デザインをクライアントにプレゼンした際に
- 「何かイメージが違う。」
- 「もっと柔らかい感じにして欲しかった」
- 「もっと明るイメージが欲しかった」
なんて「今更それ言うか!」ってことありませんか?
こんな時はクライアントとトンマナが共有されていないことが原因かもしれません。
トンマナとは「トーン & マナー」の略でデザインにおいて一貫性を持たせるための設定のことをいいます。つまり、どの様な雰囲気、テイスト、イメージにするかということです。また、そのブランドらしさを作り、伝えることでもあります。
正しいトンマナをしっかり決めて、お互いに共有することで、クライアントが希望するデザインができ、ひいてはユーザーがに刺さるデザインになるのかと思います。
もちろん、Webサイトのようなコンテンツ制作においても同様のことが言えます。
この記事ではデザインにおけるトンマナの役割と決め方、作り方を事例と共に紹介します。
トンマナがデザインに必要な意味
グラフィックデザインやWebサイトを制作する際、トンマナを決めることに2つの重要な意味があります。
イメージを明確にする
トンマナを設定することはターゲットにどう見て欲しいのか、どのようなイメージを伝えたいかのかを決める重要な役割があります。
これは商品、サービス、ブランドなどのイメージにもつながることなので、とても大切な設定と言えます。
同じゴールを目指す
また、トンマナを決めることは、制作過程においてクライアント、ディレクター、デザイナーがコンセプトに従って同じゴールを目指すためにも重要な設定になります。
トンマナをしっかり決めていないと、それぞれが違うゴールへ向かう様なもので、結果クライアントが意図しないものができてしまうことになります。
トンマナを制作関係者全ての人で認識することが非常に大切となります。
コンセプトの作り方の記事も合わせてどうぞ。
≫コンセプトって何? デザインのコンセプトの作り方
トンマナの設定と決め方
ではどの様にしてトンマナを作っていくのか解説します。
ターゲットがトンマナを決める。
この商品、サービスを利用するターゲットの嗜好を洗い出すことが最適なトンマナを導き出す鍵となります。
例えば、ベビー用品の広告のトンマナを設定する場合、ターゲットの25〜35歳のママさんとします。
このママさんは普段どの様なものを好んで見ているのかを知る必要があります。
- どんなサイトを見ているか。
- どの様なものが好みなのか。
- どの様な服を着ているのか。
- どの様な雑誌を見ているのか。など
ママさんの好みの傾向を明らかにすることが大切です。
その嗜好に刺さるトンマナを設定していきます。
つまりターゲット好みのテイストにすることが購買意欲や興味につながるというわけです。
トンマナというと難しく感じるかもせれませんが、普段だれでもやっていることと変わりません。例えば、友達にプレゼントをあげる時など、その人の好みを考えて選びますよね。彼女・彼氏と食事をするときと、友達と食事をするときでは行く店も変わってきませんか?それはその人に嗜好にあった場所や物を選んでいるからです。
トンマナを設定することはこれと全く同じことがいえます。
好みを洗い出し、それに沿ってターゲットに刺さるトンマナを作ることが大切になります。
トンマナを決めるには当然製作物がどのように使われるかなど、情報の整理が不可欠です。下の記事は情報の整理ついて書いた記事になります。参考にどうぞ。
≫情報整理がデザインのはじめの一歩。5W1Hのお話
競合を見る。
競合他社をリサーチすることも大切になります。
ターゲットは競合他社の商品、サービスを当然目にすることもあります。なので、その前提でトンマナを設定することが必要となるということです。競合他社との差別化を考え、トンマナを決める必要があります。
クライアントの商品、サービス、ブランド「らしさ」を作る上で競合と比較することも大切になります。
トンマナの具体的なデザインの作り方
では決まったトンマナの具体的なテイスト作りの解説をします。
配色
配色は伝えたいイメージを左右する重要な要素です。
配色には大きく分けると、メインカラー、背景カラー(ベースカラー)、アクセントカラーで分けられます。
また、色のトーンによって伝わる印象がまるで変わってきます。ターゲットの嗜好から色のトーンを導きます。
色数が多すぎると伝えたいイメージが薄れてしまうので注意が必要です。
例えばコカコーラはコーポレートカラーの赤を基調に元気なイメージを出しています。

色にはそれぞれ感じるイメージがあります。下の記事も参考にどうぞ。


色の配分もとても重要になります。下の記事を色の配色について書いた記事です。

コーポレートカラーをメインカラー、またはサブカラーにする場合のあります。
カラーコードリストを参考にどうぞ。
文末表現
文末表現も重要な要素の一つです。文末表現によって読むリズムも変わってきますので、しっかり落ち着いた感じで説明したいのか、柔らかくフランクな雰囲気がよいのかも決める必要があります。
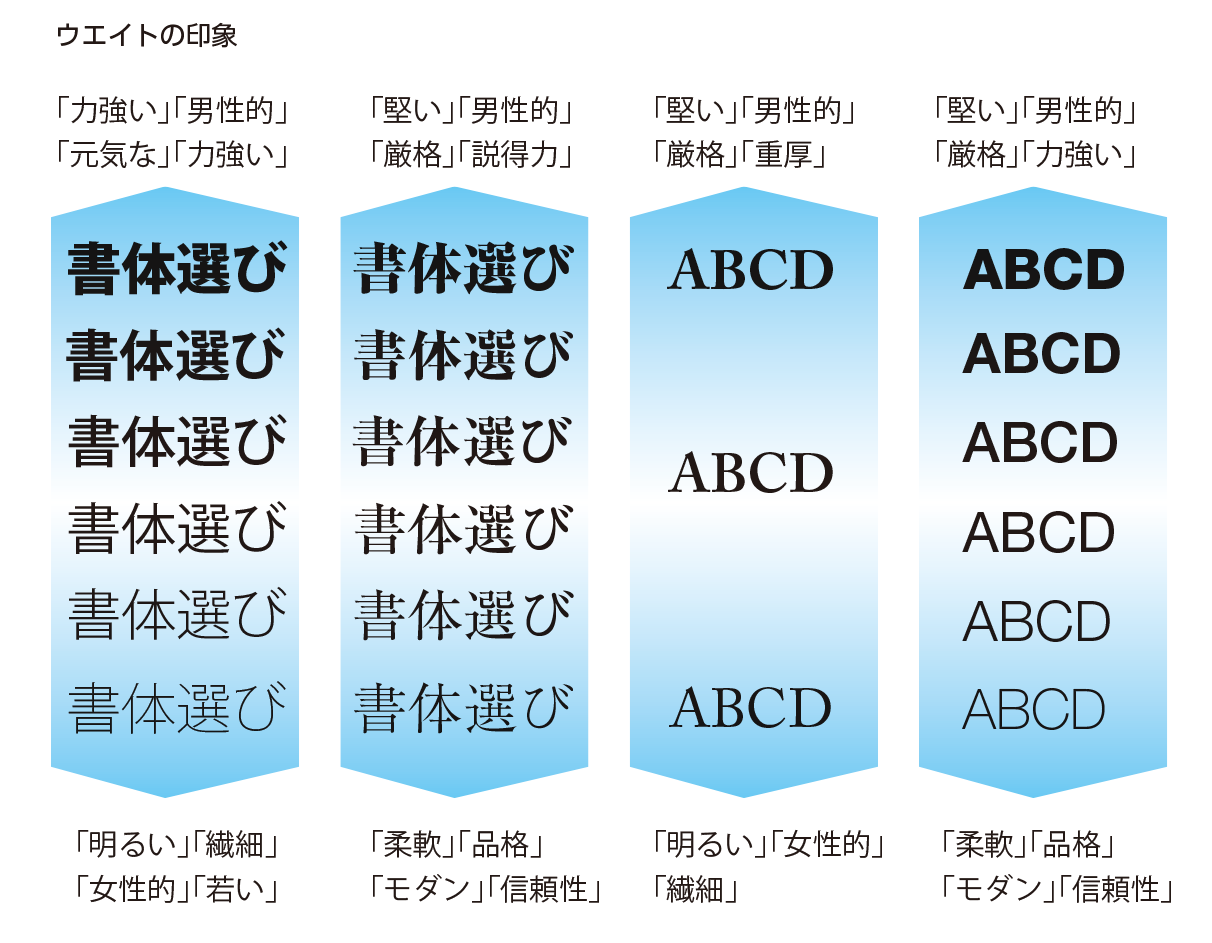
フォント
使う書体によって、イメージやテイストが変わってきます。
ゴシック体、明朝体でイメージも変わってきますし、太さによってもまた受ける印象が変わります。
元気な印象にしたいのか、厳格な重厚感のある印象にしたいのか、そのイメージあった書体選びが必要となります。

フォントについて詳しく書いた記事も参考にどうぞ。

デザイン全体の印象
すっきりした印象なのか、賑やかな印象か、高級感を出すのか、信頼感を出したいのか。
伝えたいイメージを理解した上でデザインをする必要があります。
レイアウトも統一感のあるルールを設定して世界観を崩さない工夫も必要になります。
余白の取り方でもデザインの印象は変わってきます。余白についての記事も参考にどうぞ。


写真に入れる文字の入れ方でも印象は変わってきます。

写真
メインビジュアルは紙面全体のイメージを左右する重要な要素です。
写真の彩度によっても印象が変わってきますので、トンマナ に合ったイメージ選びが必要です。


イラスト
使用するイラストのテイストによっても印象は変わってきます。
精密なイラスト、ポップなイラスト、素朴なイラストなど、トンマナ に合ったイメージのものを選ぶ必要があります。




トンマナの事例を比較
トンマナを設定することはターゲットにどう見て欲しいのか、どのようなイメージを伝えたいかのかの設定であることを解説しました。
同じ業種でもトンマナが変わればイメージが変わってくる事例を紹介します。
「ヤマト運輸」と「佐川急便」Webサイトの事例
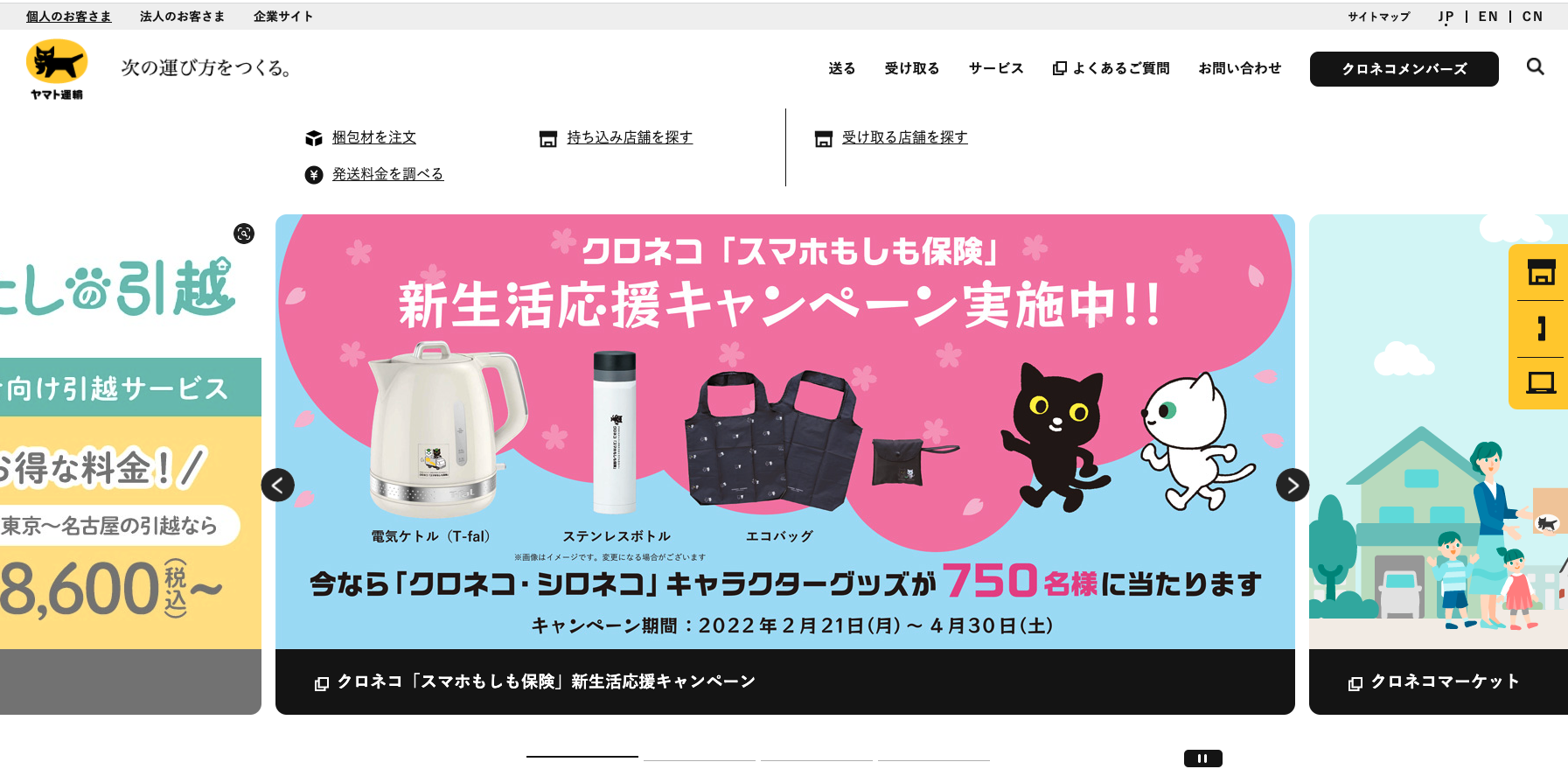
ヤマト運輸の場合
ヤマト運輸といえば、黄色、黒を使った猫の親子のマークです。
親猫が大切な子猫を運ぶマークは「安心・丁寧」のシンボルとして、都市や街、地域に調和し、サービスを進化させるコンセプトから、親しみやすいイメージを表現しています。
ヤマト運輸のトンマナも「親しみやすさ」を意識した表現がされています。
イラストや書体選び、色使い、柔らかいデザインなどから、街や地域に密着した運送会社をイメージさせます。

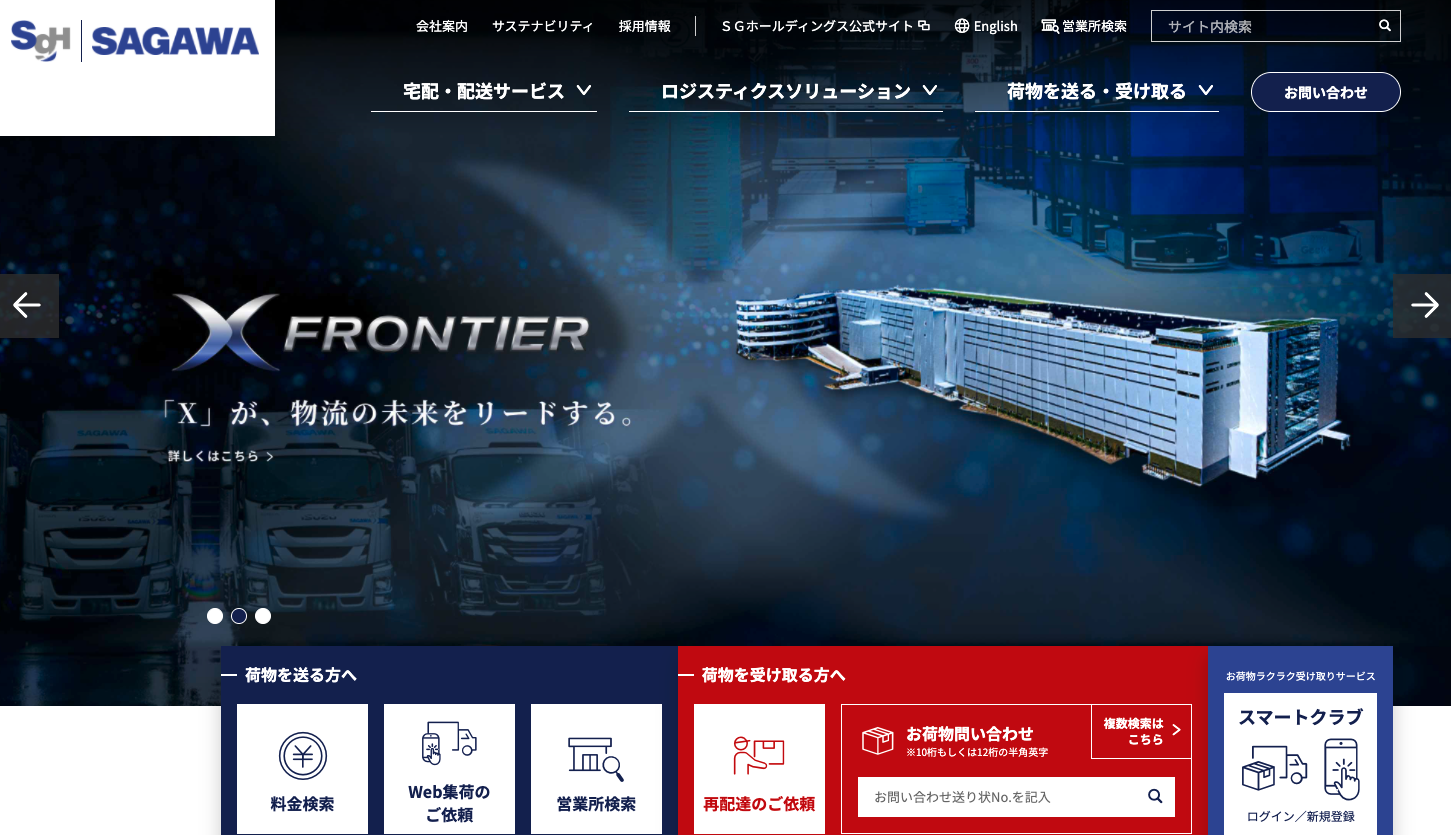
佐川急便の場合
佐川急便はブルーをメインカラーとしてサブカラーにシルバーとホワイトを使ったロゴマークになります。スピード感、信頼感、メジャー感をコンセプトとしたデザインです。
ブルーを基調とした硬いデザインはスピード感、信頼性、グローバル感を感じさせる対企業に向けたトンマナとなっていることがわかります。

同じ運送会社でもターゲットが変われば、トンマナもここまで違います。
まとめ
トンマナを設定することはデザインを方向付ける重要な設定です。クライアントとトンマナ の設定を摺り合わせをすることがデザインをする上で最初の作業となります。
トンマナを決めるにはしっかりクライアントの要望を理解しなと、間違ったものを作ってしまいます。そのためにはクライアントからの情報をしっかり整理する必要があります。
下の記事は情報の整理のやり方を書いた記事になります。参考にどうぞ。

アイデアの出し方の記事も合わせてどうぞ。

デザイナーになるにはスクールに通う方法がいちばんの近道です。おすすめのデザインスクールの記事も参考にどうぞ。



いかがでしたでしょうか。
参考になれば幸いです。


コメント