今回はイラストレーターで作る名刺のポイントを紹介します。
わかりやすく、見やすいデザインにするための5つのポイントです。
- 名刺の準備
- 名刺の仕様を決める
- 優先順位を明確にする
- 名刺のデザインを決める
- 名刺デザイン 5つのポイント
この記事ではイラストレーターでの名刺の作成方法を詳しく紹介します。
名刺を作る準備
名刺の記載内容を決める
名刺を作る準備として、何を記載するかを決めましょう。
- 名前
- 名前(ローマ字表記)
- 役職
- 部署名
- 会社名
- 会社ロゴマーク・ロゴタイプ
- 住所
- 電話番号
- ファックス番号
- メールアドレス
- 携帯電話番号
- ホームページURL
- ホームページや自社製品などのQRコード
- SNSアカウント
- 事業内容一覧
- 地図
- 英語表記
- 顔写真
以上の内容から、記載する内容をどれにするか決めます。名刺制作を依頼されているのであれば、クライアントと内容を詰めます。
名刺の仕様を決める
名刺の記載内容が決まったら次はどの様な仕様にするかを決めます。
名刺サイズを決める
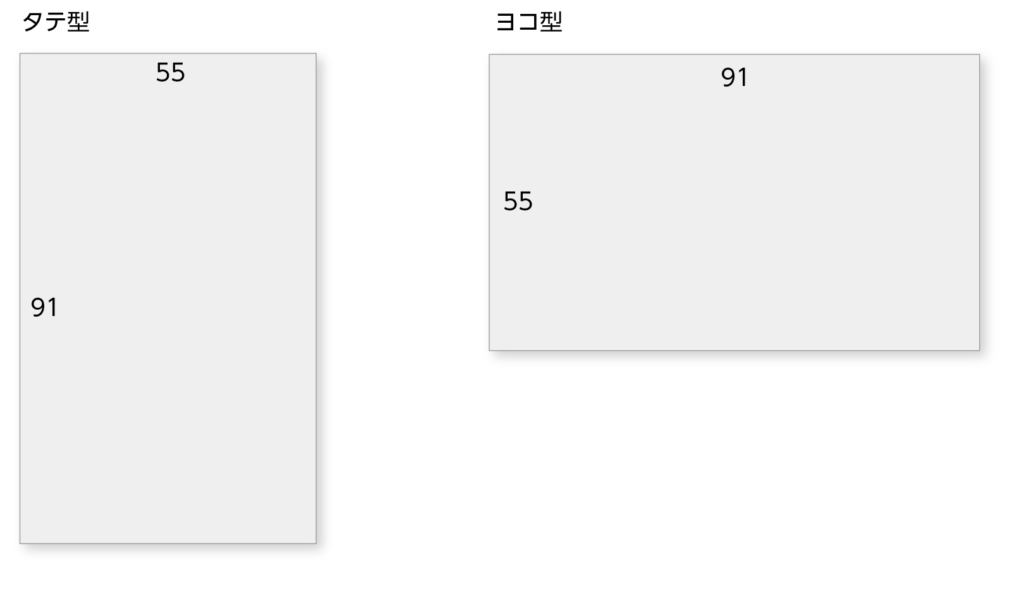
名刺サイズ
名刺の基本サイズは以下の通りです。
名刺の基本サイズ 91mm×55mm

名刺の基本サイズは決まっていますが、上記のサイズは一般的なサイズであって、どんなサイズでも作るのは自由です。
二つ折りや型抜きした変形の名刺などもあります。しかし、少しでもサイズが大きかったり、変形のものは名刺フォルダに入らなかったりと、もらった側の不便が起きるので特別な理由がない場合は一般的なサイズで作ることをお勧めします。
優先順位を明確にする
名刺の中で目立たせたい優先順位を理解した上でデザインを進めます。
名刺の場合はほぼ決まっています。
- 名前と会社ロゴ
- 社名
- 住所や電話番号など
一般的には上記の順番になりますが、業種によっては優先順位も変わってきます。ここはクライアントの打ち合わせで決める項目です。

優先順位が高いものほど、目立つようにデザインします。

名刺のデザインを決める
名刺デザインでは大きく分けて4パターンのデザインがあります。
- タテ型の文字縦組み
- タテ型の文字横組み
- ヨコ型の文字縦組み
- ヨコ型の文字横組み
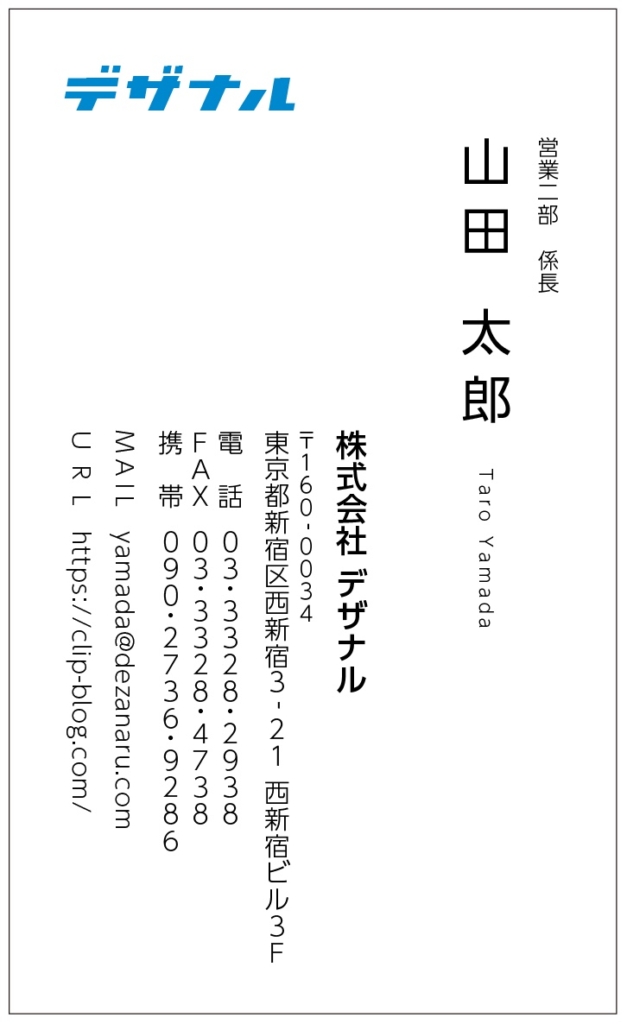
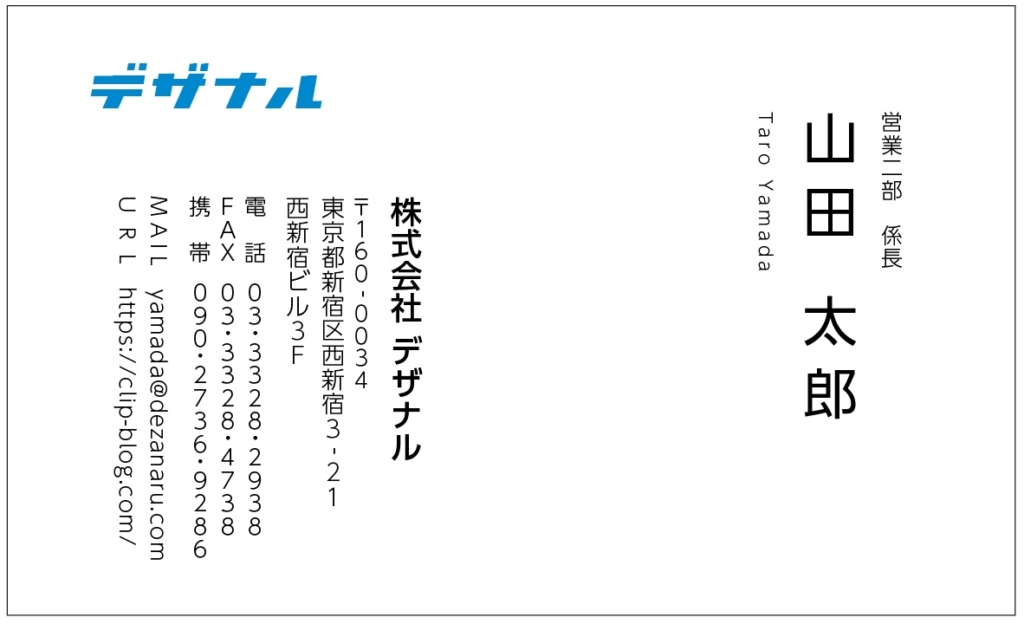
タテ型の文字縦組み

オーソドックな名刺ですが、最近はタテ型の文字縦組みはあまり見かけないデザインです。
縦組みなので、住所や電話番号の数字を漢数字で記載されているものも多いです。
堅いイメージの名刺です。
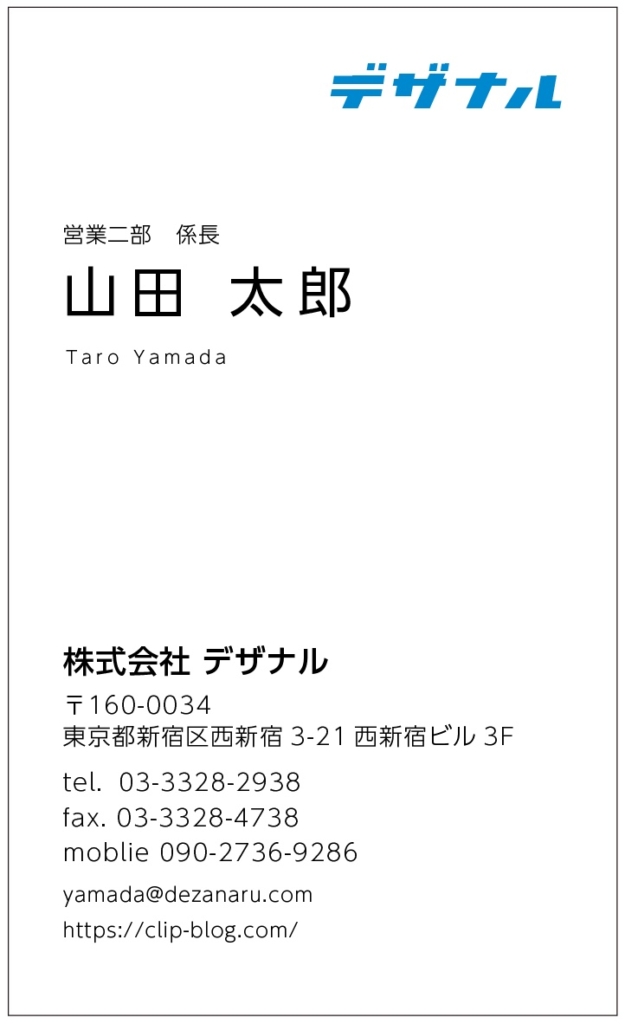
タテ型の文字横組み

タテ型の文字縦組みは2番目に多い組み方かと思います。
レイアウトの自由度は少ない分、まとまりやすい組み方です。
上部にロゴマークなど大きめに配置して、下部に名前、住所組をまとめる名刺もよく見かけます。ロゴマークを大きめに使いたいときはこの組み方がまとまりやすいです。
名前だけ縦組みのパターンも見かけます。
ヨコ型の文字縦組み

あまり見かけない組み方ですが、その分、こだわりを感じるデザインです。
よく見たらこの名刺デザインは違和感がありますね。
文字は右から読むのに、上のロゴは左から読みます。
この場合、ロゴはセンター揃えにして名前の位置を住所組に合わせる方がいいですね。悪い例として、残しておきます。(笑)
ヨコ型の文字横組み

このヨコ型の文字横組みは一番使われている組み方です。
レイアウトの自由度が4つの中で一番あるので、良いデザインと悪いデザインの差が大きいデザインでもあります。
名前のみ縦組みもたまに見かけます。
名刺デザイン 4つのポイント
名刺をきれいに見やすくデザインのコツは以下の4つです。
- 文字やオブジェクト揃える「整列」
- グループ分けしてわかりやすくレイアウトする「近接」
- 伝わるための「余白」
- 見やすくする「配色」
4つのポイントを解説します。
文字やオブジェクト揃える「整列」
整列は文字を揃えることです。文字を揃えることは見やすさに影響します。
文字の頭が揃っていなかったり、情報によってセンター揃えになっていると、とても読みにくいデザインになってしまいます。

右揃えも避けた方がよい

右揃えは文字の頭が統一されていないので、読みにくいデザインになります。
特に住所組などは読みにくさを感じます。
できれば避けた方が良いでしょう。

グループ分けしてわかりやすくレイアウトする「近接」
近接とは、関連性の高いものは近くに配置し、遠いものは離して配置することです。
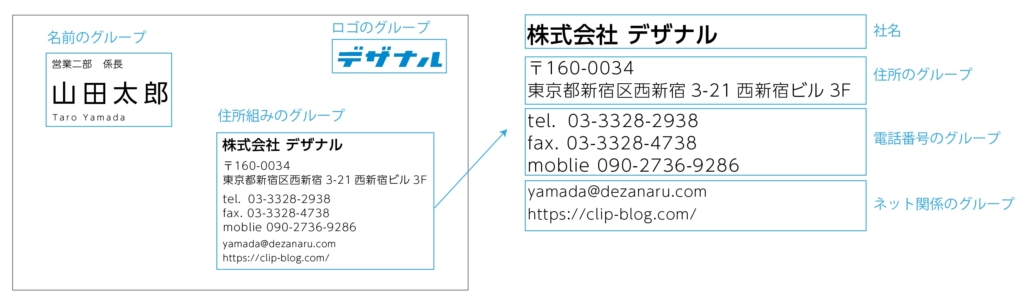
名刺で言うと3つのグループに分けられます。それぞれのグループ内の内容は近くに配置して、グループ同士はを距離を離してレイアウトすることで、わかりやすデザインになります。
- 名前
- 肩書き
- 部署名
- 社名
- 住所
- 電話番号
- ネット関係
- ロゴマーク
さらにグループ分け
グループの中でも細かくグループ分けされます。
住所組みの中でも、
- 社名
- 住所のグループ
- 電話番号のグループ
- ネット関係のグループ
に分けられます。

グループ分けができたら次の「余白」に進みます。
メールアドレスは本人の情報なので、名前の近くに配置している名刺もあります。

わかりやすく伝わるための「余白」
読みやすさや見やすさは余白の作り方で大きく変わります。余白の取り方を紹介します。
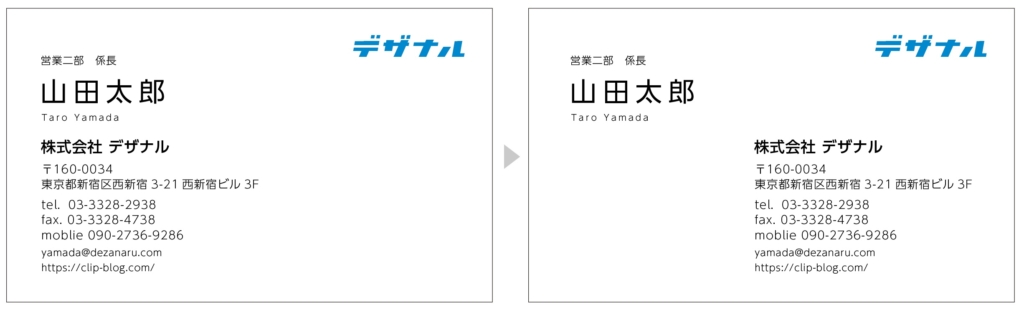
文字の余白
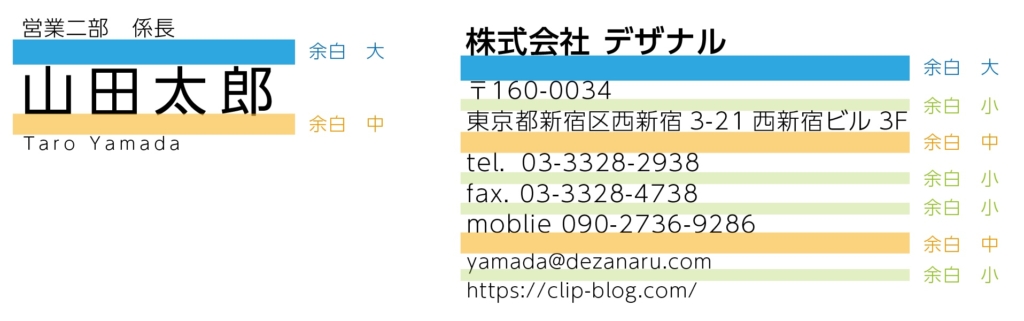
先程の「近接」で分けた「名前のグループ」・「住所組のグループ」内で細かく分けたグループごと「余白」を空けて見やすくします。
余白の広さを大、中、小でそれぞれレイアウトしています。こうすることで見やすさが増します。
関連性が高いもは余白を少なめに、関連性のが低いものは余白を多めにします。

とっても細かいことですが、見る人は無意識に読みやすさを感じます。
レイアウトの余白
余白は文字の行間だけではありません。レイアウトにおいても余白は重要です。
紙の周りの余白
余白のないデザインは、読みにくく、見る人が勘違いする原因になります。適切な余白と、適切な余白の大きさが必要です。
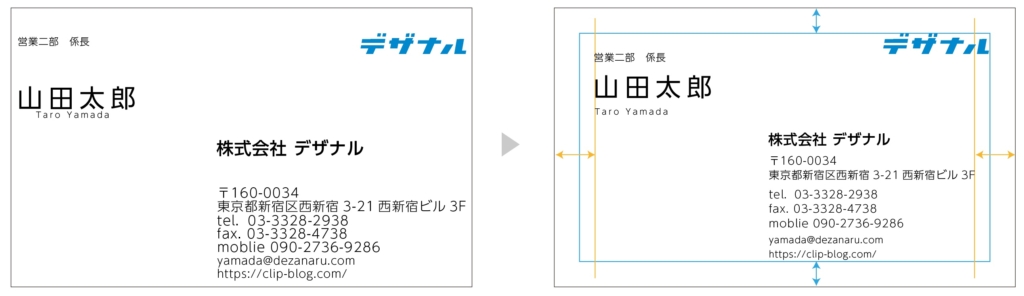
紙の周りにも余白が必要です。余白がないと窮屈なイメージになるので、最低5mmの余白は必要です。
余白は全て均等にする必要はありません。
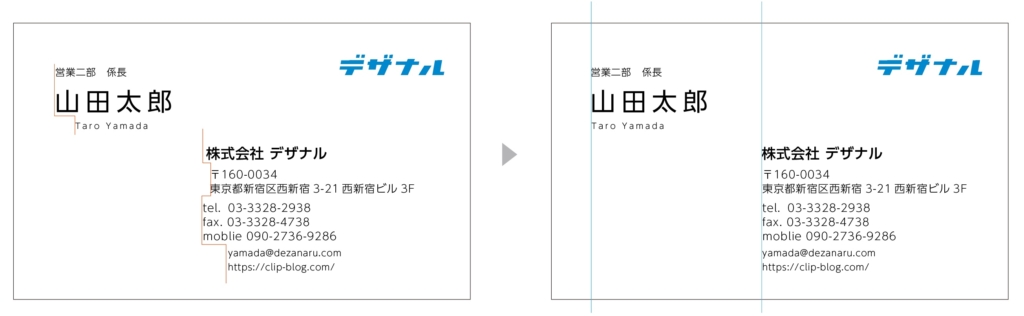
余白のコツは左右と上下で余白を合わせると、バランス良くレイアウトができます。
下の画像は上下より、左右の余白を多めに取っています。理由は、名前をあまりハジに配置したくないと言う理由からです。

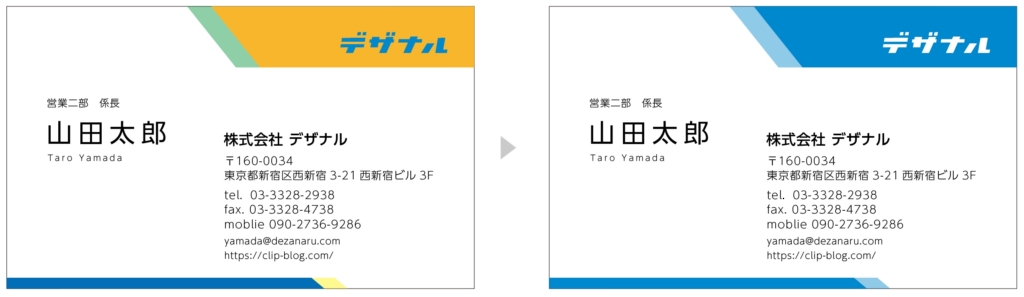
余白で目立たせる

左の名刺ではブルー斜線部分に大きな余白があります。これはそれぞれのグループを強調するためと、目立たせたい名前の部分をより目に付くための余白です。
名前の周りに広い余白を取ることで、書体を大きくしたり、太くしなくても自然と目立つデザインになります。
下の画像のように名前の目立ち方が、余白によって変わってきます。

余白を作ると全体のバランスが重要になります。
余白の詳しい解説はこちら

デザインのバランスを取る方法と詳しい解説はこちら

見やすくする配色
配色のコツは色を使いすぎないことです。
ロゴマークに色がついている場合はその色を使うか、ロゴの色のトーンを変えたものを使うとまとまりやすいです。
文字の黒を入れて、2〜3色以内でデザインすることをお勧めします。色数が増えると難易度が増します。

トーンの詳しい解説はこちら

まとめ
名刺の作り方の紹介でした。
後半では実際にイラストレーターでの作り方を解説します。
参考になったら幸いです。
シンプルで美しい名刺30選はこちら

目を引くアイデア満載の名刺34選はこちら

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。




コメント