自分でもダサいとわかっていながらその原因がわからない!
なんかデザインがバラバラでダサい感じがする。
色がガチャガチャしてダサい感じがする!
なんて悩んだことはありませんか。
ダサいデザインには理由があります。
この記事ではやってはいけないデザインとその解決方法を紹介します。
ダサく感じるデザインはどんなデザインなのか?
ダサいと感じるデザインは主に
- 分かりにくい
- 読みにくい
の2点がダサい原因がほとんどです。逆に言えば分かりやすく、読みやすいデザインにすることでダサいイメージは解決に近づきます。
では【分かりにくい】【読みにくい】の原因と解決方法を具体的に解説します。
色を使い過ぎはダメ!
色を使いすぎるとデザインの難易度は上がります。
あれも、これも目立たせたいからと言って、色を多用するとまとまりがなく、ごちゃごちゃした印象の分かりにくいダサいデザインになってしまいます。
解決用法
使用する色数を減らせば解決します!
最初は色をつけずにレイアウトして、全体のバランスを見ながら、色を決めていく方法が良いと思います。
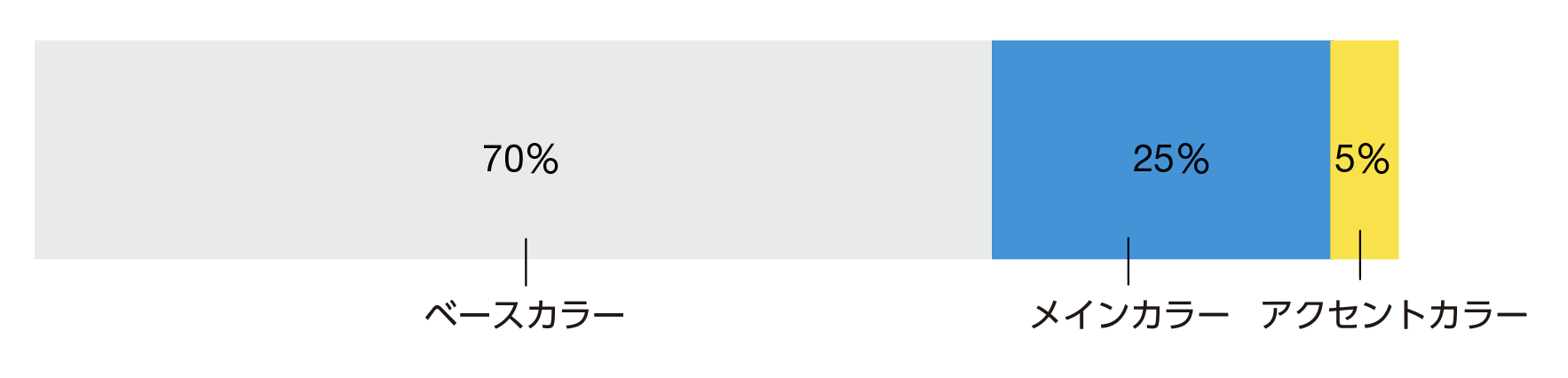
色はベースカラー、メインカラー、アクセントカラーの3色で構成することをお勧めします。

下の画像はベースカラーが紙の白、メインカラーはブルー、アクセントカラーは黄色で構成されています。
たった3色でもまとまりのあって、わかりやすデザインになっています。
統一感が出て見やすく、読みやすいデザインになります。

ベースカラー
最も面積がを占める背景色となります。メインカラーとアクセントカラーを引き立てる色となります。上のデザインでは背景の白になります。
メインカラー
紙面の印象を決める色となります。どのような印象にしたいのかでこの色が決まります。コーポレートカラーを使う場合がよくあります。上のデザインでは青になります。
アクセントカラー
いわゆる指し色ってやつです。ポイントで目立たせたいところに使います。紙面全体を引き締める役割があります。上のデザインでは黄色になります。
それでも色を増やしたい場合には
- メインカラーの同系の色を使う。
- 同じトーンの色で統一する。
- 明度、彩度のあった色を使うと統一感がでます。
などの方法があります。
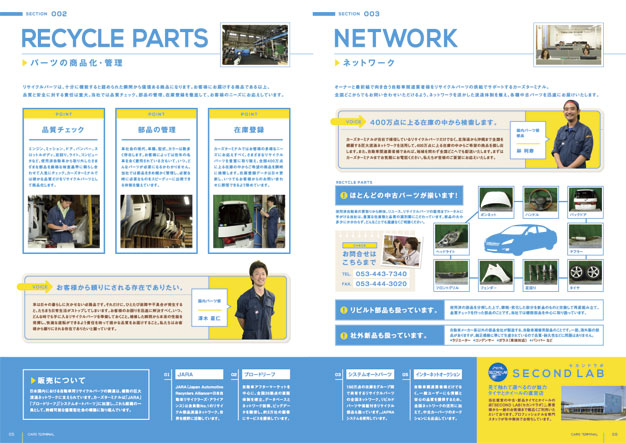
下のデザインは複数の色を使っていますが、トーンを合わせることでまとまりのあるデザインになっています。
トーンをについての詳しい記事も参考にどうぞ。
≫トーンを使ってイメージ通りの配色ができる!
写真のトーンも重要です。使用している写真も配色と同じような淡いトーンになっているので違和感のないデザインに感じます。おそらく全体のトーンに合わせて色調整をしているかと思います。

配色の選び方を詳しく書いた記事も参考にどうぞ。

おしゃれな配色パターンサイトも参考にどうぞ。

色の組み合わせがダサい。
下のような色の組み合わせをすると、目立つかもしれませんが、読みにくく、伝わりにくいデザインになります。

解決方法
色には相性があります。相性の良い色を使うことで読みにくさは解決します。
最初は濃い目のベタに文字を入れる場合は白抜き、薄いベタの場合は黒でレイアウトして、それでも物足りない、目立たない場合は、色を入れて調整するやり方が良いと思います。
色にはその色自体が持っているイメージがありますので、例えばエコの広告に赤色をメインに使うなど合わない色を使うことも避けた方がよいでしょう。
色の組み合わせに参考記事をどうぞ


装飾が多すぎる、またはくどいのはダメ!

過度な装飾はダサいデザインになりがちです。デザインを始めたばかりの方にありがちですが、個性を出したいばっかりに凝った装飾をしがちですが、やりすぎるとダサい印象になりがちです。
また目立たせるためやイメージを伝えるが目的の装飾であって、文字が読みづらく、伝わりにくいものになってしまったら本末転倒です。
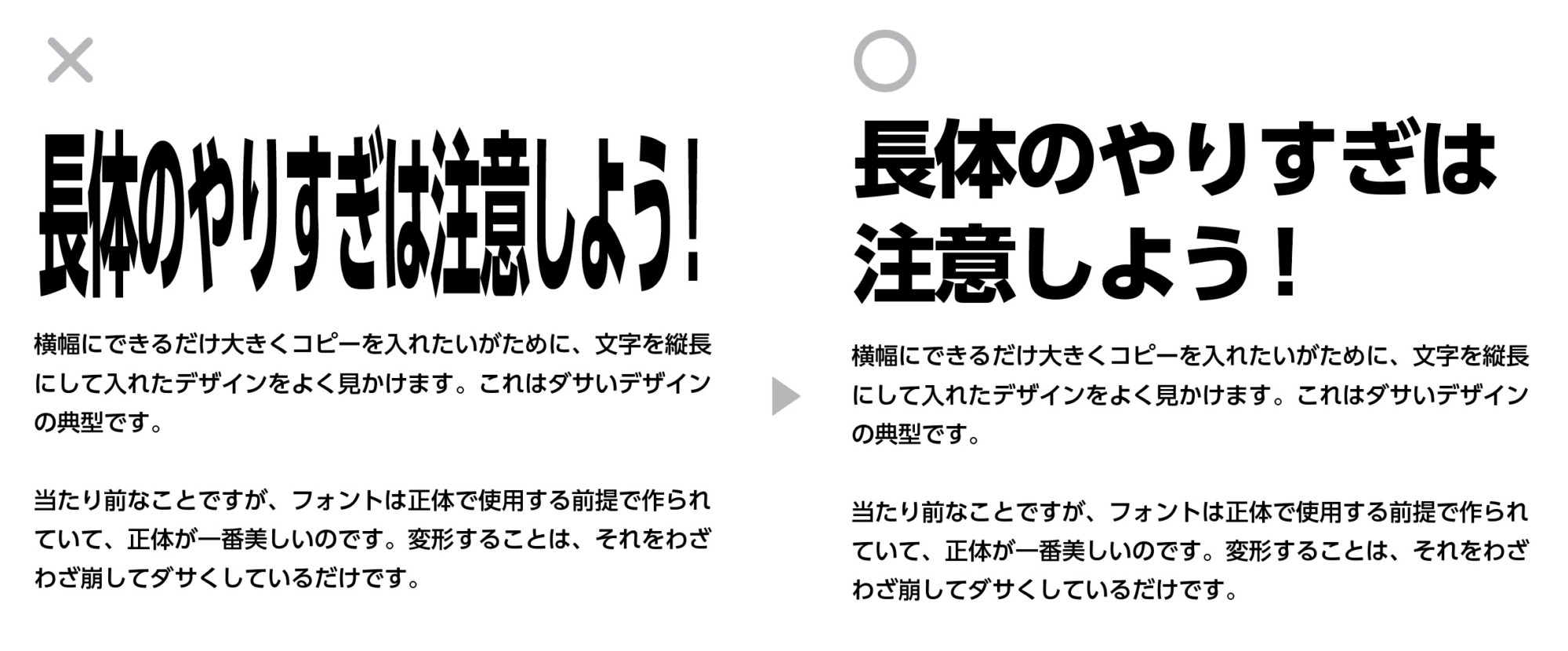
文字を変形して読みにくくてダサい!

横幅にできるだけ大きくコピーを入れたいがために、文字を縦長にして入れたデザインをよく見かけます。これはダサいデザインの典型です。
当たり前なことですが、フォントは正体で使用する前提で作られていて、正体が一番美しいのです。変形することは、それをわざわざ崩してダサくしているだけです。
あとエンベロール機能を使った変形もやり過ぎはダサいデザインになりがちです。

解決方法
過度に縦横の比率を変えるのは読みにくくダサく感じるので文字の変形はやめましょう!
レイアウトを優先するのではなく、読みやすさ、わかりやすさを優先しましょう!
よくあるのが、コピーを1行で入れたいあまり、長体を掛けて入れるという安易なレイアウトはやめて、全体のレイアウトを見直す方向で考え直したほうが良いものができると思います。
フォントの種類が多過ぎはダメ!
ここも目立たせたい!ここも変化を付けたいなどの理由から、いろんなフォントを使用していませんか?まとまりがないものになり、ダサいイメージになりがちです。
解決方法
特徴的なフォントを使うことは決して悪いことではありませんが、キャッチコピーだけ使って、後はスタンダードなゴシック体、明朝体を使うなどして、特徴的なフォントはピンポイントで使うことをお勧めします。
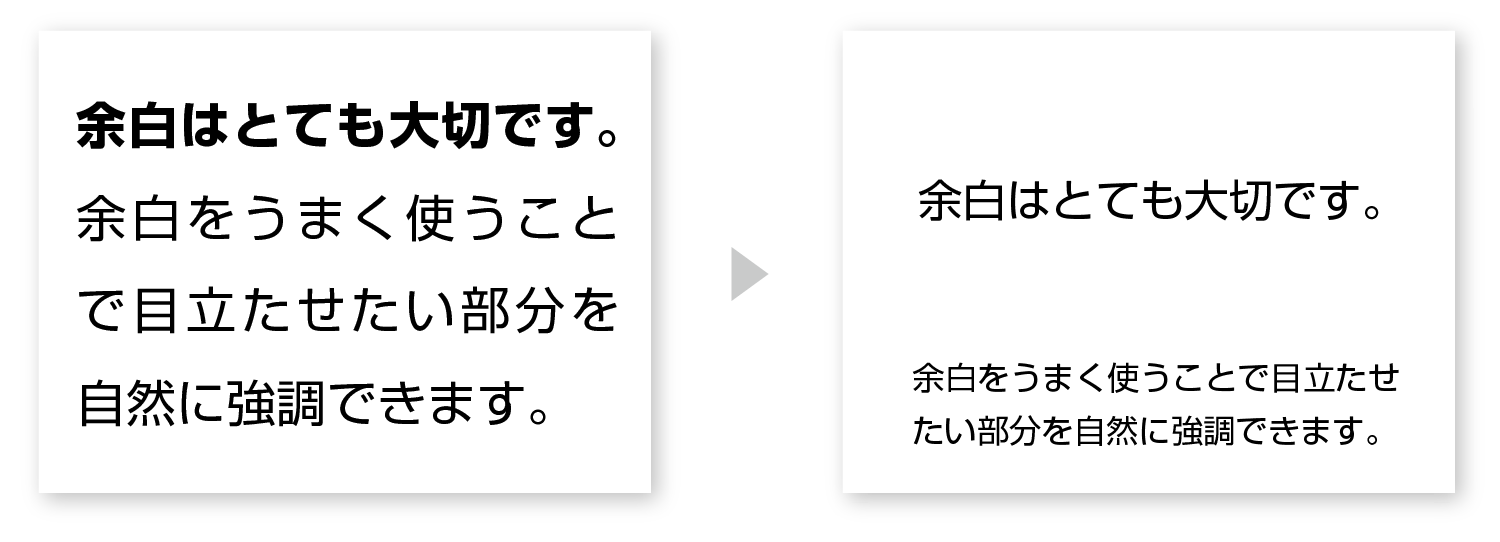
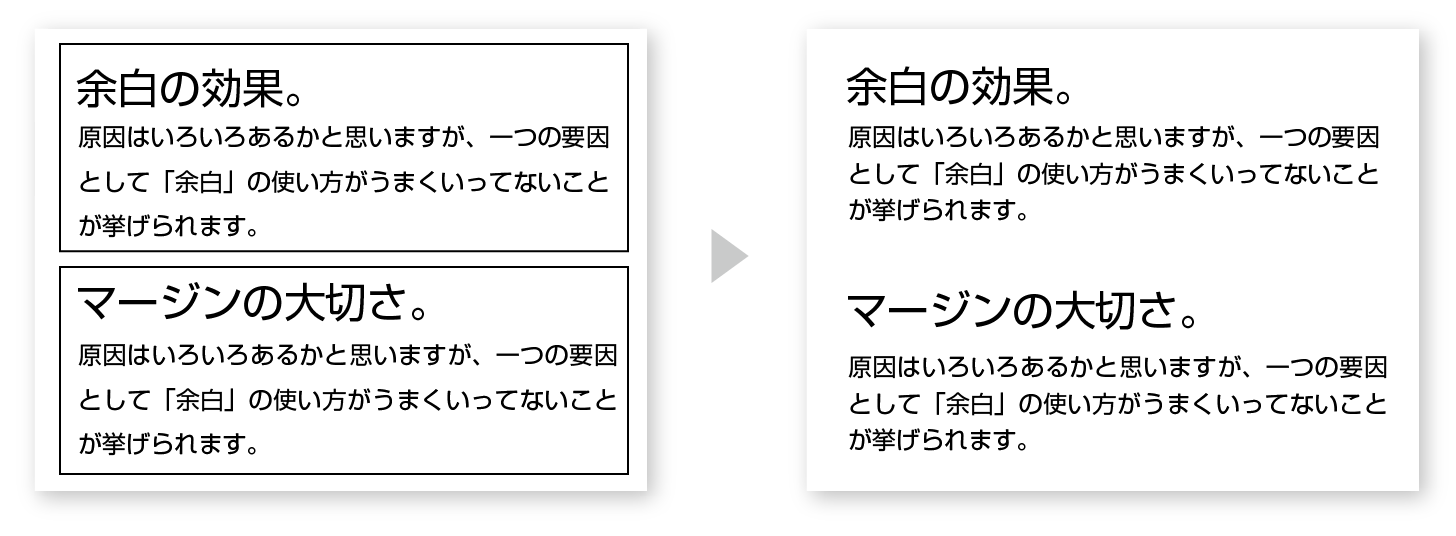
スペースがなく、窮屈でダサい!
適度なスペース(空白)がないと窮屈なイメージになり、読みにくく、見づらい印象になります。それがダサさを感じさせます。
デザイン初心者の方やノンデザイナーの方によくあるのですが、スペースがあると、どうにかして埋めようとします。
解決方法
要素と要素の間にも当然適度なスペースを入れ、読みやすい工夫が必要です。
枠内の文字のしっかり余白を入れることが大切です。
スペースをうまく使って要素ごとのグループを明確化することが読みやすく、ダサくないデザインになります。


下の記事は余白の使い方について書いた記事です。参考にどうぞ。

この記事を見ればわかりやすいレイアウトの参考になります。参考にどうぞ。

原稿量が多いものでもしっかりと大小の区別をすることが大切です。メリハリのあるデザインを作る参考記事をどうぞ。

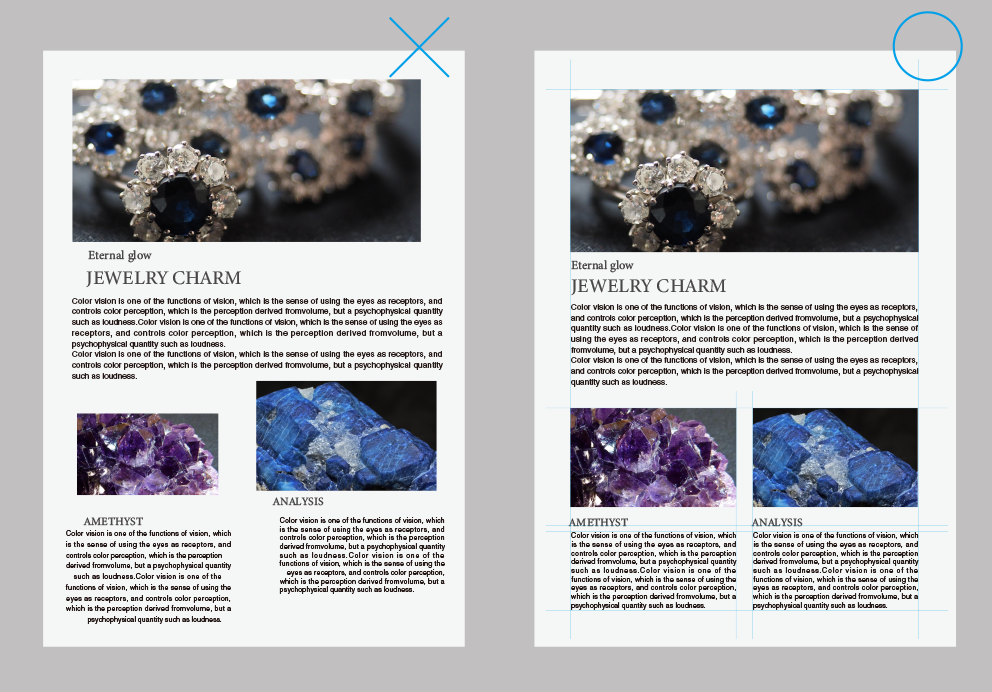
文字や写真のの並びが揃っていない
文字の頭や写真同士、文字と写真がバラバラで揃っていないのもデザインがダサくなる原因です。
文字を写真を揃えることで整った印象になり、綺麗なデザインが出来上がります。


まとめ
ダサいデザインの原因は主に見にくい、読みにくいがほとんどです。
例えば
- 色が多い→ごちゃごちゃしてどこを見たらいいのかわからない
- 文字を変形→読みにくい!
- 過度な装飾→装飾が目立ち過ぎて内容が伝わらない
- スペースがない→窮屈で読む気が失せる
などなど、ダサいの原因は分かり難さが原因のほとんどです。
良いデザインを作るコツはデザインの4原則を守ることです。デザインの4原則について詳しく書いた記事をどうぞ。

グラフィックデザイナーになりたい方におすすめのデザインスクールの記事も参考にどうぞ。


コメント