イラストレーターでレイアウトをする時やパッケージなどの図面などを制作するときにポイントをピッタリ合わせる作業が発生します。ピッタリ合ったと思っても、拡大すると結構ずれていたりするものです。
そんな時はスナップの機能を使えば簡単で且つ正確にピッタリとポイントをくっつけることが可能です。
スナップを使えば作業効率が上がるだけでなく、正確なデータを作ることができます。
しかし、スナップの指定を間違えると、スナップがずれてしまう場合もあります。その対処方法も紹介します。
この記事では【スナップ】の機能とトラブルの改善方法について解説します。
スナップの種類
スナップには以下の4種類の機能があります。
- スマートガイド
- グリッドにスナップ
- ピクセルにスナップ
- ポイントにスナップ
- グリフにスナップ
それぞれ解説していきます。

スマートガイドとは
オブジェクトを移動など編集する際に一時的にガイドを表示して整列やスナップの補佐をするとても便利な機能です。
また、オブジェクトの吸着(スナップ)もしてくれます。
スマートガイドの使用方法
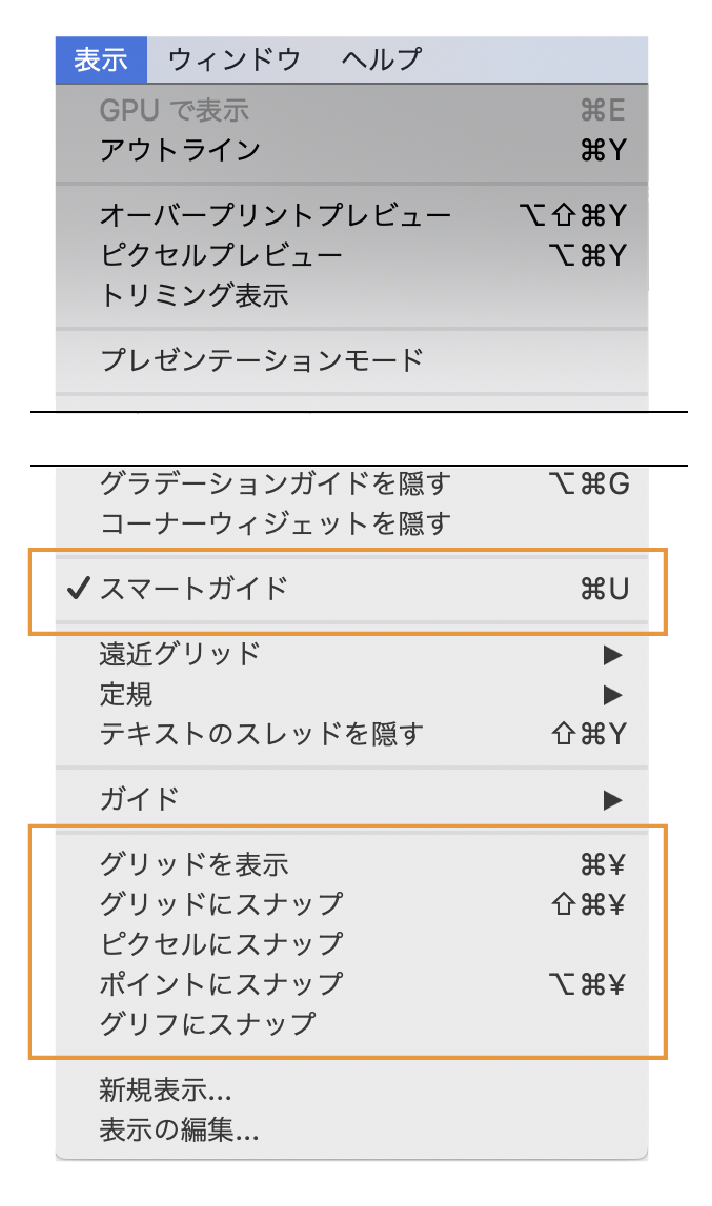
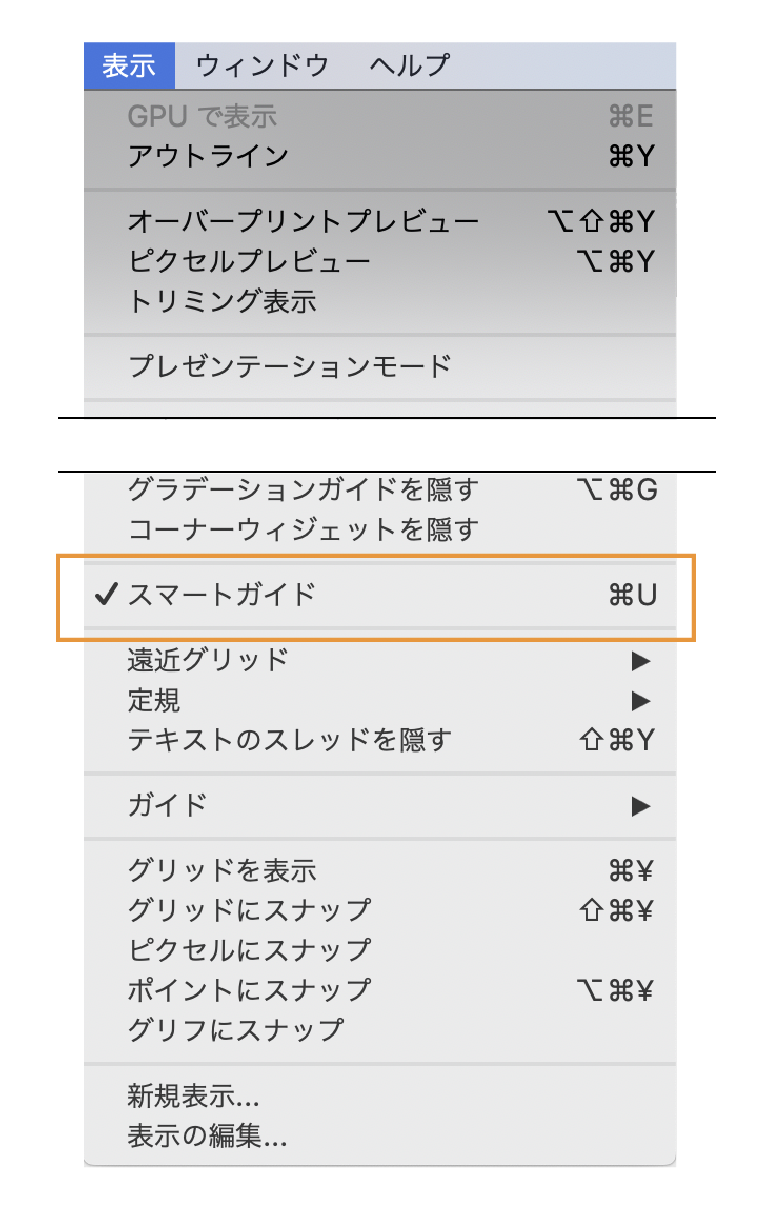
メニューから「表示」→「スマートガイド」を選択

オブジェクト同士をピッタリくっつける
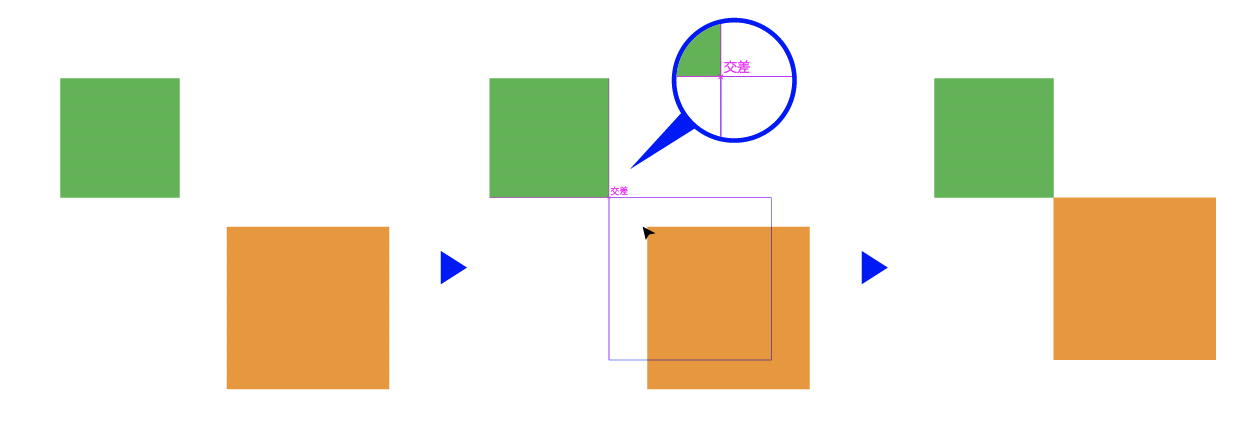
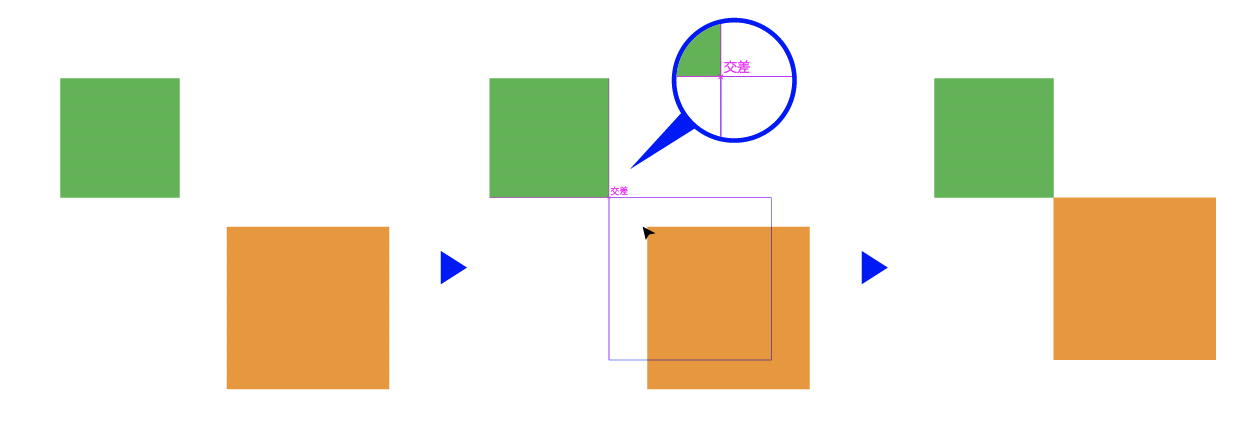
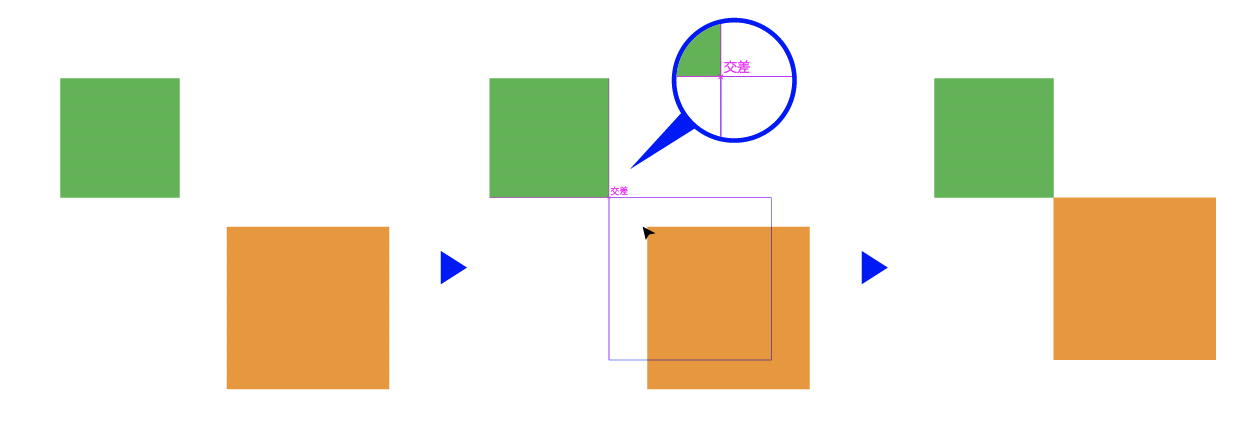
下の画像のようにオブジェクトを移動するとガイドが現れます。
アンカーポイント同士が重なると「交差」の文字が表示されます。
また、同時に縦、横のガイドラインも表示されるので、ピッタリとオブジェクト同士をくっつけることも可能です。

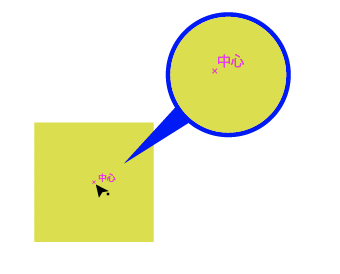
オブジェクトの中心を表示
オブジェクトにカーソルを重ねると「中心」の位置を表示します。

注意:「グリッドにスナップ」「ピクセルにスナップ」を選択している場合はスマートガイドの機能は使えません。

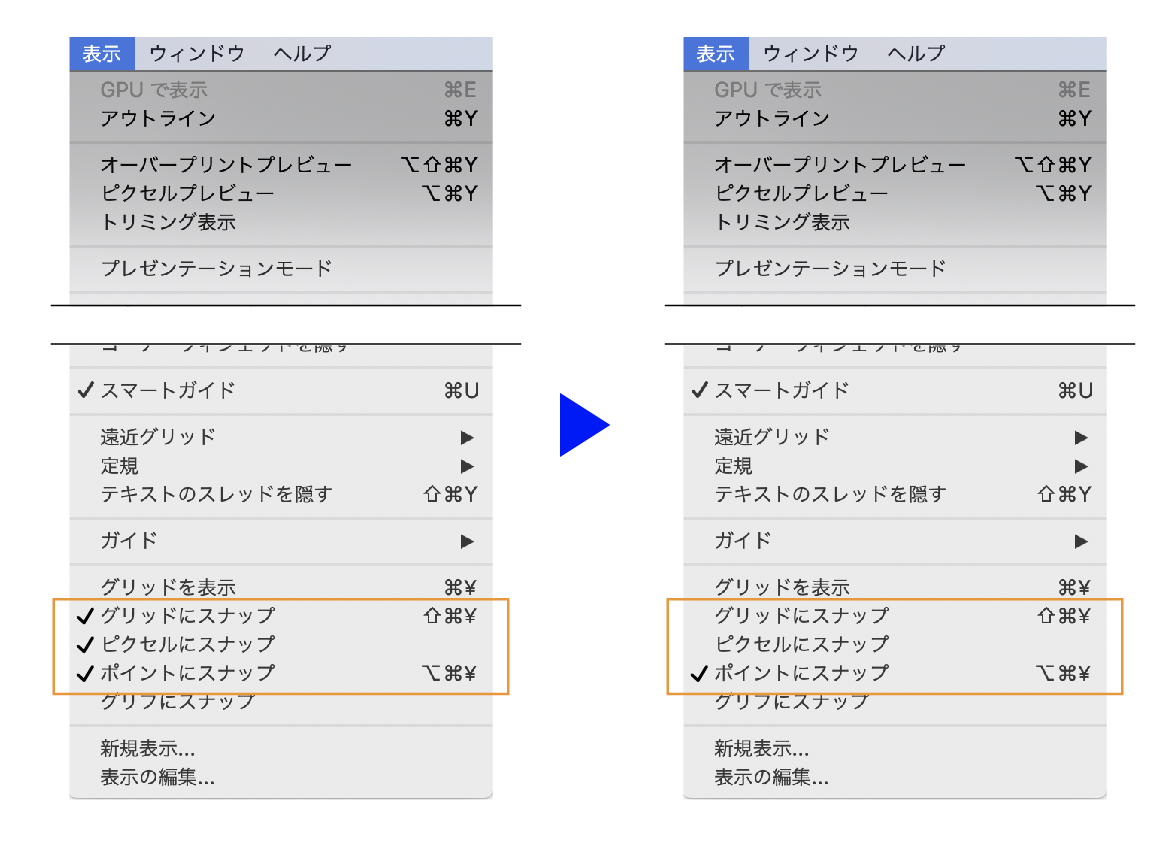
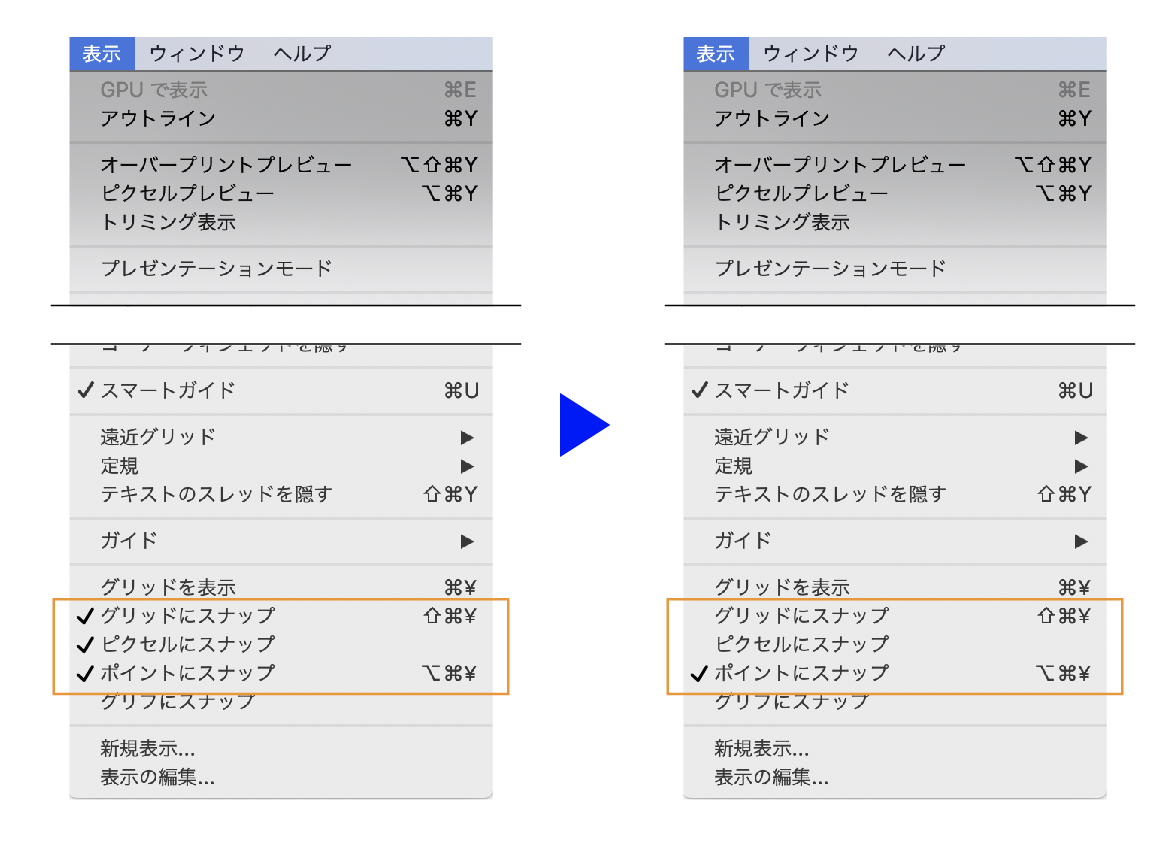
使わないスナップはOFFにしておこう!
グリッドにスナップ
まずはグリッドを表示方法を紹介します。




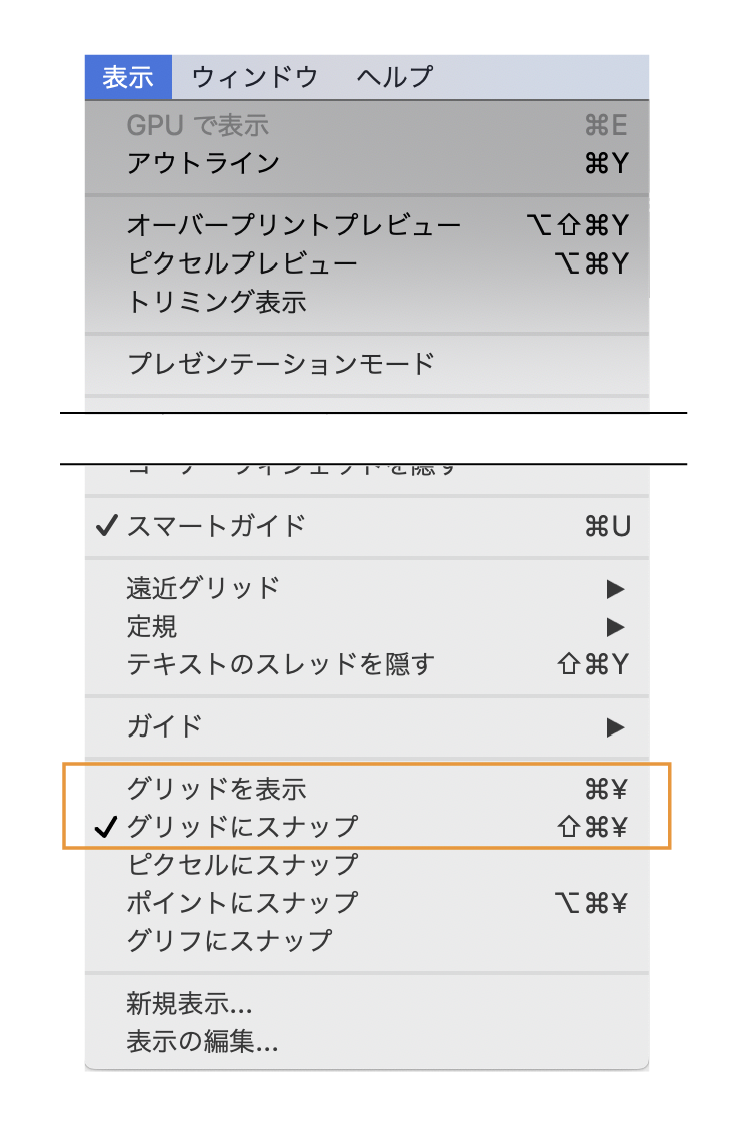
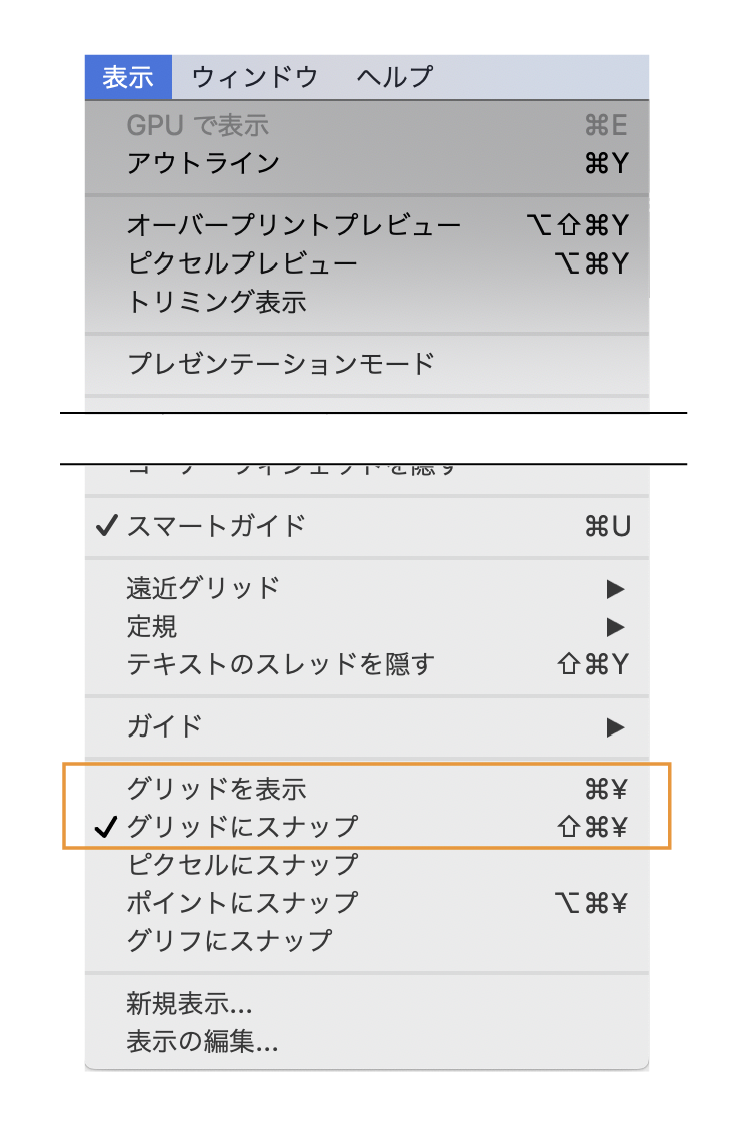
- メニューの「表示」→「グリッドを表示」を選択。
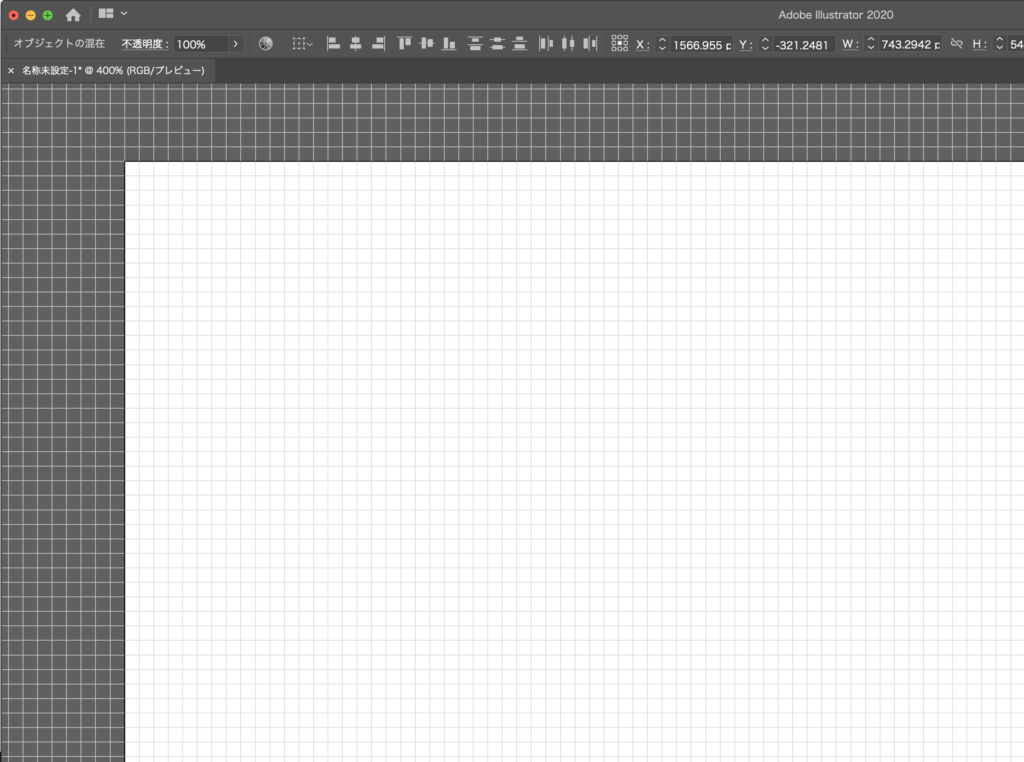
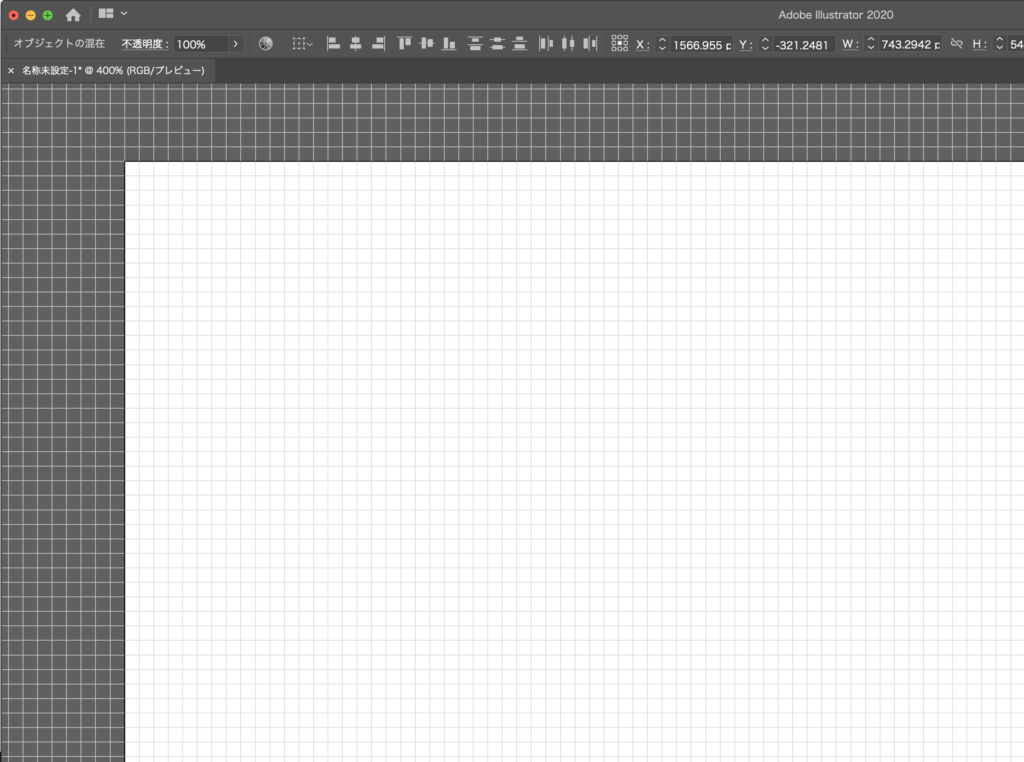
- アートボードにグリッドが表示されます。
- 次にメニューから「表示」→「グリッドにスナップ」をONにします。
- グリッドにスナップされるようになります。
グリッドにスナップする
オブジェクトを移動するとピッタリとグリッドにスナップします。





パッケージの展開図を作るときはグリッド表示が便利なんだな。
グリッド幅の変更方法
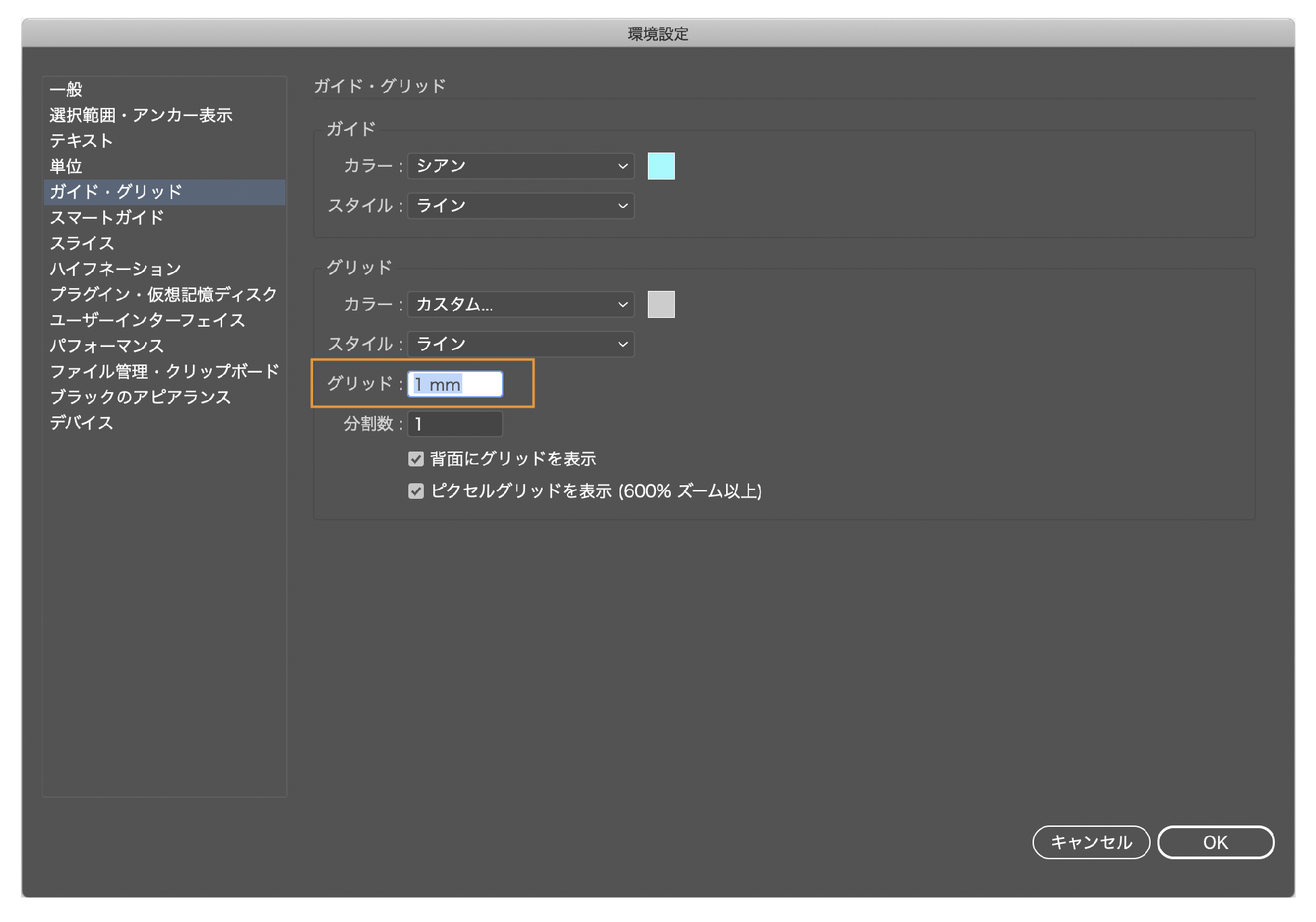
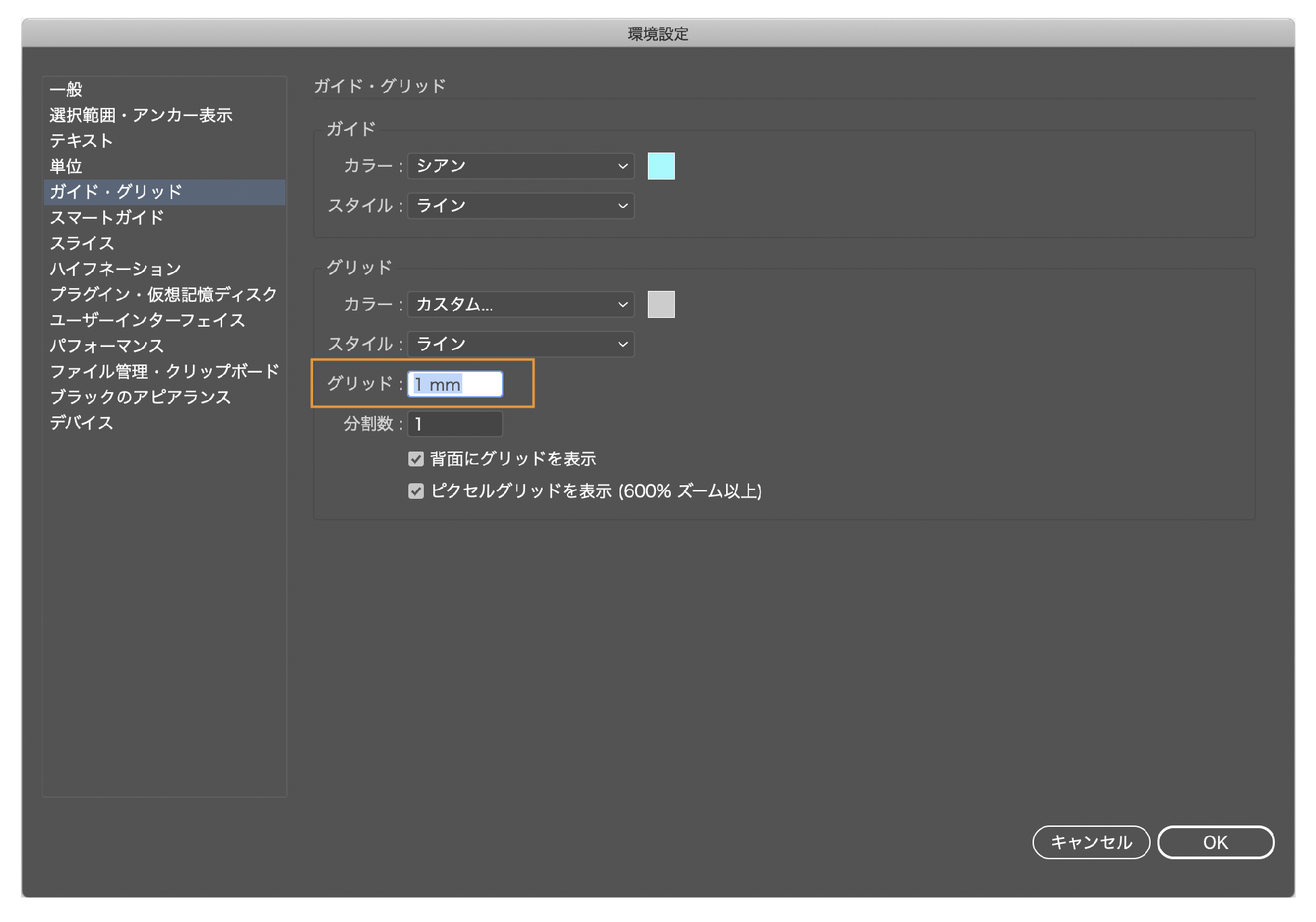
メニューから「環境設定」→「ガイド・グリッド」からグリッドの幅を変更可能です。





例えば、パッケージなどの展開図の制作時にはとても便利な機能です。正確に素早く作業ができますよ。
ピクセルにスナップ
Webページを作るときに便利な機能です。
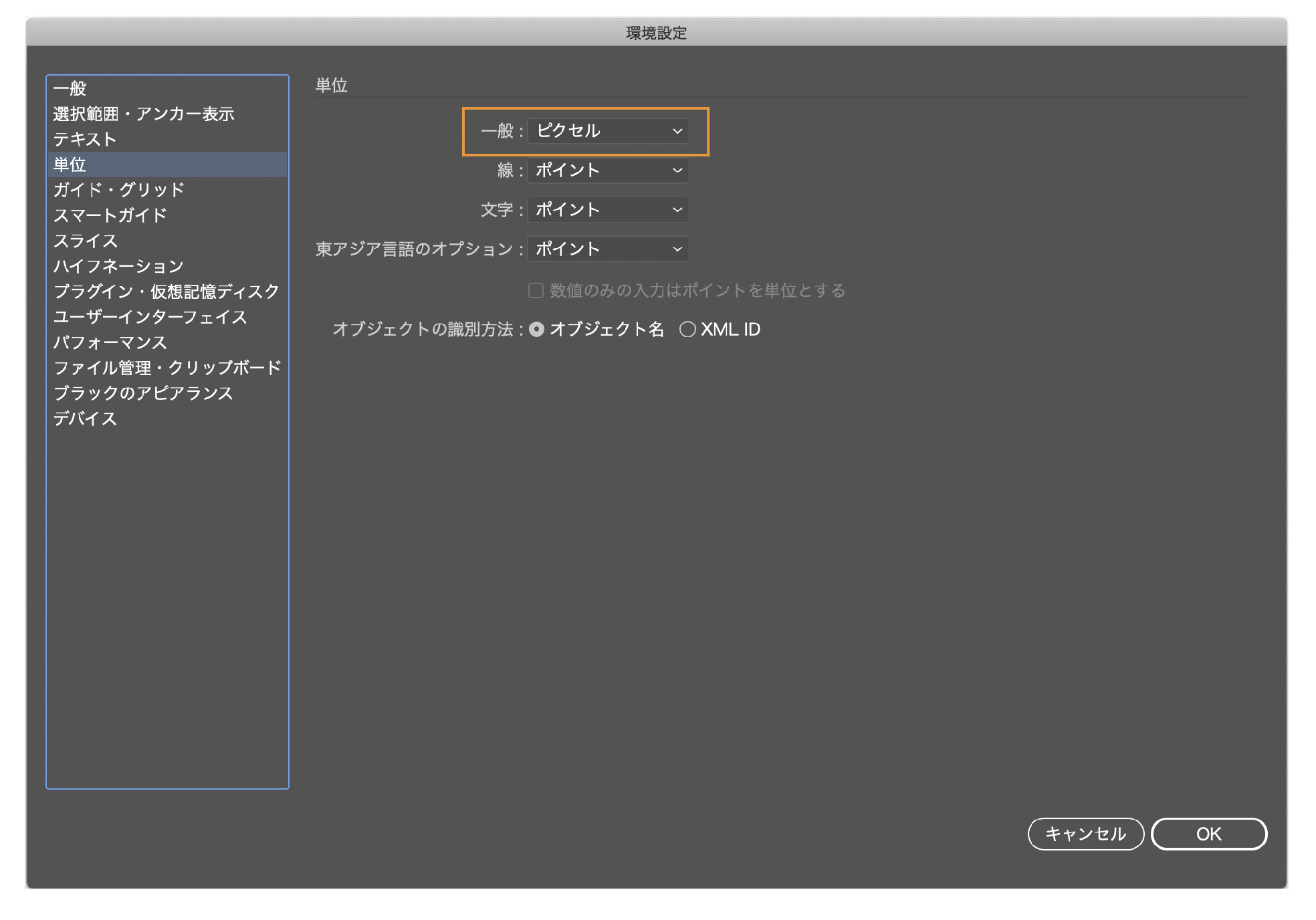
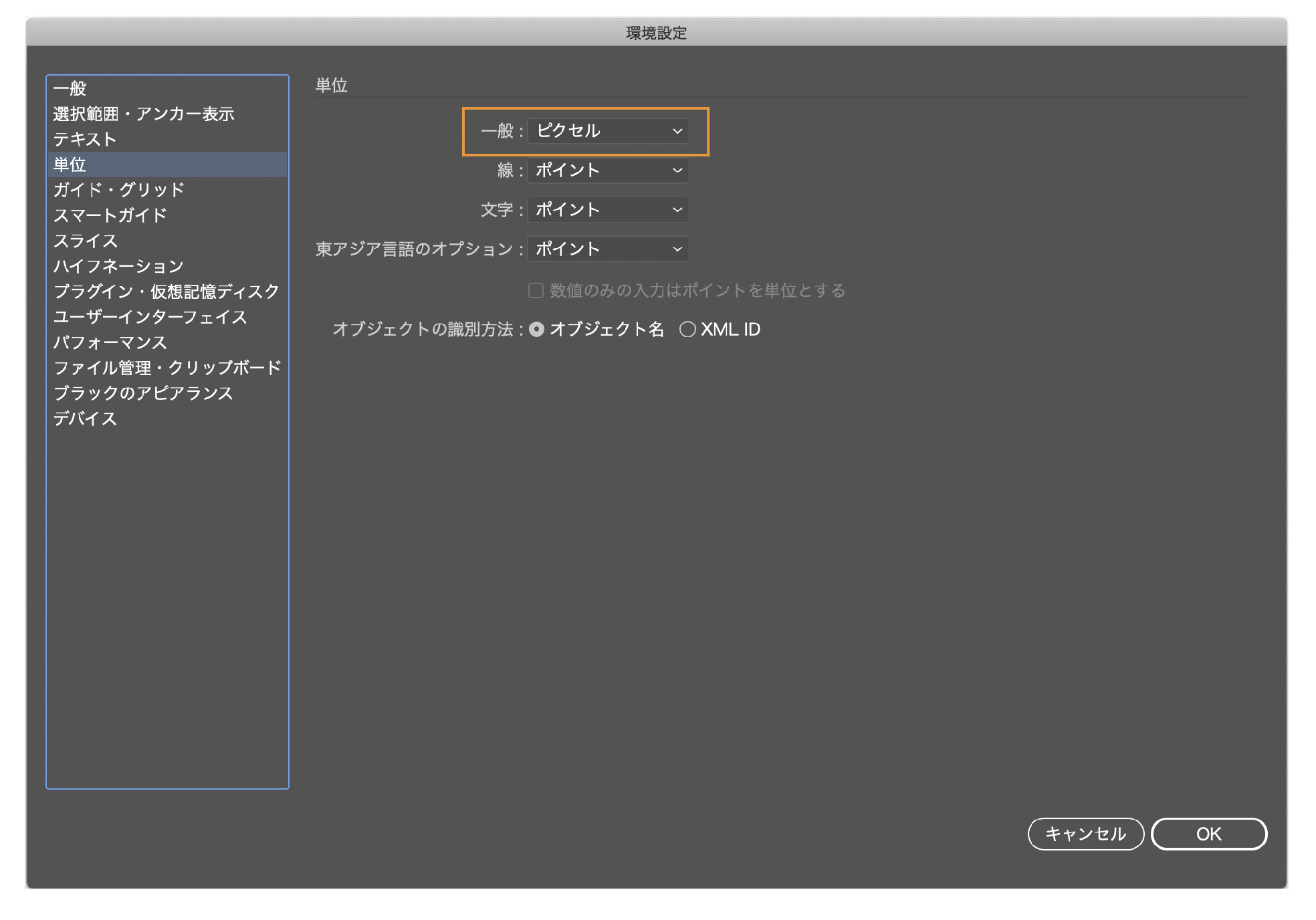
単位をピクセルに変更
「ピクセルにスナップ」では単位がpixelになっていることが必要です。
- メニューから「環境設定」→「単位・定規」を選択して「定規」をpixelにします。


- オブジェクトの移動は1 pixelごとのピクセル単位で移動が可能になります。
ポイントにスナップ
ポイントにスナップはオブジェクト同士のアンカーポイントにピッタリ合わせる機能です。
メニューの「表示」→「ポイントにスナップ」を選択


ポイントにピッタリ吸い付きます。
グリフにスナップ
グリフとは字形のことを言います。アウトラインしていないテキストデータと矩形や円形のオブジェクトと揃える機能です。基準がベースライン、仮想ボディ、グリフの境界、仮想ボディの中心などの細かく揃えることができます。
グリフとは
フォントの個々の字形をグリフ(Glyph)と言います。
なのでグリフにスナップとは文字の字形に対して揃えることができる機能となります。
グリフにスナップの使い方
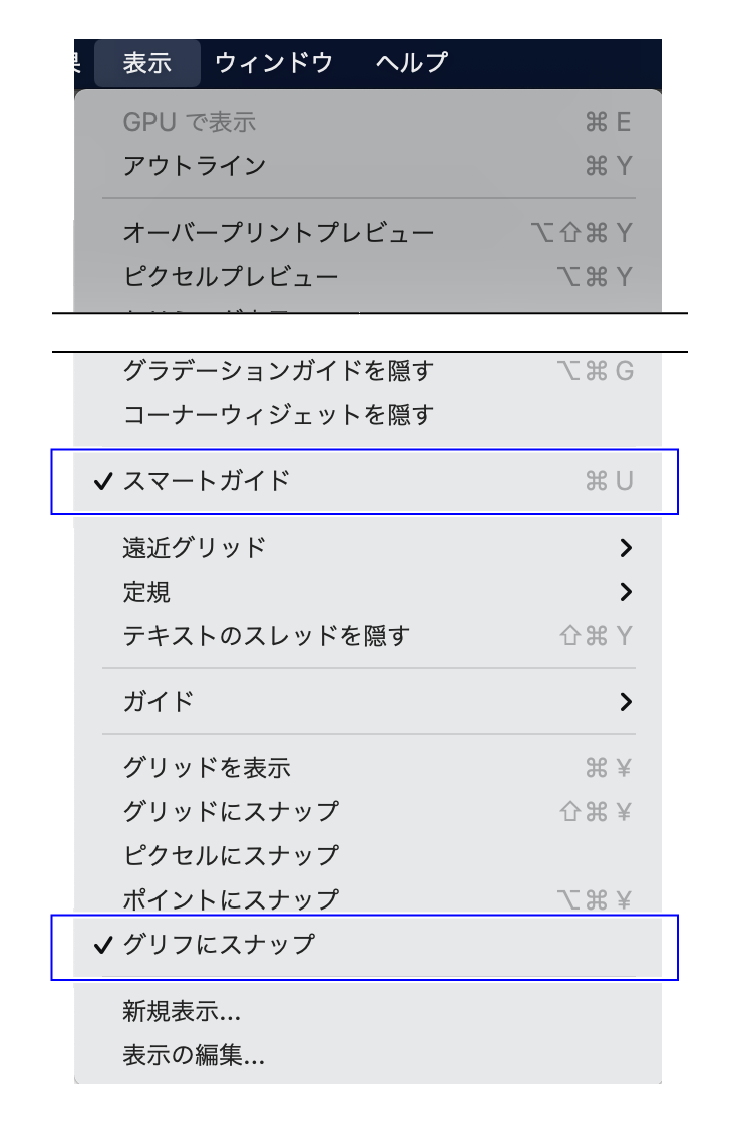
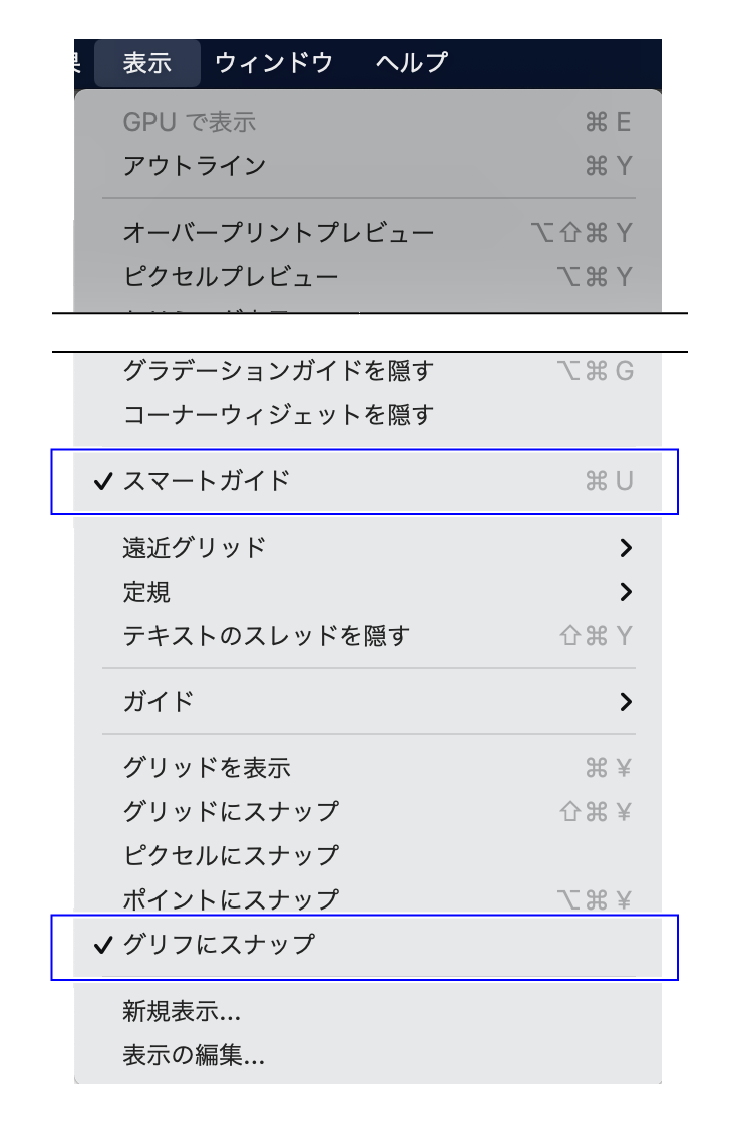
メニューから「スマートガイド」と「グリフにスナップ」にチェックを入れます。


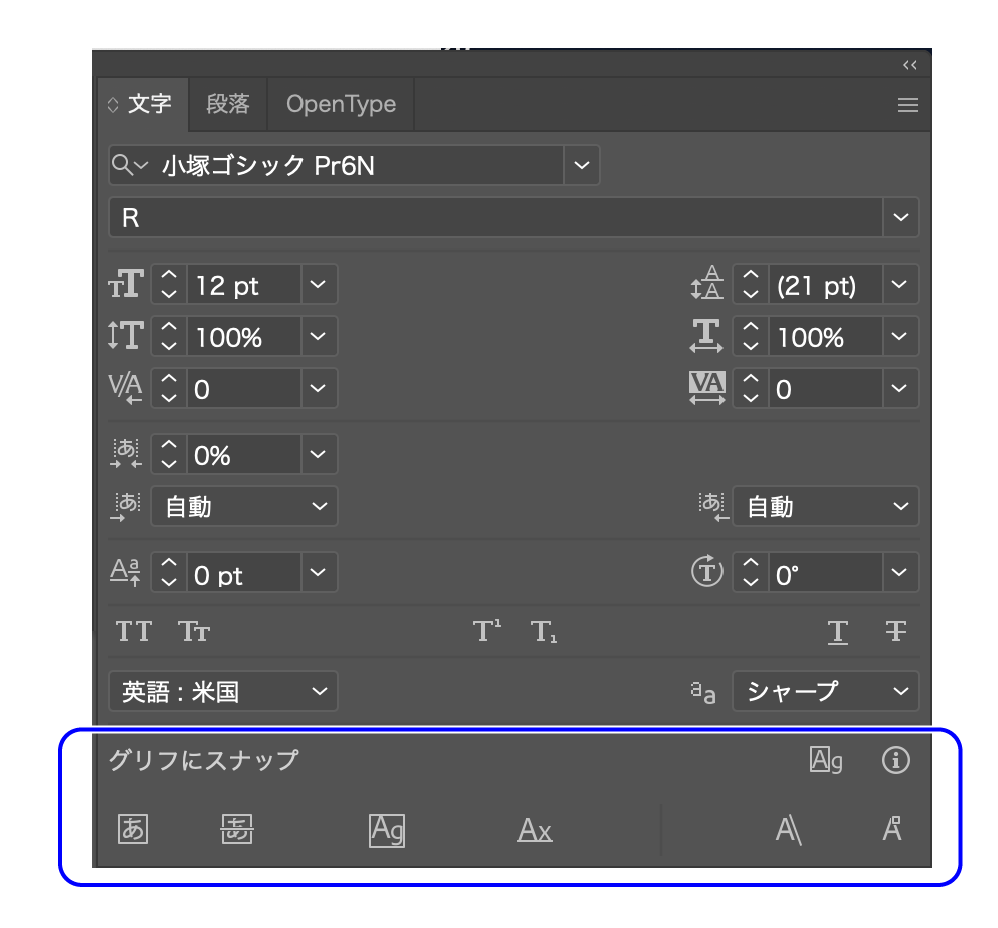
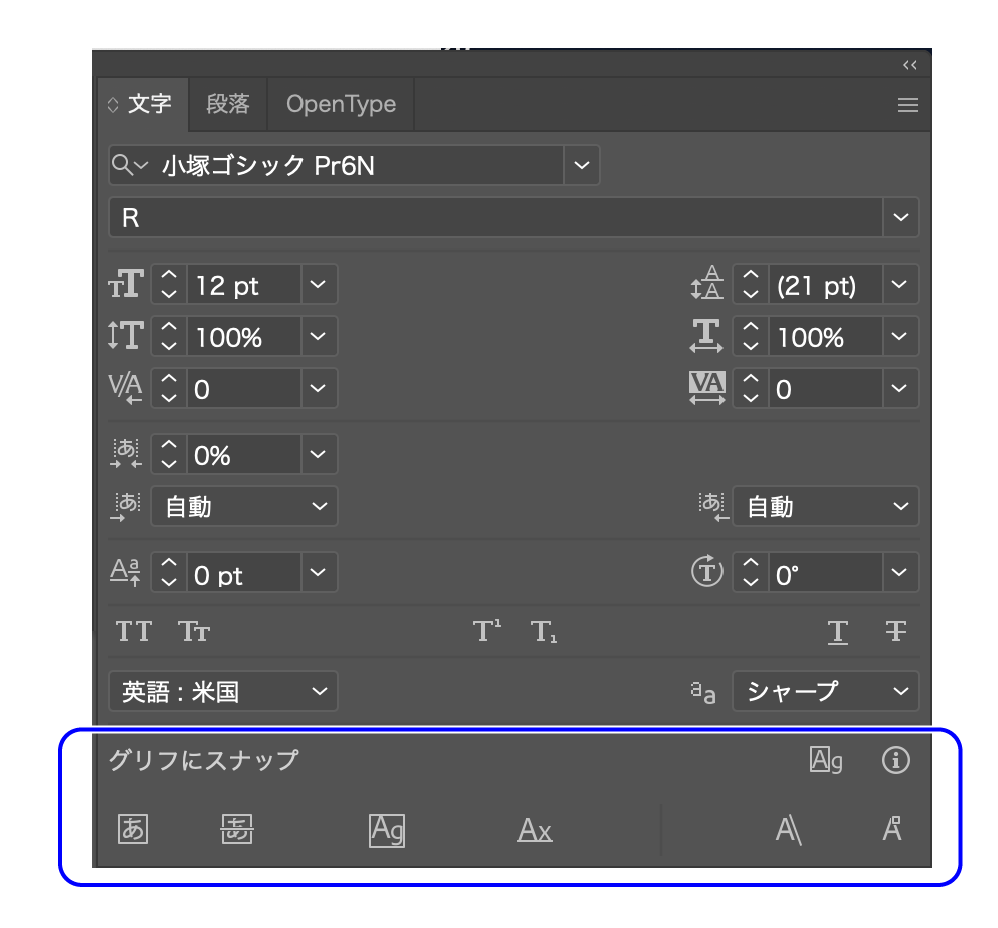
「スマートガイド」と「グリフにスナップ」にチェックを入れると文字パレットの下にある「グリフにスナップ」がアクティブになります。
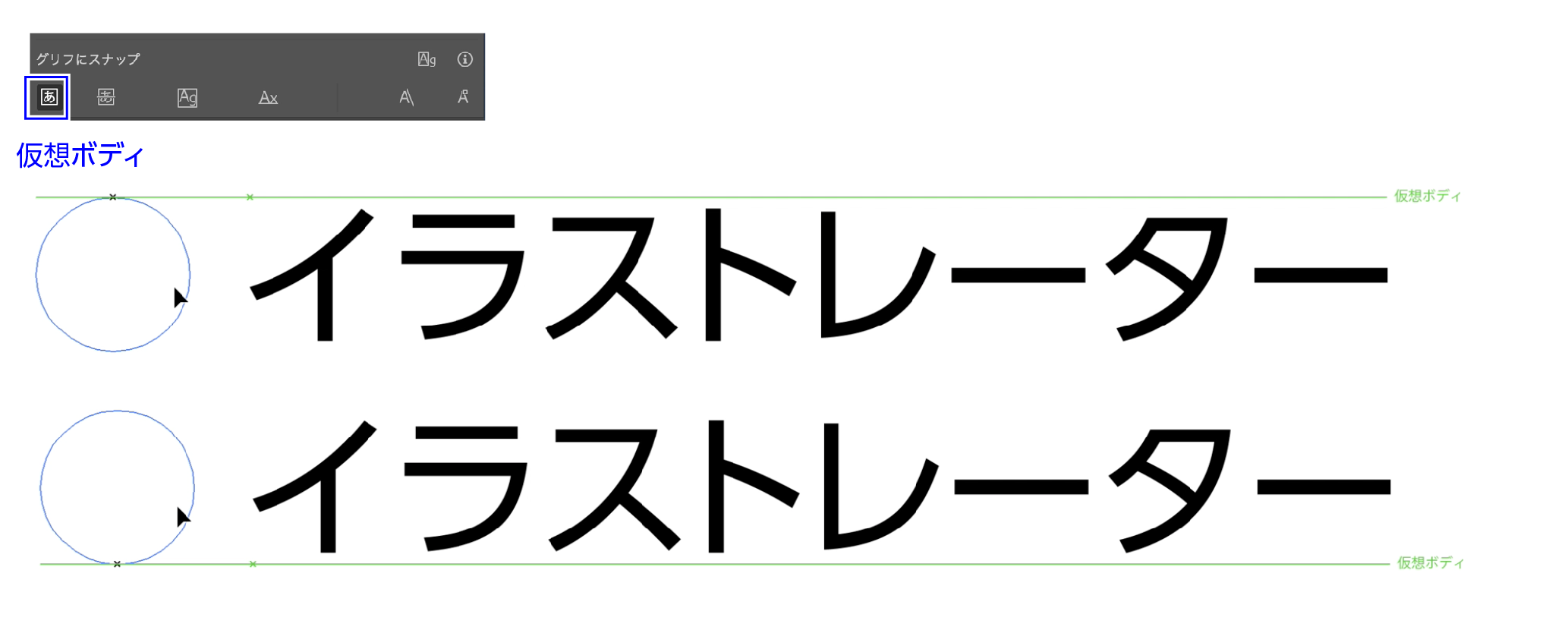
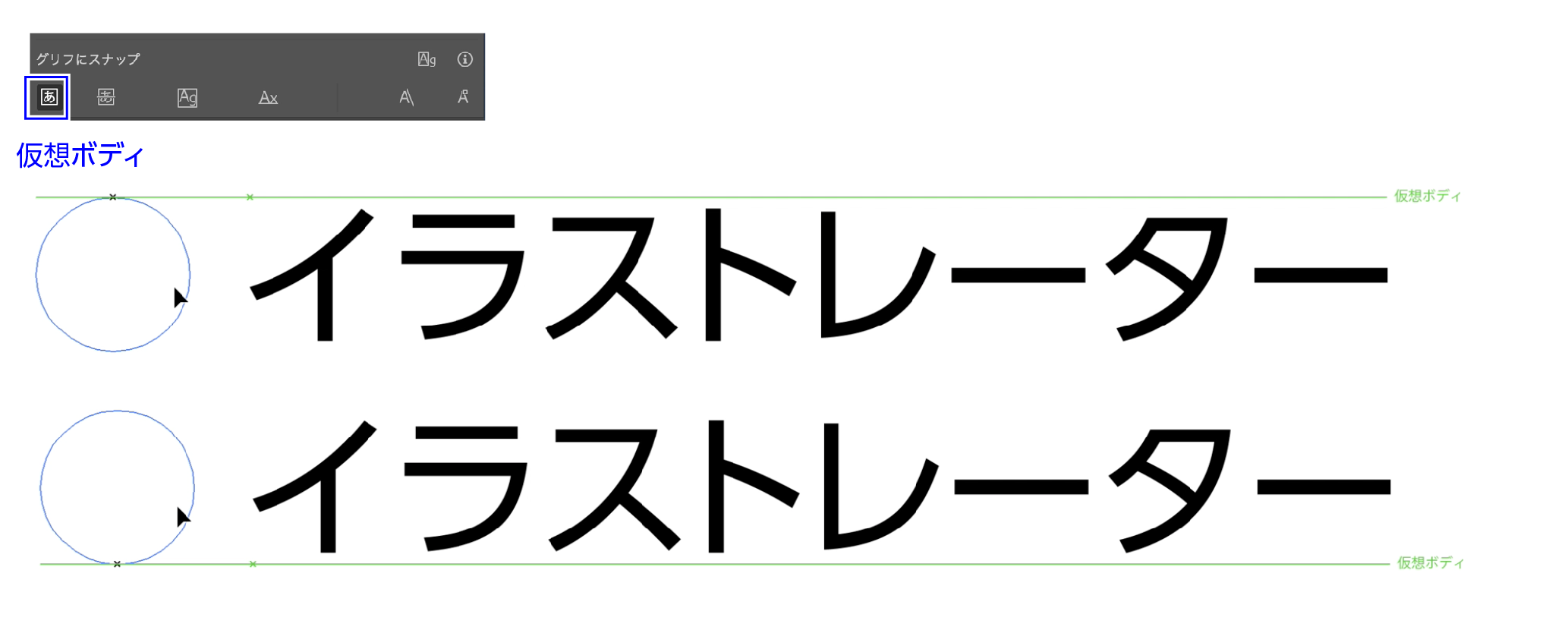
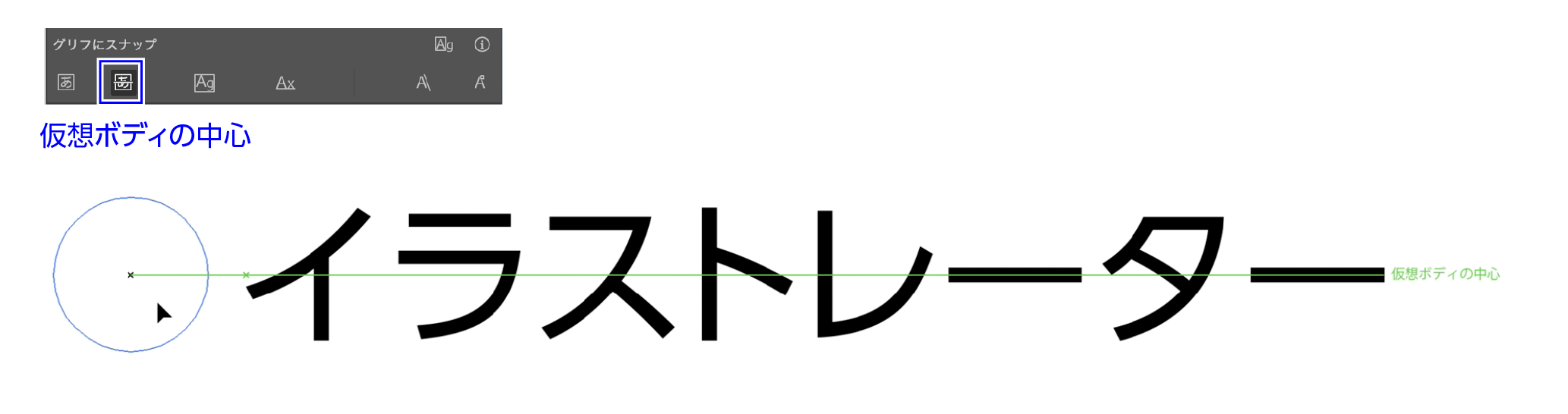
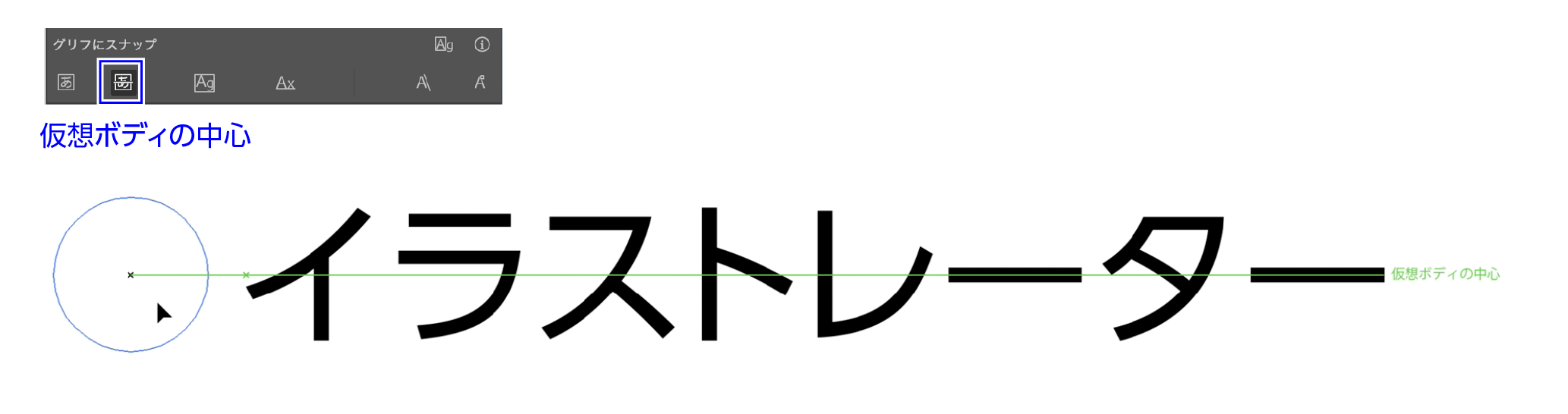
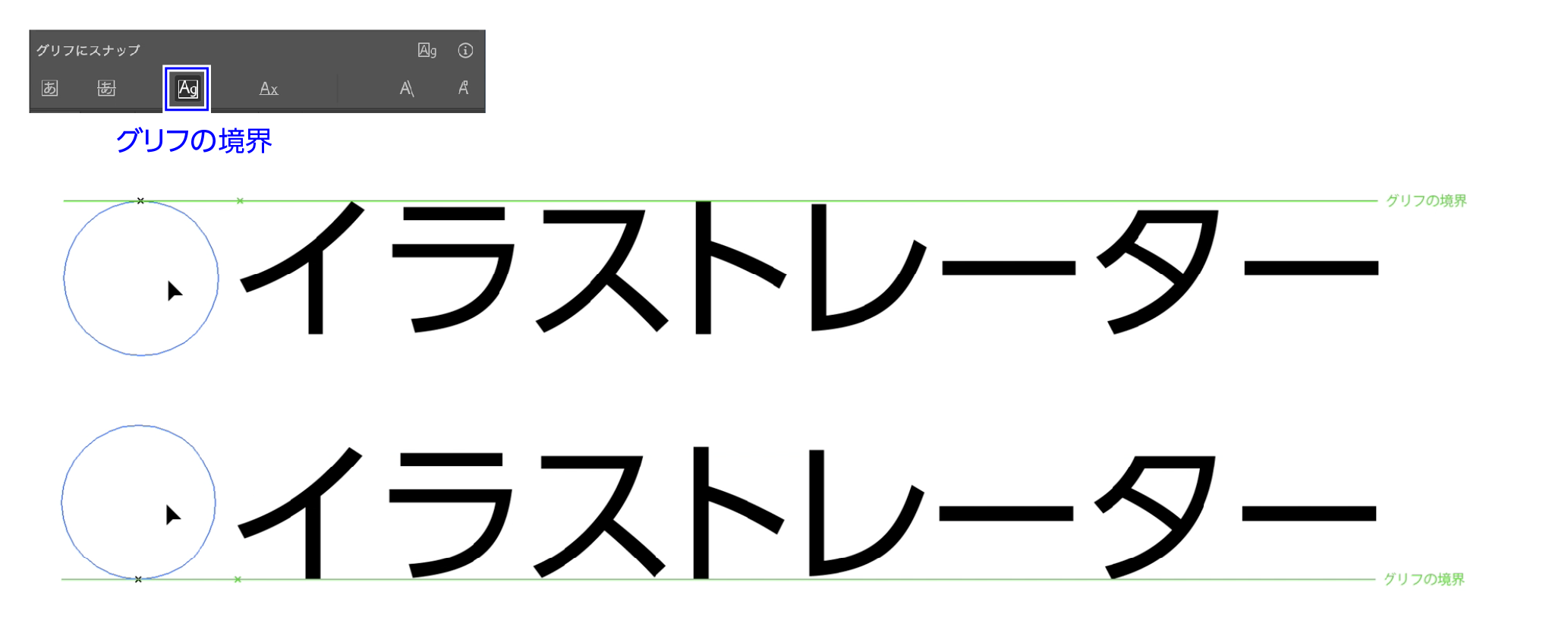
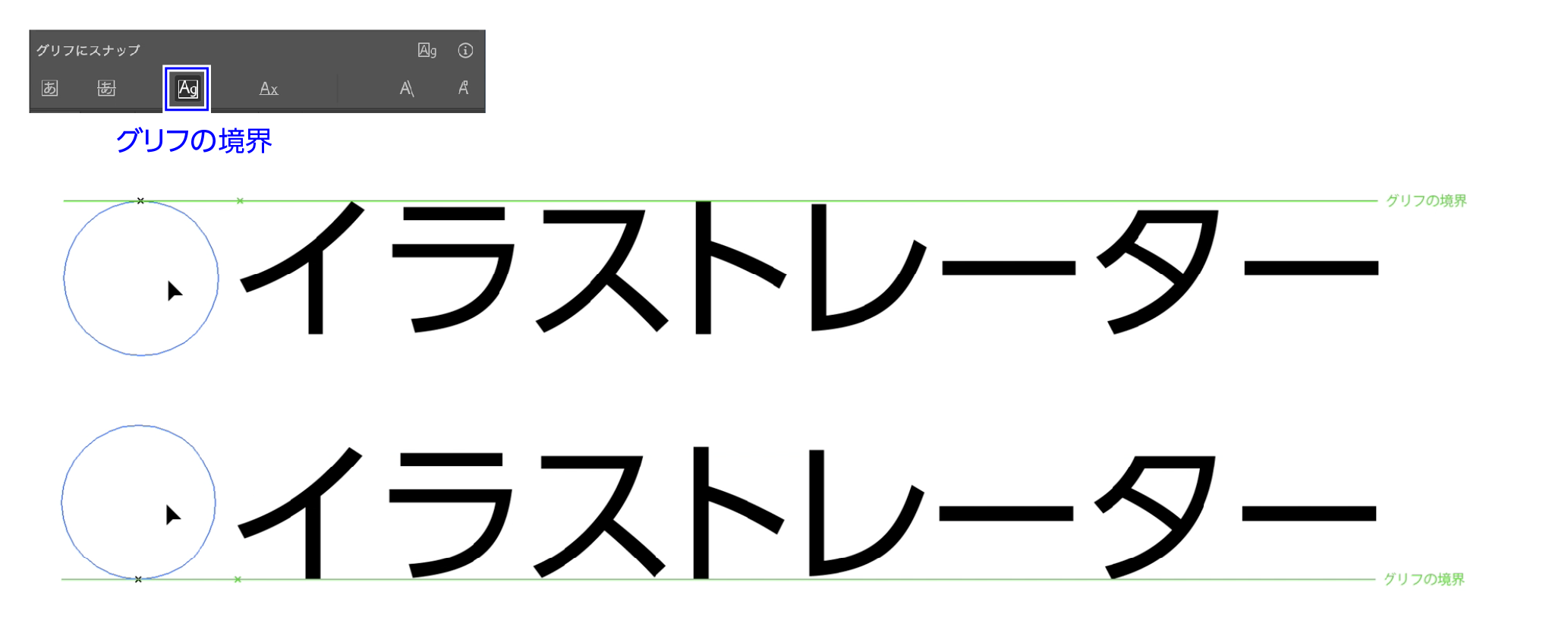
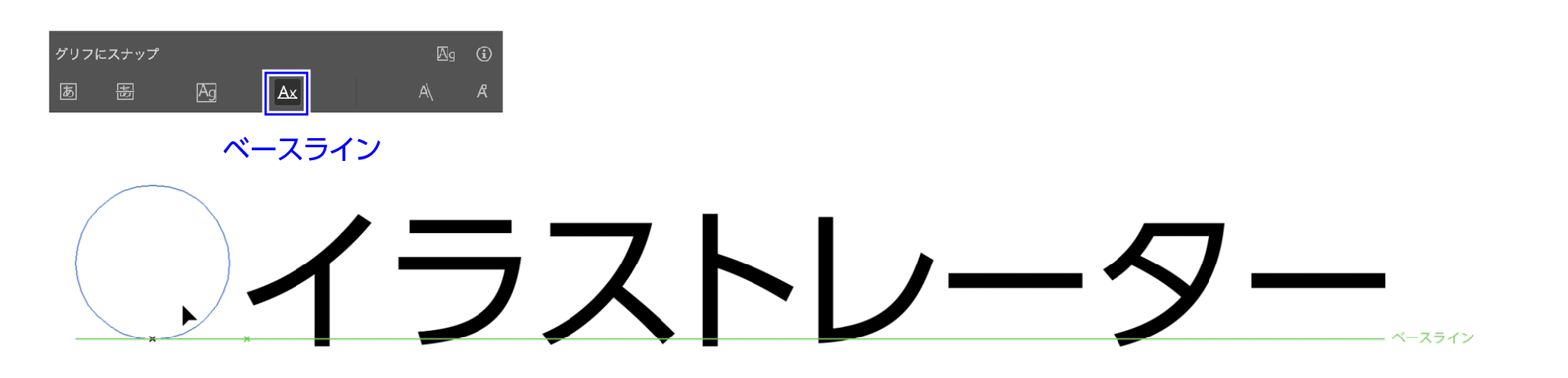
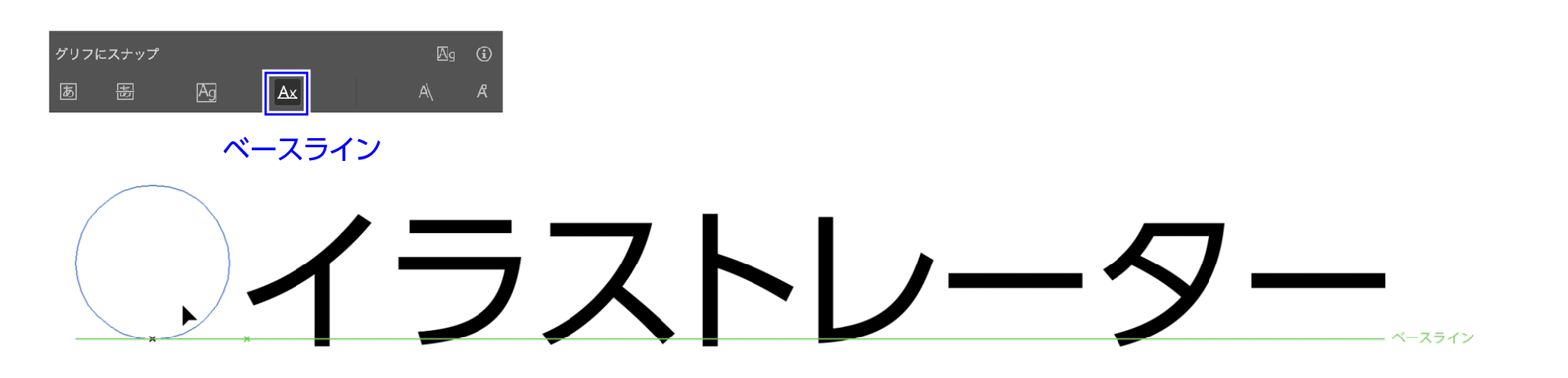
左から「仮想ボディ」「仮想ボディの中心」「グリフの境界」「ベースライン」のアイコンをそれぞれ選択できるようになります。
矩形・円形・線をドラッグすると「仮想ボディ」「仮想ボディの中心」「グリフの境界」「ベースライン」のガイドラインが表示されます。


仮想ボディ
描画、移動、拡大、縮小時にフォントの仮想のボディにガイドラインが表示されスナップします。


仮想ボディの中心
描画、移動、拡大、縮小時にフォントの仮想の中心にガイドラインが表示されスナップします。


グリフの境界
描画、移動、拡大、縮小時にフォントのグリフの境界にガイドラインが表示されスナップします。


ベースライン
描画、移動、拡大、縮小時にフォントのベースラインにガイドラインが表示されスナップします。


スナップがずれる原因と解決方法
スナップがずれる原因は複数のスナップが同時にONになっていることが原因です。


オブジェクトをピッタリ合わせる整列の記事も参考に。


まとめ
スナップやスマートガイドの機能はとても便利で正確で作業効率を上げます。どのような作業ををするかで使い分けをすることをお勧めします。
いずれのスナップの機能を使う場合でも同時に「スマートガイド」をONにすることをお勧めします。ちゃんとスナップされているか確認しながら作業ができます。
スナップはその都度、作業によってONにしたりOFFにすることでより効率の良い作業が可能になるかと思います。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント