商品紹介のパンフレット、チラシやページもの制作時に
- 統一感ががない。
- バラバラな印象がする。
- わかりづらい
- 読みづらい
なんて感じたことはありませんか。
その原因は「反復」がうまく出来ていないことが原因かもしれません。
今回はデザインの基本である「近接」「整列」「反復」「対比」のデザイン4原則の「反復」のお話したいと思います。
反復とは
反復とは写真、文字、サイズ、色などの入れ方を「一定のデザインルール」のもとで繰り返すレイアウトの技法になります。
「一定のデザインルール」に基づいてレイアウトすることで規則性が生まれ、読み手に暗黙のルールを伝えます。
商品紹介のパンフレットなどで複数の商品を紹介する場合など自分で決めた同一のデザインルールでレイアウトすることで、見る人に迷わすことなく、目的の情報を予測しやすくなる効果あります。
では具体的に見ていきましょう。
ルールを決める
下の画像はルールを決めずにレイアウトしたものです。
それぞれの色の名称、カラーコード、説明の配置がバラバラで統一感がありません。これだとみた人が迷ってしまいます。
例えば、色の名称を知りたい時、場所が違っていると、見る人はその度にレイアウトを理解しなければなりません。また、書体が違っていたり、入れ方が変わっていると、違いの意味を考えてしまい、情報が素早く伝わりません。

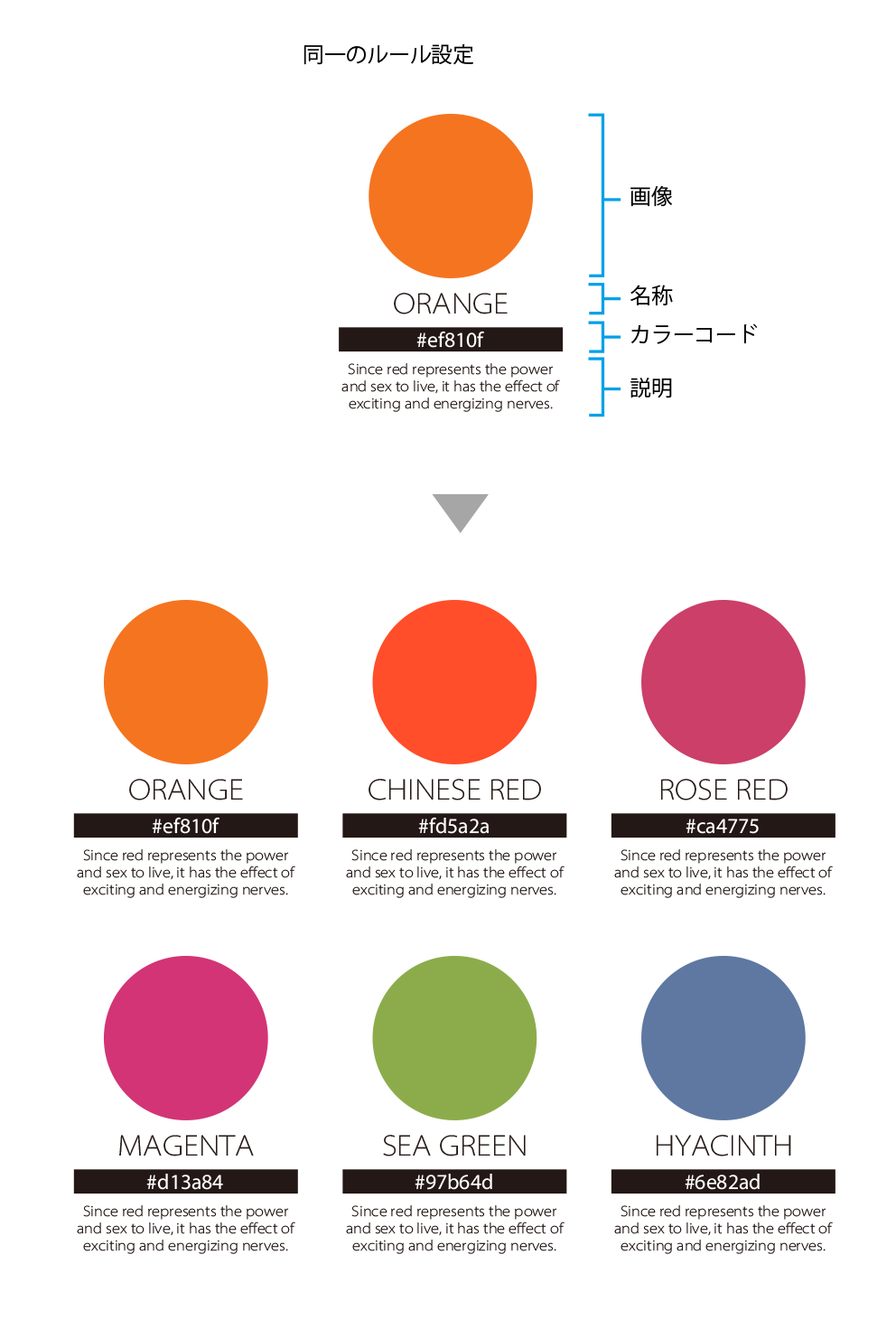
下の画像は画像、名称、カラーコード、説明を同一のルールを決め、同じようにレイアウトしました。
上から色の画像、名称、カラーコード、説明この順番になっています、という暗黙のルールを伝えます。
このルールをしっかり統一することで、その規則性を見る人は自然と理解します。
つまり読み手が欲しい情報の場所が予測することができる様になります。
全体的に統一感が出て、欲しい情報も探しやすくなっています。

反復の応用
複数ページのパンフレットやウェブの制作する場合でも「反復」を使うことで全体に統一感があるものが作れます。
この場合の「反復」はフォーマットです。
共通のフォーマットを決めてデザインすることで、今どのページを見ているのか無意識に認識できるようになります。
例えばウエブの場合、次のページを開いたら全く違うフォーマットだと間違えて別のサイトに飛んだと勘違いしてしまいます。
パンフレットの場合も同じで、読み手がまた新しいレイアウトの構成や規則性を理解しなければならないので、見ている人にストレスがかかります。
同じフォーマットを反復することで安定感と統一感が生まれ、次のページをめくっても欲しい情報がすぐに見つかり、読みやすく伝わりやすいデザインになります。

おすすめの本

デザインの基礎を学びたい方におすすめ!
ノンデザイナーズ・デザインブック
発売日:2016/9/20
単行本:¥2,398
Kindle:¥2,158
デザインの基本がとてもわかりやすく解説されている本だと思います。これからデザイナーを目指す方、独学でデザインを勉強したい方にはとてもおすすめの本かと思います。

まとめ
いかがでしたでしょうか。
反復をうまく使うことで見る人がストレスなく、欲しい情報を得ることができます。
同一のルールを決める場合も写真と文字の余白やその揃え方も重要です。また、まとめたグループ同士の余白も統一することできれいなレイアウトになります。
「整列」や「近接」を意識することで、安定感のあるデザインを作ることができます。
「整列」「近接」の記事も参考にしてください。


今回は基本である「近接」「整列」「反復」「対比」の4原則の「反復」の解説をしました。合わせて4原則の記事も参考にどうぞ。より理解が深まるかと思います。

参考になれば幸いです。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント