複数のつながったテキストボックスを「スレッドテキスト」と言います。
「スレッドテキスト」を使えばひとつながりのテキストを流し込むことができ、複数のテキストボックスでレイアウトが可能になります。
この記事では「スレッドテキスト」の2つのやり方を紹介します。
連結したテキストボックスの作り方①
長方形の図形から「スレッドテキスト」を作る方法

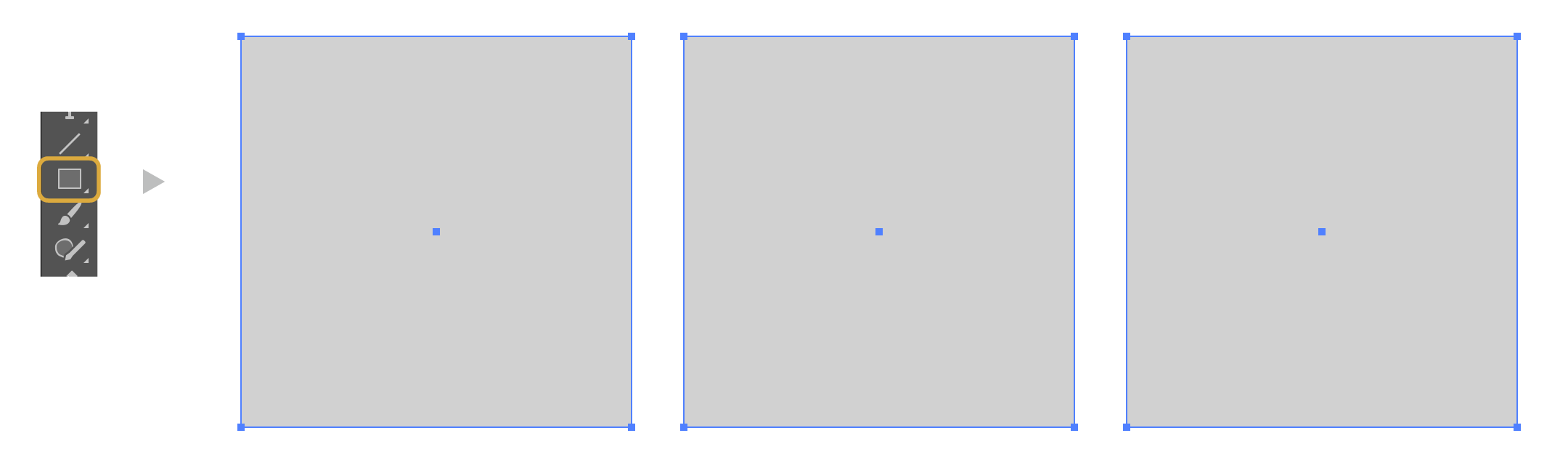
- テキストエリアに変換するためのボックスを「長方形」ツールで四角のオブジェクトを作ります。
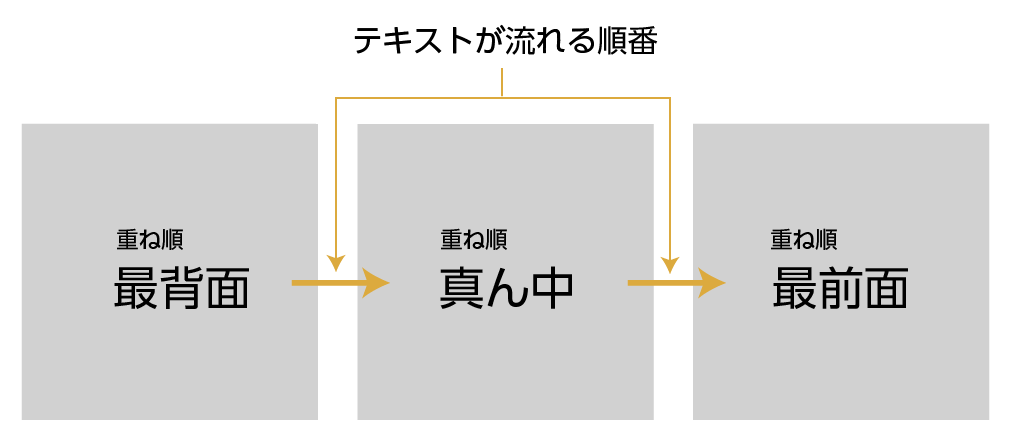
注意 : テキストが流れる順番は長方形の「重ね順」で決まります。背面から前面の順にテキストが流れるようになります。


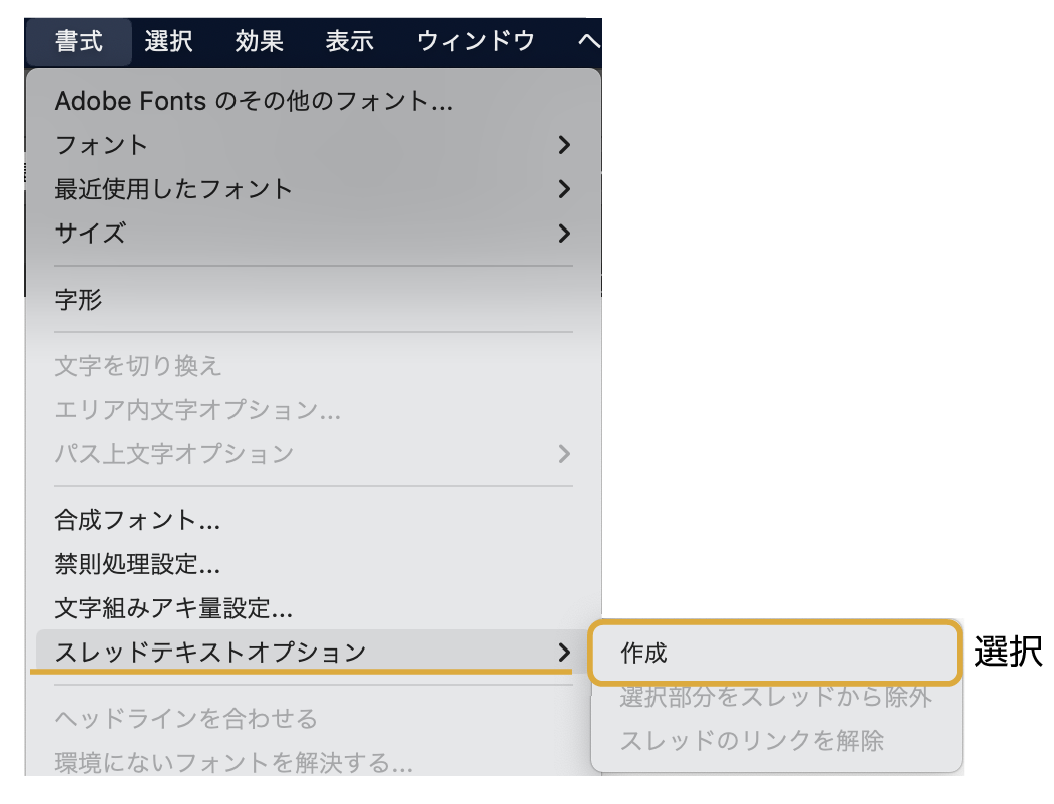
- 全てオブジェクトを選択して、上のメニューから「書式」→「スレッドテキストオプション」→「作成」を選択します。

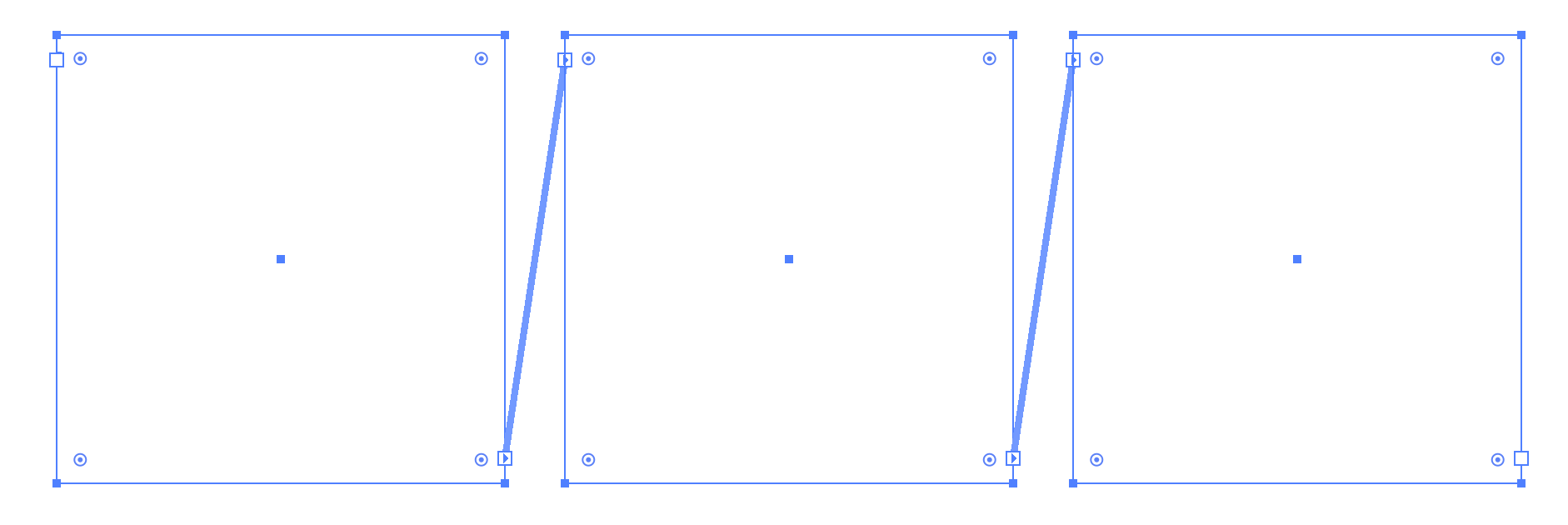
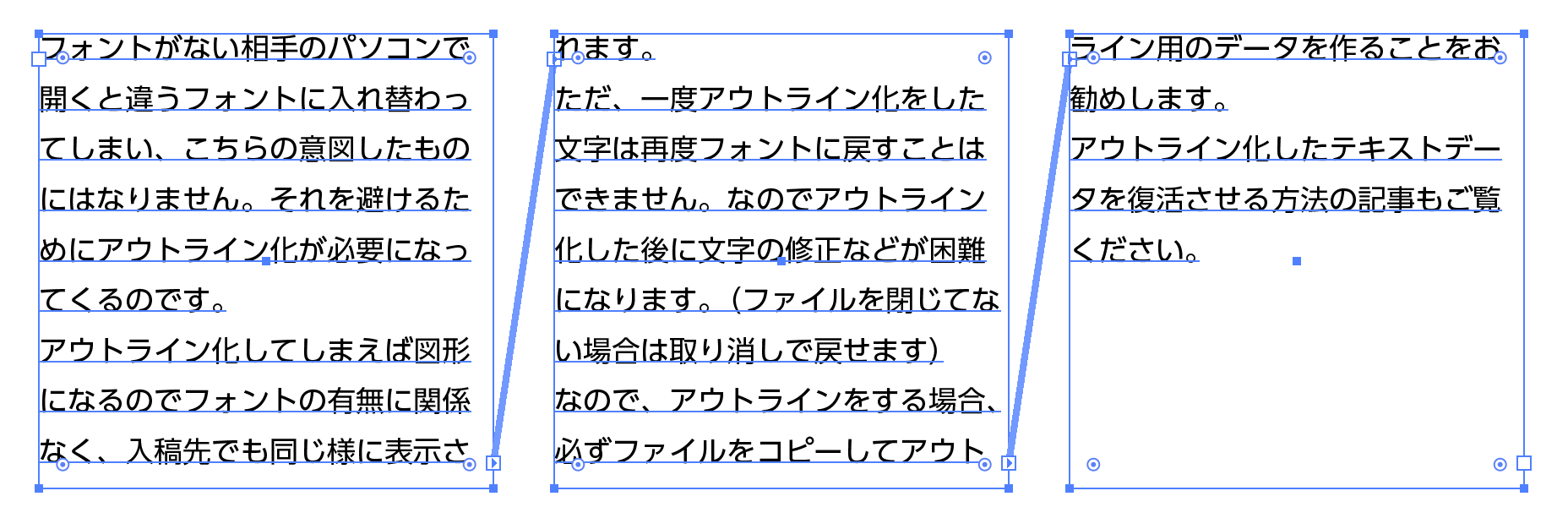
- 「スレッドテキスト」ができました。

- テキストを流すとオーバーフローしたテキストが次のテキストエリアに流れていることがわかります。
テキストエリアの便利が使い方を書いた記事も合わせてどうぞ。
≫【イラレの使い方】ポイント文字とエリア内文字の意外と知らない便利機能
スレッドテキストの解除
スレッドテキストの解除には以下の2種類の方法があります。
- 個別にスレッドテキストを解除する
- 全てのスレッドテキストを解除する
個別にスレッドを解除する方法
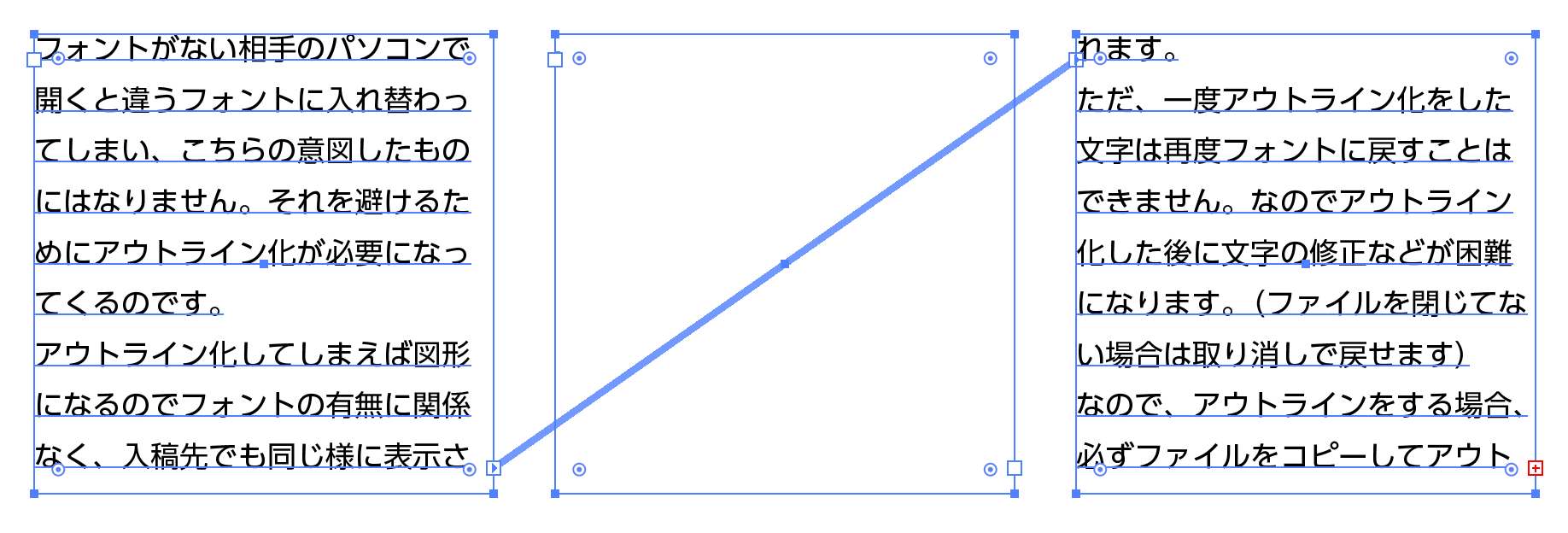
解除したいテキストエリアを選択して、上のメニューから「書式」→「スレッドテキストオプション」→「選択部分をスレッドから除外」を選択します。

真ん中のテキストエリアを除外しました。真ん中のスレッドは除外され、他はつながったままの状態になります。
スレッドのリンクを全て解除する方法
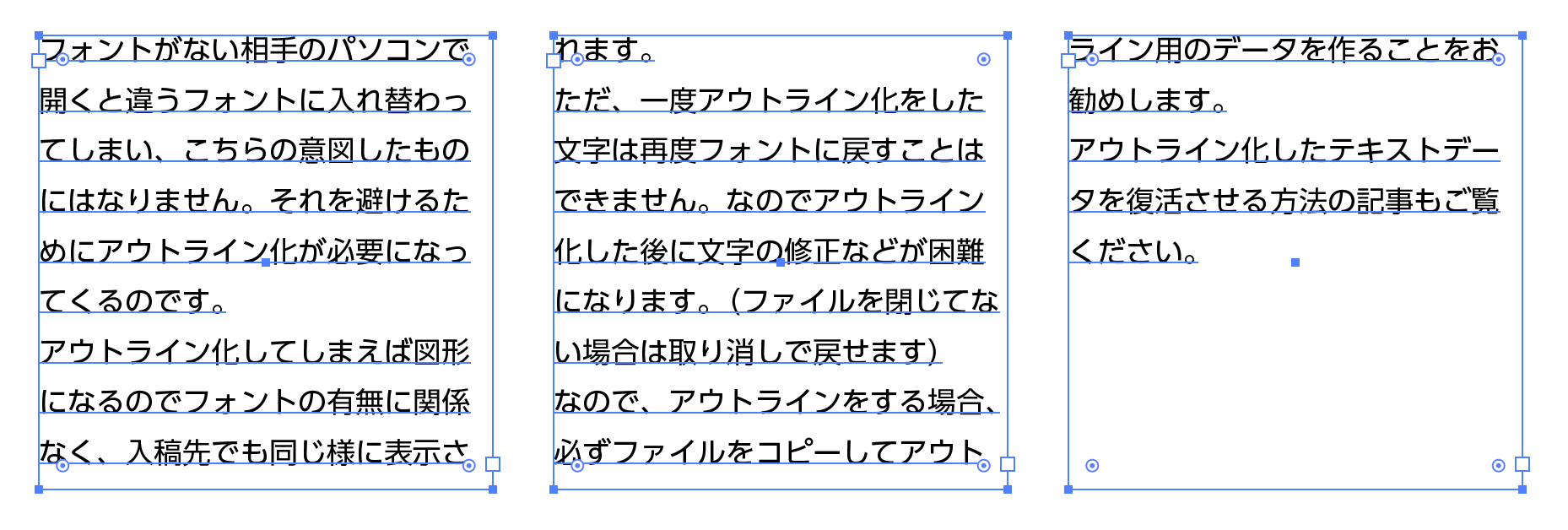
テキストエリアを選択して、上のメニューから「書式」→「スレッドテキストオプション」→「スレッドのリンクを解除」を選択すると、テキストはそのままで、リンクが外れた状態になります。

流された文字はそのままで、リンクのみが外れた状態になります。
連結したテキストエリアの作り方②
テキストエリアから「スレッドテキスト」を作る方法

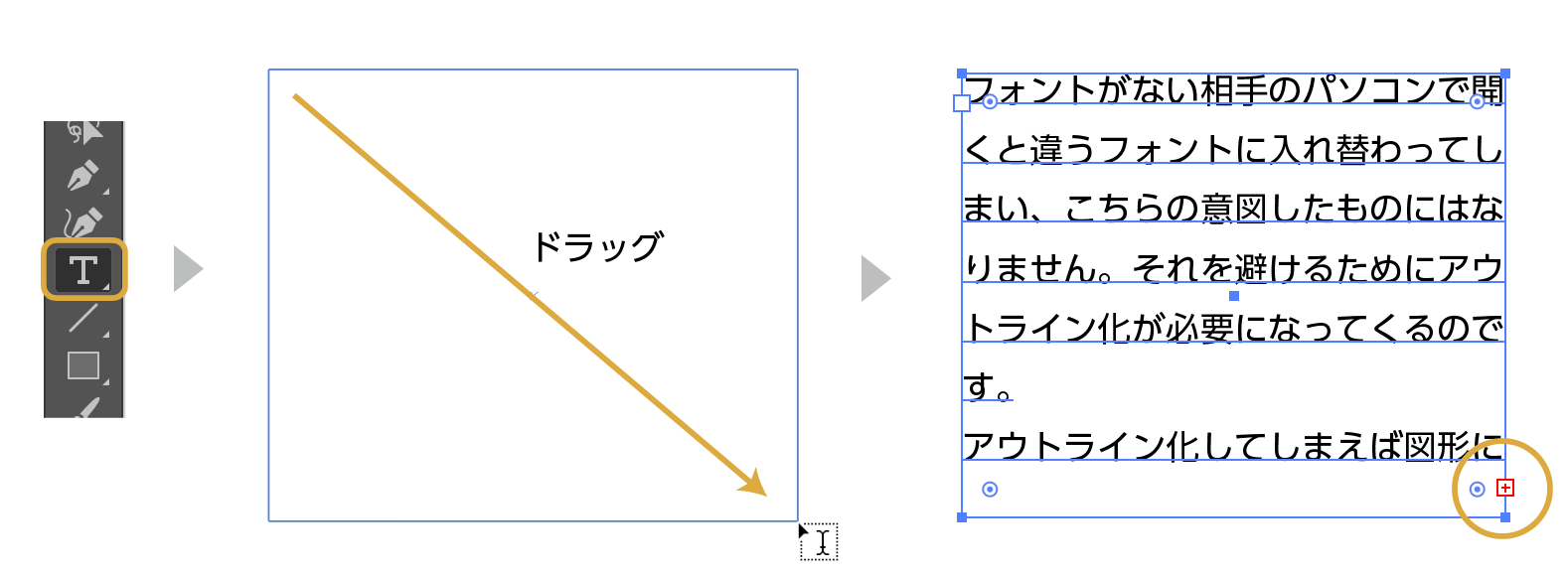
- テキストエリアを制作して、テキストを流し込みます。
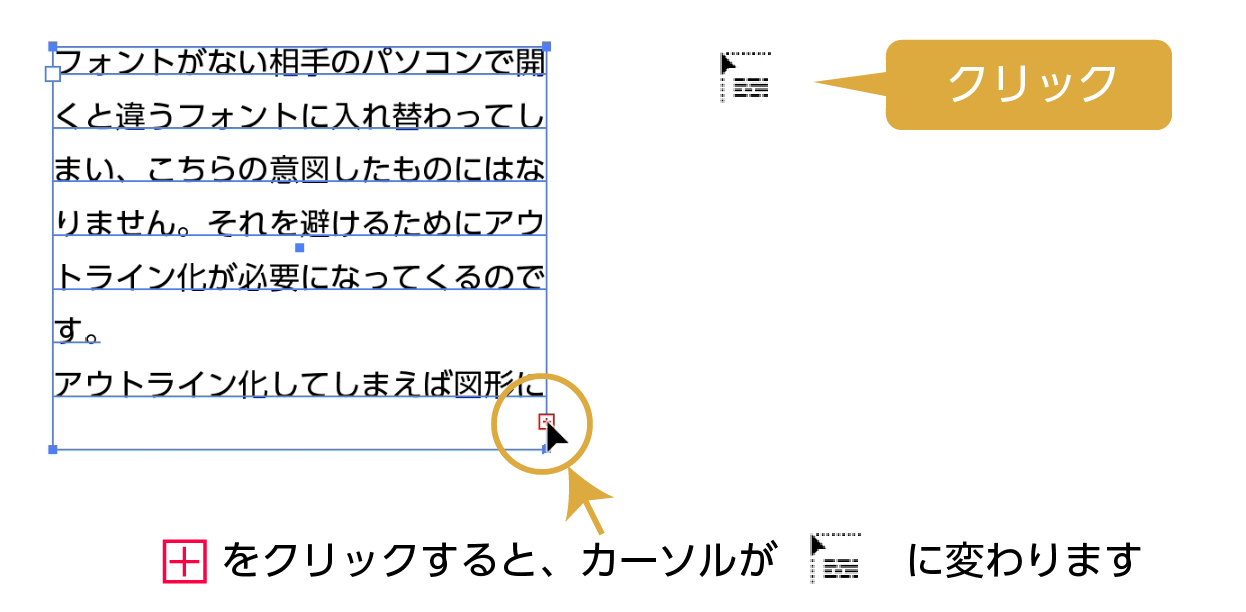
- テキストエリアがオーバーフロー(テキストがエリアに入りきらない状態)した場合、テキストエリアの右下に「赤の+のアイコン」が表示されます。

- 「赤の+のアイコン」をクリックすると、カーソルが変わります。テキストエリアを作成する位置でクリックすると、新たなテキストエリアが作成されます。

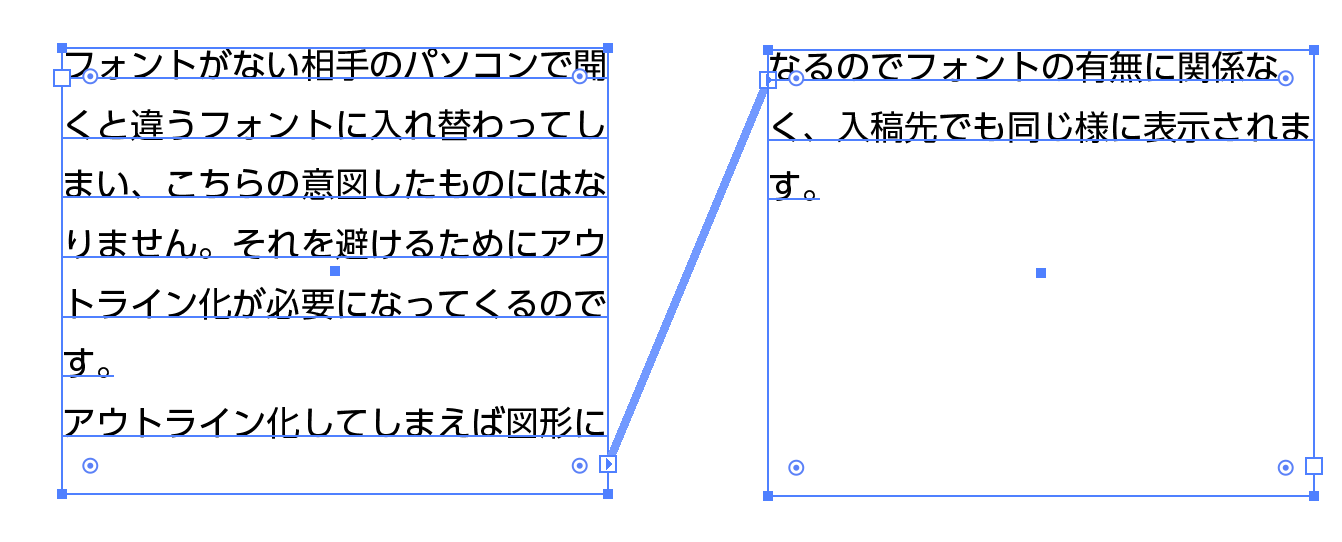
- 同じサイズのテキストエリアが作られ、文字が流れ込みました。
テキストエリアに連結する
すでにあるテキストエリアに連結する方法です。

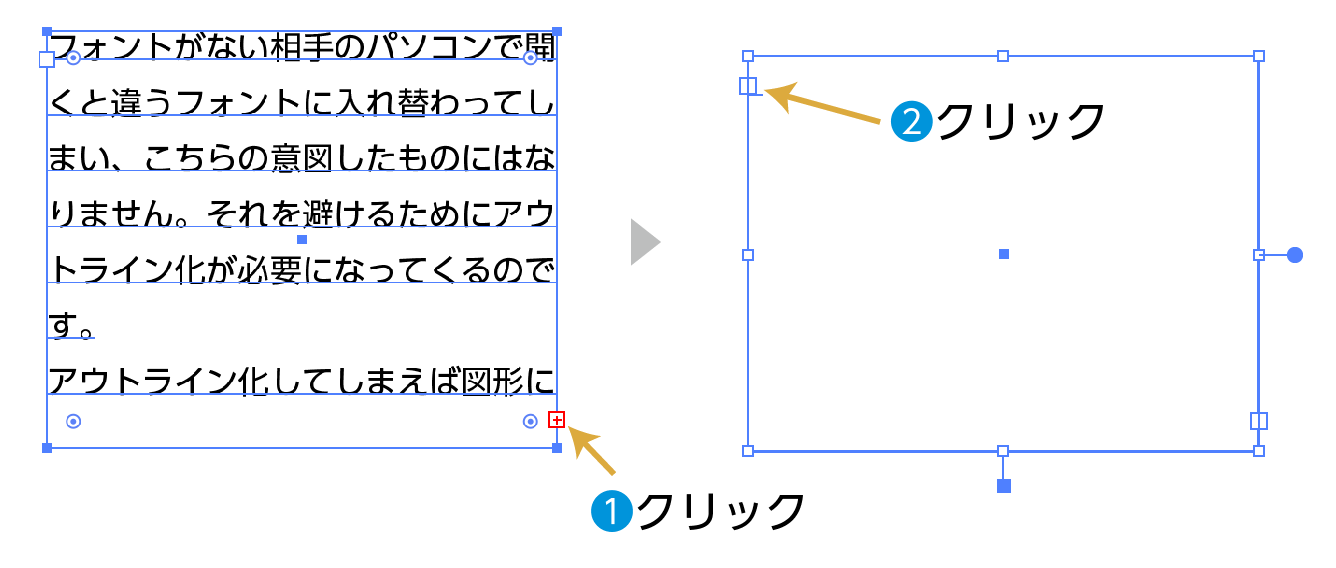
❶をクリックした後に、すでにあるテキストエリアの左上の❷□をクリックします。
2つのテキストボックスが連結されます。
連結を解除

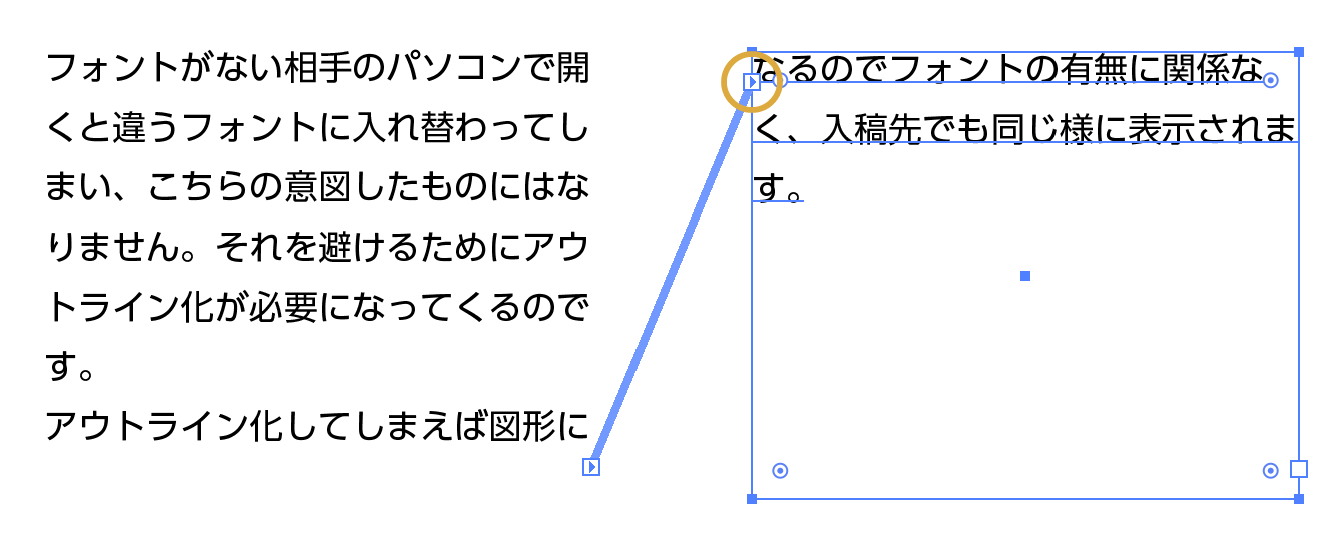
下の画像の丸の中の▶︎アイコンをダブルクリックすると、連結が解除されます。
まとめ
テキストエリアの連結の方法を紹介しました。
最初に紹介したオブジェクトからテキストエリアを作る方法ですが、丸でも星でも可能です。あまり使わないとは思いますが、、
参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント