イラストレーターで線画のイラストに色をつける時、どうやって着色(塗りつぶし)していますか?
イラストレーターの「ライブペイントツール」はよくあるバケツアイコンの塗りつぶしと同じような機能です。
僕は以前この「ライブペイントツール」を知らなかったときは、大変面倒なやり方をしていました。
そんな面倒な作業が、「ライブペイントツール」で簡単に着色(塗りつぶし)や塗り分けができてしまいます。また線も塗りつぶし可能です。
この記事ではイラストレーターの「ライブペイントツール」のやり方を紹介します。
ライブペイントツールはどんな時使うの?
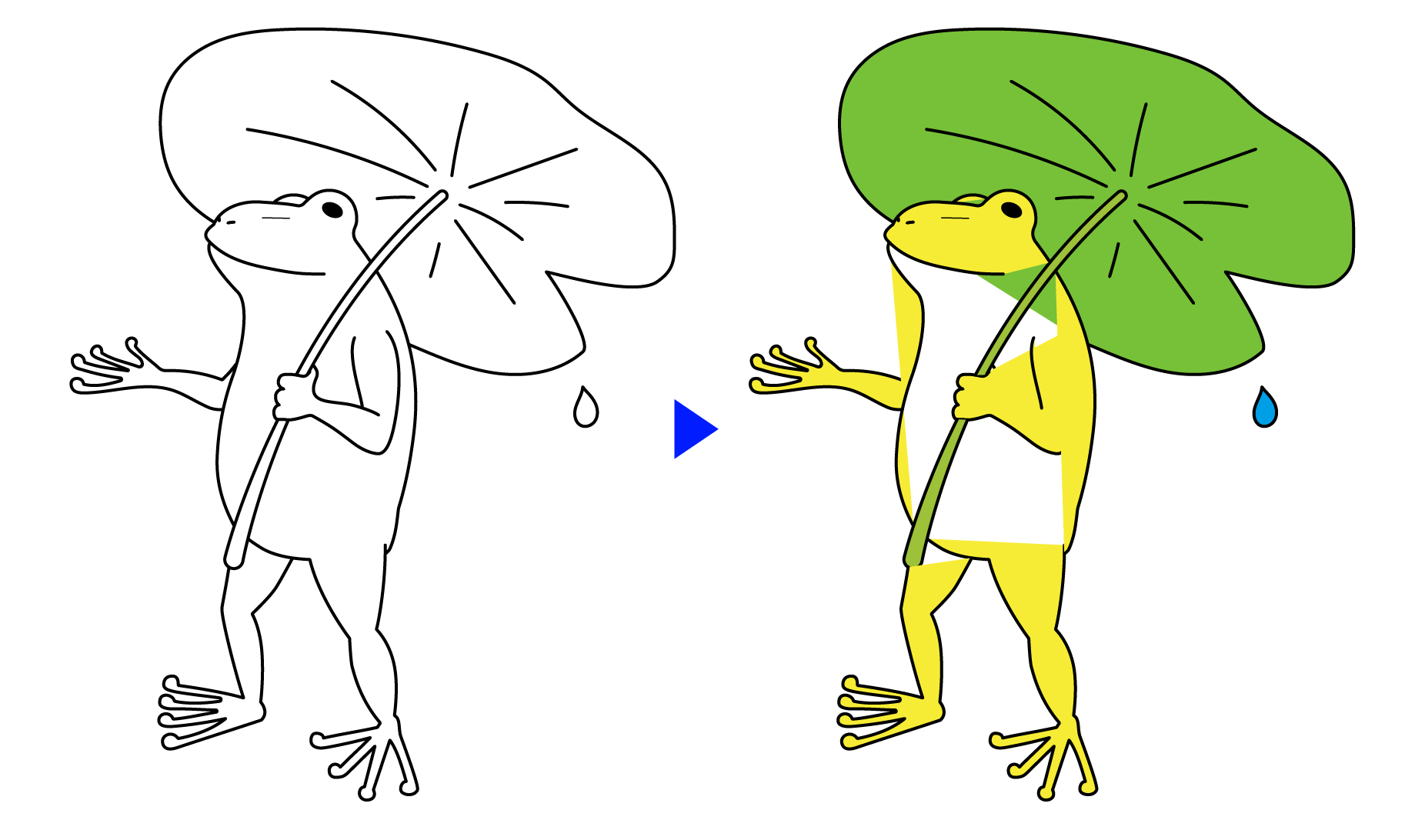
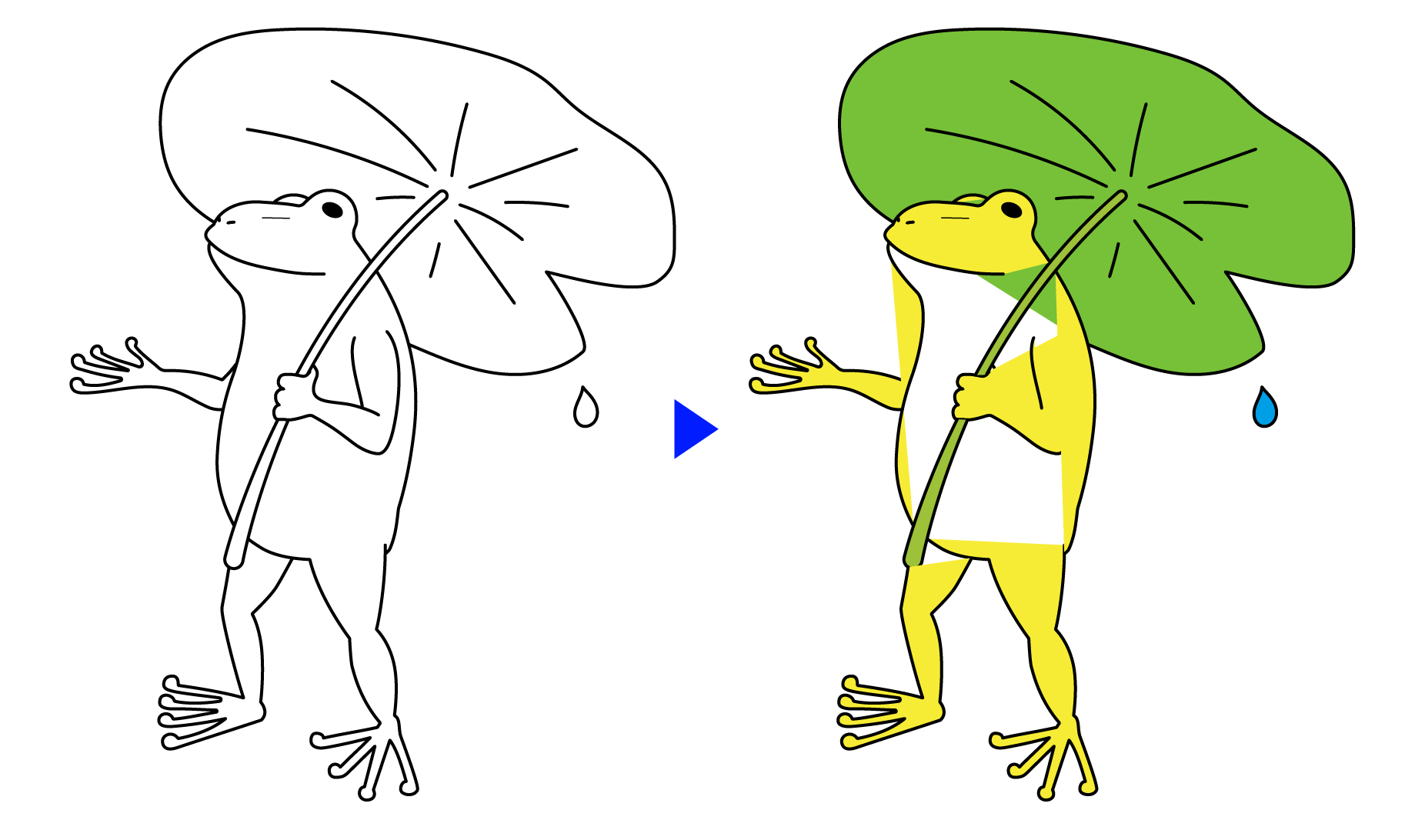
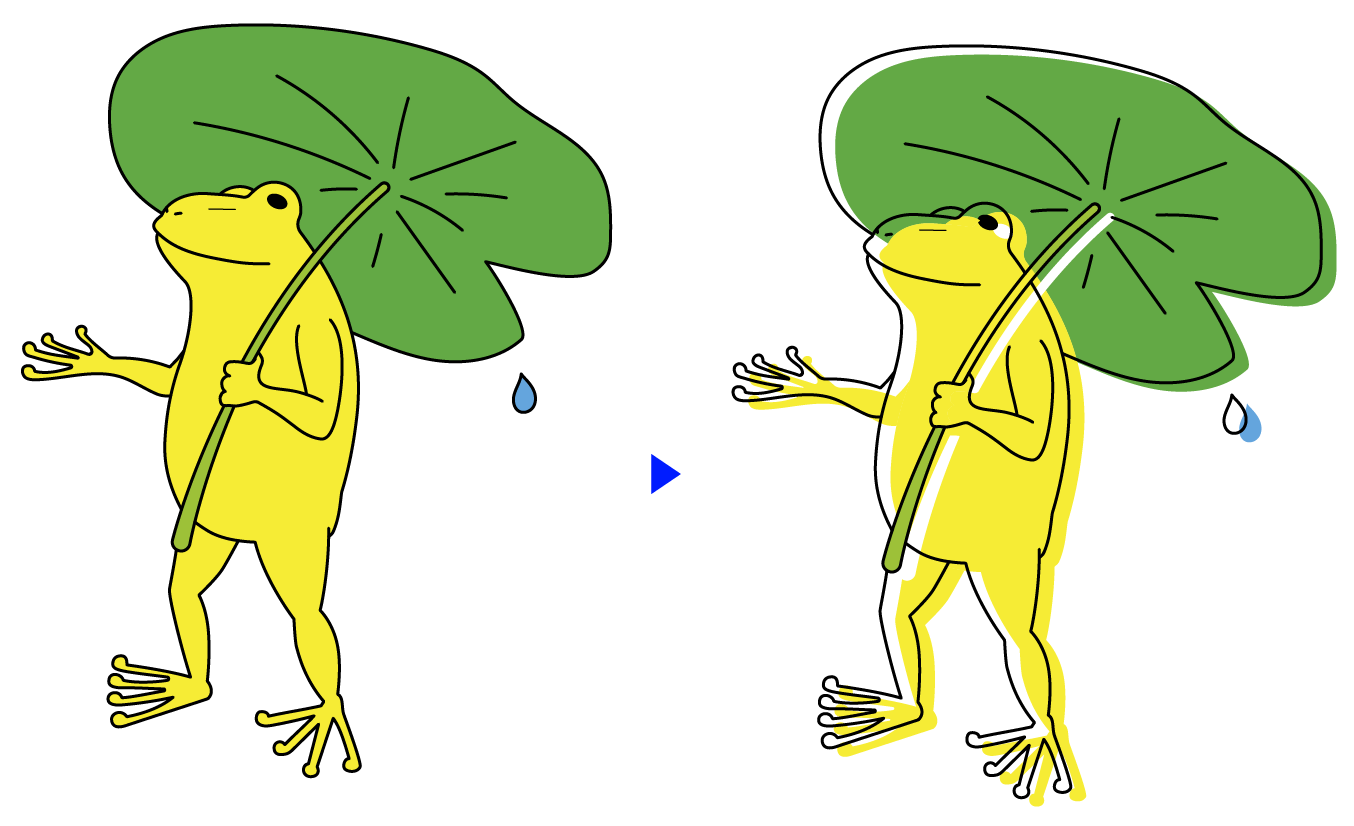
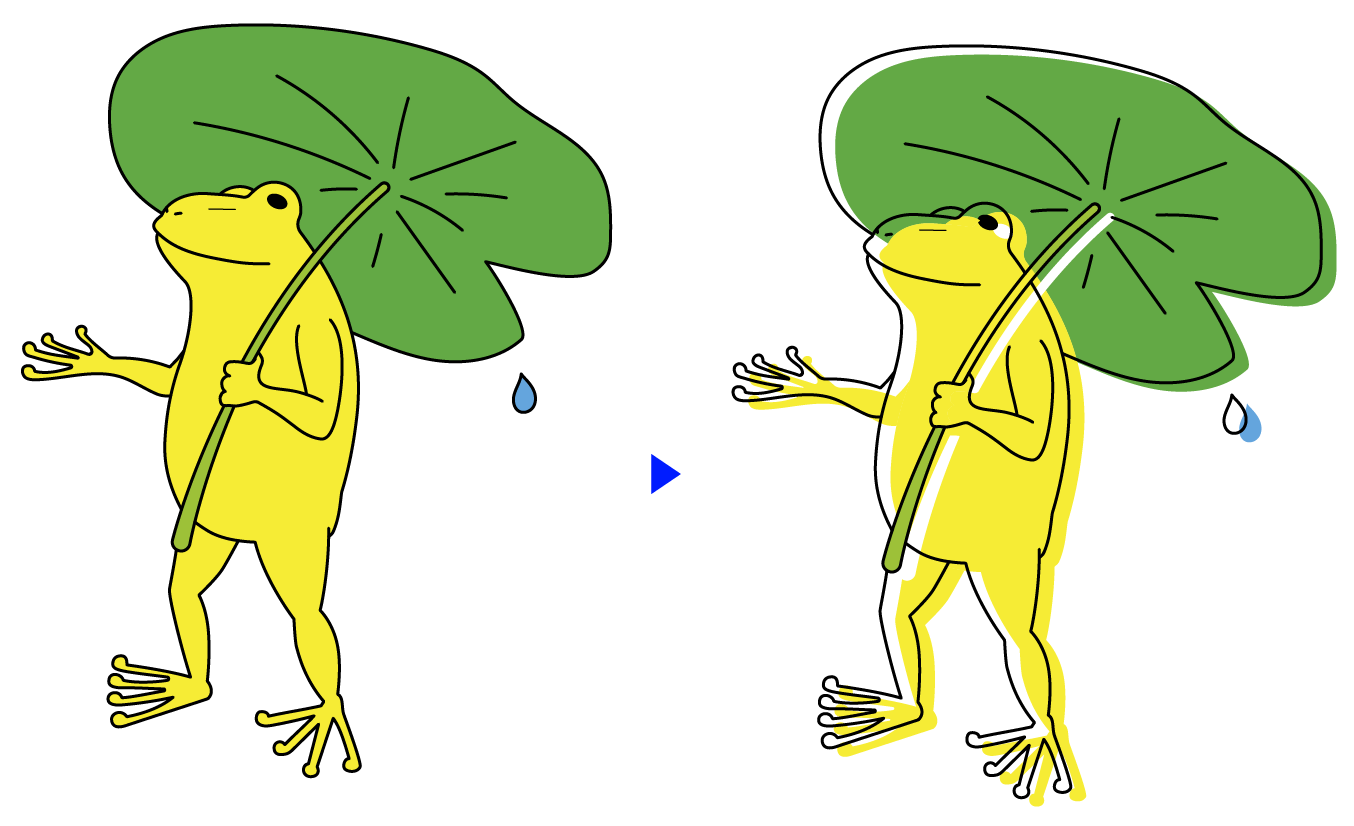
下の画像はイラストレーターの「線」で描かれたカエルのイラストです。線がつながっていれば簡単に着色できますが、つながっていないと、単純に塗りを指定すれば右の絵のようになってしまいます。
線をつなげるのも大変だし、塗り部分を新たに作るのも大変です。
こんなときに「ライブペイントツール」を使います。とても簡単に着色することができます。

線を繋げてクローズパスにするのが面倒なときに便利!


ライブペイントツールのやり方


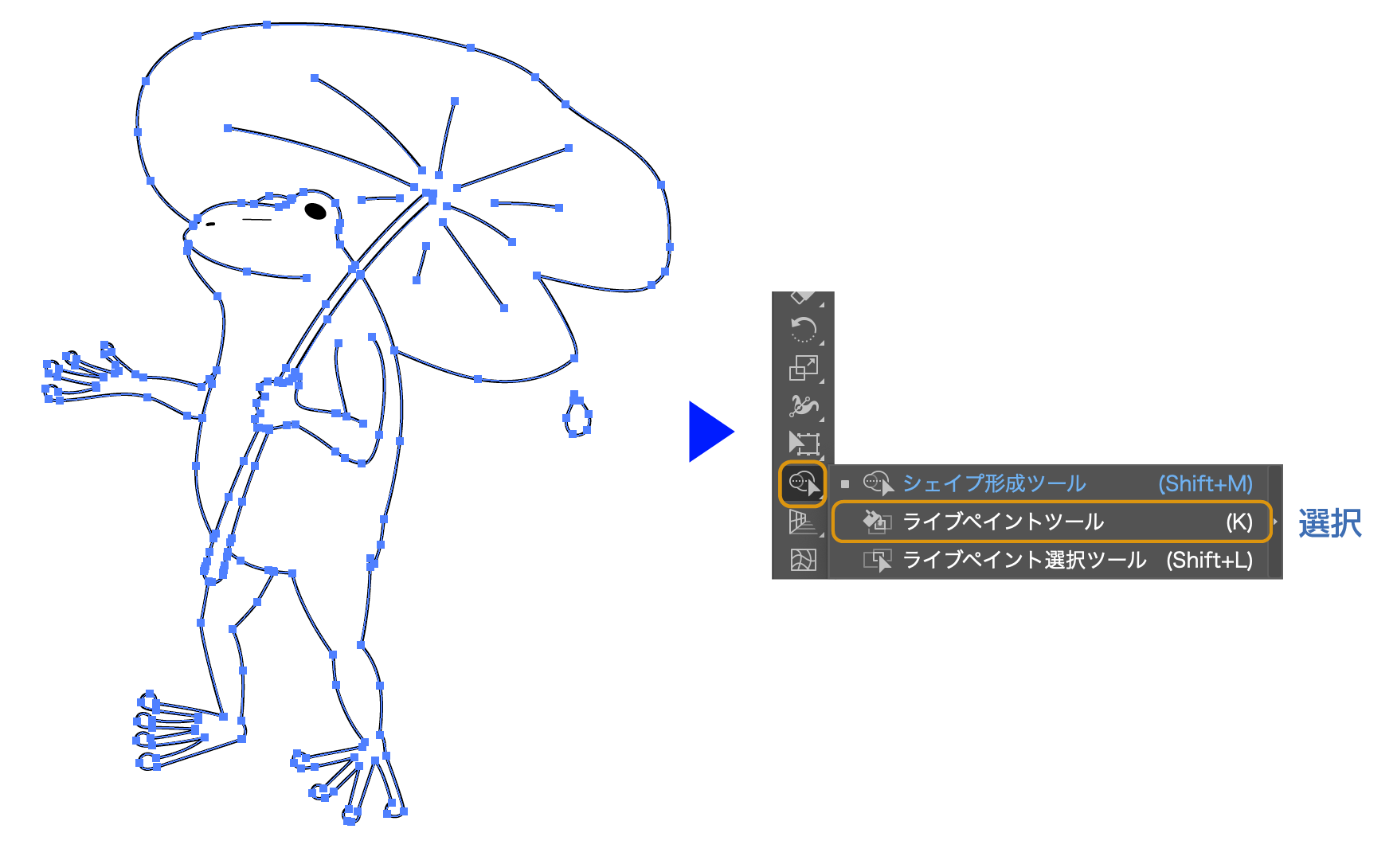
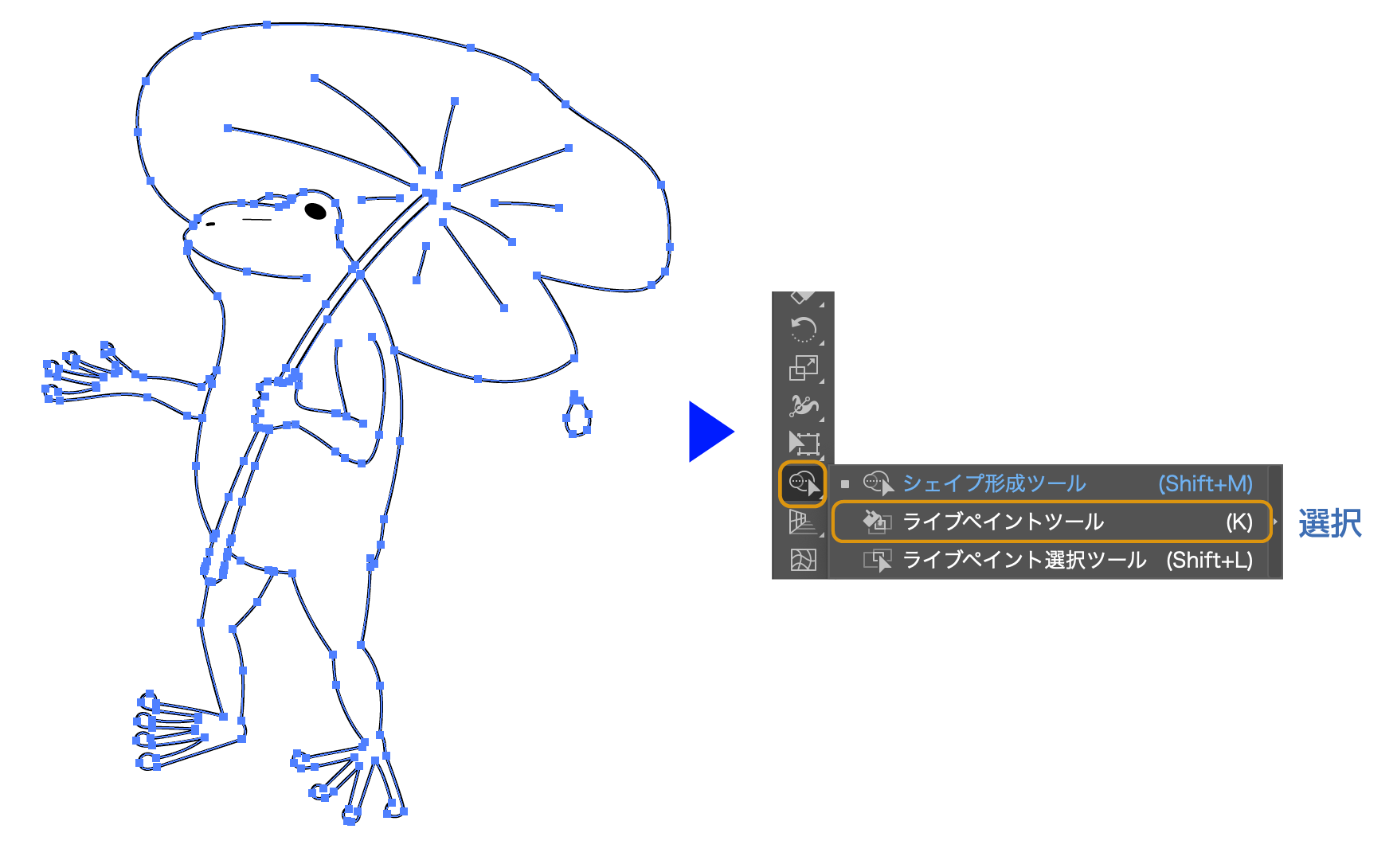
- イラストを全て選択します。
- 選択した状態で、ツールバーの「シェイプ形成ツール」を長押しor右クリックすると、「ライプペイントツール」の項目が表示されるので選択します。


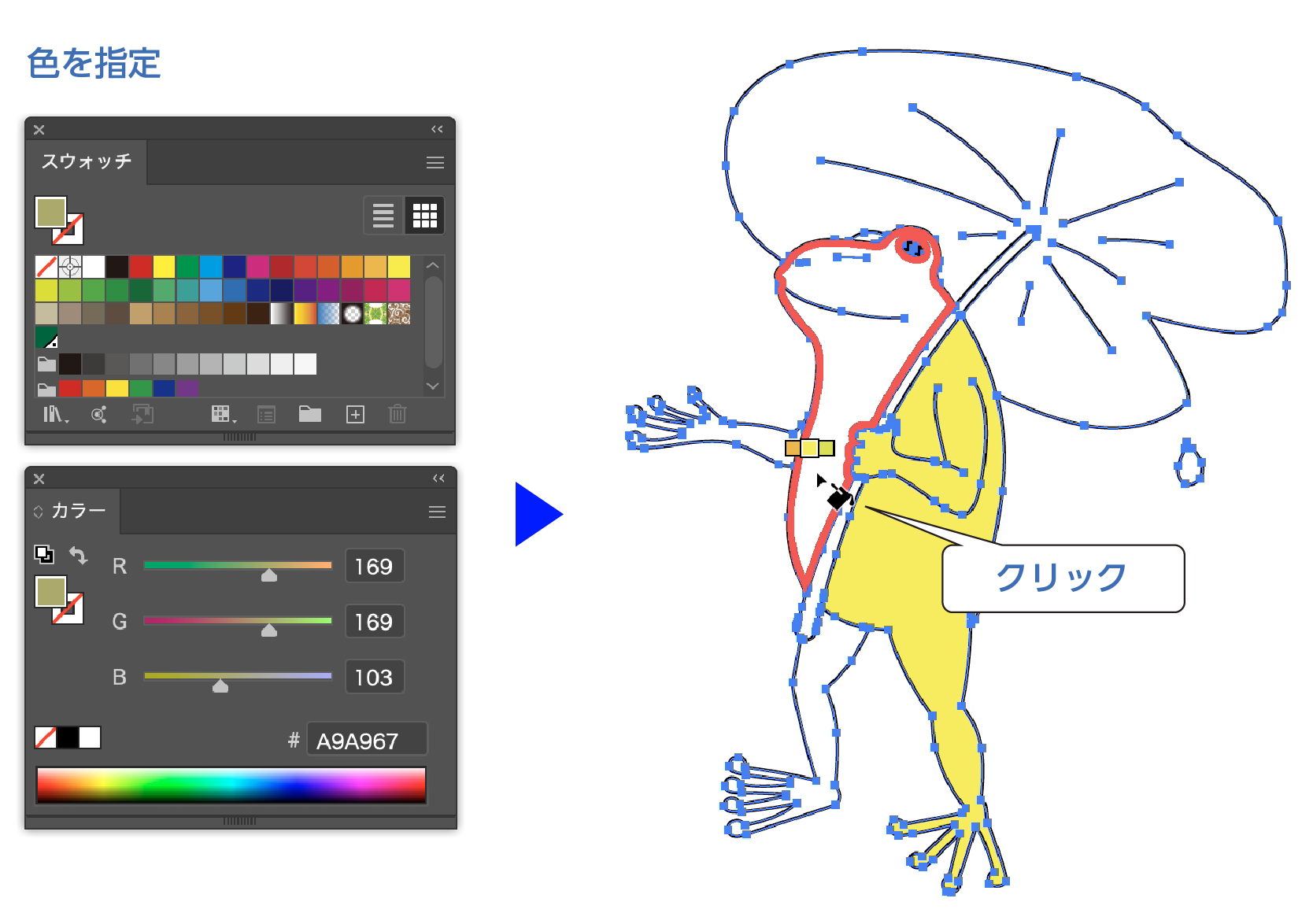
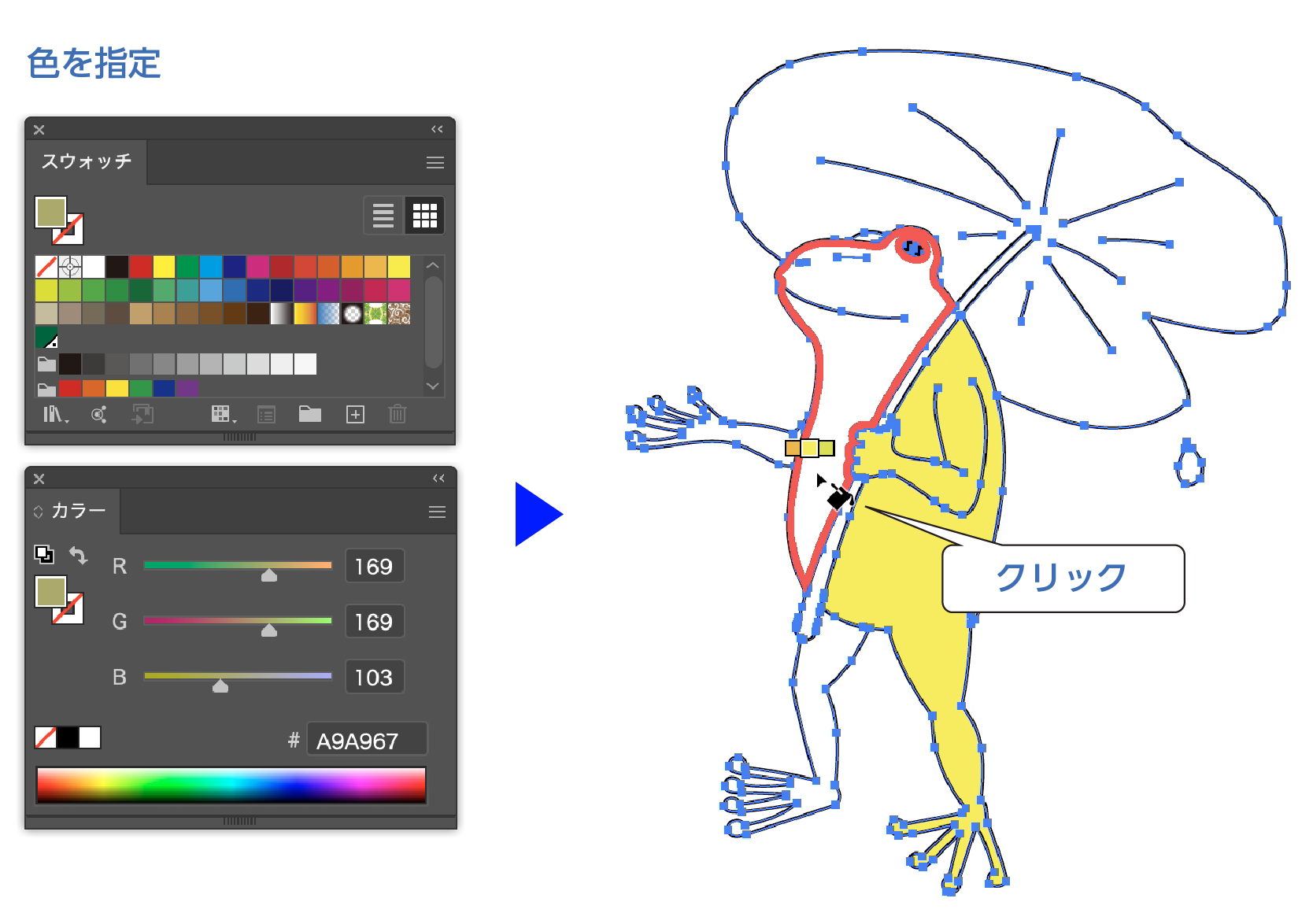
- 塗りたい色をカラーパレットやスウォチから指定して、着色したい部分をクリックします。
カーソルの上にある色パレットは← →キーで変更できます。(使わなくてもOK)
カーソルを置くと塗られる部分が赤く強調されます。そのままクリックすると、赤枠部分が指定の色に塗られます。


- 全ての着色が終わりました。
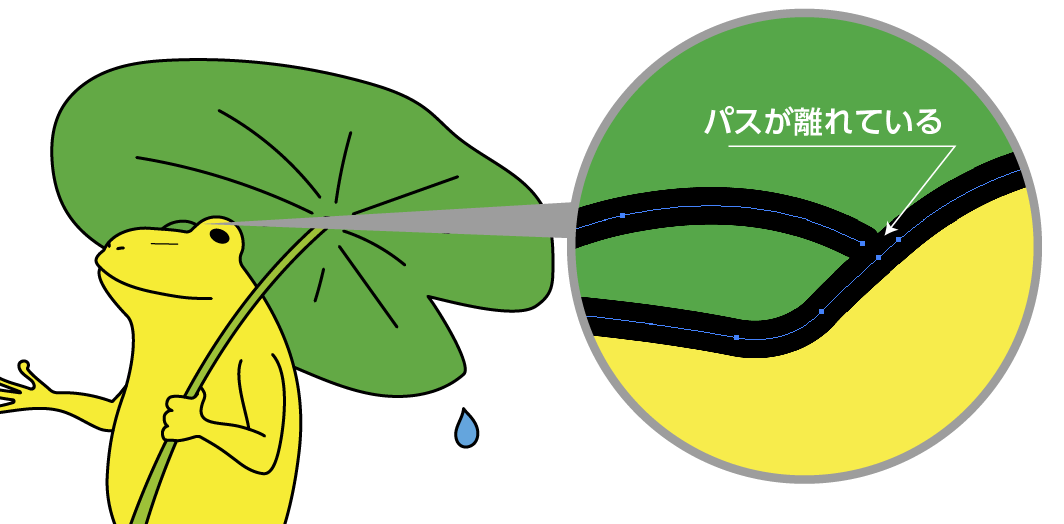
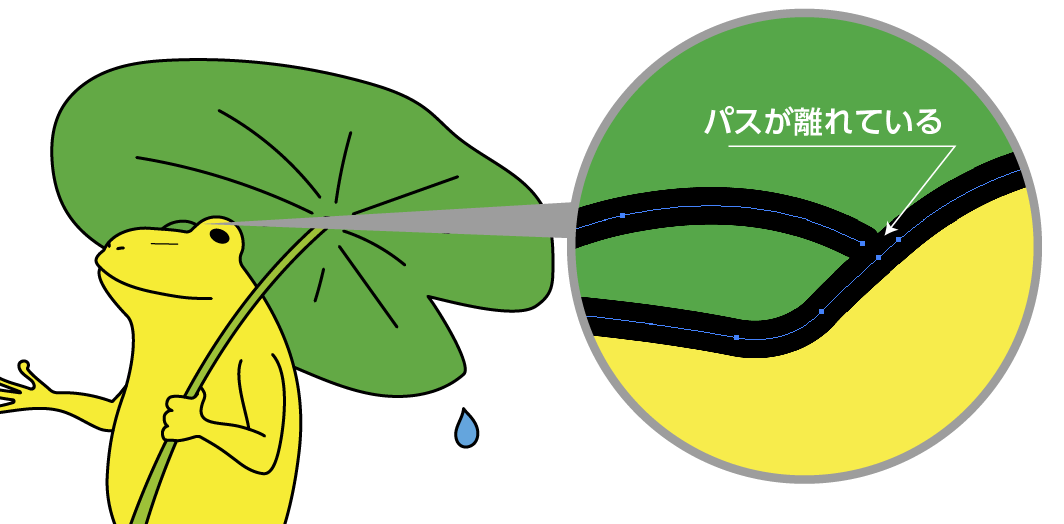
しかし、塗れない部分がありました。



1箇所だけならいいけど、何箇所もあると修正でかなりの時間がかかりそう


これはパスが離れていることが原因です。一見線がつながっているように見えますが、パスが交差していないと、そのままではライブペイントツールで塗りつぶしはできません。


でもちゃんと解決方法があります。
パスが離れている時の解決方法


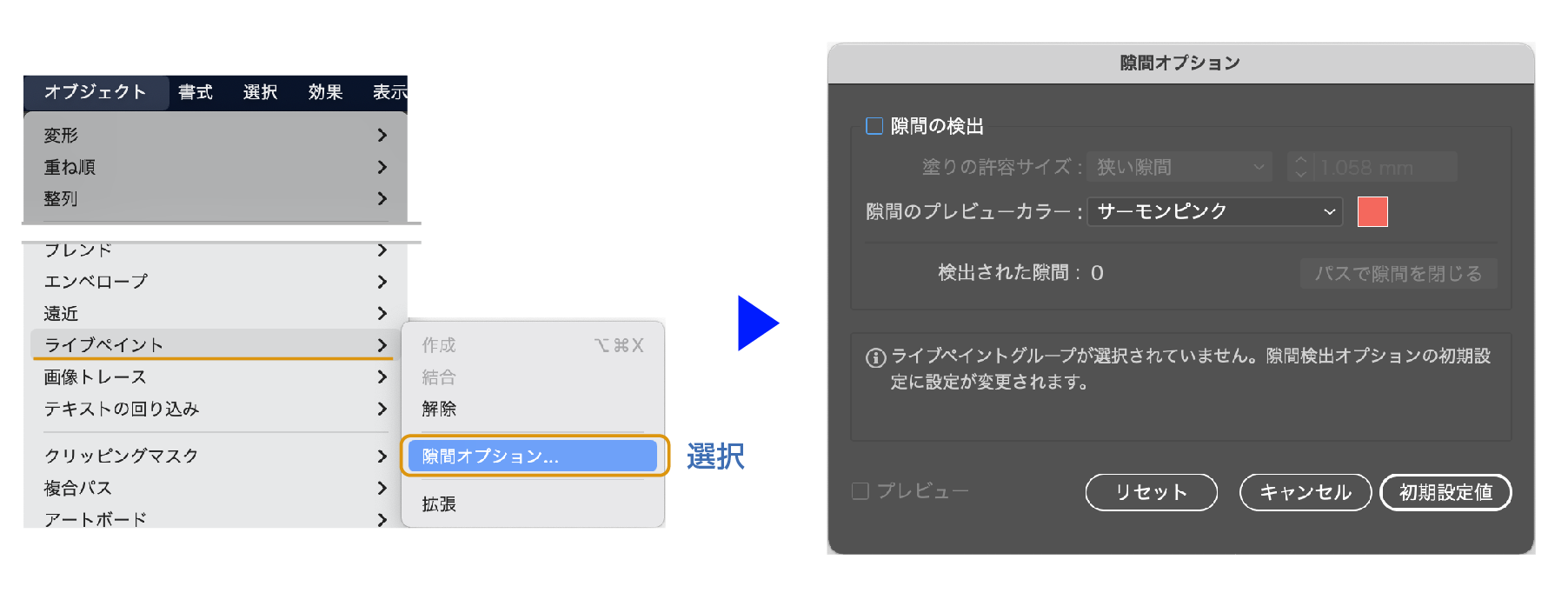
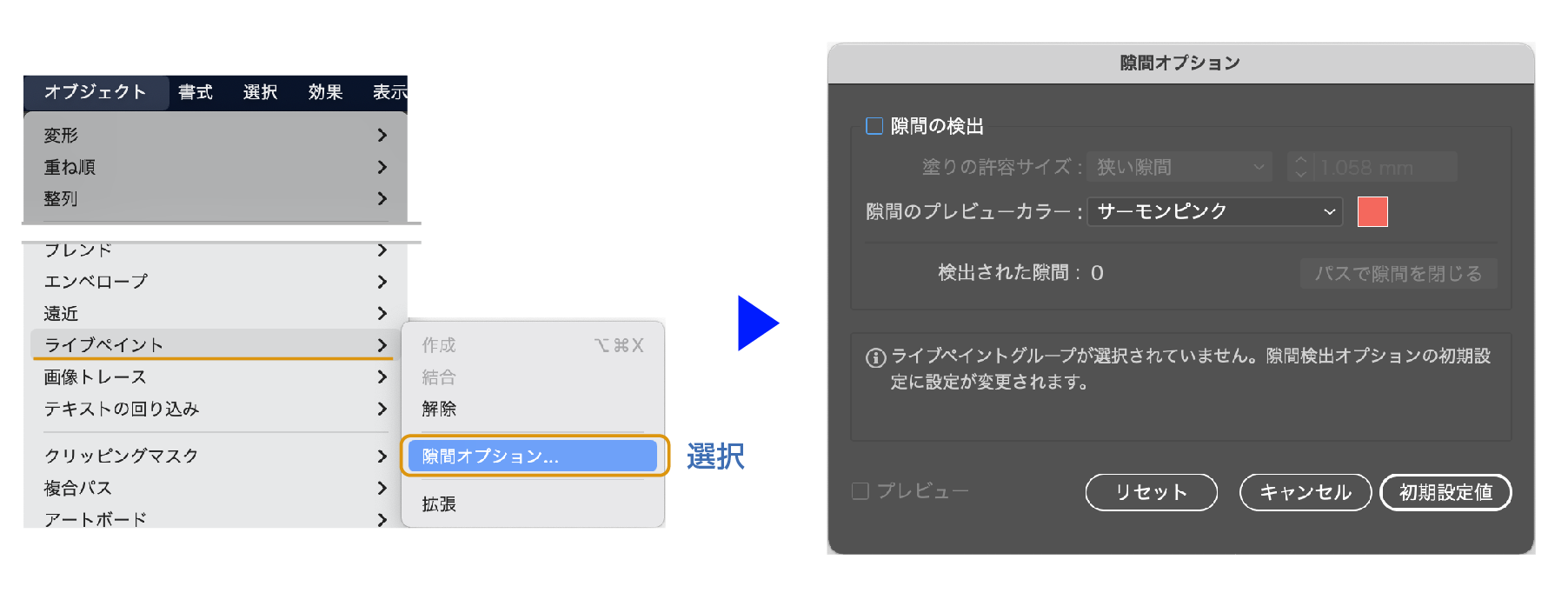
オブジェクトを選択した状態で、上のメニューから「オブジェクト」→「ライプペイント」→「隙間オプション」を選択します。「隙間オプション」パネルが開きます。
「隙間オプション」パネル


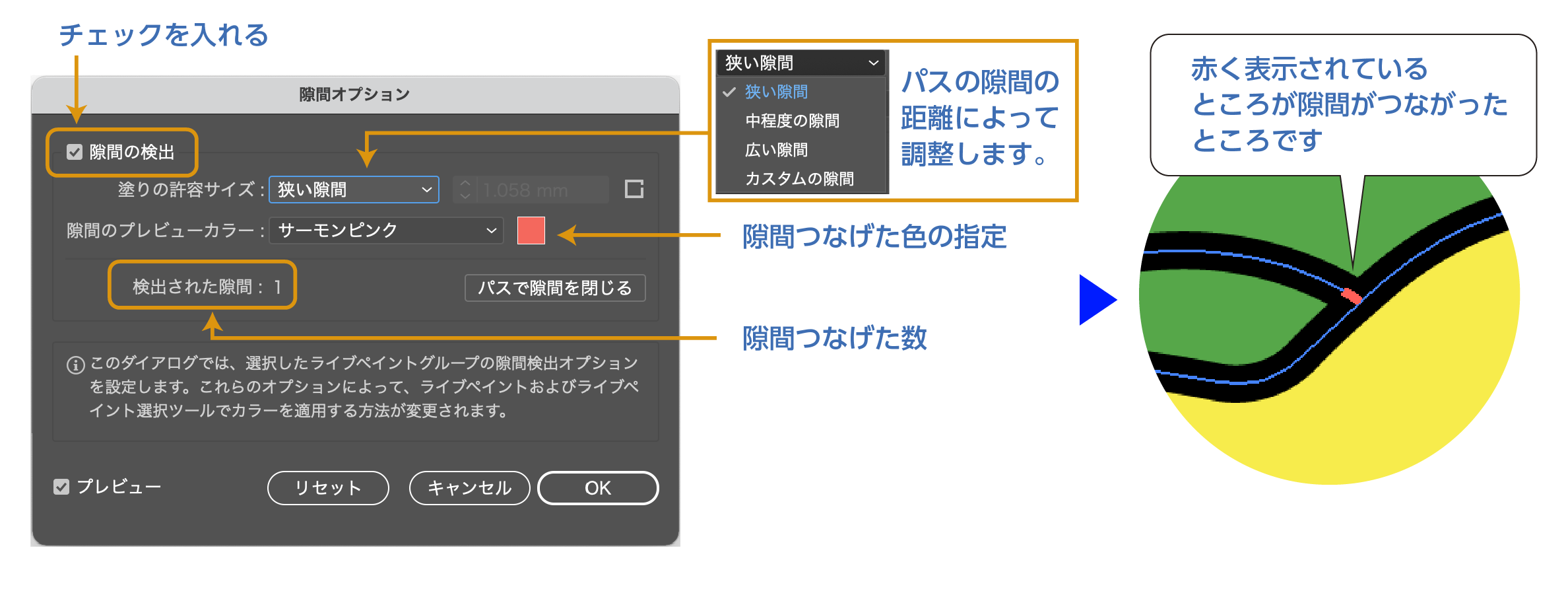
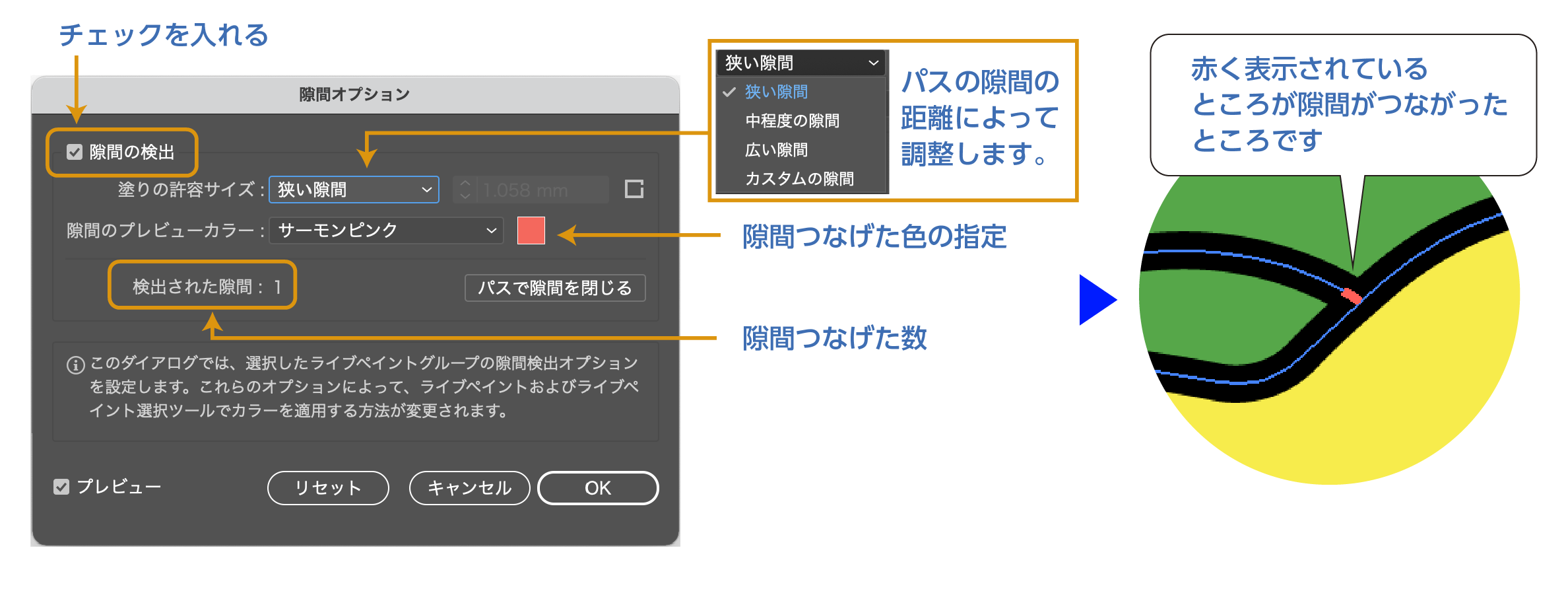
- 「隙間の検出」にチェックを入れる
- チェックを入れると隙間の部分に赤い線が表示されます。隙間を検出した表示です。
- 塗りの許容サイズ:赤い表示が出ないときや、隙間の間隔が大きいときは「広い隙間」します。プレビューを確認しながら「塗りの許容サイズ」の調整をします。
- 検出された隙間:つながった隙間の数を表示します。
- 検出された部分を確認してOKをクリックすると隙間がつながり、「ライプペイントツール」で塗ることができます。
「ライプペイントツール」で選択できなかった部分が選択できるようになったので「ライプペイントツール」で塗りを指定します。
イラストの着色が完成しました。奥の目のちゃんと黄色に塗ることができました。


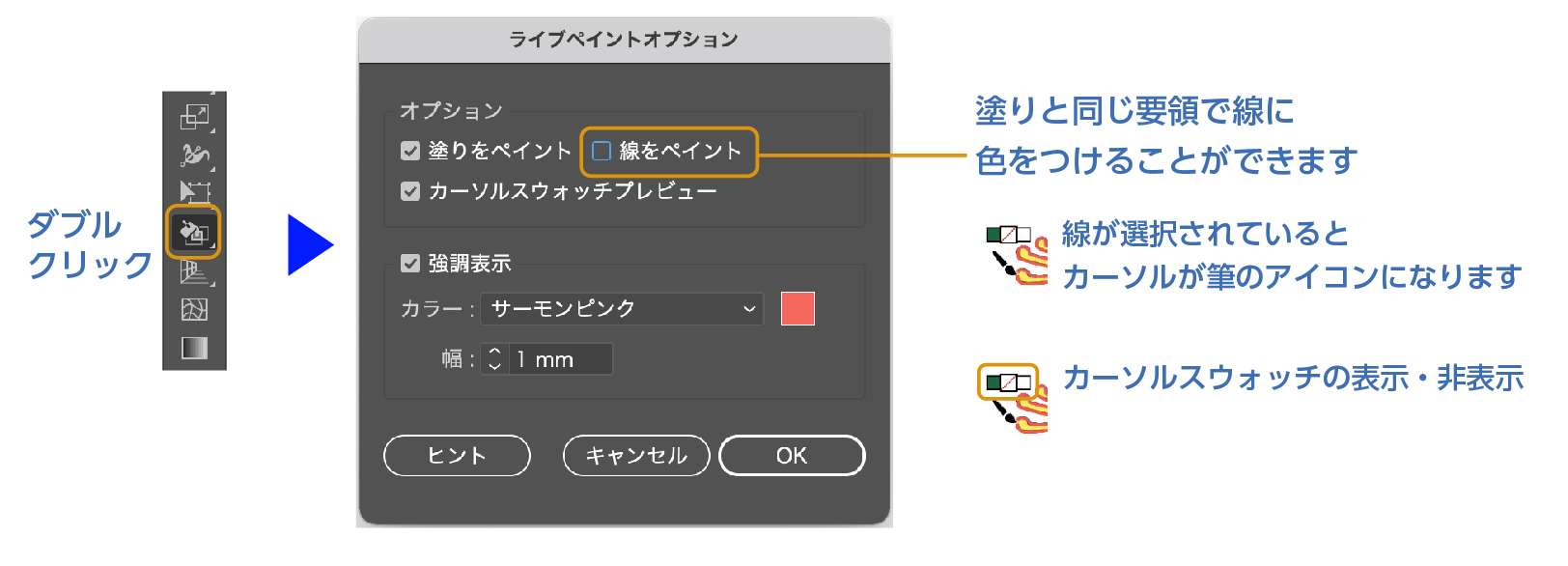
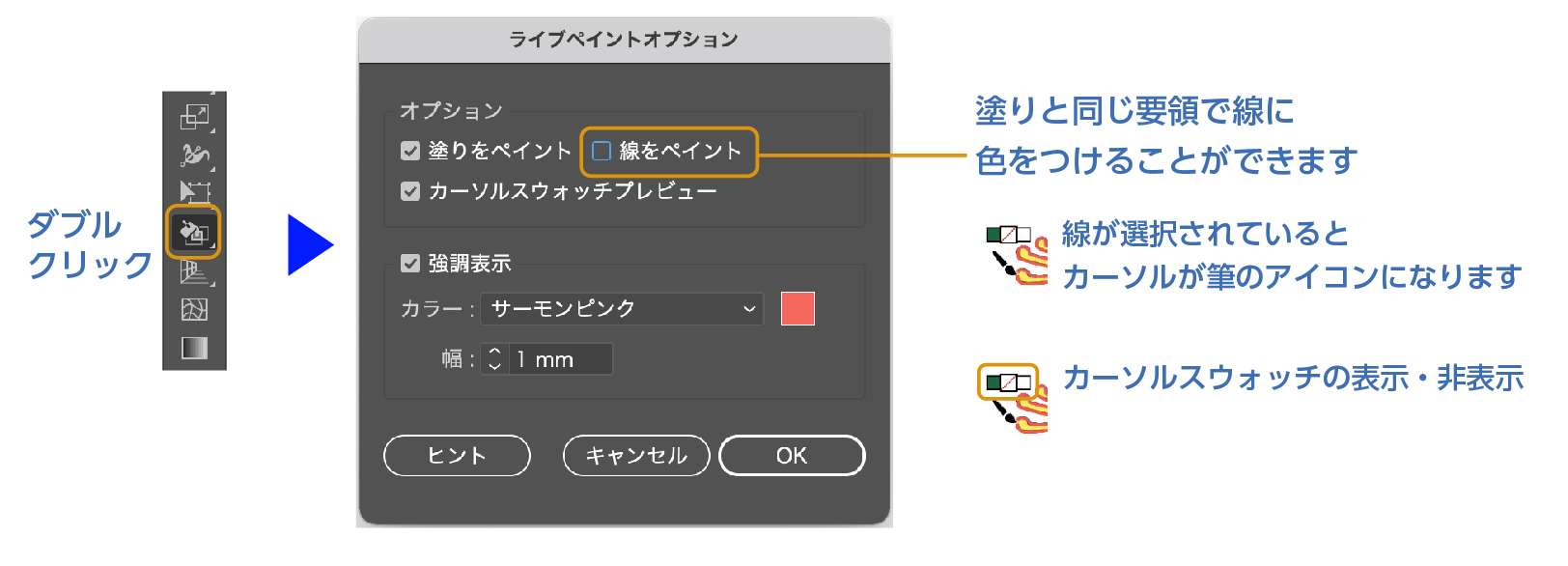
ライブペイントオプション
「ライプペイントツール」では「線」も「面」と同様にを着色することもできます。
ツールバーの「ライプペイントツール」のアイコンをダブルクリックすると「ライプペイントオプション」が表示されます。
「線をペイント」にチェックを入れると可能になります。


イラストをパス化する(アウトライン化)
ライブペイントツールでの着色は「効果」なので、パスを移動したり、変形すると着色が壊れてしまいます。
イラストをパス化することで、「イラストの線」と「塗りの面」のオブジェクトに分割することができます。
分割のやり方


- イラストを選択した状態で上のメニューから「オブジェクト」→「分割・拡張」を選択
- 「分割・拡張」パネルが現れます。オブジェクト・塗り・線にチェックを入れ、OKをクリック


- イラストが分割されました。分割したイラストは線と塗りのオブジェクトに分かれている状態になります。
まとめ
「ライプペイントツール」はイラストをよく描く方に大変便利な機能です。
冒頭で以前やっていた面倒な作業とは、まず、線をアウトライン化して、その線を合体させて、色をつける部分のパスをコピーして、ペーストして、色をつけて、最背面に送る。
訳わかんないですよね。この作業を全ての色を付ける面にしていました。
めんどくさーーい!
「ライプペイントツール」神
イラストを手書き風やクレヨンで書いた様なイラストに加工する方法を書いた記事も参考にどうぞ。




お役に立てたら幸いです。
イラストを描くのに「シェイプ形成ツール」がとても便利です。イラスト制作の参考にどうぞ。
他にも無料のイラストサイトを集めた記事も参考にどうぞ。










参考書紹介:イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。




コメント
コメント一覧 (2件)
[…] あわせて読みたい 【イラレ】イラストの塗りつぶしができる「ライブペイントツール」 イラストレーターで線画のイラストに色をつける時、どうやって着色(塗りつぶし)してい […]
ライブペイントツールの使い方がとても分かりやすくて助かりました!特に塗りつぶしのテクニックが勉強になりました。これからのイラスト作成に活用させていただきます!ありがとうございます!