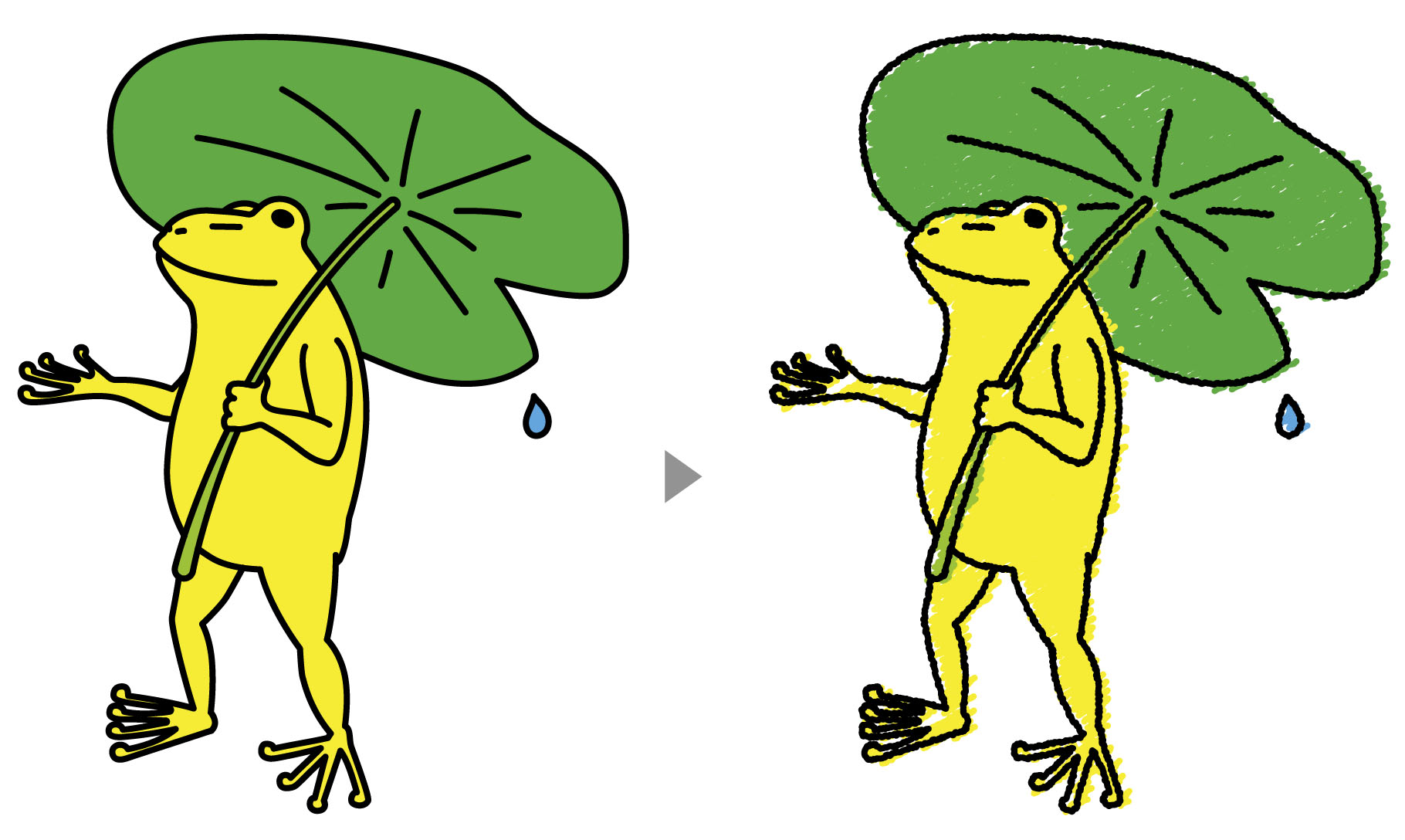
アドビ イラストレーターでイラストやテキストを手書き風にする方法を紹介します。
とても簡単なやり方なので、手書き風のイラストや手書き風の文字を作りたい方におすすめです。デザインにアクセントを加えたい場合にも使える方法です。
イラストを手書き風にする
まずはイラストを手書き風にする方法を紹介します。
2つの手書き風のイラストの作り方を紹介します。
手書き風のイラスト
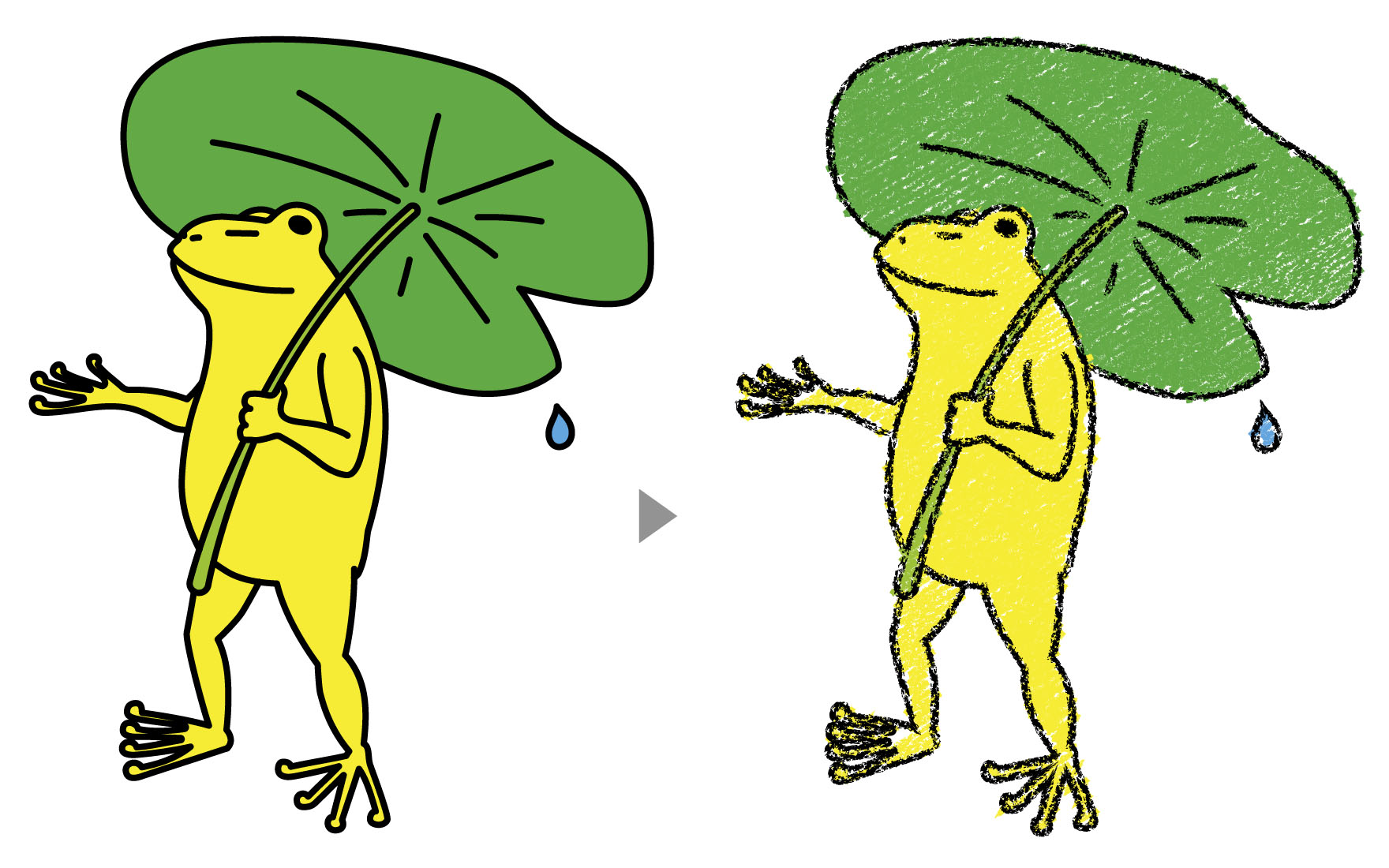
下の画像のような手書き風イラストの作り方を紹介します。

- イラストを用意します。「黒い線」と「色の塗り」をレイヤーで分けると作業しやすいです。
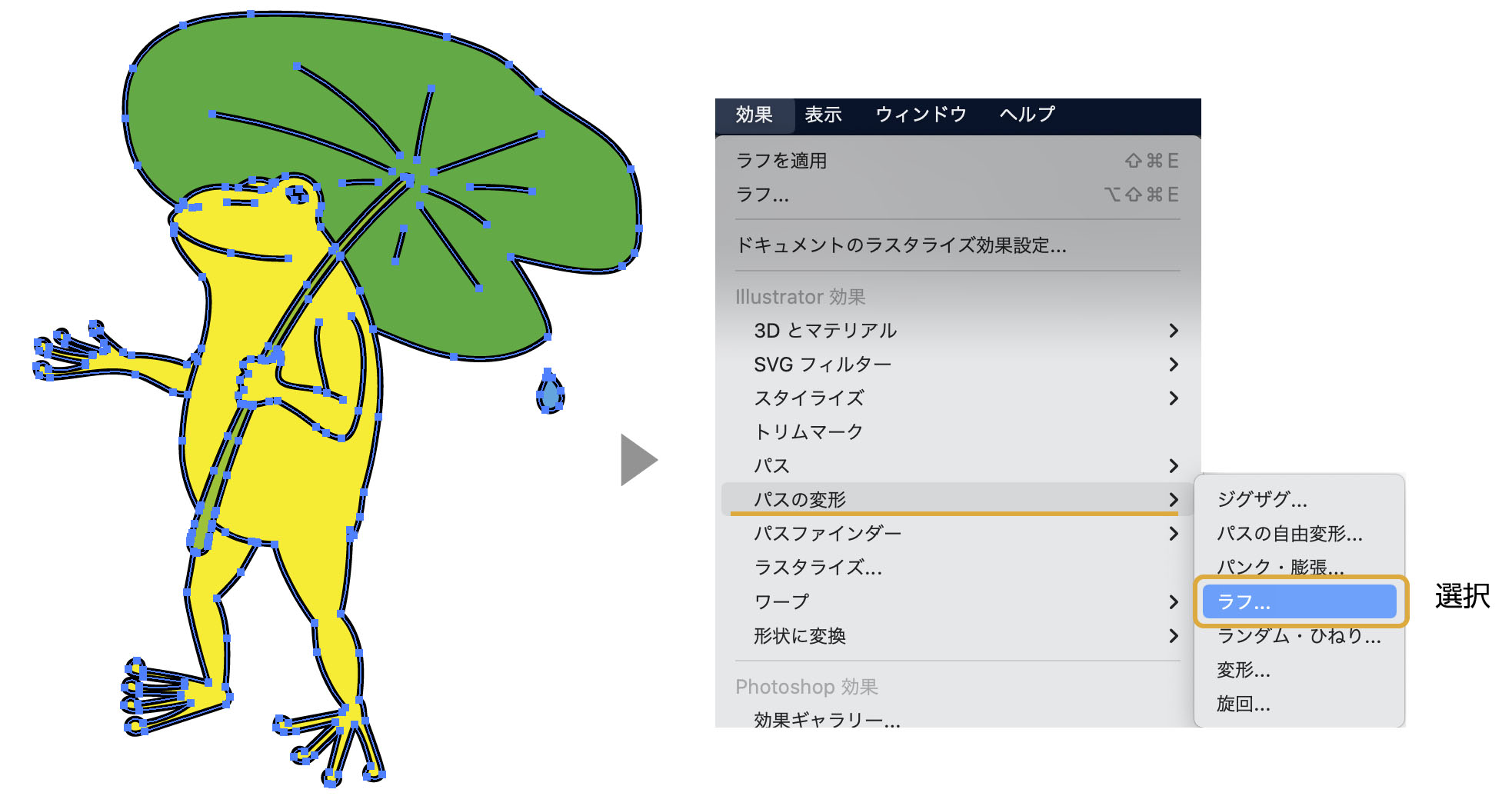
- 黒色の線のみを選択し、上のメニューの「効果」→「パスの変形」→「ラフ」を選択します。

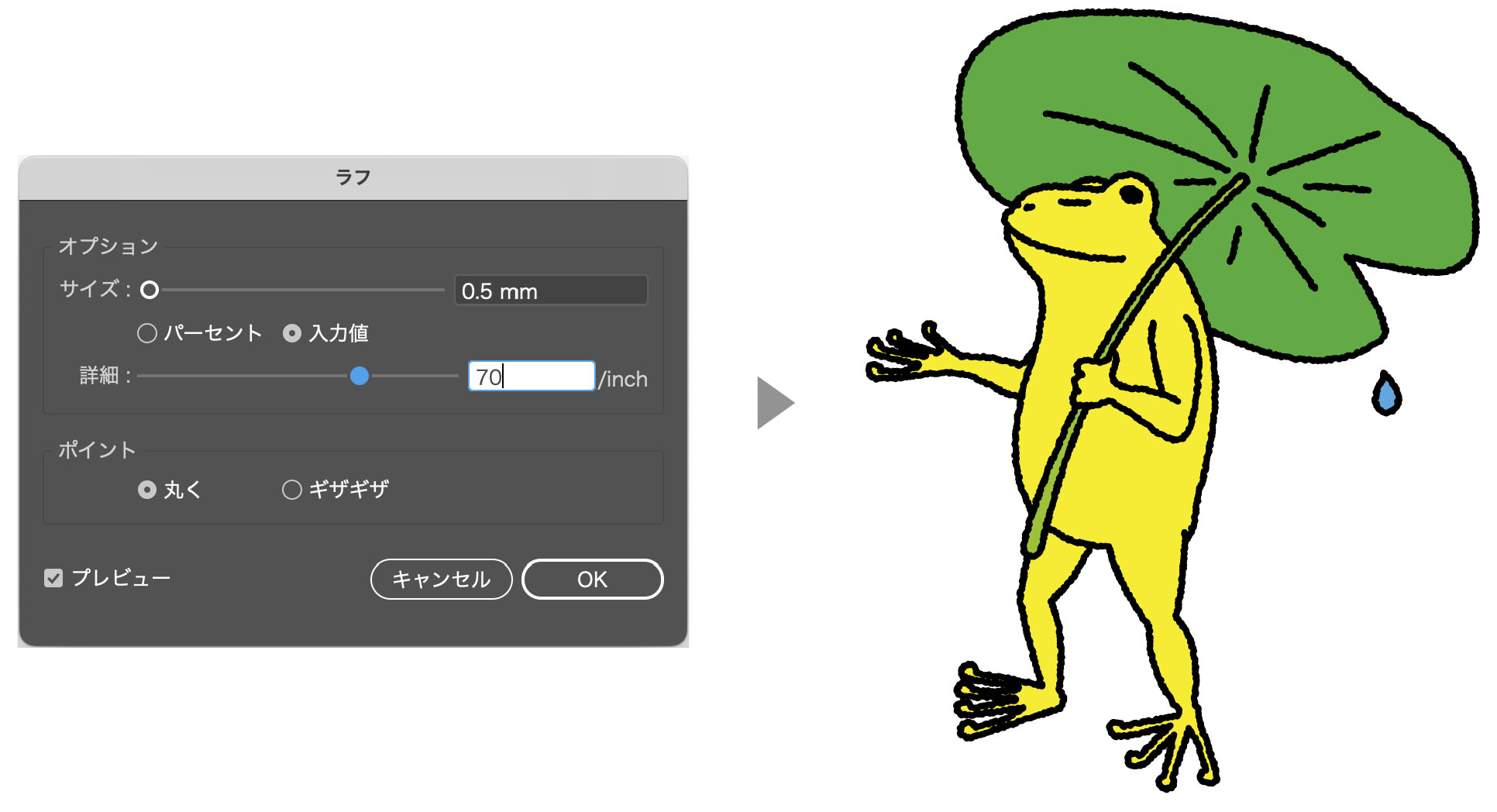
- 「ラフ」のダイアログボックスが表示されます。
- サイズ:ラフの度合いを調整します。ここでは0.3~0.7ぐらい
- 入力値にチェックを入れます。
- 詳細:ラフに密度を調整します。ここでは50~90ぐらい
- ポイント:線の角の選択です。ここでは丸くにチェック
- プレビューにチェックを入れて、確認しながら調整します。
線が出来上がりました。線のアウトラインがガタガタして手描き風になりました。

- 次にイラストの色面を手書き風の処理をします。
色のみを選択して、上のメニューから「効果」→「スタイライズ」→「落書き」を選択します。

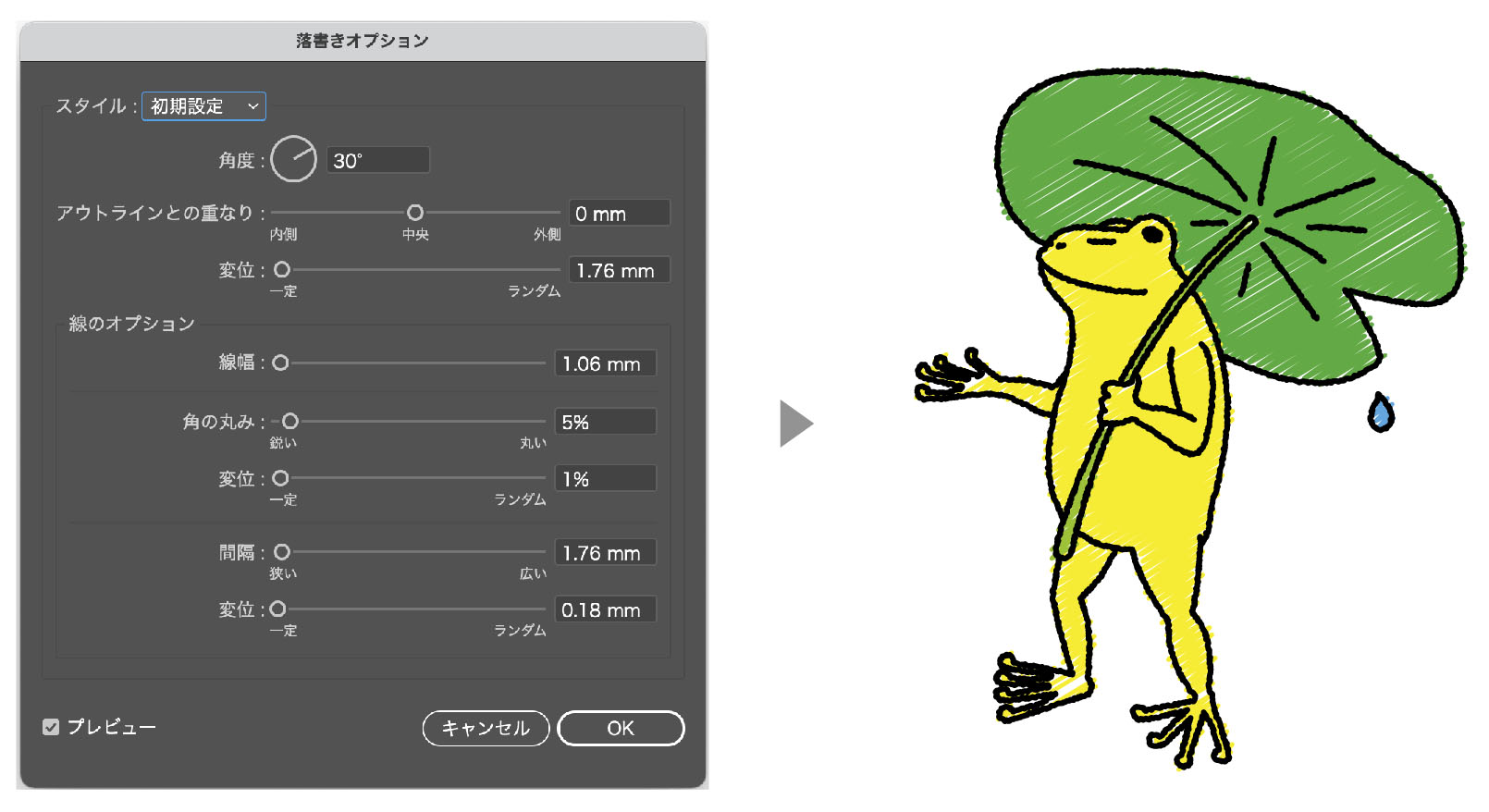
- 「落書きオプション」のダイアログボックスが表示されます。
「落書きオプション」は初期設定でOKをクリックします。

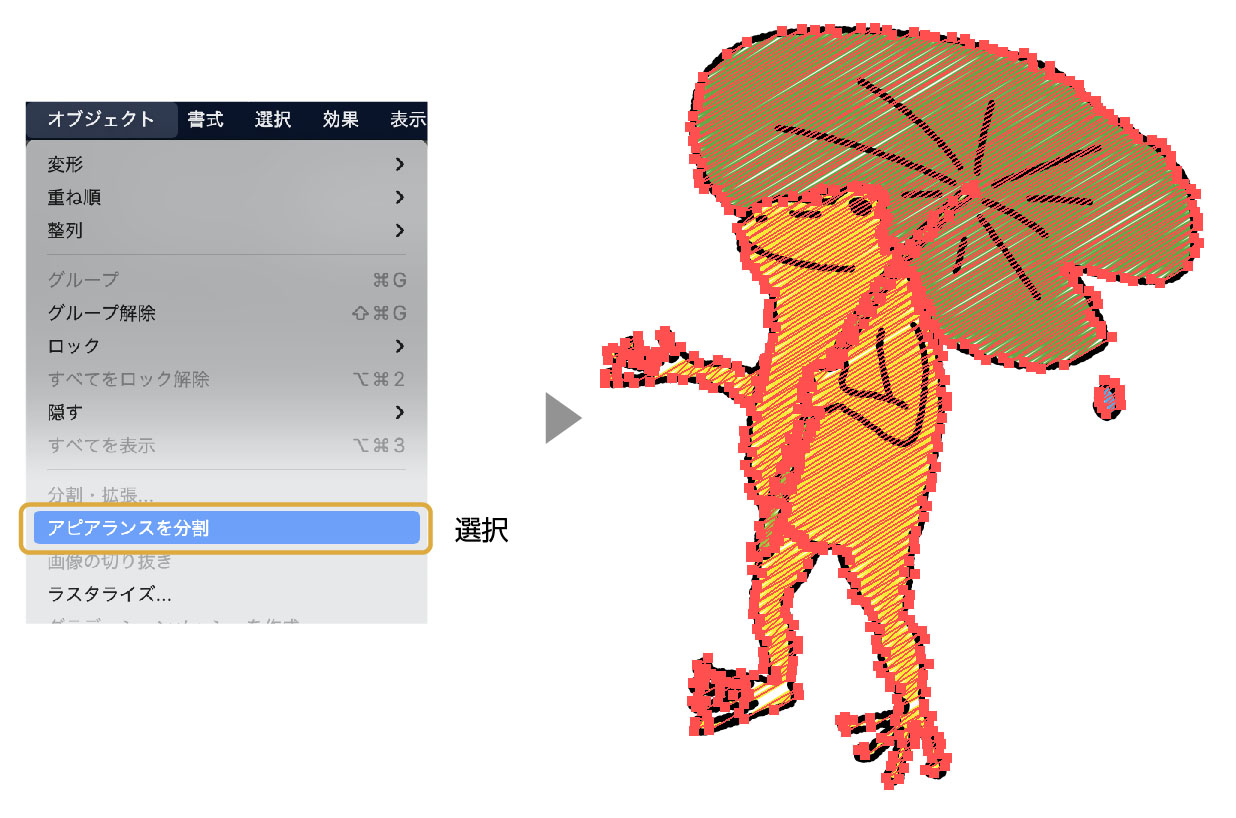
- 色のみを選択した状態で、上のメニューの「オブジェクト」→「アピアランスを分解」を選択します。背景の色部分がパス化されました。

- 色部分が選択された状態で、上のメニューの「効果」→「パスの変形」→「ラフ」を選択します。
- サイズ:0.3~0.7ぐらい
- 入力値にチェック
- 詳細:30~50ぐらい
- ポイント:丸くにチェック
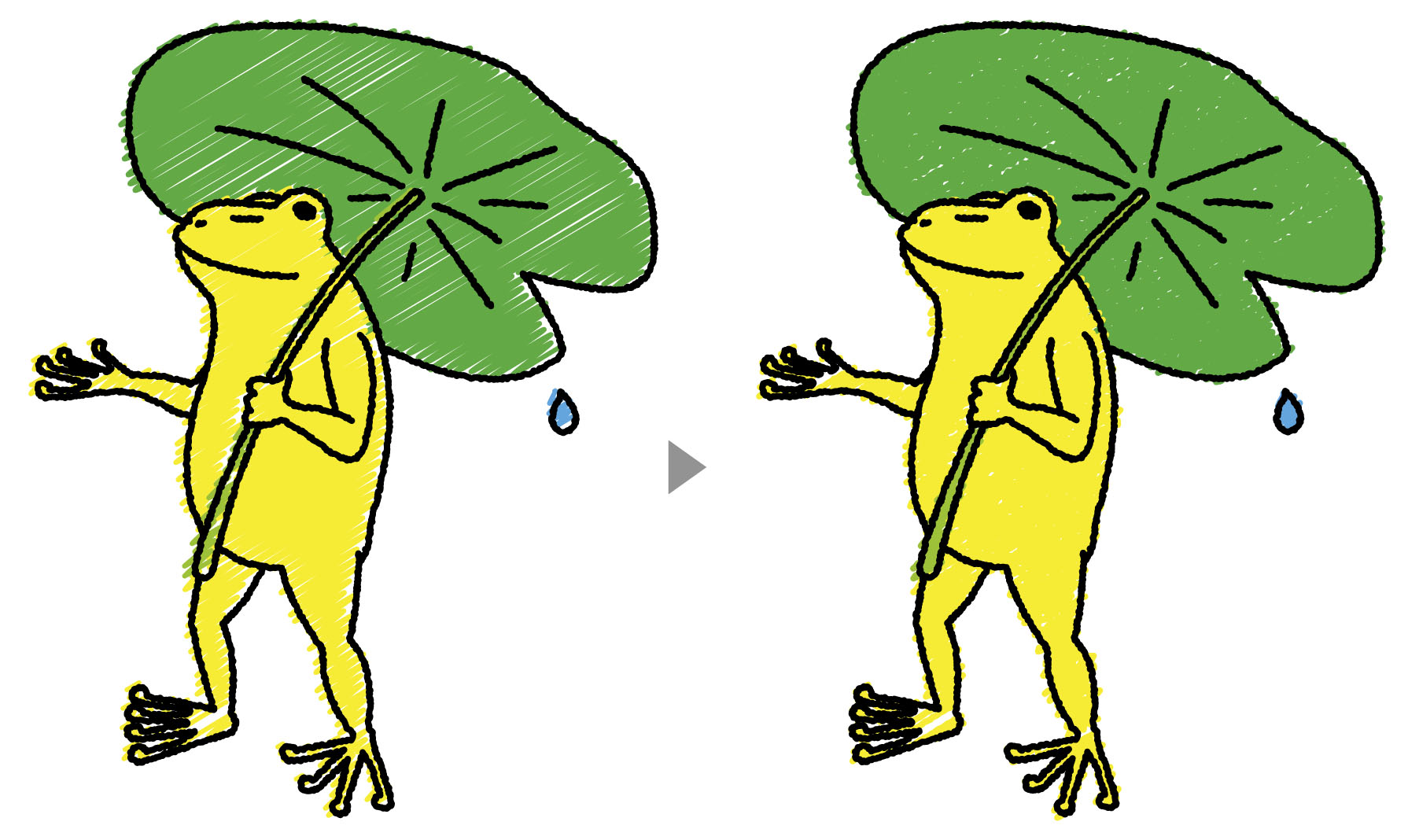
最後に線の太さを調整したら出来上がりです。

イラストの応用
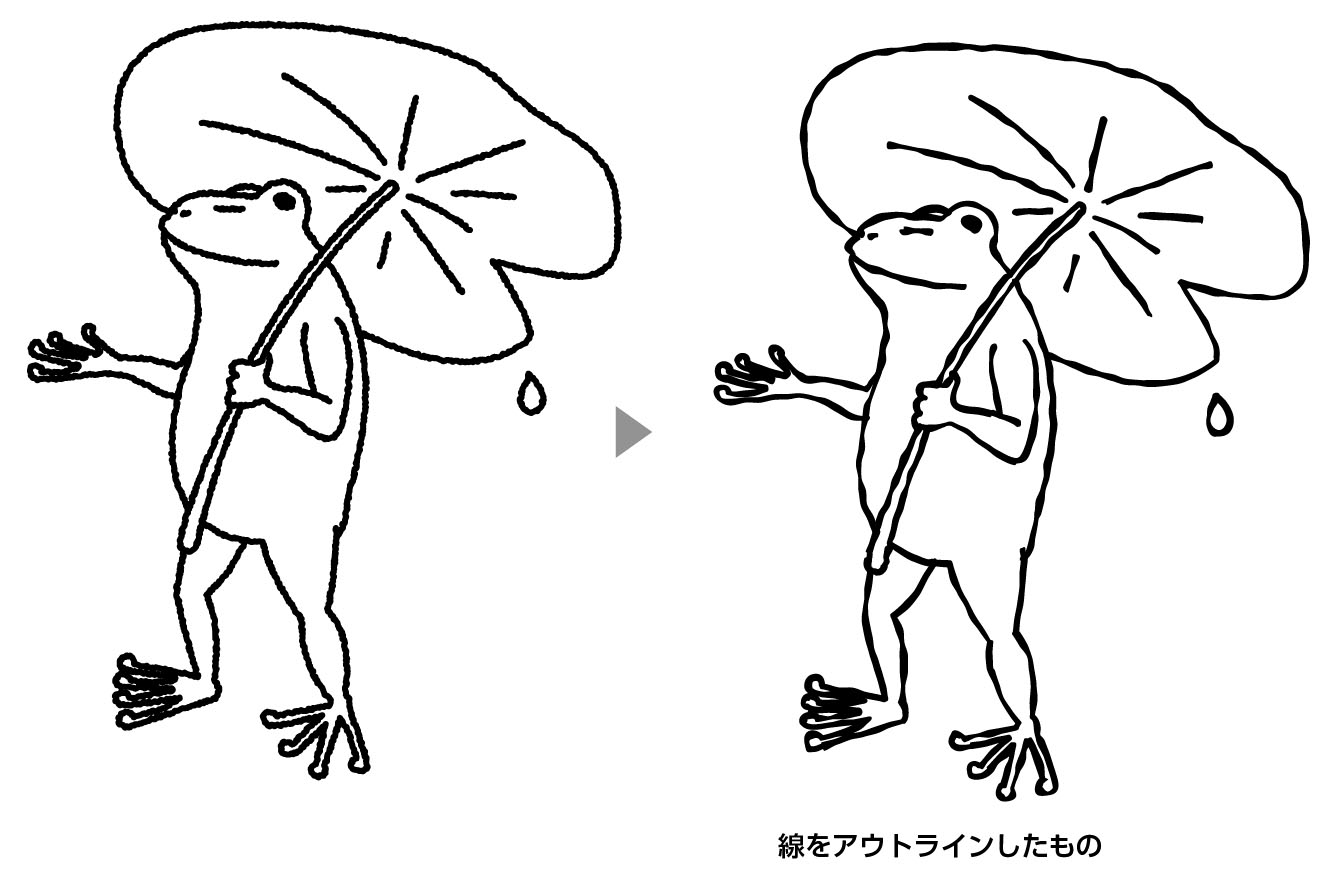
黒い線をアウトライン化して「ラフ」を指定すると、より手書き感がまします。
線を選択して、「オブジェクト」→「パス」→「パスのアウトライン」を選択します。
アウトライン化された線に「ラフ」の効果を指定します。より手書き風になりました。

クレヨン風のイラストにする
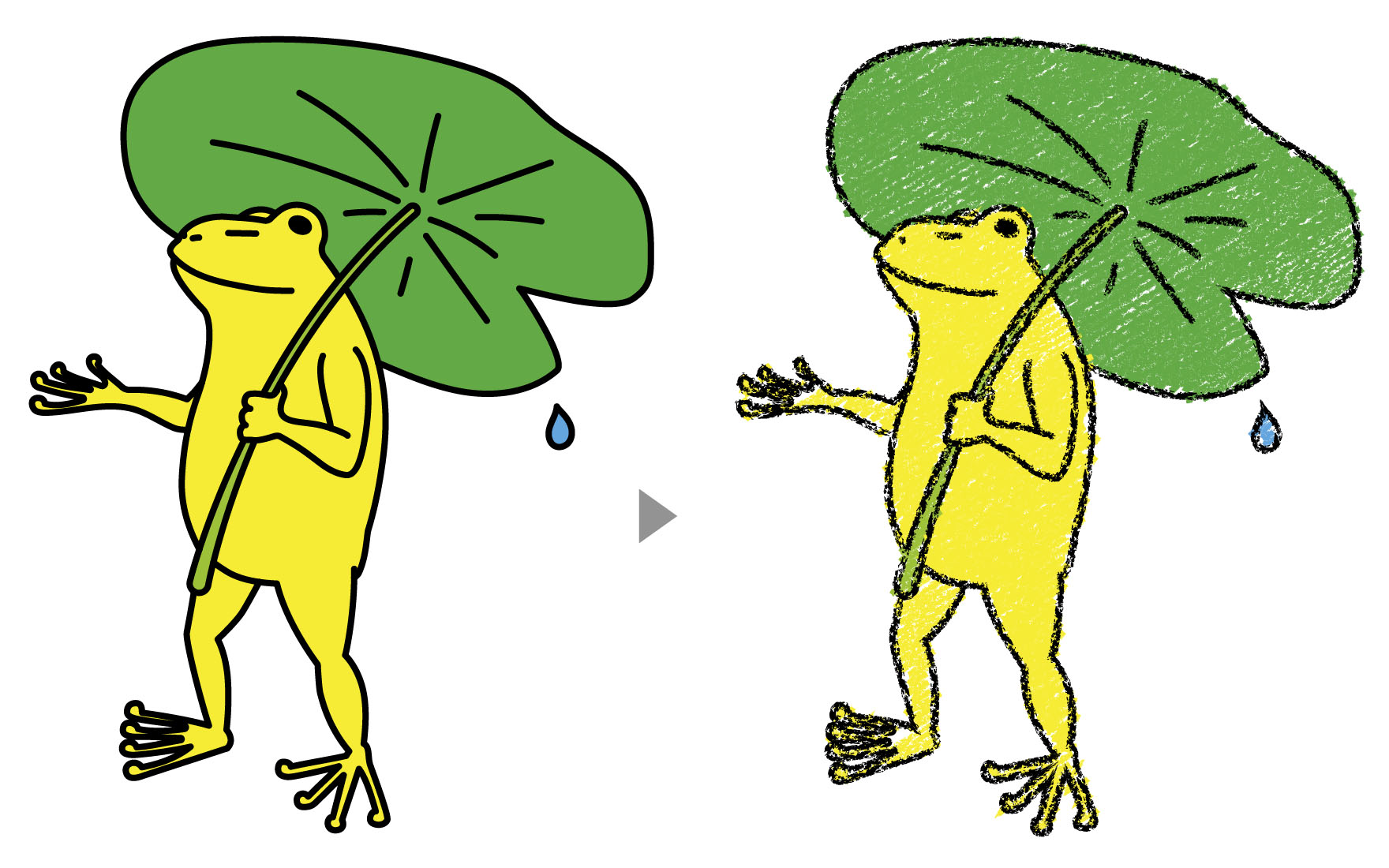
クレヨン風のイラストは、無料のブラシ素材を使って作ります。
ダウンロードしたクレヨンの線をイラストのアウトラインと色部分(先程の「落書き」をパス化したもの)に適用します。
簡単にクレヨン風のイラストが出来上がります。

超簡単!


イラストACは有料の素材を枚数限定で無料でダウンロードできます。


文字を手書き風にする
テキストデータをアピアランスを使ってアウトライン化せずに手書き風に加工します。


塗りの加工と線の加工を分けて紹介します。
手書き風にする「塗りの加工」
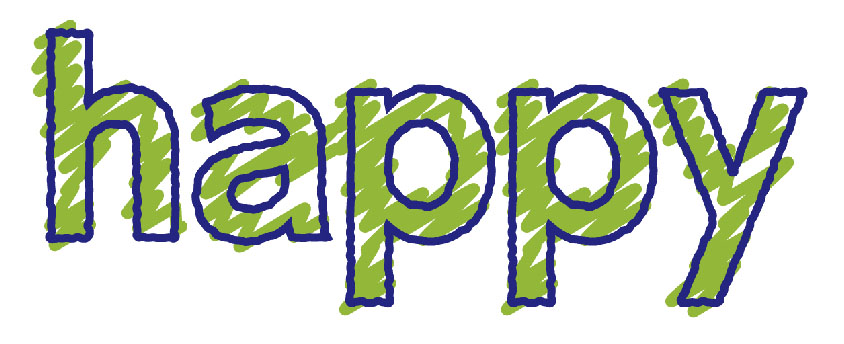
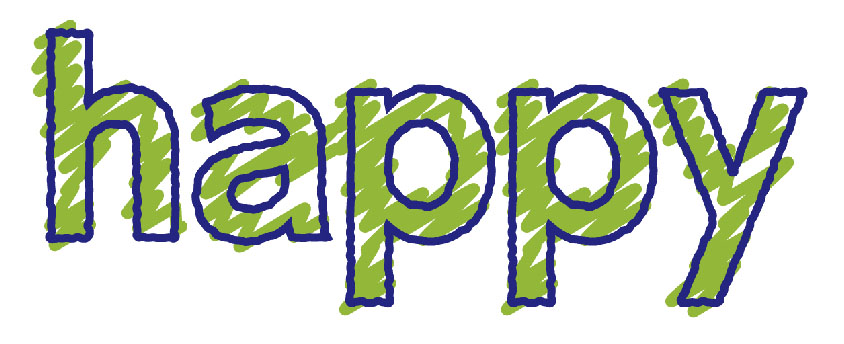
緑色の塗りの加工の解説します。
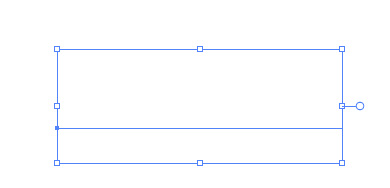
- 加工したいテキストを入力します。(サンプルは60ptです)
- 文字テキストの塗り「なし」・線「なし」にします。
見えていませんが「happy」と入力してあります。
塗り「なし」・線「なし」にする理由はここに詳しく書いています。
≫【イラレの使い方】知らないと損するアピアランス!(基本編)




- アピアランスパネルを開き、アピアランス上で、塗りと線の色指定をします。
アピアランスパネル表示方法
上のメニューの「ウィンドウ」→「アピアランス」を選択
アピアランスの詳しい記事も参考にどうぞ
≫【イラレの使い方】知らないと損するアピアランス!(基本編)
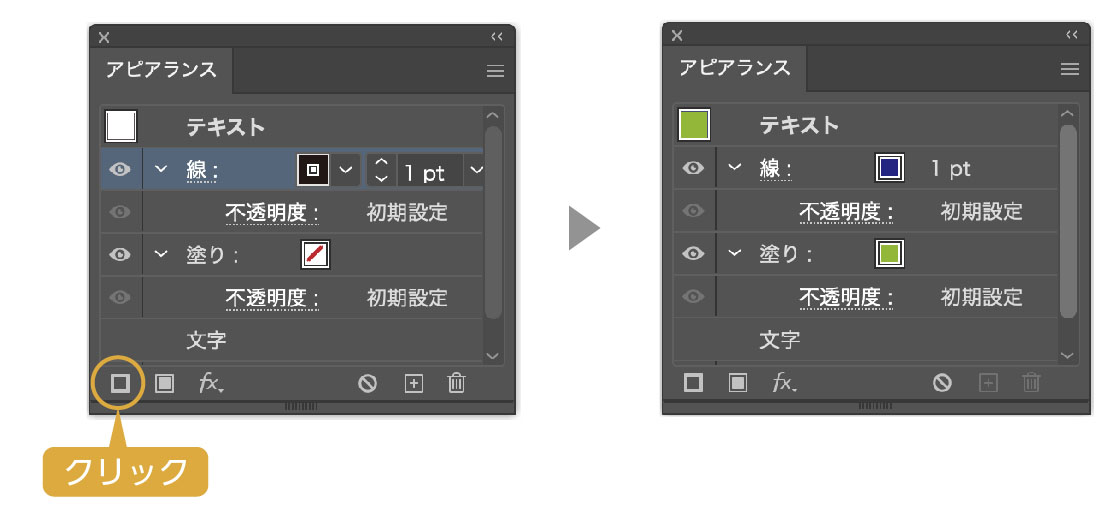
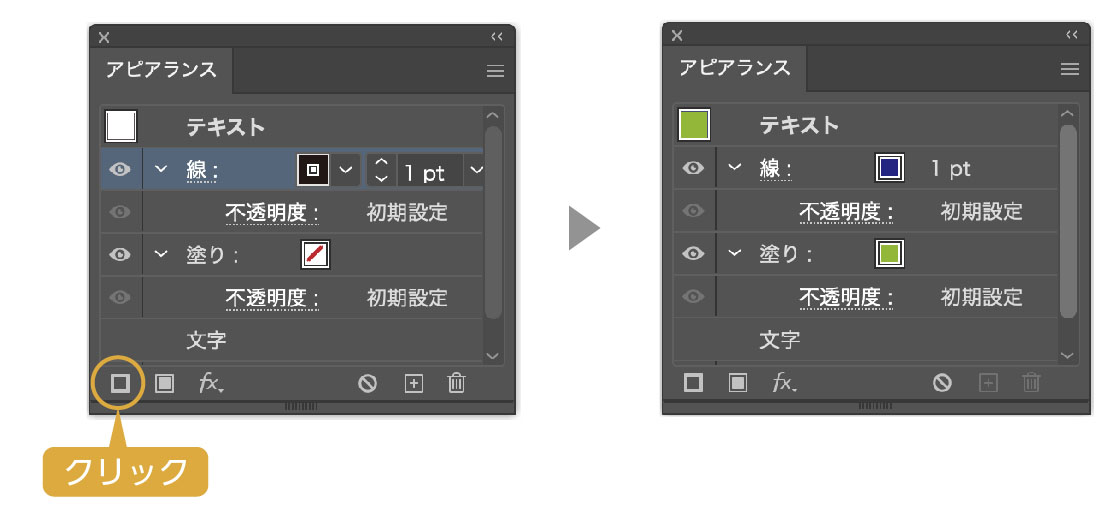
アピアランスパネルの下にある「新規線を追加」のアイコンをクリックします。
アピアランスパネルに「線」と「塗り」のレイヤーができますので、それぞれ色を指定します。




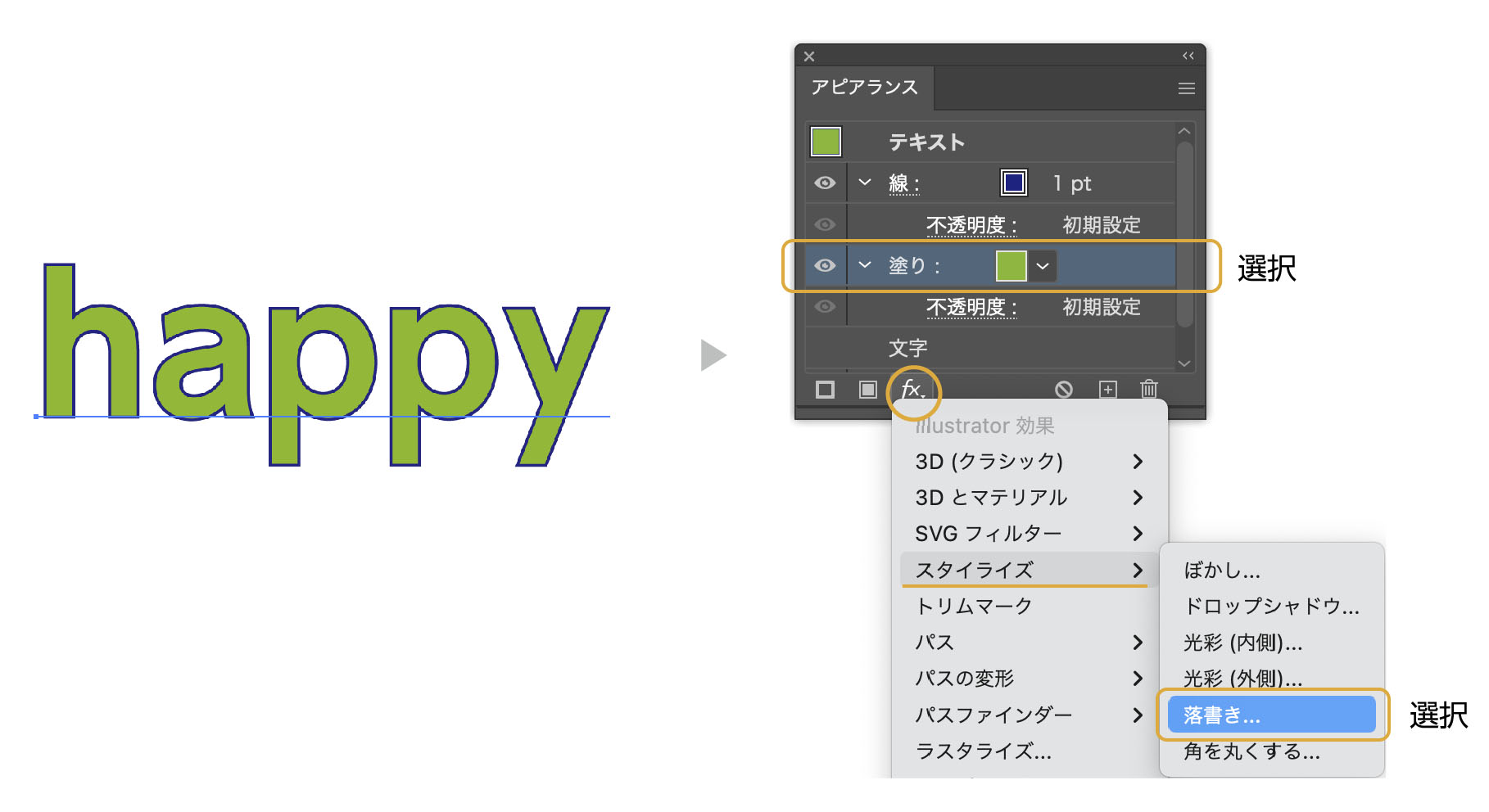
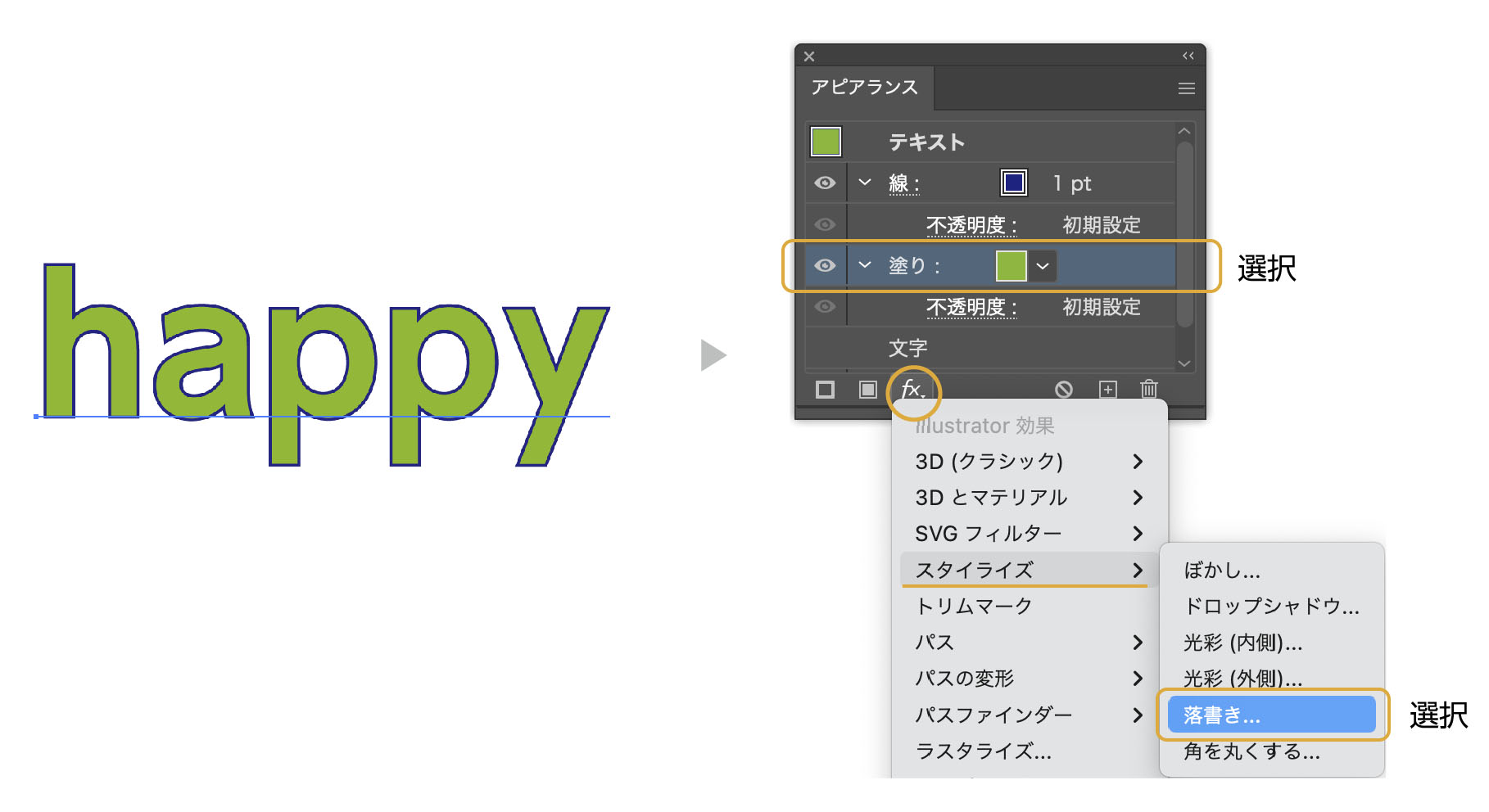
- アピアランスパネルの「塗り」を選択します。
- アピアランスパネル下部の「fx」をクリックして「スタイライズ」→「落書き」を選択します。


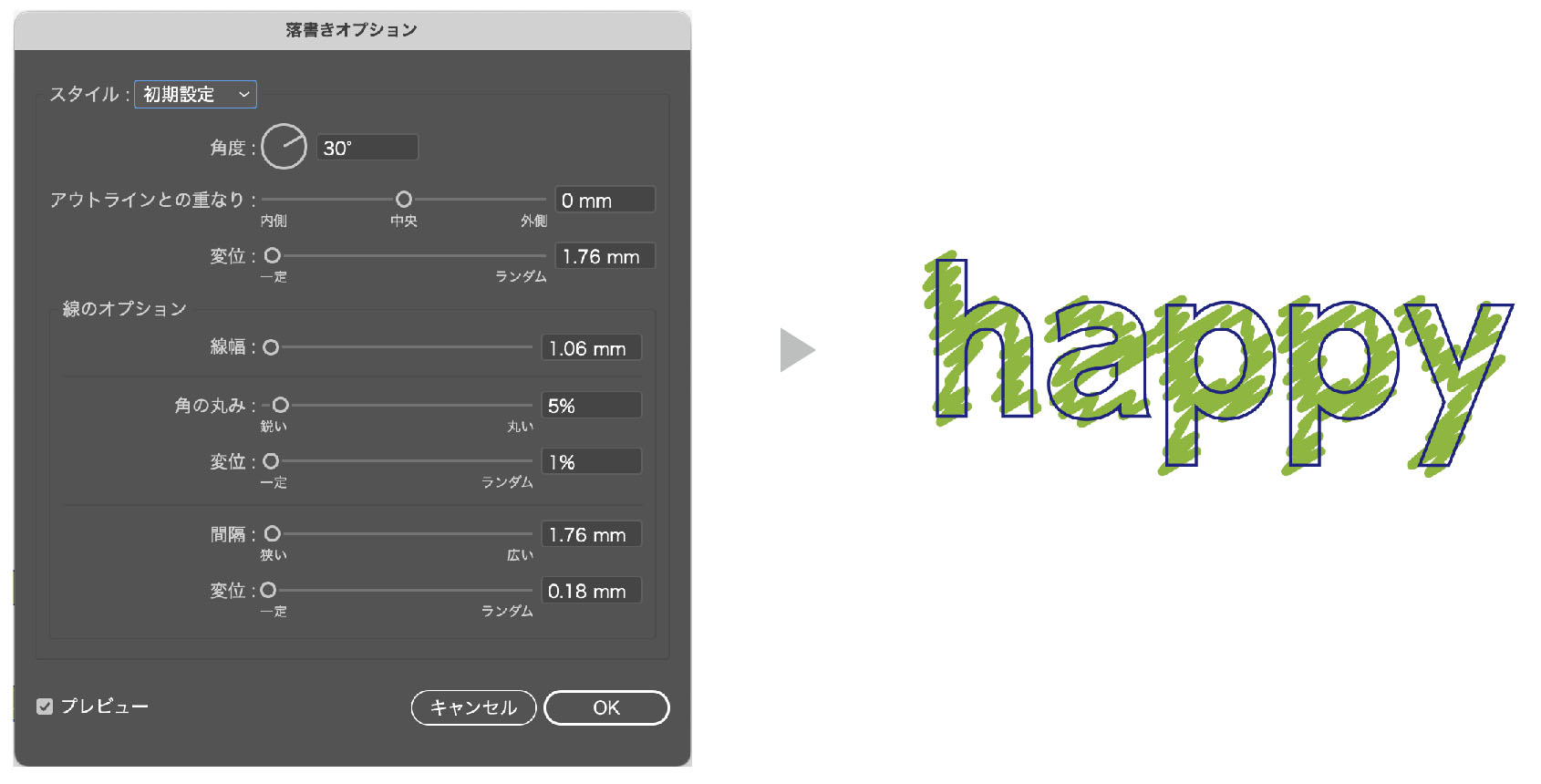
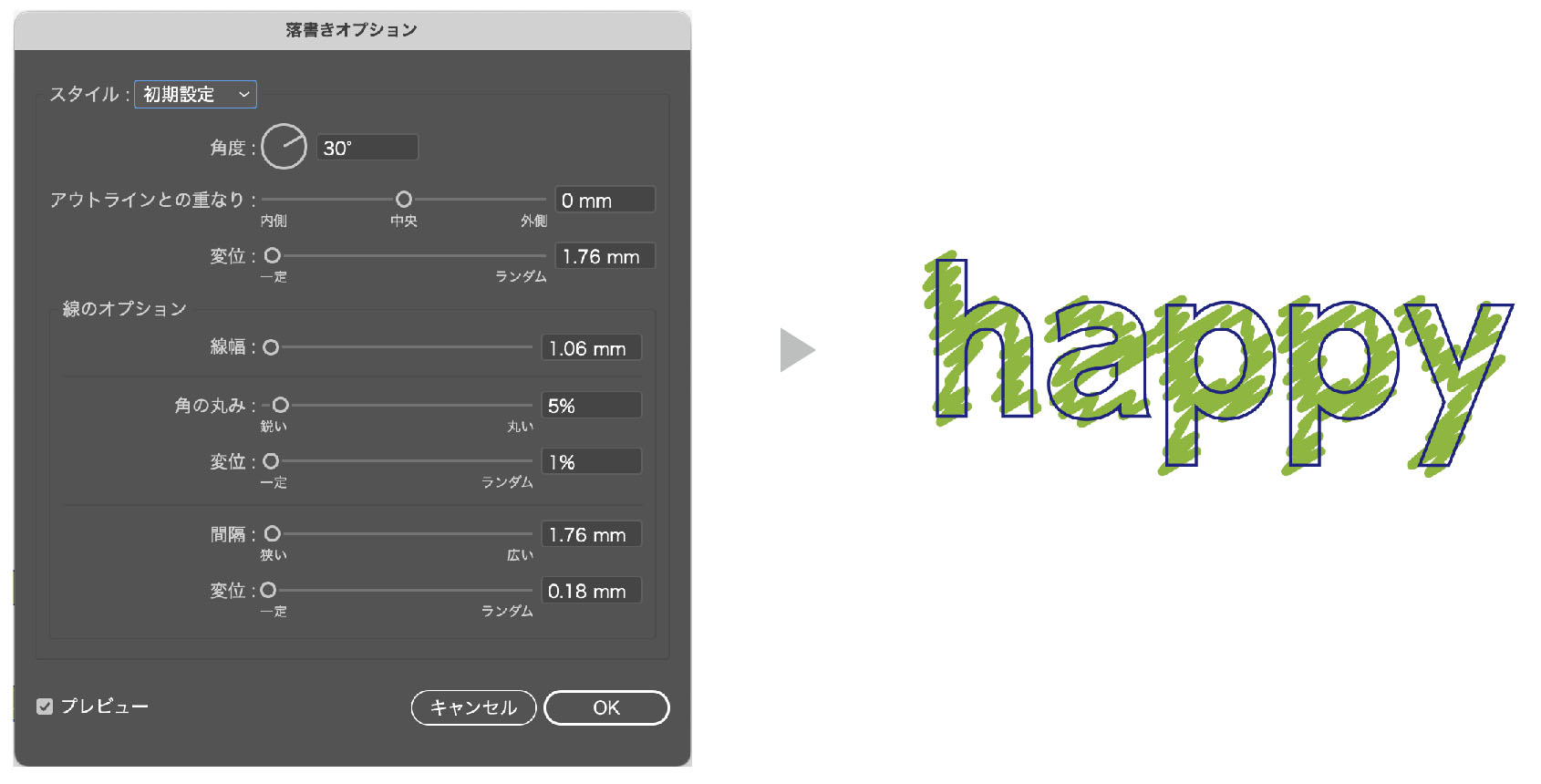
- 設定は初期設定でOKをクリックします。


手書き風にする「線の加工」
次に線の加工をします。
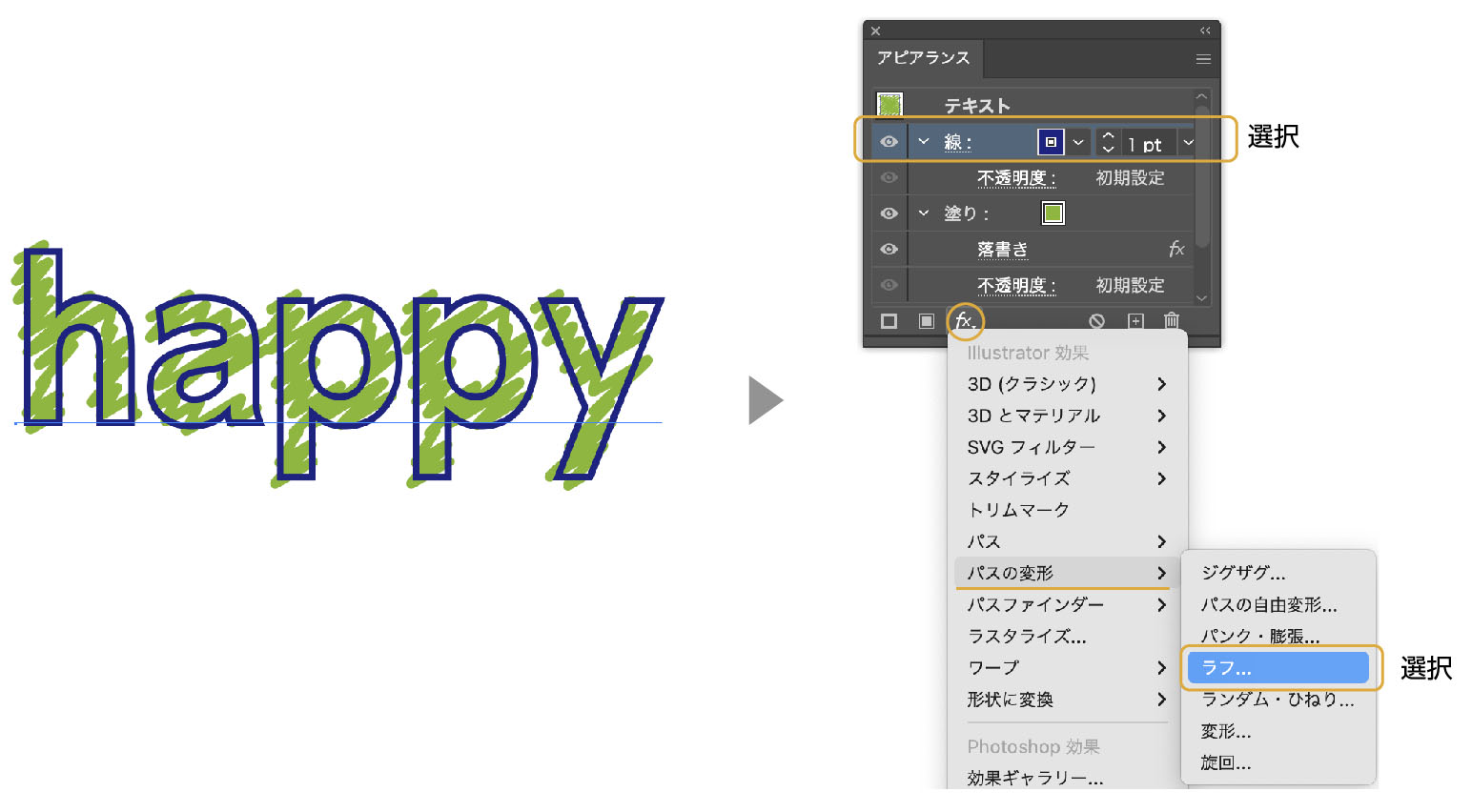
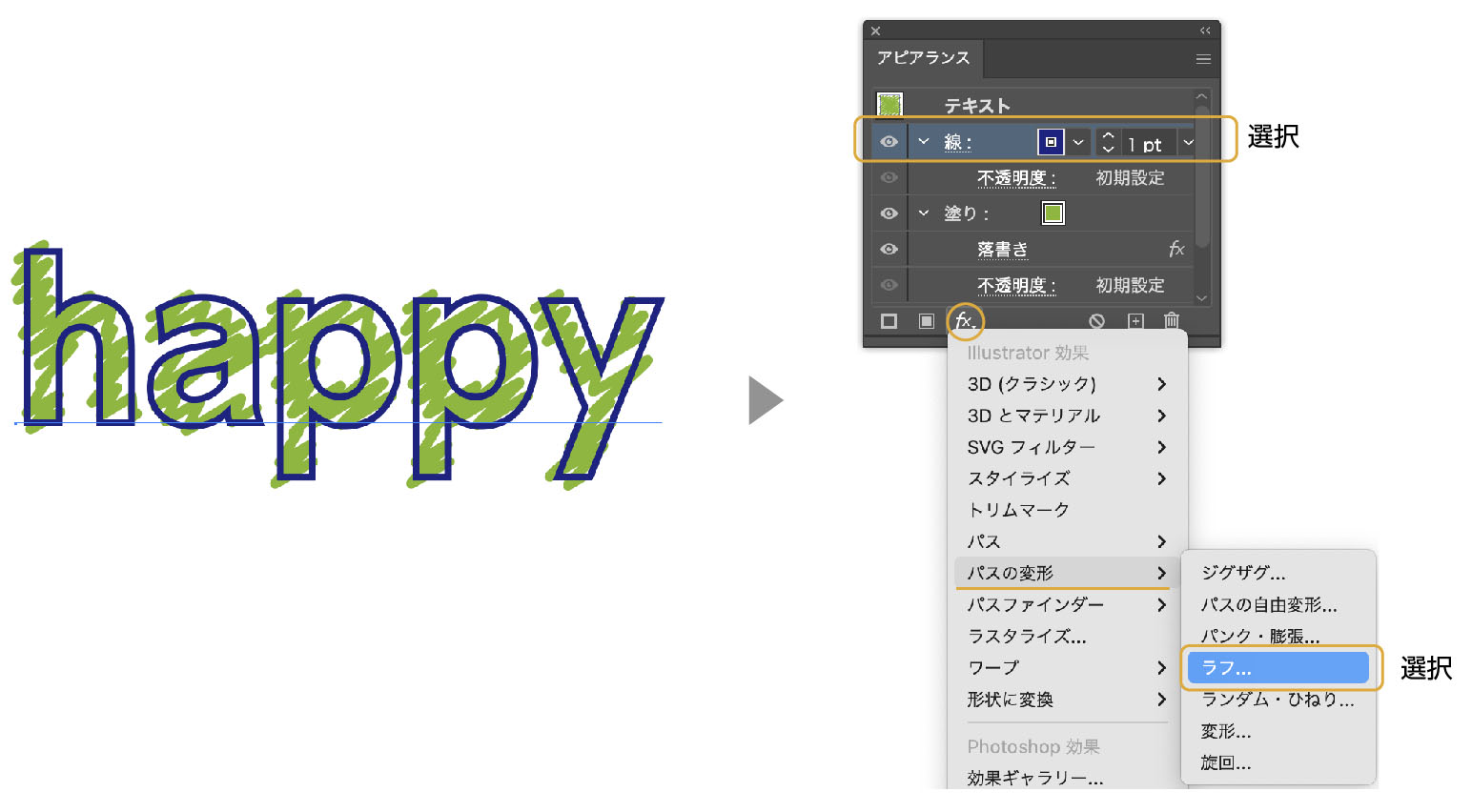
- アピアランスパネルの「線」を選択します。
- アピアランスパネル下部の「fx」をクリックして「パスの変形」→「ラフ」を選択します。


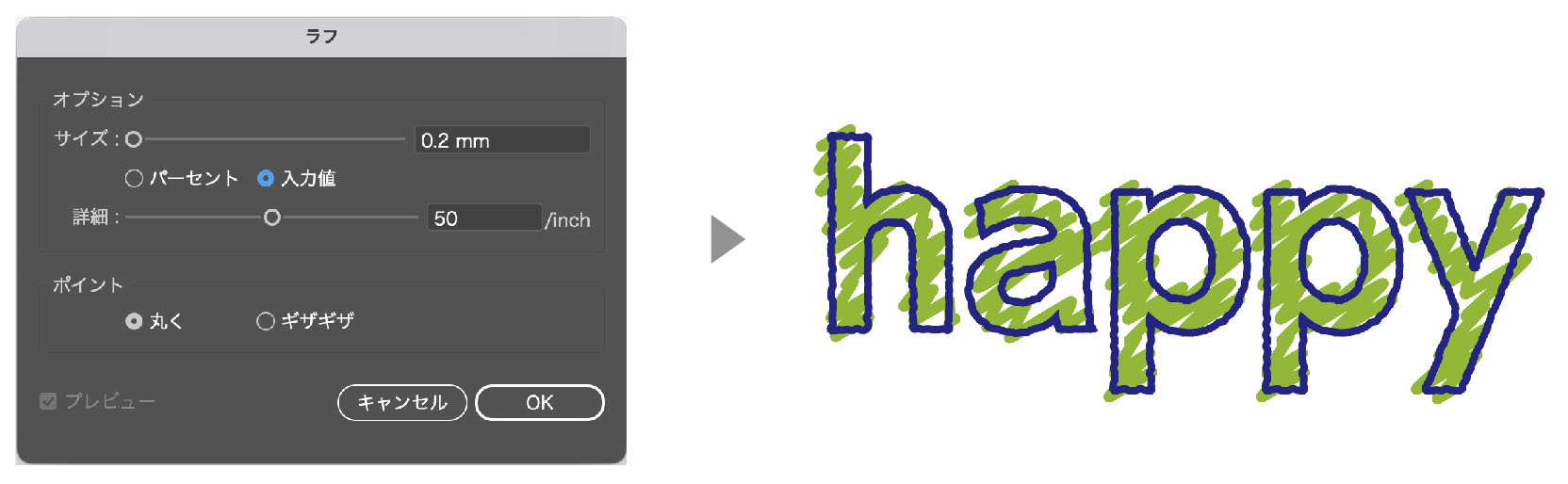
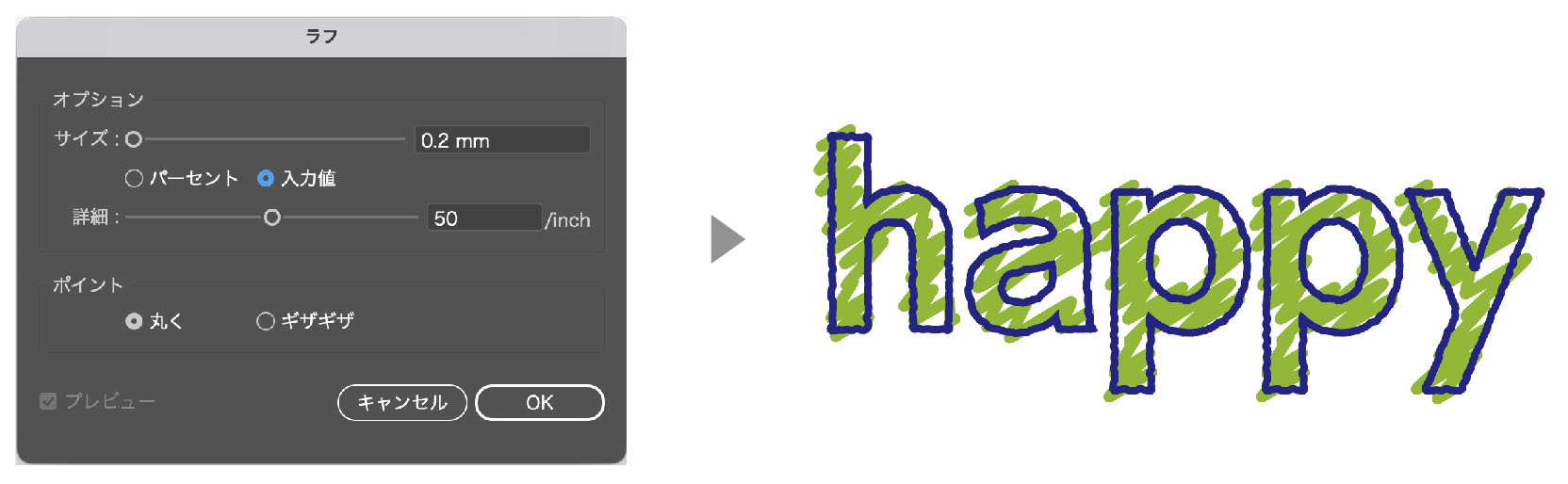
- 「ラフ」のダイアログボックスが表示されます。
- サイズ:0.1~0.5ぐらい
- 入力値にチェック
- 詳細:40~70ぐらい
- ポイント:丸くにチェック


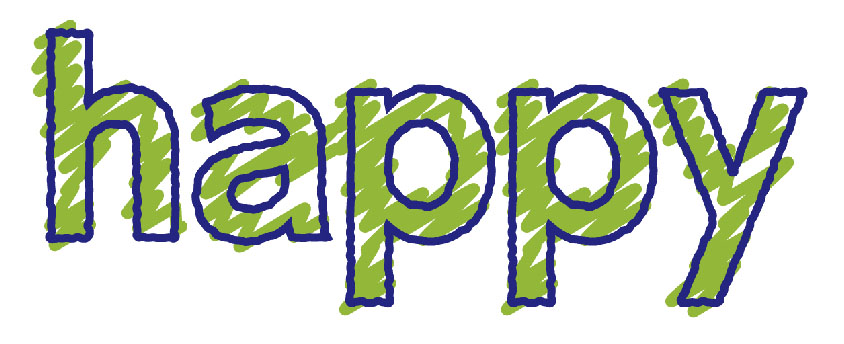
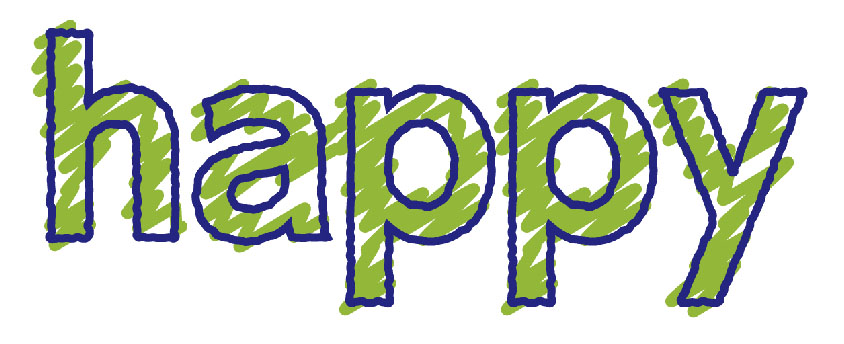
- OKをクリックすると、下の絵のような手書きスケッチ風文字の完成です。


まとめ
この機能を使った他の表現を紹介します。
イラストを手書き風にしたものです。
線を【ブラシ】の鉛筆などを使ったらまた違った表現になって面白いと思います。
よかったら試して見てください。


以上、【イラストレーター】テキスト・オブジェクトを手書き風にする方法でした。
アピアランス機能を使うとよりスムーズに作業が進みます。参考にどうぞ。


イラストを加工や着色に便利な「ライプペイントツール」の記事も参考にどうぞ。


無料で使えるイラストサイトを紹介した記事も参考にどうぞ。


参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。しかもソフトの使い方講座付き!


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント