画像の切り抜きは基本的にはPhotoshopでやりますが、簡単な切り抜き(トリミング)ならイラストレータでも可能です。
この記事ではイラストレーターで画像の切り抜き方を紹介します。
画像をトリミングするやり方
トリミングとは、画像の不要な部分を切り取って、必要な部分だけを残すことをいいます。
イラストレーターで画像を図形でトリミングするにはクリッピングマスクの機能を使います。手順を紹介します。
画像のトリミングのやり方(クリッピングマスク)

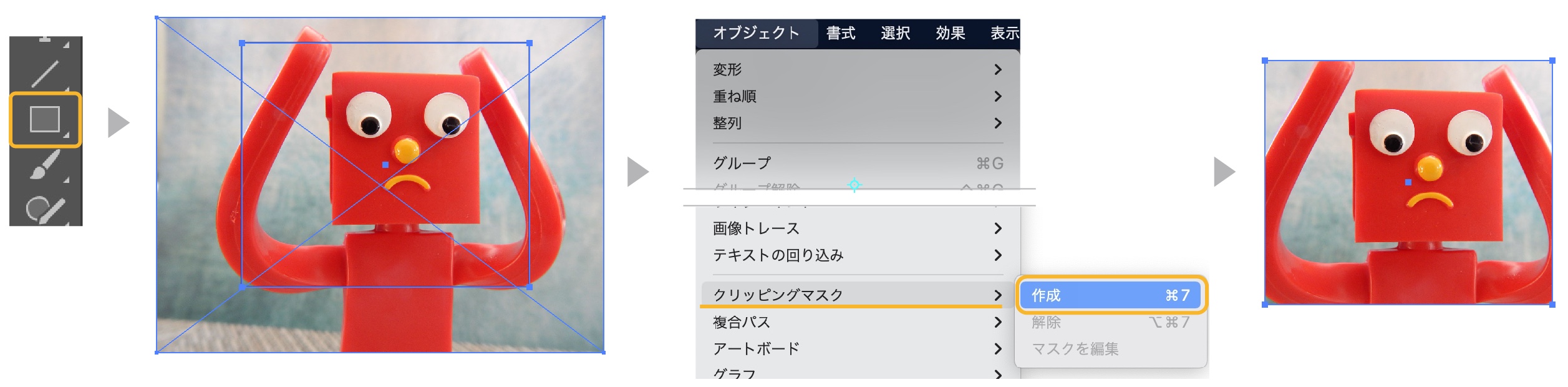
- ツールバーの長方形ツールを選択して、画像の上でトリミングしたい大きさにサイズ指定をします。
- 画像と四角のオブジェクトの両方を選択した状態で、上のメニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
- 画像のトリミングができました。

❶の長方形ツールで作成したオブジェクトの色はトリミングには影響しないよ。色指定なしでもOK
クリッピングマスクの詳しく書いた記事も参考にどうぞ。


トリミングのもう一つのやり方(画像の切り抜き)
トリミングにはもう一つやり方があります。


- 配置した画像を選択します。
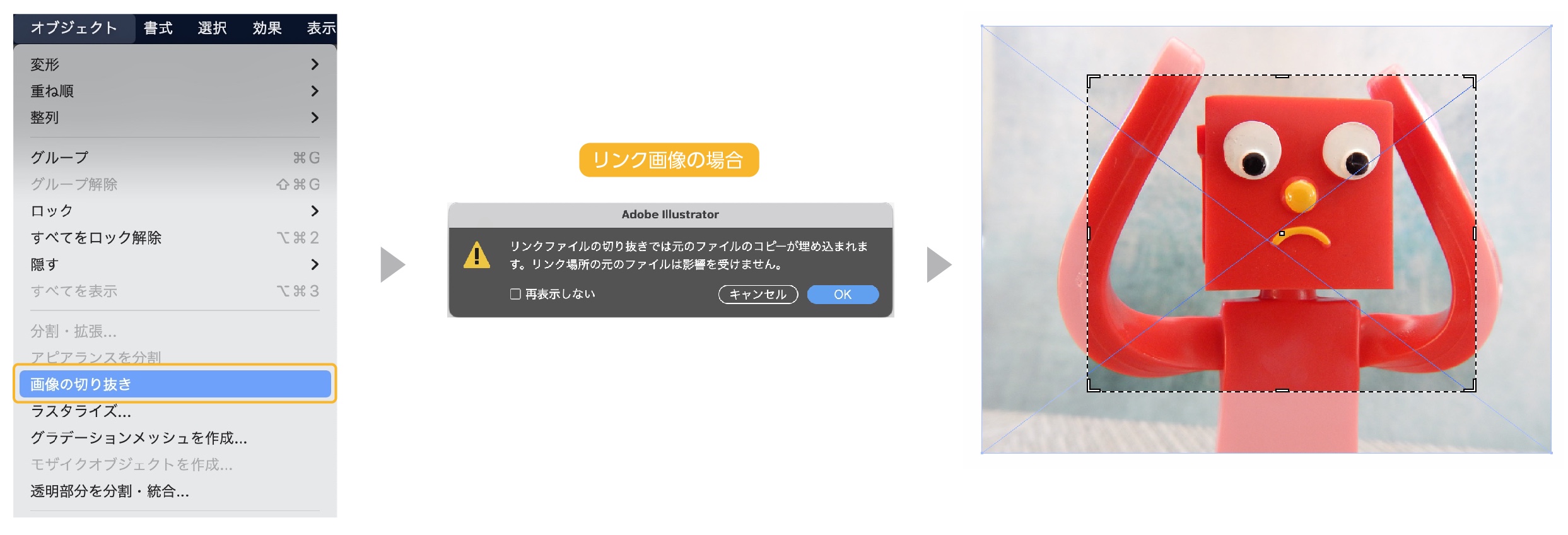
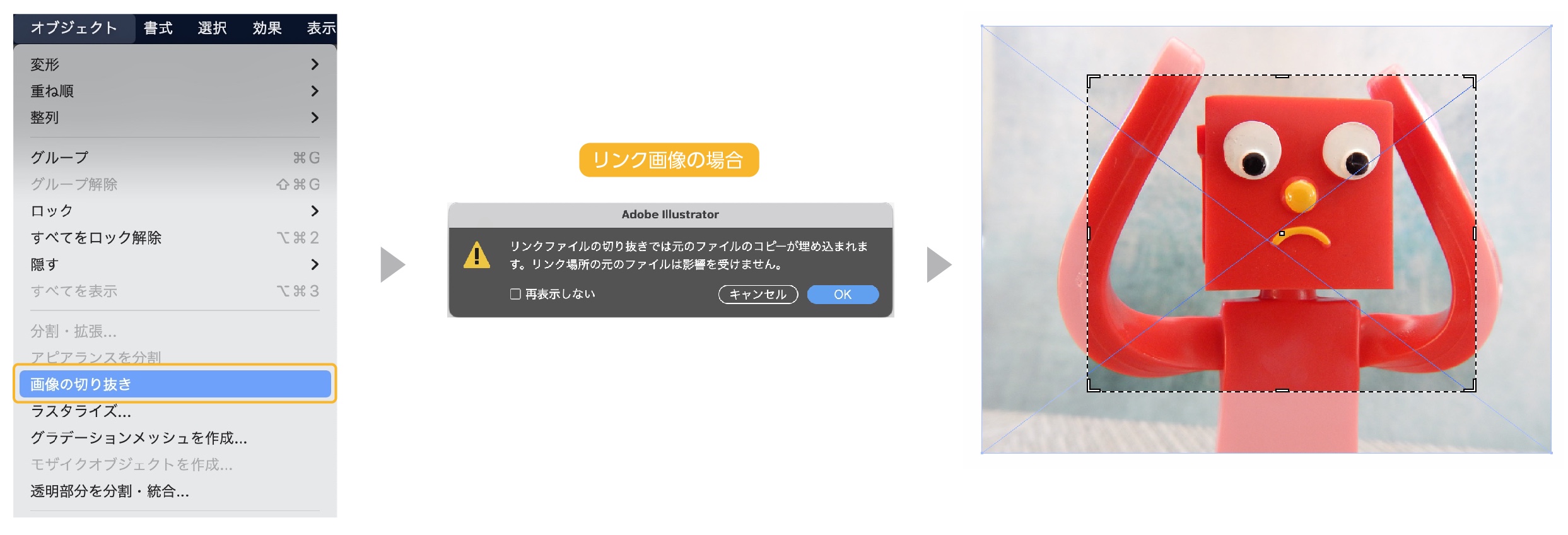
- 画像を選択した状態で、上のメニューから「オブジェクト」→「画像の切り抜き」を選択します。
- 画像がリンク画像の場合、埋め込み画像になるメッセージが表示されます。(埋め込み画像場合は表示されない)
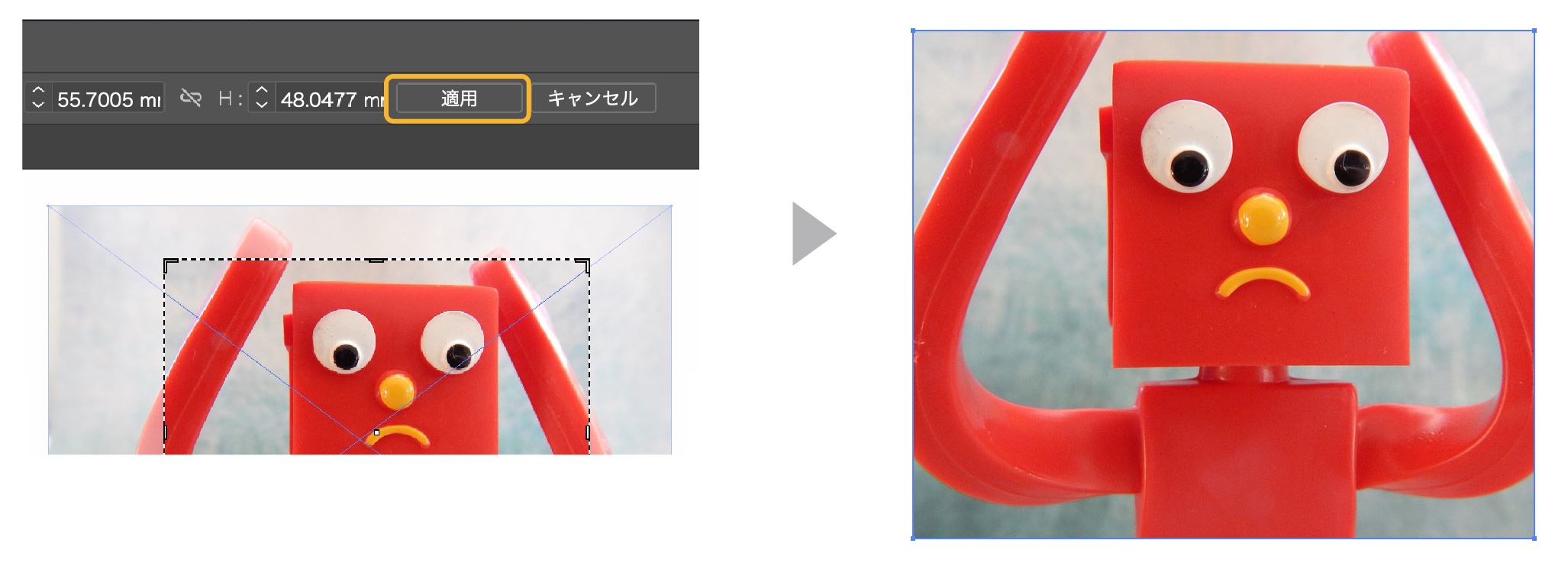
- OKをクリックすると、配置画像にトリミングする枠が表示されます。
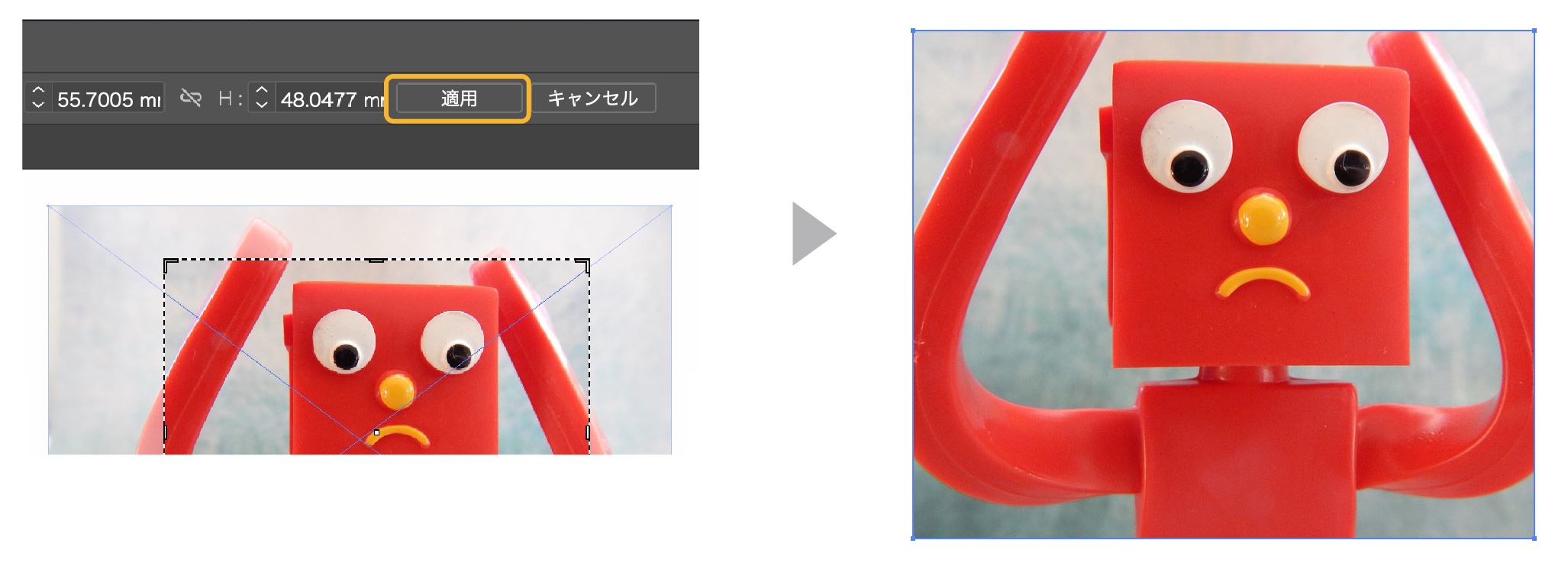
- トリミング枠の四方をドラッグでサイズ指定をします。


- イラストレーター画面上部のコントールパネル内の「適用」をクリックします。
- 画像がトリミングされました。



今更だけど、このトリミングはあまり使うことないんだな。
埋め込み画像とリンク画像の違いについてはこちら


画像をパスで切り抜く方法
イラストレーターで画像を切り抜く方法を紹介します。


- ツールバーからペンツールを選択します。
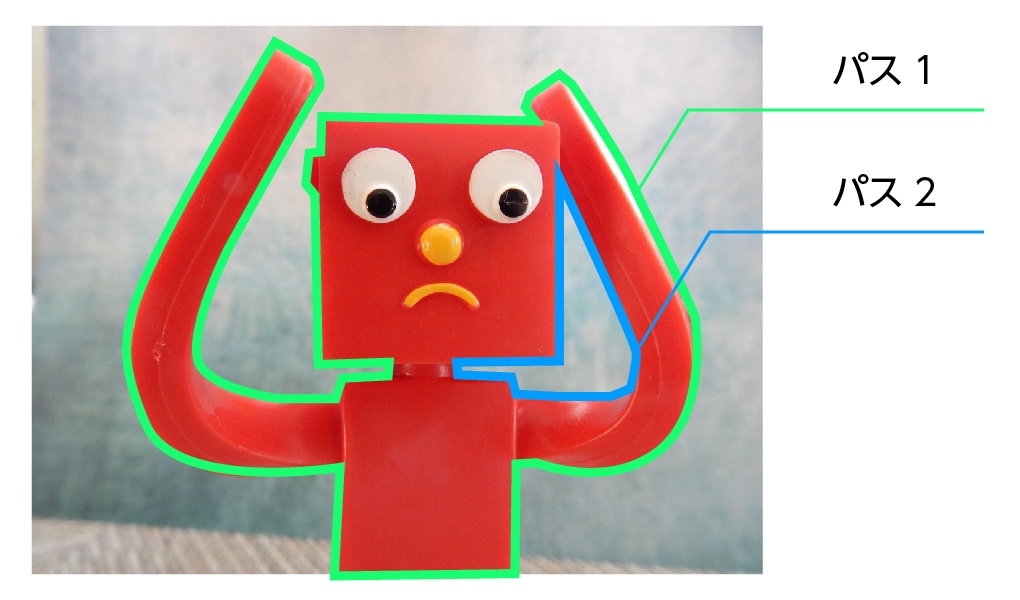
- ペンツールで画像の切り抜く被写体をアウトラインをとります。
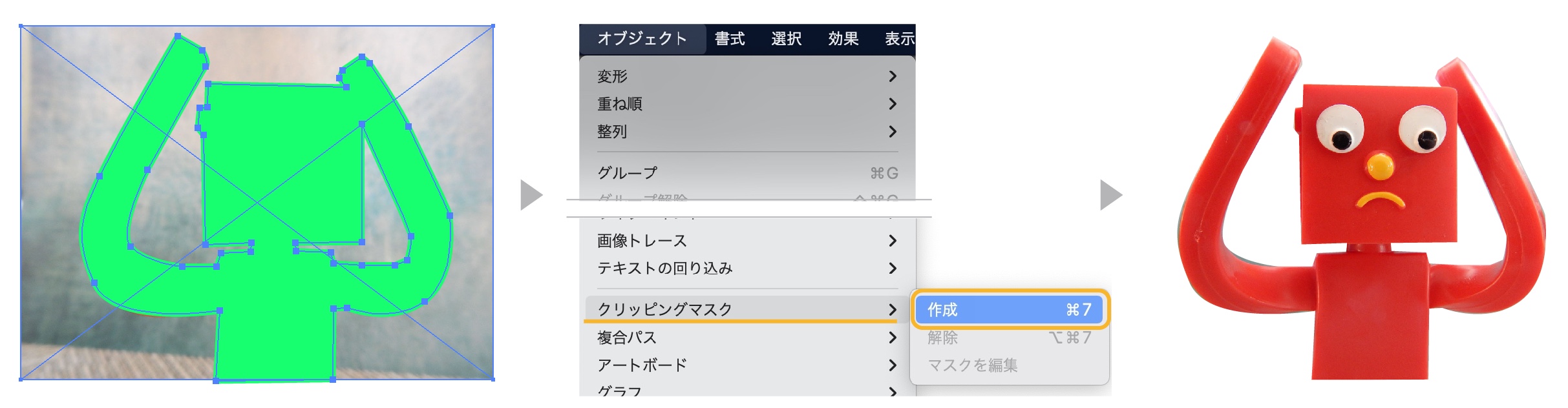
- 画像とアウトラインのデータの両方を選択して上のメニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
- 画像の切り抜きの一部ができません。
これはアウトラインをとったマスクのオブジェクトが、複数あるからです。
次で正しい切り抜き方を解説します。



できないやり方を説明して、ごめんなさい。。。次でやり方を紹介します。
画像を切り抜くペンツールの使い方はこちらです。


複数のパスをマスクにするには「複合パス」を使う
マスクのオブジェクトが複数ある場合そのまま「クリッピングマスク」を実行しても切り抜きはできません。
マスクのオブジェクトが複数ある場合は複合パスにするとクリッピングマスクができます。


複数のパスの切り抜き方法の手順を紹介します。
複数のパスを複合パスにする。


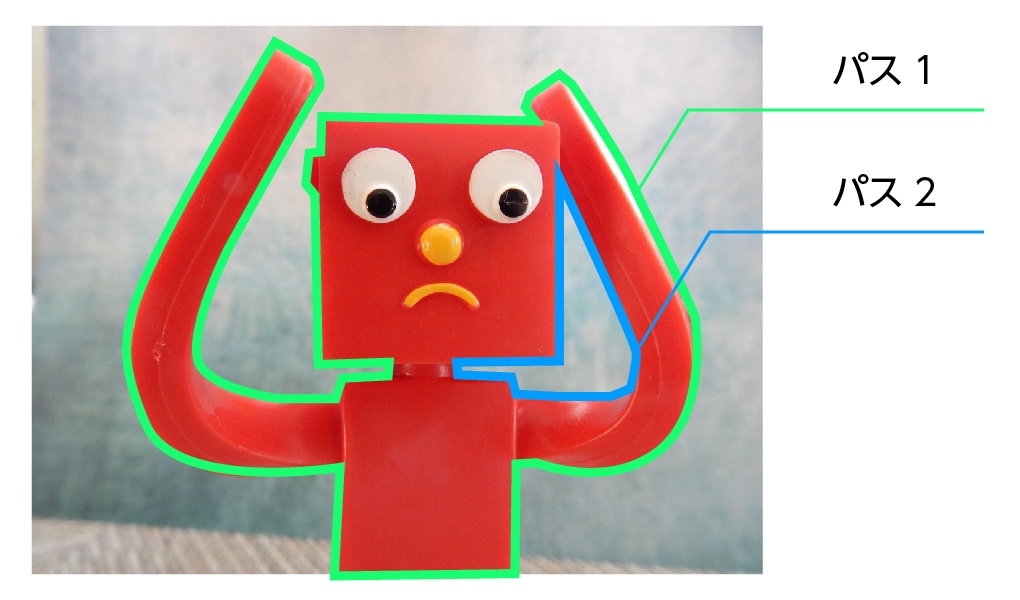
- ペンツールで作った2つのパスを選択します。(わかりやすいように面に塗の指定をしました。)
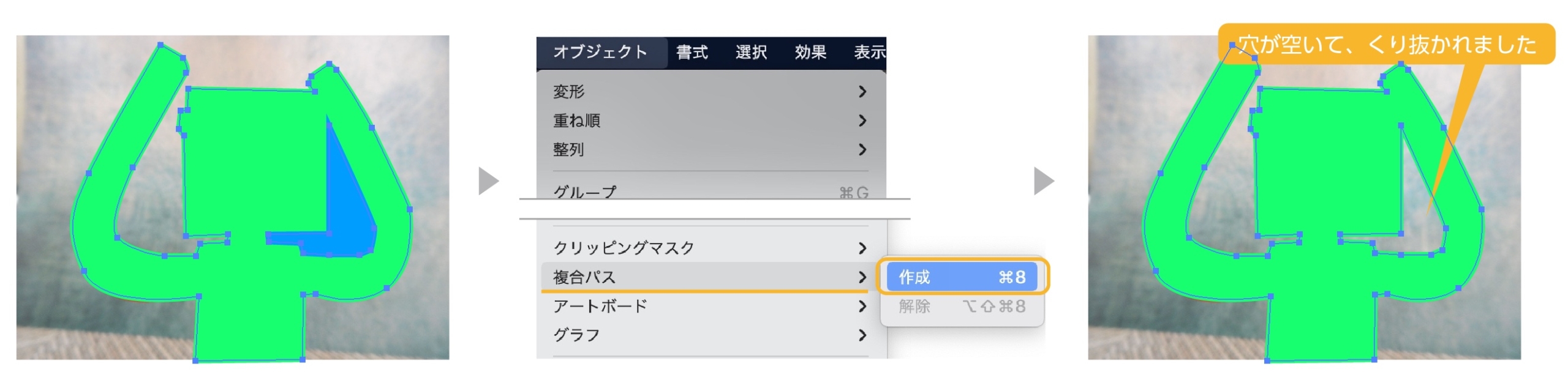
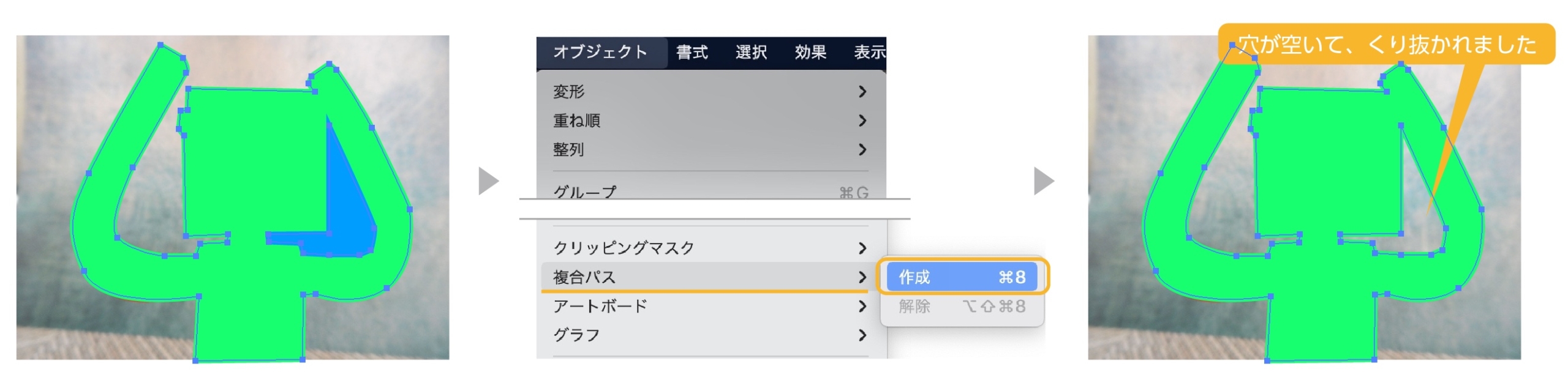
- 2つのパスを選択した状態で、上のメニューから「オブジェクト」→「複合パス」→「作成」を選択します。
- パスが複合パスになりました。



重なったオブジェクトを複合パスにするとオブジェクトに穴が開くんだな。
複合パスの詳しい記事はこちらです。


画像を切り抜く
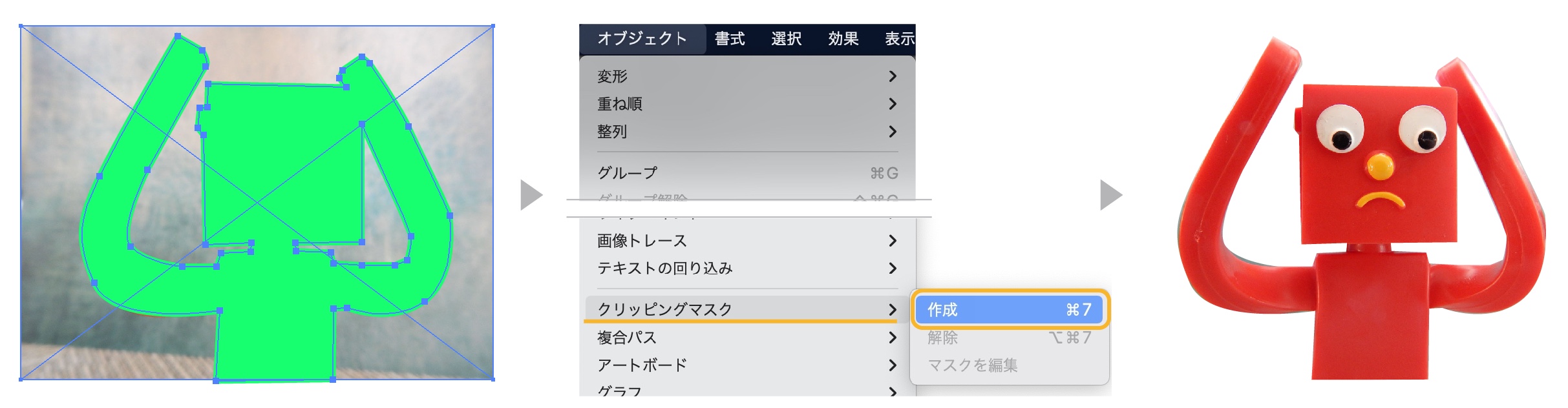
- 「画像」と「先程複合パスにしたオブジェクト」の両方を選択して、上のメニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
- きれいに切り抜きができました。


複数のオブジェクトで写真を切り抜く


複合パスを使えば複数のオブジェクトをマスクデータとして使えます。
マゼンタの丸を全て複合パスにしたデータです。(マゼンタの丸を全て選択して複合パスにする)
複合パスにした後は、クリッピングマスクを実行します。
ペンツールできれいに切り抜くコツ


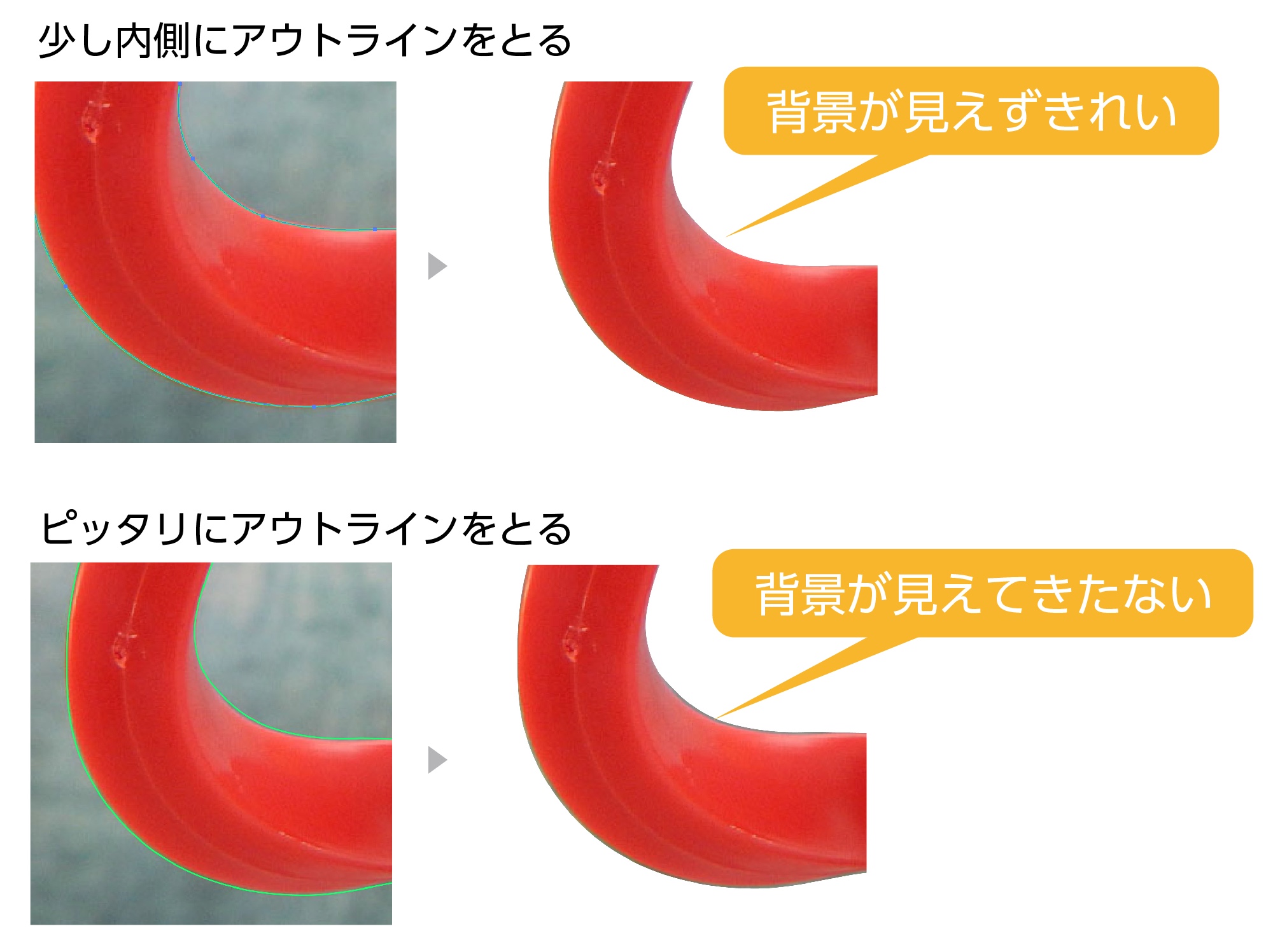
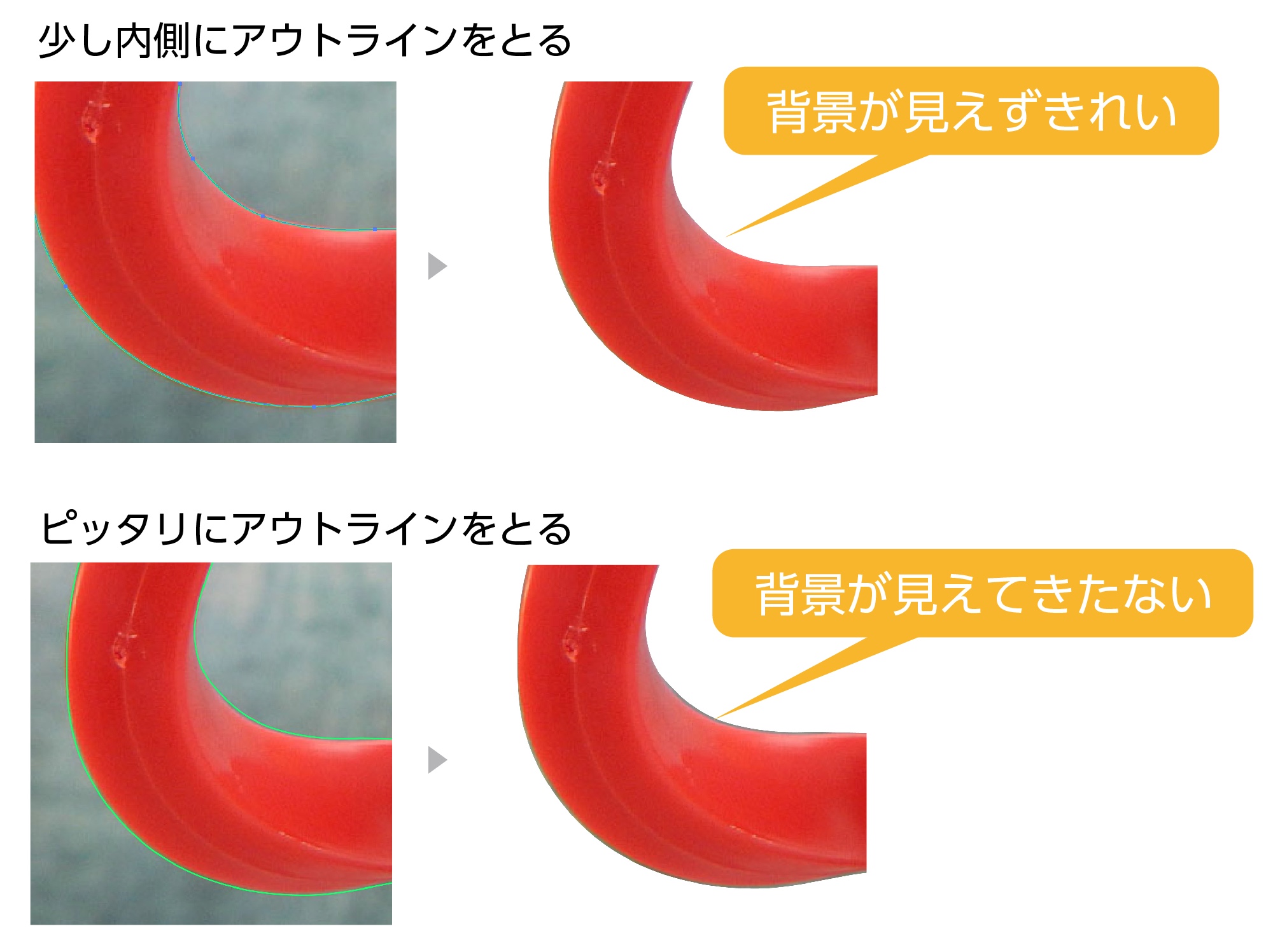
ペンツールできれいに切り抜くコツは被写体の少し内側をアウトラインをとります。
内側をアウトラインをとることで、背景がはみ出さずきれいな切り抜きができます。


まとめ
画像を切り抜くやり方を紹介しました。
複雑な切り抜きはPotoshopで画像を切り抜いて、イラストレーターに配置する方法がきれいにデータを仕上げることができます。
無料の写真サイトも参考にどうぞ。


1日9点までなら写真素材を無料でダウンロードできます。会員登録が必要です。


参考になったら幸いです。
Illustratorを安く買う方法
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレータを含むAdobe CCが半額の価格で購入する方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント