イラストレーターで便利な機能の一つが「整列」です。
レイアウトの基本の揃えることが簡単に出来てしまいます。
ただ、ちゃんとやり方を理解していないと、ずれてしまったり、うまく合わない、等間隔にならない、整列や分布できないなどといった、思った様には揃わないことがあります。
今回は、illustratorの「整列」「分布」の使い方を紹介します。これを読んでもらえれば、うまく揃わないなんてことはなくなるかと思います。
整列の種類
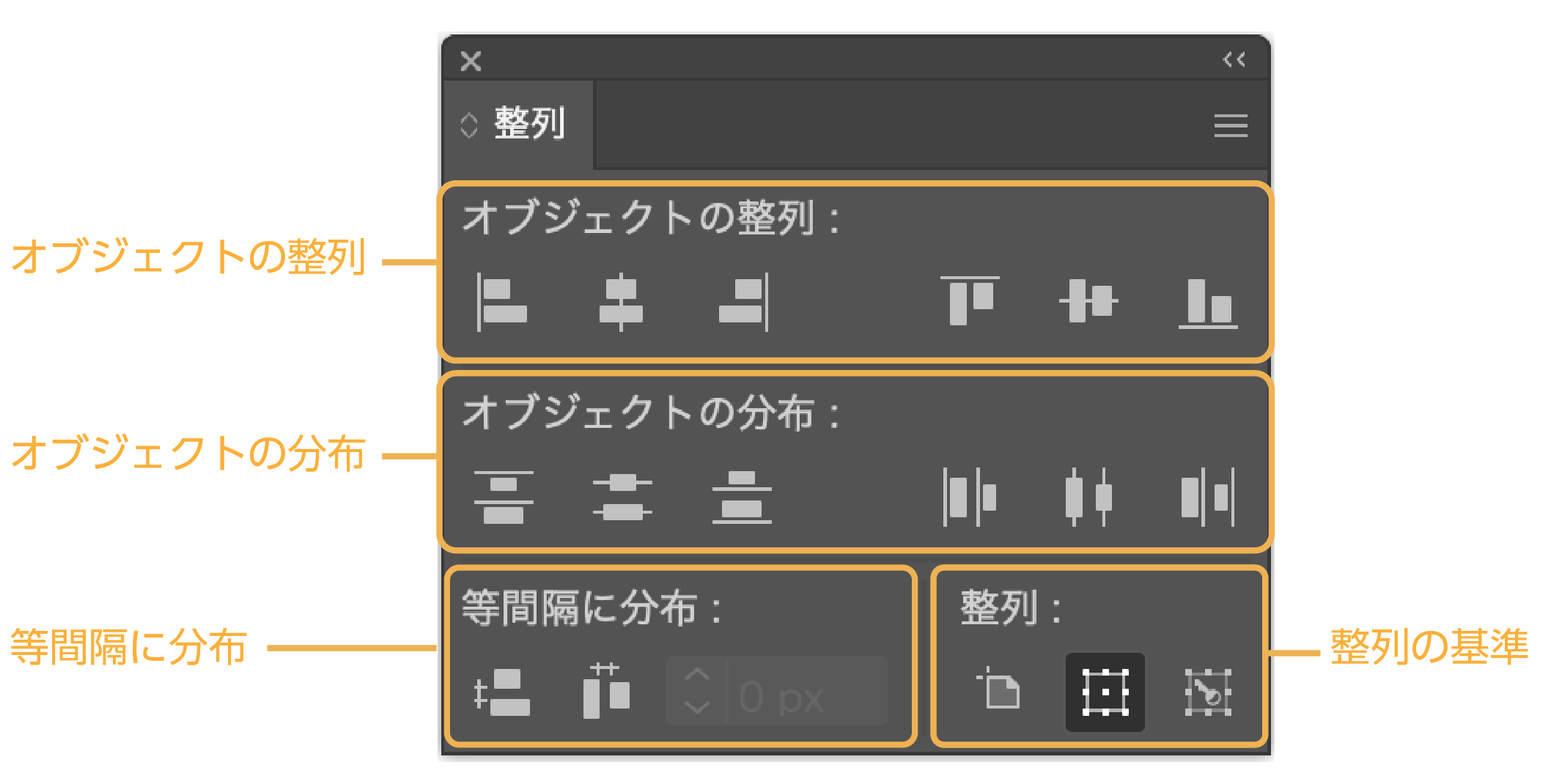
「整列」には大きく分けて3つの揃え方があります。

- 「オブジェクトの整列」
- 「オブジェクトに分布」
- 「等間隔に分布」
3つの「整列」をそれぞれ解説していきます。
整列パネルの表示方法はメニューから「ウィンドウ」→「整列」です。
「オブジェクトの整列」のやり方
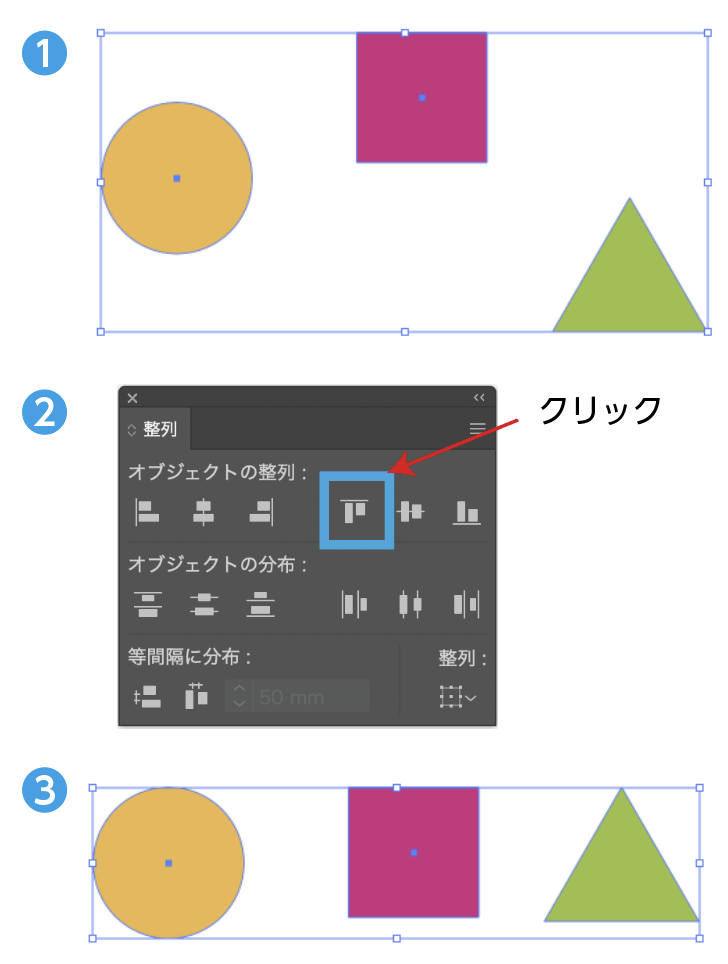
- 揃えたいオブジェクトを全て選択します。
- 「整列」パネルのボタンをクリックします。
- 整列されました。
ここでは選択したオブジェクトの上に揃えました。

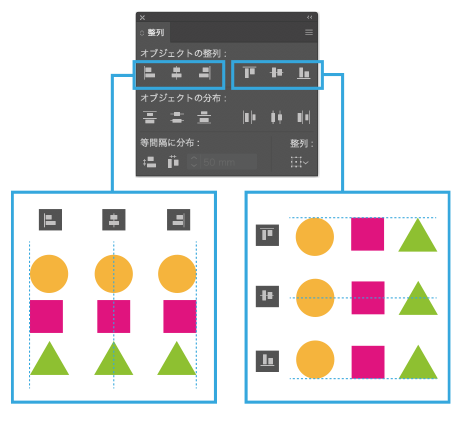
「オブジェクトの整列」の種類
「オブジェクトの整列」は6種類の整列があります。
- 水平方向に「右揃え」「中央揃え」「左揃え」
- 垂直方向に「上揃え」「中央揃え」「下揃え」
それぞれどこを基準に揃えるかの違いです。

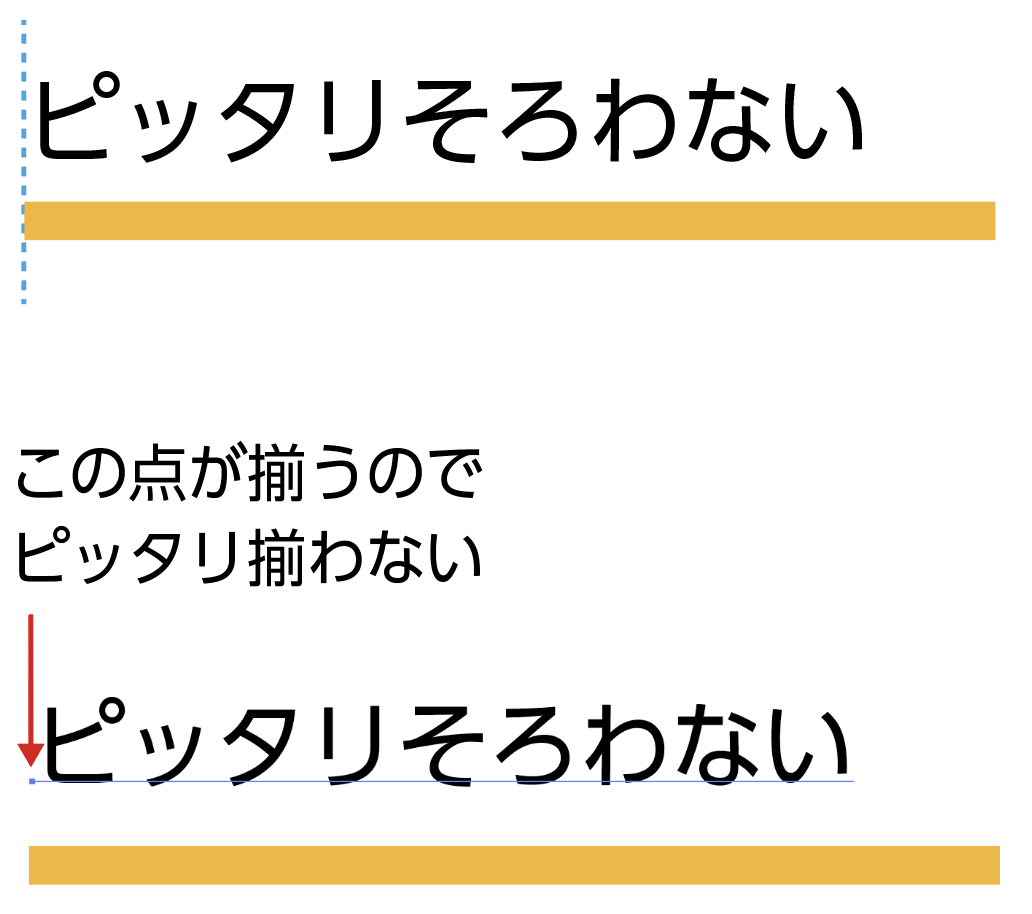
テキストとオブジェクトの場合は揃わない
テキストはスタートの点に揃うので、文字とオブジェクトはピッタリ揃いません。
ピッタリ揃えたい場合は手動で調節が必要です。文字をアウトライン化すればピッタリ合います。

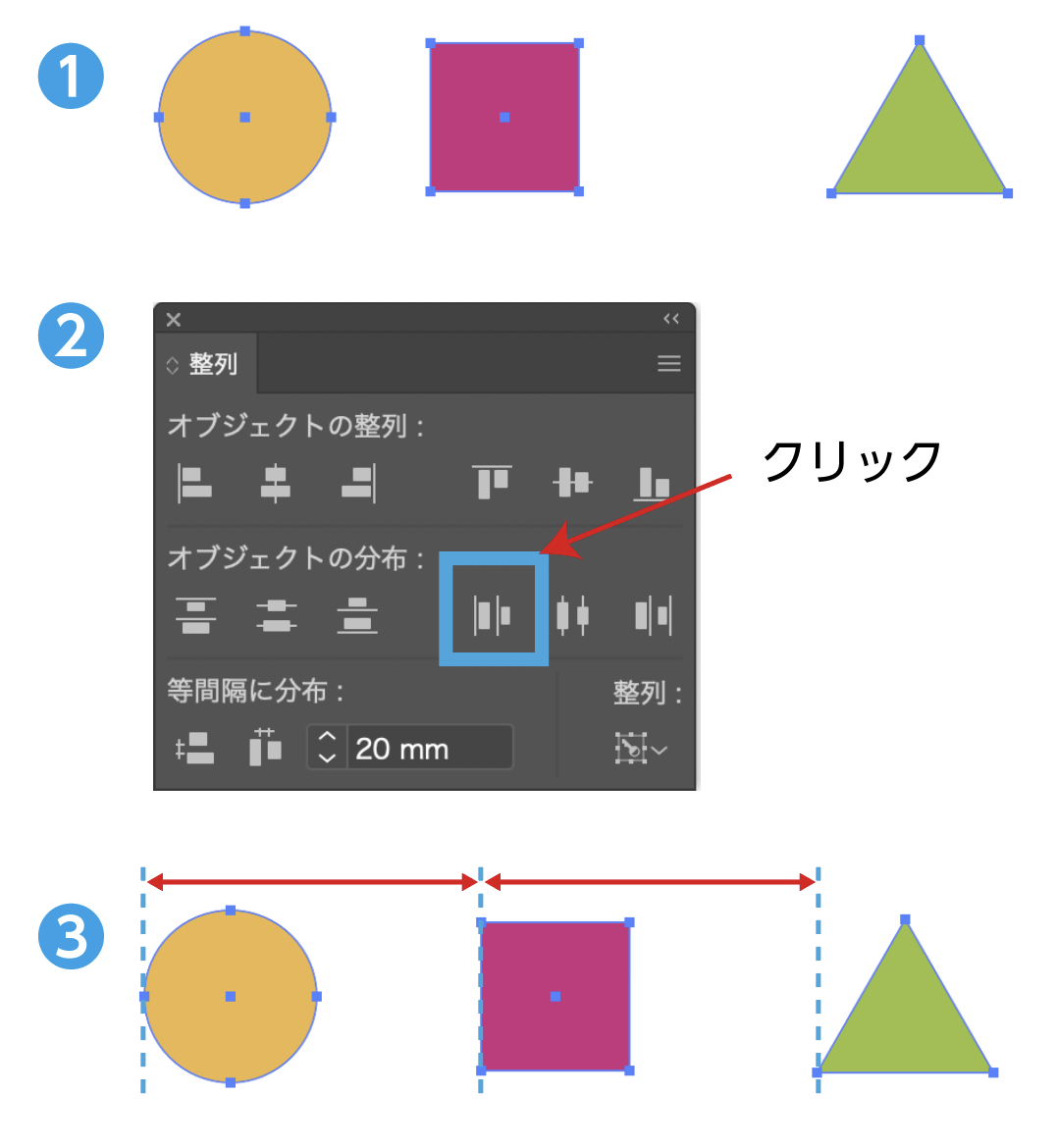
「オブジェクトの分布」のやり方
- オブジェクト分布も整列と同じで分布したいオブジェクトを全て選択します
- 「オブジェクト分布」のボタンをクリックします。
- 均等に分布されます。
この場合、複数のオブジェクトの一番左にあるオブジェクト(丸)と一番右にあるオブジェクト(三角)の間にあるオブジェクトが分布されます。
つまり、一番端の左右のオブジェクトは動きません。

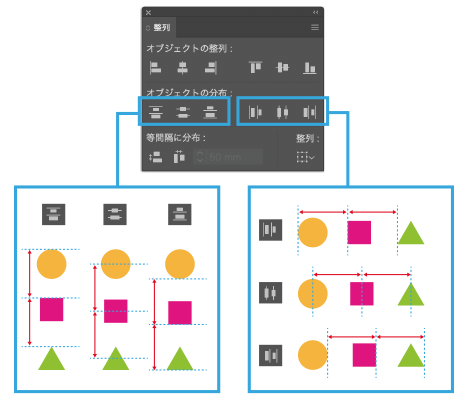
オブジェクトの分布の種類
「オブジェクトの分布」は6種類の分布があります。
- 垂直方向に「上揃え」「中央揃え」「下揃え」
- 水平方向に「左揃え」「中央揃え」「右揃え」

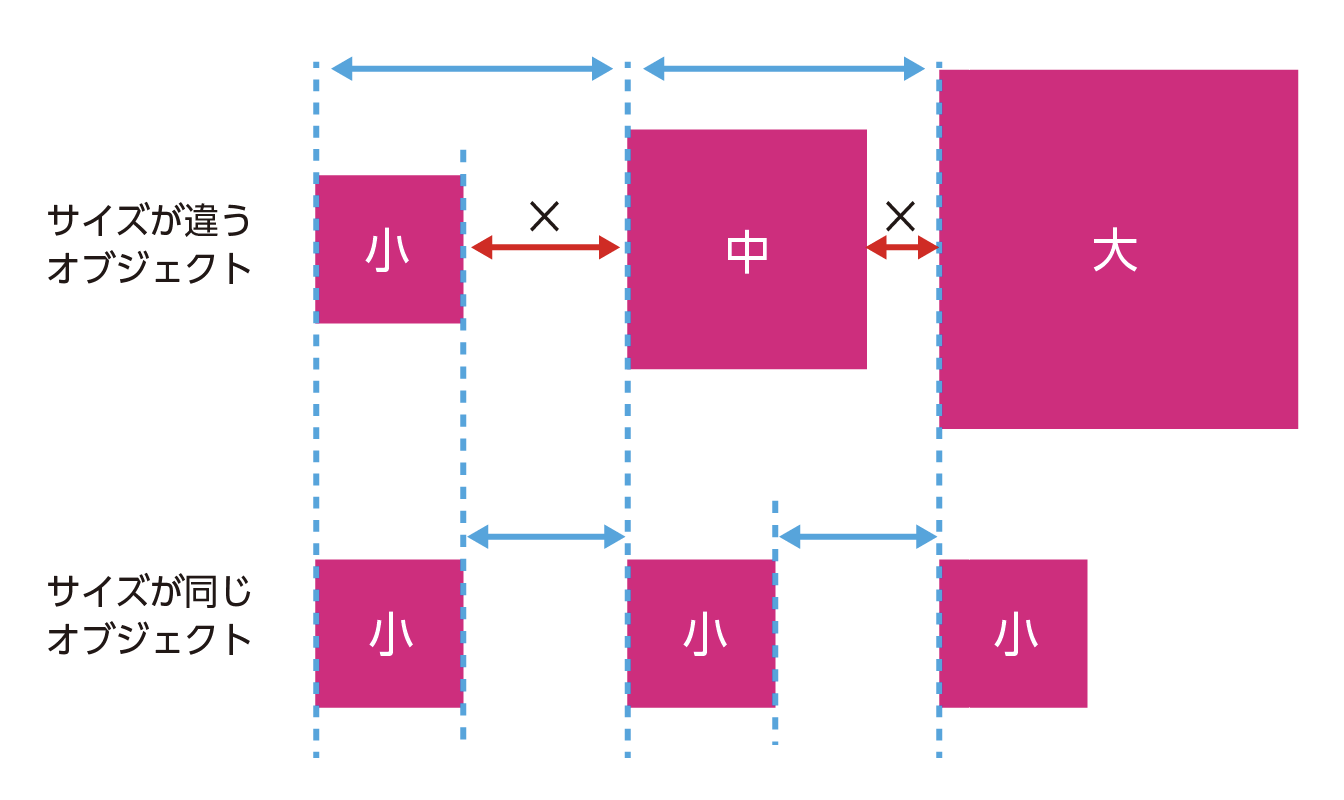
オブジェクト分布の注意
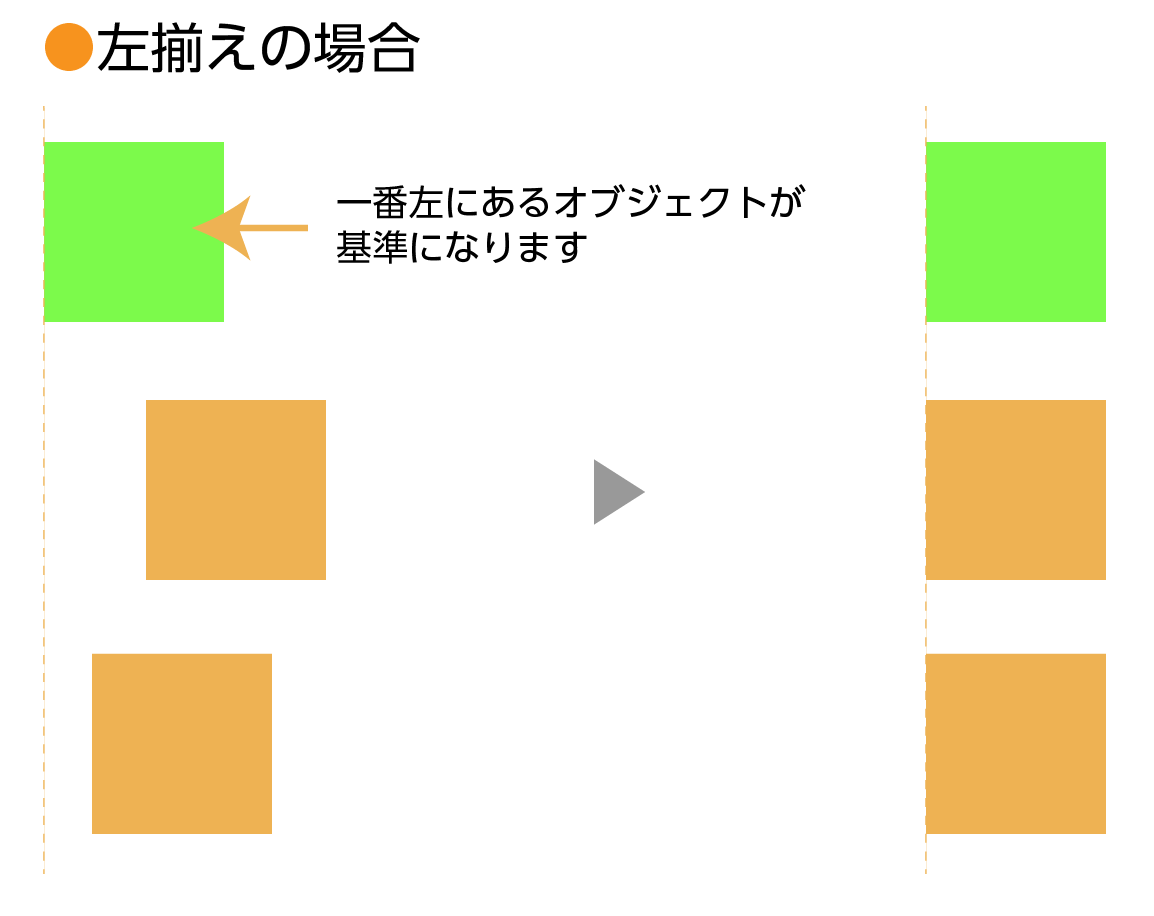
下の図は左揃えの「オブジェクトの分布」です。
オブジェクトのサイズが違うとオブジェクトどうしの距離も変わってきます。
中央揃えでも同じです。
これを結構勘違いしている人が多いかと思います。

オブジェクトとオブジェクトの間の距離を等間隔にしたい場合は次に紹介する「等間隔に分布」を使います。
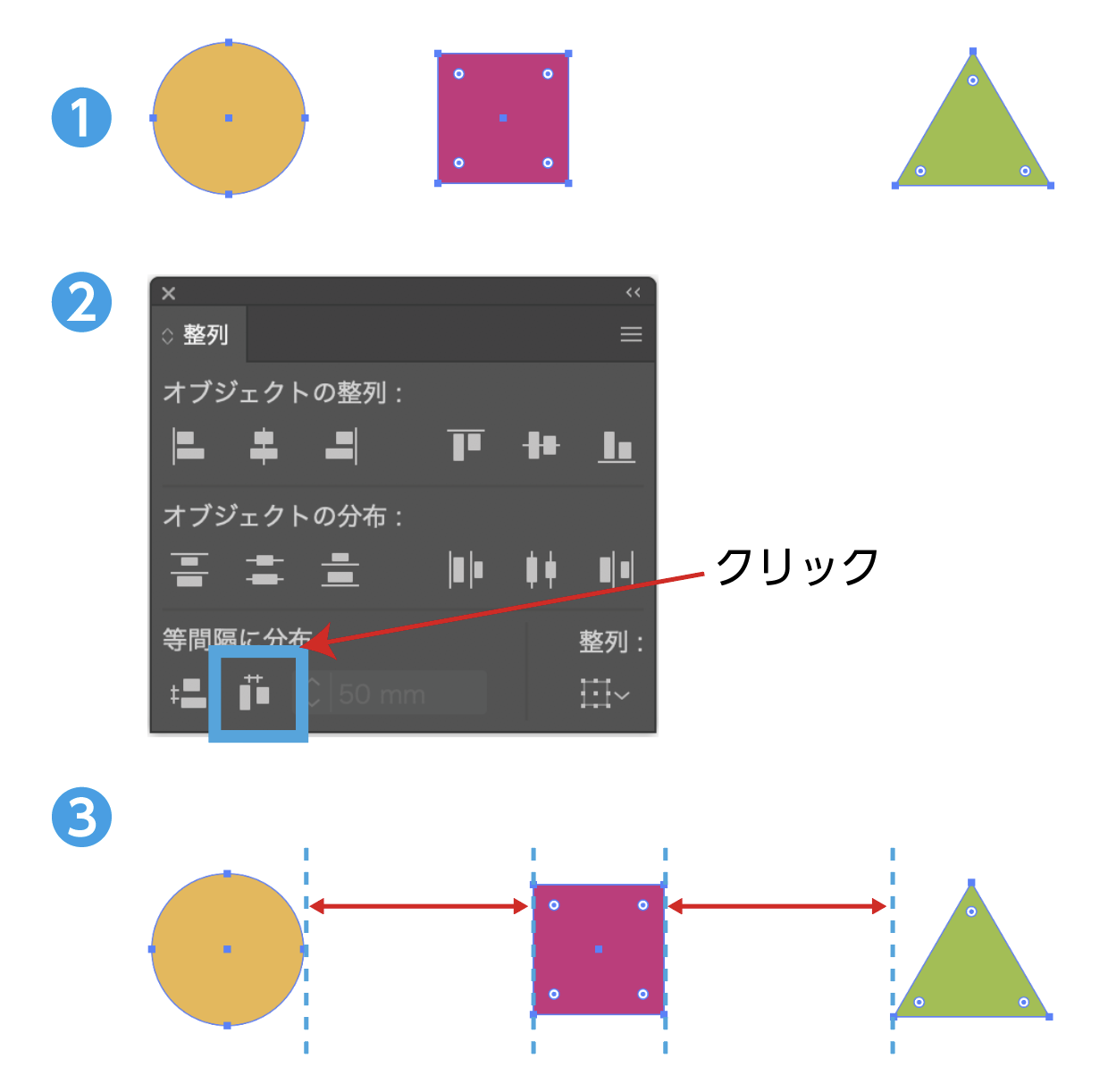
オブジェクトの間を均等に揃える「等間隔に分布」のやり方
等間隔に分布は垂直と水平の2種類です。ここでは水平の場合で解説します。
- オブジェクトを全て選択します
- 「等間隔に分布」のボタンをクリック
- 等間隔に分布されます。
この場合、複数のオブジェクトの一番左にあるオブジェクト(丸)と一番右にあるオブジェクト(三角)の間にあるオブジェクトが等間隔に揃います。
つまり、一番端の左右のオブジェクトは動きません。

等間隔の距離を指定する場合
等間隔の間の距離を指定出来ます。
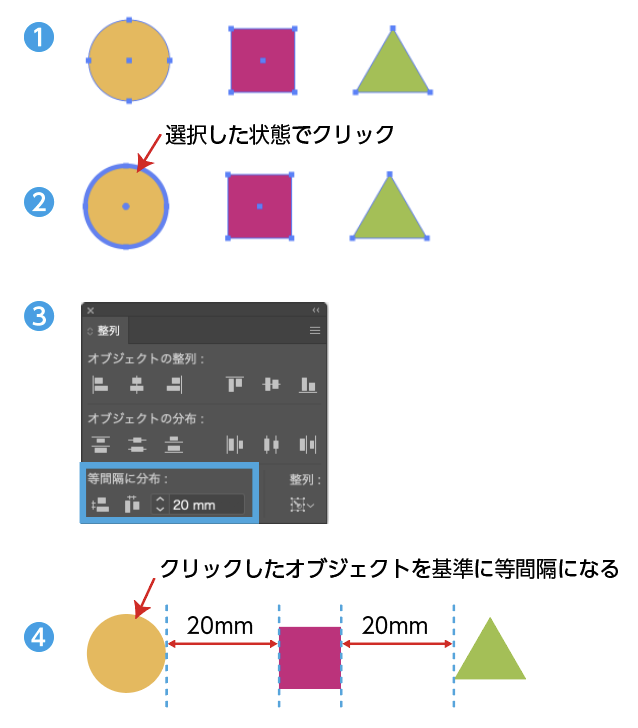
- オブジェクトを全て選択します
- 全て選択した状態で、基準になるオブジェクトをさらにクリックします。するとそのオブジェクトのラインが太くなります。
- 数値入力がアクティブになるので、間隔の距離を入力します。(ここでは20mm)
- 基準のオブジェクト(ここでは丸)を基準に20mmづつ右に間隔を開けて均等に並びます。

「等間隔に分布」はオブジェクトの大きさに関係なく、オブジェクト同士の距離が同じにできます。
どこを基準にするのか、整列の基準を変える。
「整列」基準は3種類あります。
- 選択範囲に整列
- キーオブジェクトに整列
- アートボードに整列

選択範囲に整列
「オブジェクトの整列」の場合
例えば、左に整列の場合は複数の選択したオブジェクトの一番左にあるオブジェクトが基準に揃います。上揃えの場合は一番上にあるオブジェクトを基準に揃います。

この基準のオブジェクトを他のオブジェクトに変更したい場合は下で解説する「キーオブジェクトに整列」を使います。
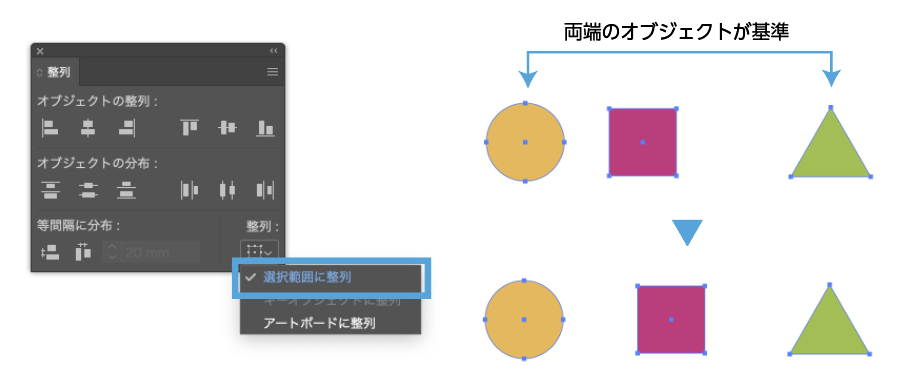
「オブジェクトの分布」の場合
「オブジェクトの分布」は選択した両端のオブジェクトが基準となってその間で分布されます。

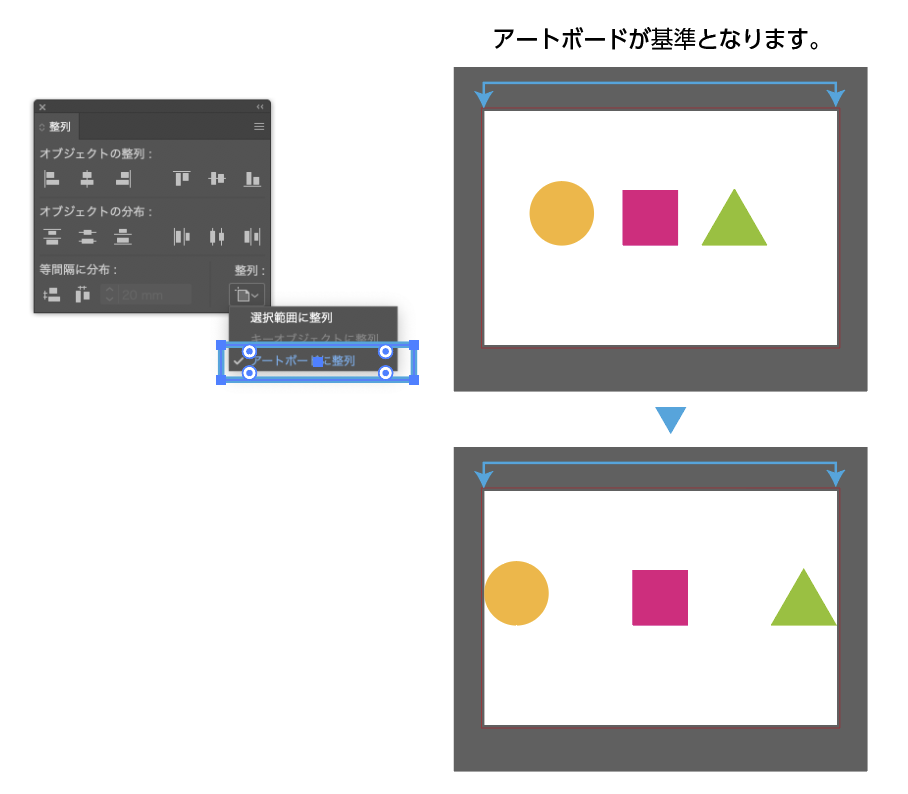
アートボードに整列
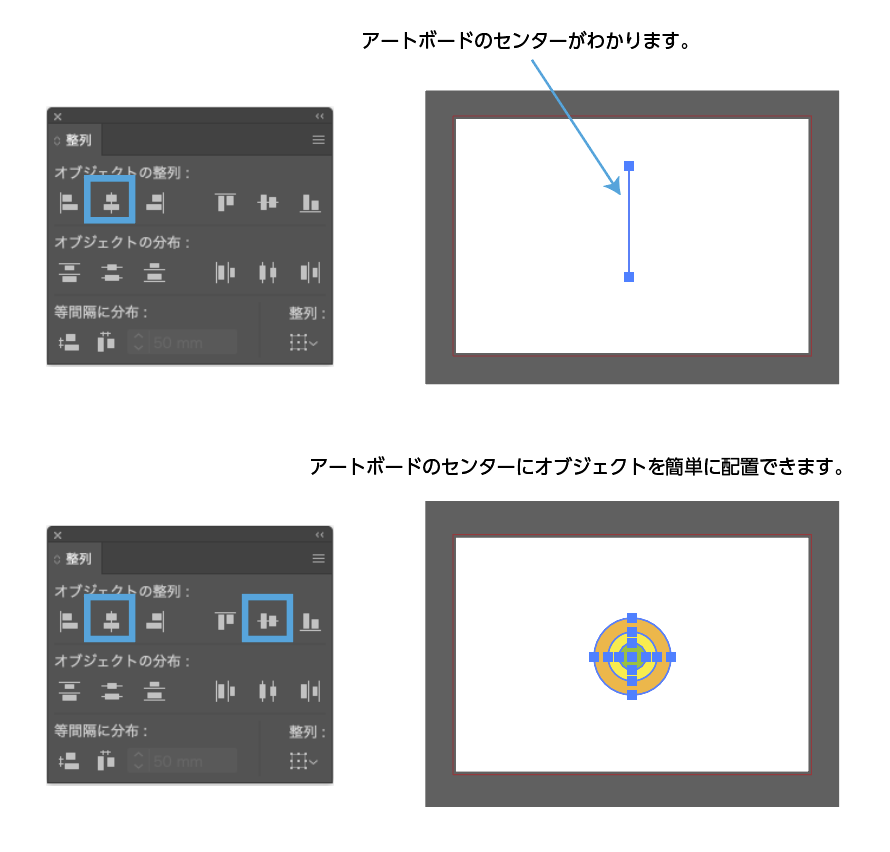
「オブジェクトの整列」の場合
左に整列の場合はアートボードの左端に揃います。「選択範囲に整列」は複数のオブジェクトを選択する必要がありますが、「アートボードに整列」の場合は一つのオブジェクトでも利用可能です。
私がよく使うのは1本の垂直または水平のラインを作って、それを「アートボードに整列」の中央揃えにします。アートボードのセンターがすぐにわかります。また、複数のオブジェクトをアートボードのセンターに揃えるときなどにも使います。アートボードの真ん中にオブジェクトを配置したいときなどにも便利です。

「オブジェクトの分布」の場合
「オブジェクトの分布」は選択したオブジェクトの両端がアートボードの両端に揃って、その間で均等に配置されます。

キーオブジェクトに整列
「キーオブジェクトに整列」は通常グレーアウトの状態ですが、オブジェクトを選択した状態になるとアクティブになります。しかし、このプルダウンメニューからはあまり使用しません。
このオブジェクトを基準として「整列」「分布」が指定できる様になります。
[ テキストでもこの機能は使えます。
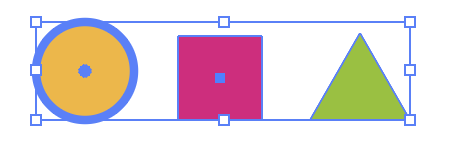
下の画像は「丸」、「四角」、「三角」をまとめて選択した後で、更に選択ツールで「丸」をクリックした状態です。丸のラインが太くなっているのがわかります。
「丸」が基準となった状態です

この機能はとっても便利な機能なので覚えて損はないですよ。
キーオブジェクトの詳しいやり方の記事も参考にどうぞ。

グループ化の「整列」
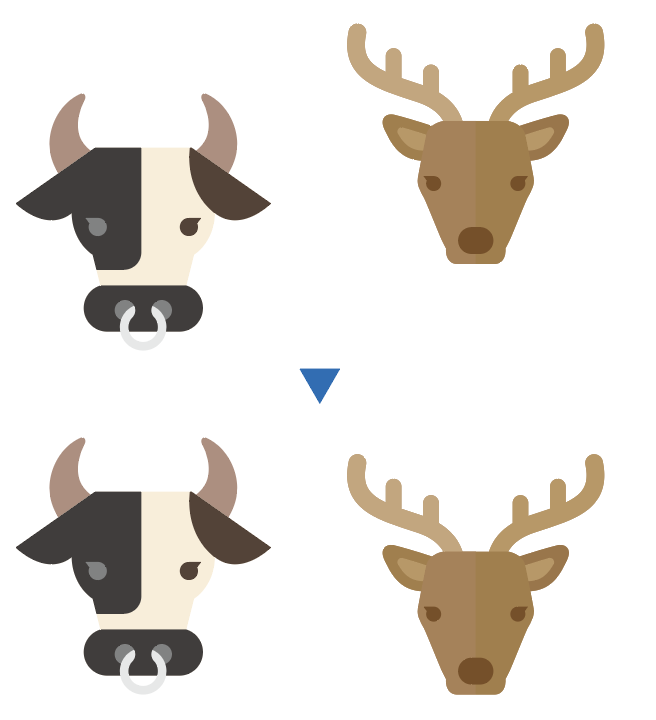
「整列」はグループ化をしたオブジェクト同士を「整列」「分布」することができます。
例えば下のイラストは各イラストをグループ化しているとちゃんと揃います。

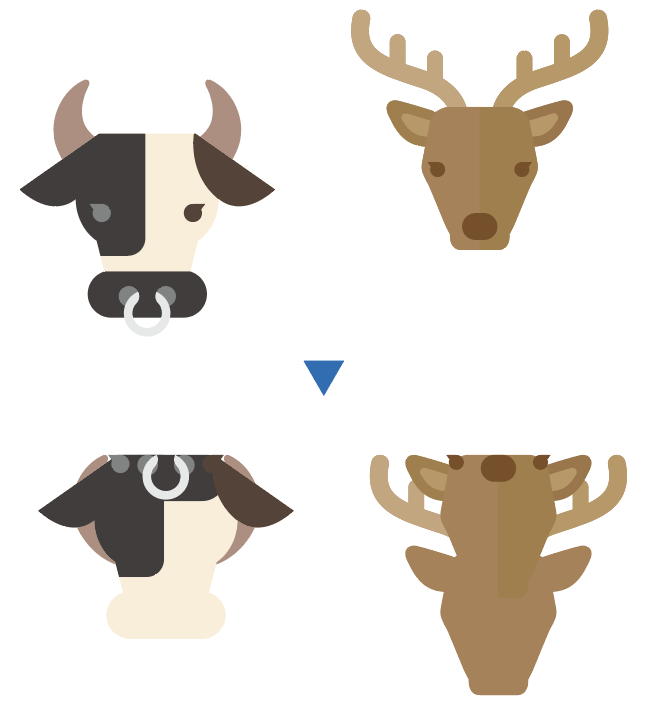
グループ化されていないと各パーツが「整列」してしまいます。

複数のオブジェクトをまとめて「整列」する場合はグループ化を忘れないように!
[ グループ化とても便利が機能ですが、使い方を間違えると、ミスの原因になりかねません。正しく理解することをおすすめします。合わせてグループ化の記事もどうぞ。

整列・分布ができない原因
整列・分布ができない場合は以下の場合があります。
- オブジェクトがグループ化されている
- オブジェクトが複合パスになっている
- オブジェクトがロックされている
これらのことが考えられます。
グループ化
グループ化とは複数のオブジェクトをまとめる機能です。例えばグループ化された複数のオブジェクトの一つを選択ツール(黒い矢印)選択するとグループ化された複数のオブジェクト全てが選択される状態です。
複合パス
複合バスとは複数のオブジェクトを1つのオブジェクトにする機能です。一見グループ化に似ていますが、複合パスの場合は1つのオブジェクトになるので色は1色しか指定ができません。
グループ化と複合パスについて詳しく書いた記事も参考にどうぞ。


まとめ
「整列」の機能はご理解いただけたでしょうか。
整列はレイアウト作業で頻繁に使う機能です。
正しく正確に覚えることが時間短縮にもつながります。
特に「キーオブジェクトに整列」は大変便利が機能ですので、是非覚えていただきたいです。
また、わかりやすく、綺麗に見せるための「デザインの整列」の記事も参考にどうぞ。

参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント