イラストレーターでチラシやパンフレットなど制作すると、文字、図形、写真などオブジェクトがいろいろと増えてきますよね。
オブジェクトが多くなると背景の色を変えたいのに、上に配置した写真が邪魔して選択しずらいとか、背景を選択せずにイラストだけ全て選択したいとかの問題が出てきます。
そんな時は「レイヤー」をうまく使うと作業効率がグンっと上がります!
レイヤーを上手く使えばデータが複雑になっても狙ったオブジェクトを正確に選択することができます。
この記事ではレイヤーの基本構造の他に、レイヤーの移動、レイヤーの追加、レイヤーの削除、レイヤーのコピーなど基本的な操作を紹介します。
覚えてしまえばとっても簡単ですのでぜひレイヤーの基本と使い方を身につけてください。
レイヤーとは
まずはレイヤーの基礎知識を解説します。
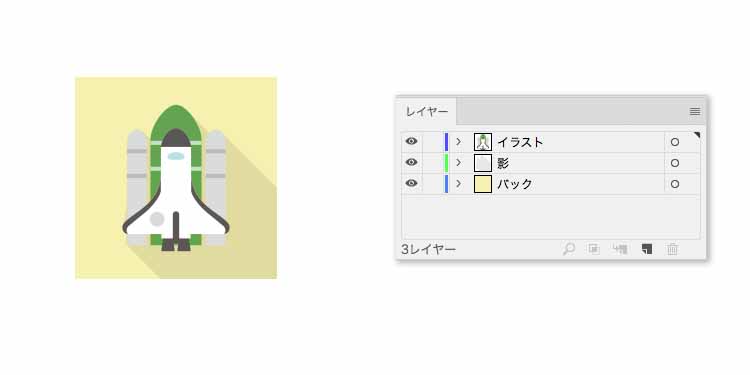
下のスペースシャトルのイラストはイラストレーターのデータです。右のパネルはレイヤーパネルです。レイヤーパネルを見ると3つのレイヤーで構成されています。
- [イラスト]
- [影]
- [バック]

レイヤーパネルの表示方法:上のメニューの[ウィンドウ]→[レイヤー]を選択します。
一見、1枚のイラストに見えますが、レイヤーパネルを見ると3つのレイヤーで構成されています。
次にどの様な構造でできているか解説していきます。
レイヤーの基本構造
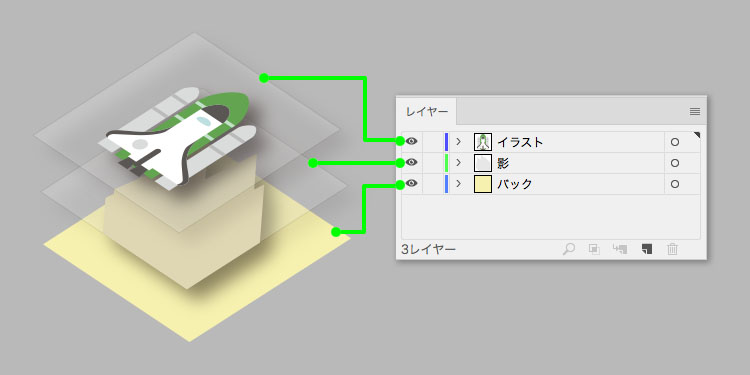
レイヤーはアニメのセル画と同じで透明なフィルムが層になって重なっているイメージです。
そのフィルム一枚一枚が各レイヤーとなります。
- [イラスト]のレイヤー
- [影]のレイヤー
- [バック]のレイヤー
上のレイヤーから順に表示されていて、オブジェクトがない部分は(例えばイラストのロケット以外の部分など)透明になるので下のレイヤーのオブジェクト(影や背景)が表示されます。

レイヤーを使うメリット
レイヤーを複数使わなくても1つのレイヤーだけでもデザインすることも可能です。ただ、データが複雑になると、選択したいオブジェクトを選択しにくくなったり、動かしたくないオブジェクトを間違って動かしてしまったりと、作業がしづらくなることもあります。
そうした時にレイヤーでオブジェクトを分けていると、動かしたくないオブジェクトのレイヤーをロックしたり、非表示にすることで作業効率があがります。

レイヤーは作業効率とミスをなくすために使うのが主な目的になります。
レイヤーパネルの使い方
次にレイヤーパネルの説明です。
レイヤーパネルの表示方法:[ウィンドウ]→[レイヤー]を選択して表示してください。
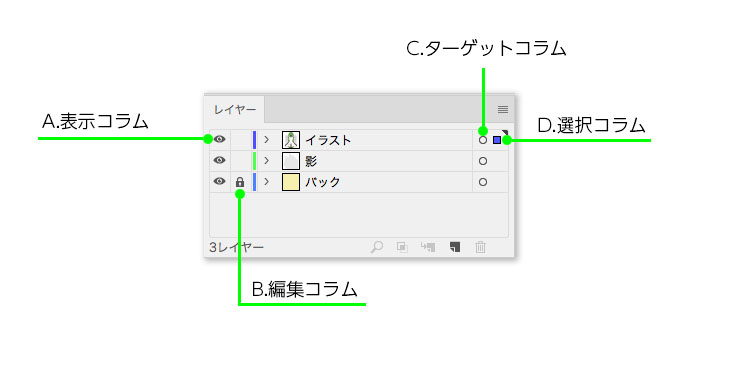
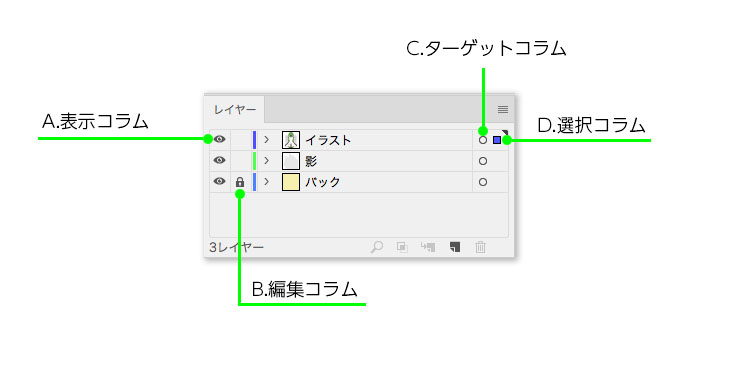
下の画像では一番上に「イラストレイヤー」、「影レイヤー」、「バックレイヤー」の順に重なっています。


A.表示コラム(★★★★)
レイヤーの表示・非表示
目玉のアイコンをクリックするとそのレイヤーにある全てのオブジェクトが非表示になります。
例えばイラストを描くのに文字が邪魔な時とか文字のあるレイヤーを非表示にするなどよく使うところです。
当然ですが非表示の状態でプリントやpdfに出力した場合は表示されず、消えた状態で出力されます。当然オブジェクトの選択もできません。
B.編集コラム(★★★★)
レイヤーのロック・ロック解除
レイヤーをロック状態にします。クリックすると鍵のアイコンが表示されロックになり、鍵アイコンを再度クリックするとロック解除になります。
トンボや背景などずれたら困る物はレイヤー分けしてロックすると作業の効率化になります。
イラストレーターを使い始めの頃は知らす知らずにトンボや背景を選択してずらしてしまったり、他のオブジェクトと一緒に消してしまったりして最後にあれ?トンボがない!とか背景がずれている!などが結構ありました。みなさんも気を付けてくださいね。
C.ターゲットコラム
とりあえずここは無視でOKです。アピアランスパネルの効果および編集属性のアプリケーションのターゲットとして指定されているかどうかを示します。
アピアランスを解説した記事を参考にどうぞ。


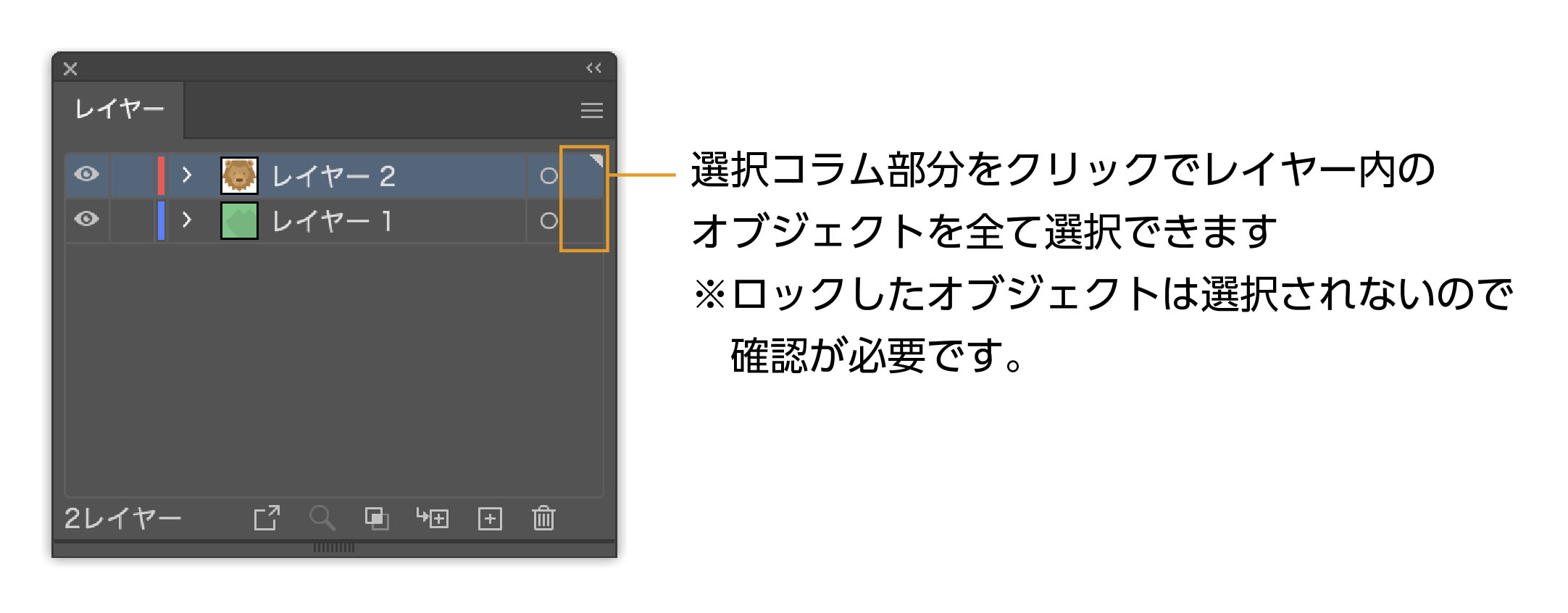
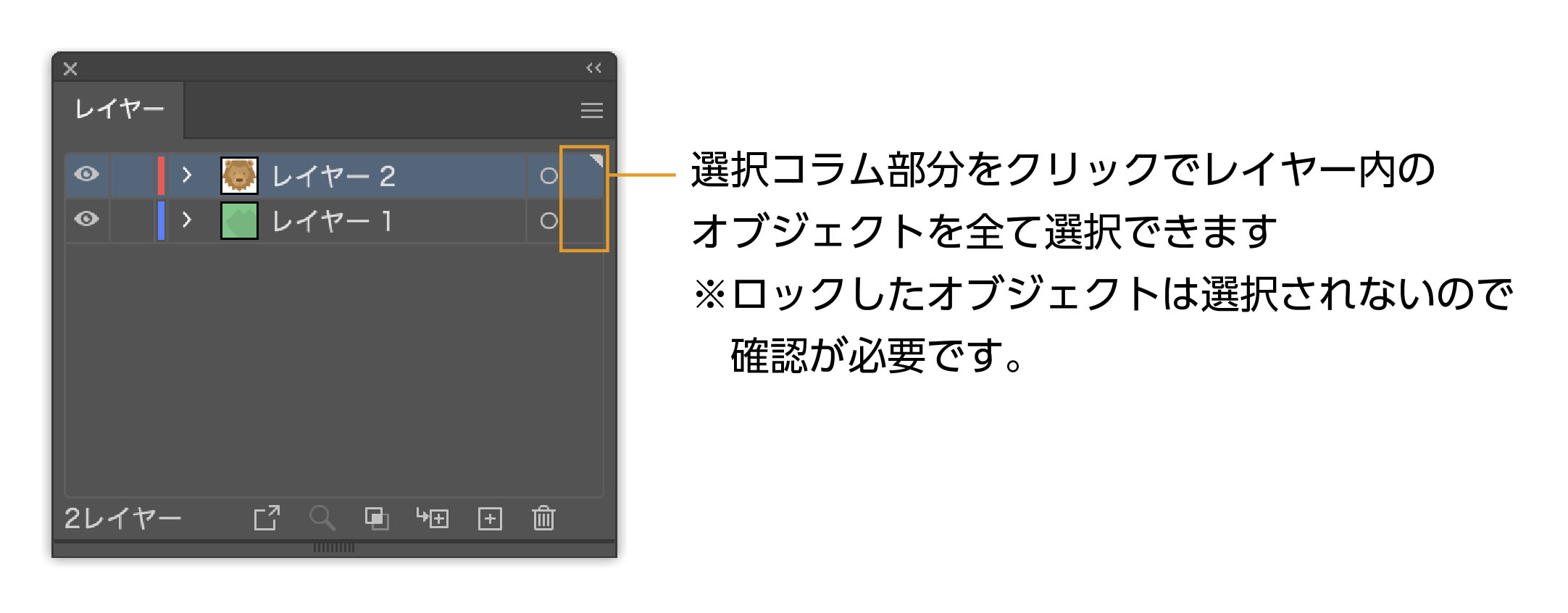
D.選択コラム(★★★)
オブジェクトが選択状態にある場合に表示されます。
例えば[イラスト]レイヤーのイラストが選択されている場合[イラスト]レイヤーの選択コラムにカラーボックスが表示されます。なにも選択していないときは選択コラムには何も表示されません。
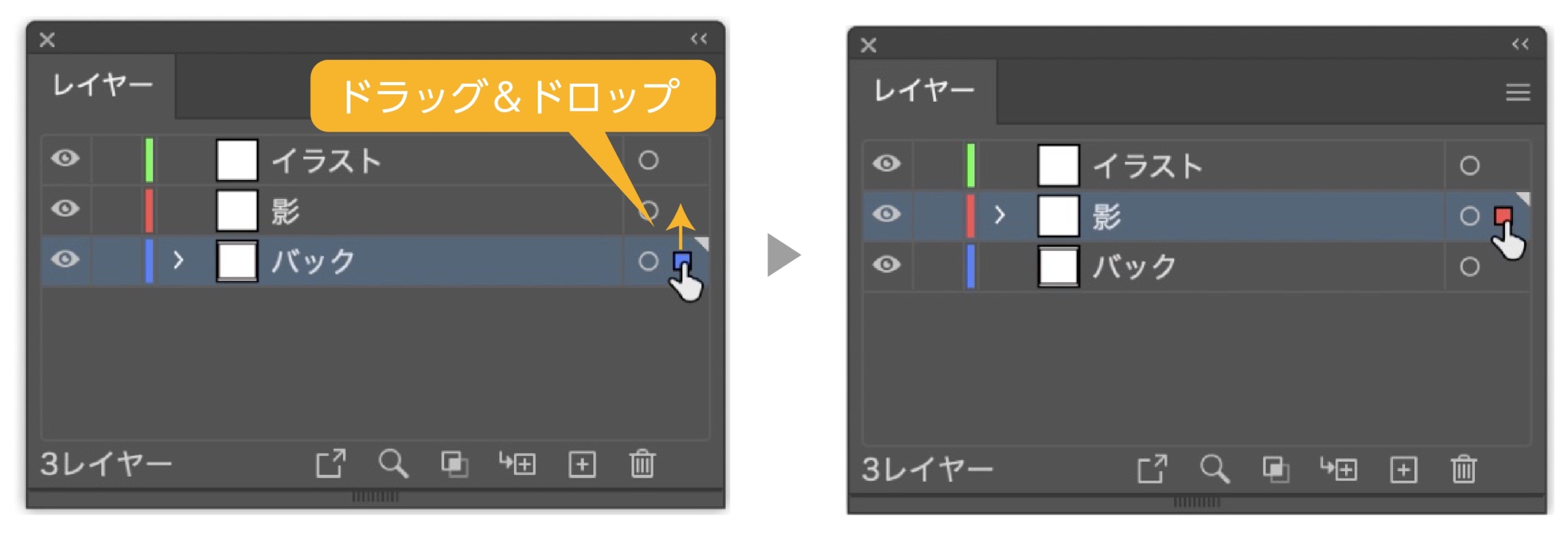
オブジェクトを違うレイヤーに移動する
[バック]レイヤーの選択されたオブジェクトを[影]レイヤーに移動する場合
- [バック]レイヤーオブジェクトをオブジェクト選択します。
- レイヤーパネルの「選択コラム」に■(レイヤーの色になります)が表示されます
- ■をドラック&ドロップで[影]レイヤーに移動します。
- オブジェクトは[影]レイヤーに移動しました。


レイヤーの移動はよく使うので覚えて損はないよ。
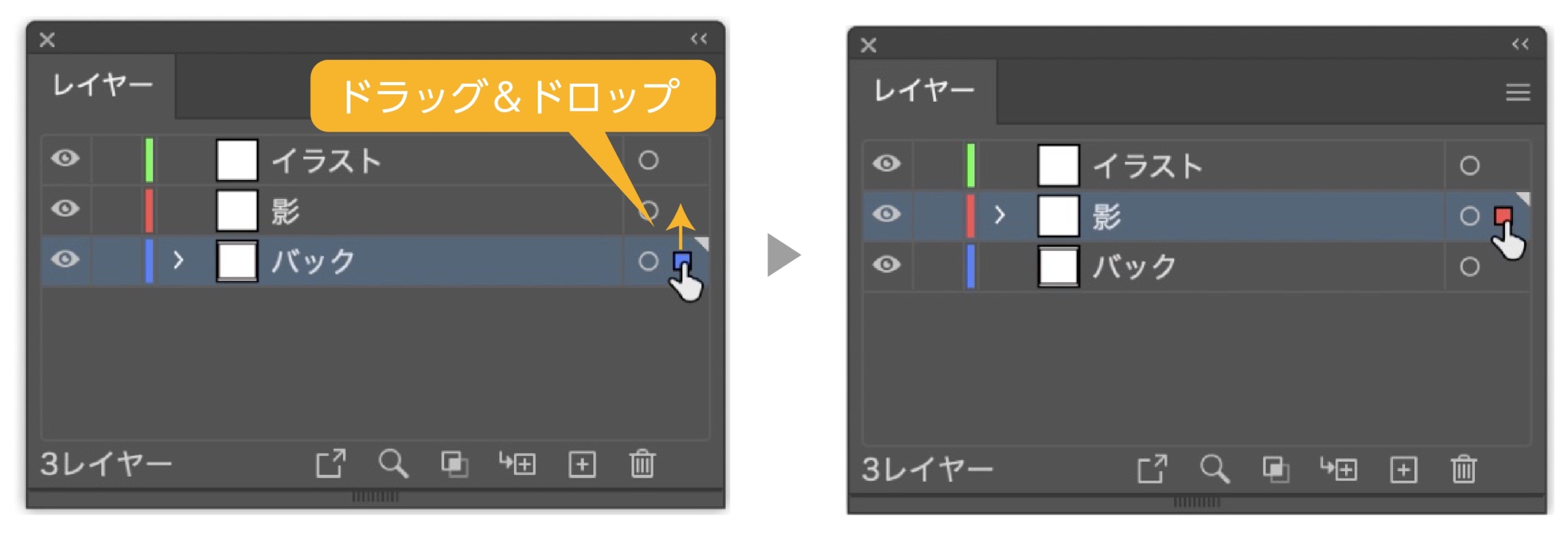
一つのレイヤーからオブジェクトを分ける
一つのレイヤーからオブジェクトを分ける方法も「選択コラム」で可能です。
- 分けたいオブジェクトのみを選択します。
- レイヤーパネルの「選択コラム」に■(レイヤーの色になります)が表示されます
- ■をドラック&ドロップで別のレイヤーに移動します。
- オブジェクトは別のレイヤーに分けられます。
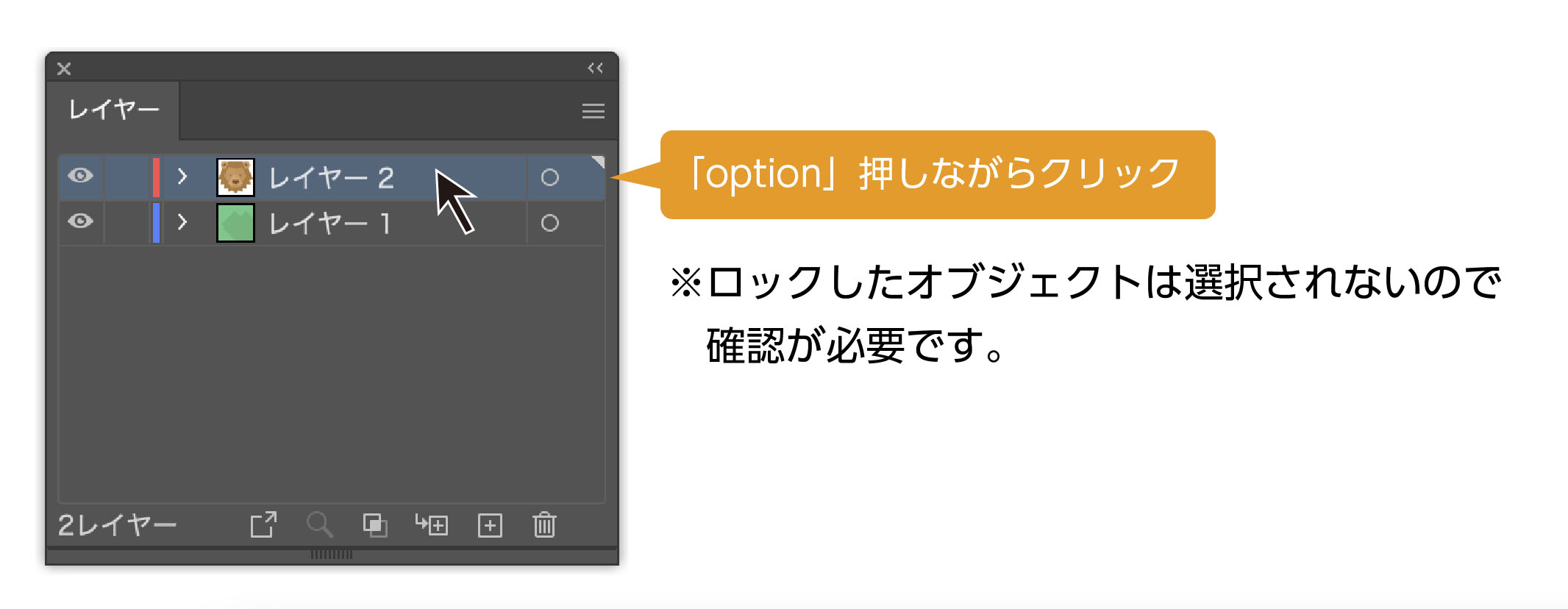
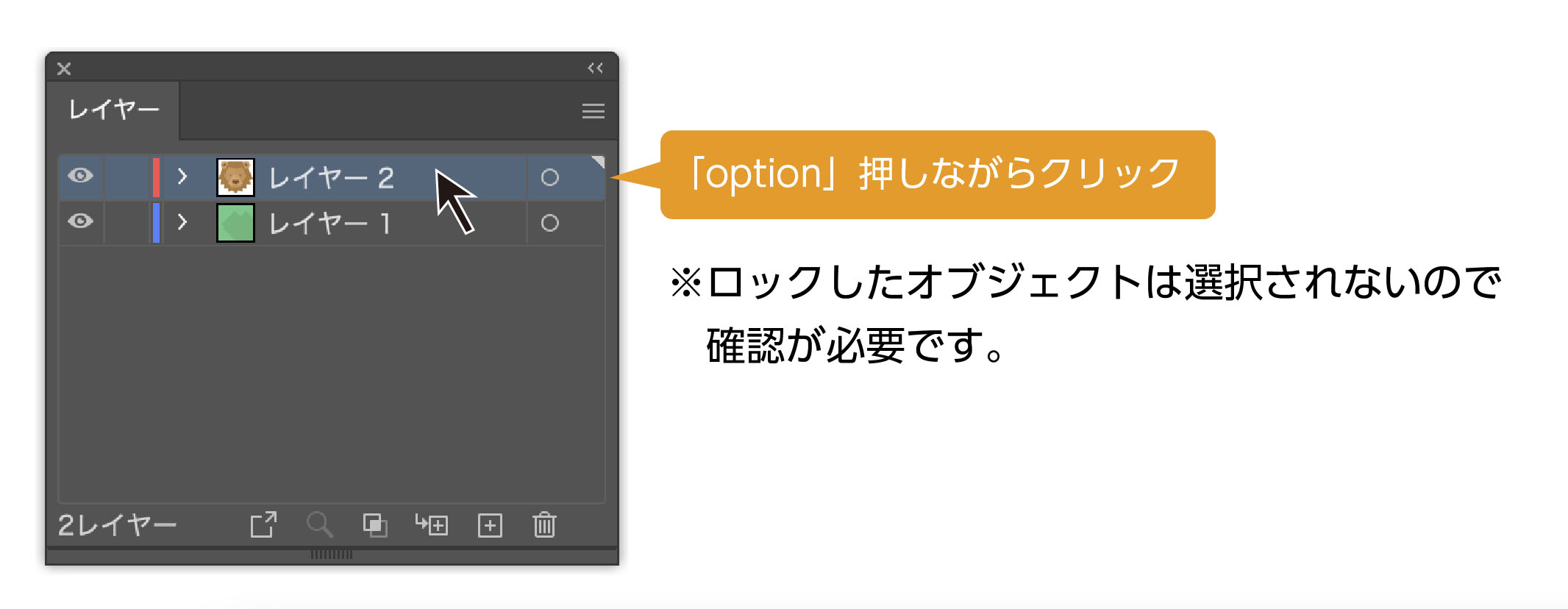
レイヤー内のオブジェクトを全て選択
レイヤー内のオブジェクトを全て選択する2つの方法
optionを押しながら選択したいレイヤーをクリック(win:Alt)


または、
- 選択コラム部分をクリック


レイヤーに名前をつける(★★★)
レイヤーパネル内の[レイヤー1]とか[レイヤー2]などの文字部分をダブルクリックでレイヤー名の変更可能です。(上の画像では[イラスト][影][バック]です。)
これは簡単なものでしたらつける必要はないかと思いますが、複雑になると訳がわからなくなるので名前をつけた方が制作の効率があがります。レイヤーを追加した時に名前をつけるクセをつけることをおすすめします。
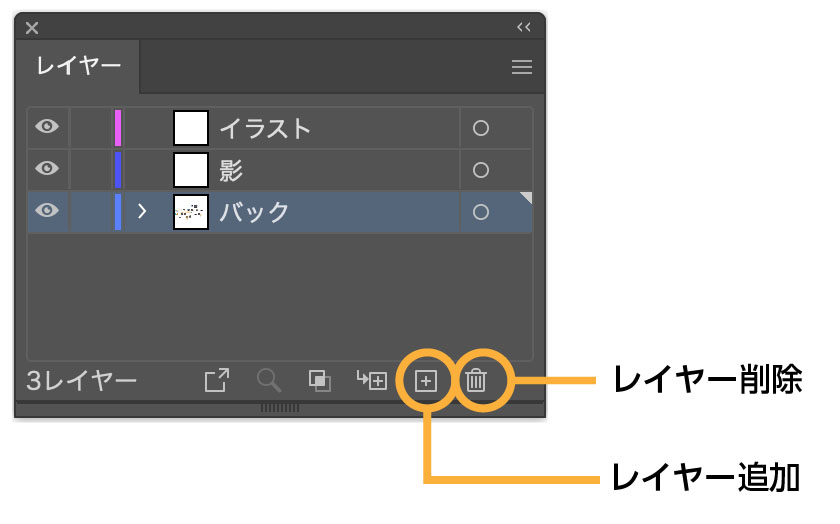
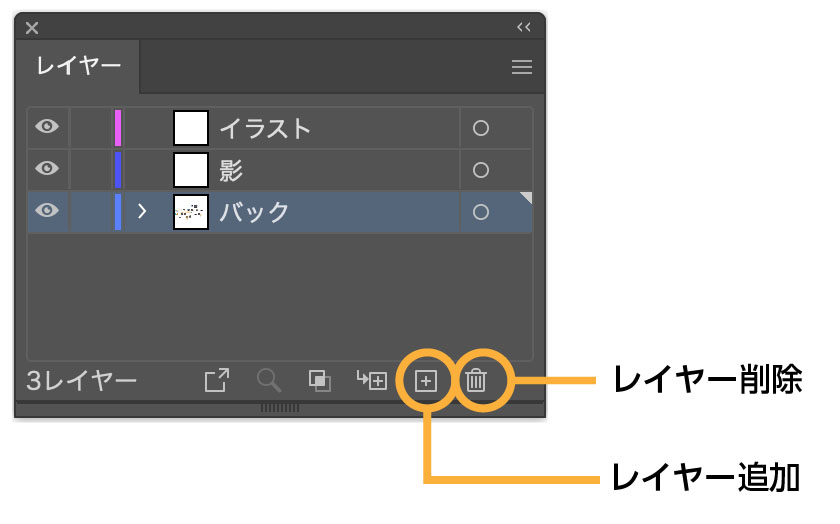
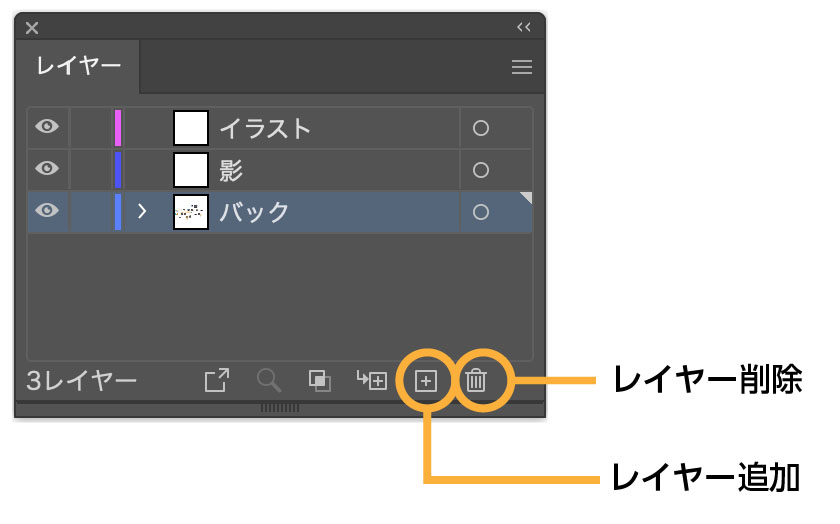
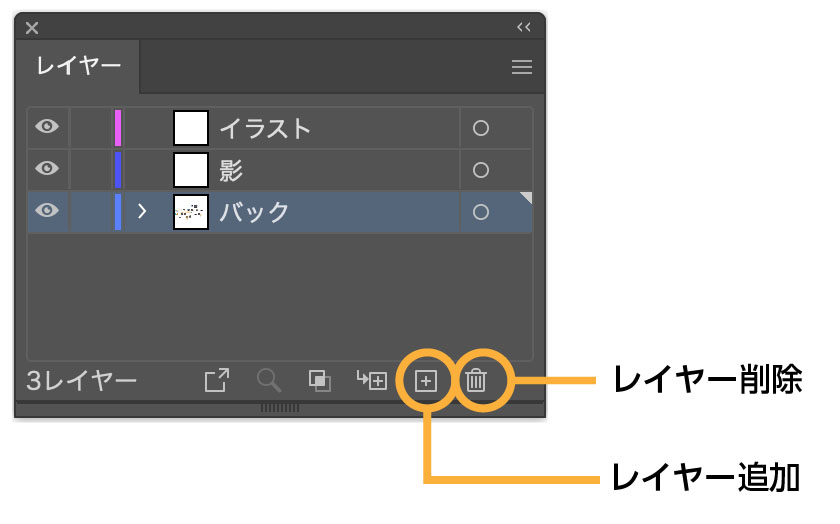
新規レイヤーを作成(★★★)
レイヤーパネルの下の[新規レイヤーを作成]ボタンを押すと新規レイヤーを作成することができます。


レイヤーの削除(★★★)
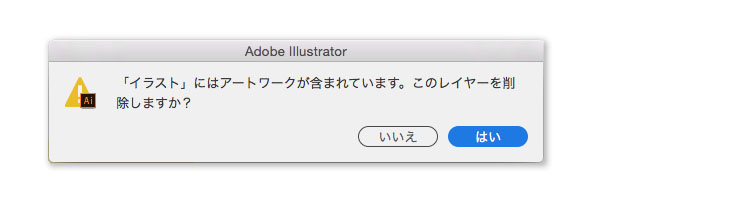
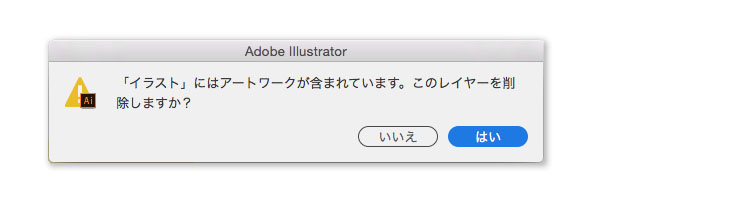
レイヤーパネルの下のゴミ箱アイコンを押すと削除されます。そのレイヤーに何もオブジェクトがない場合はそのまま削除されますが、オブジェクトがある場合は下のポップアップが表示されます。




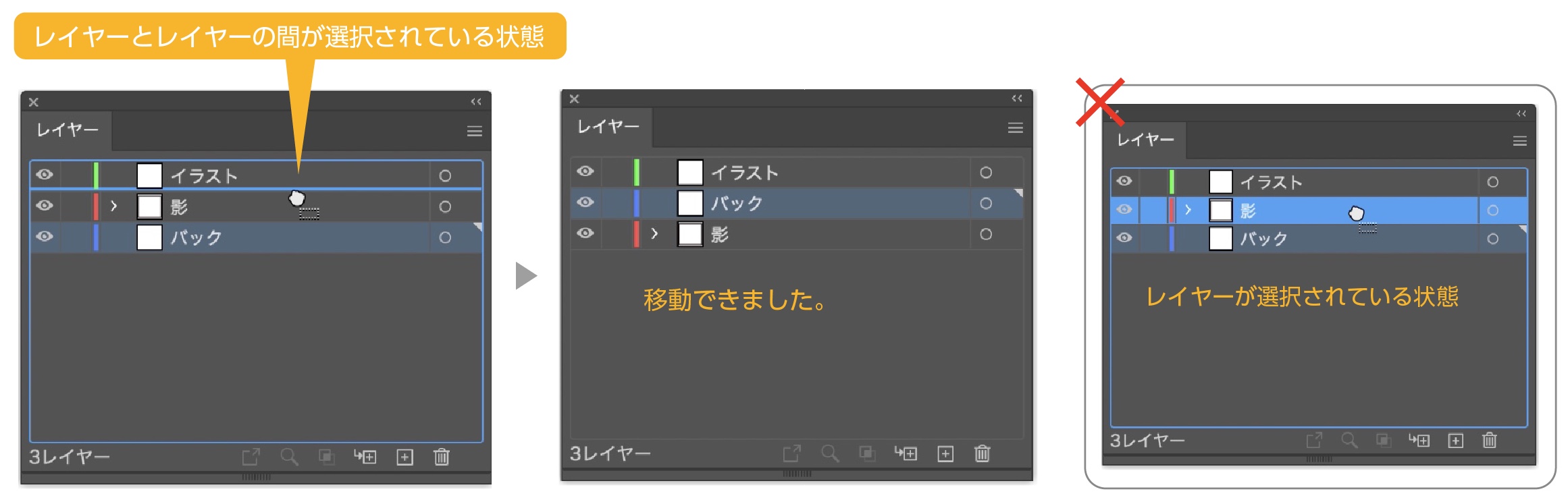
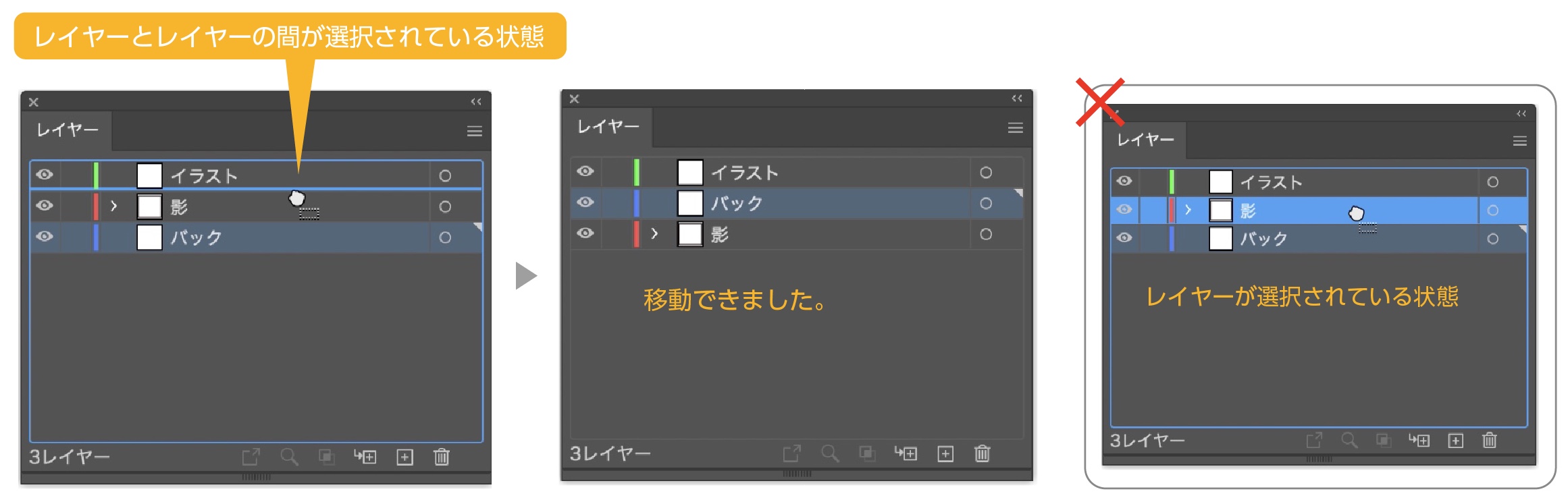
レイヤーの移動(★★★)
レイヤーの階層の順番を変更する方法です。移動したいレイヤーをドラック&ドロップで好きな階層に移動できます。


移動の時の注意ですが、必ずレイヤーとレイヤー間が選択されたところでドロップするようにしてください。上のパネルは[バック]レイヤーを[イラスト]と[影]の間に入れるところです。
一番右の画像はレイヤーが選択されている状態です。これでは影レイヤーに入ってしまいます。
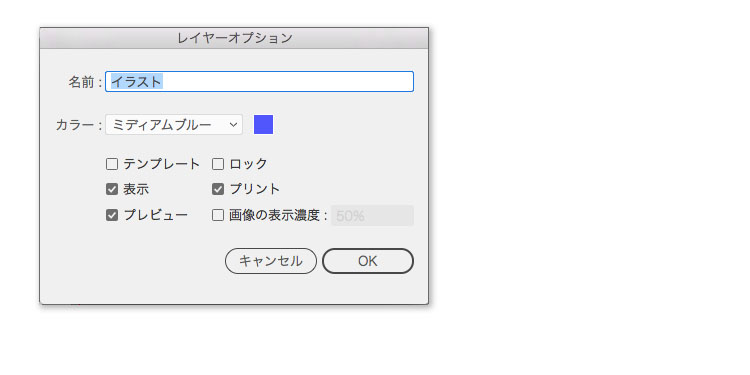
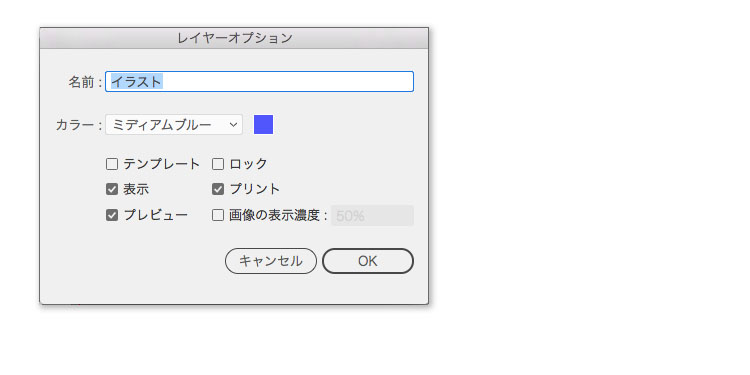
レイヤーオプション(★)
レイヤーパネル内のレイヤーをダブルクリックするとレイヤーオプションが表示されます。これはあまり使いませんが知ってると少し便利な程度ですよ。


ここで使うところは[プリント]のチェクぐらいでしょうか。デフォルトではチェックが付いています。チェックを外すと画面で表示されていていてもプリントした時やpdfで書き出した時などプリントやpdfでの表示・プリントがされません。
どんな時に使うかというとガイド的に使うデータ(印刷の指示など)や下書きなどですかね。そんなに使うことないのでまあ覚えなくてもOKです。
レイヤーの結合(★★★★)
複数のレイヤーを一つにまとめるには「レイヤーの結合」を使います。
レイヤーの結合には2種類あります。
- 選択したレイヤーの結合
- 全てのレイヤーの結合
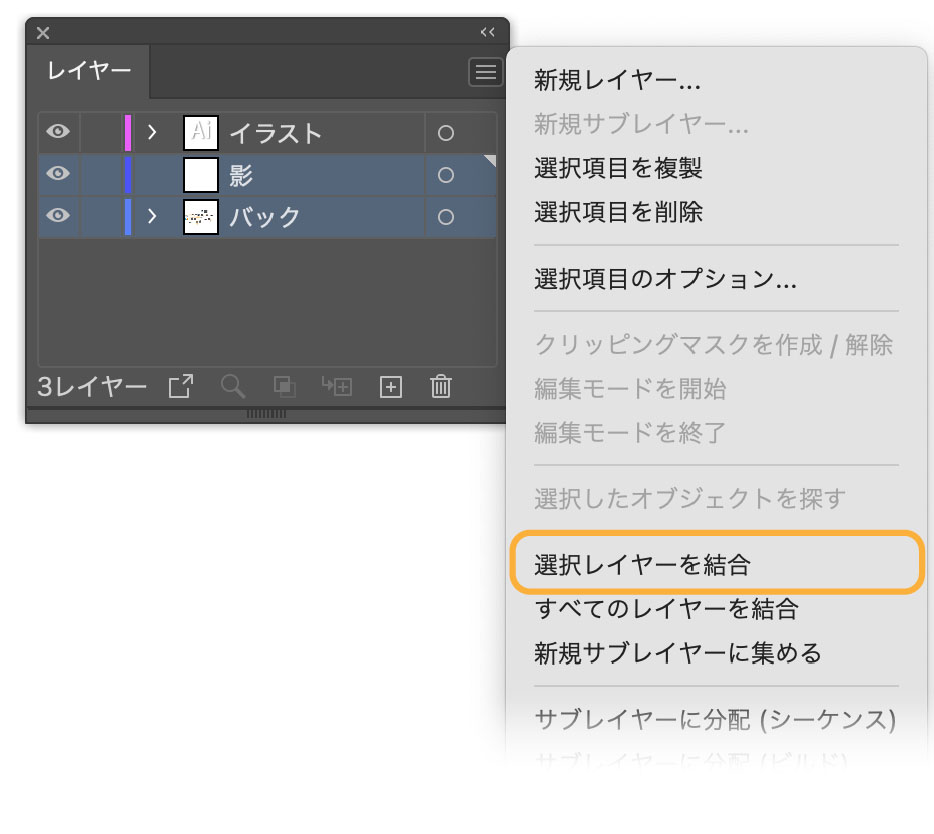
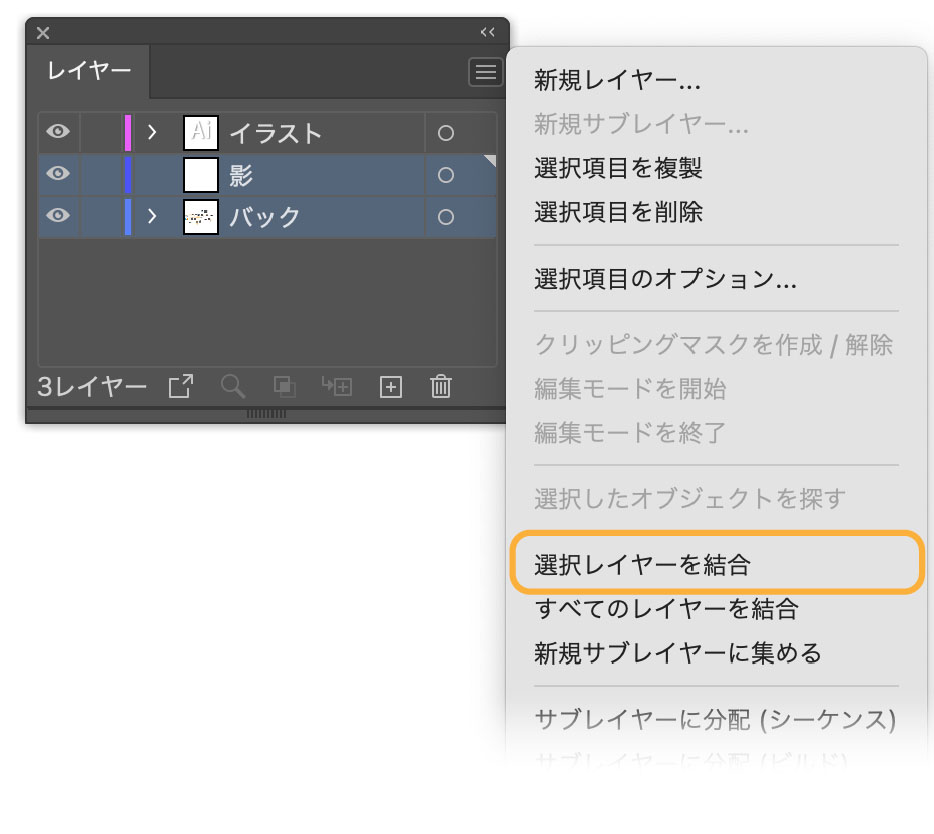
選択したレイヤーの結合
Shiftキーを押しながら複数のレイヤーを選択します。- 右上のメニューのアイコンから「選択レイヤーを結合」を選択します。
- 選択したレイヤーが結合されます。
この時レイヤーの名前は上にあるレイヤーの名前となります。


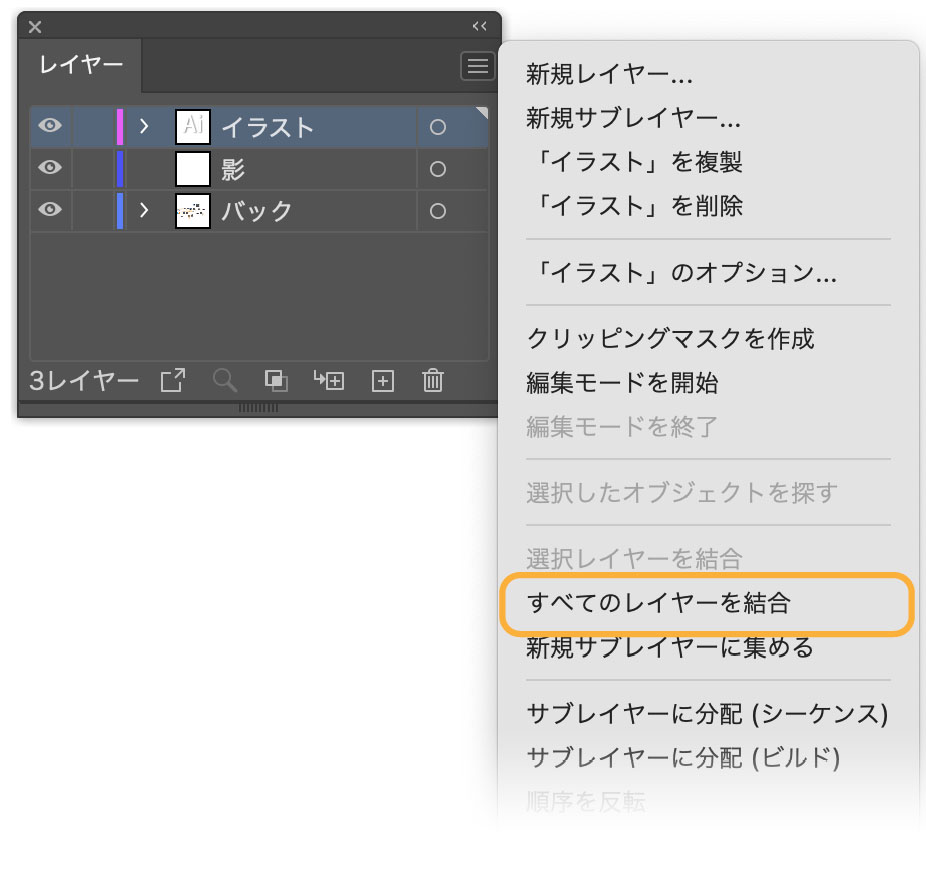
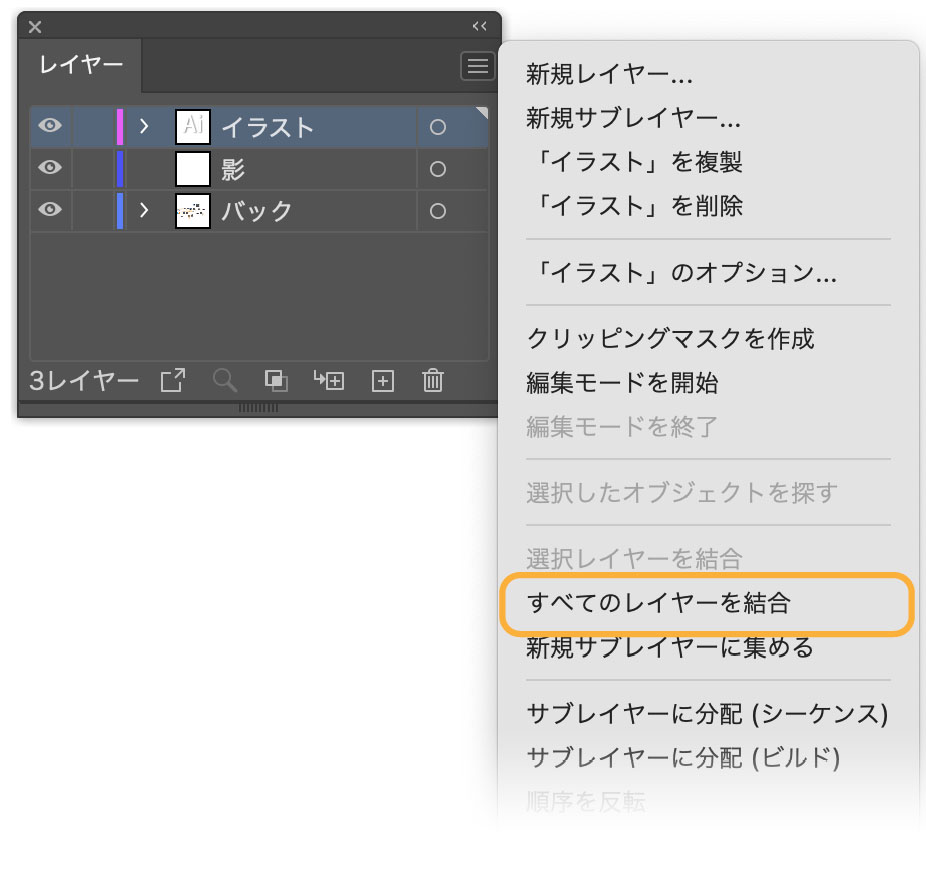
全てのレイヤーの結合
- 右上のメニューのアイコンから「すべてのレイヤーを結合」を選択します。
- すべてのレイヤーが結合され、レイヤーが一つとなります。


レイヤーをコピー
レイヤー(オブジェクトを含めて)をコピーする方法を紹介します。


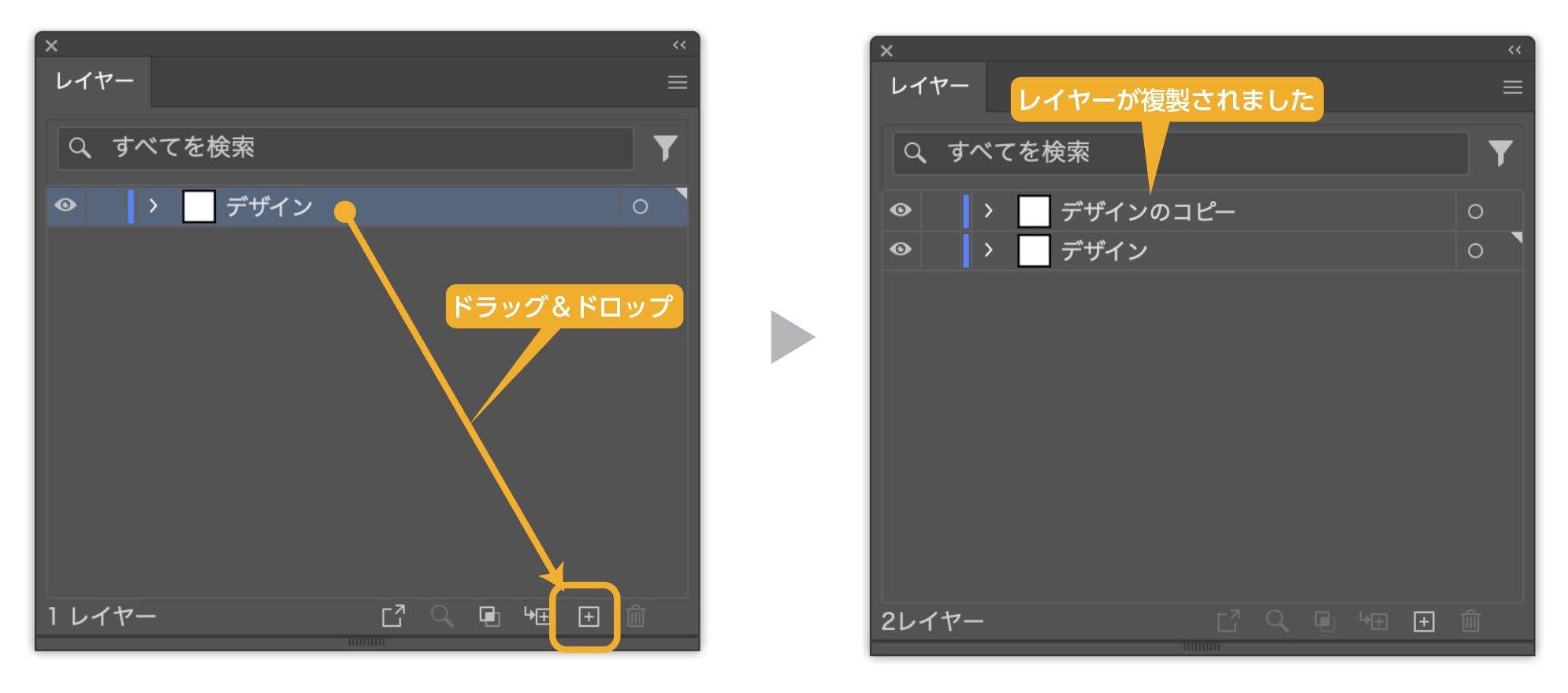
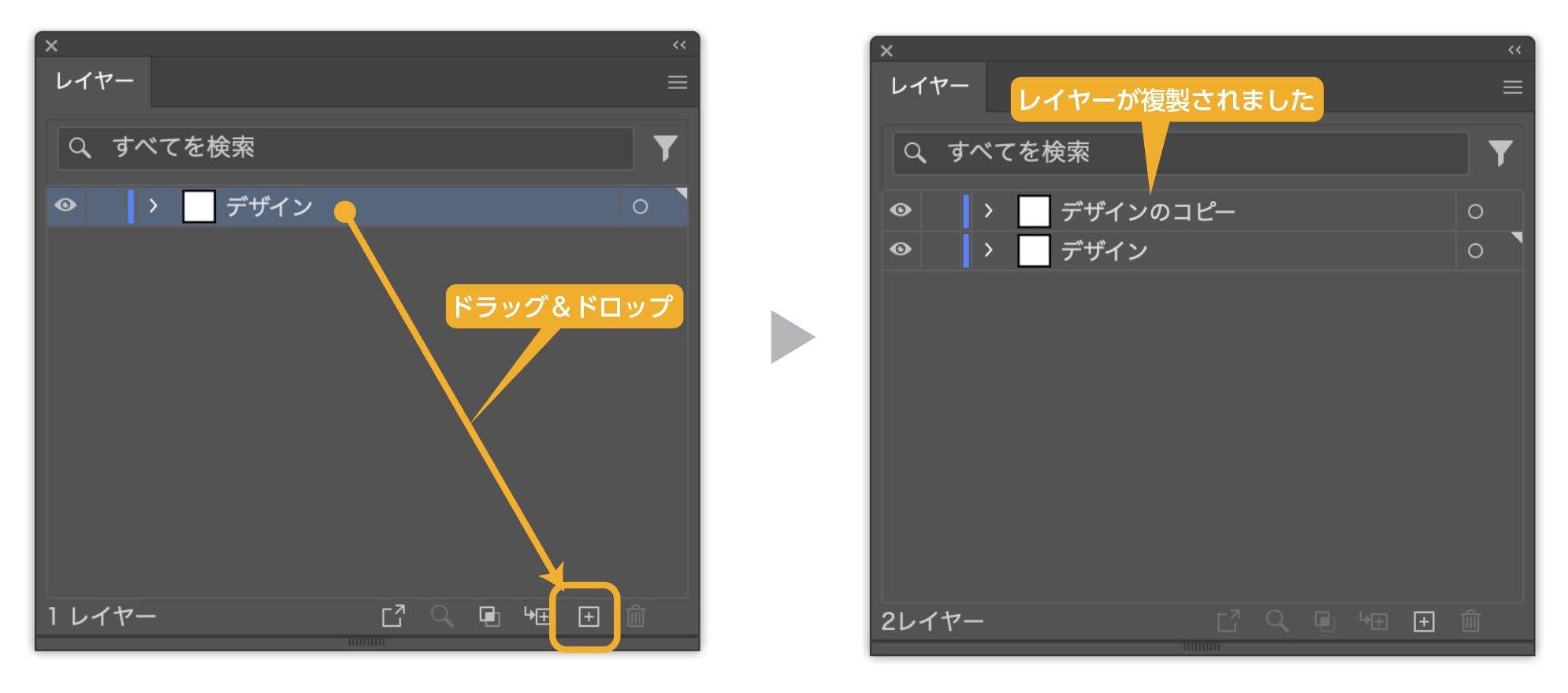
- レイヤーパネルのコピーしたいレイヤーを下の「新規レイヤー作成」にドラッグ&ドロップします。
- オブジェクトを含めたレイヤーがコピーされます。
コピーされたレイヤー名の最後に「のコピー」が入ります。
レイヤーごとコピー&ペースト
【データA】のイラストレーターの書類からレイヤー分けされたオブジェクトをコピーして、【データB】にペーストするとレイヤー分けされていたものが一つのレイヤーに統合されてペーストされてしまいます。
レイヤー分けされた状態でペーストする方法を紹介します。
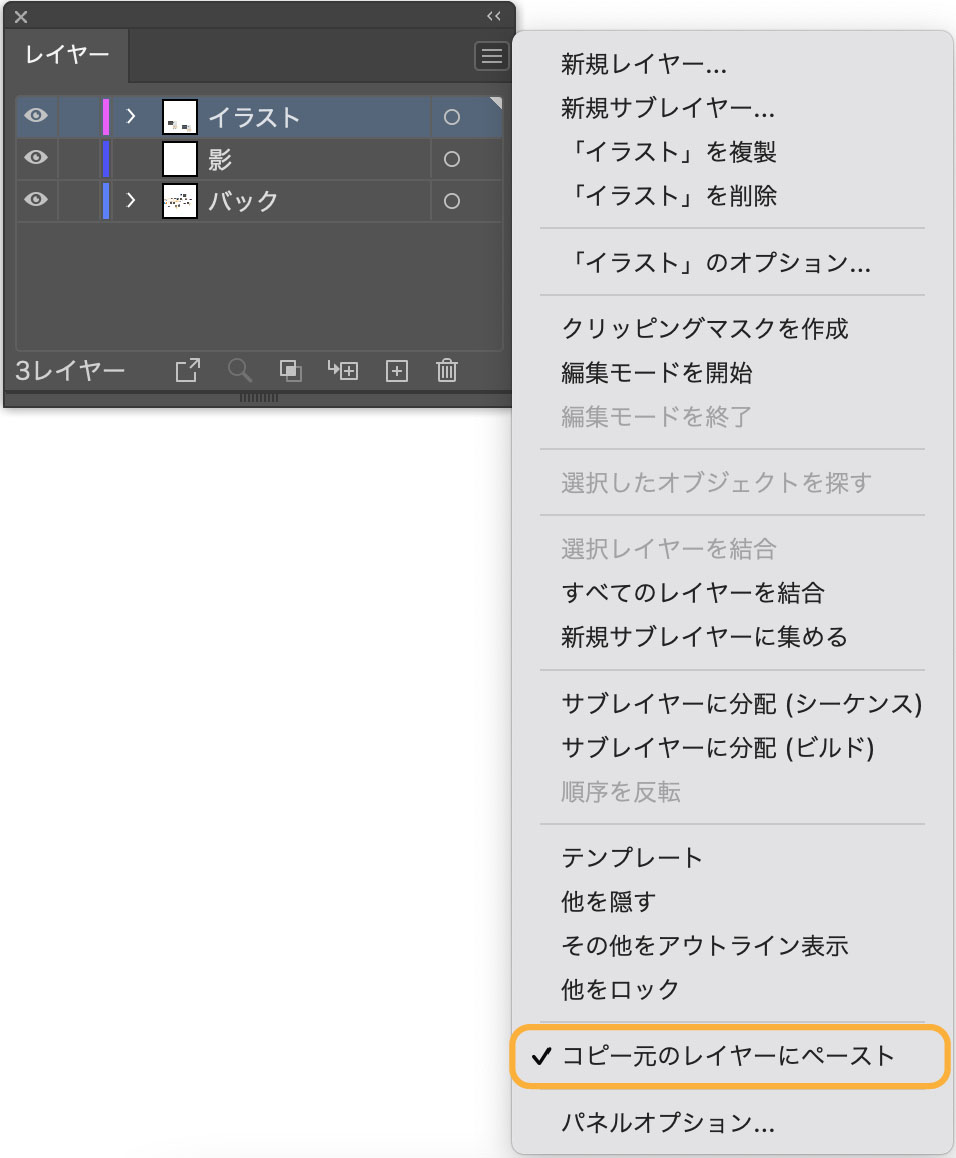
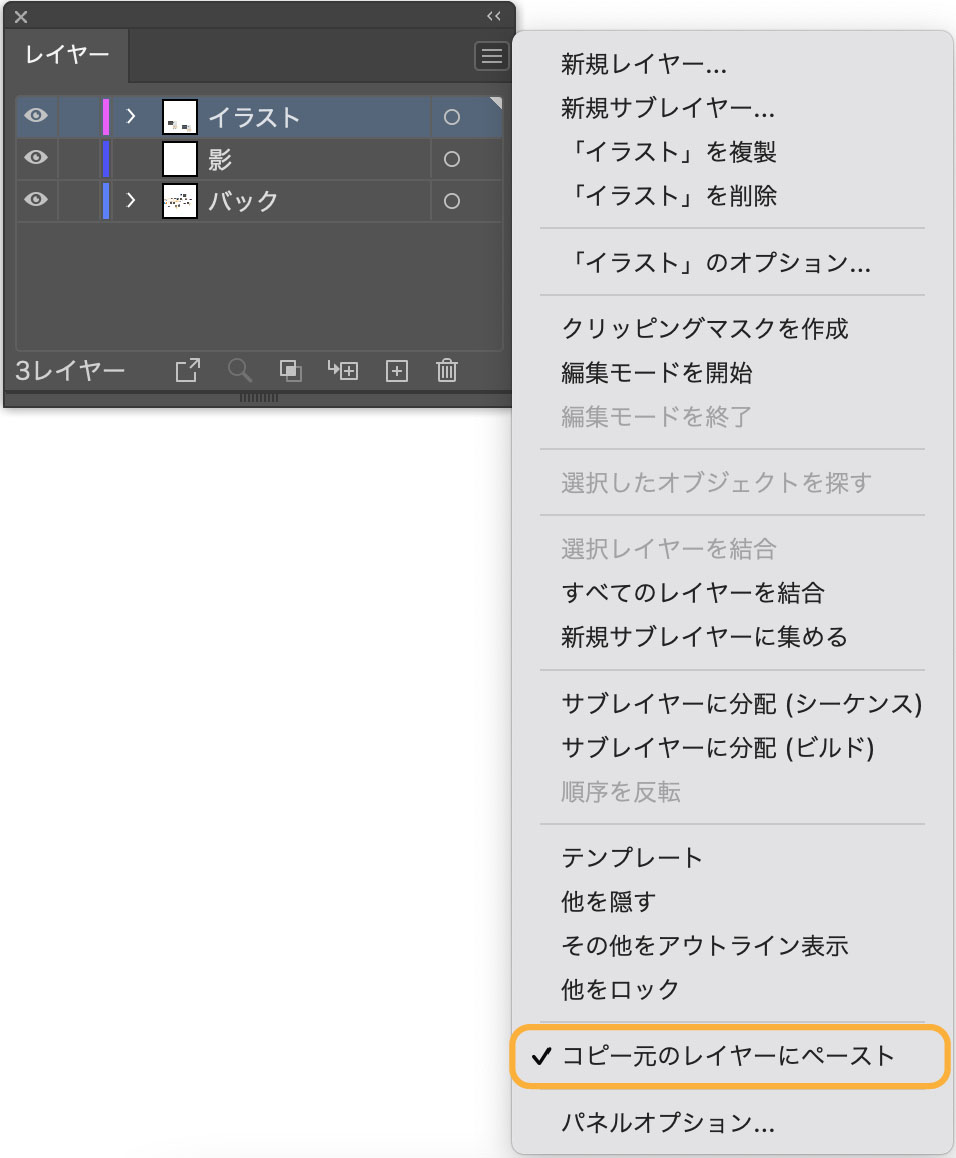
レイヤーパネルの右上のメニューから「コピー元のレイヤーにペースト」にチェックを入れるとレイヤーで分かれた状態でコピーが可能になります。
覚えておくと便利な機能です。「コピー元のレイヤーにペースト」は結構使えます。





【データA】【データB】のレイヤー名が同じ名前のものがないことを確認してからペーストしよう!
イラストレーターはレイヤーごとに透明度は変えられない
イラストレーターはレイヤーごとに透明度は変えることはできません。
オブジェクトごとに変更する必要があります。
オブジェクトを透明にするやり方の記事を参考にどうぞ。




レイヤーの基本と使い方のまとめ
レイヤーはイラストレーターではよく使う機能で、重要です。データが複雑になると狙ったオブジェクトを選択するだけで大変になるのでしっかり覚えることをおすすめします。
あと、ちゃんとレイヤーにはそれぞれ名前をつけておいたほうが後々 作業が楽になりますよ。いちいちめんどくさいですけどね。
記事のタイトル横の(★)の記載があるところを覚えるだけでOKです。星の数は使用頻度を表します。前にも書きましたがデータが複雑になると知らないうちに、必要なオブジェクトまで消したり、移動したくないものまで(例えばトンボ)一緒に移動したりしてしまいがちです。そのようなミスが起きないよう、わかりやすくレイヤー分けして、動かしたくないものにはレイヤーをロックをすることをおすすめします。



私は以前、トンボを気づかないうちに動かしていて(しかも微妙に)色校の時に気が付き、よかったのですが、危うく刷り直しをするところでした。絶対に動かさないものは別レイヤーにしてロックをするようにしたらこのようなことはなくなりましたよ。
あとガイド専用のレイヤーを作ると便利ですよ。ガイドの青い線とオブジェクトが入り混じるとデザインがよくわからなくなるので、ガイドレイヤーを表示にして作業をして、確認時はガイドのレイヤーを非表示にしてって感じです。
レイヤー分けの参考
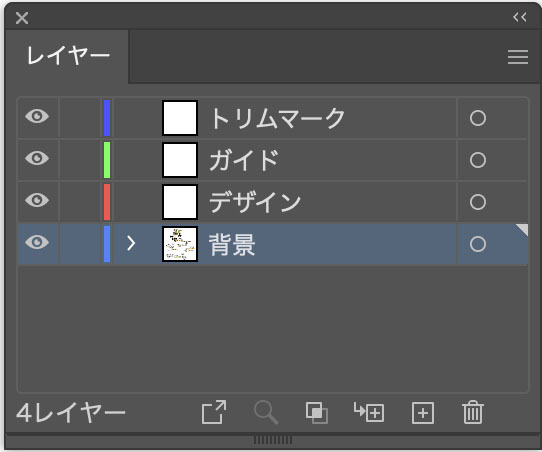
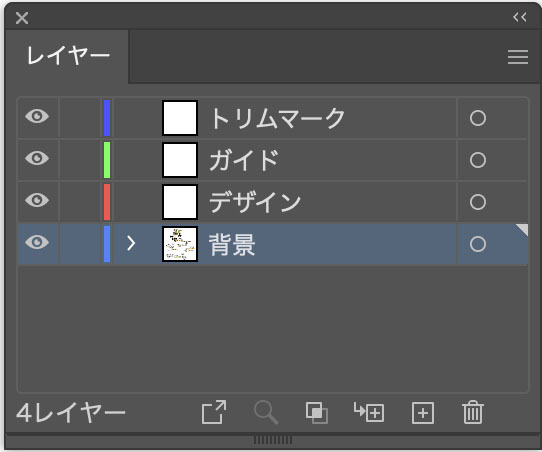
レイヤーの順番ですが、自分の場合下記のようなレイヤー分けをしてデザインをしています。


- トリムマーク・トンボ(このレイヤーは必ず一番上になり、常にロックの状態にします)
- ガイドレイヤー(印刷されないガイドをまとめたレイヤー)入稿時には削除するレイヤー
- デザインレイヤー(主に文字など、背景や座布団以外のオブジェクト)
- 背景レイヤー(写真や座布団など)
こんな感じで分けています。
デザインレイヤーや背景レイヤーは複数になる場合もあります。
デザインレイヤーを編集するときは他のレイヤーは必ずロックします。
自分のルールを決めて作業することでミスも減らせるようになります。
他にテキストレイヤー、写真レイヤー、イラストレイヤーなどデータが複雑度などでレイヤーの数も増えていきます。
ミスを極力減らす方法を書いた記事も参考にどうぞ。


参考になれば幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに




コメント