デザインワークでチラシやポスターなど印刷データを制作する際、解像度の足りない画像が出てくることがあります。
イラストレーター上で配置画像をそのまま拡大していませんか?
そのやり方だと画像がボケて思った様なものが仕上がりません。
綺麗に仕上げるためには、元画像を修正する必要があります。
今回は解像度の低い画像を綺麗に解像度上げる方法を3つの紹介します。
写真・画像をきれいに解像度を上げる(拡大する)方法
画像の解像度を綺麗に上げる3つの方法を紹介します。
- Adobe Photoshopで解像度を上げて、画像修正する
- Adobe Camera Rawのスーパー解像度で画像を綺麗に拡大する
- 高画質化する画像サイトで画像を拡大する
それぞれのやり方を詳しく紹介します。
Adobe Photoshopで解像度を上げて、画像修正する
このやり方はPhotoshopで画像の解像度を上げる方法になります。いくつかの工程が必要ですが、微調整ができるのがこのやり方の利点です。
手順は以下になります。
- Photoshopで必要な大きさに画像を拡大する。
- 拡大してボケた画像を修正する
画像を拡大した後、荒くなった画像を修正するやり方です。
ではやり方を解説します。
印刷で必要な解像度は、原寸で300〜350pixel/inchが必要です。
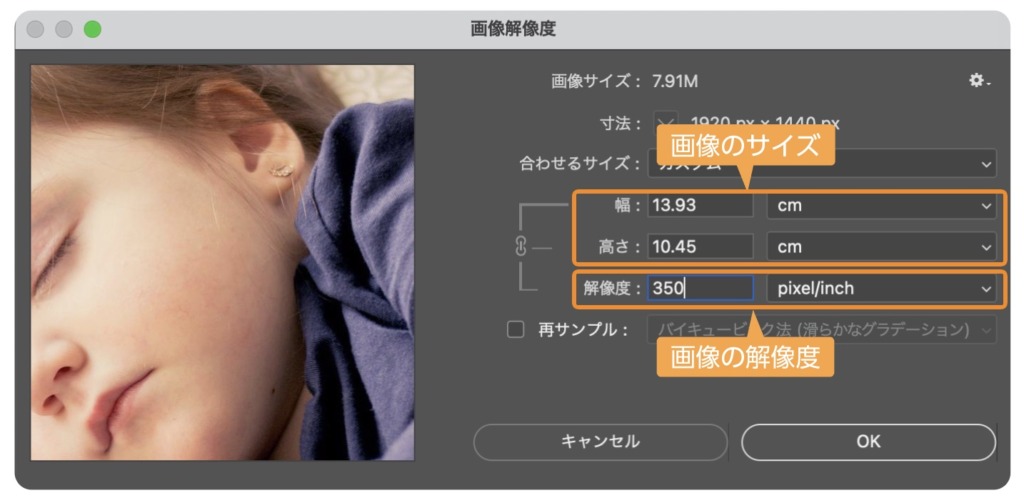
例えば下の画像の場合は幅13.93cm、高さ10.45cmの大きさまでなら印刷物に使える大きさとなります。

上のメニューから「イメージ」→「画像解像度」を選択すると、「画像解像度」が表示されます。
画像のサイズと解像度を確認できます。
「画像解像度」の編集のやり方を次で紹介します。
画像の解像度について詳しく書いた記事も参考にどうぞ。
Photoshopで必要な大きさに画像を拡大する
画像の解像度を上げる方法を紹介します。
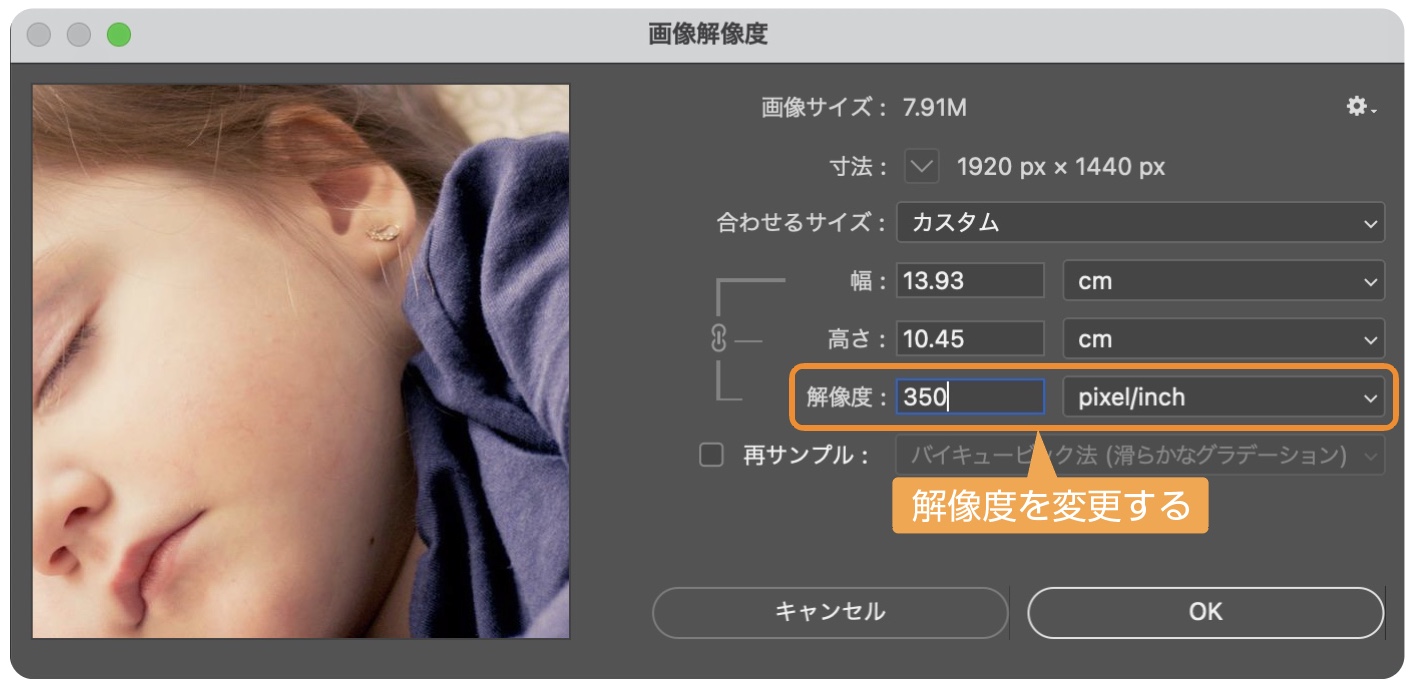
- 画像をPhotoshopで開き、上のメニューから「イメージ」→「画像解像度」を選択します。

- 画像解像度パネルの「再サンプル」のチェックを外します。

- 解像度を変更します。
- 印刷の場合は350pixel/inchにします。
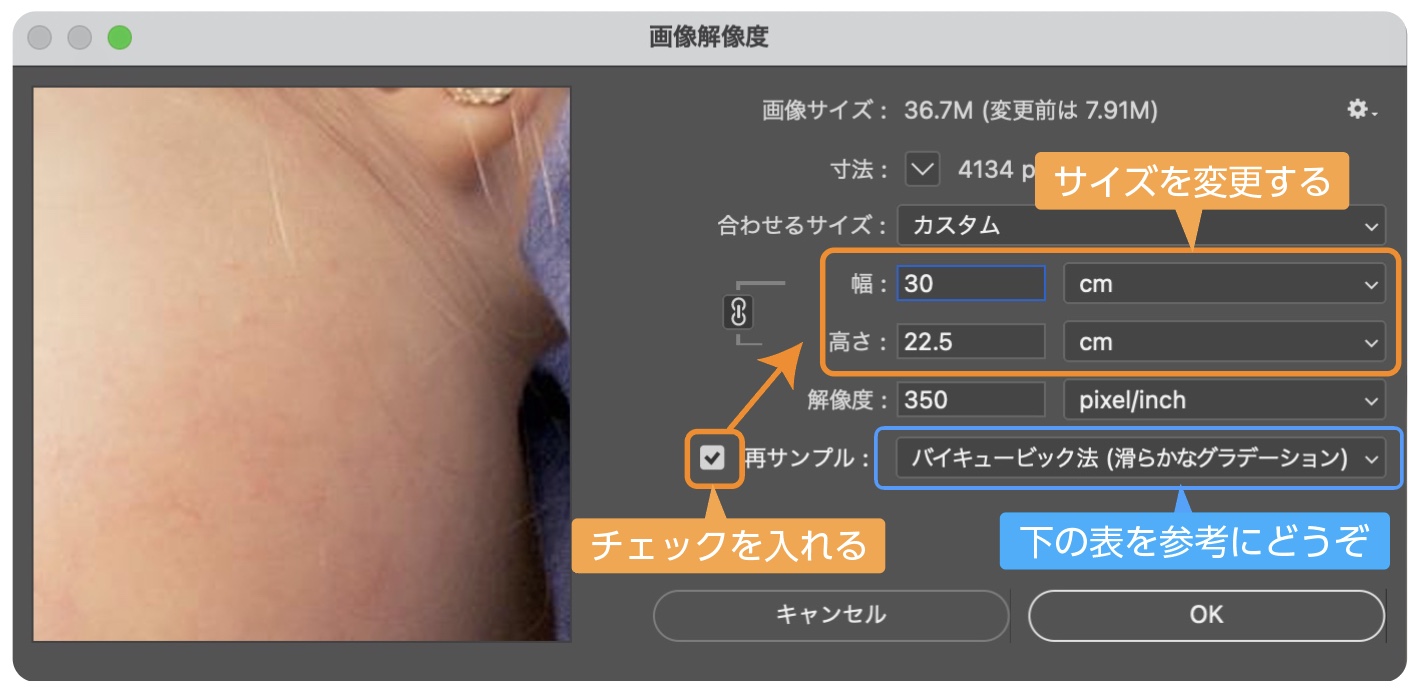
- サイズが自動的に変更されます。

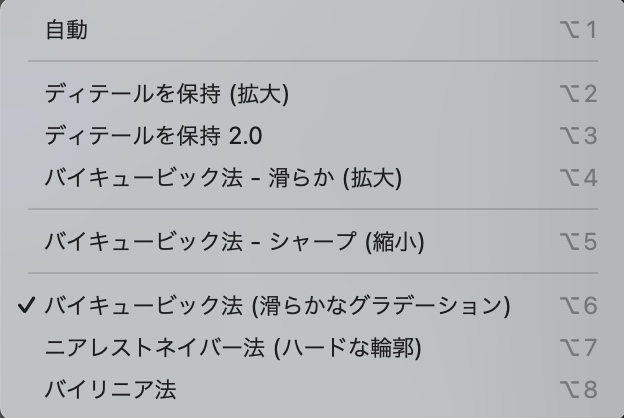
- 再サンプルにチェックを入れます。再サンプルの詳細は下の表を参考にどうぞ。
- 使用するサイズに変更します。幅か高さのどちらかを変更すると比率が変わらずサイズを変更できます。
- OKをクリックすると350pixel/inchの指定したサイズの画像になります。
再サンプル

再サンプルの指定で仕上がりが変わってきます。
画像を拡大する場合は以下の順でおすすめです。
- ディテール保持2.0
- バイキュービック方-滑らか(拡大)
- バイキュービック方-滑らか(滑らかなグラデーション)
| 自動 | Photoshopが画像の状態から自動で再サンプル方法をセ選択して処理を行う |
| ディテール保持(拡大) | ノイズを軽減スライダーが有効。ノイズの軽減が可能 |
| ディテール保持2.0 | Adobe人工知能「Adobe Sensei」を活かした方式。ディテールを保持したまま劣化を抑える。 |
| バイキュービック方-滑らか(拡大) | 画像を拡大するために優れた方式。バイキュービック法の補間に基づくが、より滑らかな結果。 |
| バイキュービック方-シャープ(縮小) | 画像を縮小するために優れた方式。 |
| バイキュービック方-滑らか(滑らかなグラデーション) | 色調のグラデーションが滑らかになる。 |
| ニアレストネイバー(ハードな輪郭) | イラストなどの線を保持できる。 |
ボケた画像をシャープに修正する
サイズを拡大した場合は画像がボケてしまいます。ボケた画像をシャープにする方法を紹介します。
- 補正する画像をPhotoshopで開きます。
- レイヤーパネルから画像のレイヤーを選択して複製します。
- Mac :
command+JWin :Ctrl+J
- Mac :
- 複製したレイヤーを右クリックして、メニューから「スマートオブジェクトに変換」を選択します。
スマートオブジェクトの詳しいやり方は下の記事からどうぞ。

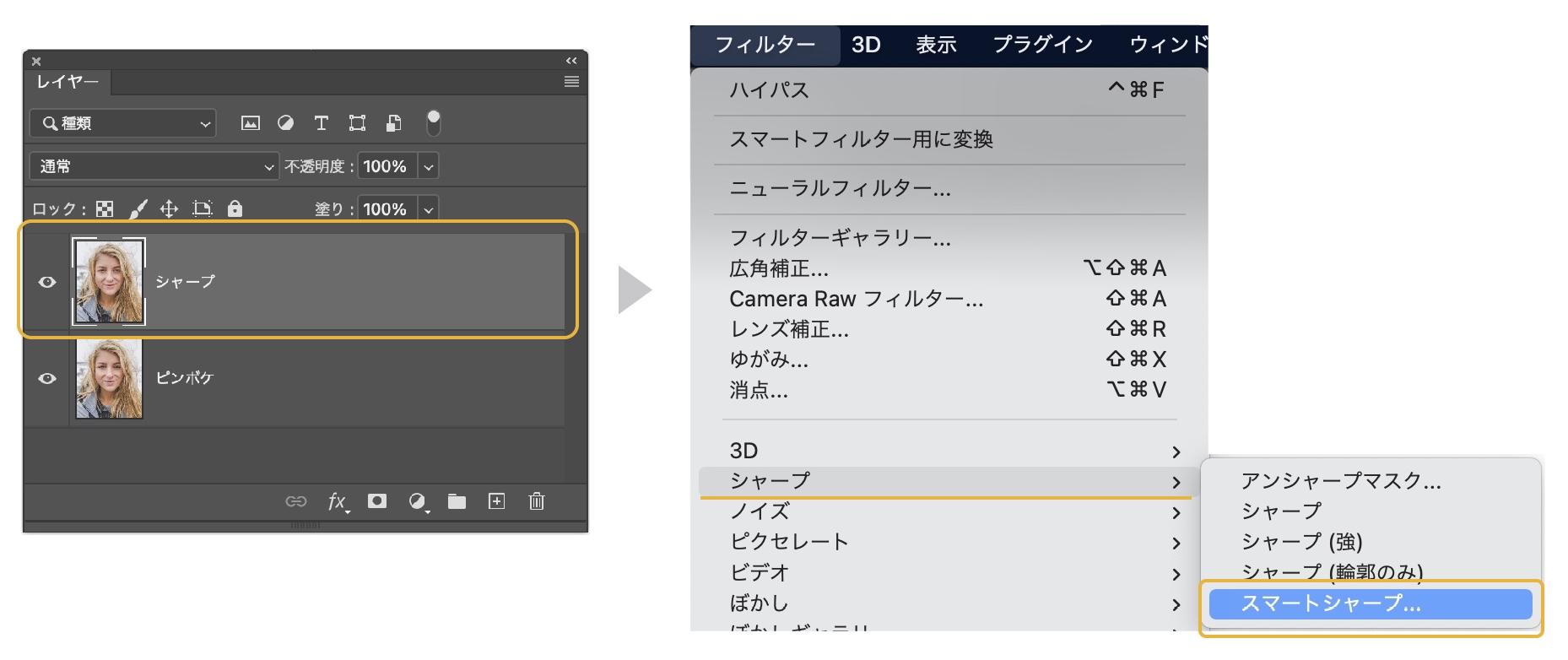
複製したレイヤーを選択した状態で、上のメニューから「フィルタ」→「シャープ」→「スマートシャープ」を選択します。

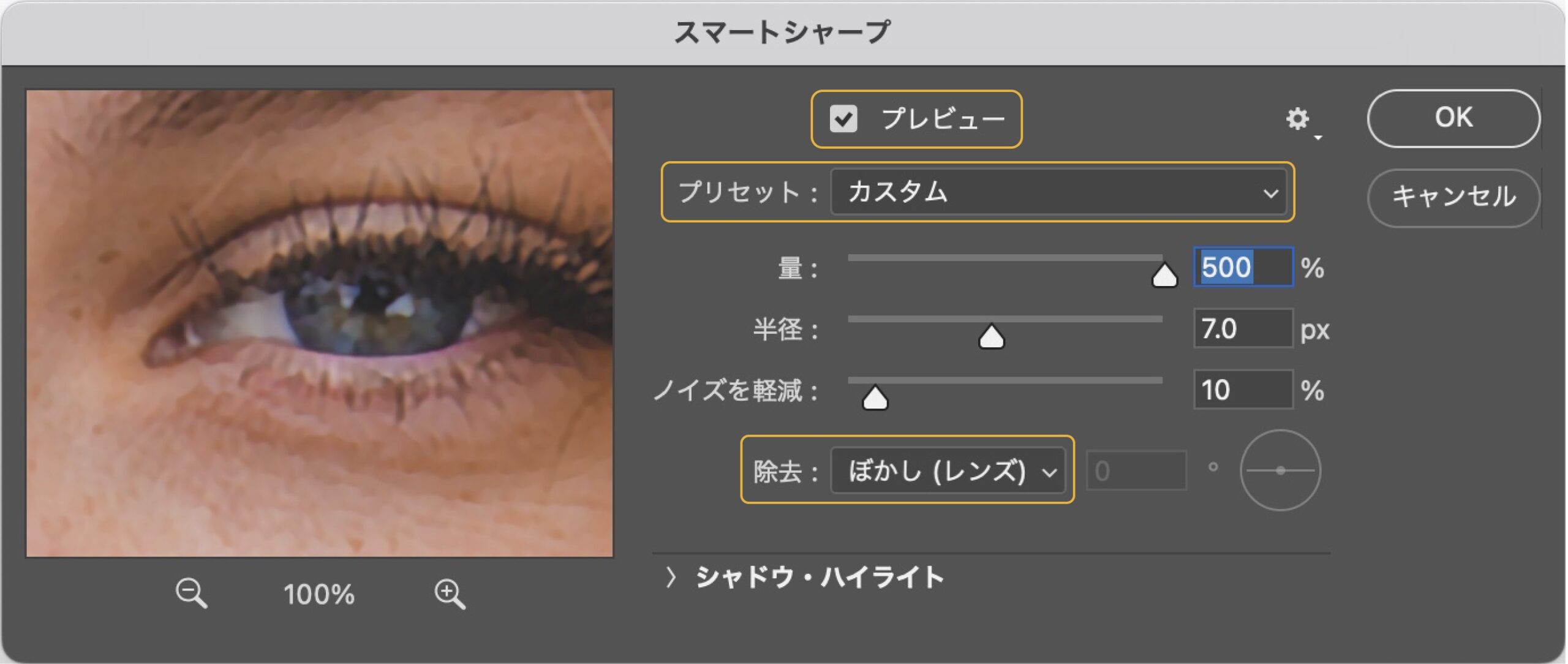
調整前に確認する設定
- プレビュー:チェックを入れる
- プリセット:カスタム
- 除去:ぼかし(レンズ)

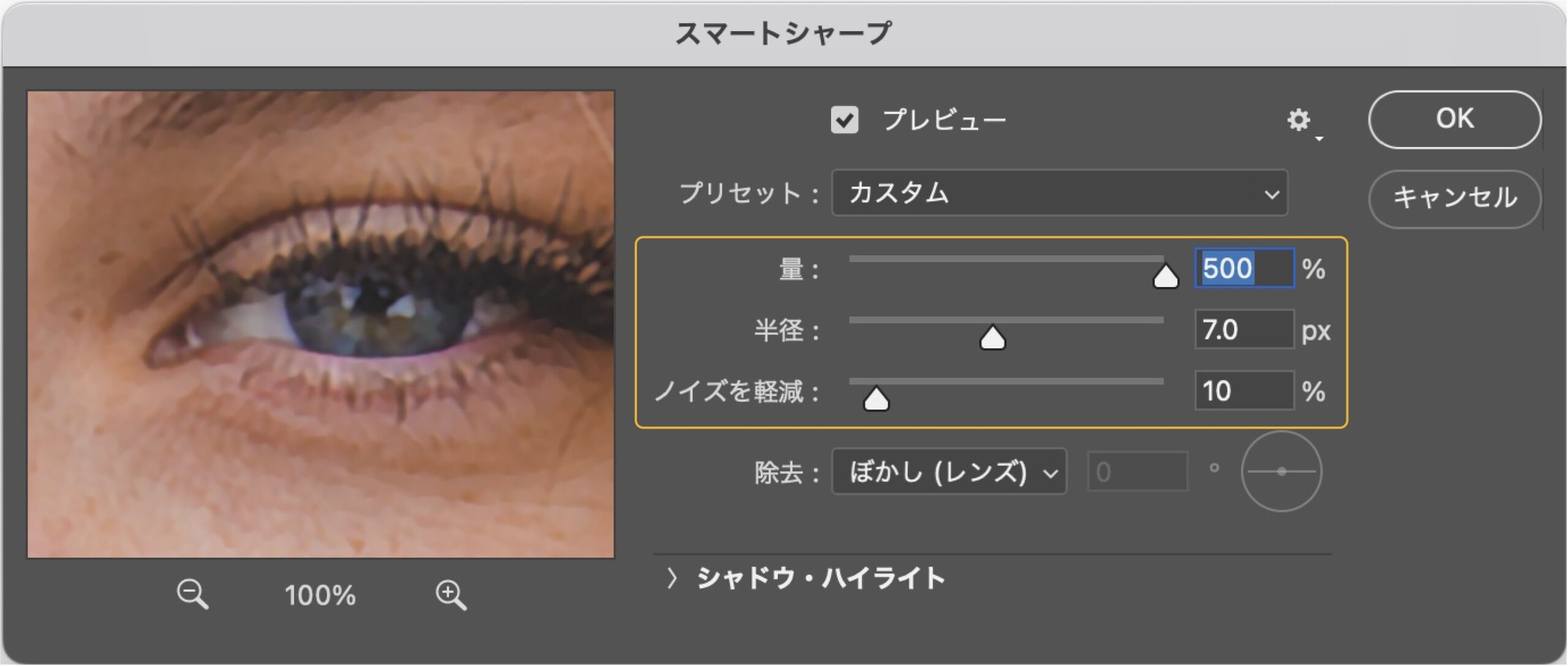
調整の手順
- 量:500%、半径:0%、ノイズを軽減:0%にします。
- 半径をプレビューの画像を確認しながら少しずつ上げていきます。やりすぎるとノイズが目立つので、ちょうどよいところ見つけます。
- 次にノイズを除去を画像を確認しながら上げていきます。やりすぎると、のっぺりした画像になるので少しかける程度がよいでしょう。
- 画像がシャープになりました。
より綺麗に調整する方法は下の記事を参考にどうぞ。

Adobe Camera Rawのスーパー解像度で画像を綺麗に拡大する
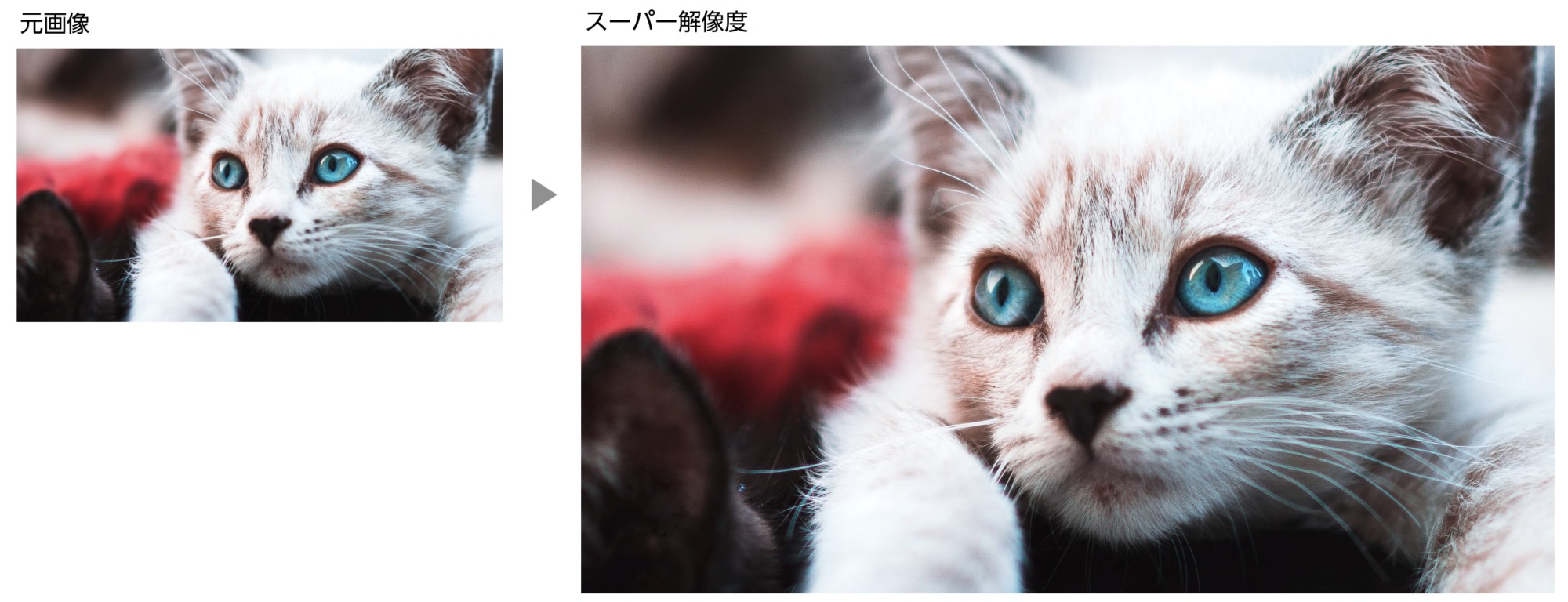
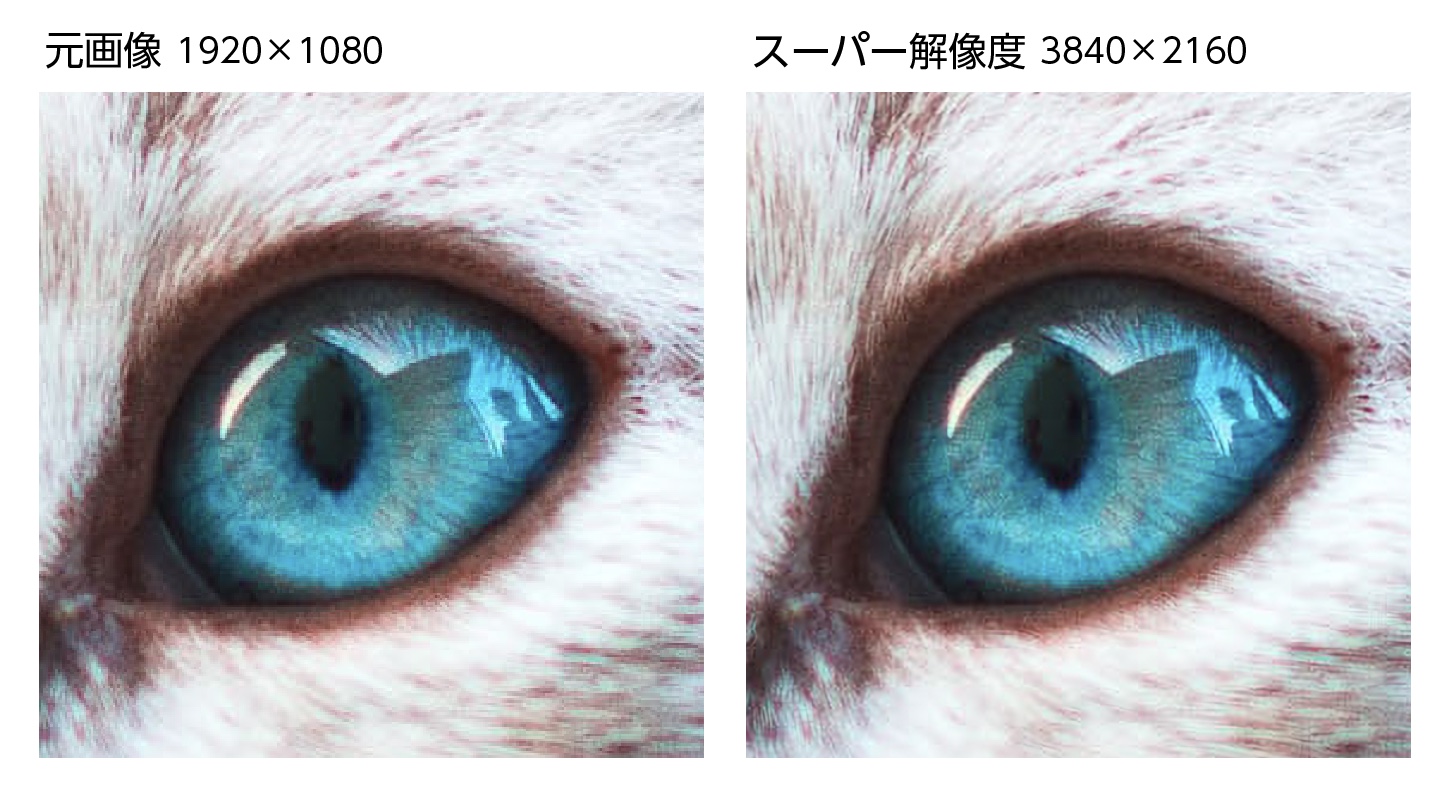
Adobe Camera Rawのスーパー解像度を使えば画質の劣化を抑えて高さ・幅がそれぞれ2倍の総ピクセル数では4倍の解像度にすることができます!


目立った劣化もなく綺麗に画像が拡大されています。
では「スーパー解像度」のやり方を紹介します。
スーパー解像度で画像を綺麗に拡大するやり方
スーパー解像度はPhotoshopから直接適用することはできません。
スーパー解像度は「Adobe Bridge」から「Camera Raw」を起動して適用することができるので、「Adobe Bridge」を事前にインストールしておく必要があります。
Adobe Bridgeをインストールする

スーパー解像度を使うためにはAdobe Bridgeをインストールする必要があります。
Adobeソフトの中からBridgeをインストールしておきましょう。
スーパー解像度を実行する手順
- Adobe Bridgeを起動する
- Adobe Bridgeから画像をCamera Rawで開く
- Camera Rawで画像にスーパー解像度を適用する。
- Camera Rawでスーパー解像度を適用した画像をphotoshop形式で書き出す。

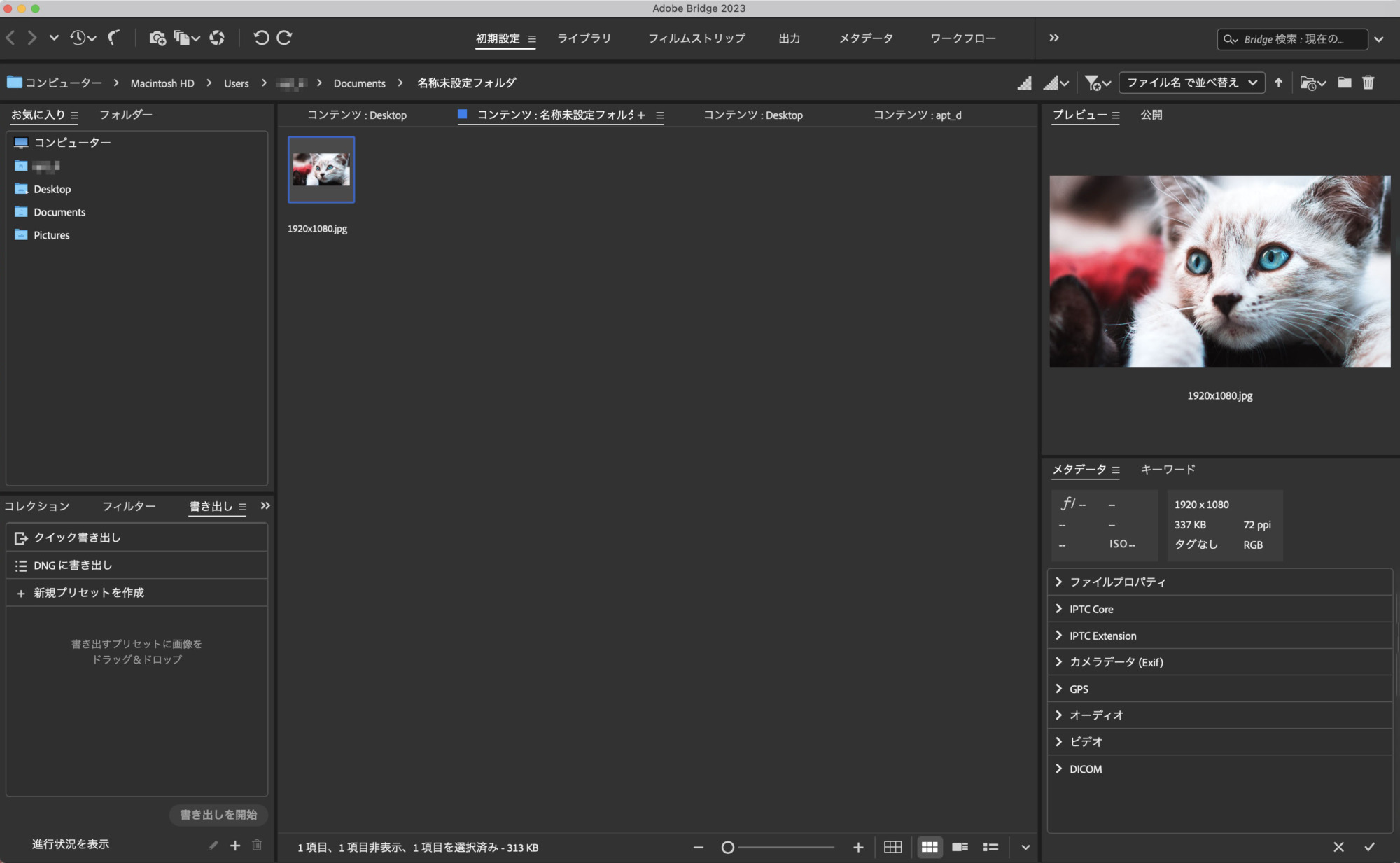
- Adobe Bridgeを起動します。
- 左のサイドバーより画像の保存してあるフォルダを選択して拡大したい画像を表示させます。

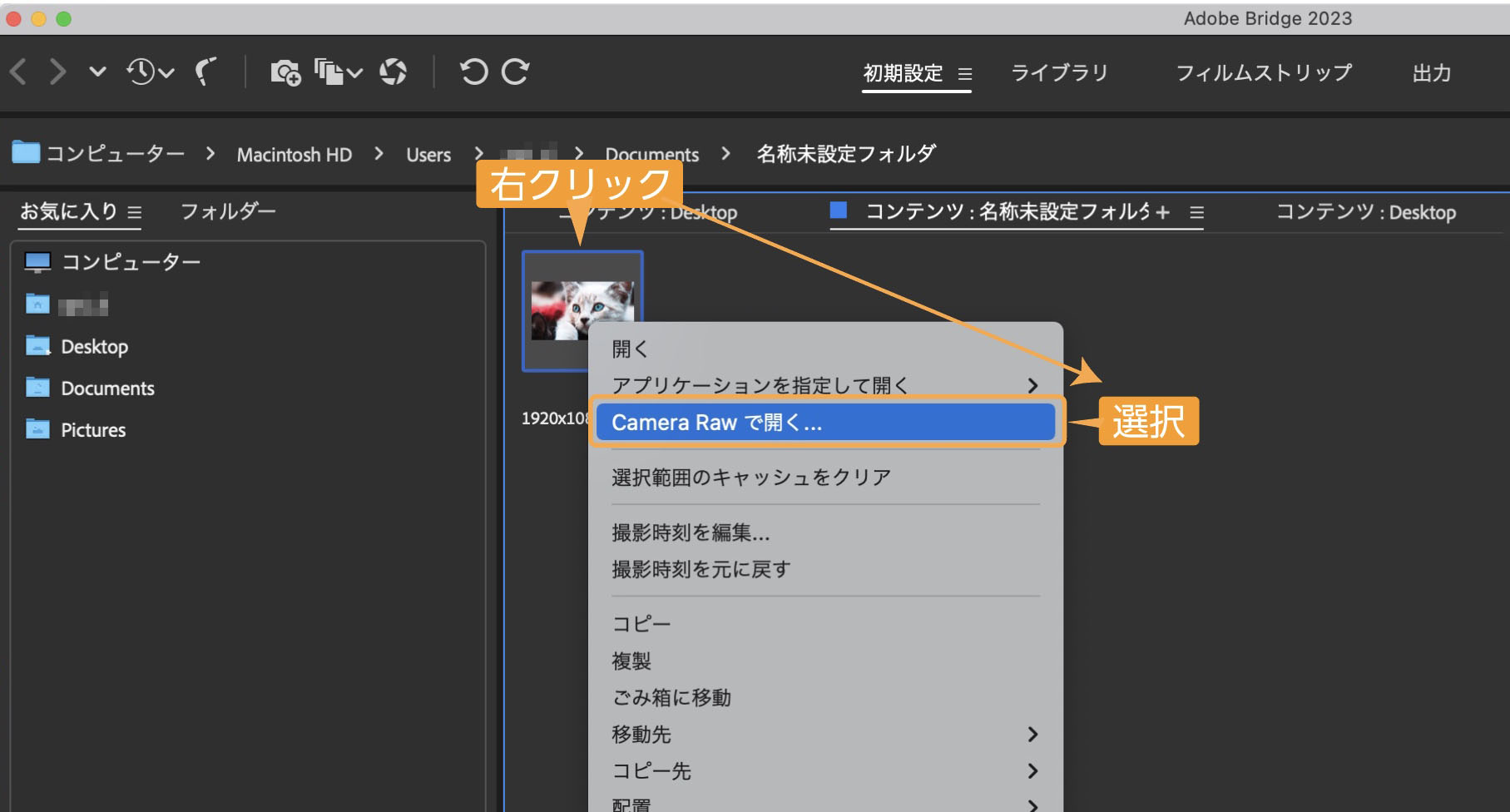
- 拡大したい画像を右クリックします。
- メニューの中から「Camera Rawで開く…」を選択します。

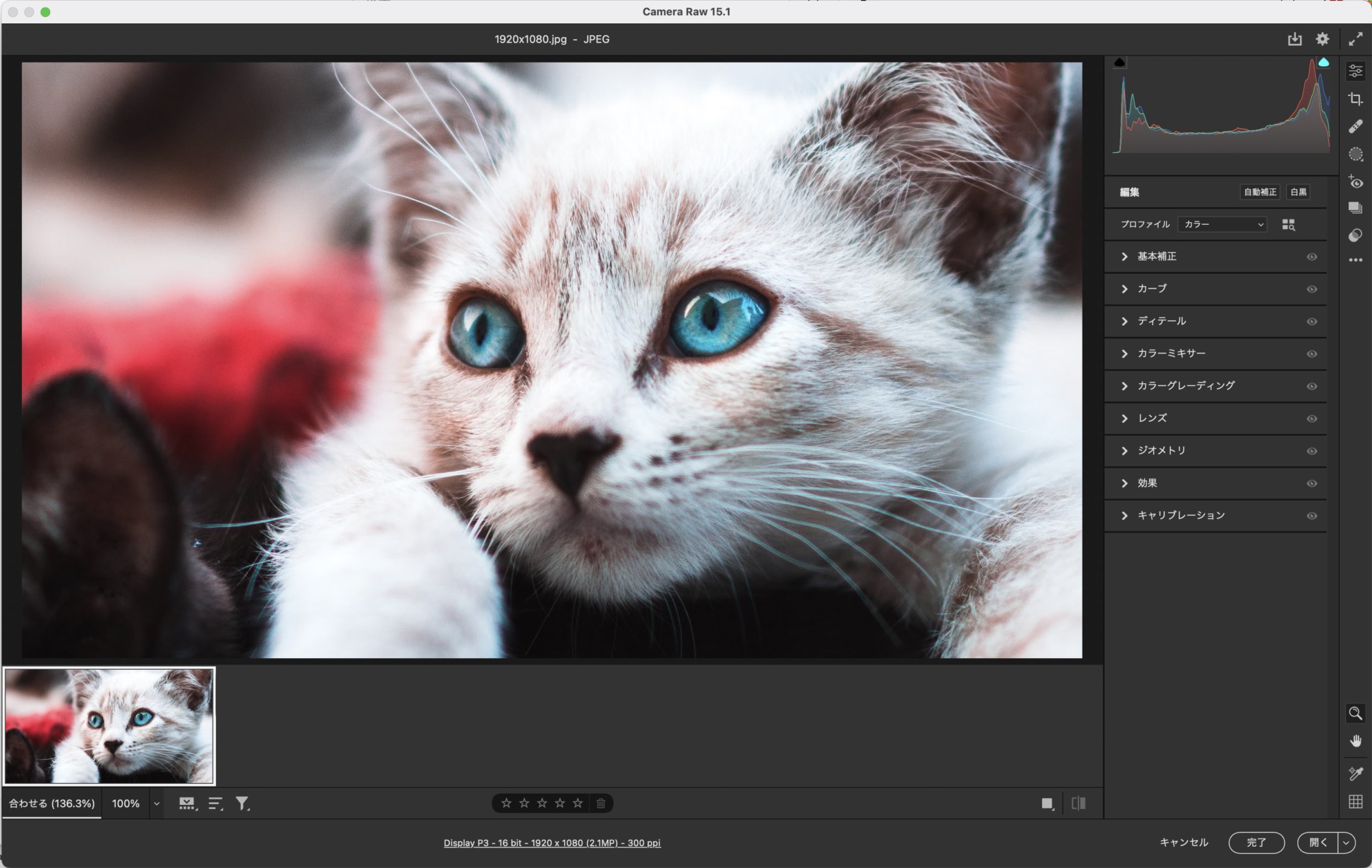
- Camera Rawが開き画像が表示されます。

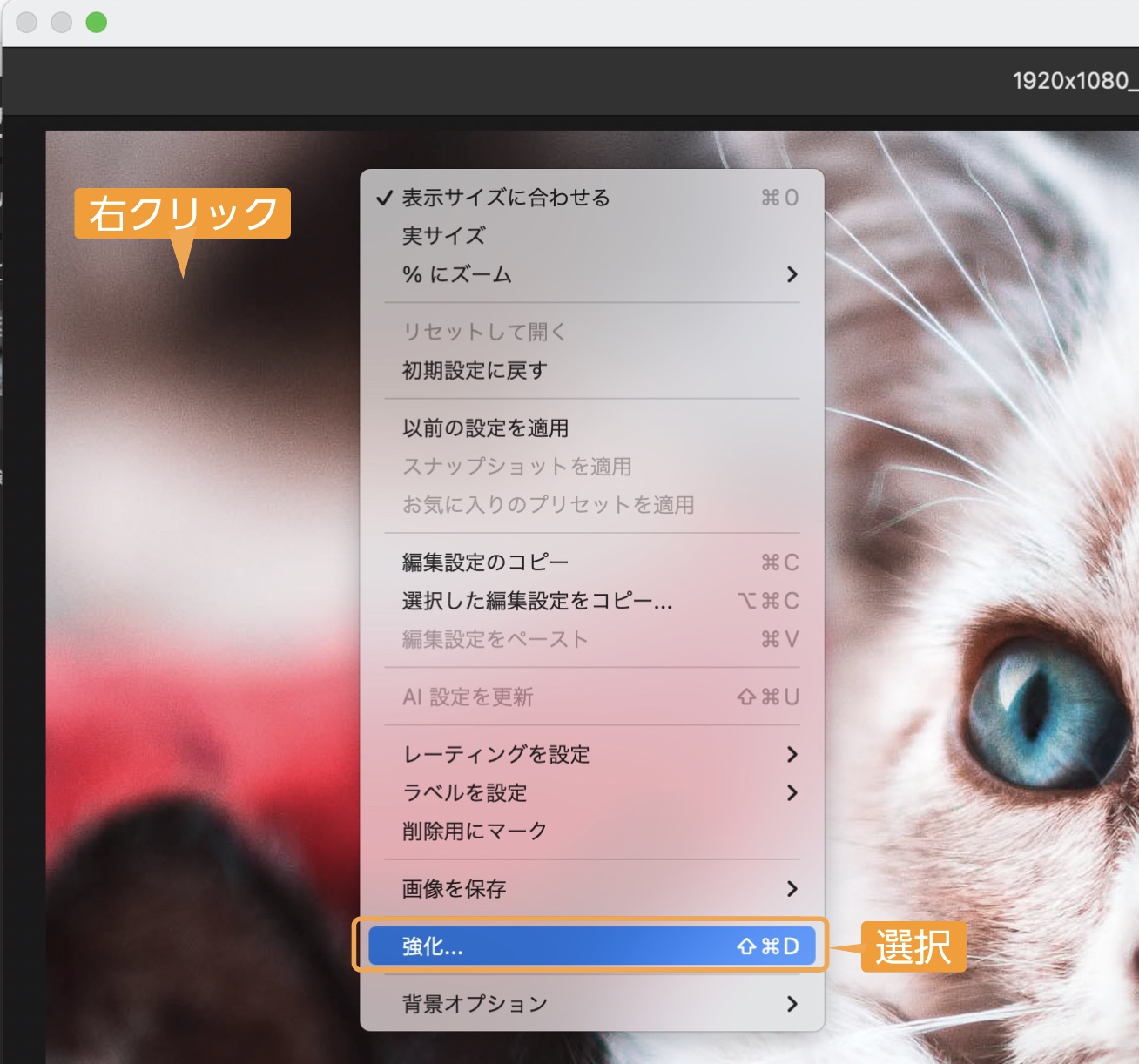
- Camera Rawの表示されている画像を右クリックするとメニューが表示されます。
- 「強化…」を選択します。

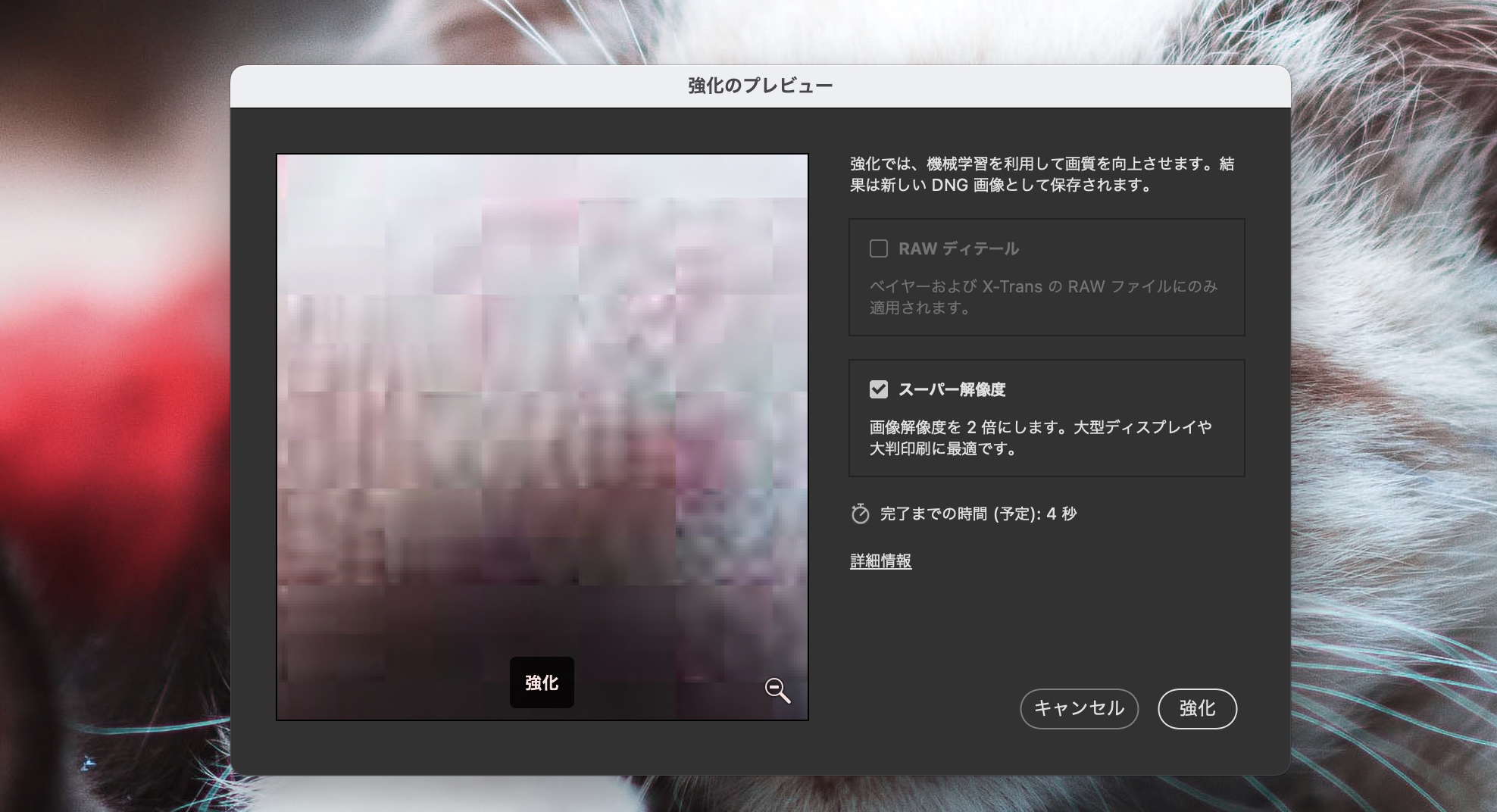
- 強化のプレビューが表示されます。
- 「スーパー解像度」にチェックが入っていることを確認して右下にある「強化」をクリックします。

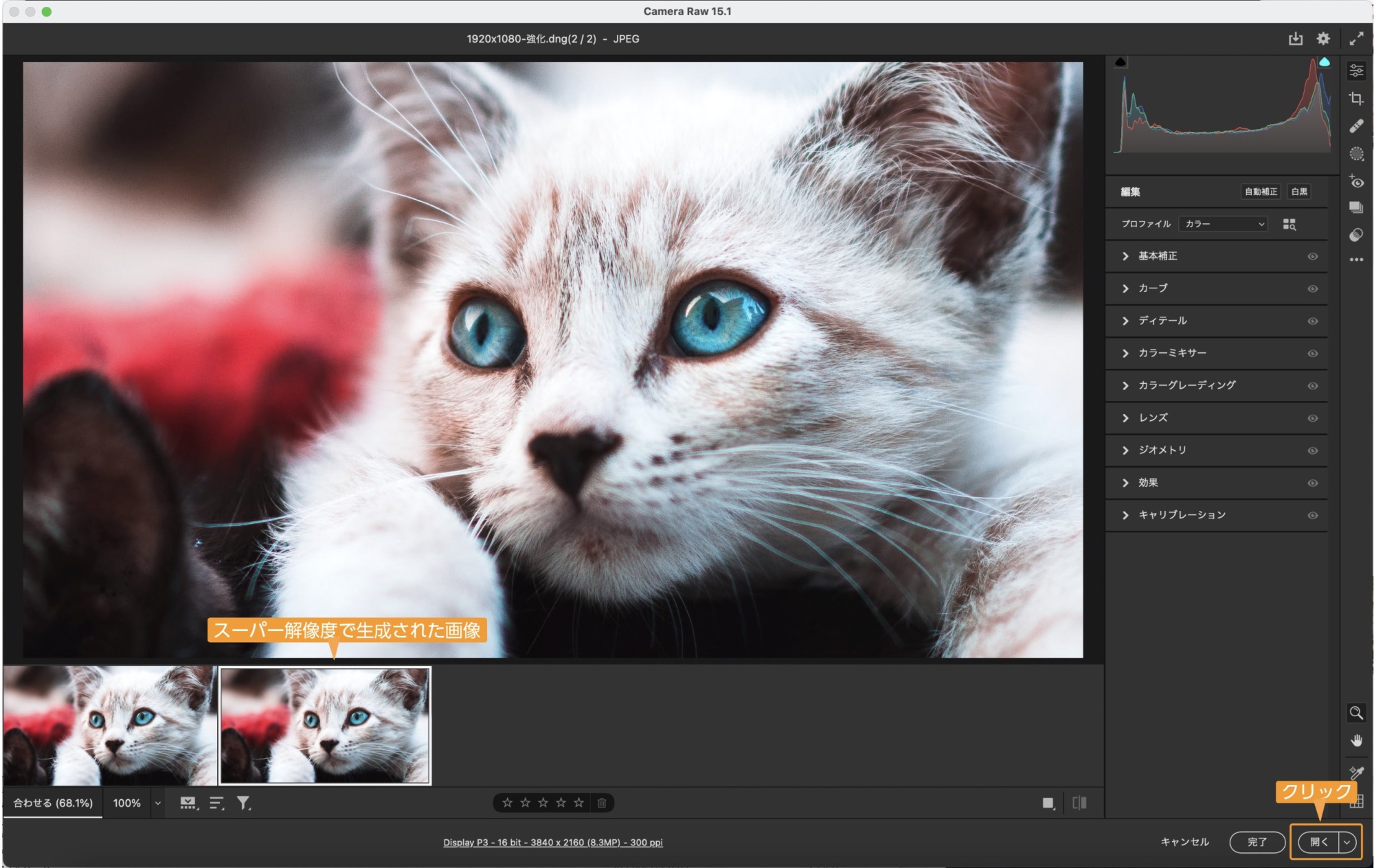
- Camera Rawスーパー解像度が適用されたdng形式の画像が新たに表示されます。
- 右下の開くをクリックするとPhotoshopでスーパー解像度が適用された画像が開きます。
- Photoshopデータとして保存します。
- 拡大した画像の出来上がりです。
スーパー解像度ができない!などの注意点
スーパー解像度が実行できない場合の注意点をいくつか紹介します。
- スーパー解像度はCamera Rawの機能なので、Photoshopから実行することはできないので注意が必要です。
- スーパー解像度の適用は1回のみ
- スーパー解像度が適用できる形式は以下の3つです。それ以外の形式ではメニューから「Camera Rawで開く」が表示されません。
- JPG
- TIFF
- RAW
高画質化する画像サイトで画像を拡大する【無料】
画像の劣化を抑えて拡大できるサイトを紹介します。ネットがつながっていれば簡単に画像の拡大が可能です。
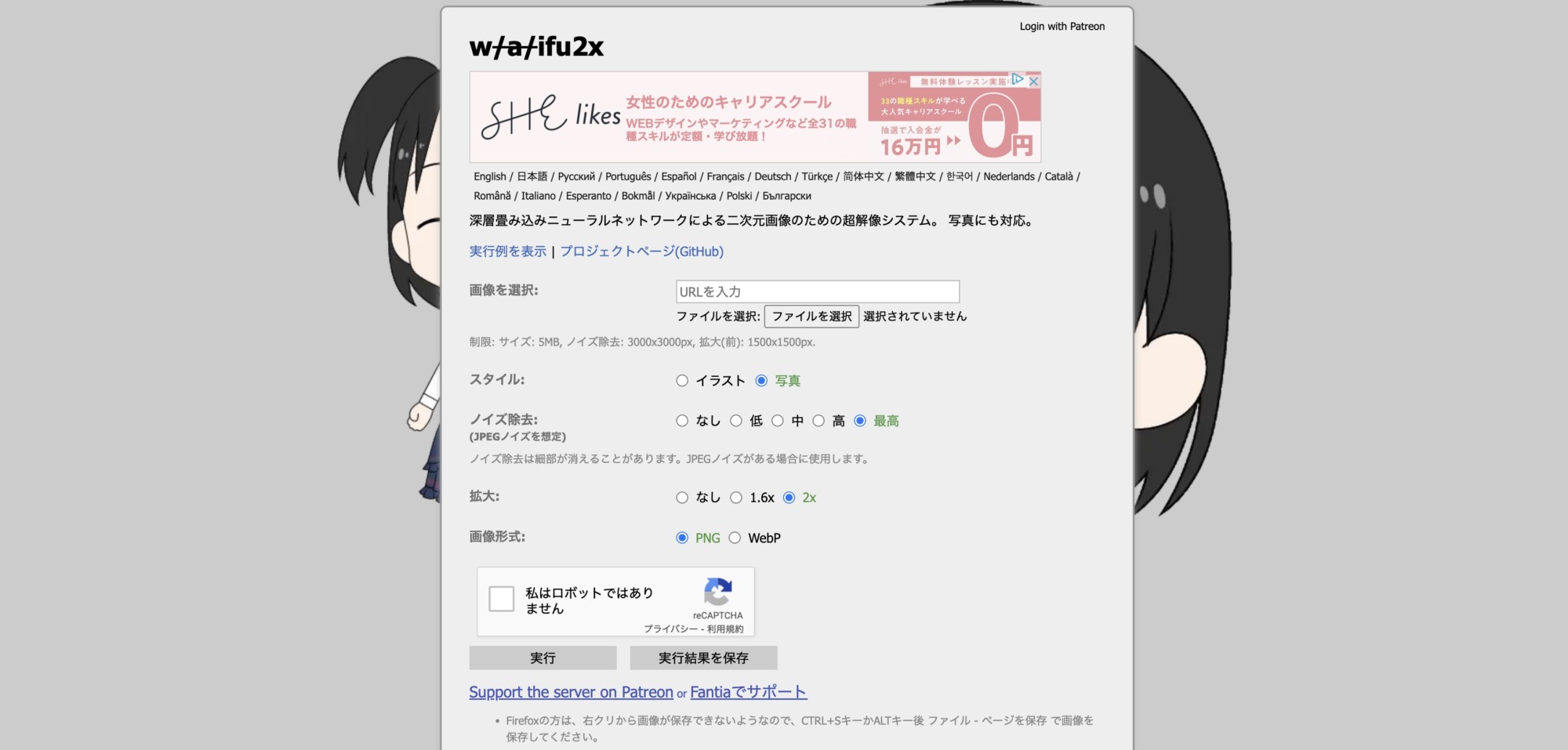
waifu2x
waifu2xは画像を拡大した時に足りない色情報を補完してくれる無料で使えるサイトです。

【waifu2xの使い方】
- 高解像度にしたい画像を「画像を選択」で指定する
- イラストか 写真の選択
- ノイズ除去のレベルを選択
- 拡大率を選択
- 画像形式を選択
- 実行
Bigjpg

Bigjpgはwaifu2xと同じように画像を拡大した時に足りない色情報を補完してくれる無料で使えるサイトです。
【Bigjpgの使い方】

- トップページの画像選択から画像を指定します。
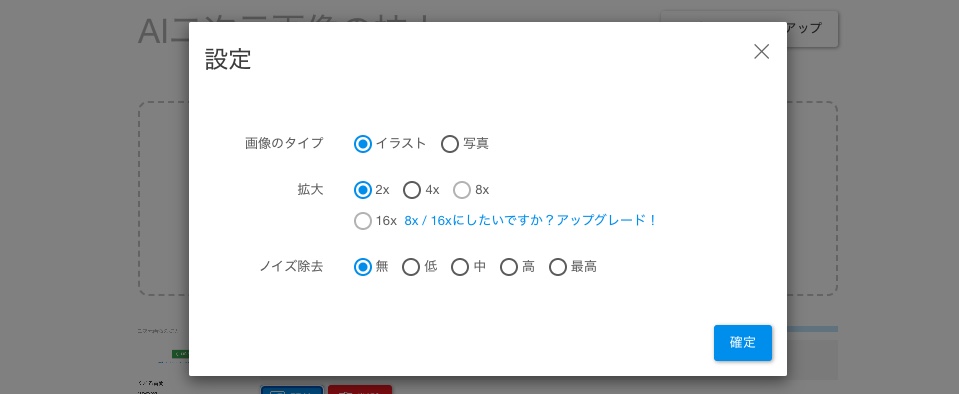
- 設定が表示されます
- 画像タイプ、拡大、ノイズ除去をそれぞれ選択します。
- 確定をクリック
- 画像をダウンロード
まとめ
解像度の低い画像を綺麗に拡大する3つの方法を紹介しました。
参考になったら幸いです。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント
コメント一覧 (2件)
この記事を読んで、画像の解像度を上げる具体的な方法がわかりやすく解説されていてとても参考になりました!特に、AIを使った手法には驚きました。これから試してみたいと思います。ありがとうございました!
この記事、とても役立ちました!解像度を上げる具体的な方法が詳しく説明されていて、実践するのが楽しみです。デザインのクオリティを向上させるために、早速試してみます!ありがとうございます!