イラストレーターの効果にはさなざまなものがあります。
この記事では「効果」の使用例を紹介します。
アピアランス効果の紹介を随時更新していきます。

3D効果

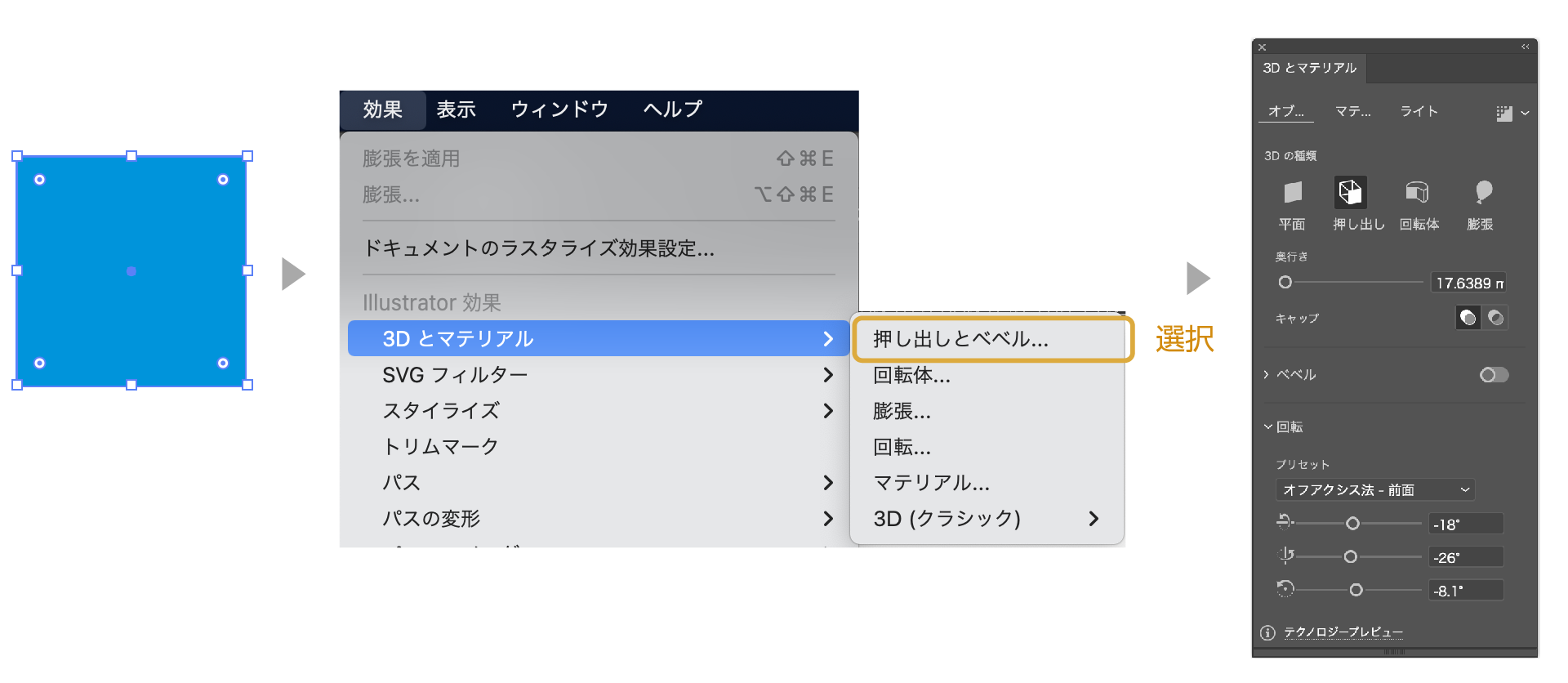
- 立体にするオブジェクトを用意します。
- オブジェクトを選択した状態で、上のメニューの「効果」→「3D」→「押し出し・ベベル」を選択します。
- 「3Dとマテリアル」のダイアログボックスが表示されます。
「3Dとマテリアル」のダイアログボックス内で3Dの形状の変更、マテリアル、ライトの全てを調整できます。

- 選択されたオブジェクトに3Dの効果が適用されます。
集中線の効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。
3D効果がの詳しい解説した記事も合わせてどうぞ。

スタイライズ
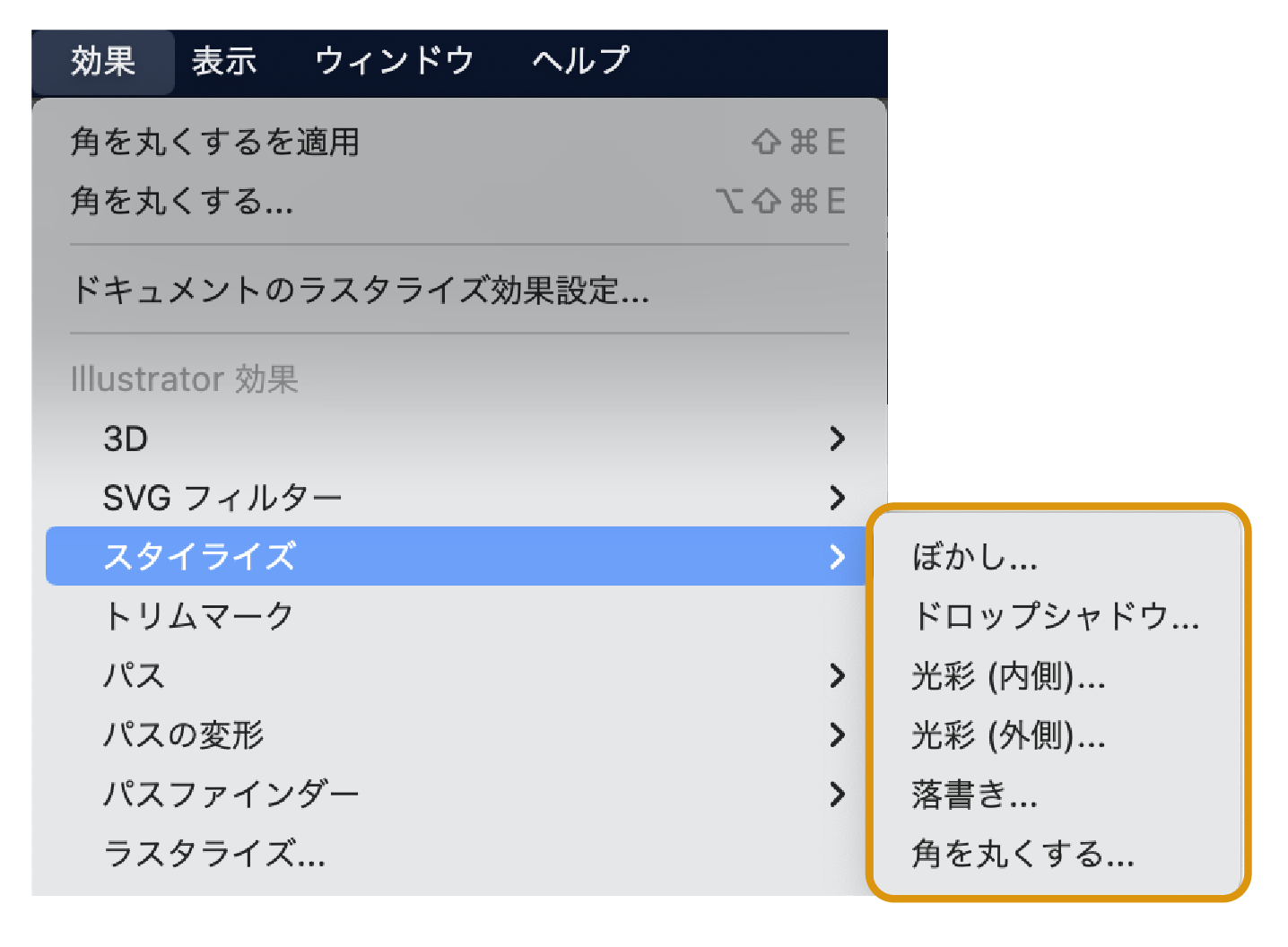
上のメニューから「効果」→「スタイライズ」を選択すると、以下の6つの効果が表示されます。
- ぼかし
- ドロップシャドウ
- 光彩(内側)
- 光彩(外側)
- 落書き
- 角を丸くする
それぞれの効果の内容とやり方を紹介します。

ぼかし

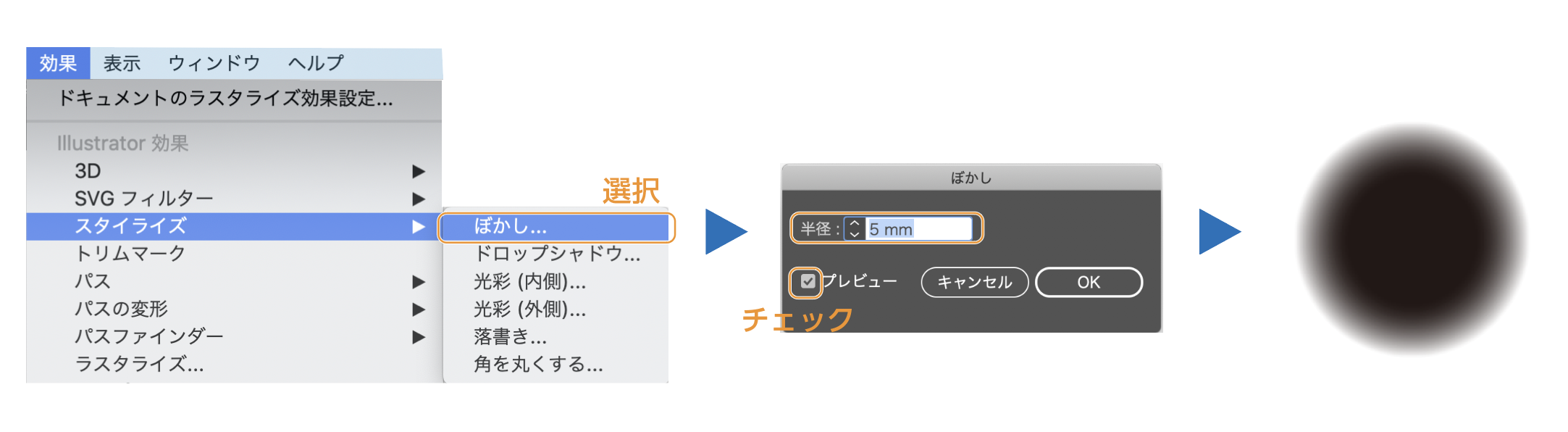
ぼかしたいオブジェクトや画像を選択した状態で、上のメニューから「効果」→「スタイライズ」→「ぼかし」を選択。
「ぼかし」のダイアログボックス表示されます。プレビューにチェックを付け、ぼかし具合を確認しながら数値を調節します。OKをクリックします。
選択されたオブジェクトにぼかしの効果がかかりました。

注意「ぼかし」は2種類あります。
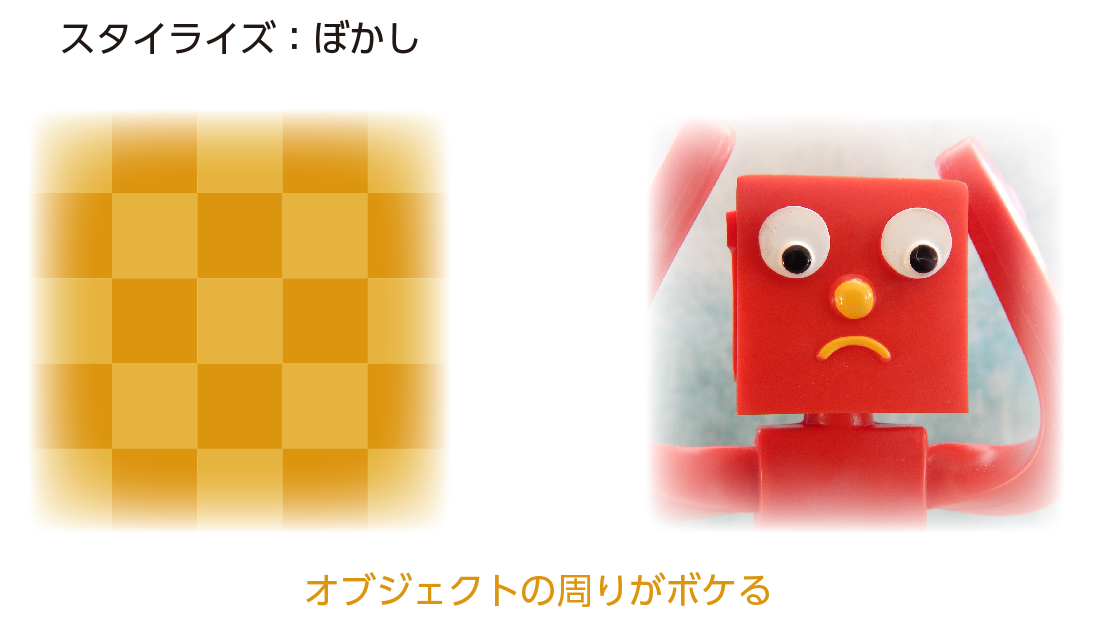
- スタイライズのぼかし:選択したオブジェクトの周りがボケる。
- ぼかし(ガウス):オブジェクト全体がボケる。(メニューから「効果」→「ぼかし」→「ガウス」を選択)
集中線の効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。
2つのぼかしについて詳しく書いた記事を参考にどうぞ。

ドロップシャドウ

ドロップシャドウはオブジェクトに影をつける効果です

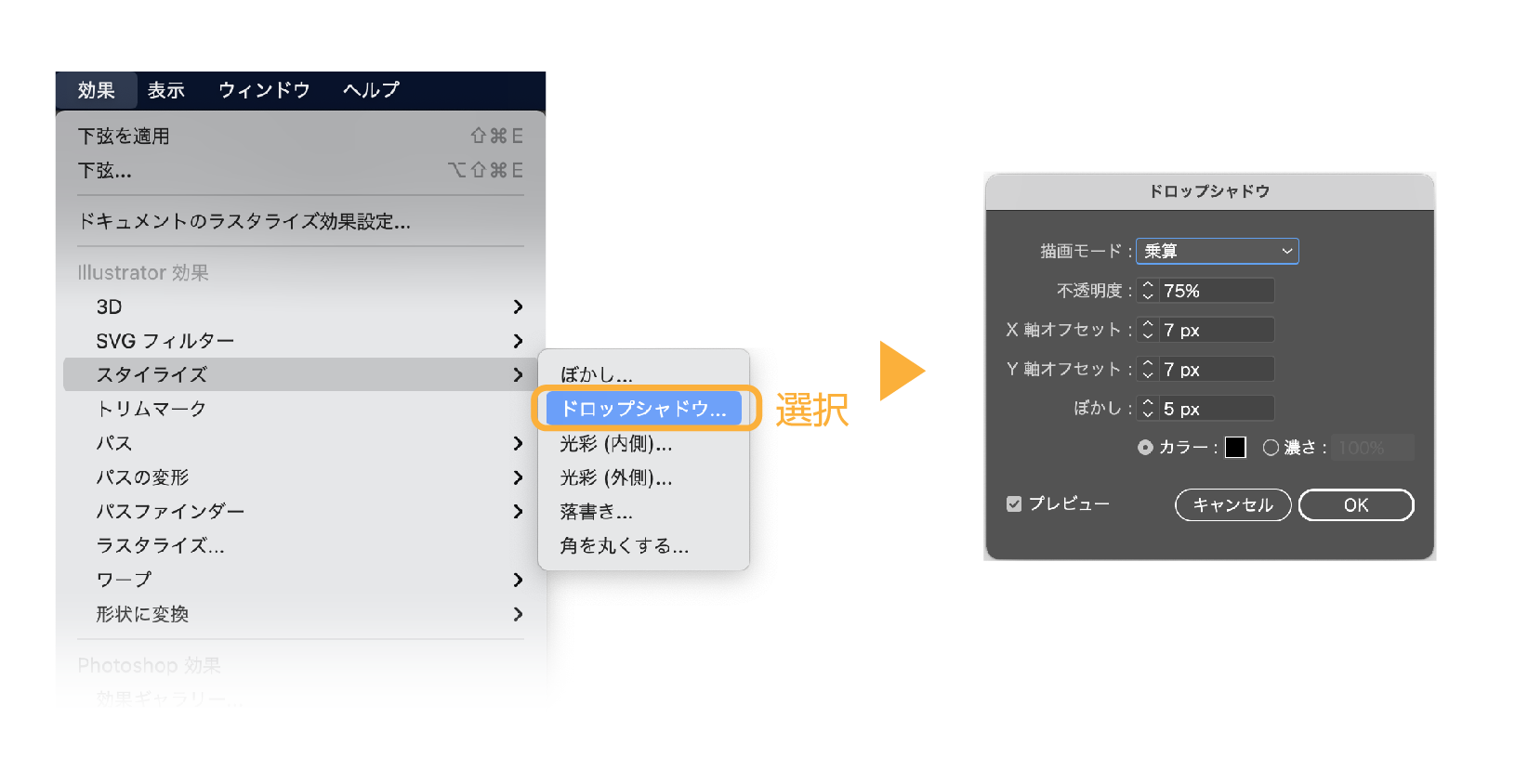
- オブジェクトを選択した状態で、上のメニューから「効果」→「スタイライズ」→「ドロップシャドウ」を選択します。
- ドロップシャドウダイアログボックスが表示されます。
- 数値を調整し、OKをクリック。
集中線の効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。
ドロップシャドウについて詳しいやり方を書いた記事を参考にどうぞ。

光彩(内側)(外側)

オブジェクトの内側と外側にボケた光彩を作ることができます。
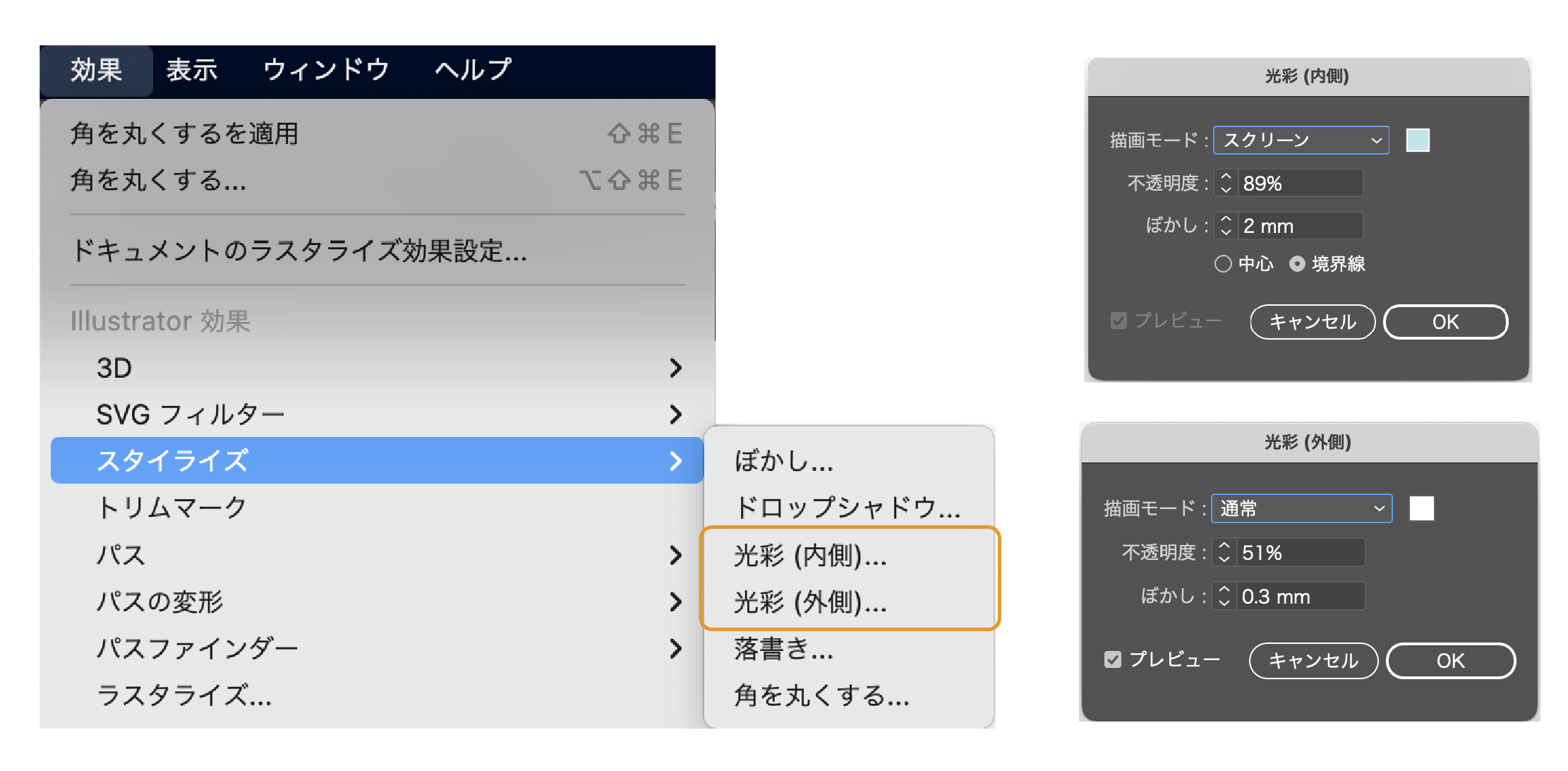
上のメニューの「効果」→「スタイライズ」→「光彩(内側)」または「光彩(外側)」を選択します。

集中線の効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。
光彩についての詳しい記事も参考にどうぞ。


落書き

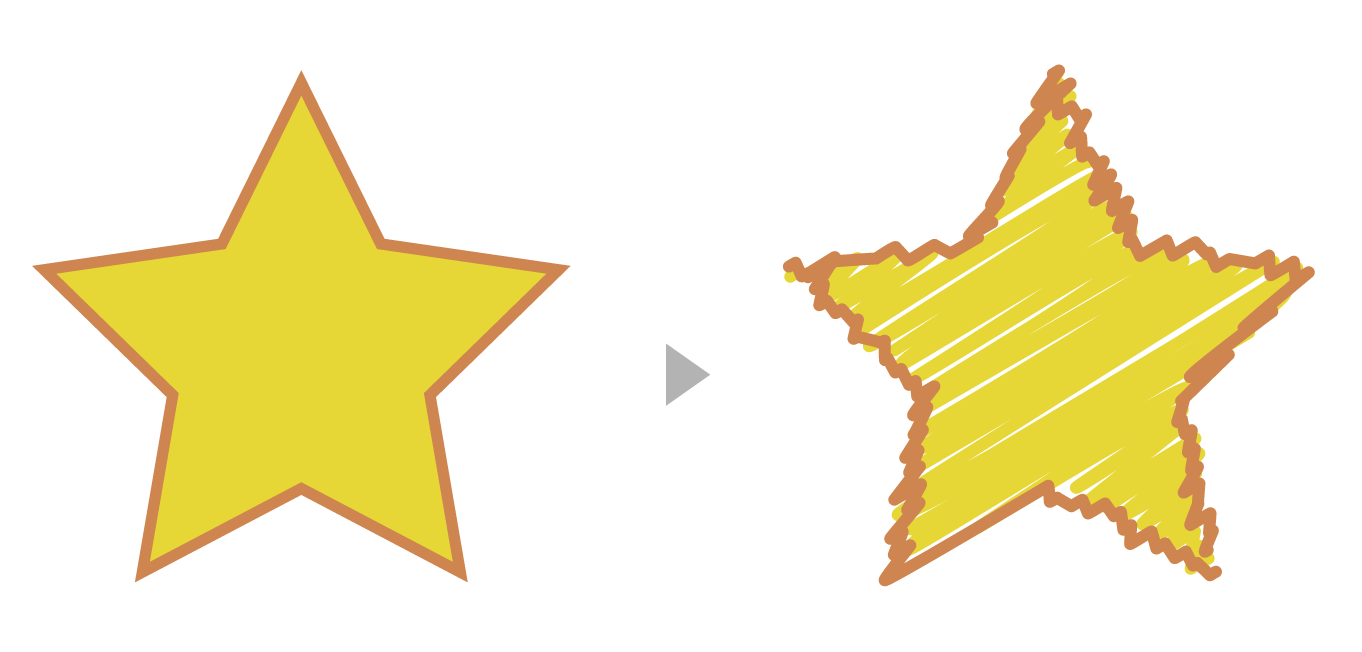
「落書き」の効果は手書き風の加工することができます。
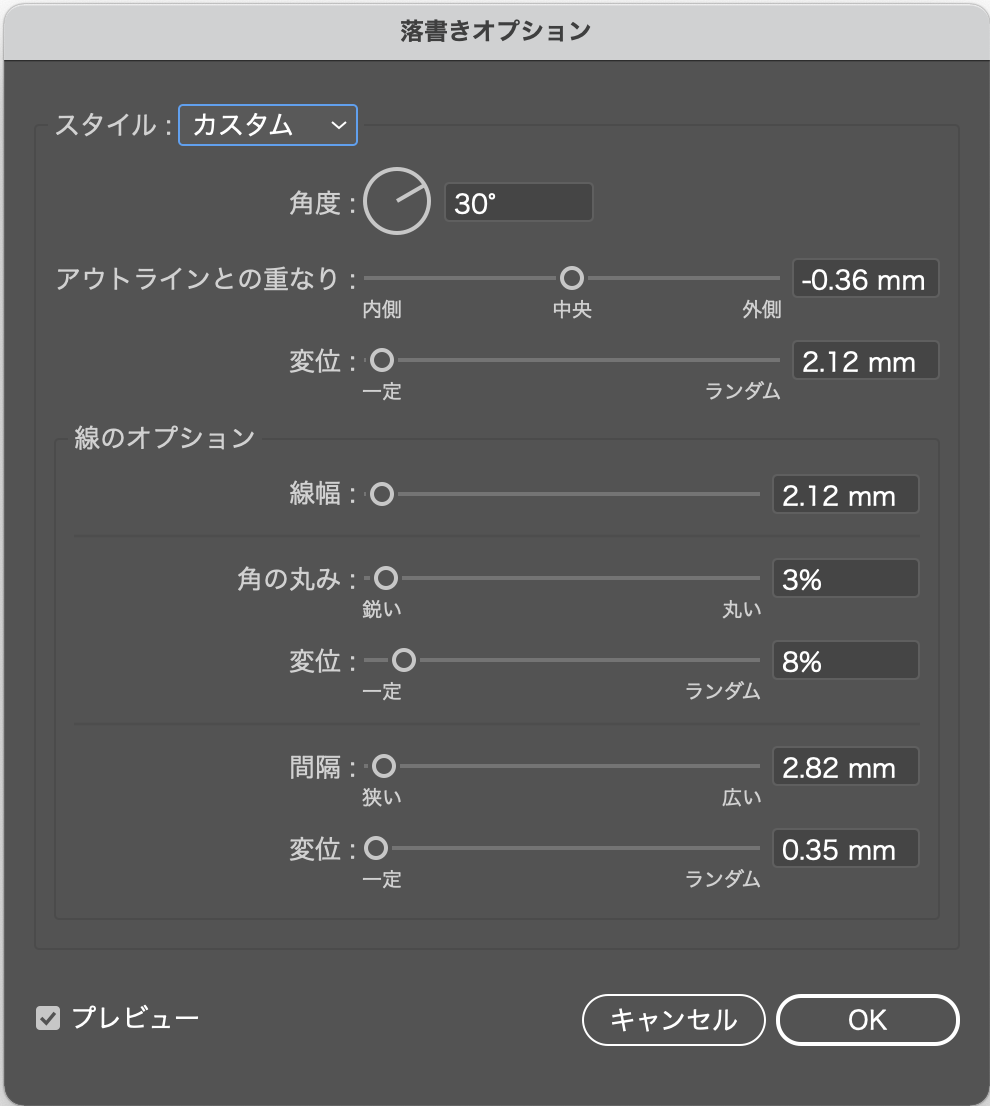
- 上のメニューから「効果」→「スタイライズ」→「落書き」を選択します。
- 落書きのダイアログボックスが表示されます。左下のプレビューにチェックを入れます。
- プレビューを確認しながら調整します。

集中線の効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。
落書き効果を使った手書き風の使用例も参考にどうぞ。

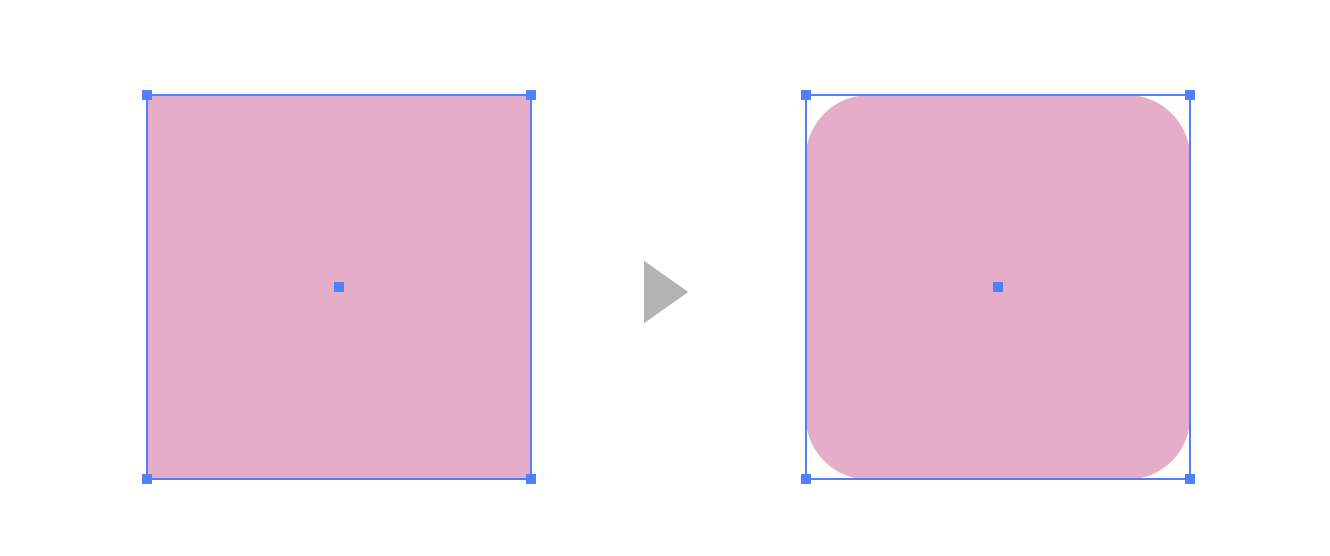
角を丸くする

オブジェクトの角を丸くする効果です。
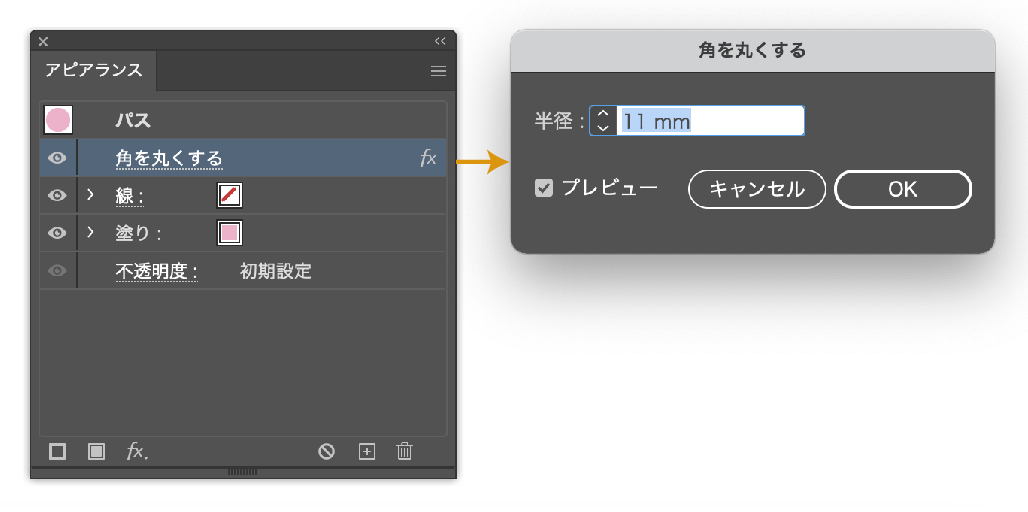
効果として角を丸くしているのでアンカーポイントは元の四角と同じです。
アピアランスパネルから角丸の値を修正が可能です。

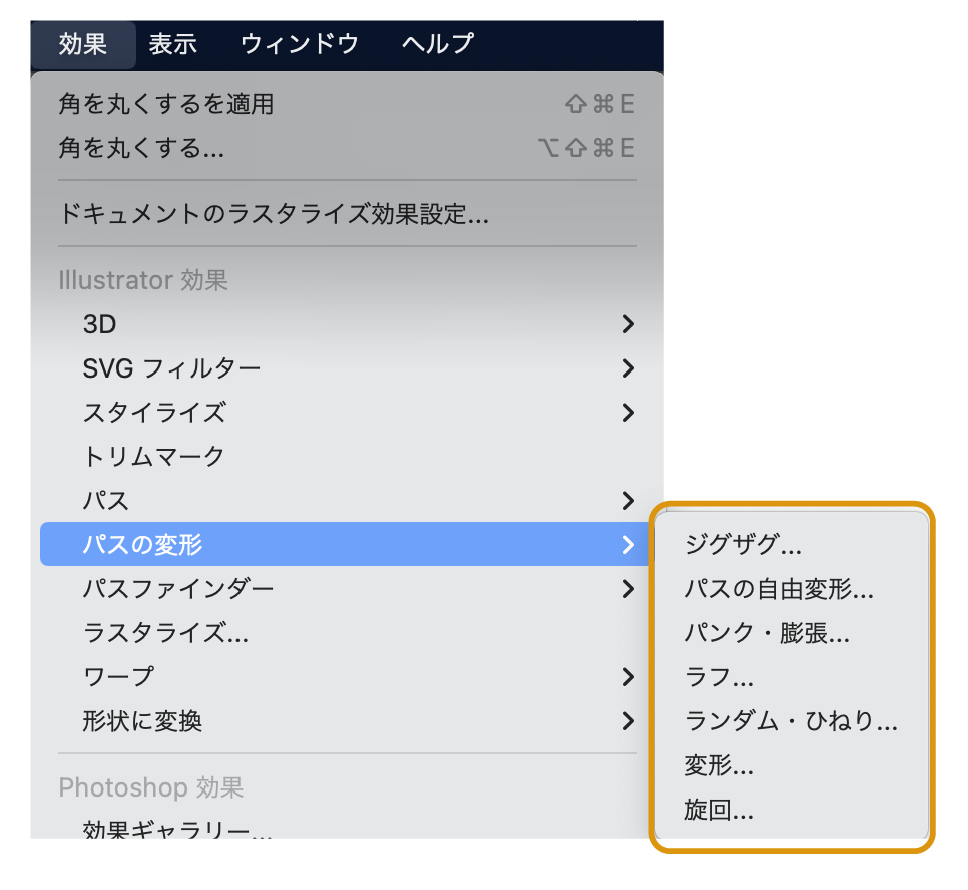
パスの変形
「パスの変形」は7つのパスを変形する効果があります。
- ジグザグ
- パスの自由変形
- パンク・膨張
- ラフ
- ランダム・ひねり
- 変形
- 旋回

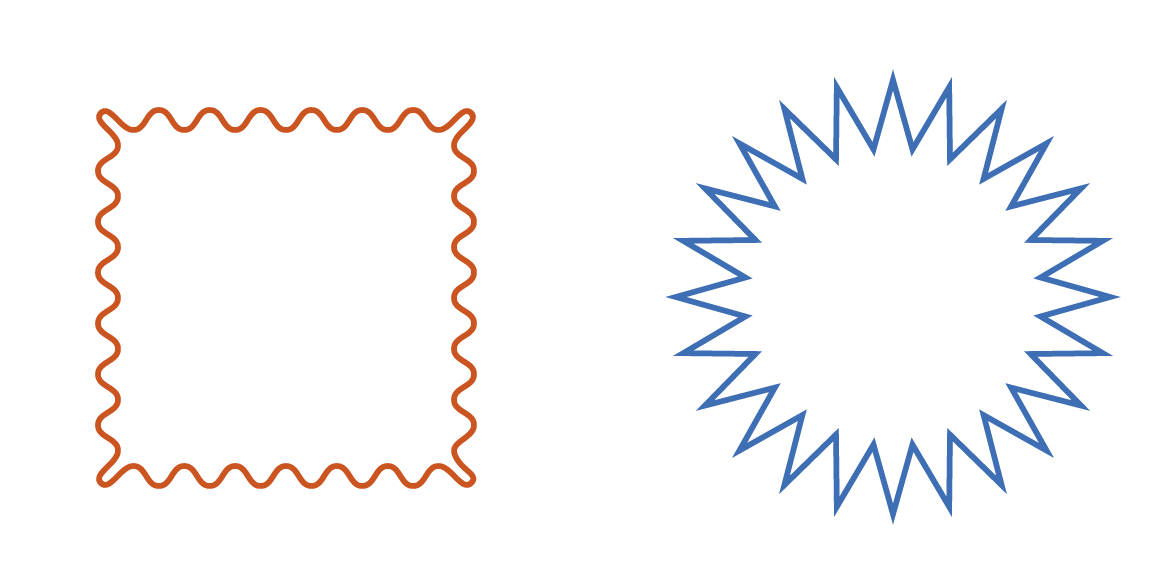
ジグザグ

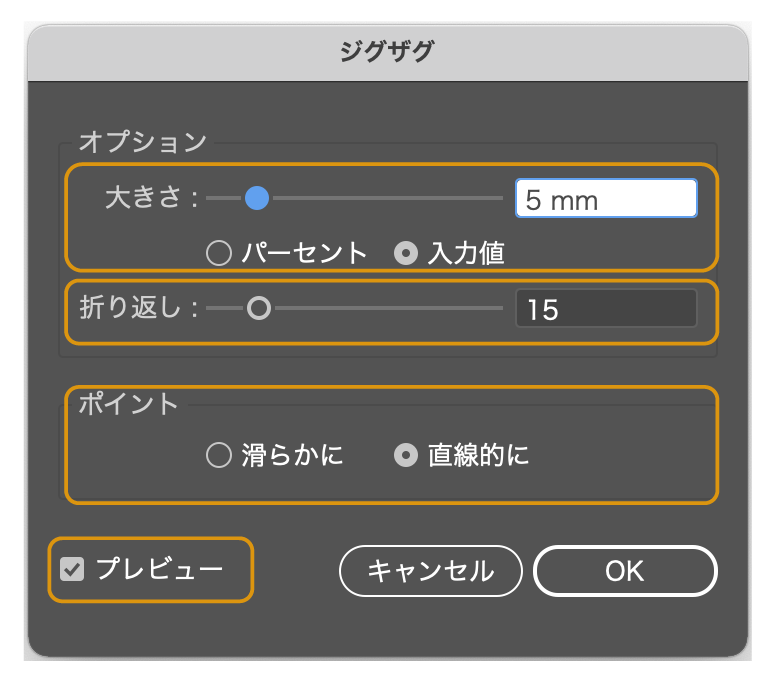
オブジェクトを選択した状態で、上のメニューの「効果」→「パスの変形」→「ジグザグ」を選択します。

ジグザグのダイアログボックスでジグザグの調整ができます。
集中線の効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。
ジグザグの効果の詳しい作り方の記事も参考にどうぞ。

ラフ

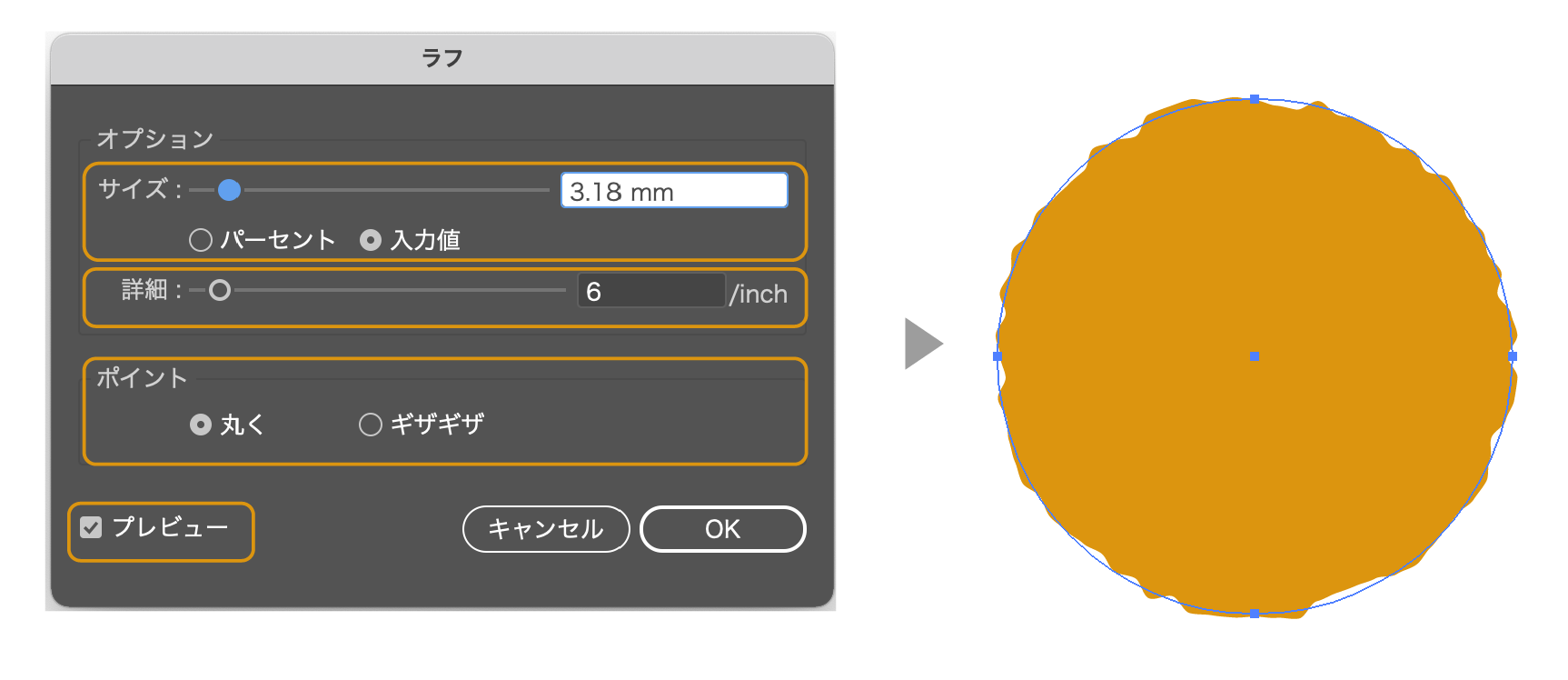
- オブジェクトを選択した状態で、上のメニューの「効果」→「パスの変形」→「ラフ」を選択します。
- 「ラフ」のダイアログボックスが表示され、サイズ、詳細、ポイントを調整すると、不規則なギザギザが作れます。
波線の詳しい作り方の記事もあわせてどうぞ。

ラフの効果を使った漫画でよく見る「集中線」の作り方の記事も合わせてどうぞ。

ラフの効果を使ったスタンプ風の文字の作り方の記事です。

まとめ
随時、効果の内容を更新していきます。
お役に立てれば幸いです。


コメント