イラストレーターの「リフレクト」機能でオブジェクトを反転したり、反転コピーするやり方を紹介します。
また、正確できれいなハートの作り方と文字が地面に映り込んだ鏡面反射の表現方法も紹介します。
オブジェクトを反転・コピーする
オブジェクトを反転させる方法は「リフレクト」機能を使いますが、やり方は3つ
- 「リフレクト」ダイアログボックスで反転させる方法
- ツールバーの「リフレクトツール」からドラッグして反転させる方法
- 「個別に変形」から反転する方法。
どちらのやり方でも簡単なので、やりやすい方をお選びください。
「リフレクト」ダイアログボックスで反転させる方法
「リフレクト」ダイアログボックスで反転する方法を紹介します。

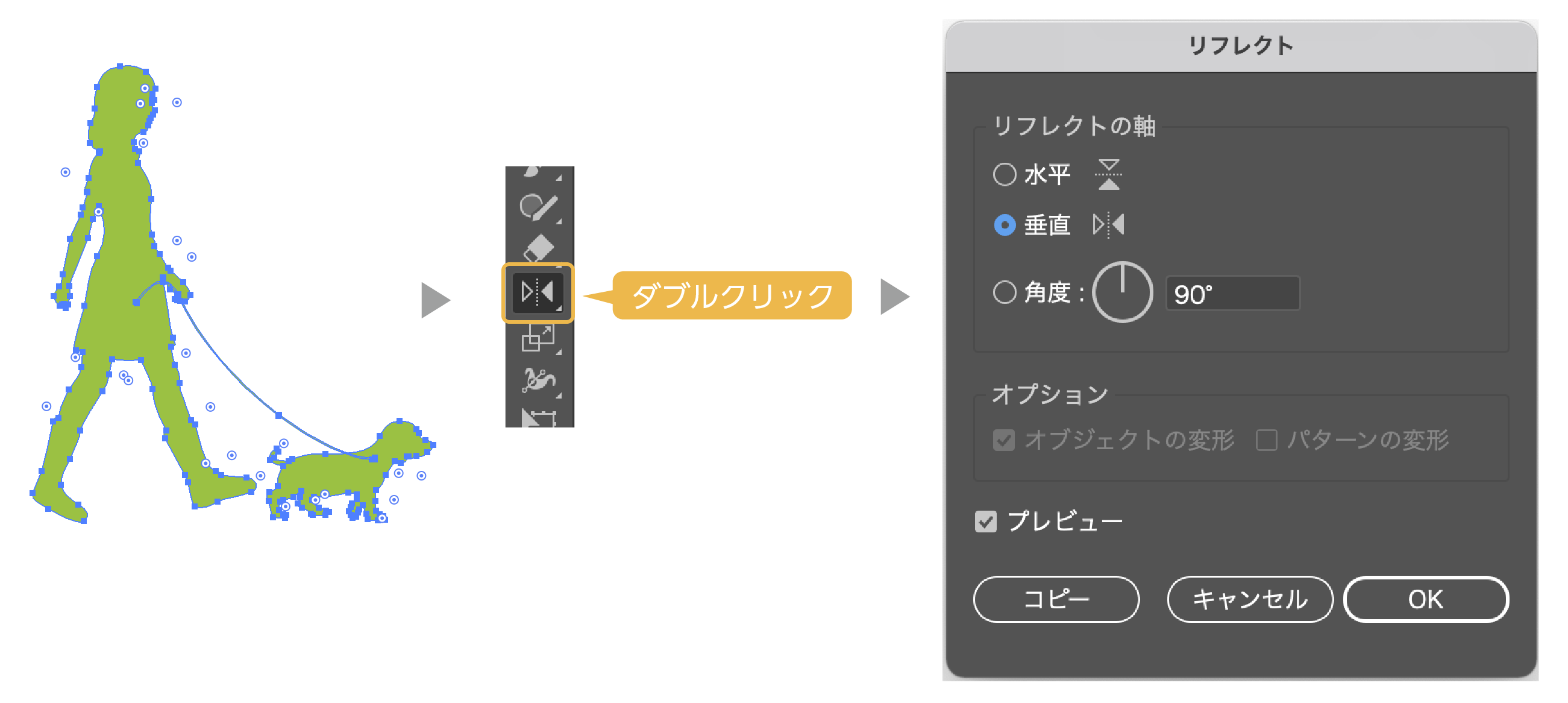
- 反転するオブジェクトを選択します。
- 「リフレクトツール」のアイコンをダブルクリックすると「リフレクト」ダイアログボックが表示されます。
リフレクト(反転)の軸
- 水平:チェックを入れると水平に反転(上下反転)
- 垂直:チェックを入れると垂直に反転(左右反転)
- 角度:角度の数値でオブジェクトが回転します。(反転の軸を回転させる)
- OKをクリックするとオブジェクトが反転されます。
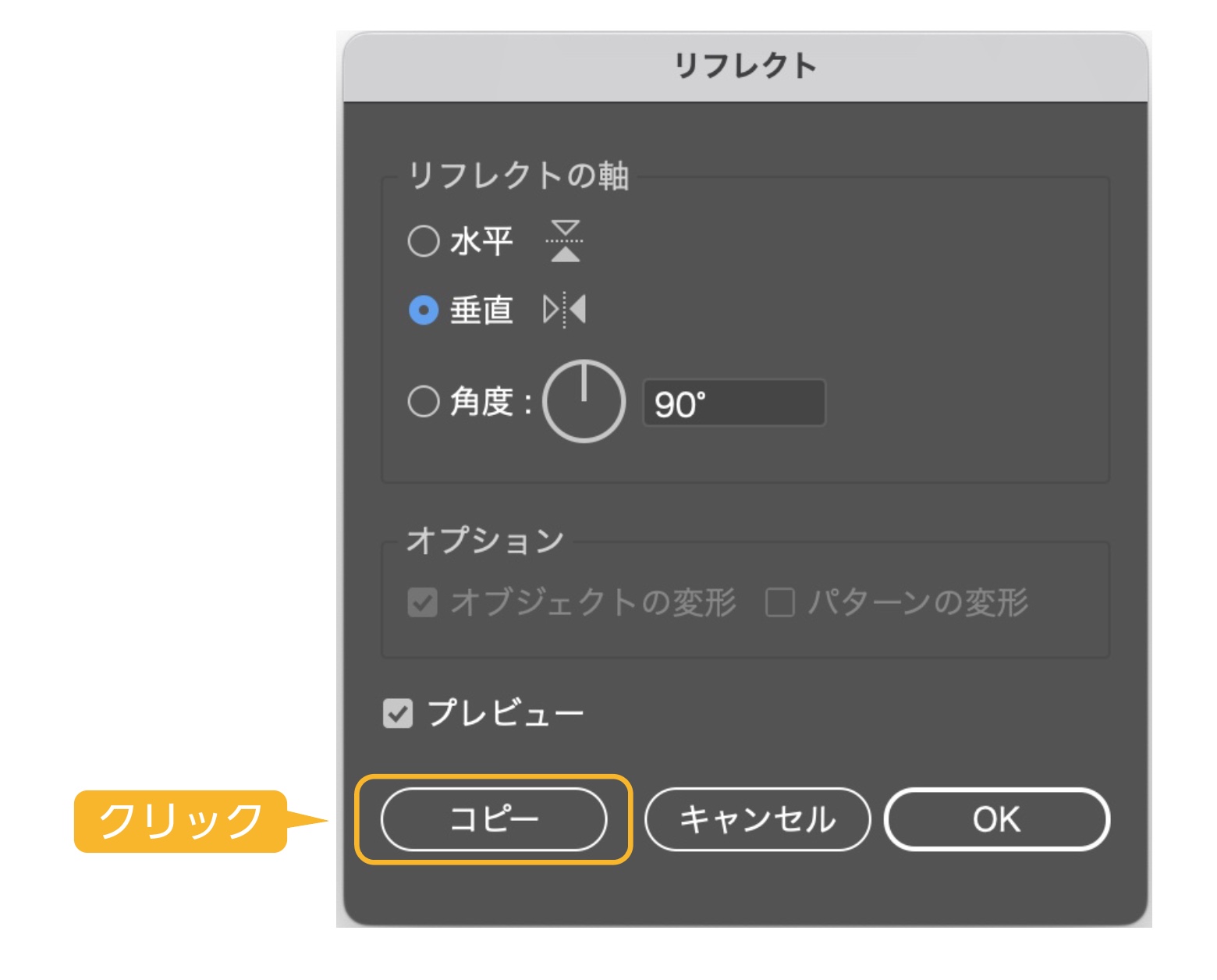
反転コピーの方法
「リフレクト」ダイアログボックスの「コピー」をクリックするとオブジェクトが反転してコピーされます。

「リフレクトツール」でドラッグして反転させる

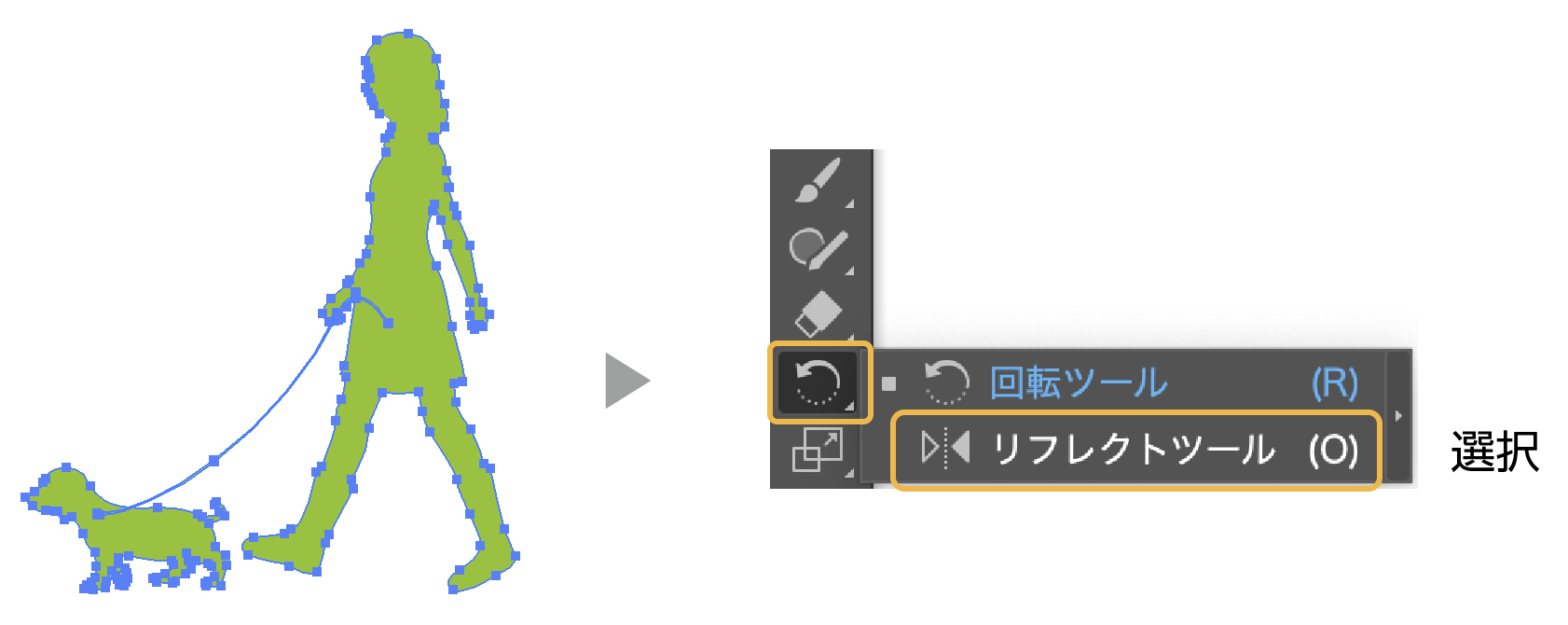
- 反転したいオブジェクトを選択します。
- ツールバーの「リフレクトツール」を選択します。

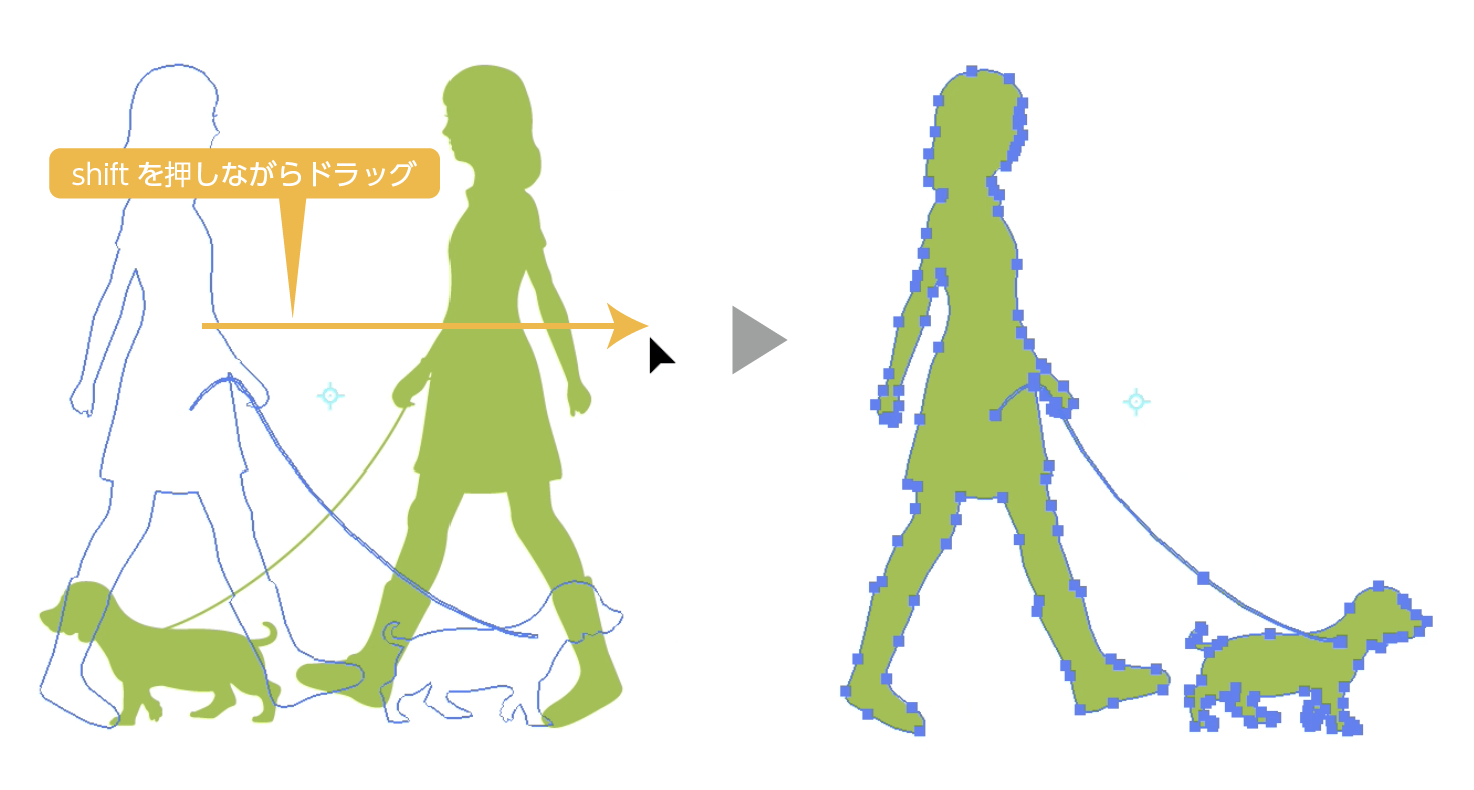
- shiftキーを押しながらドラッグすると、90°の単位で反転ができます。
反転の方向
- 水平方向にドラッグすると左右に反転。
- 垂直方向にドラッグすると上下に反転。
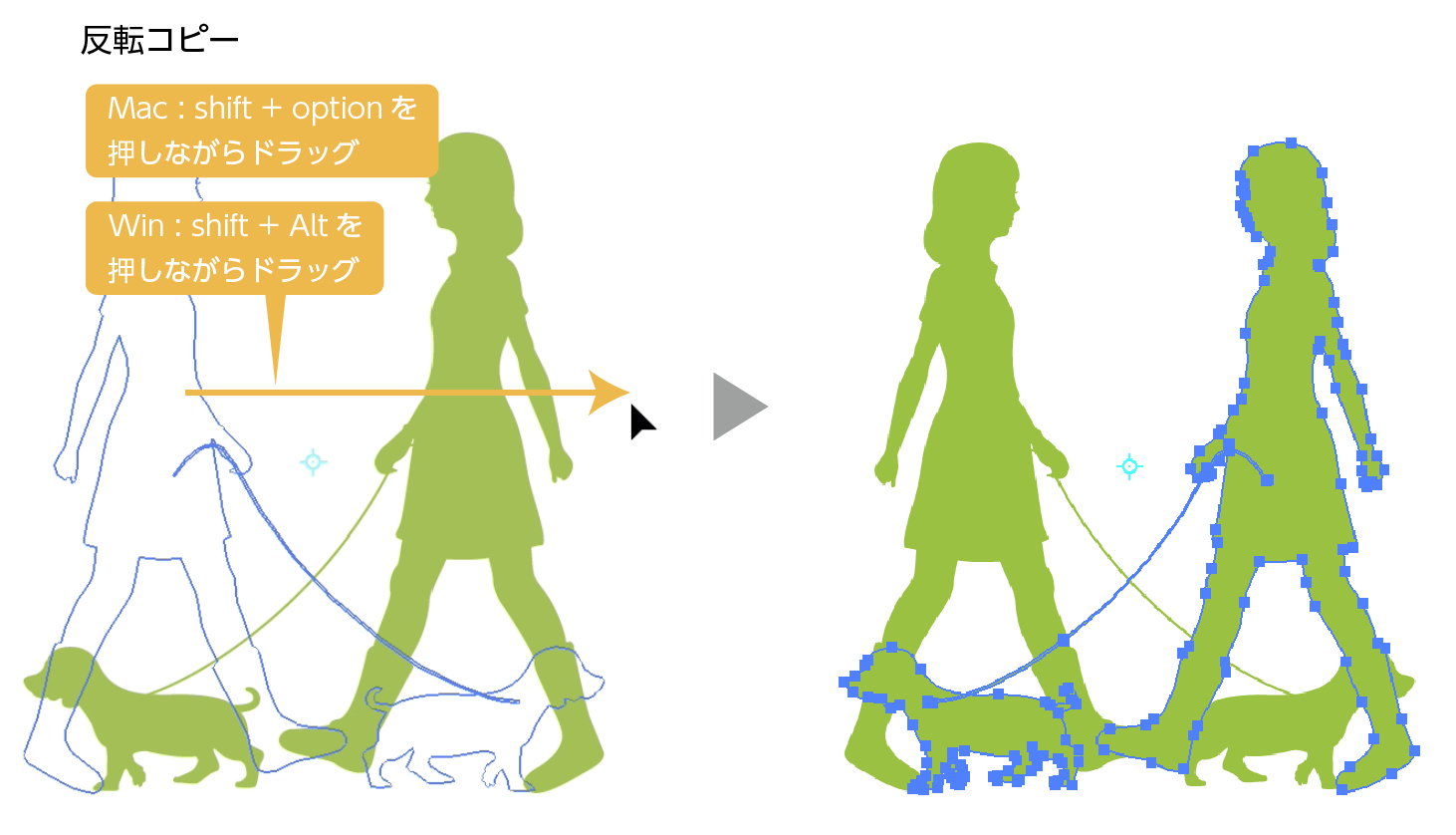
ドラッグでの反転コピーの方法
反転して、コピーする方法を紹介します。

オブジェクトはコピーして反転されます。
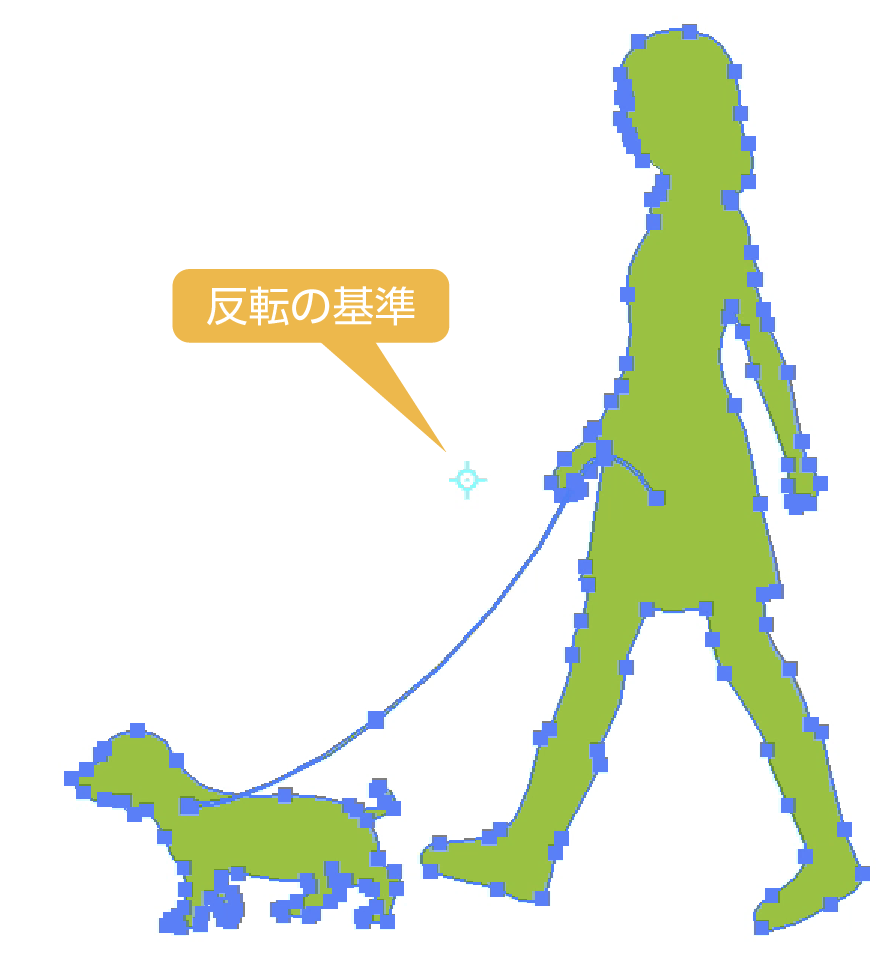
反転の基準
上で紹介したやり方は、オブジェクトのセンターを基準の反転でした。(自動でオブジェクトのセンターに反転の軸ができる)

反転の基準は「リフレクトツール」を選択した時に表示される青い点です。(左の画像参照)
この青い点を基準に反転がされます。
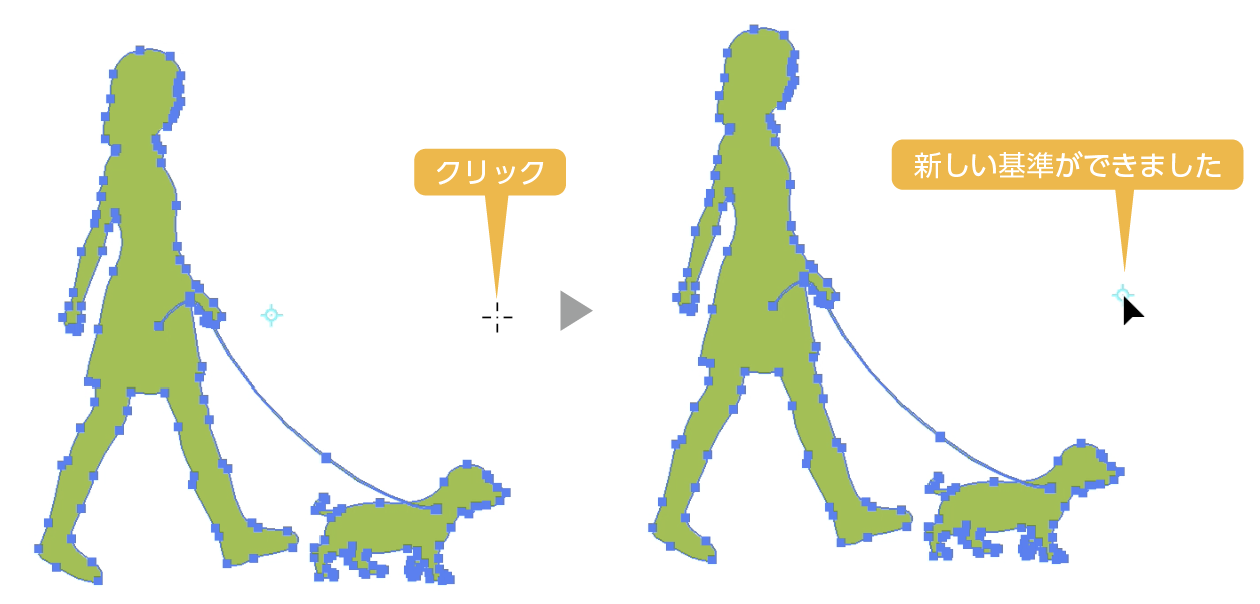
反転の基準を変更する

- 上の反転の工程で、ドラッグする前(❸の前)に、基準にしたいところをクリックします。
- クリックしたところに新たな基準ができます。

- 新しい基準ができたことを確認して、
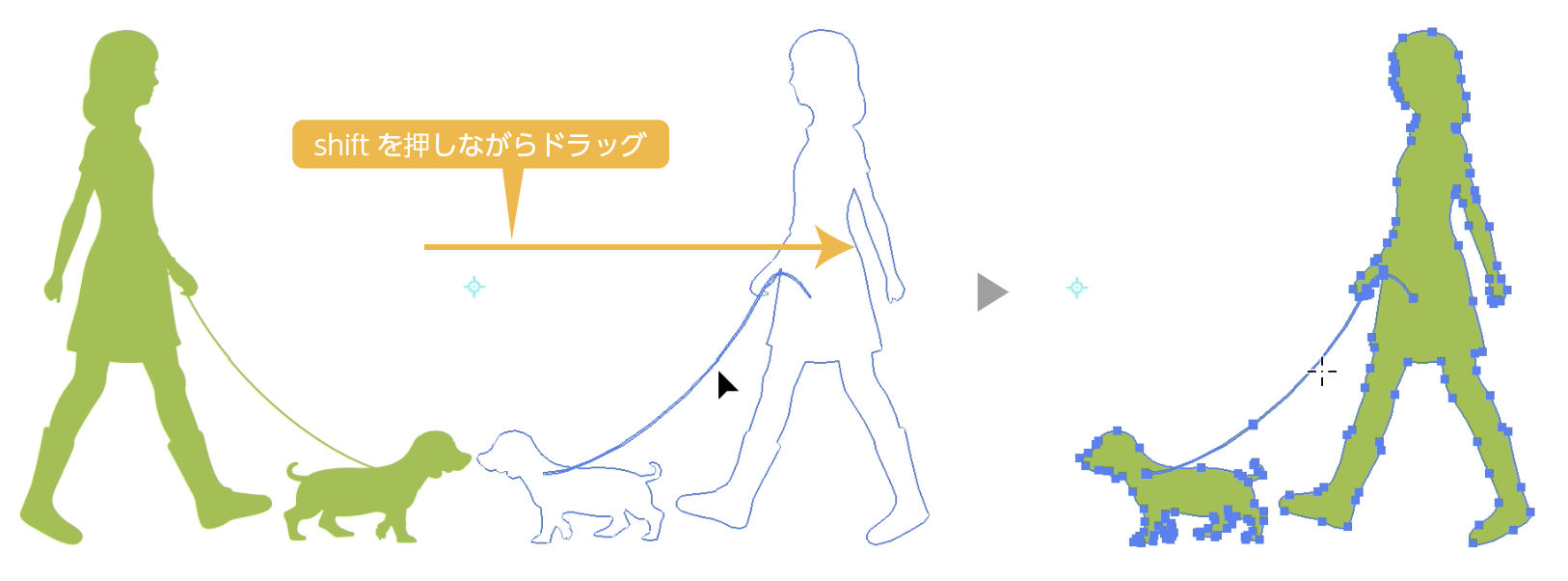
shiftキーを押しながらドラッグすると、新しい基準で反転されます。
ハート型の図形を作る(個別に反転)
ハートの作り方を「個別に反転」を使った作り方の紹介をします。
先程のやり方はにクリックで基準を決めましたが、それだと、どうしても正確な基準ができません。
これから紹介するやり方は正確にオブジェクトに端に正確に基準が決められます。
「個別に変形」で反転コピー
反転するやり方をもう一つ紹介します。このやり方は反転の基準を変更できる方法です。

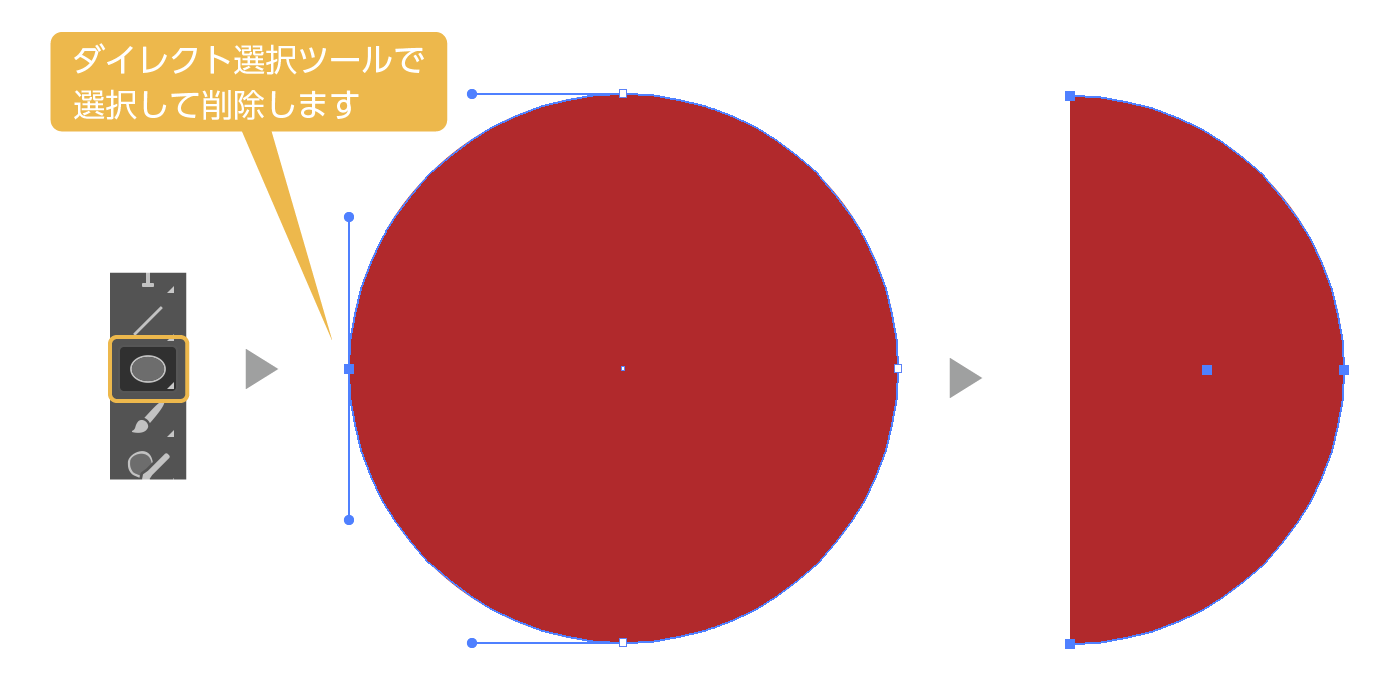
- 楕円ツールで正円を作成します。(shiftを押しながらドラッグ)
- ダイレクト選択ツールで左のアンカーポイントを選択して、デリートで削除します。半円の状態になります。

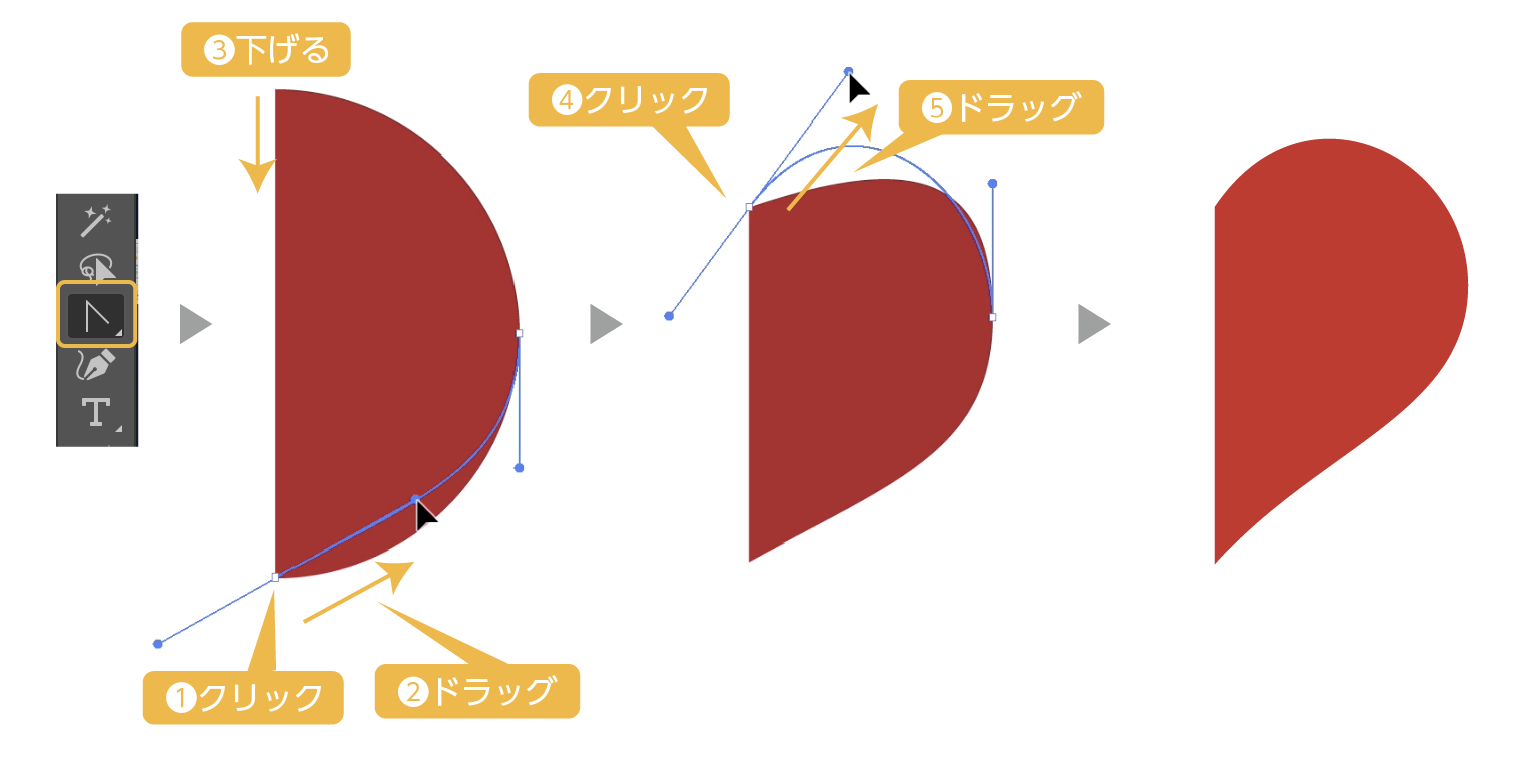
- アンカーポイントツールでハートの半分を製作します。
上の画像の③は「ダイレクト選択ツール」で下に下げます。下に下げるときはshiftを押してアンカーポイントが左右にずれないように下げます
ペンツールの詳しい使い方はこちら


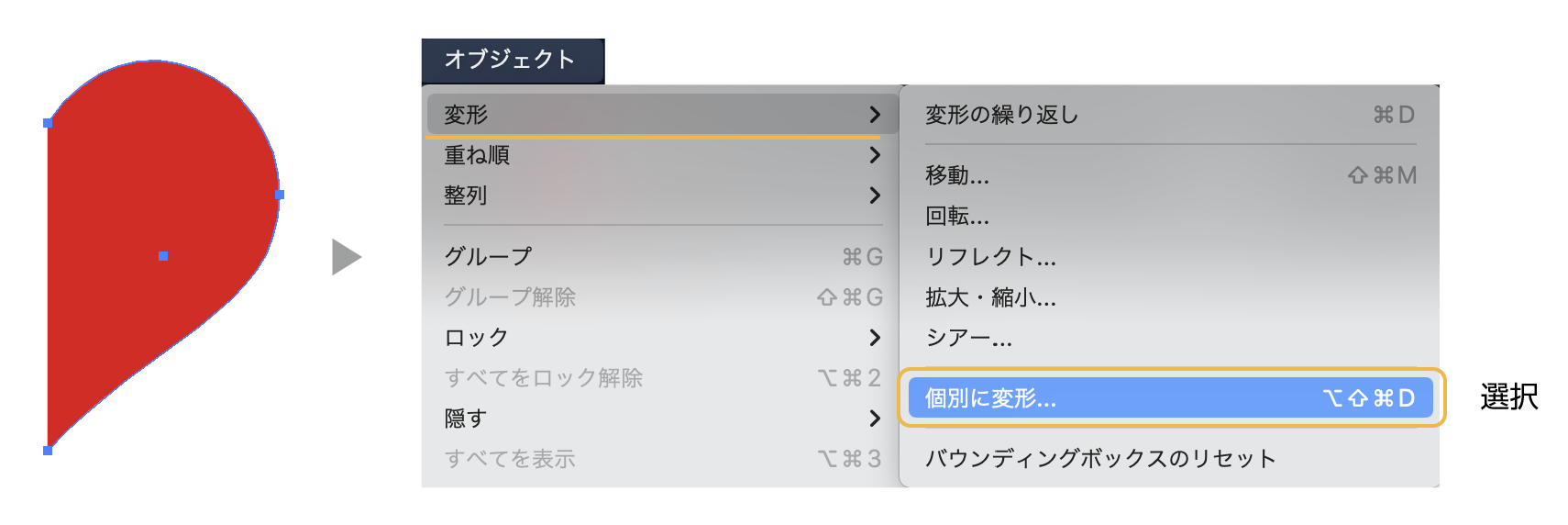
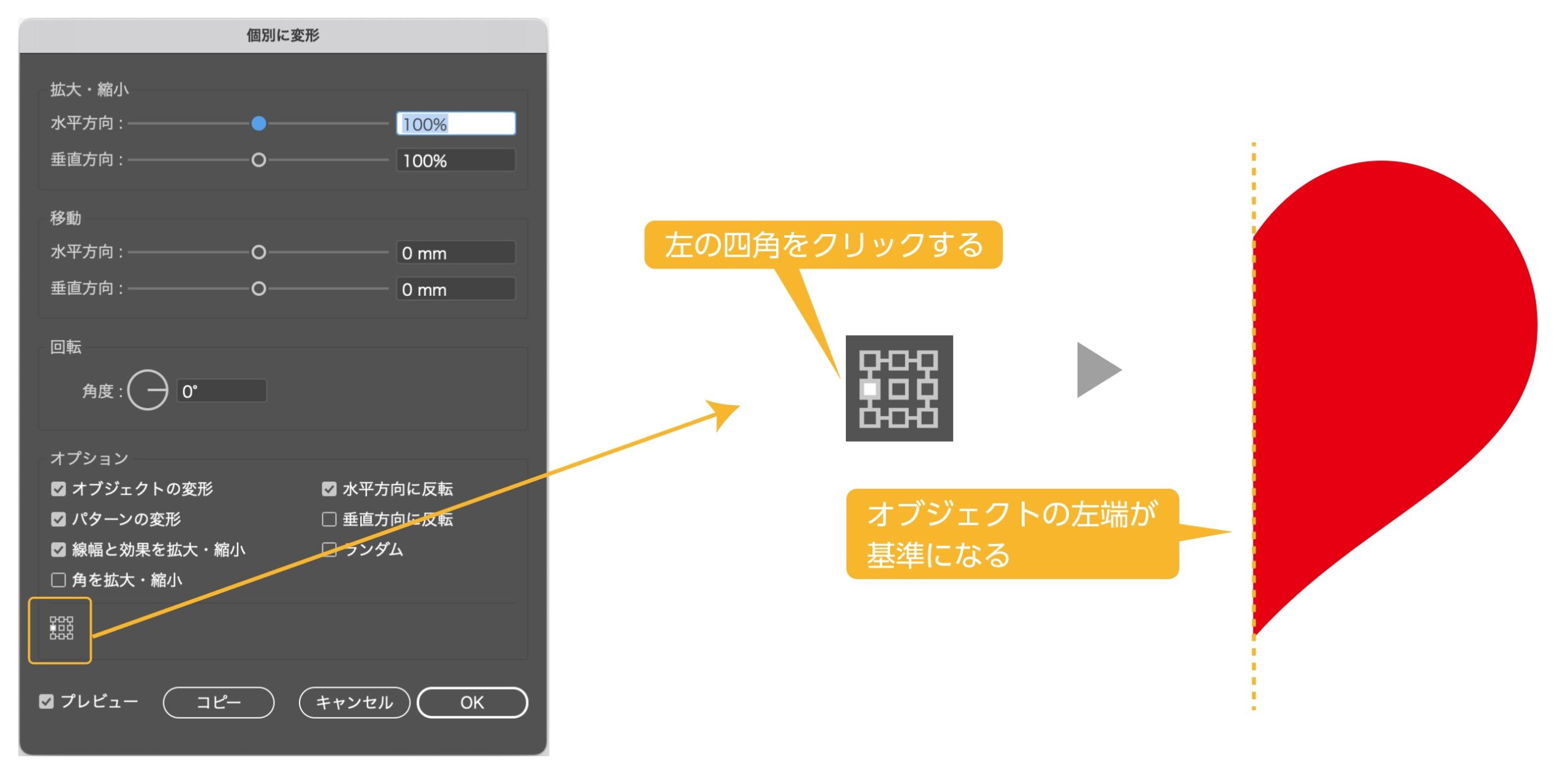
- オブジェクトを選択して、上のメニューから「オブジェクト」→「変形」→「個別に変形」を選択します。
- 「個別に変形」のダイアログボックスが表示されます。

- 反転の基準を左のに指定します。

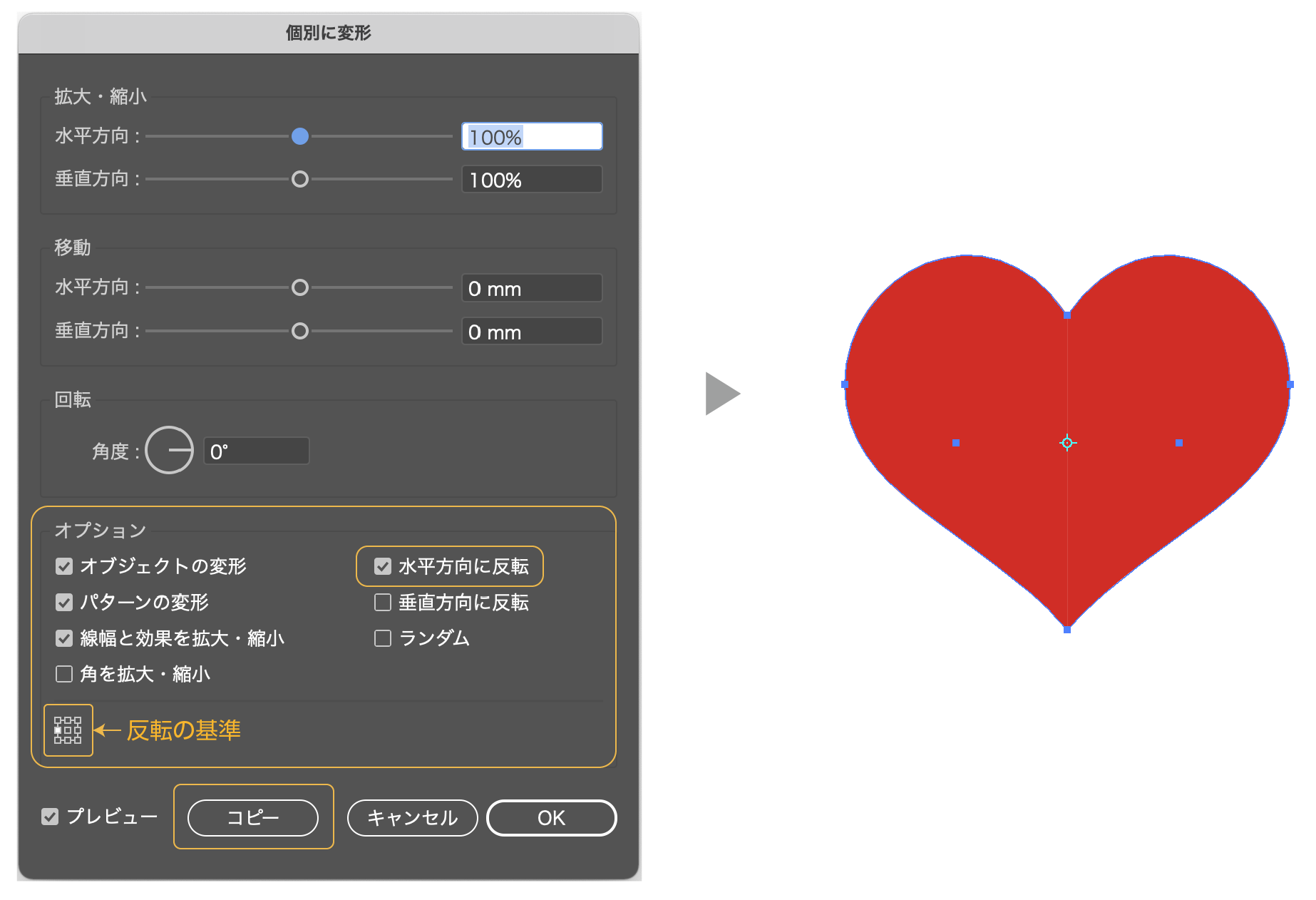
- 「水平方向に反転」にチェックを入れます。
- コピーをクリックすると、反転コピーされて、ハートができました。
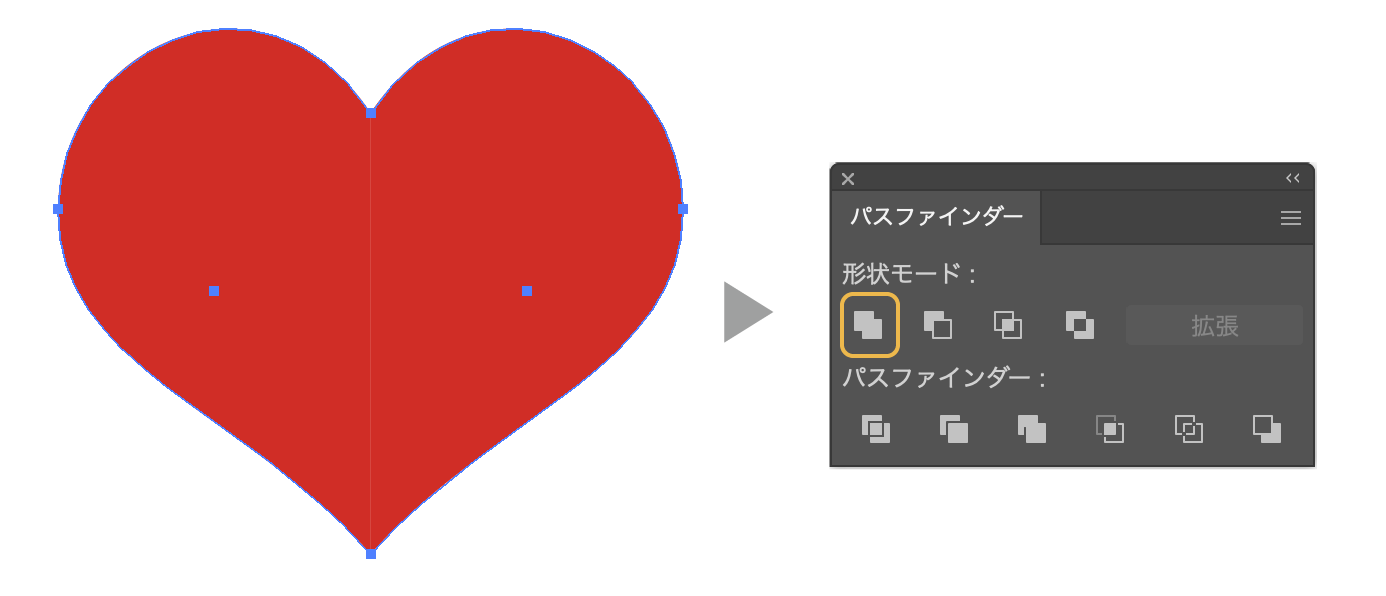
まだオブジェクトが2つに分かれているので、一つのオブジェクトします。

- 二つのオブジェクトを選択して、「パスファインダー」の「合体」をクリックします。
- ハートのオブジェクトができました。

文字を反転させる。鏡面反射の作り方
文字が地面に映り込んでいる鏡面反射の表現も反転で作ることができます。作り方の手順を紹介します。

不透明マスクを使った鏡面反射のやり方です。

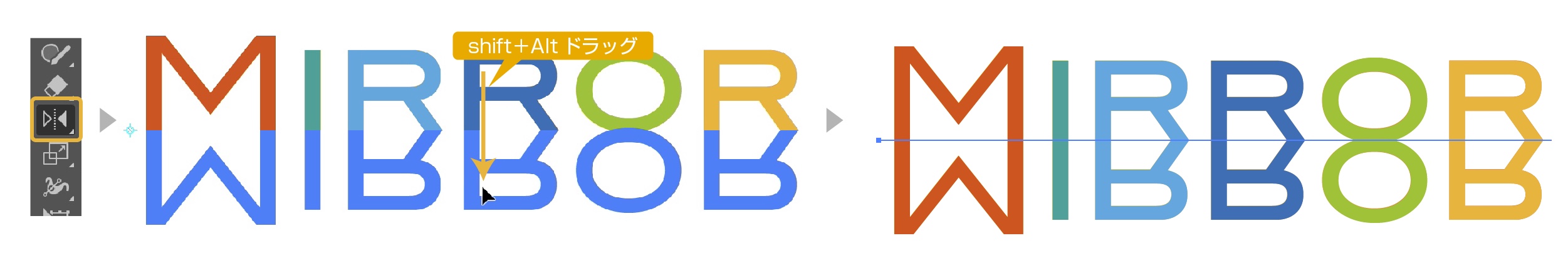
- テキストを入力し、選択します。
- ツールバーの「リフレクトツール」を選択します。
- shiftキー+Altキーを押しながらドラッグします。文字が反転下に反転します。
(mac:shiftキー+optionキー)

- 反転した文字を覆うように「長方形ツール」で四角を描きます。
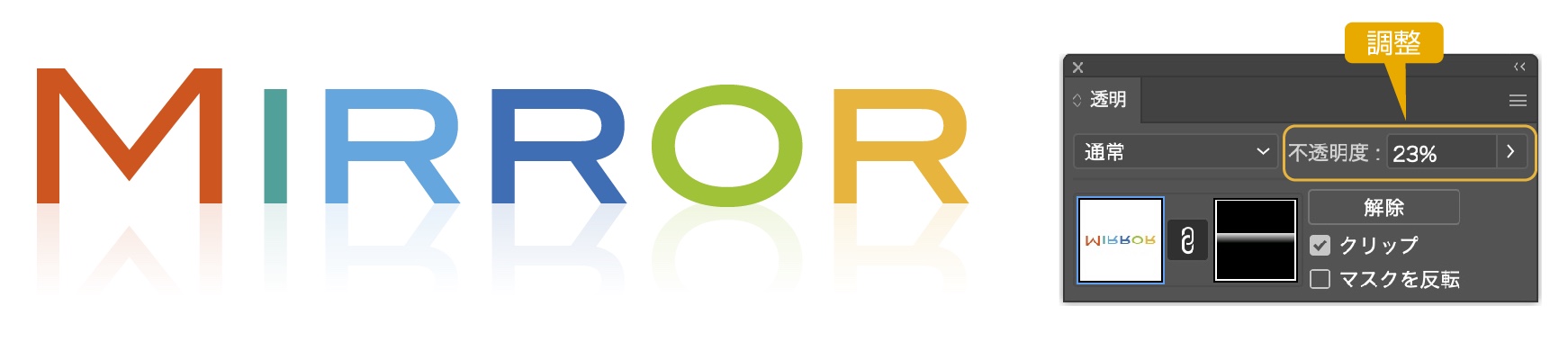
- 作成した長方形に白黒のグラデーションにします。上が白から下が黒のグラデーションにします。
- 反転したテキストと四角の両方を選択して、透明パネルの「マスク作成」をクリックします。

- 反転した文字にグラデーションがかかりました。文字の不透明度を調整して出来上がりです。
不透明マスクの詳しいやり方の記事も参考にどうぞ。

まとめ
オブジェクトの反転のやり方とハートの作り方を紹介しました。
基本的がオブジェクトの変形の記事も参考にどうぞ。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。下の記事はおすすめのデザインスクールを紹介した記事になります。よかったら参考にどうぞ。


コメント