矢印はデザインワークで様々な場面で使う要素です。
この記事では矢印の作り方と白縁をつけるなどの応用を紹介をします。
矢印の作り方
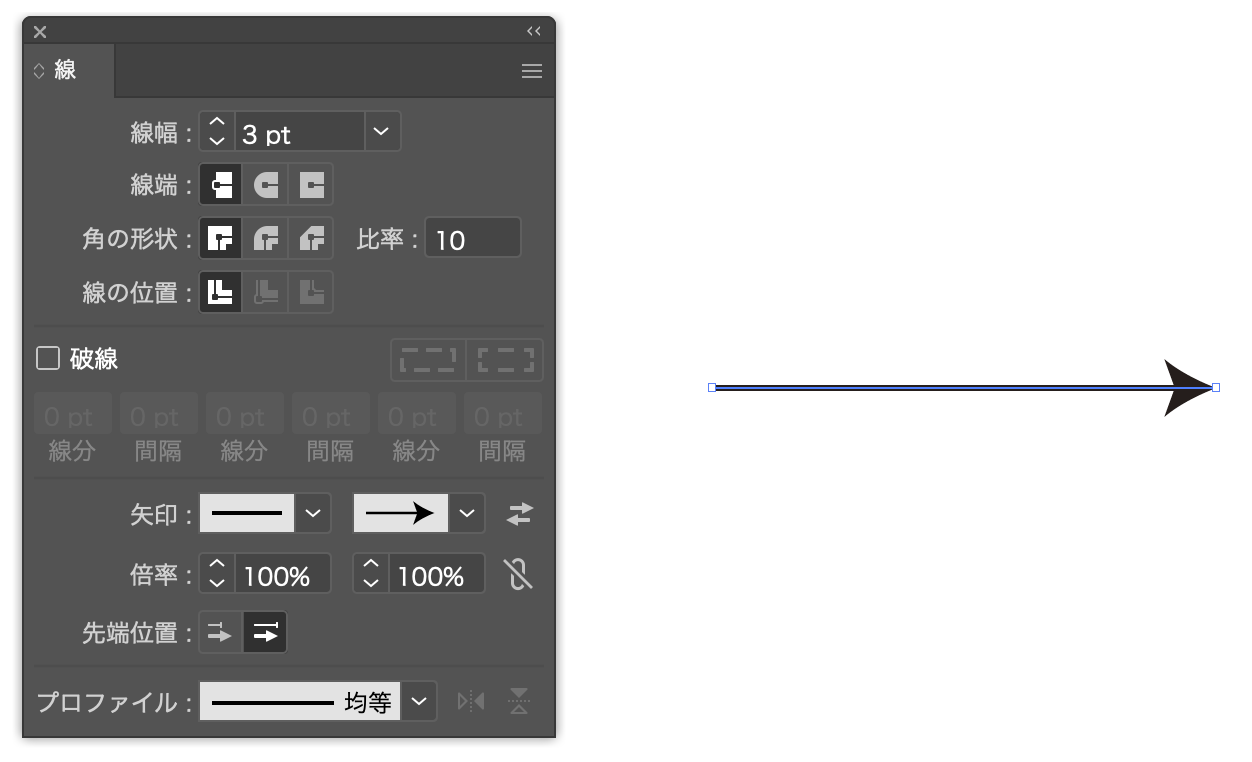
矢印は「線パネル」で設定をします。

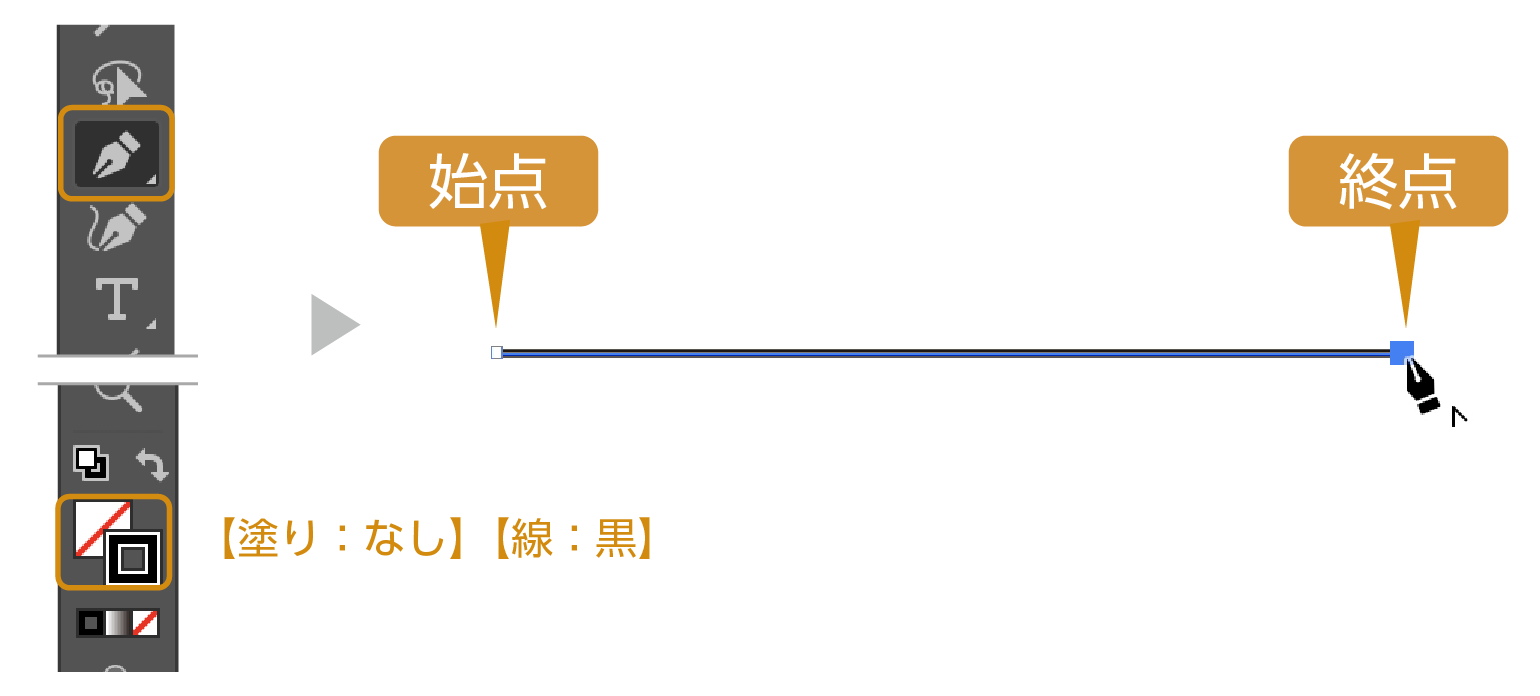
- ペンツールで線を描きます。【塗り:なし】【線:黒】
ペンツールで最初にクリックしたアンカーポイントが「始点」になり、最後のアンカーポイントが「終点」になります。
線の終わり方
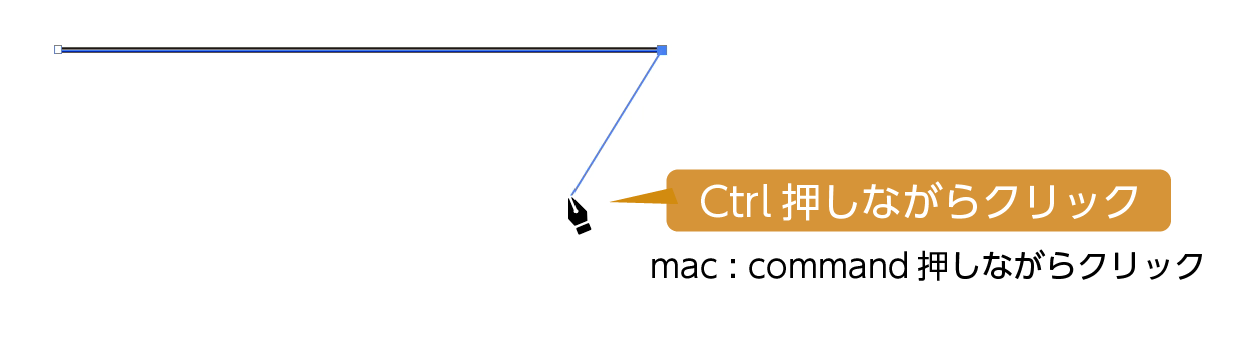
ペンツールの終わり方はEnterキーを押すか、以下のショートカットで
- Win : Ctrl + クリック
- Mac : command + クリック


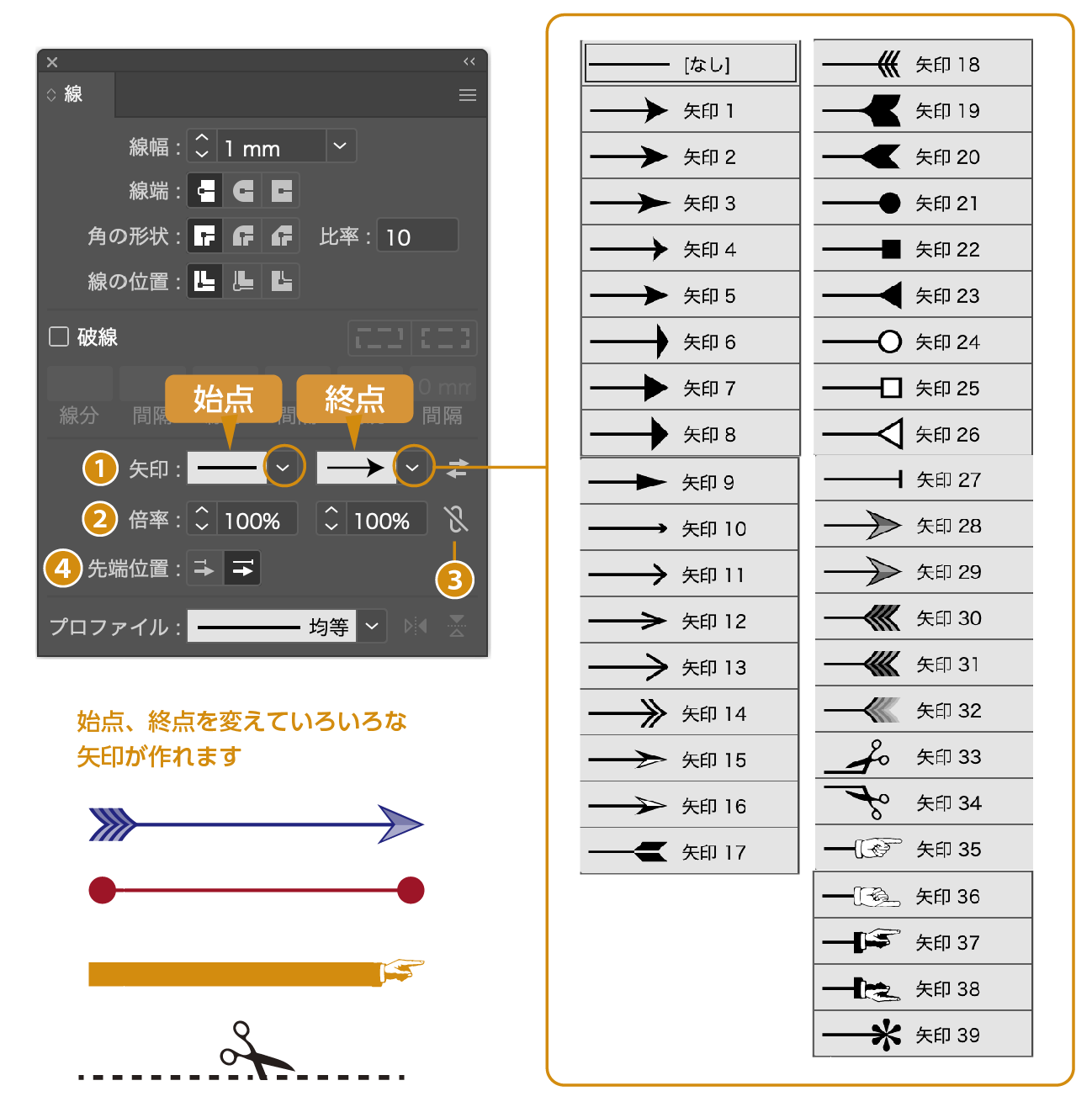
- 線を選択した状態で、「線」パネルを開きます。

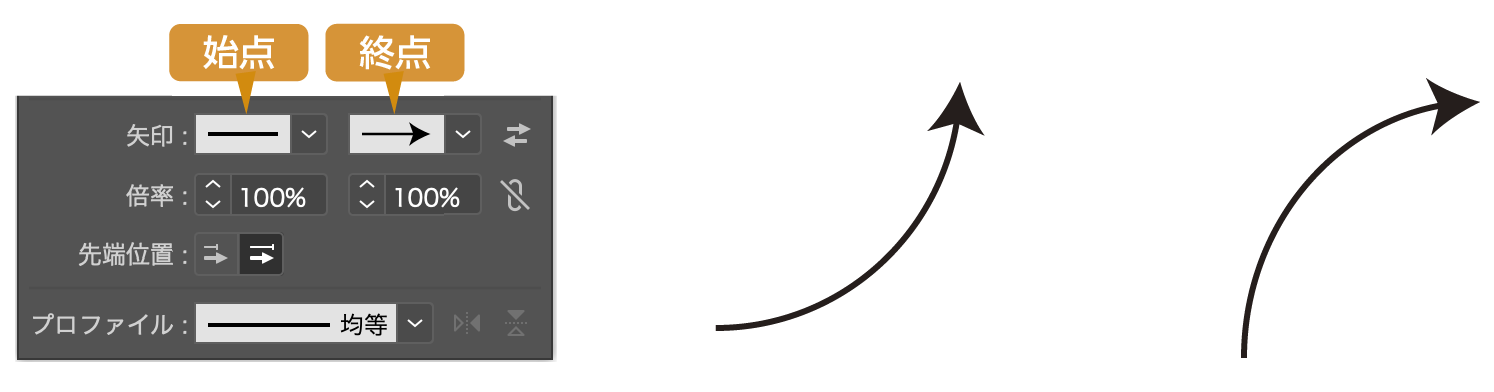
- 矢印:矢印のプルダウンメニューから始点、終点の矢印を選べます。
- 倍率:矢印の倍率を変更することで、大きさを変更することができます。始点、終点それぞれ大きさを変えられます。
- 拡大・縮小率のリンク:オンにすると始点、終点の比率が固定されます。
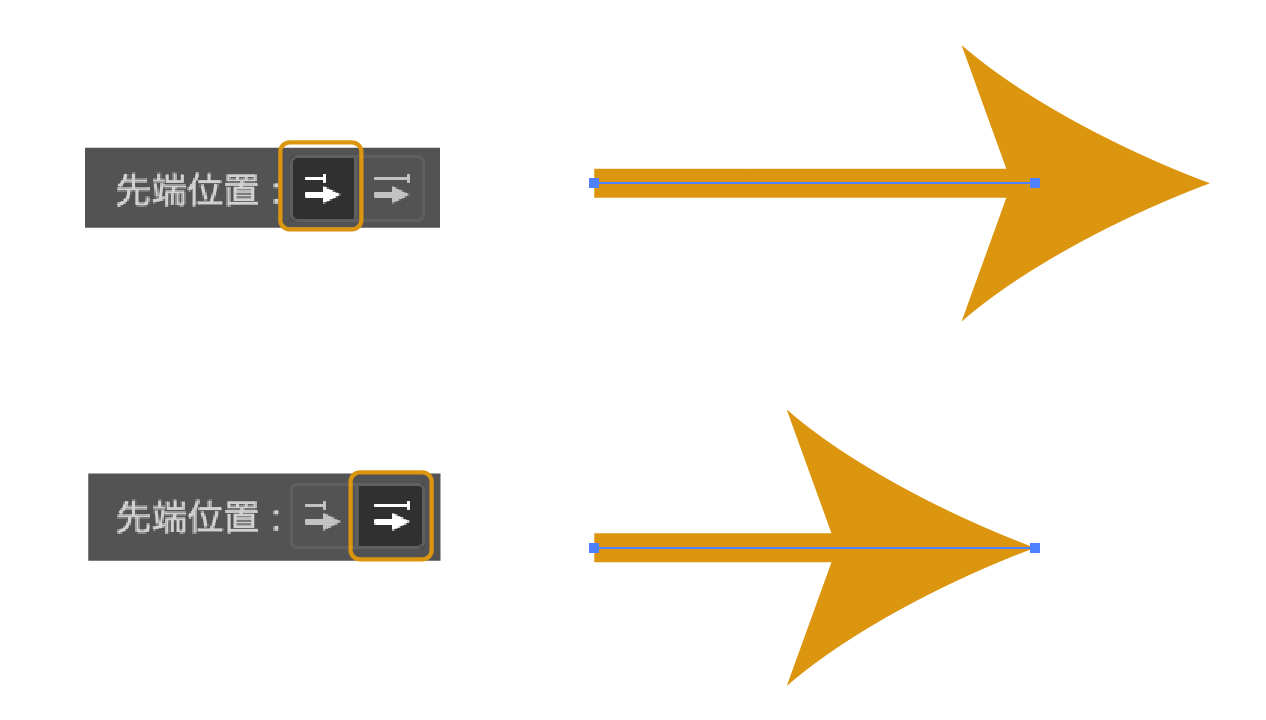
- 先端位置:矢印の位置を調整できます。

- 線パネル❶の始点と終点に矢印を選択すると矢印が完成します。
矢印の調整
矢印のいろいろな調整方法を紹介します。
矢印線の矢印の大きさを調整する
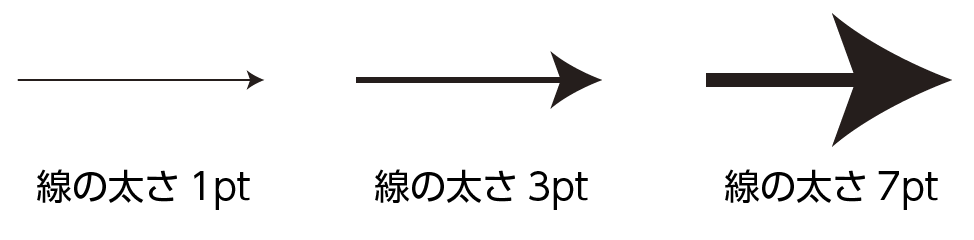
矢印は線の太さを変えると、一緒に矢印の大きさも変わってきます。

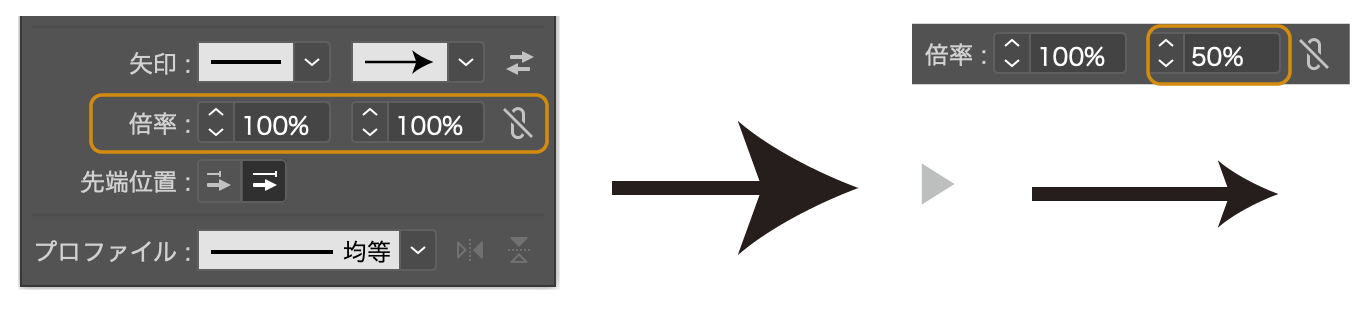
線の太さはそのままに、矢印のみ調整したい場合は「倍率」を調整すると矢印の大きさを調整できます。

曲線の矢印を作る
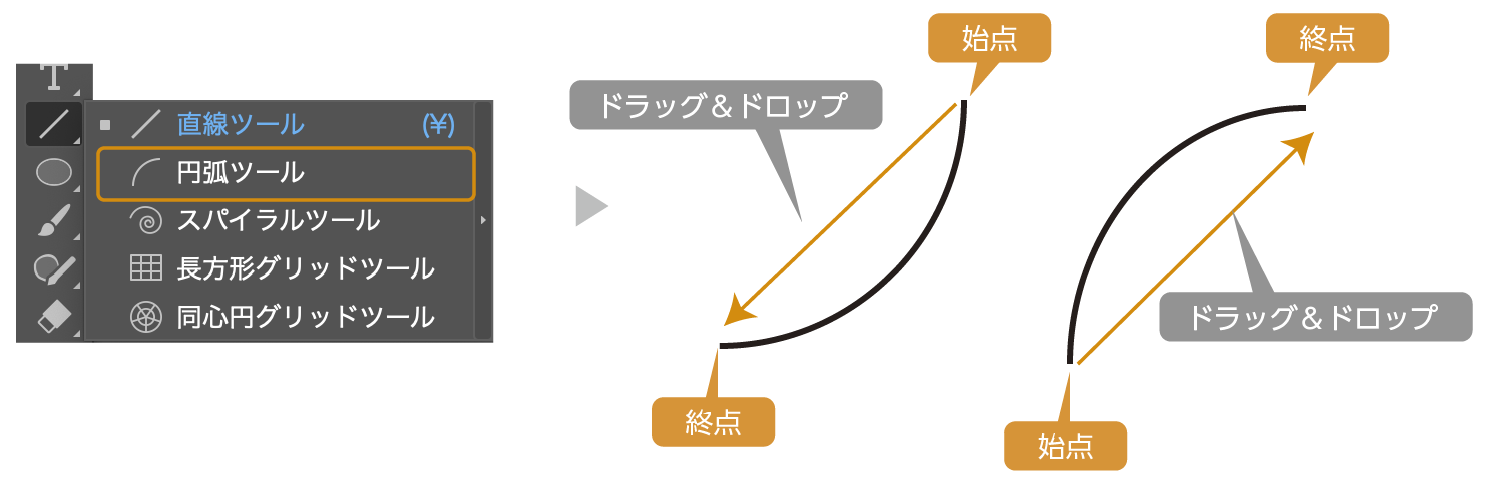
ツールバーの「円弧」ツールで曲線を描きます。
円弧の形によって始点と終点が変わってきます。

始点と終点を確認して矢印を指定します。

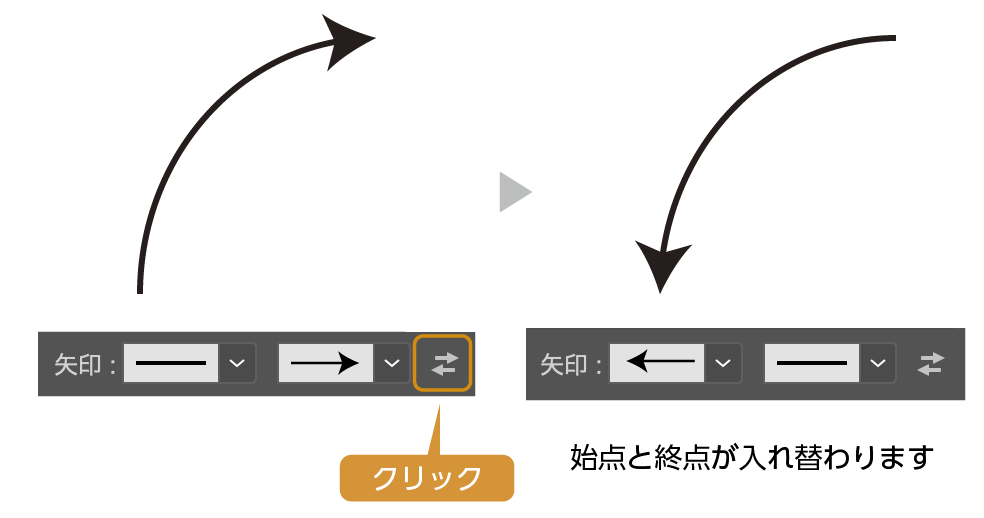
始点と終点の入れ替え
「始点と終点の入れ替え」をクリックすると始点と終点が入れ替えることができます。

太くなる矢印を作る方法
線幅が太くなる矢印の作り方を紹介します。

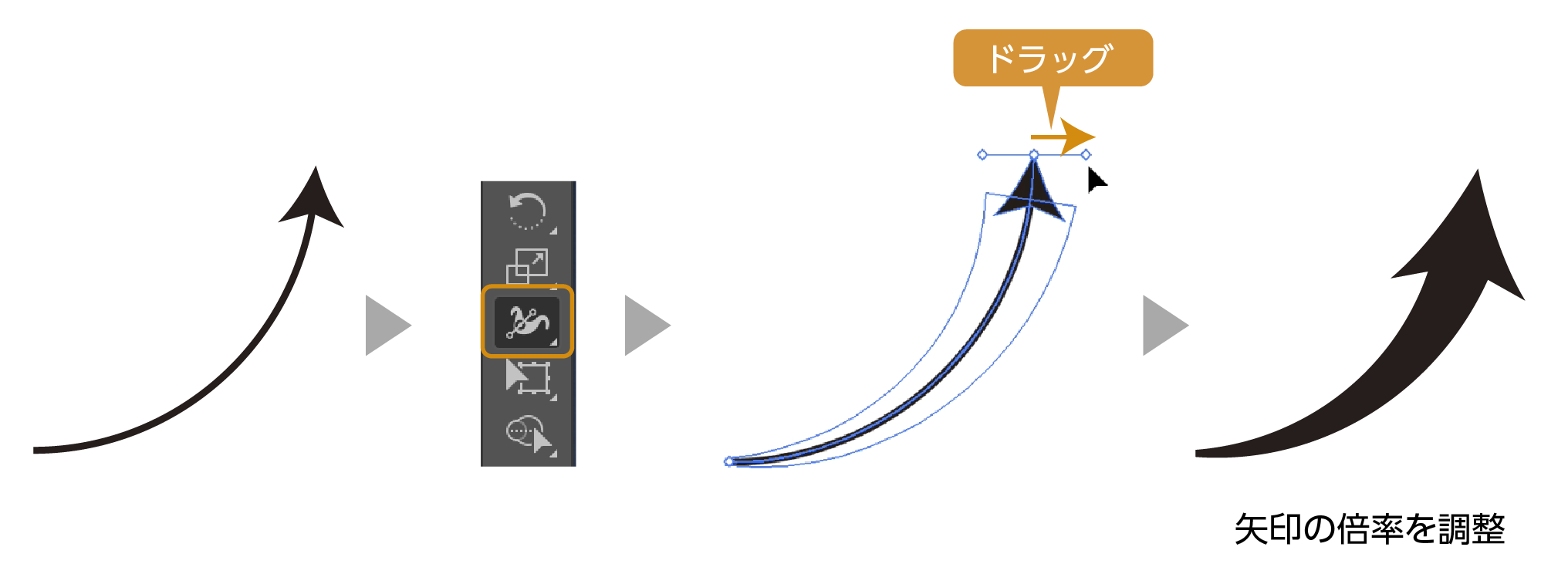
- 通常の矢印線を作ります。(ここでは円弧ツールで作った矢印の線を使います)
- ツールバーの「線幅」ツールを選択します。
- 太くしたい線端を「線幅」ツールでドラッグして太くします。
- 矢印の大きさを「線」パネルの倍率で調整すると出来上がりです。
簡単に強弱の付いた矢印が作れます。
矢印にきれいな白縁をつける
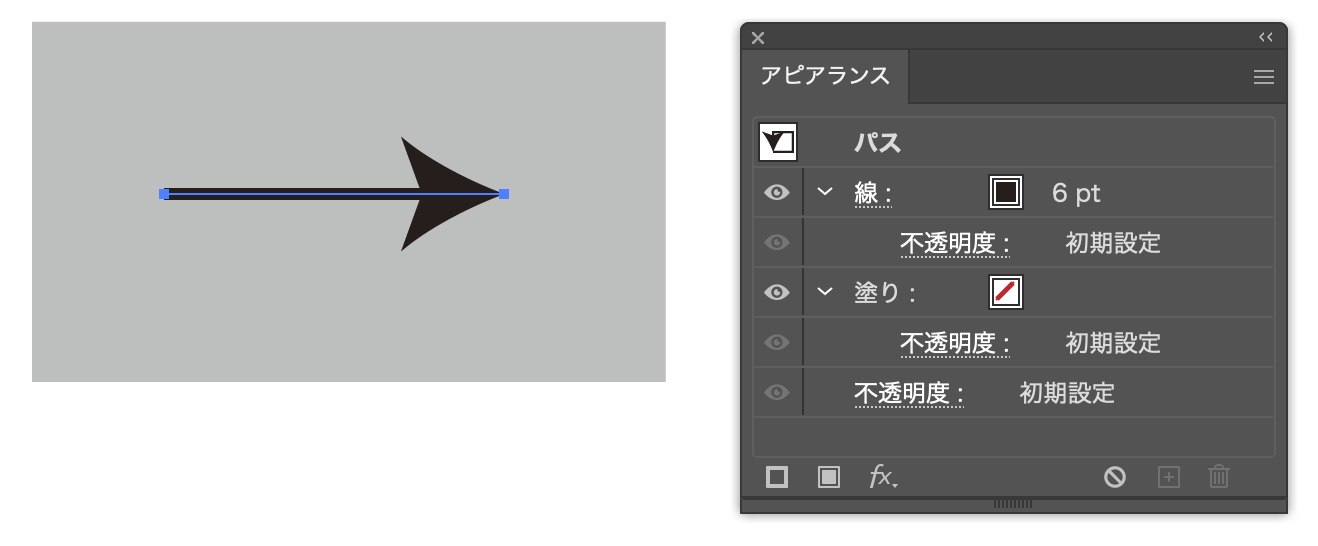
矢印に白縁を付けたいとき、アピアランスで白縁の線を追加しても、線には白縁が付きますが、矢印は線を太くした分大きくなってずれてしまいます。
倍率で調整しても綺麗に重なりません。

矢印のフチ取りの方法
注意として、下記の制作の順番を変えると、うまくできないことがあります。

- 白縁を付けたい矢印を用意し、「アピアランス」パネルを開きます。

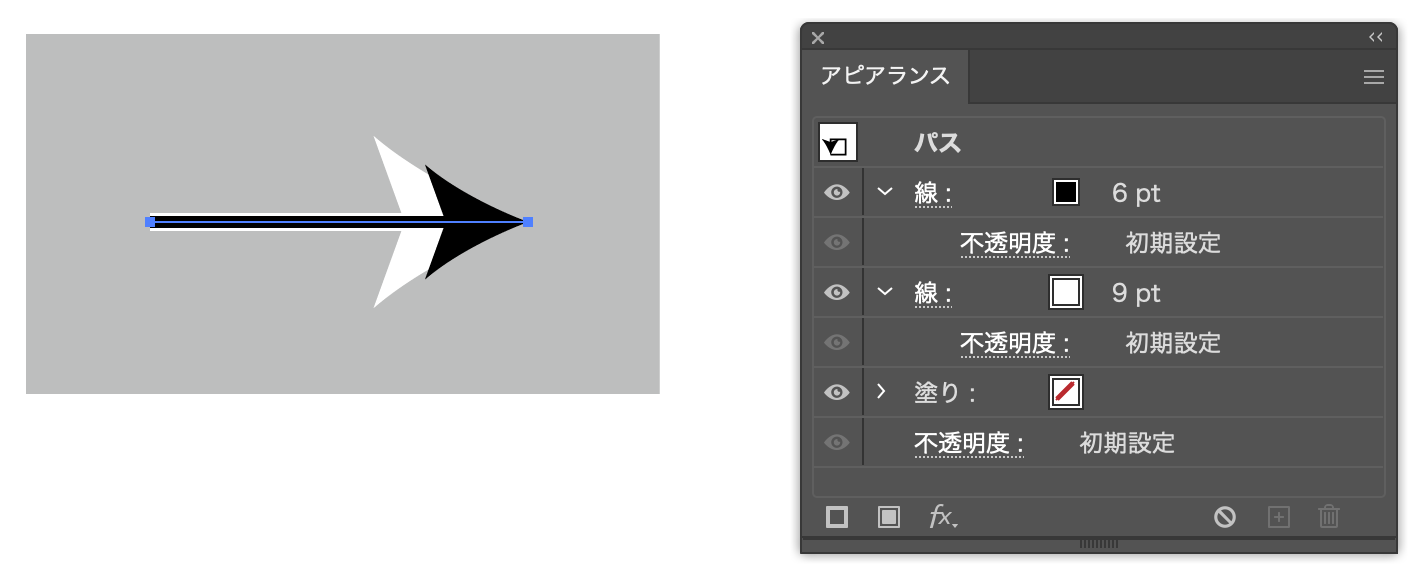
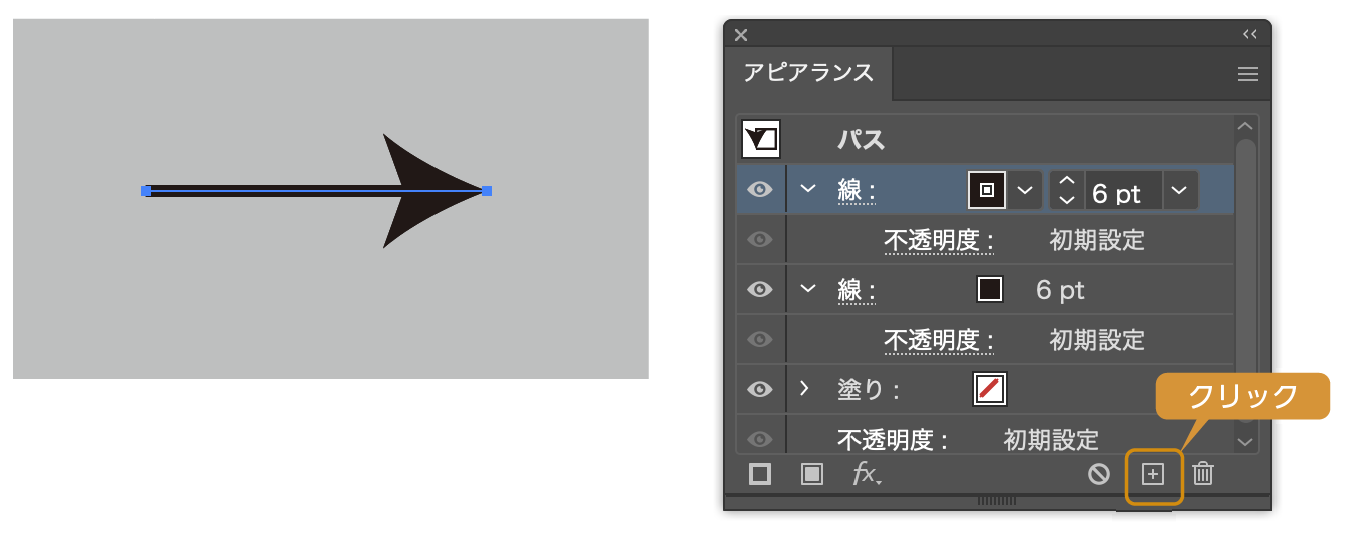
- 「アピアランス」の「線」の項目を選択して、下の「+」ボタンをクリックして線を複製します。

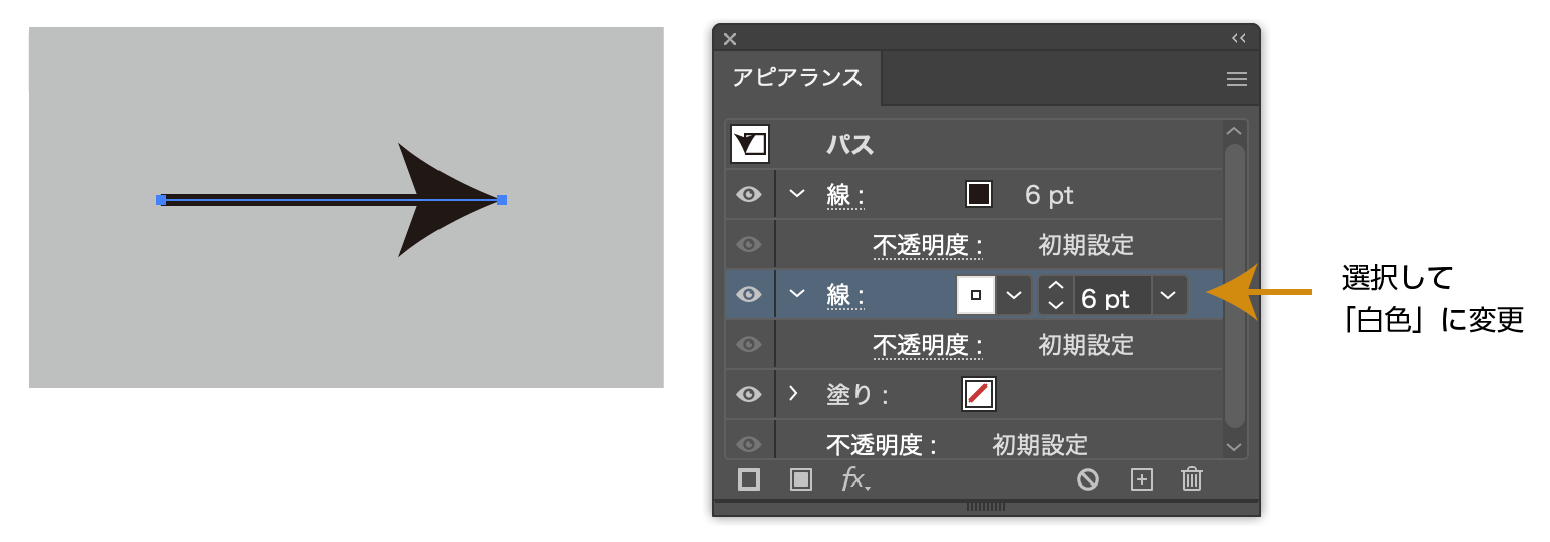
- 2つある線の項目の下の「線」を選択して、色を白色に変更します。

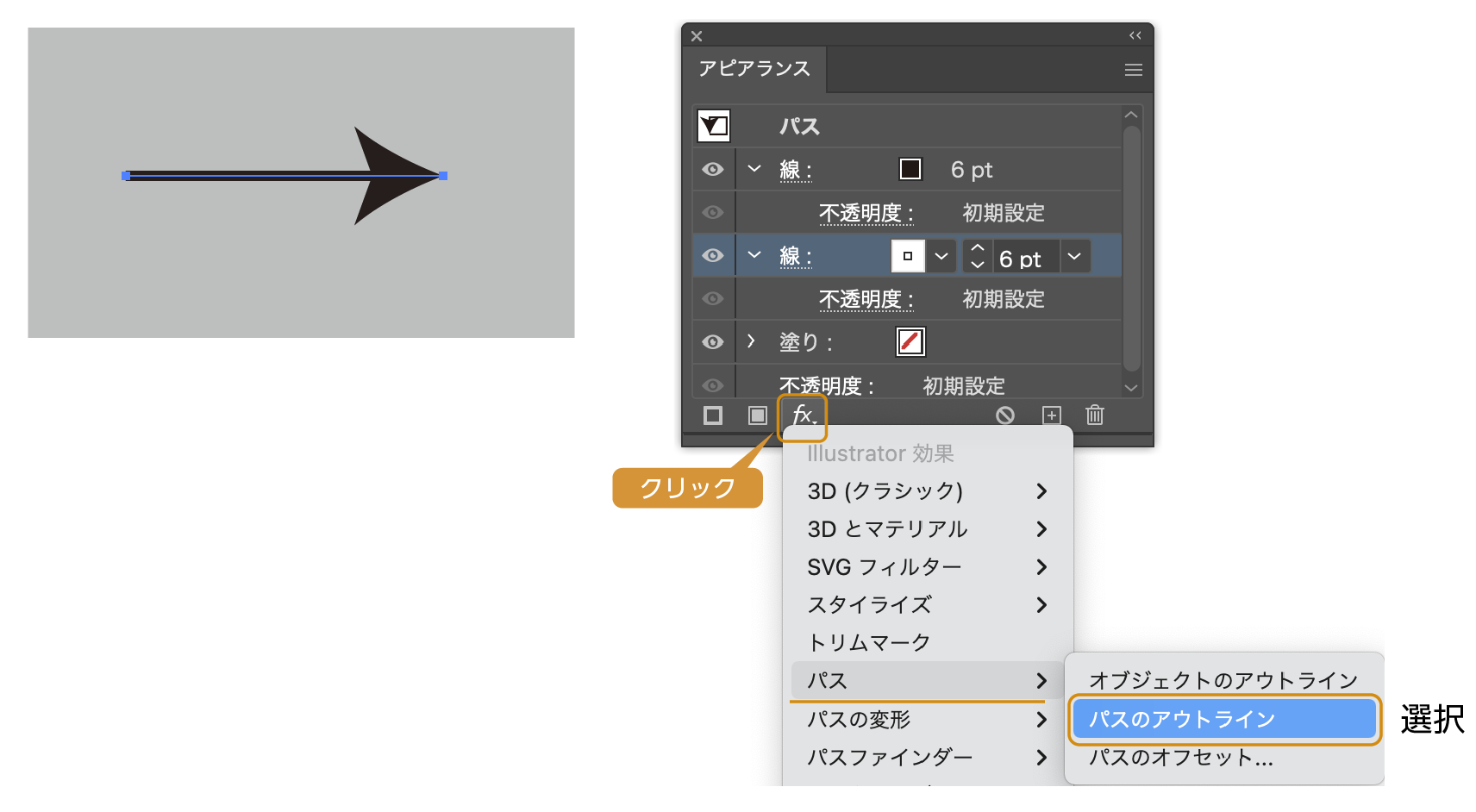
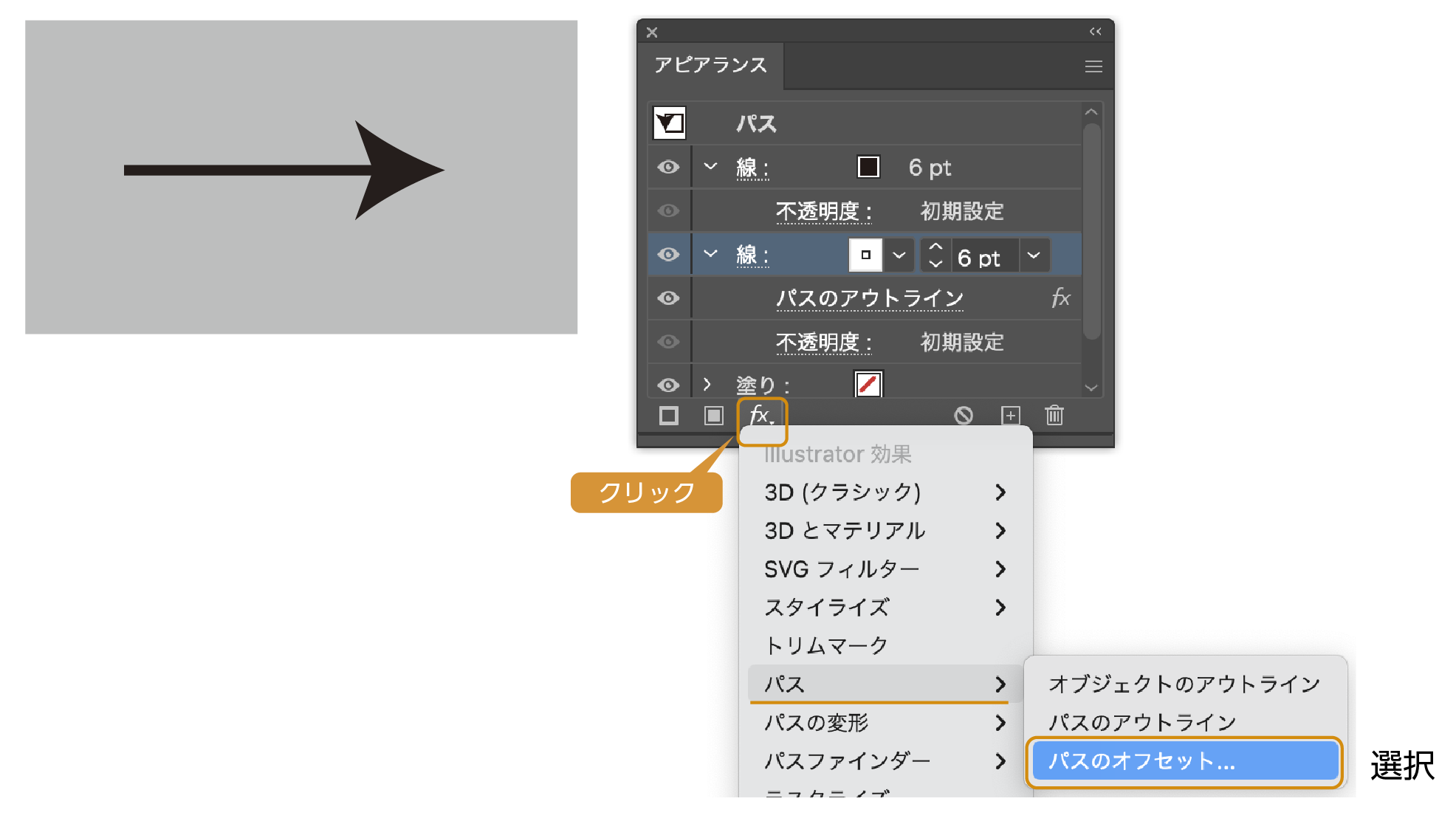
- 「白色」の線が選択されまたままの状態で、下の「fx」から「パス」→「パスのアウトライン」を選択します。

- 次に再び「fx」から「パス」→「パスのオフセット」を選択します。

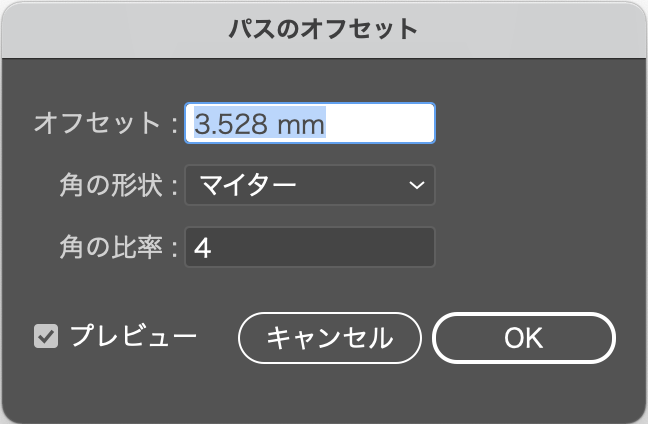
- 「パスのオフセット」を選択すると、「パスのオフセット」のダイアログボックスが開きます。太さなど調整して、OKをクリックします。

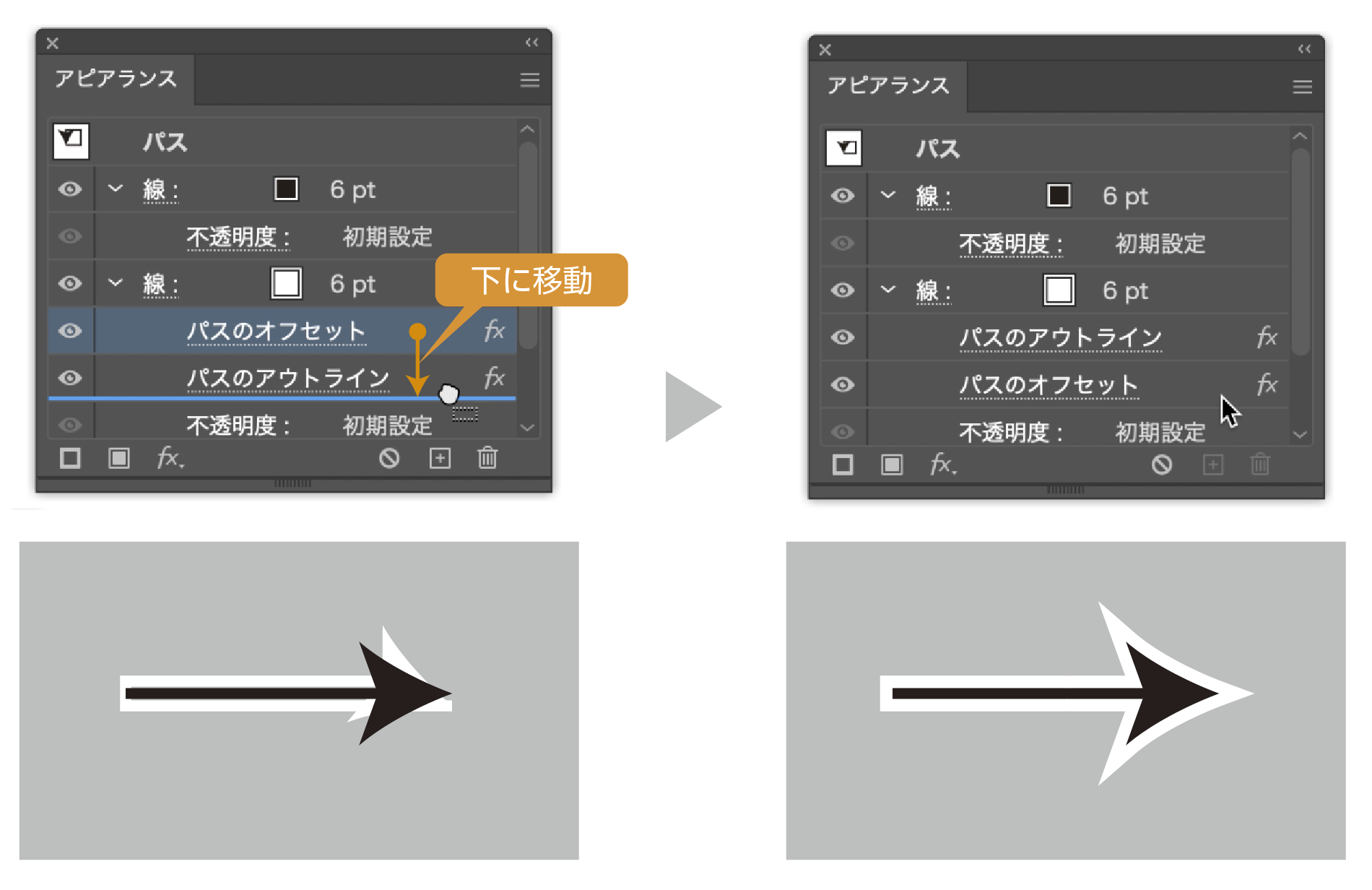
- 最後に「アピアランス」パネルの「パスのオフセット」を「パスのアウトライン」の下に移動します。
- 矢印に白縁が付きました。白縁の太さはパリアランスパネルの「パスのオフセット」をクリックして数値を調整します。
工程の順番を変えると正しく白縁ができない場合がありますので、上記の順番で制作してください
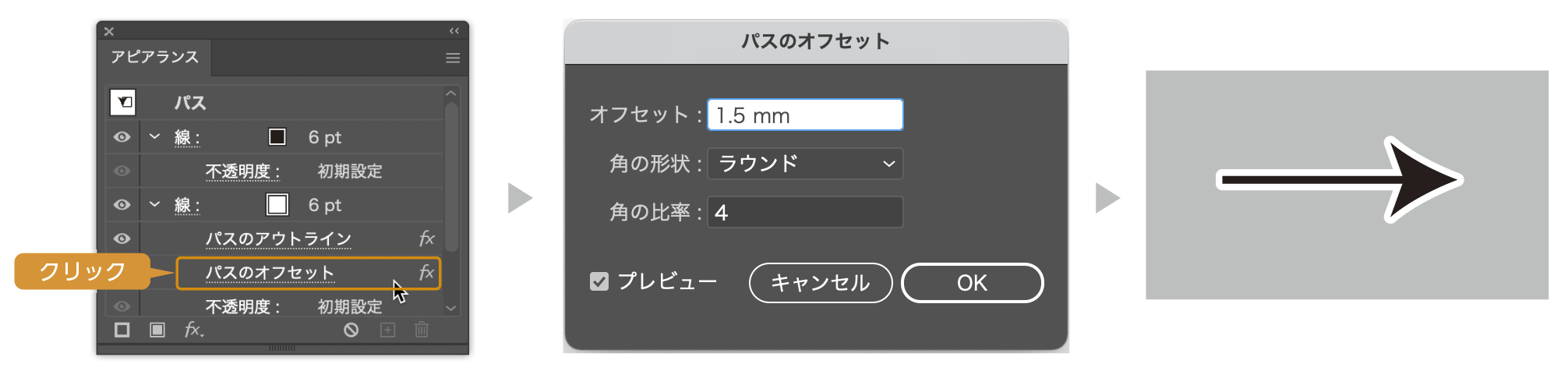
白縁の太さや角を丸くするなどの指定は「パスのオフセット」をクリックすると調整が可能です。
矢印の大きさを変える場合は、黒と白の両方のパーセンテージを変えてください。
「角の形状」を「ラウンド」にすると白縁の角が丸くなります。

アピアランスの詳しい記事も参考にどうぞ。
≫【イラレの使い方】知らないと損するアピアランス!(基本編)
白縁矢印を登録して他のオブジェクトにコピーする
白縁をつける工程を毎回するのはかなり大変です。
今指定した白縁のアピアランスを「グラフィックスタイル」に保存すれば簡単に他の線にも効果を適用できます。
- 「グラフィックスタイル」パネルを開きます。

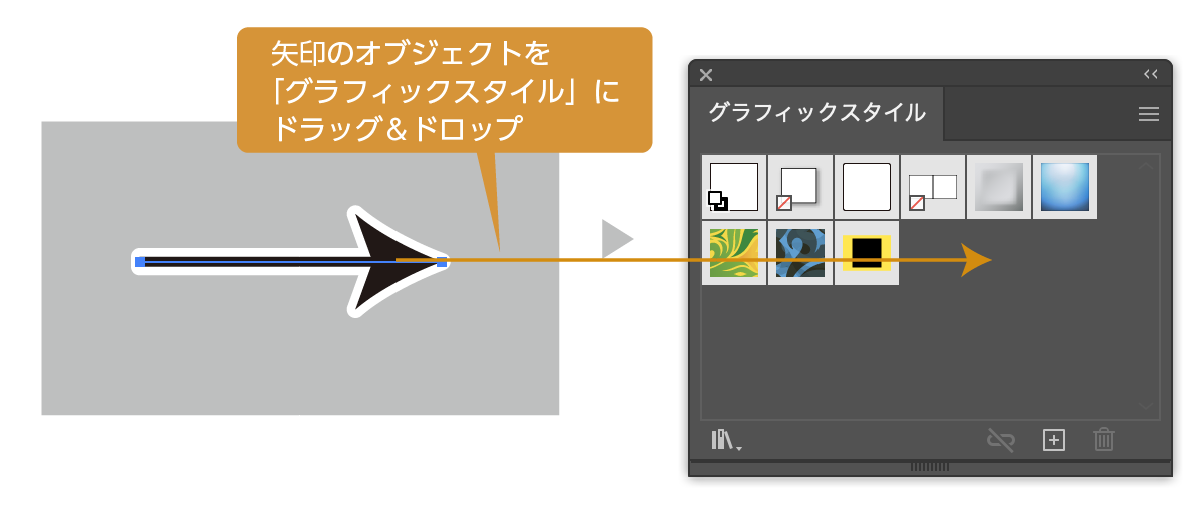
- 白縁の矢印を「グラフィックスタイル」パネルにドラッグ&ドロップすると、アピアランスが登録されます。

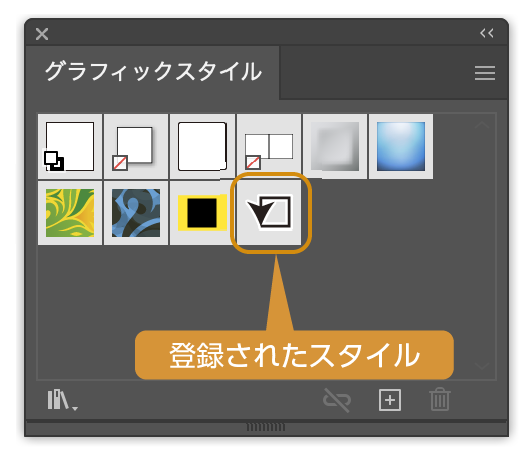
- 「グラフィックスタイル」にドラッグした矢印が登録されました。

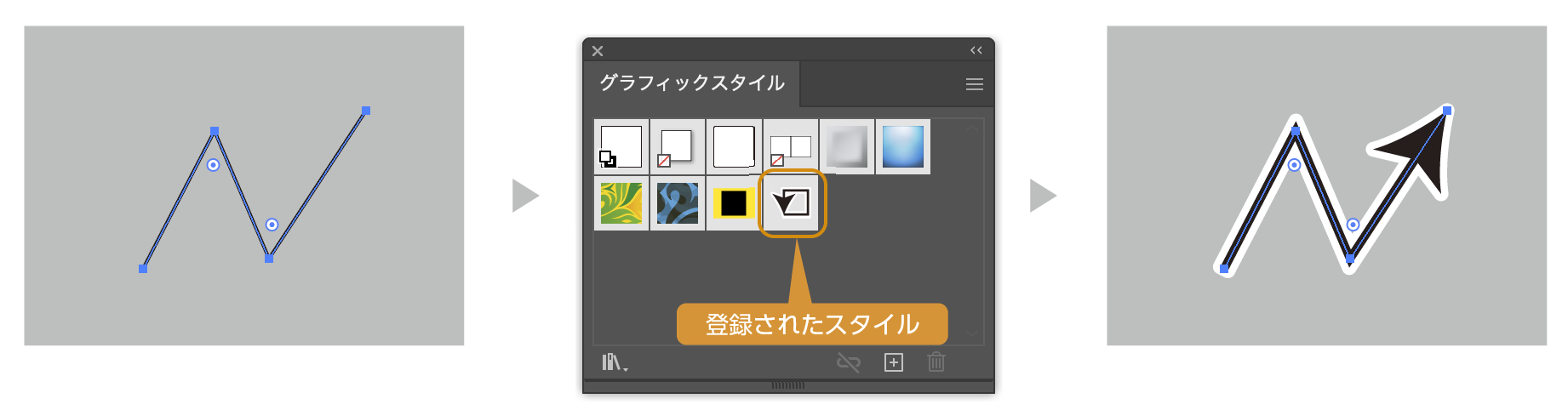
- 新しい線を選択して「グラフィックスタイル」パネルに登録したアイコンをクリックすると白縁の矢印のアピアランスが適用されました。
一度作って登録すれば、あとは簡単にコピーができます。
「グラフィックスタイル」について詳しいやり方の記事も参考にどうぞ。
≫【イラレ】アピアランスをグラフィックスタイルに保存する。別書類でも使える
まとめ
矢印の作り方でした。
矢印に白フチをつける方法は順番を変えるとできない場合があるので注意が必要です。
参考になったら幸いです。
破線の作り方も合わせてどうぞ。

参考になったら幸いです。


コメント