Photoshopの色を部分的にの置き換えの方法を紹介します。
Photoshopの色の置き換え方法はいろいろやり方がありますが、今回はきれいに色変更できる3つのやり方を紹介します。
Photoshopを安く買えるお得な方法の記事もよかったらどうぞ。
Photoshopの部分的に色を変えるやり方
今回はきれいに色の置き換えができる3つの方法を紹介します。
- 「特定色域の選択」で色を変える(調整レイヤー)
- 「色相・彩度」で色を変える(調整レイヤー)
- 選択範囲を指定して色を変える
それぞれの特徴とやり方を紹介します。
「特定色域の選択」で色を変える
「特定色域の選択」は極端な色変更はできませんが、自然な仕上がりの色変更ができます。
選択範囲を指定しなくても特定の色を変更できます。
「特定色域の選択」での色の変更は以下の場合の写真に適しています。
- 変えたい色と同じ系統の色が写真内にない写真(色が離れている場合はOK)
- 変えたい色が赤、青、黄など色がはっきりしている写真
- 変える色が赤からオレンジなど同系の色に変更する場合。
「特定色域の選択」の色変更の仕組み
「特定色域の選択」は写真の中の「レッド系」「イエロー系」「グリーン系」など、それぞれの色の系統を指定して色変更をする仕組みです。
下の写真の場合、赤いピーマンは、他に赤がないので、色変更が可能ですが、緑のピーマンは他に緑の葉っぱがあるので、そちらも影響してきます。


「特定色域の選択」のやり方

青いシューズを緑色に変更します。
「特定色域の選択」の色変更の手順を解説します。

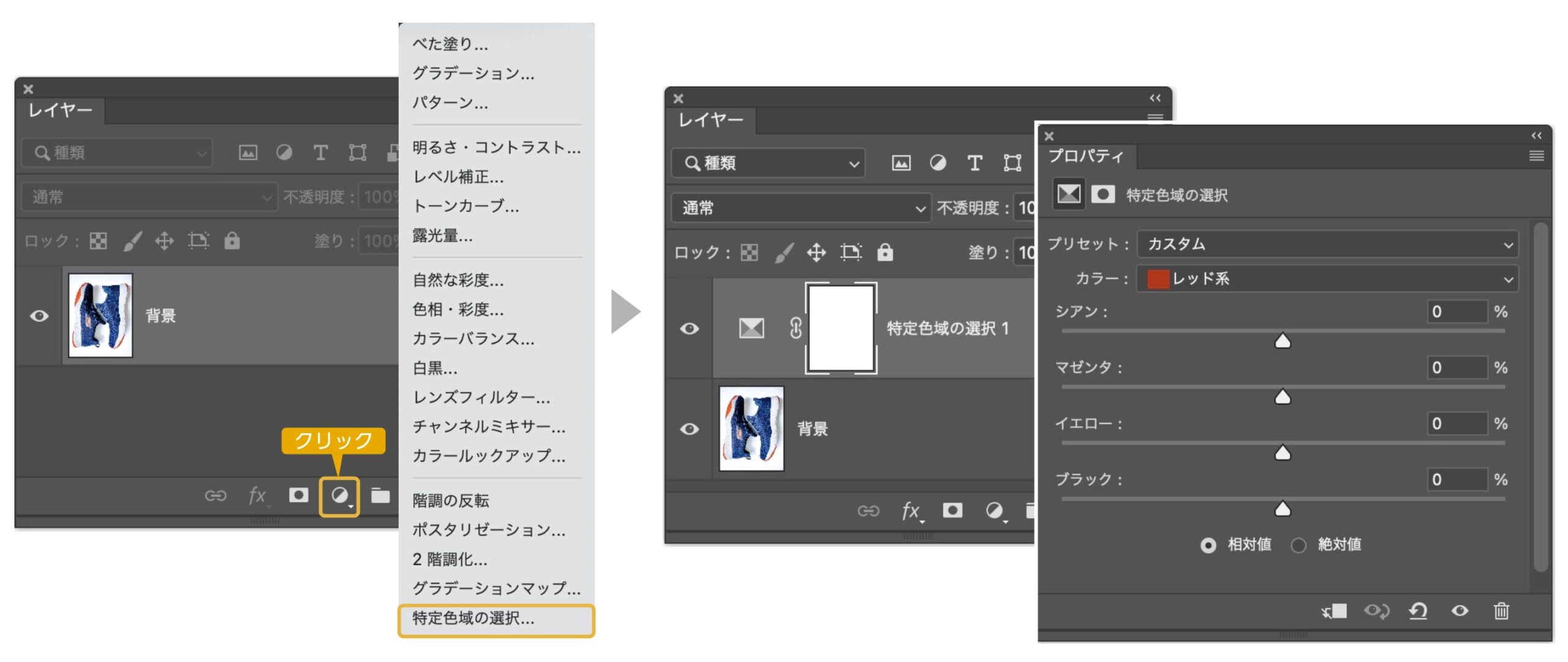
- レイヤーパネルで画像を選択して、「調整レイヤー」のアイコンをクリックします。
- メニューから「特定色域の選択」を選択します。
- 画像レイヤーの上に調整レイヤーが追加され、「特定色域の選択」のパネルが表示されます。

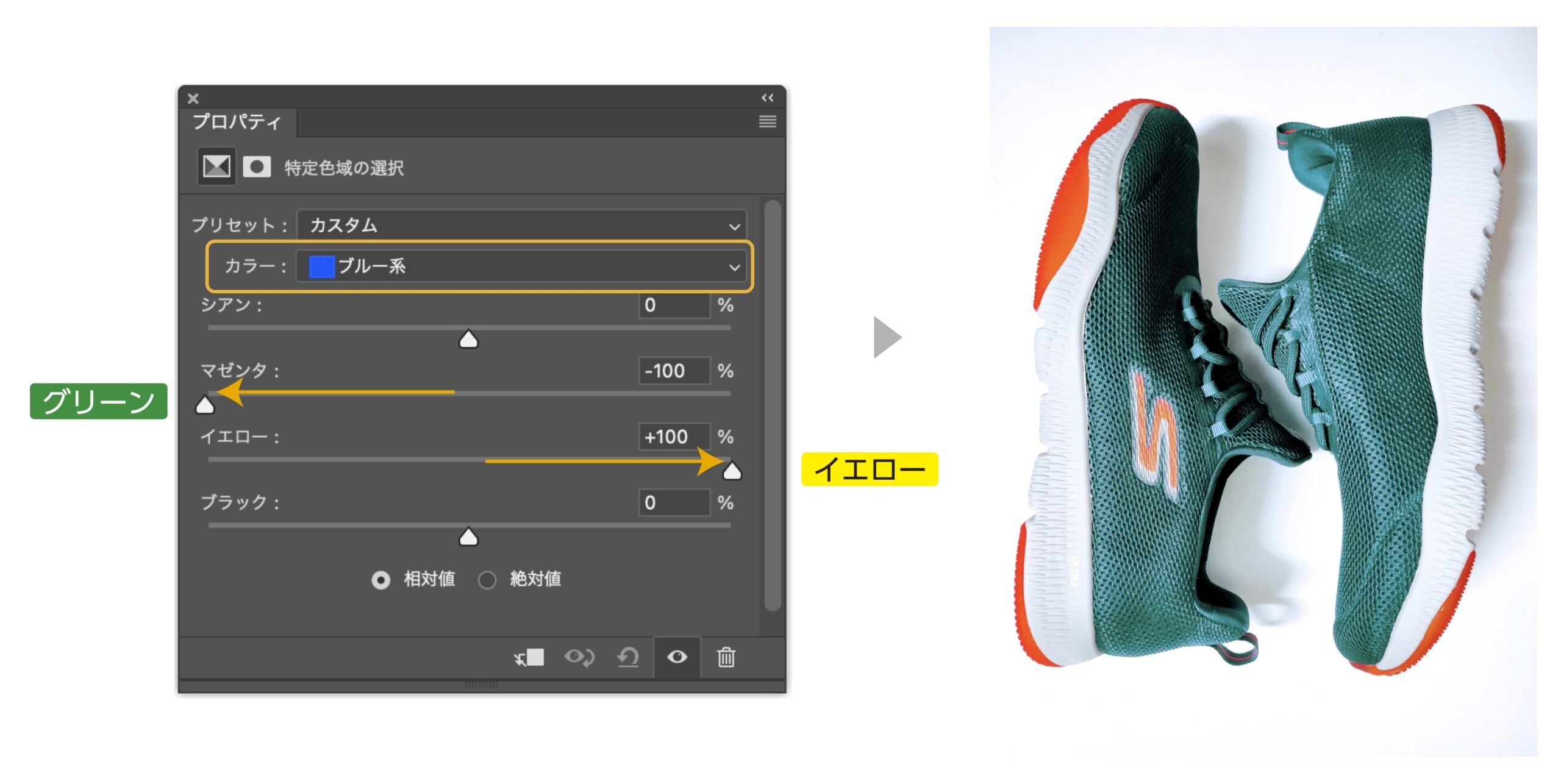
- シューズの青を変更したいので、「カラー」を「ブルー系」に変更します。
- マゼンタを下げてグリーンを上げ、イエローを上げました。
- ブルーのシューズがグリーンに変更できました。
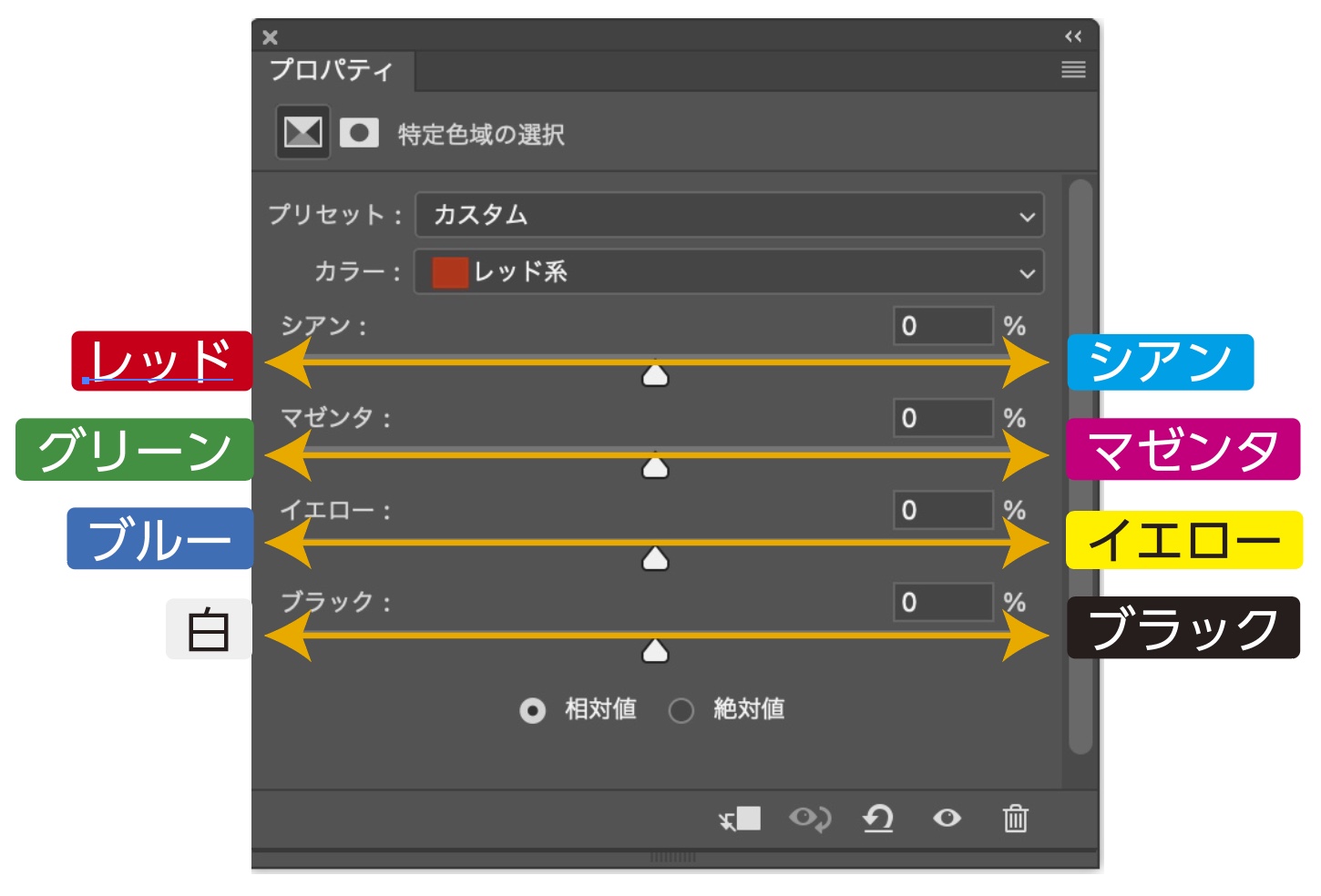
下のスライダーを調整します。スタイダーの色の変化は以下の通りです。
スライダーの色の変化
- シアン:(+)でシアン、(ー)でレッド
- マゼンタ:(+)でマゼンタ、(ー)でグリーン
- イエロー:(+)でイエロー、(ー)でブルー
- ブラック:(+)でブラック、(ー)で白

「色相・彩度」で色を変える
「色相・彩度」は大幅な色変更が可能です。
選択範囲を指定しなくても特定の色を変更できます。
「色相・彩度」での色の変更は以下の場合の写真に適しています。
- 変えたい色と同じ系統の色が写真内にない写真(色が離れている場合はOK)
- 変えたい色が赤、青、黄など色がはっきりしている写真
「色相・彩度」の色変更の仕組み
「色相・彩度」は色変更したい色を指定して、その色のみを変更するやり方になります。
なので、指定した色に近い色が画像ないにある場合は影響を受けます。ただ、「特定色域の選択」とは違い、指定した色の範囲の調整が可能です。
「色相・彩度」のやり方

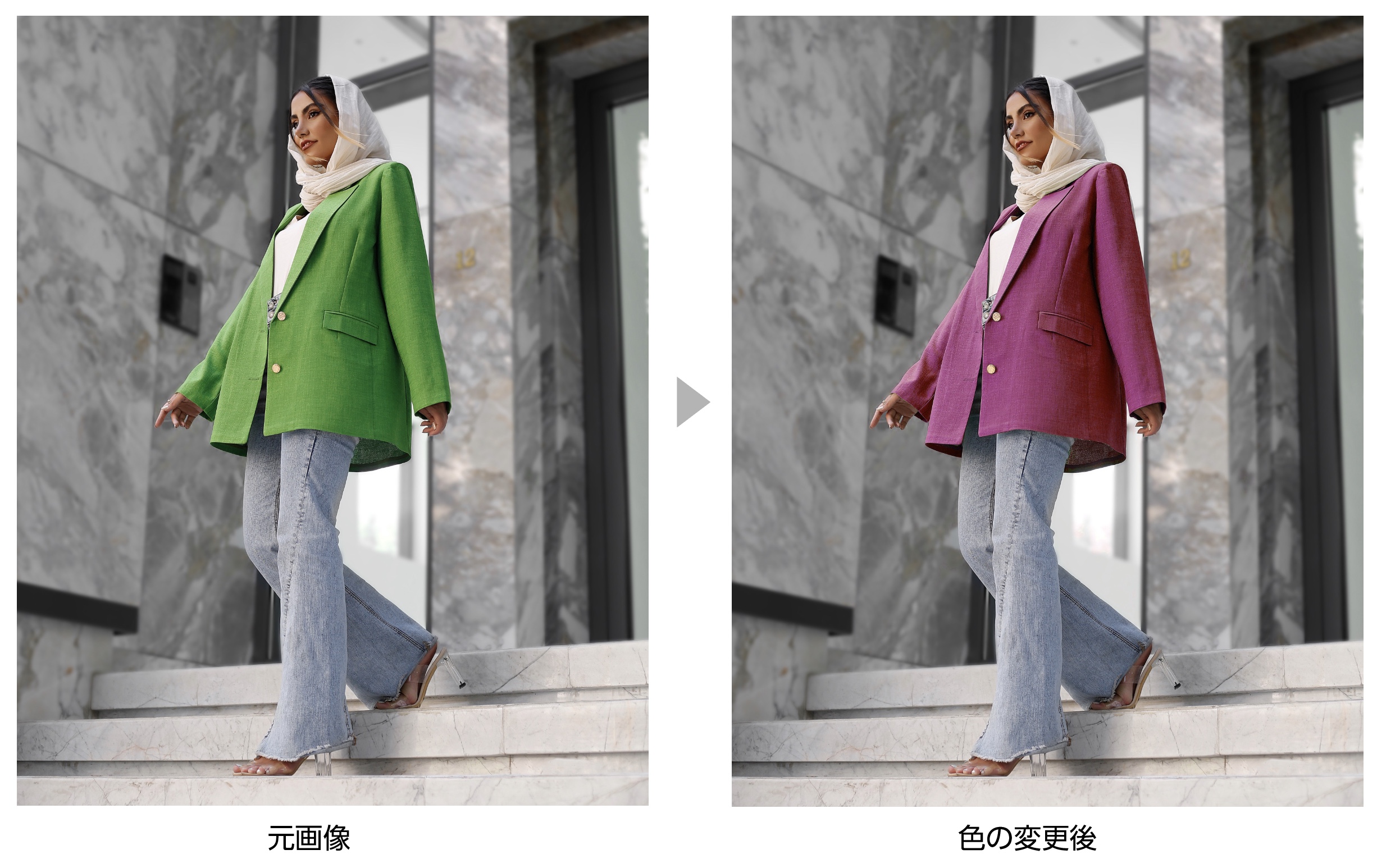
緑色の服を赤色に変更します。
「色相・彩度」の色変更の手順を解説します。

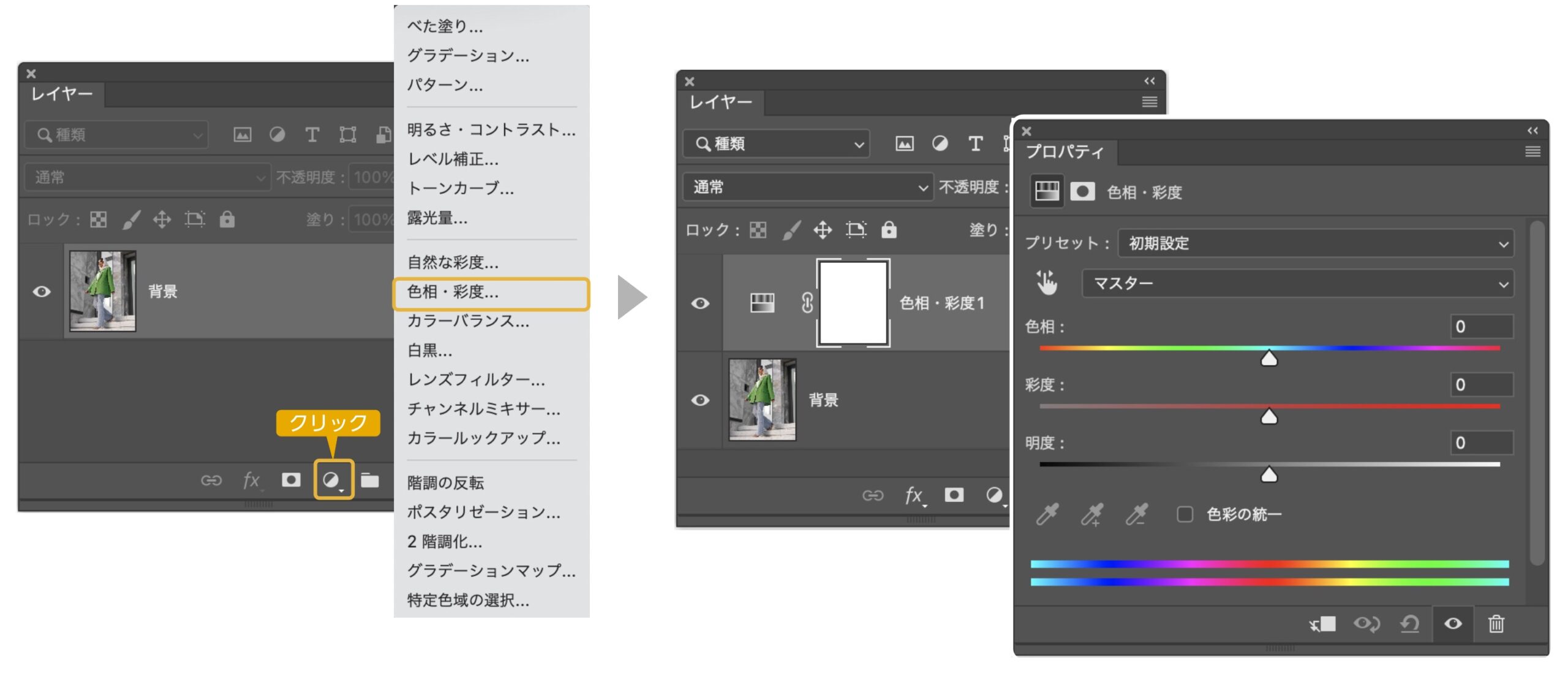
- レイヤーパネルで画像を選択して、「調整レイヤー」のアイコンをクリックします。
- メニューから「色相・彩度」を選択します。
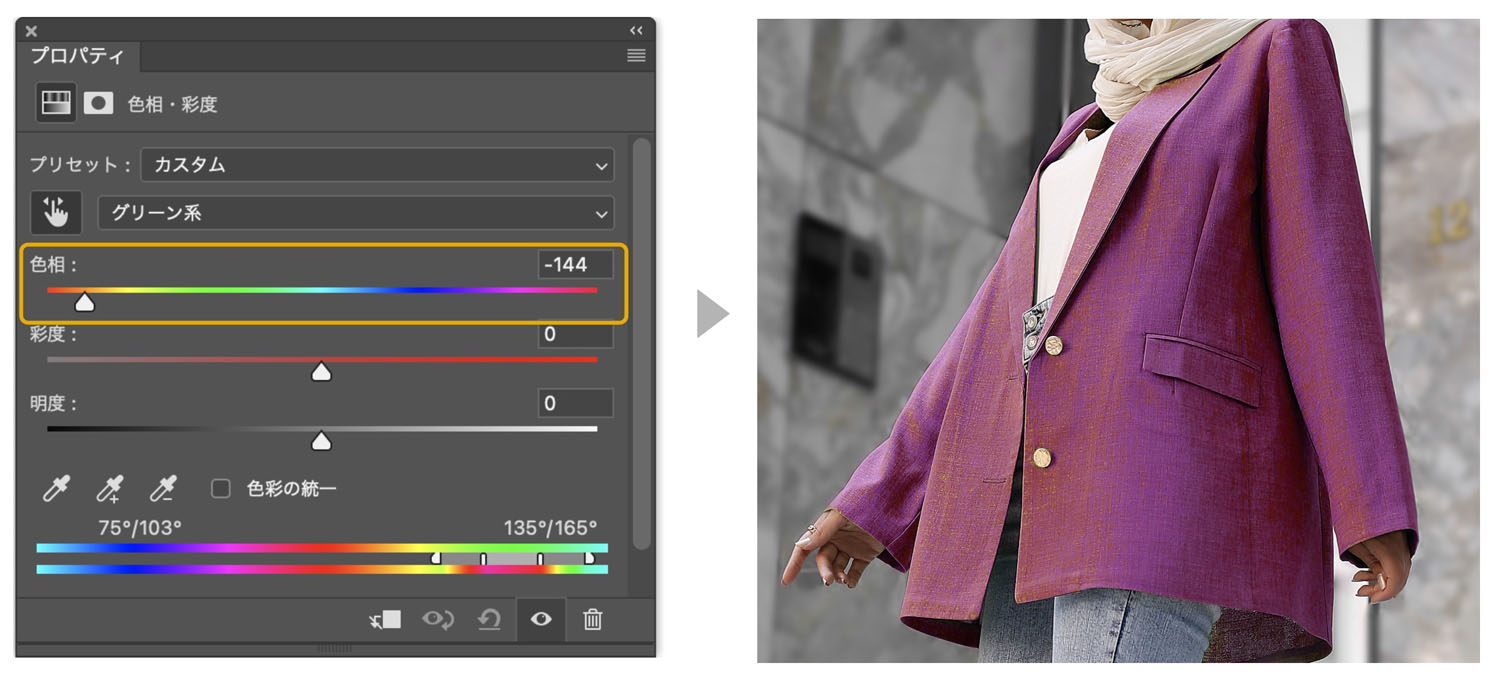
- 画像レイヤーの上に調整レイヤーが追加され、「色相・彩度」のパネルが表示されます。

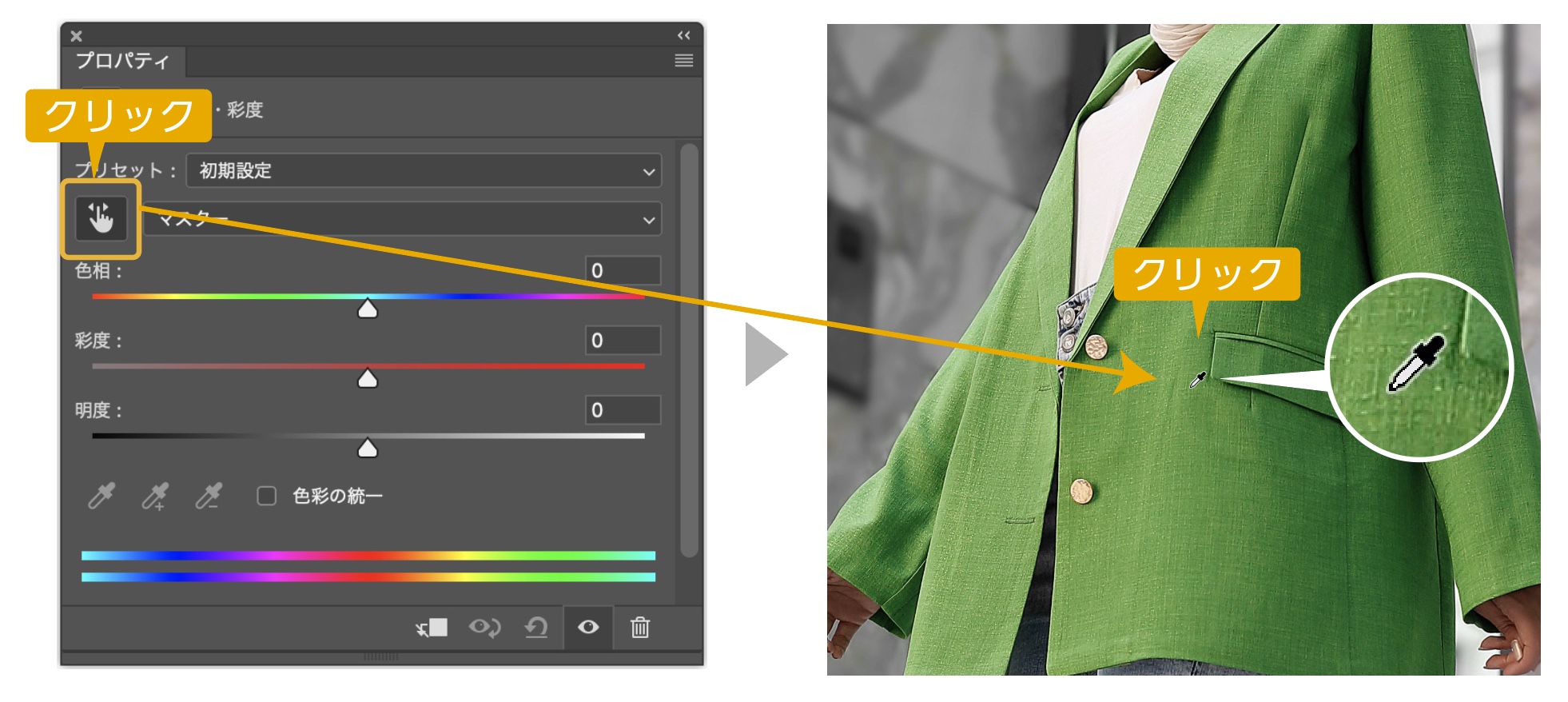
- 「色相・彩度」の調整パネルの左上にある「手」のアイコンをクリックします。
- そのまま、写真の変えたい色の上でクリックします。

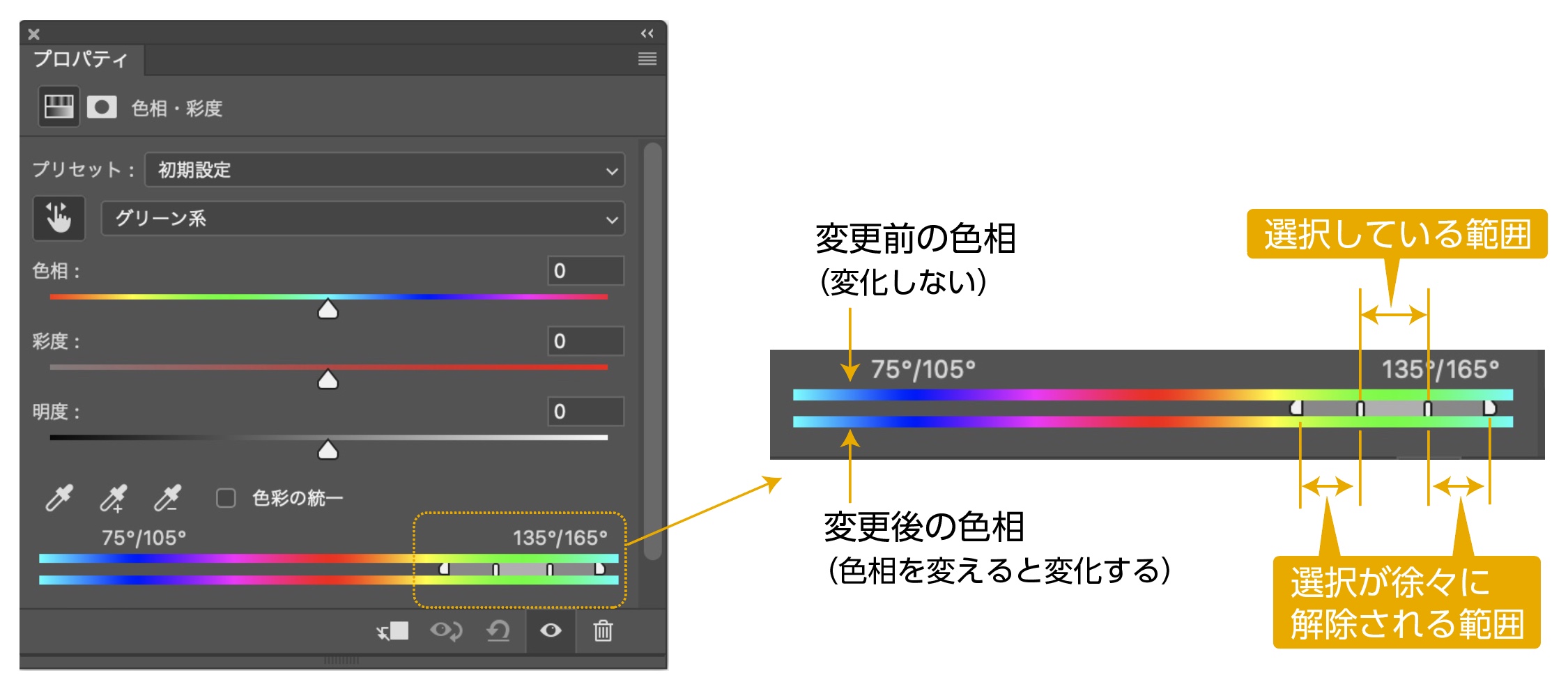
- 写真の上でクリックすると「色相・彩度」の調整パネルに下のカラーバーに選択範囲が表示されます。
下にある2本のカラーバーは、「上が変更前の元の色」で「下が色相を変更すると変わる変更後のカラーバー」になります。

- 色相のバーの矢印を動かして色を変更します。また、彩度・明度を調整して狙った色に近づけます。

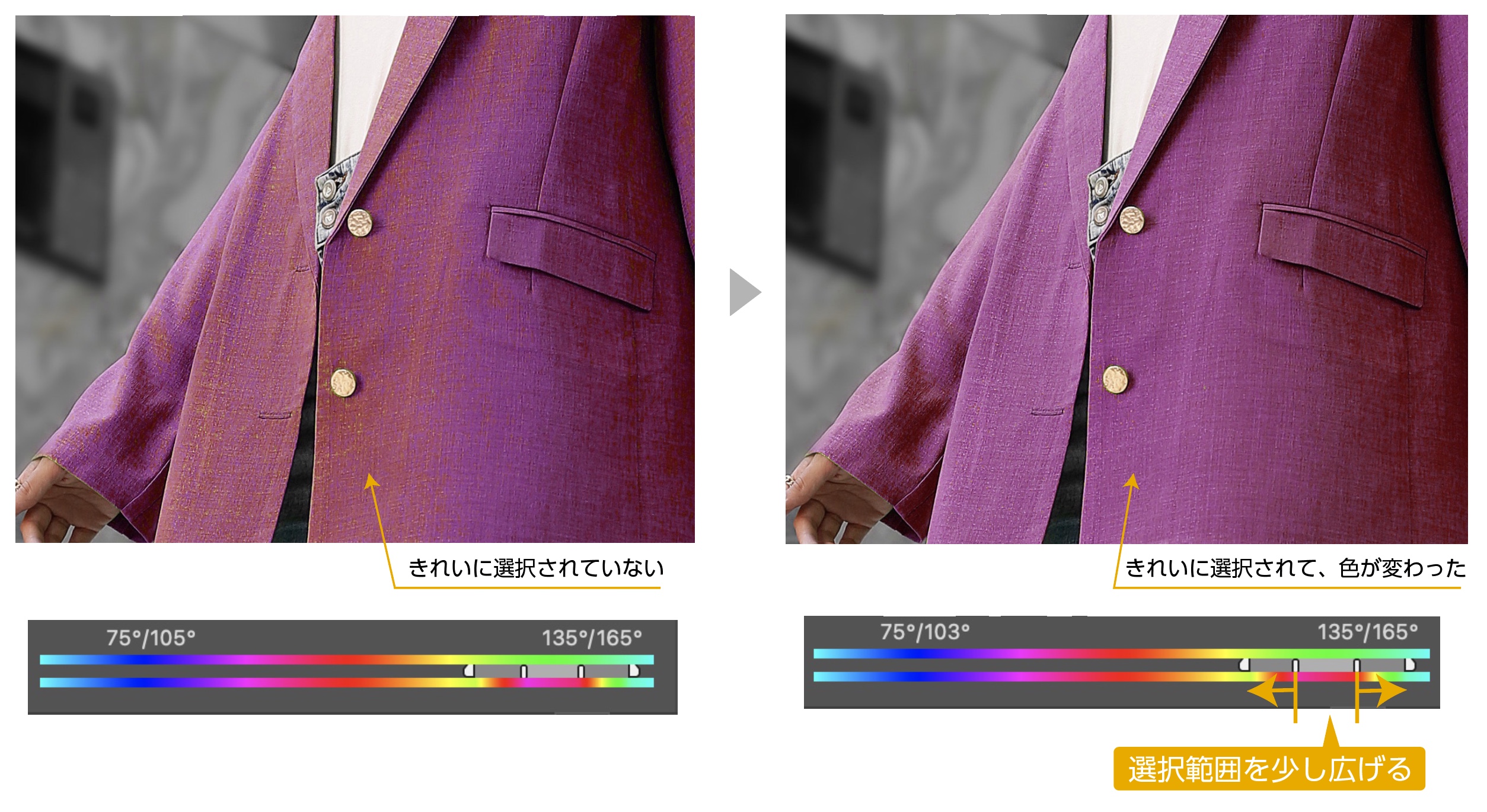
- よく見ると、黄色いマダラが残っているので、選択範囲を広げて、調整します。
- 選択範囲を少し広げました。マダラがなくなりました。
- 調整レイヤーの表示/非表示を繰り返して見比べて、他の所に影響がないか確認します。
色変更後の修正
写真によっては、色を変えたくないところにも色変更の影響が出てしまう場合があります。
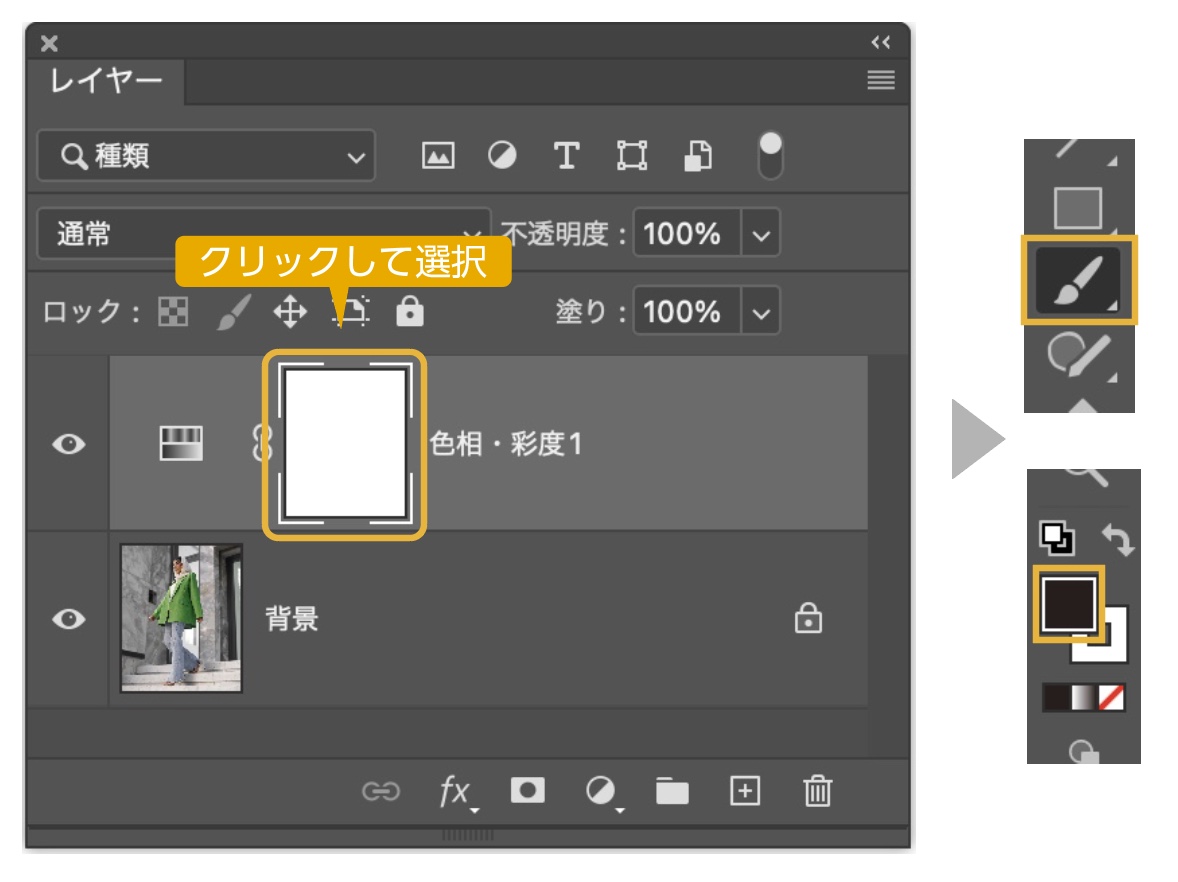
そうした場合は、「色相・彩度」のマスクを選択して。黒の指定をしたブラシツールで入らない箇所を塗って消しましょう。


選択範囲を指定して色を変える
「選択範囲を指定して色を変える方法」は大幅な色変更が可能です。
選択範囲を指定して色変更をする、Photoshopの王道のやり方になります。
「選択範囲を指定して色を変える方法」での色の変更は以下の場合の写真に適しています。
- 変えたい色と同じ系統の色がある場合や隣接している場合
- 「特定色域の選択」や「色相・彩度」の調整でうまくいかなかった場合
「選択範囲を指定して色を変える方法」の色変更の仕組み
「選択範囲を指定して色を変える方法」は色変更したい色を選択して、その範囲のみ色変更するやり方になります。
選択範囲を指定して色を変える方法
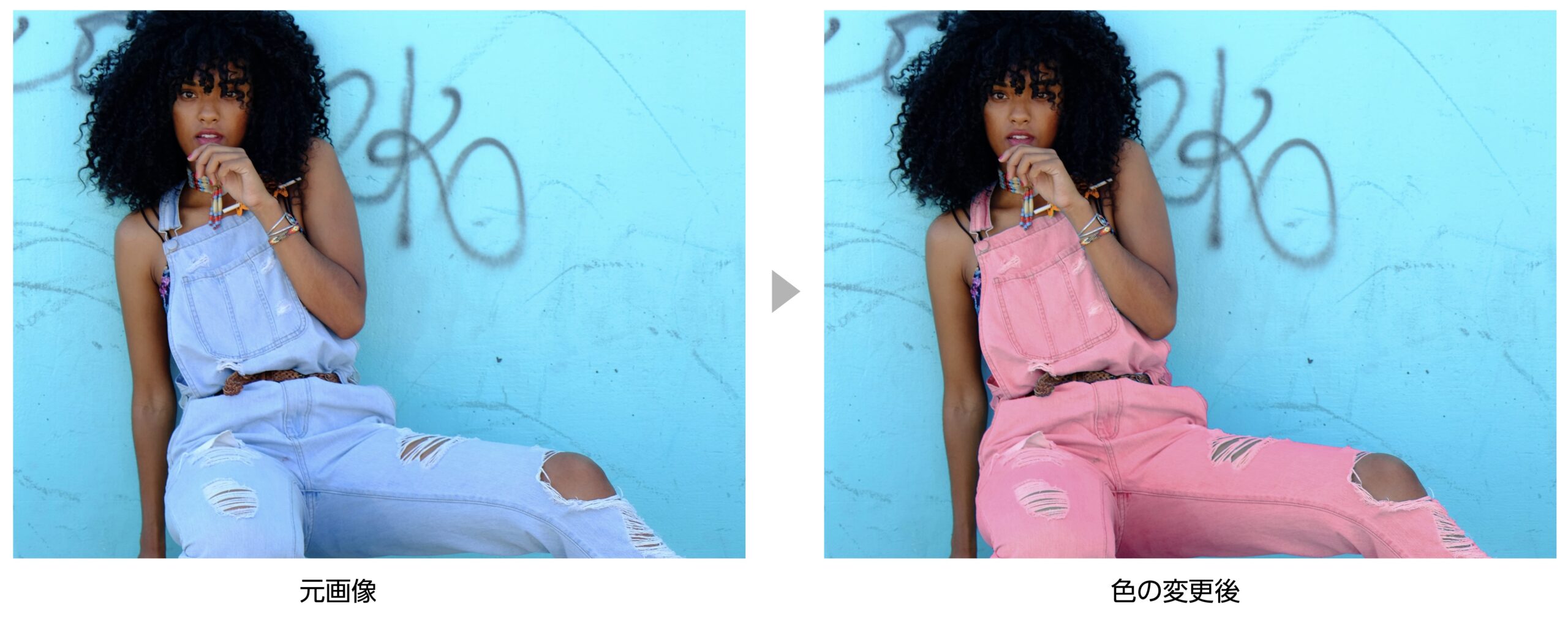
背景と同じブルー系のジーンズの色変更をします。
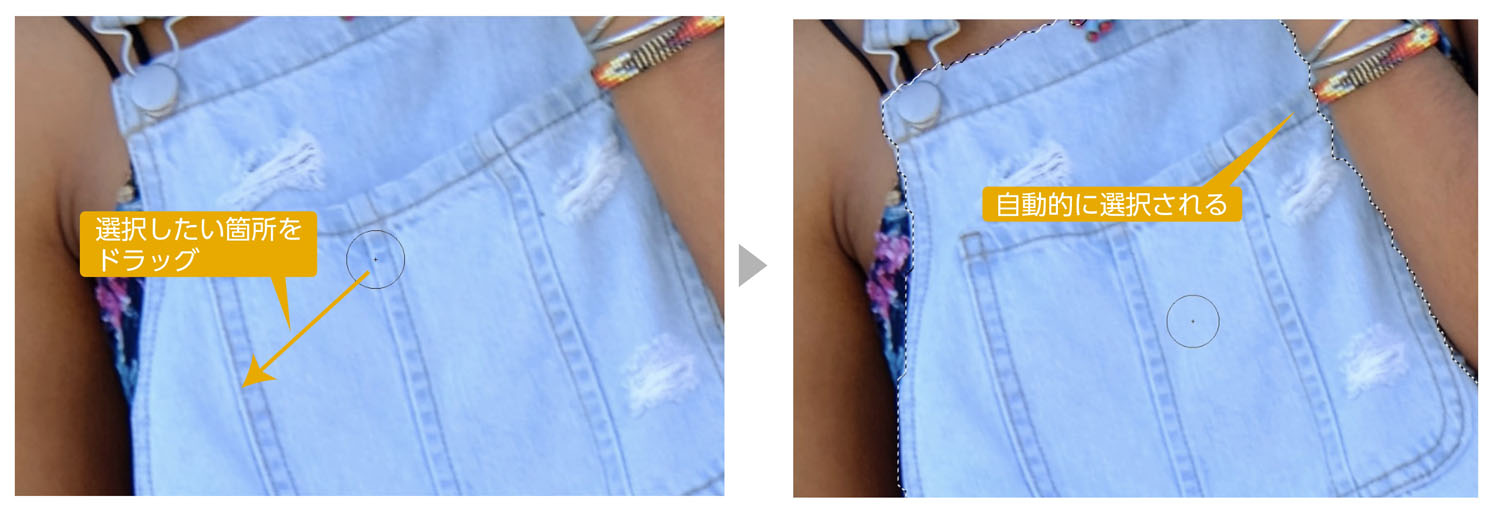
選択範囲を指定するやり方はいろいろありますが、今回はクイック選択ツールで行います。

ツールパネルから「クイック選択ツール」を選択します。

色を変えたい箇所をドラッグして選択します。
選択範囲がはみ出した場合
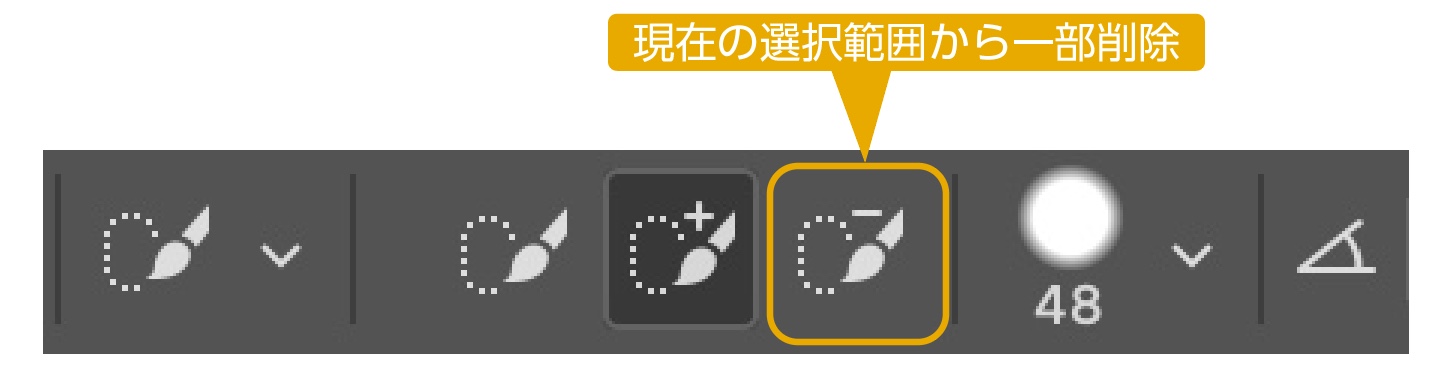
画面上部のオプションパネルから「現在の選択範囲から一部削除」をクリックして、はみ出した部分をドラックして調整します。
下のショートカットが便利です。

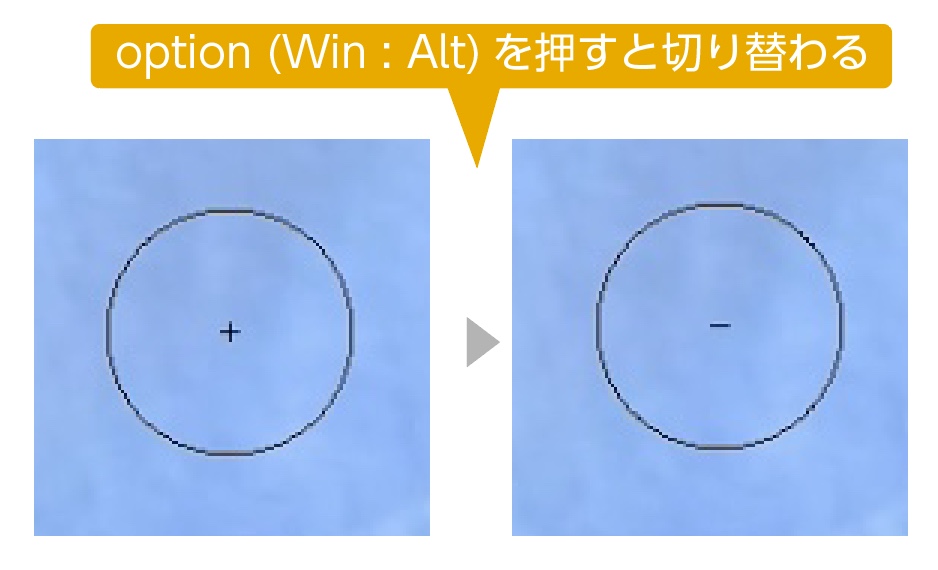
クイック選択ツールの+/ーの切り替えショートカット
Win : Alt+押しながらドラッグ
Mac : Option+押しながらドラッグ

ブラシのサイズを変える
ブラシのサイズ変更のショートカット
Win : Alt+右クリックしながら左右にドラッグ
Mac : Ctrl+Option+クリックしながら左右にドラッグ


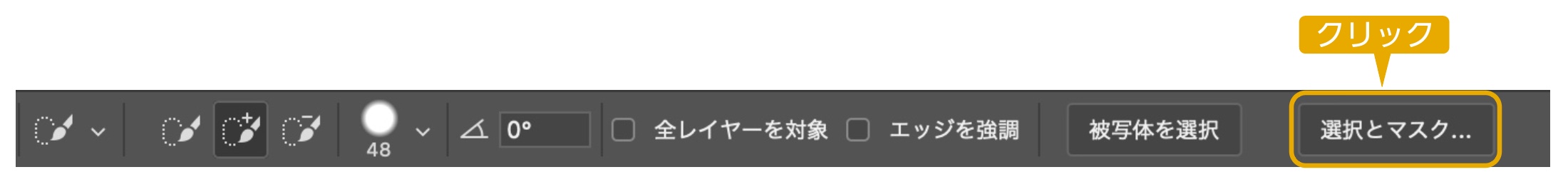
選択範囲が囲えたら、画面上部のオプションパネルの「選択とマスク」のボタンをクリックします。

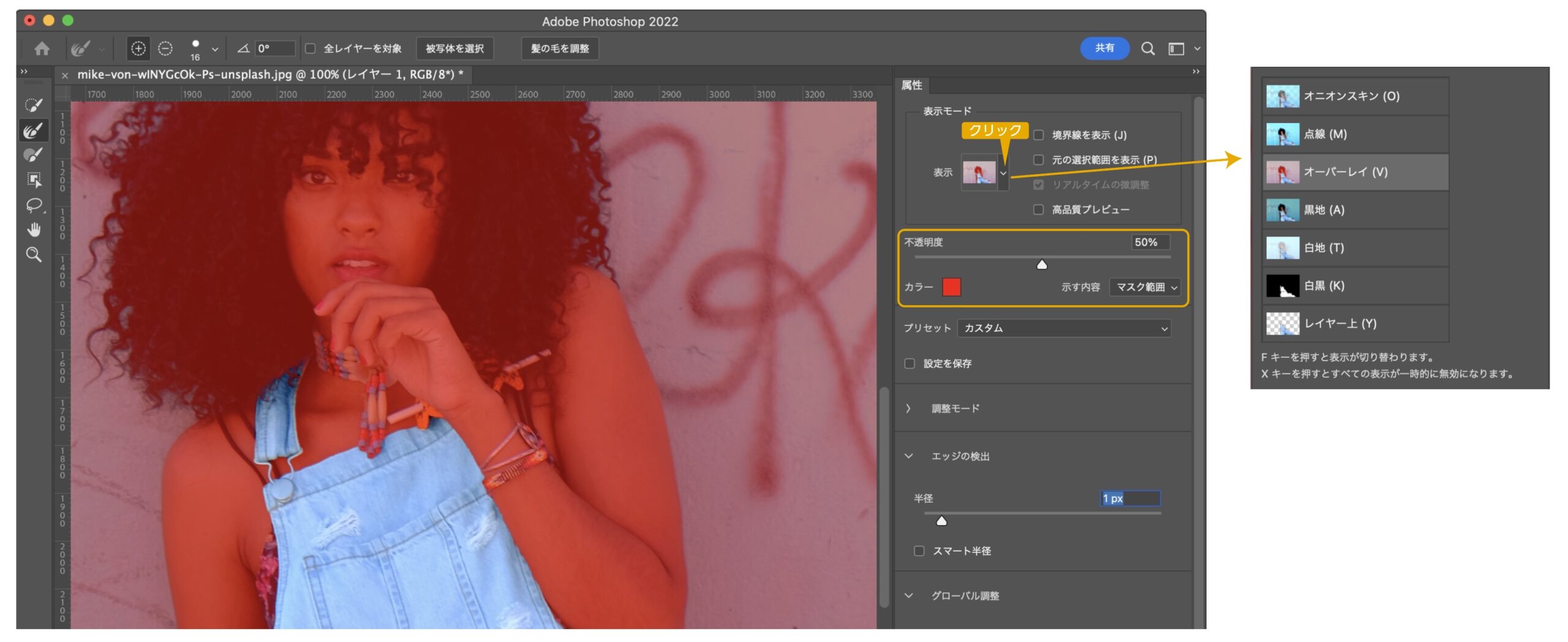
マスクの調整画面に変わります。
右側の「表示」のタブをクリックして、マスクが見やすい表示に変更します。上の画面はオーバーレイです。
その下の不透明度を変更すると、マスク以外の部分の不透明度を変えられて、マスクが見やすくなります。

次に右のメニューから「エッジの検出」を調整します。
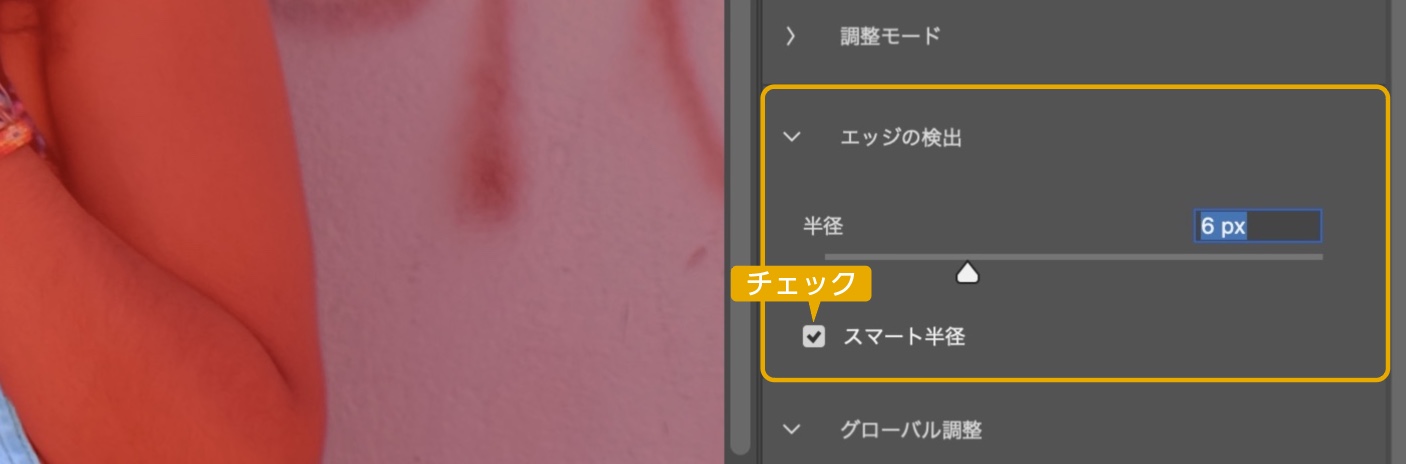
スマート半径にチェックを入れて、画像を見ながら半径を上げていきます。
1〜10pxぐらいの間で調整すると良いかと思います。やりすぎるとエッジがボケすぎてしまいます。
エッジが少しボケて馴染みます。

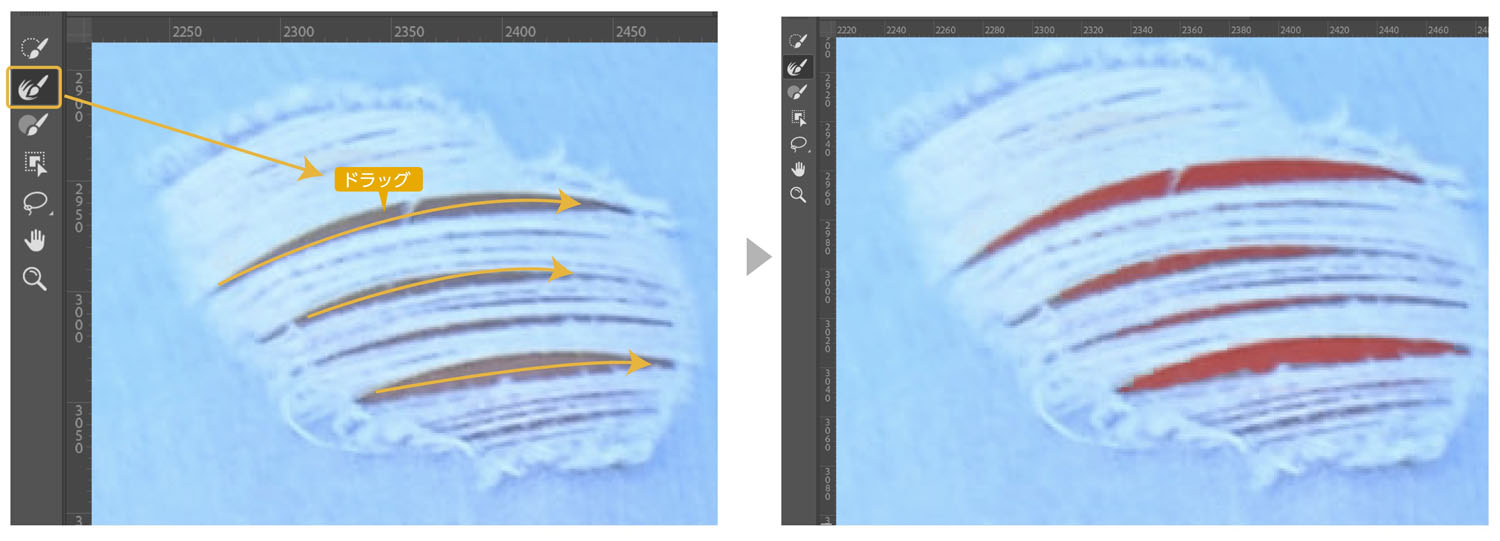
後はみ出した部分や、抜けていない箇所は、ツールパネルの「境界線調整ブラシ」を選択して、ドラックすることで境界線の調整ができます。
調整ができたら画面右下の「OK」をクリックします。選択範囲ができました。

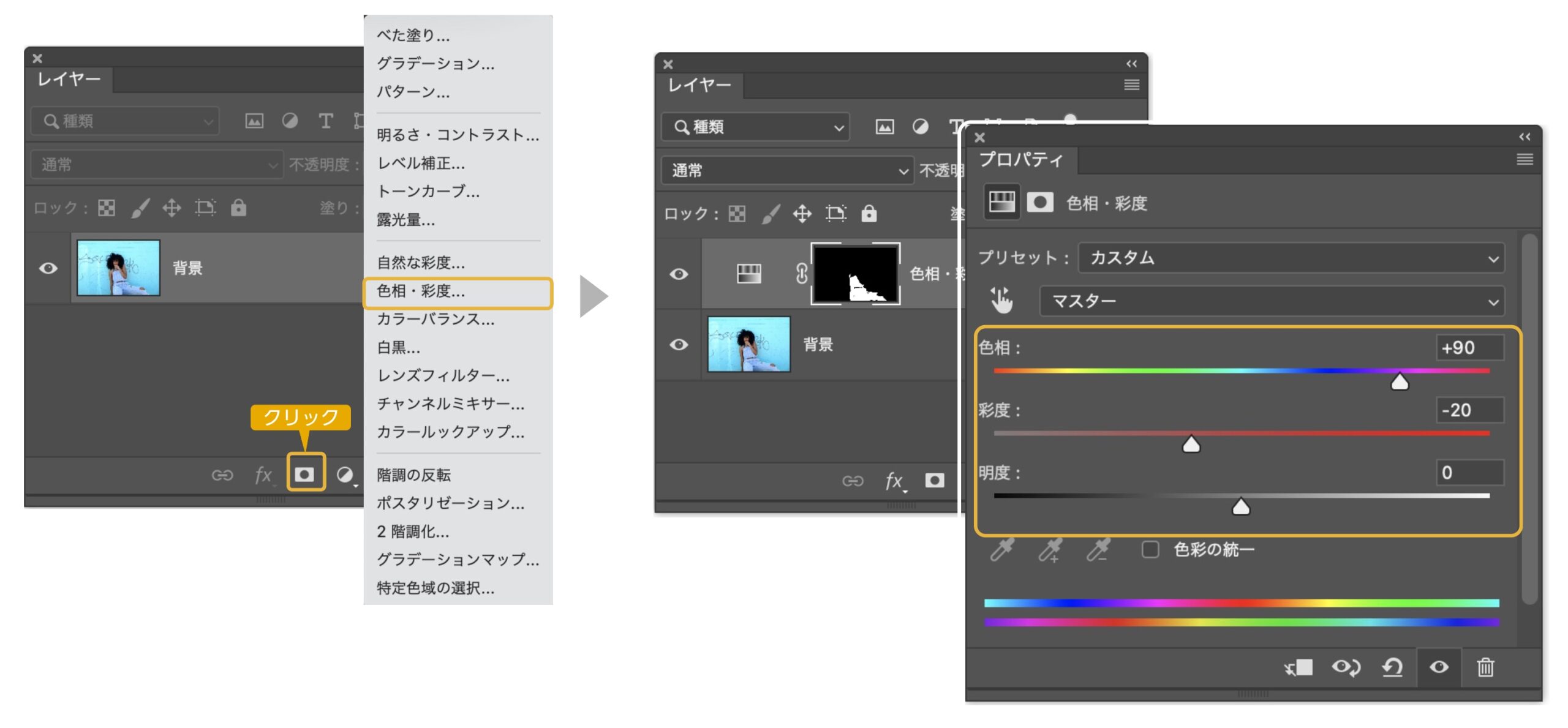
- 選択された状態で、レイヤーパネルで画像を選択して、「調整レイヤー」のアイコンをクリックします。
- メニューから「色相・彩度」を選択します。
- 「色相・彩度」のパネルがの色相・彩度・明度を調整して出来上がりです。
調整レイヤーについて詳しく書いた記事も参考にどうぞ。

まとめ
画像の一部を色変更するやり方を紹介しました。
今回紹介した色調整では簡単に色を変えたいなら「色相・彩度」できれいに仕上げたいなら、選択範囲を指定して色を変えるやり方をお勧めします。
参考になったら、幸いです。
Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント