イラストレーターのパスファインダーは色々な場面で使われる機能です。
合成したり、切り抜いたり、クリック一つでオブジェクトをいろいろ加工できます。
この記事では「パスファインダー」の使い方とできない時の原因、対処方法を紹介します。
パスファインダーとは
イラストレーターのパスファインダーとはオブジェクトを組み合わせて、結合・分割・型抜きなどの加工が簡単にできる機能になります。
主にイラスト・アイコン制作やロゴ制作などにとても役立ち、知っていると作業が大幅に短縮するので、ぜひ覚えたい機能です。
パスファンターの表示方法
パスファンターの表示方法を解説します。
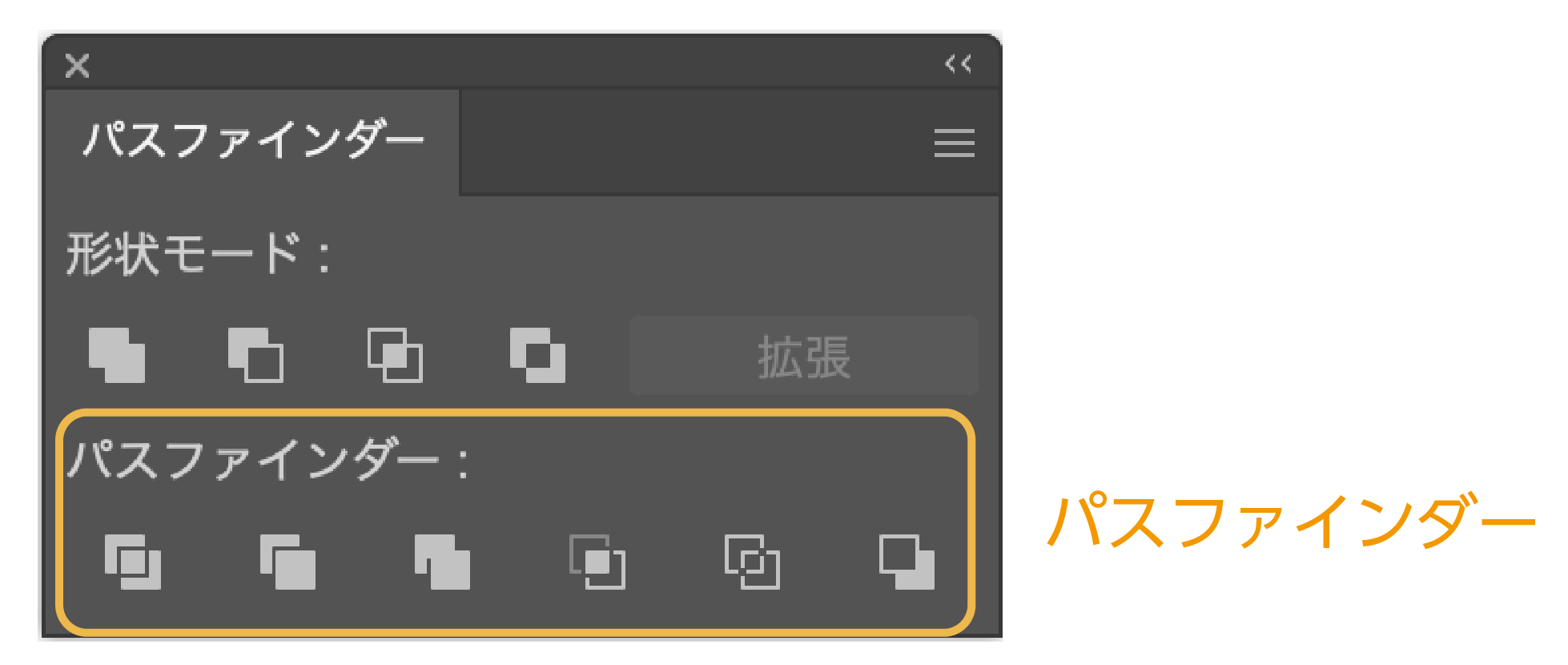
パスファインダーの表示方法
- 上のメニューから「ウィンドウ」→「パスファインダー」を選択
- ショートカット Win :
Shift+Crl+F9Mac :Shift+⌘+F9

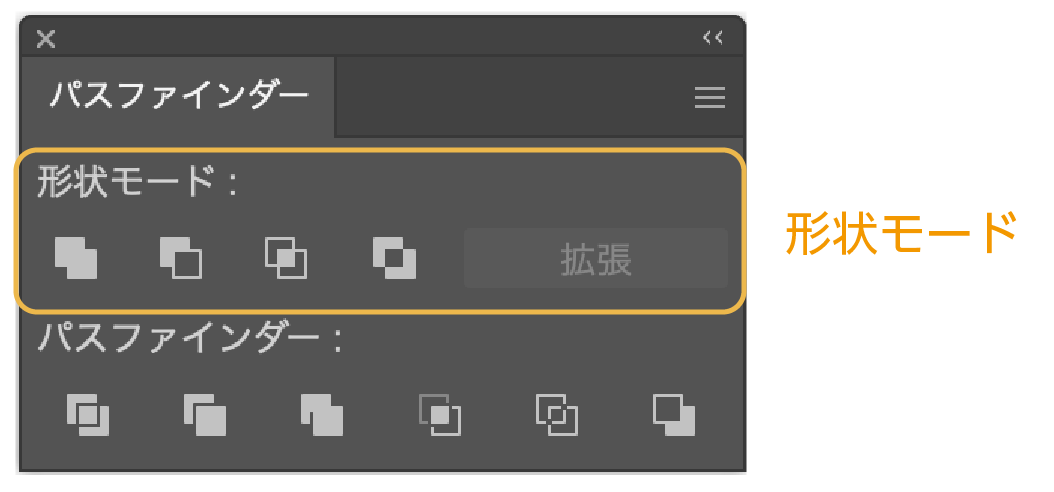
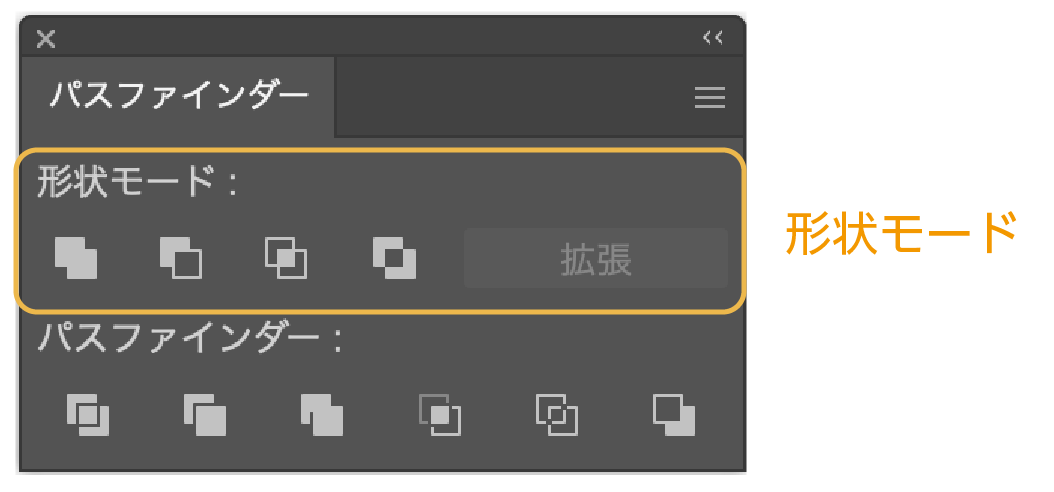
パスファインダーには「形状モード」と「パスファインダー」の二つのモードがあります。それぞれ詳しく解説していきます。
形状モードの解説

パスファインダーの「形状モード」には2つのやり方があります。
- 複数のオブジェクトに効果が適用されて一つのオブジェクトになる。
- オブジェクトのパスを残した状態で効果が適用される
方法1:複数のオブジェクトに効果が適用されて一つのオブジェクトになる。
1は複数のオブジェクトを選択してパスファインダーを適用すると、オブジェクトが1つのオブジェクトとなり、効果が適用されます。
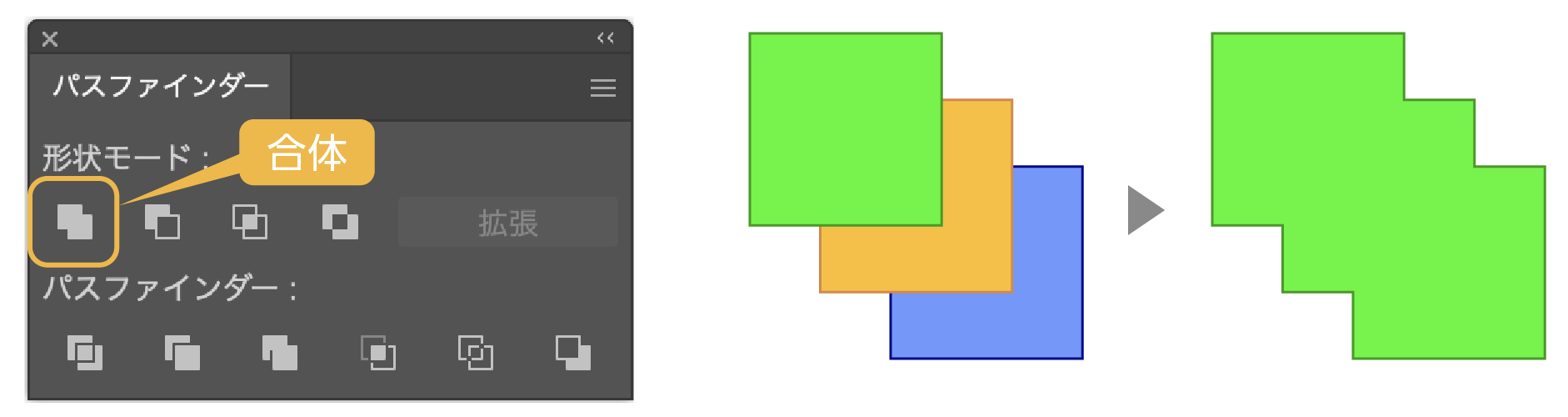
例えば3つのオブジェクトを「合体」した場合、3つあったオブジェクトは合体された1つのオブジェクトとなります。

方法2:オブジェクトのパスを残して効果が適用される
見た目の効果は方法1と同じですが、元のオブジェクトは残っている状態になります。これはアピアランス効果となります。(見た目だけ効果が適用された状態)
なので、例えば「合体」を適用した後でも、個々のオブジェクトの拡大縮小などの変更が可能になります。
アピアランス効果なので修正や効果の削除も可能になります。効果の編集は「アピアランスパネル」から操作ができます。

この方法は「形状モード」の使用できる方法です。optionキーを押しながら実行すると複合シェイプして加工ができます。

複合シェイプ
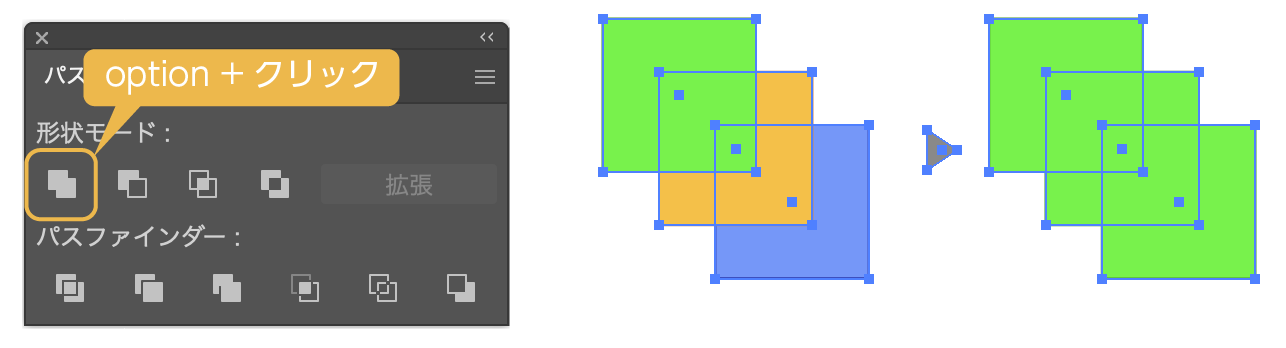
形状モードでオブジェクトを加工する際、option +クリックで元のオブジェクトの形状を残したままそれぞれの加工が可能です。これは「合体」「前面オブジェクトで型抜き」「交差」「中マド」で使える機能です。
例えば合体の場合、通常はオブジェクトがひとつになりますが、option +合体クリックで合体した場合、表示は合体されていますが、元のオブジェクトは形状を保ちます。個々のオブジェクトは、移動や拡大・縮小も可能です。
下の画像のように3つのオブジェクト自体は合体していませんが、表示は合体されている状態になります。
optionを押さないで通常の合体を指定すると3つのオブジェクトは合体され一つのオブジェクトとなります。
修正が入るかもしれない場合などでは「アピアランス効果」で製作して、OKになったら「拡張」で合体するなどの方法が良いと思います。
では形状モードの具体的な効果と特徴を解説します。
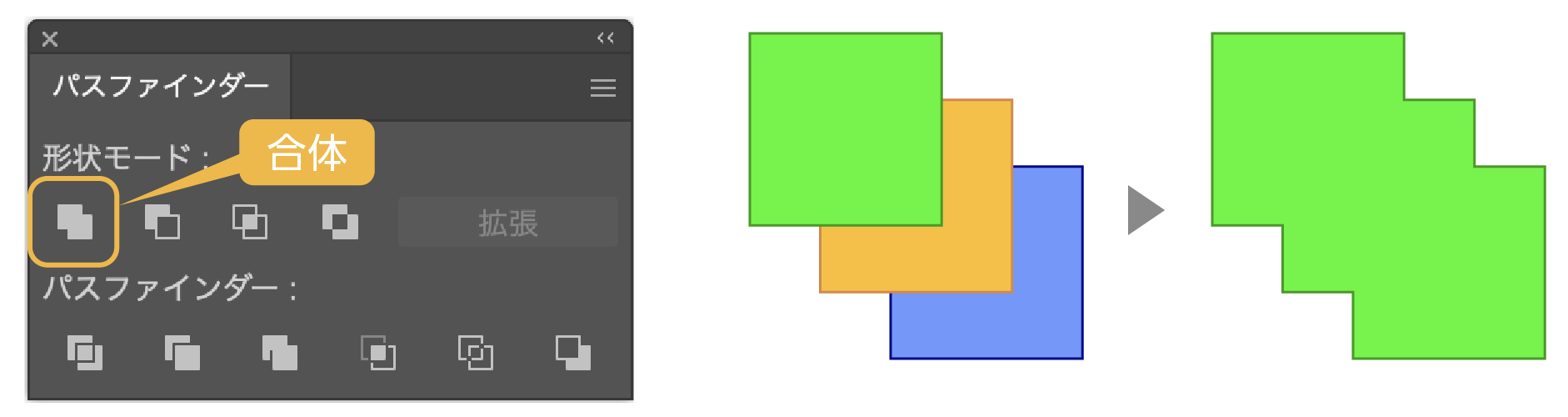
合体
オブジェクトを選択して、「合体」をクリックします。オブジェクトが一つのオブジェクトに合体されます。一番手前の色が合体されたオブジェクトに反映されます。

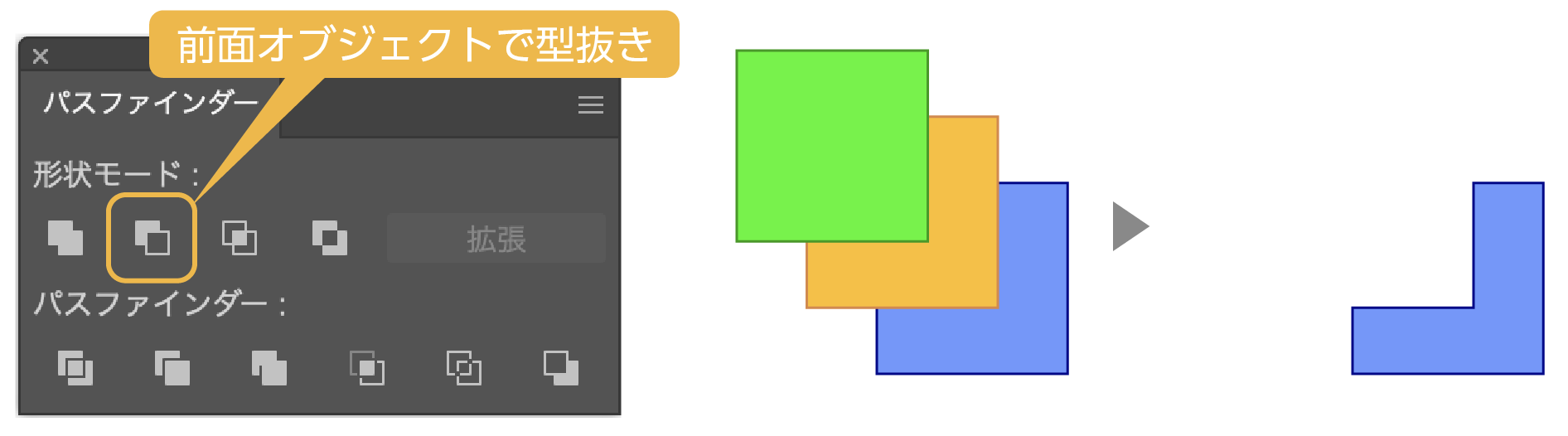
前面オブジェクトで型抜き
一番下にあるオブジェクトが前面のオブジェクトに切り抜かれます。

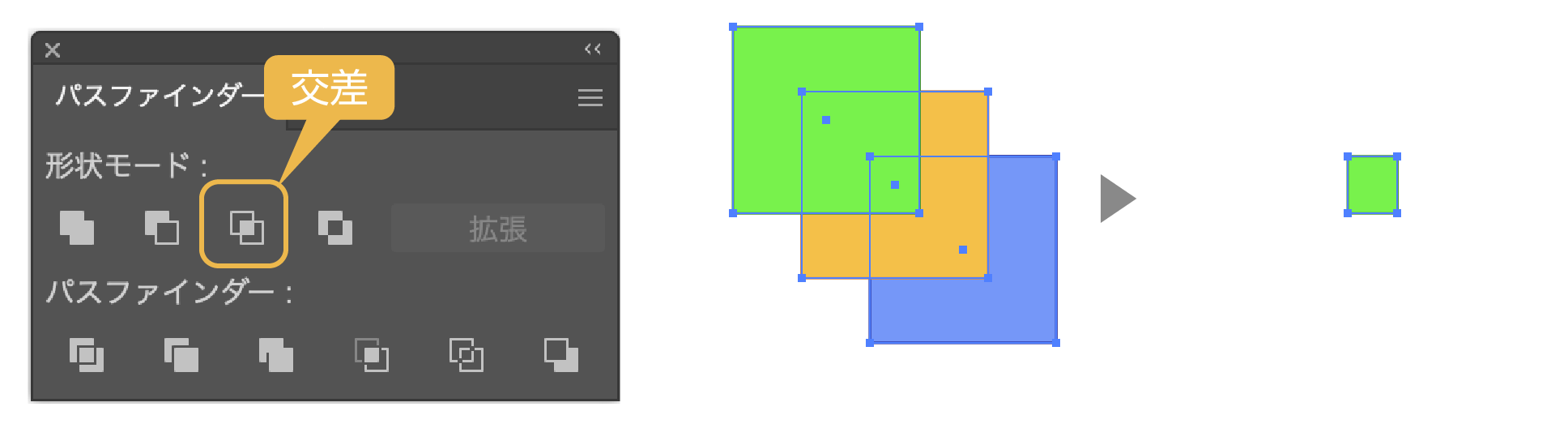
交差
オブジェクトが重なっている部分が残ります。下の画像の場合、3つ重なっているところが残ります。

選択したオブジェクトに交差していないオブジェクトがある場合、「交差」を実行することはできません。
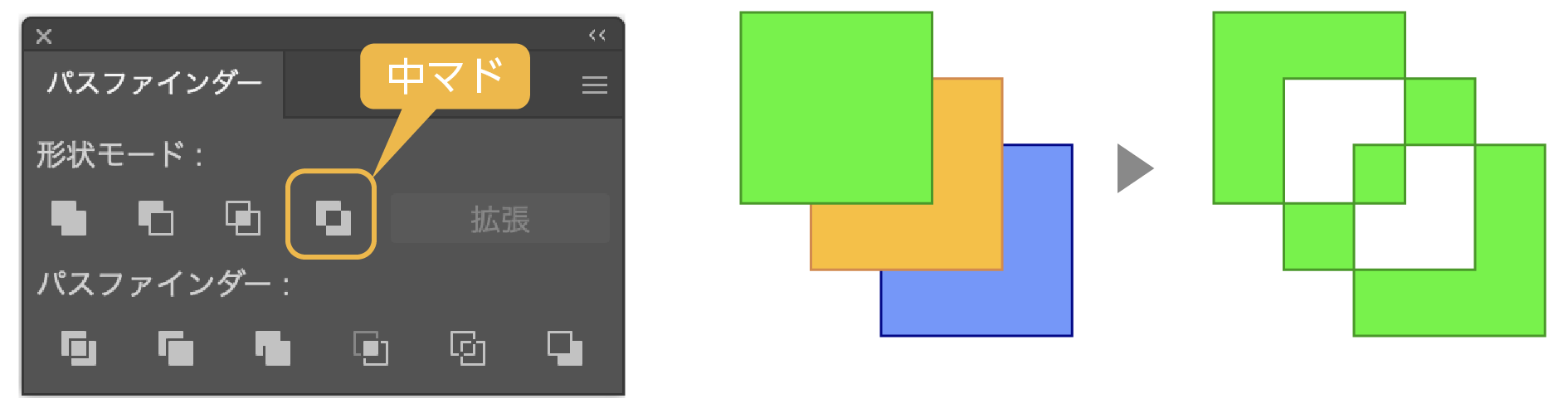
中マド
重なっている部分がくり抜かれます。

パスファインダーの解説

パスファインダーは、「形状モード」のように複合シェイプでの加工はできません。
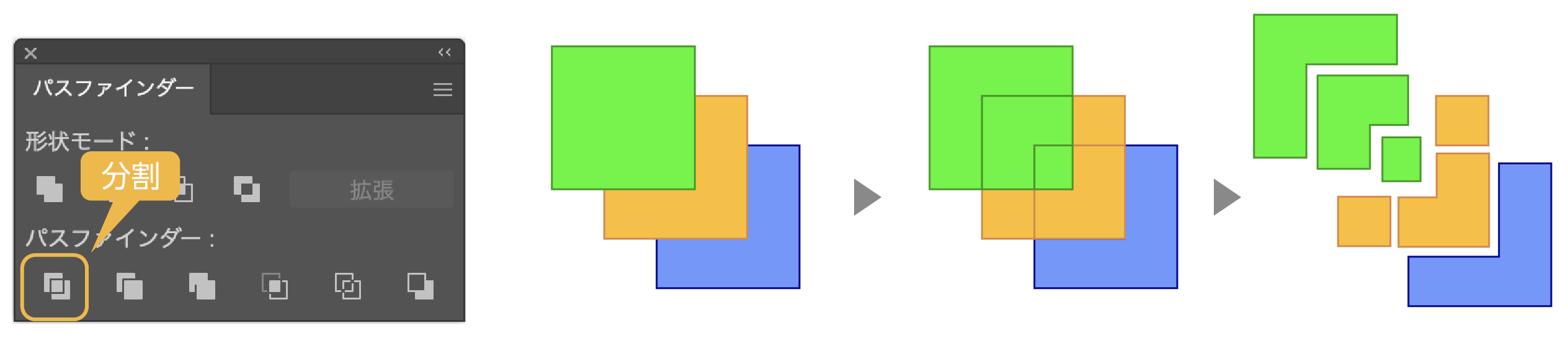
分割
「分割」は重なった部分が全て分割されます。分割後はグループ化された状態です。

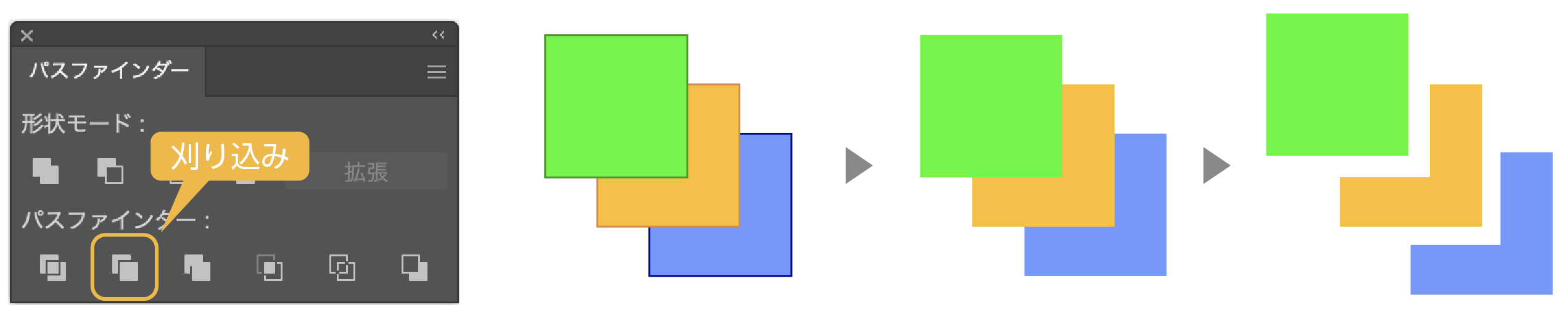
刈り込み
重なっている部分が切り抜かれた状態です。色に関係なく、切り抜かれます。線の色指定がなくなります。

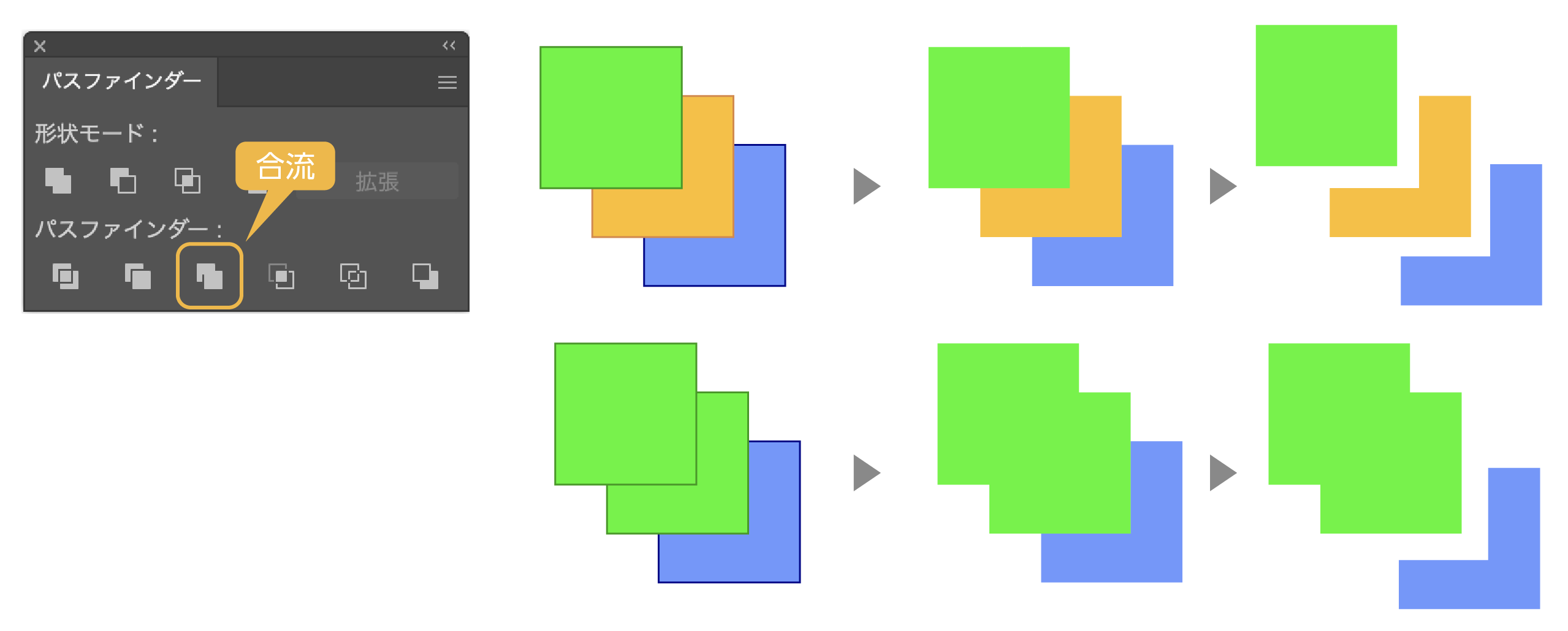
合流
「合流」も「刈り込み」と同じに重なった部分が切り抜かれます。「刈り込み」と違うところは、同じ色は合体され、違う色は切り抜かれます。
下の画像のように全て違う色なら「刈り込み」と同じ結果になりますが、同じ色があると、その色は合体されます。

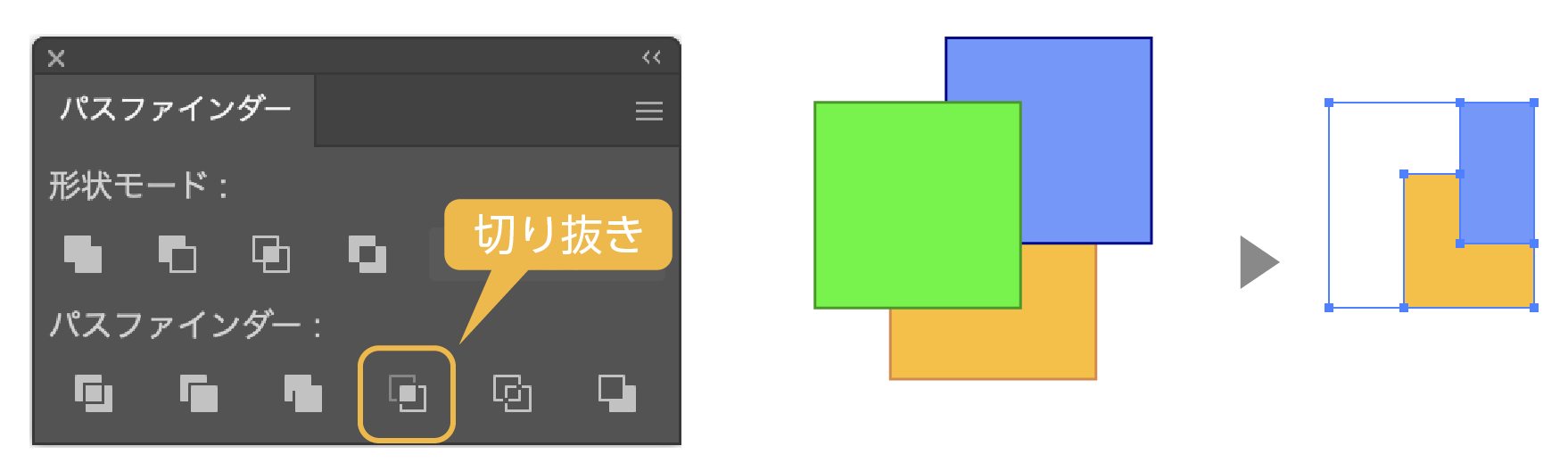
切り抜き
「切り抜き」は最前面にあるオブジェクトに重なっているオブジェクトのみ切り抜かれた状態で残ります。
また、最前面のオブジェクトも残ります。クリッピングマスクをした状態になります。

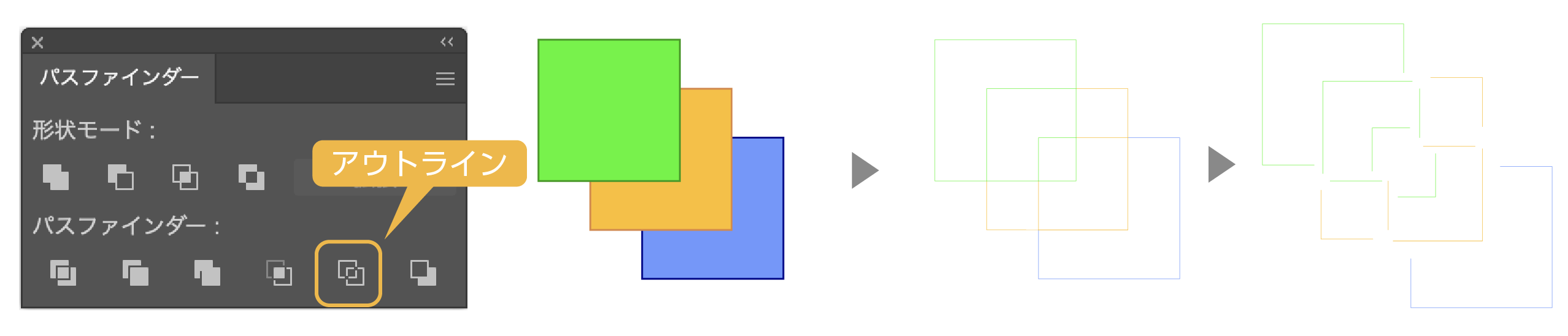
アウトライン
「アウトライン」は重なりでアウトラインのオープンパスで分割されます。塗りはなしになり、線も0ptです。

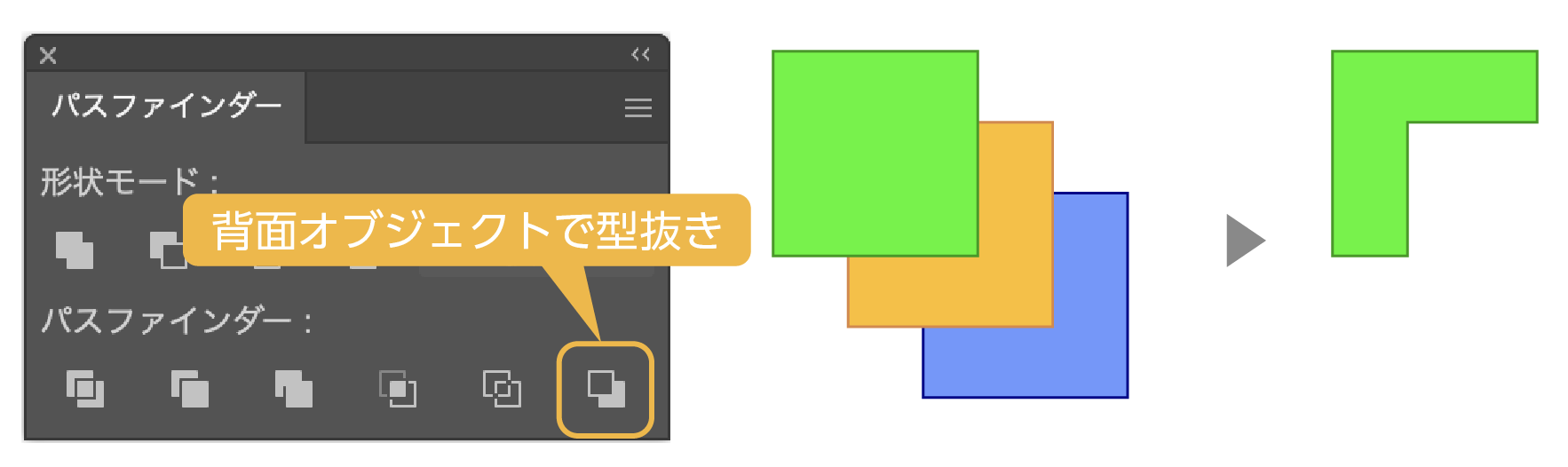
背面オブジェクトで型抜き
前面オブジェクトで型抜きの逆で背面にあるオブジェクト部分が全て切り抜かれます。

まとめ
パスファインダーの機能は色々な場面で使われる便利な機能です。ロゴ制作やイラスト制作にすごく便利です。
特に上の段の「形状モード」はよく使います。
パスファインダーの機能の紹介でした。
参考になったら幸いです。
Illustratorを安く買う方法
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント