様々なグラフを制作する為の機能がイラストレーターにはあります。
この記事では中でも使う頻度が多い棒グラフの作り方を紹介します。
色を変えたり、立体にしたりとグラフを作った後加工も紹介します。
また。クリックひとつで、円グラフや折れ線グラフの変更も可能です。
棒グラフの作り方の解説をしていきます。
棒グラフを作る
棒グラフ制作の流れを解説します。
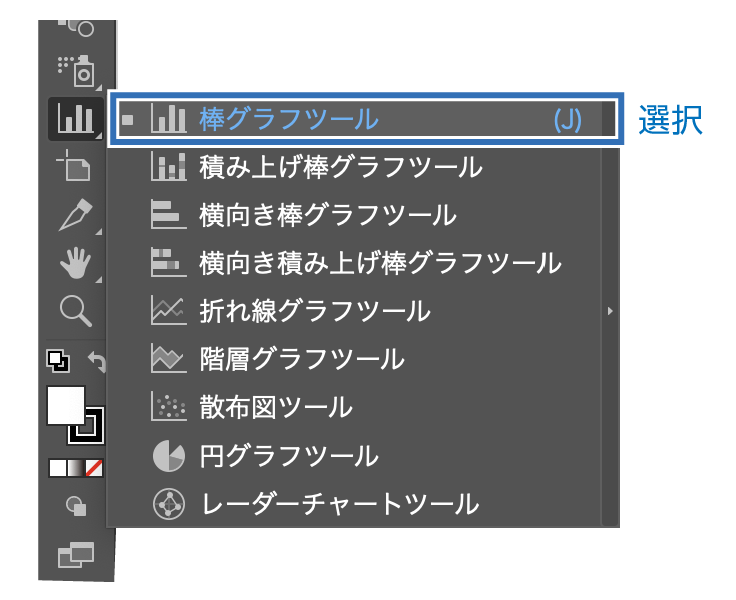
棒グラフを選択
新規ドキュメントを作成し、ツールパネルから作成したいグラフを選びます。ここでは棒グラフを選びます。

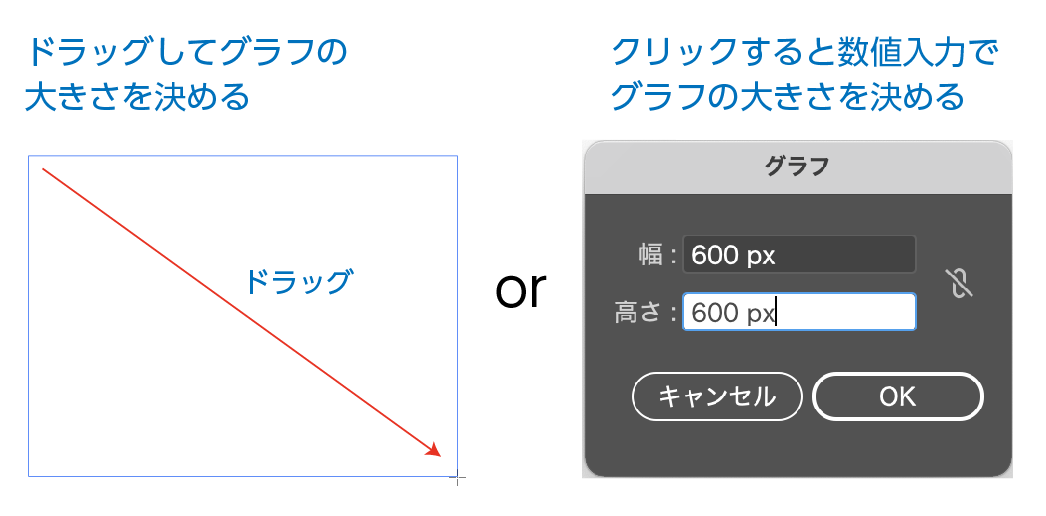
グラフのサイズを決める
アートボード上でマウスを【ドラック】または【クリック】して、グラフのサイズを指定します。

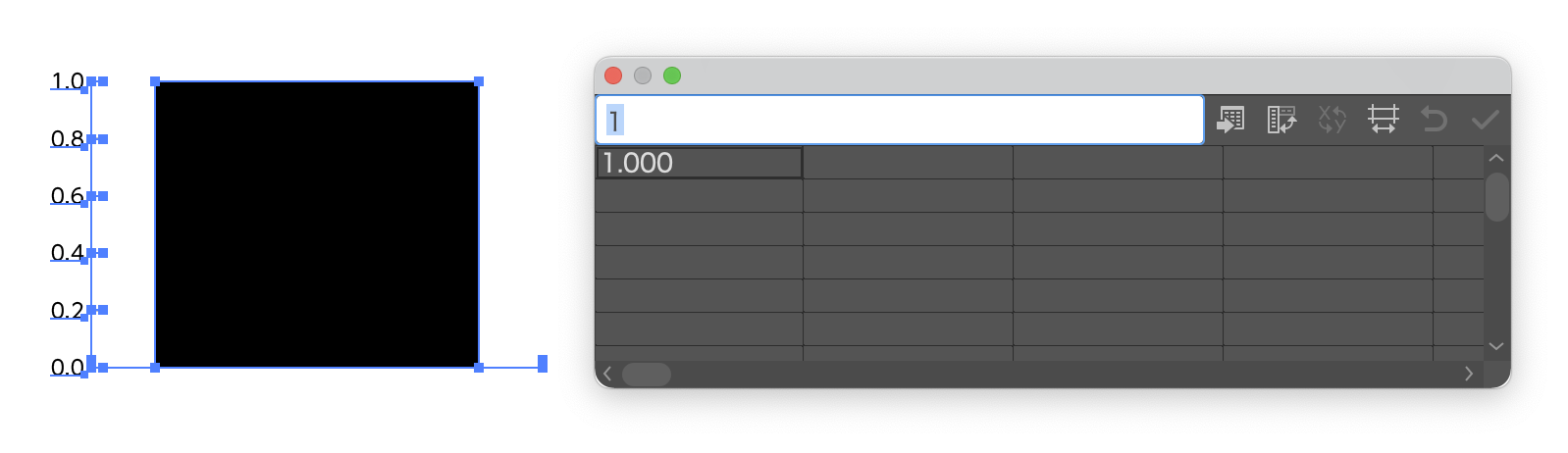
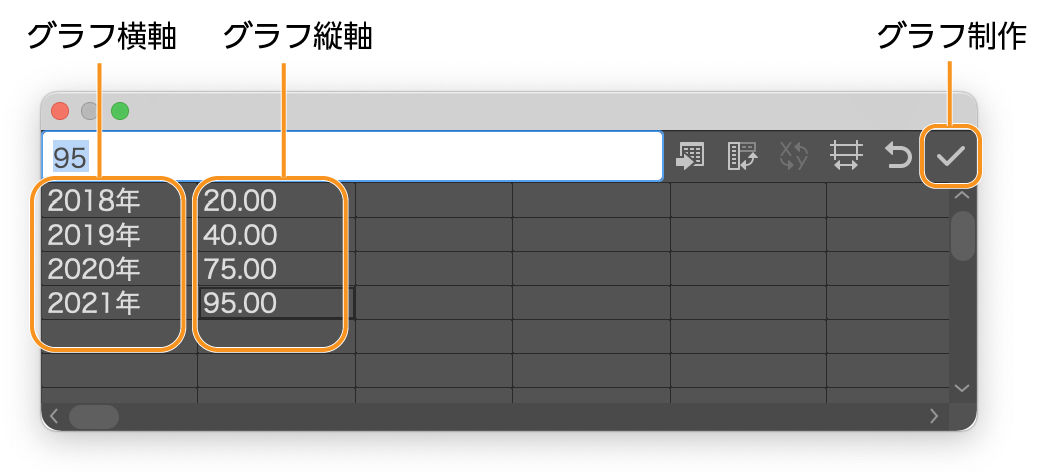
グラフデータウィンドウ
サイズを決めると、グラフデータとグラフデータウィンドウとグラフが表示されます。エクセルと同じ要領で入力します。デフォルトで1が入っていますので削除します。

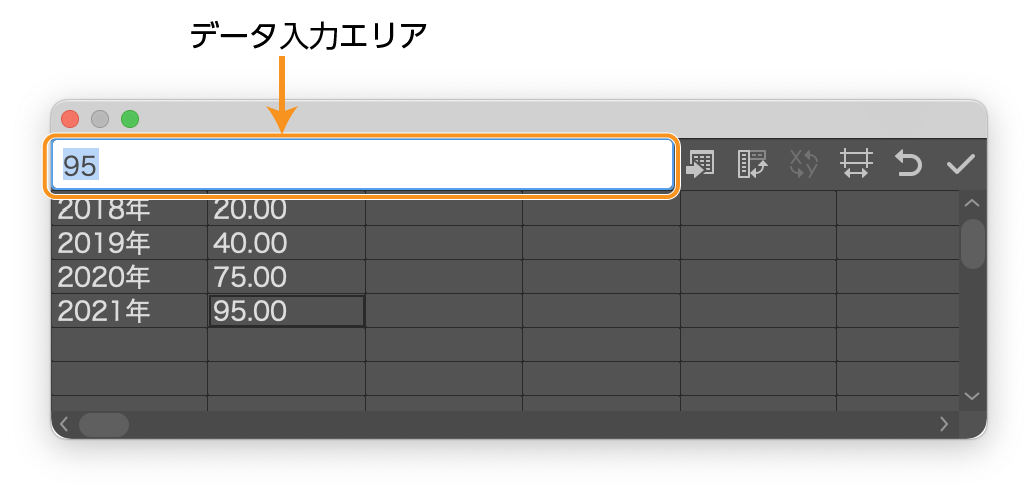
グラフの数値を入力のやり方
数値入力はデータ入力エリアに数値を打ち込みます。
その際、まずデータ入力エリア下のセルを選択し、データ入力エリアに数値を打ち込みます。(セル内に直接打ち込むことはできません。)

セルの一番左がグラフの横軸、隣が縦軸となります。
数値の入力が終わったら、グラフデータウインドウ右上のチェックマークをクリック。

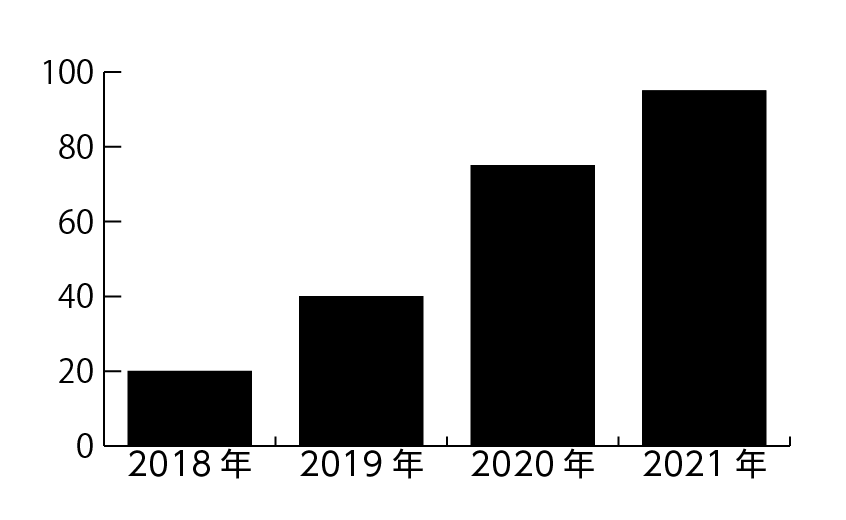
グラフが出来上がりました。

編集が終わったら「グラフデータウインドウ」を閉じます。
エクセルデータをグラフにする
エクセルデータを読み込みグラフを製作します。
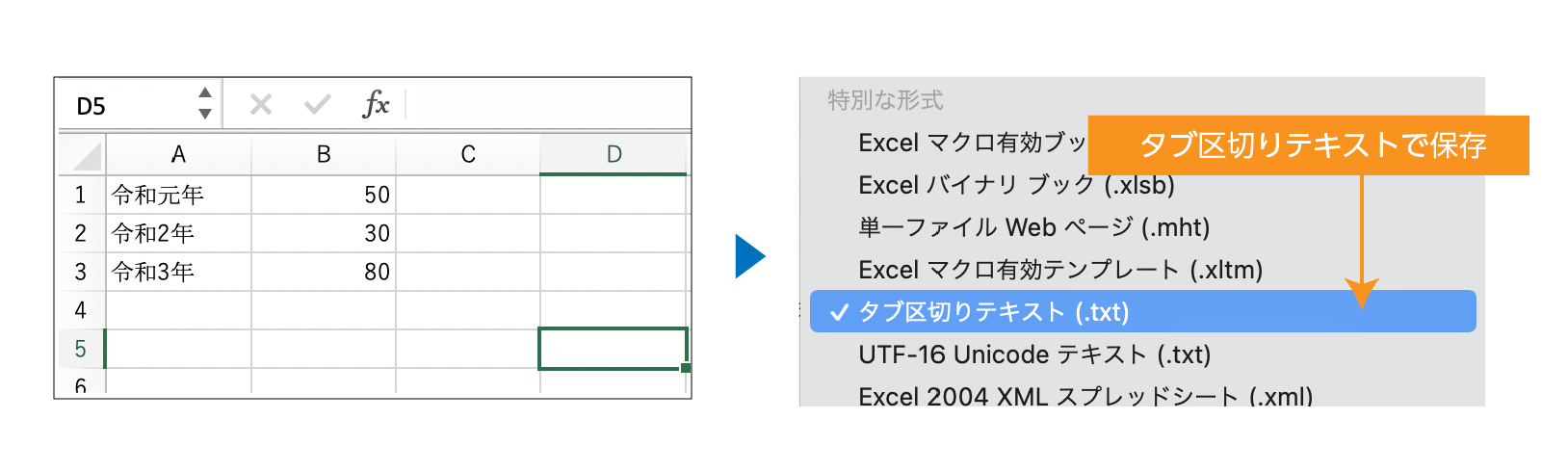
エクセルデータを保存形式は【タブ仕切りテキスト】で保存します。

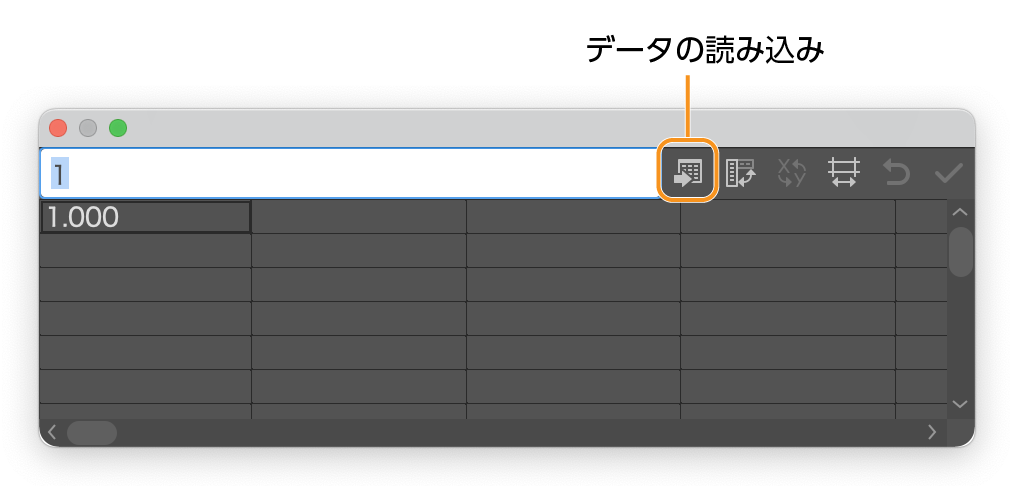
「グラフデータウインドウ」の「データ読み込み」アイコンをクリック

データを読み込み、グラフができました。

テキストデータを読み込む
テキストデータのデータを読み込み、グラフにすることができます。
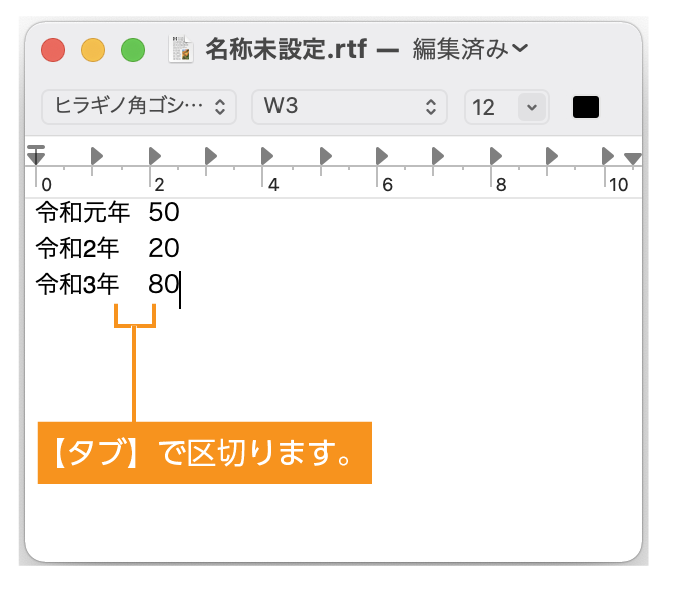
横軸の項目と数値の間を【タブ】で仕切ります。あとはテキストを読み込むとグラフが完成します。

Macのテキストエディットの場合
Macのテキストエディットはそのまま保存しても、グラフに読み込めません。
データを保存する前に、上のメニューから【フォーマット】→【標準テキストにする】を選択
「標準テキストに変換しますか?」のダイアログが出るのでOKをクリック
そのまま保存。拡張子が.txtになっています。データが読み込める状態になりました。
グラフデータを編集する
製作したグラフを再度編集す方法を紹介します。
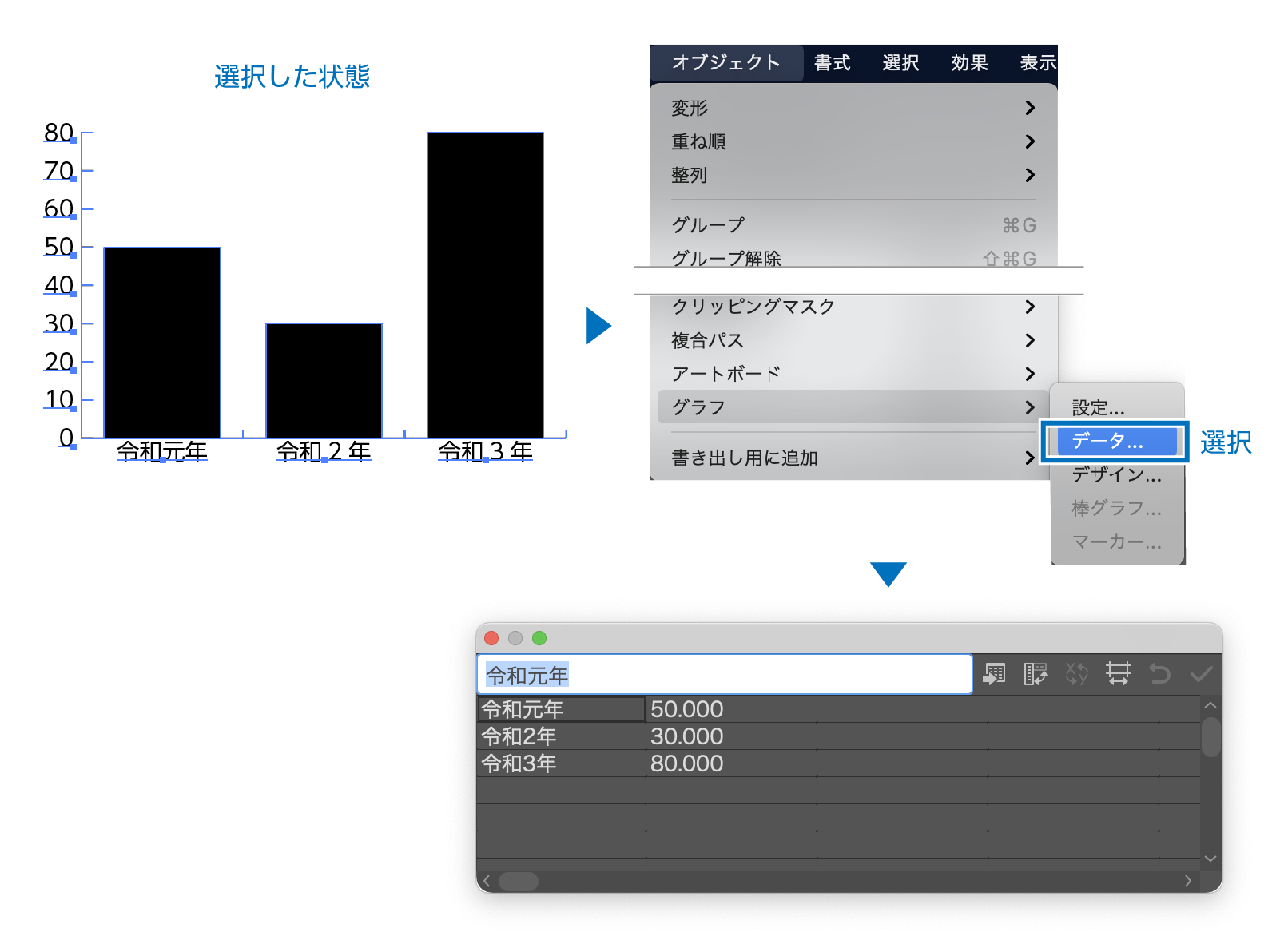
編集したいグラフを選択した状態で上のメニューから【オブジェクト】→【グラフ】→【データ】をクリック
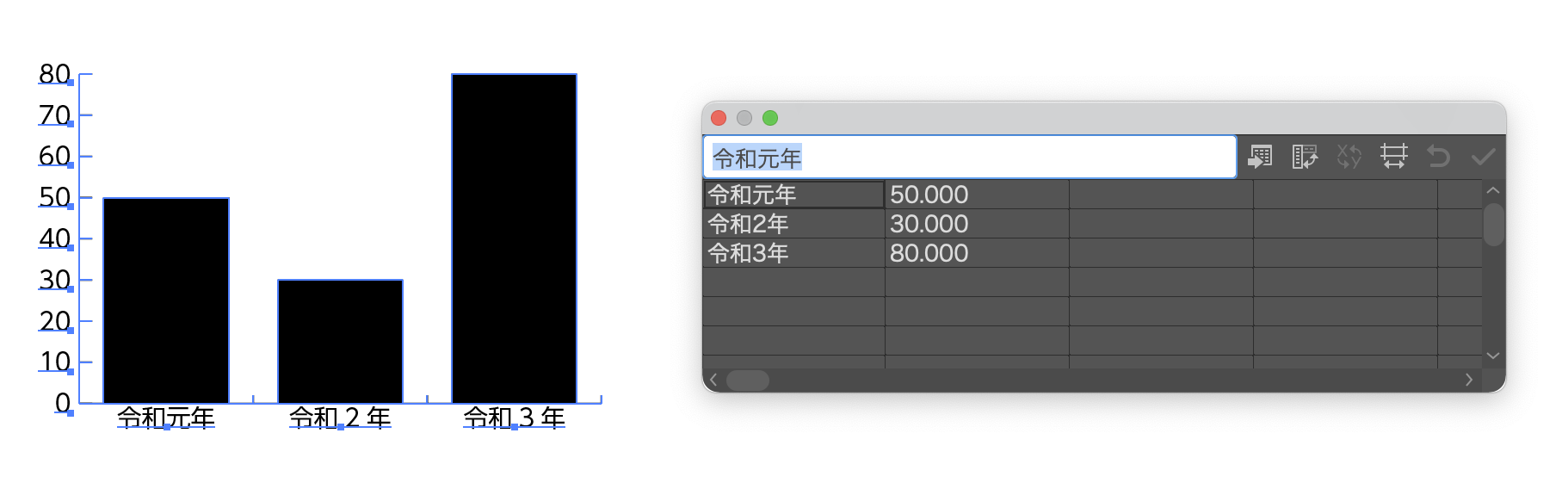
「グラフデータウインドウ」が表示され、編集が可能になります。

再編種の注意点
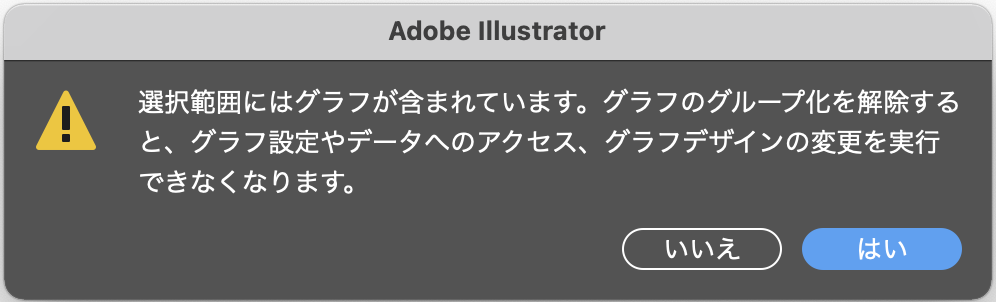
製作したグラフはグループ化された状態です。グループ化を解除すると「グラフデータウインドウ」での編集ができなくなります。

グループ化の記事も合わせてどうぞ。

グラフの色・フォントを変える
色を変える
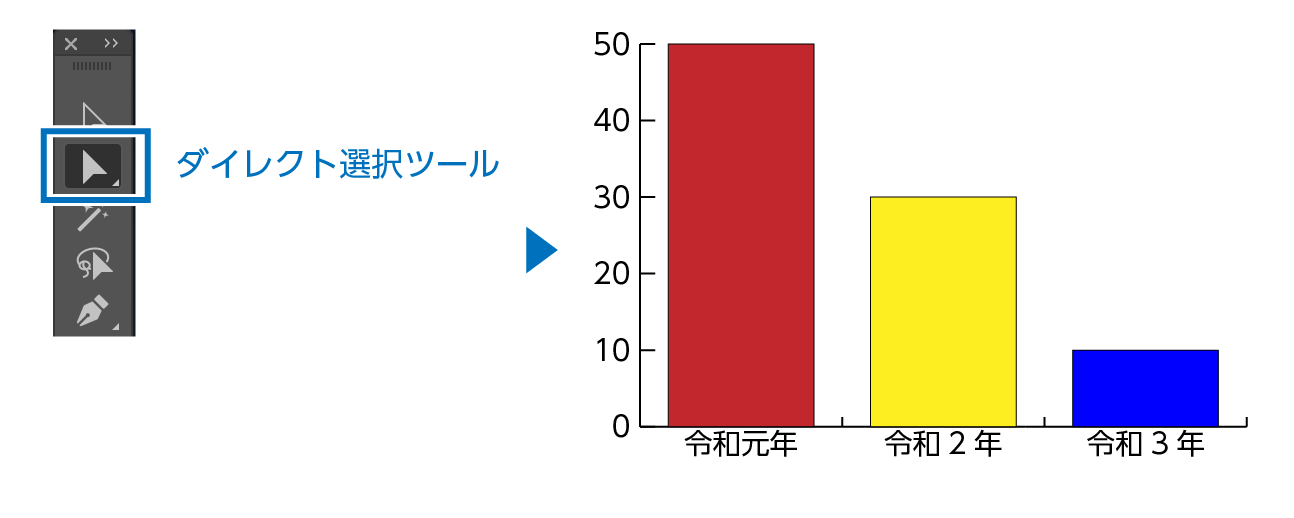
【ダイレクト選択ツール】を使って色を変えることができます。

【ダイレクト選択ツール】で棒の太さなど変形も可能ですが、数値を編集すると下の太さに戻ってしまいます。

変形は数値が確定した後にすることがおすすめなんだな。
フォントを変える
色の変更と同様に【ダイレクト選択ツール】を使って、フォントを変更することも可能です。
グラフ設定でグラフのデザインを編集
グラフ設定でグラフのいろいろなカスタマイズが可能です。
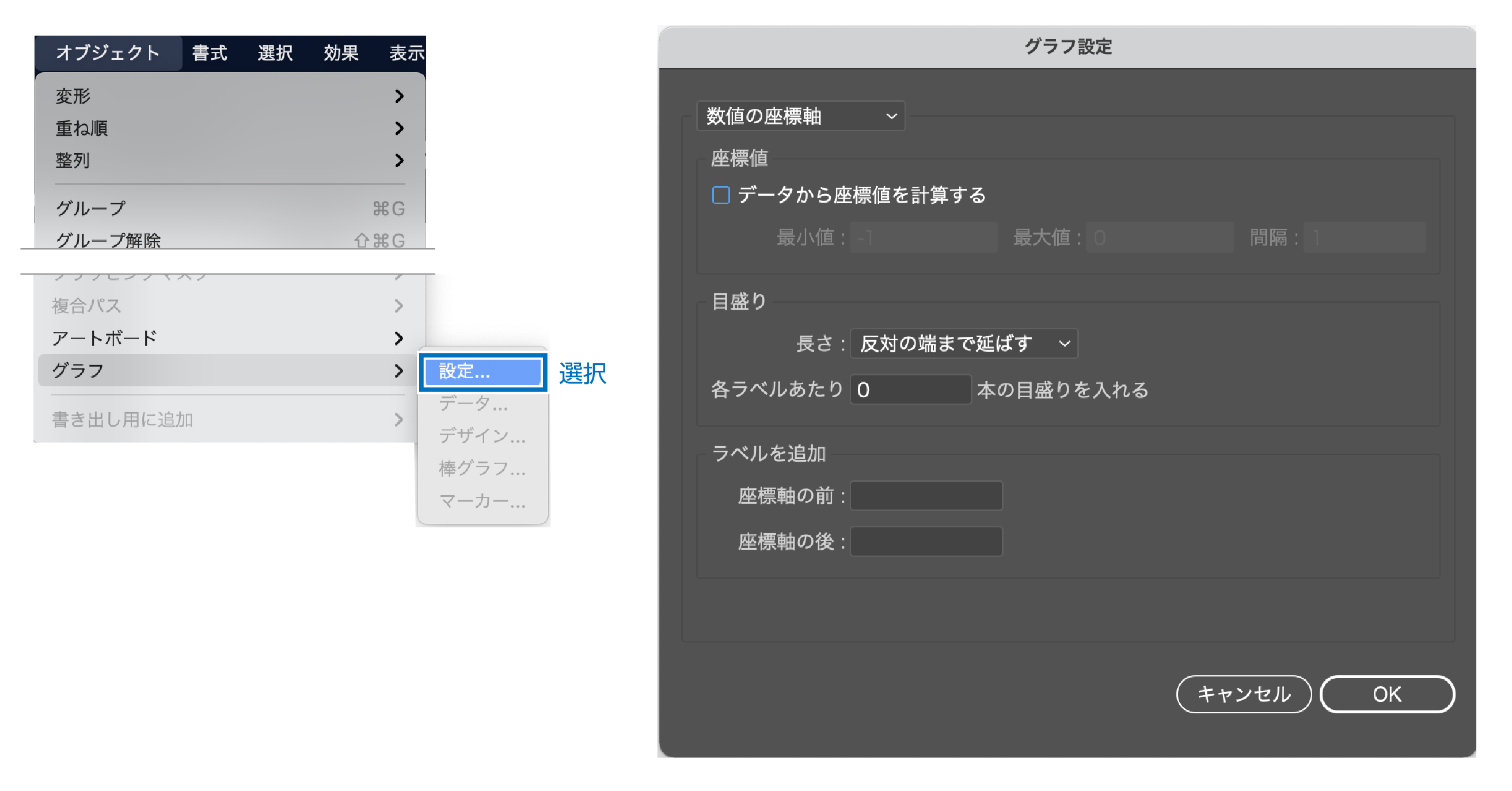
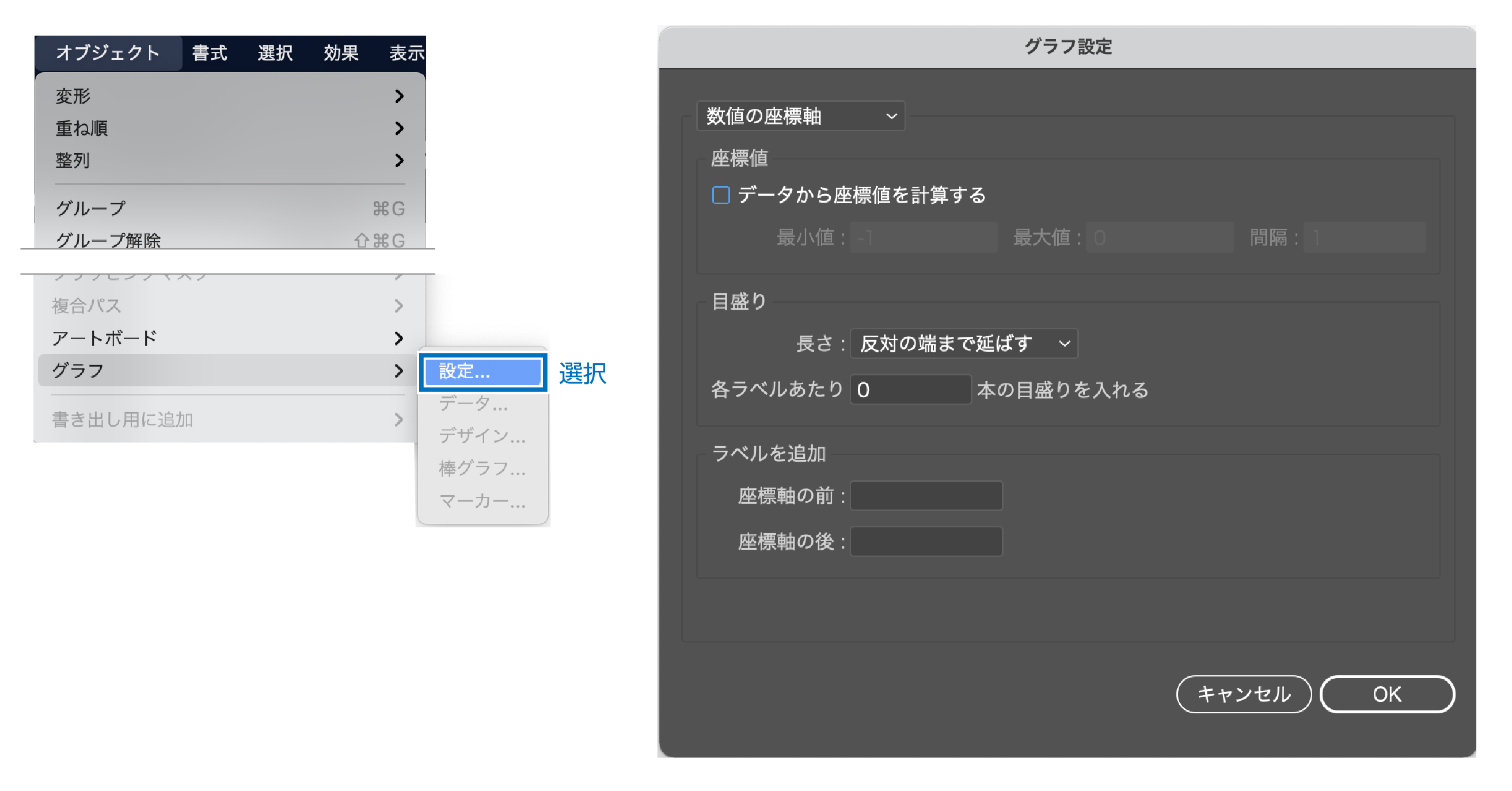
上のメニューから【オブジェクト】→【グラフ】→【設定】をクリック


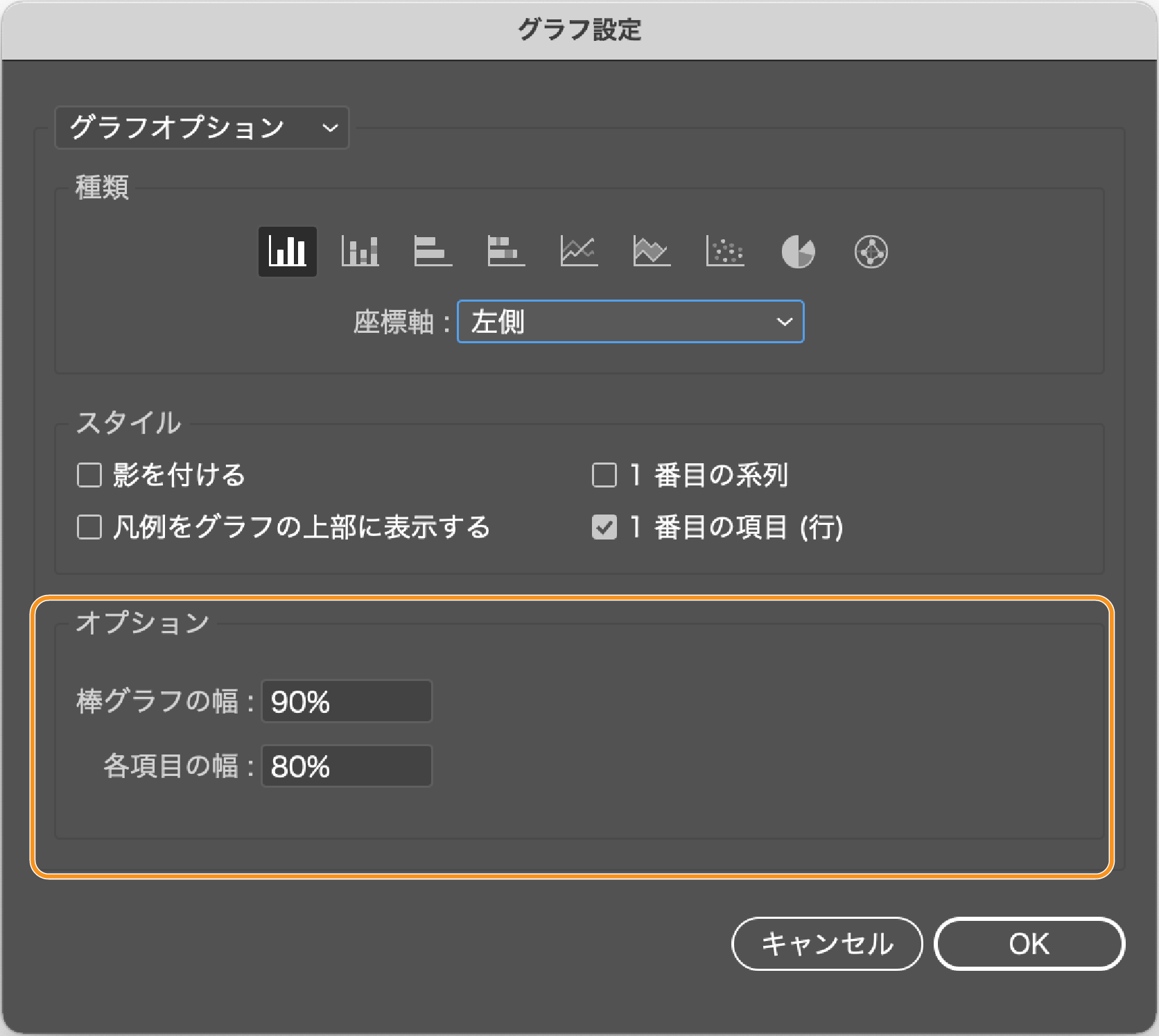
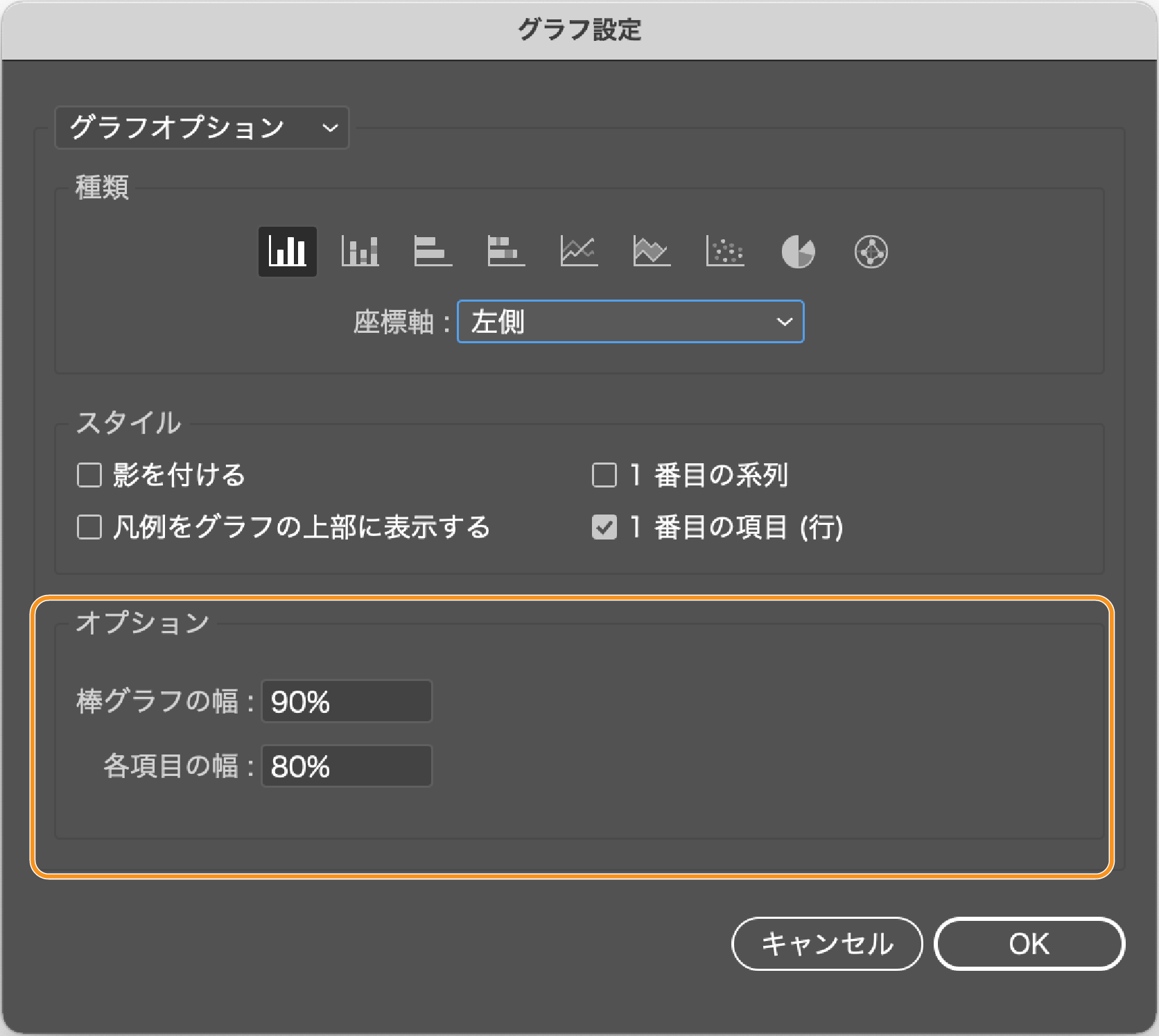
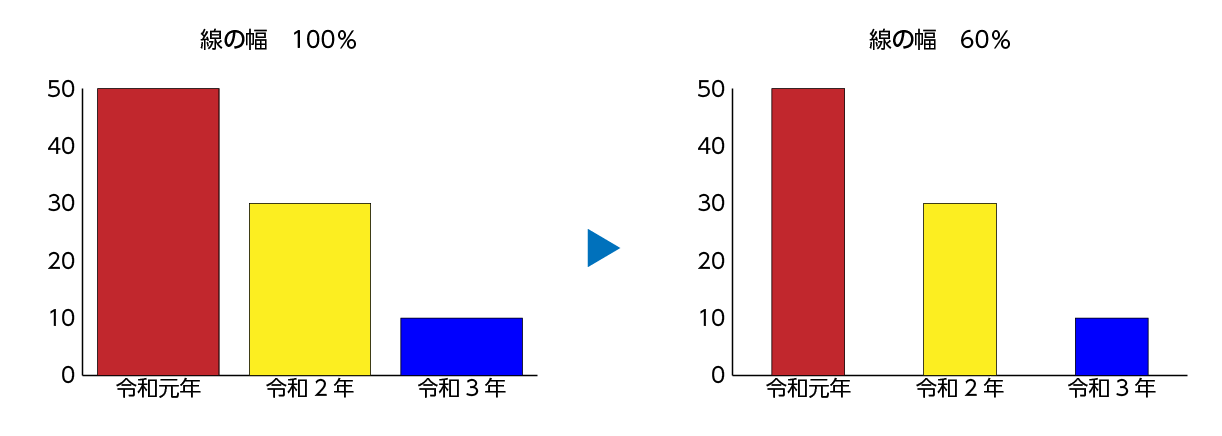
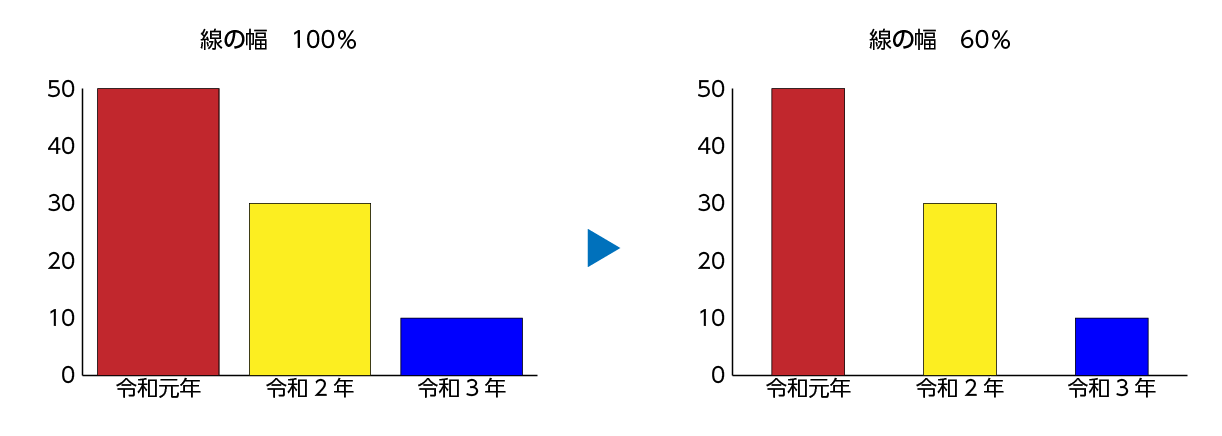
棒グラフの棒の幅(太さ)を変える
グラフ設定のグラフオプション内のオプション(オレンジ枠)の数値を変更することで棒の幅を変更できます。




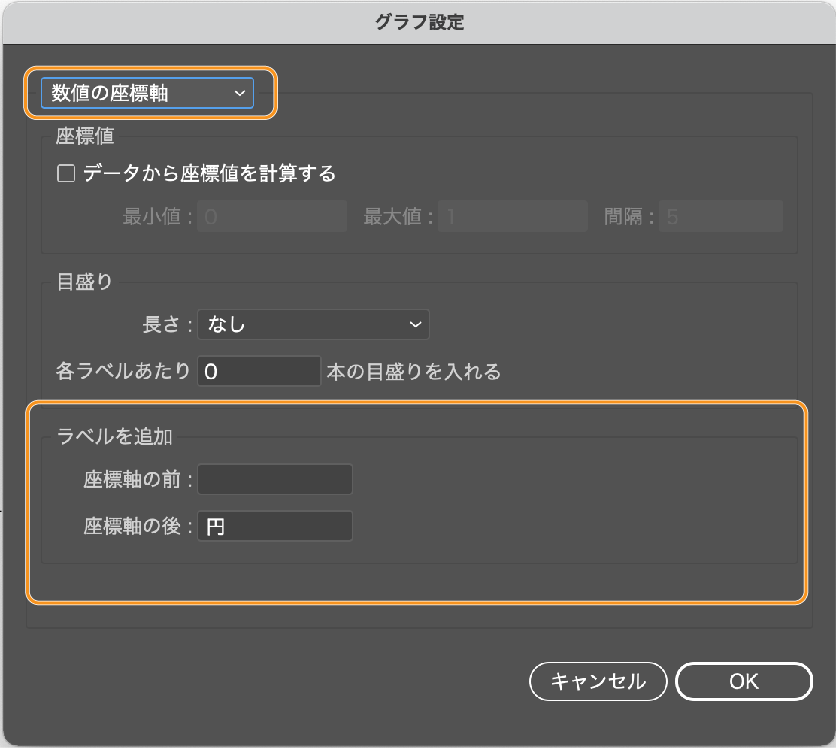
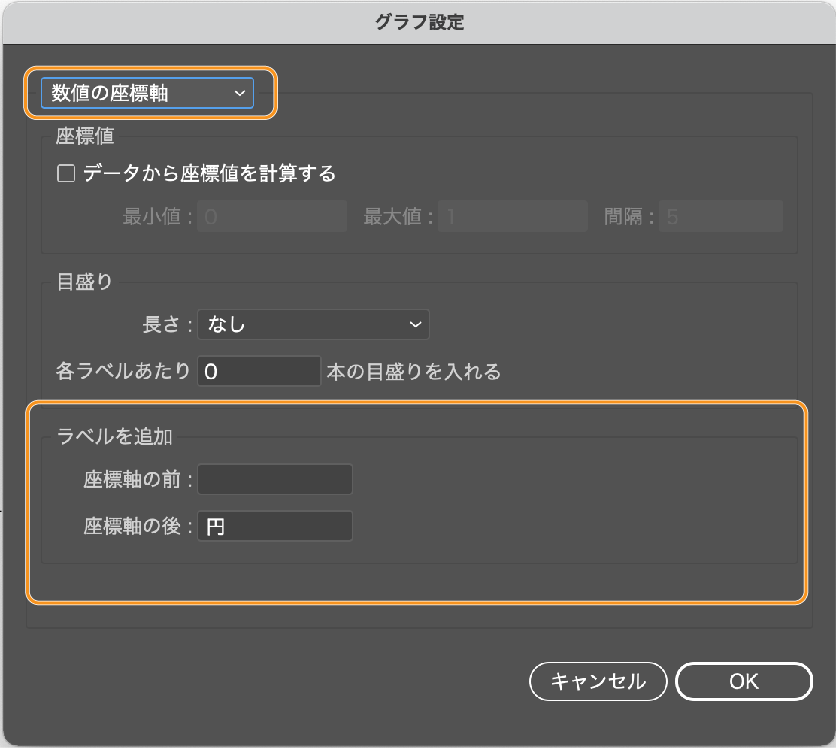
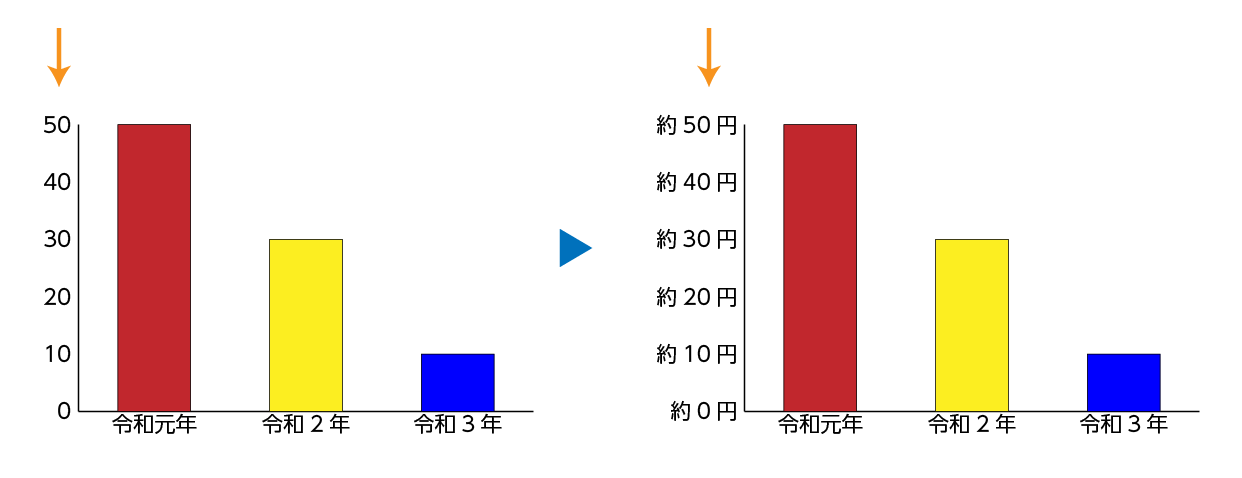
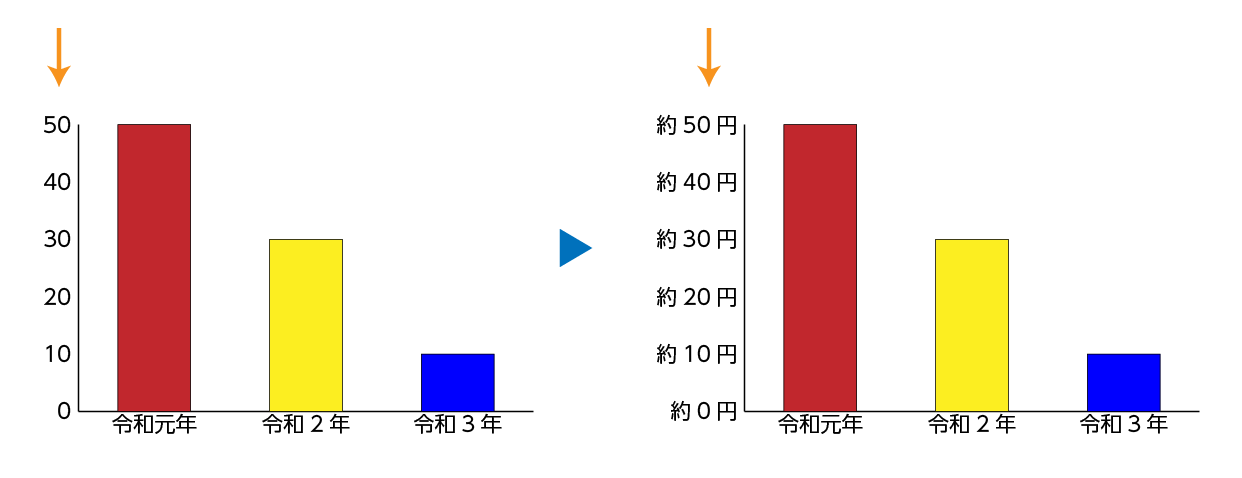
グラフの縦軸の数値に単位を付ける
グラフ設定の上のタブを【数値の座標軸】に変更します。
オレンジ枠の【ラベルを追加】に単位を入力します。


下のグラフは【座標軸の前】に「約」を入れ、【座標軸の後】に「円」を入れたものです。


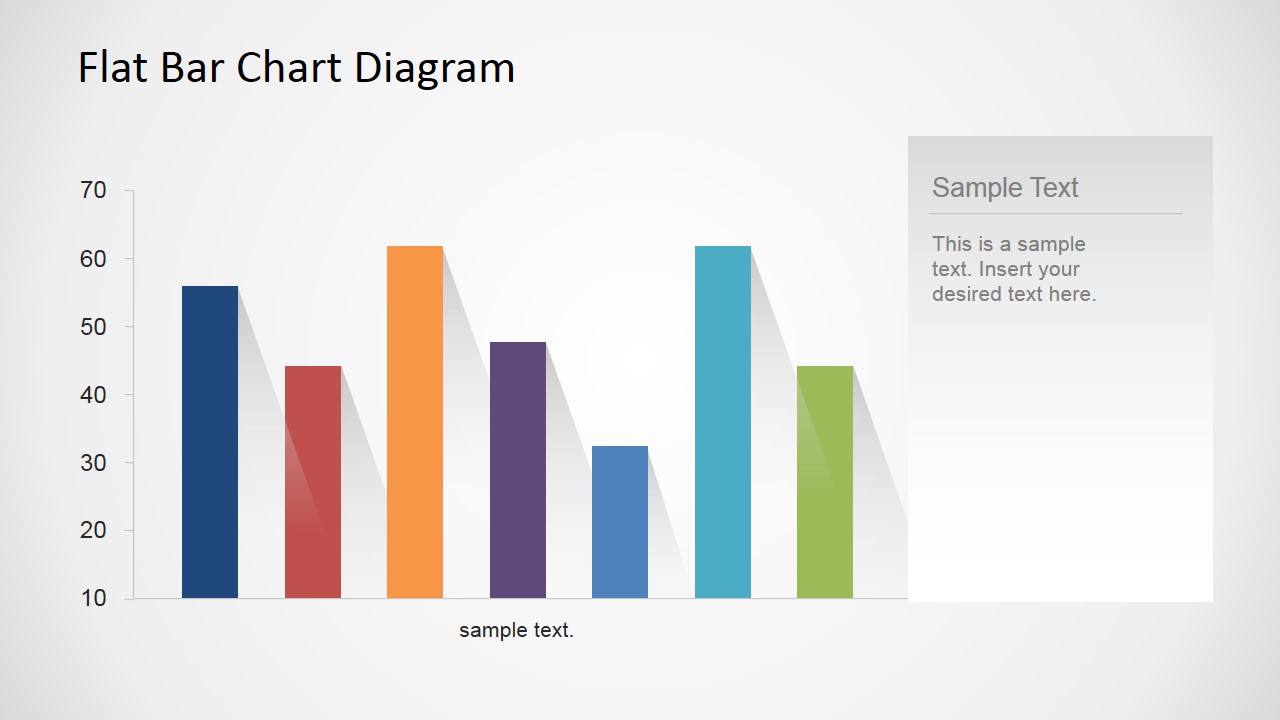
いろいろな棒グラフの見せ方
ここでは棒グラフの色々な見せ方を紹介します。
凝った加工はしていないけどシンプルでかっこいいです。


立体にした棒ブラフです。文字の入れ方も参考になります。


付箋のような棒グラフです。さりげない影が素敵です。


きれいにまとまっています。これなら複数並べてもまとまりますね。


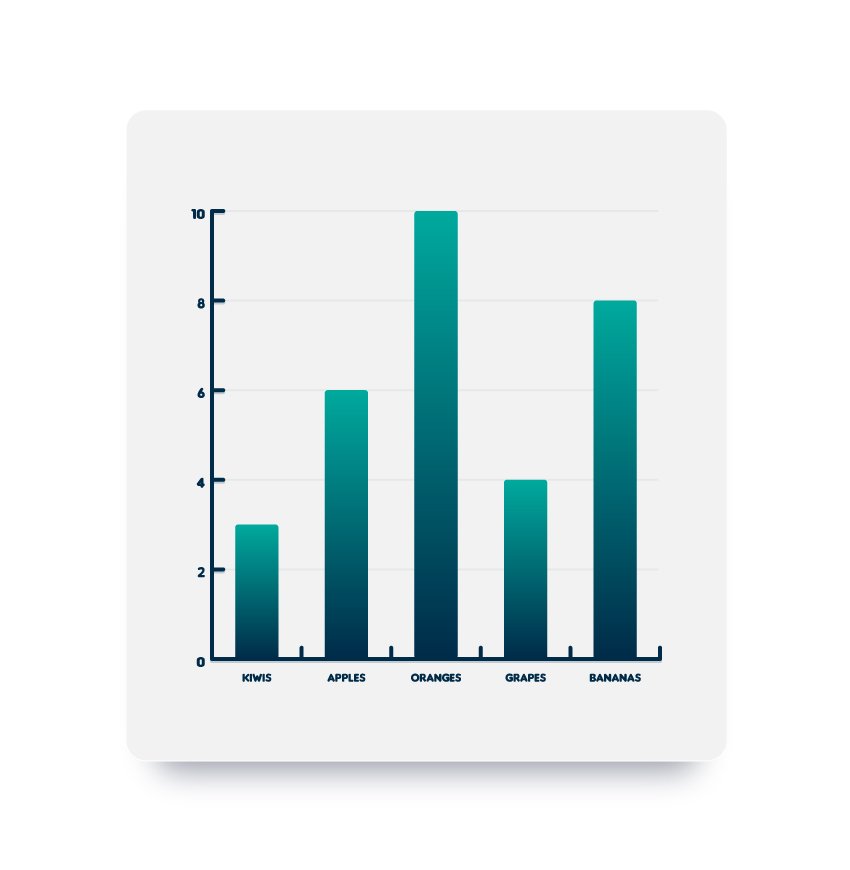
棒の角を少し丸くして、棒をグラデーションにするだけで結構印象が変わりますね。バックの薄いラインも効いてますね。


まとめ
いかがだったでしょうか。
イラレで簡単にグラフが作れますね。
グラフはそのままの状態ではバランスが悪いので微調整が必要となります。
加工する場合はグーループ化の解除をした方がやりやすいですが、その場合、数値の再編集ができなくなります。しっかりグラフが確定したあとの加工をおすすめします。
グループ化の記事も合わせてどうぞ。


円グラフの作り方とカッコい見せ方の記事も合わせてどうぞ。


参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント