イラストレーターの機能にオブジェクトを画像化するラスタライズがあります。
今回はラスタライズのやり方とラスタライズをする意味についてわかりやすく解説します。
イラストレーターのラスタライズとは
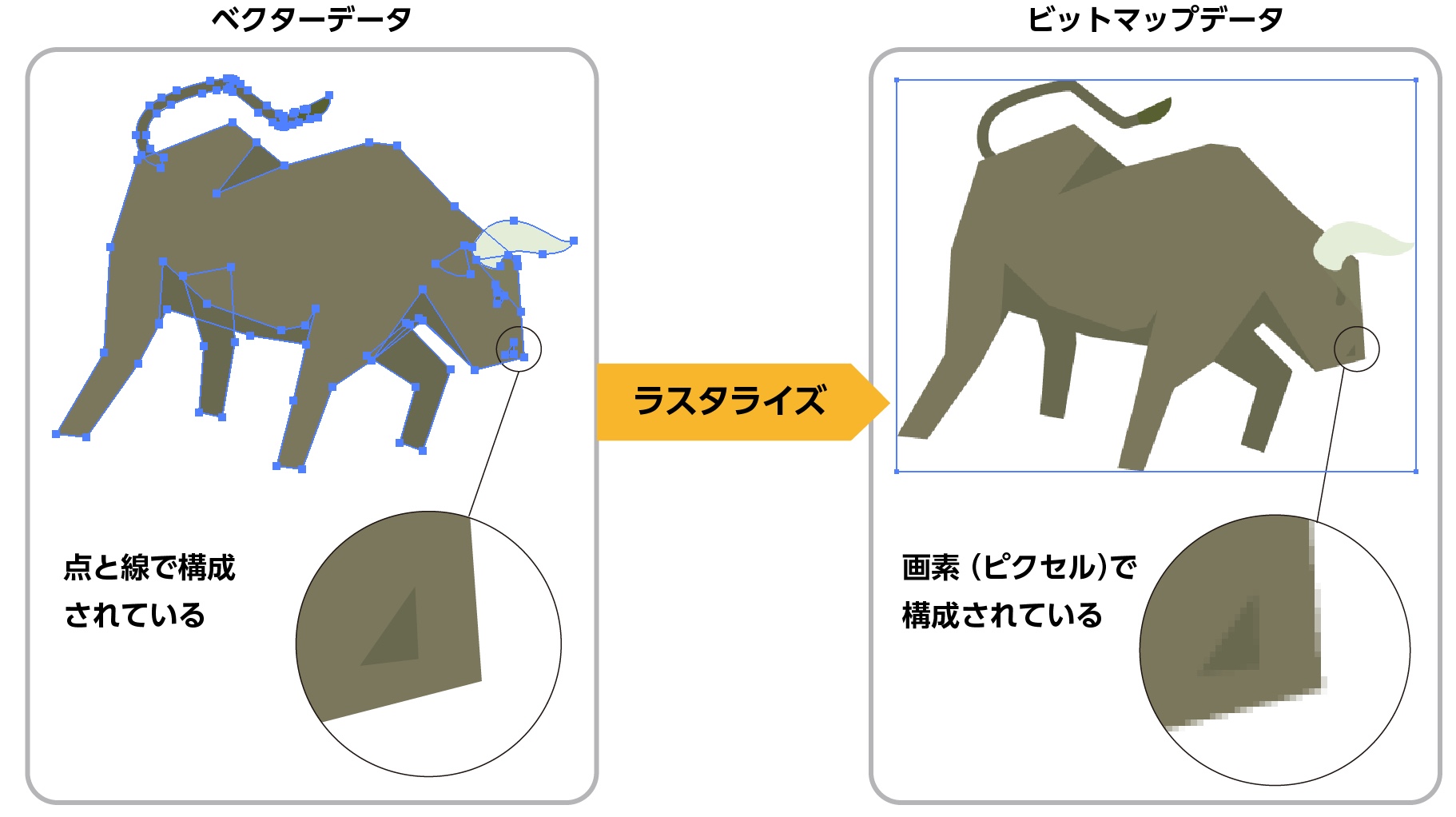
イラストレーターのラスタライズとは「ベクターデータ」を「ビットマップデータ」に変換することをいいます。
わかりやすく言うと、イラストレーター上のパスなどで構成されたオブジェクトを画像データに変換することです。

「ベクターデータ」と「ビットマップデータ」とは
「ベクターデータ」と「ビットマップデータ」の違いを解説します。
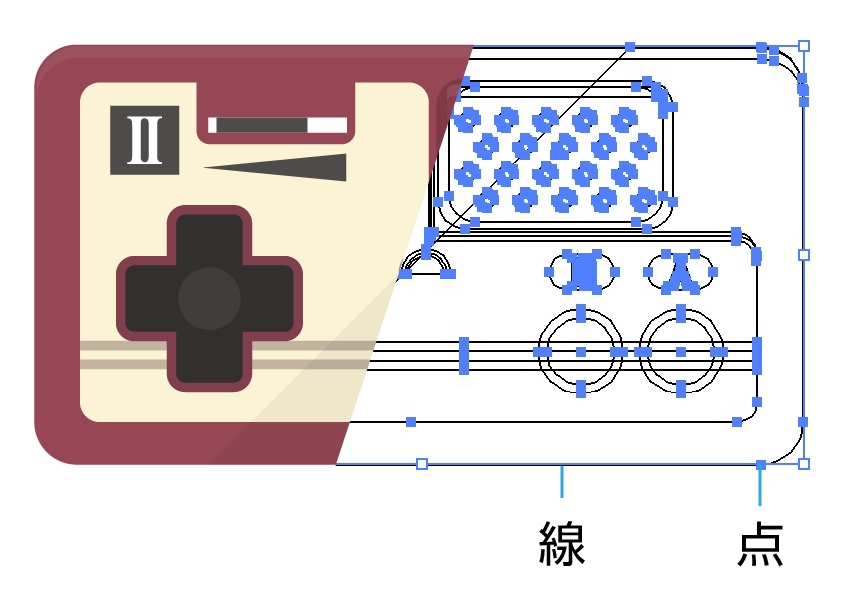
ベクターデータは点と線で構成されているデータで拡大してもデータは荒れません。

フォントや印刷物を製作するデータは主にベクターデータになります。
主なデータ形式:ai / svg
主な編集ソフト:Illustrator など
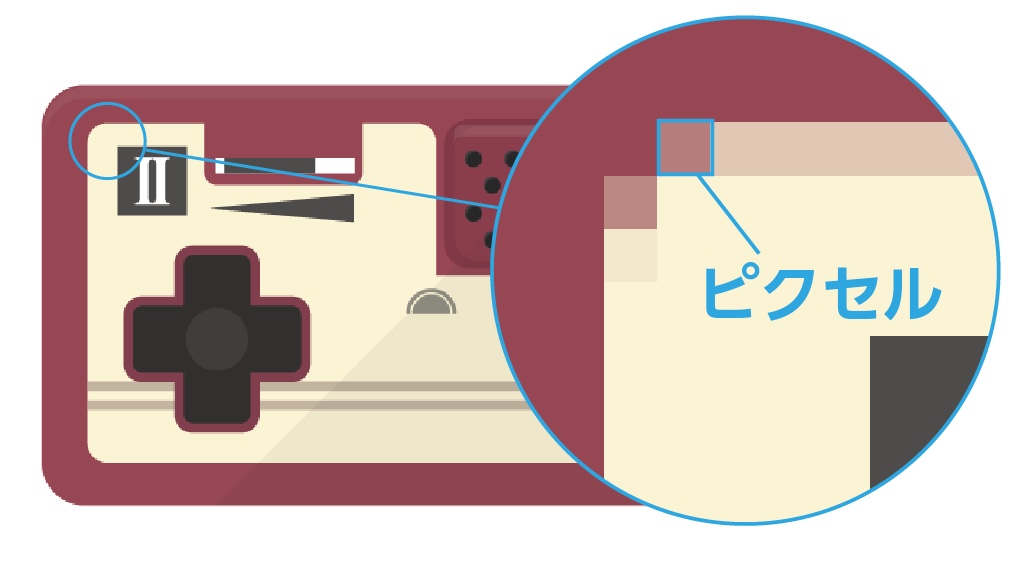
画素(ピクセル)で構成されているデータで拡大すればするほど荒れてしまいます。

写真はビットマップデータになります。ピクセルが細かくなるほど鮮明な画像になります。
主なデータ形式:jpg / pngなど
主な編集ソフト:Photoshop など
ベクターデータとビットマップデータの比較
| 比較項目 | ベクターデータ | ビットマップデータ |
|---|---|---|
| 拡大・縮小 | 劣化なし | 拡大すると劣化する |
| 主なファイル形式 | ai / svg | jpg / png / psd など |
| 主な編集ソフト | Illustrator など | Photoshop など |
| 主な使用例 | ロゴデータ、印刷データ | 写真 |
ちなみに「ベクターデータ」と「ベクトルデータ」は同じ意味です。
「ベクターデータ」は英語で「ベクトルデータ」はドイツ語です。
また、ビットマップデータはラスターデータともいいます。
ビットマップデータ(画像)の解像度について詳しく書いた記事も参考にどうぞ。

イラストレーターのラスタライズのやり方
イラストレーターのラスタライズの手順を紹介します。
- ラスタライズするオブジェクトを選択します。
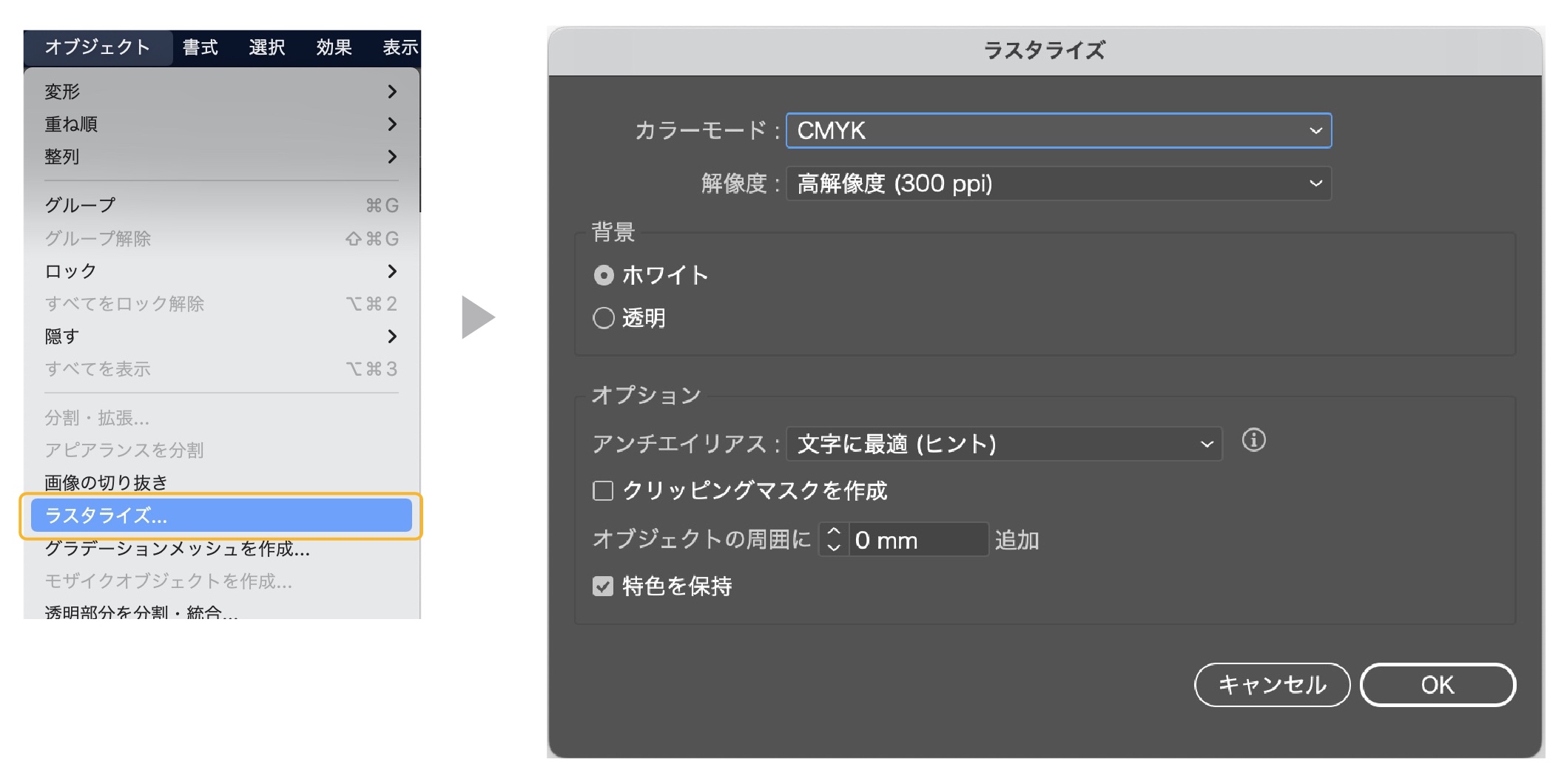
- 上のメニューから「オブジェクト」→「ラスラタイズ」を選択します。
- 「ラスタライス」のダイアログボックスが表示されます。

「ラスタライズ」のダイアログボックスの設定方法

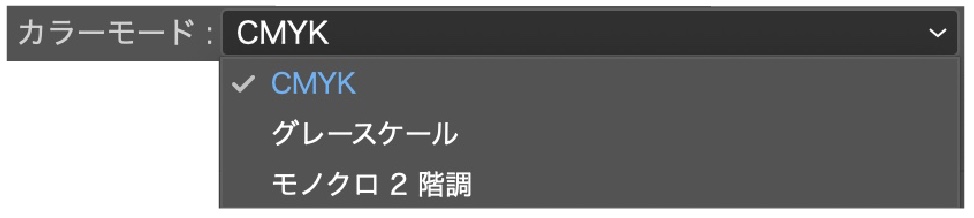
カラーモード
特別な理由がない場合はCMYKでOKです。
ドキュメントカラーがRGBだとここもRGBになります。

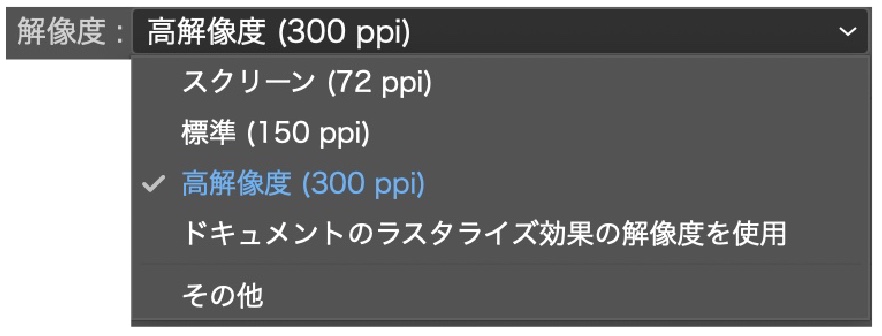
解像度
ラスタライズする解像度を指定します。
印刷する場合は「その他」で350ppiに指定します。

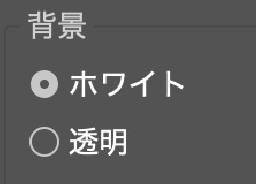
背景
ホワイトはオブジェクトの背景が白色になります。
透明はオブジェクト以外の背景が透明になります。

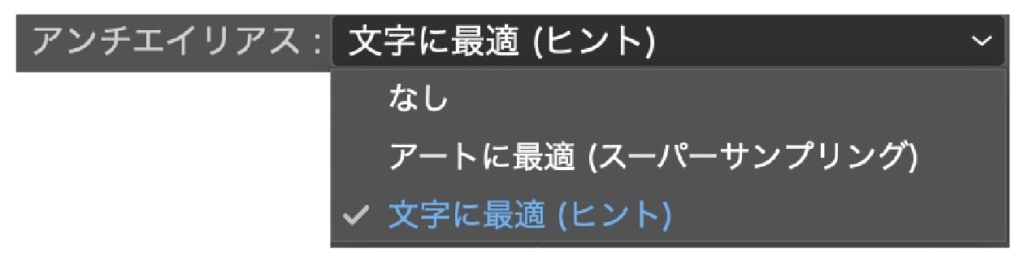
アンチエイリアス
アートに最適(スーパーサンプリング)が一番キレイに画像化されます。
クリッピングマスクを作成
クリッピングマスクを作成にチェックを入れるとオブジェクトのアウトラインが作成されて、クリッピングマスクされている状態になります。
- クリッピングマスクがよくわからない方はこちらを参考にどうぞ。
≫イラレのクリッピングマスクのやり方とマスクができない原因。
オブジェクトの周囲に□□mm追加
オブジェクトの周囲に指定した分画像が大きくなります。
特色保持
特色の指定を残す指定になります。
- OKをクリックすると、選択したオブジェクトがラスタライズされます。
アピアランス効果のラスタライズ
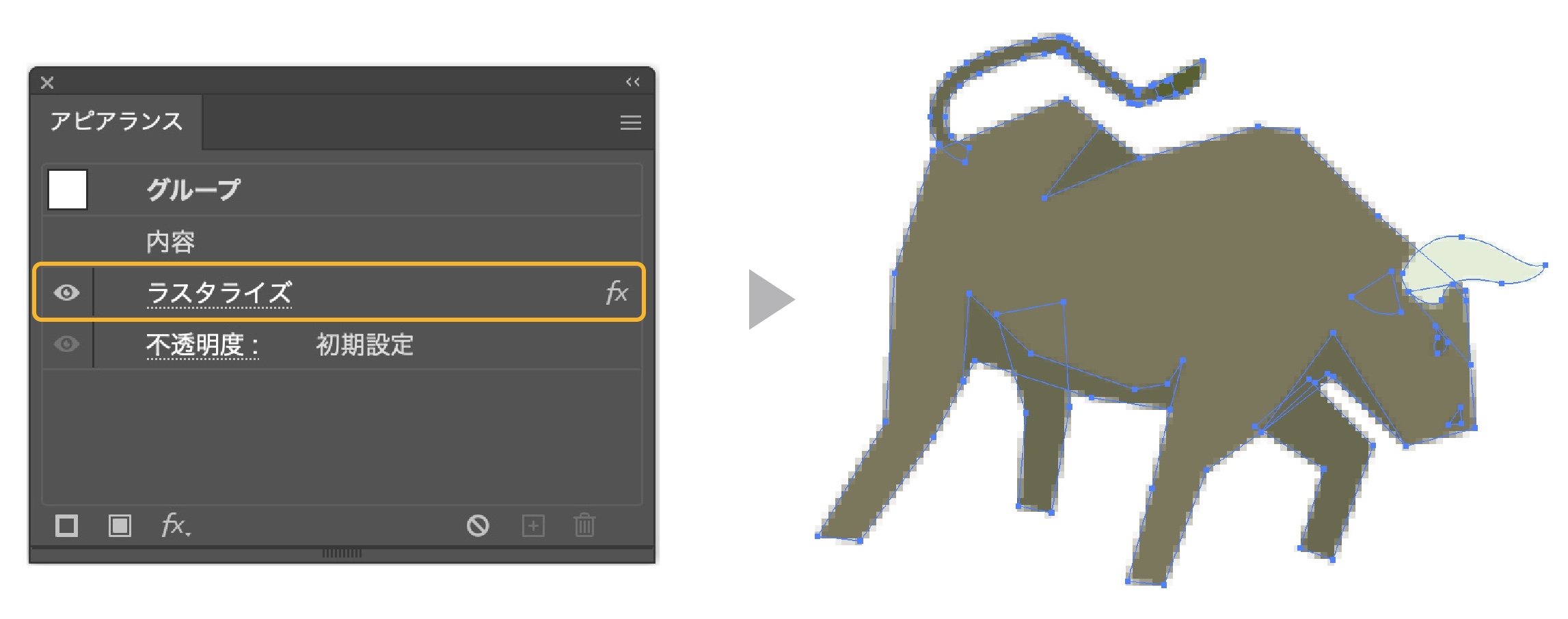
イラストレーターにはもう一つアピアランスの「効果」のラスタライズがあります。
このラスタライズはアピアランスの「効果」なのでオブジェクト自体はそのままで、見た目がラスタライズされている状態で、取り消しや修正も「アピアランスパネル」から可能です。
設定は先程の「オブジェクト」からラスタライズとまったく同じです。
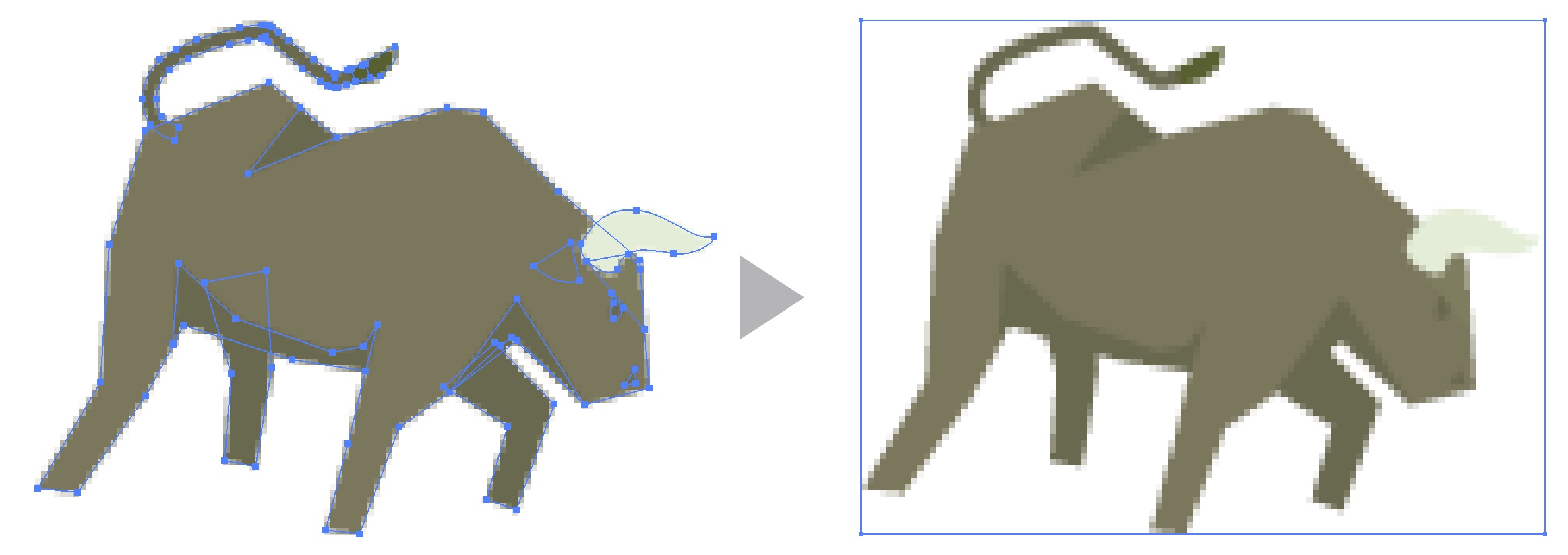
下の画像は「効果」ラスタライズしたオブジェクトです。ラスタライズされているのが分かるように72ppiの低い解像度でラスタライズしています。
効果なのでパスもそのまま保持されていて、見た目がラスタライズされている状態です。

「効果」のラスタライズ方法
- ラスタライズするオブジェクトを選択します。
- 上のメニューから「効果」→「ラスラタイズ」を選択します。
- 「ラスタライス」のダイアログボックスが表示されます。
- 「ラスタライス」のダイアログボックスの内容は先程「オブジェクト」からのラスタライズと同様です。
- OKをクリックすると、選択したオブジェクトがラスタライズされます。
ただ、このラスタライズは見た目だけのラスタライズなので、実際のオブジェクトがビットマップデータになってはいません。
次に効果のラスタライズを実際にビットマップデータにする方法を紹介します。
効果のラスタライズをビットマップデータにする方法
- 効果でラスタライスにしたオブジェクトを選択します。
- 上のメニューの「オブジェクト」→「アピアランスを分解」を選択します。
- ビットマップデータに変換されました。

- アピアランスの詳しい解説とやり方はこちら

ラスタライズのメリット
ラスタライズをするには3つの理由があります。
- データの再現性
- データを軽くする
- 別の効果を使用するための準備
データの再現性
印刷の時に複雑の効果を掛け合わせたり、パスやアンカーポイントが異常に多いオブジェクトなどの場合、印刷で色味や効果を再現できない場合があります。
そうした場合、そのオブジェクトをラスタライズして、画像データとして配置します。
ただ、再現できるかの線引きは非常に難しいので、印刷に出す時点で印刷会社にデータを確認してもらうことが確実です。
データを軽くする
パスやアンカーポイントが異常に多い場合や効果を何重も重ねたデータは非常に重いデータになります。それを軽減させるためにラスタライズをする場合もあります。
イラストレーターのアンカーポイントが異常に多い時など、エラーが出てしまう場合があります。その場合はデータの一部でもラスタライズをすると解消する場合があります。
別の効果を使用するための準備
イラストレーターに「モザイクオブジェクトの作成」の機能がありますが、この機能は埋め込みのビットマップデータにしか実行できません。
イラストレーターで作ったオブジェクトをモザイクオブジェクトにするには、オブジェクトをラスタライズする必要があります。
また、効果の3Dでオブジェクトにマテリアルを貼り付ける素材もビットマップデータしか配置できません。
このようにイラストレーターにはビットマップにしかできない機能がいくつかあります。その場合、ラスタライズで画像かする必要が出てきます。

ビットマップデータからベクターデータへの変換
ベクターデータはビットマップに変換できますが、ビットマップデータからベクターデータへの変換は基本的にはできません。
基本的にはというのは、できるけど、正確にはできないということです。
イラストレーターには「画像をトレース」というビットマップデータの画像からアウトラインを抽出する機能があります。
詳しいやり方は下の記事からどうぞ。

ラスタライズのデメリット
ラスタライズをするデメリットは以下の2つです。
- ラスタライズを一度してしまうと、やり直しができません。
- 拡大すると劣化する
ラスタライズを一度してしまうと、やり直しができません。
ラスタライズしたオブジェクトをまたパスに戻すことはできないで、修正や加工がのちに必要な場合は元のデータを残しておくか、最後に行うことをおすすめします。
拡大すると劣化する
ラスタライズされたデータは少しでも拡大すると劣化してしまうので、注意が必要です。
まとめ
イラストレーターのラスタライズの意味とその方法を紹介しました。
ラスタライズを一度実行してしまうと、元に戻すことはできません。必ず別名で保存して、元データを残すことをおすすめします。
Photoshopでもラスタライズはあります。またの機会に紹介します。
参考になったら幸いです。
グラフィックデザインを学びたいと考えてる方に働きながら学べるスクールを紹介した記事も参考にどうぞ。



コメント