画像の挿入(配置)や差し替えはイラストレーターで頻繁に使う機能です。
正しく覚えることで間違うことなく、効率的に作業を進められるかと思います。
この記事ではイラストレーターのリンク画像の配置のやり方と配置できない場合の解決方法など配置について解説をします。
イラストレーターに配置する画像の種類は以下の2つです。
- リンク:外部の画像ファイルをイラストレーターに読み込んでいる状態で、プレビューのようなものです。
- 埋め込み:イラストレーターに画像データを埋め込むことで一つのオブジェクトの扱いとなります。
「リンク」と「埋め込み」を詳しく解説した記事も参考にどうぞ。

この記事では「リンク」の配置方法を解説します。
リンク画像の配置のやり方
画像の配置のやり方は2種類あります。
- 上のメニューから画像を配置する方法
- 直接ファイルをドラッグ&ドロップで画像を配置する方法
それぞれ詳しく解説します。
上のメニューから画像を配置する方法

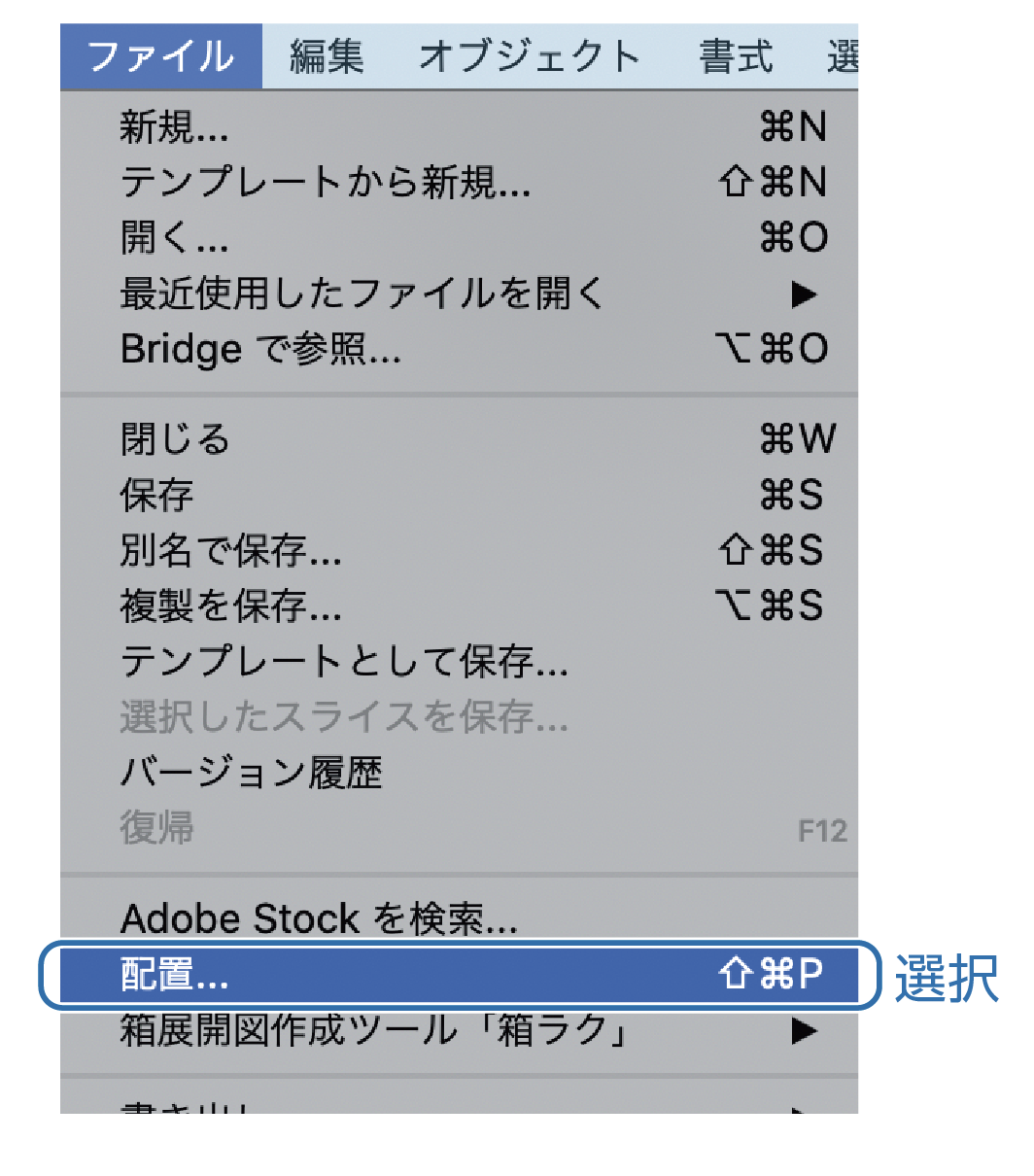
- メニューから「ファイル」→「配置」を選択します。

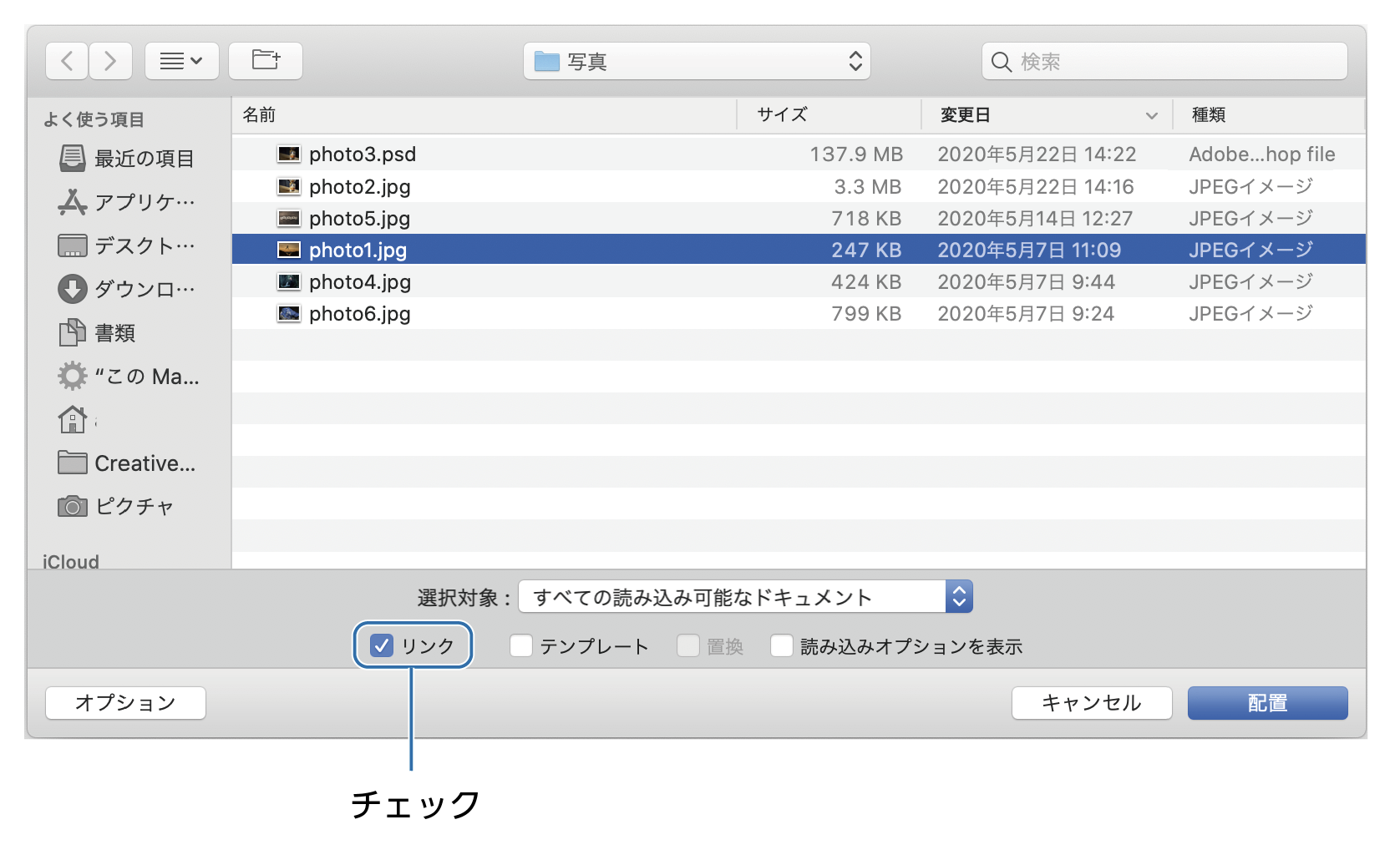
- 配置したい画像を選択します。
- 「リンク」にチェックがあることを確認(デフォルトでは入っている)
リンクについてはこの記事を参考にどうぞ。
≫イラレの画像の「リンク」と「埋め込み」の違いと配置方法
- 「配置」ボタンをクリック

- 画像が配置されます。
直接ファイルをドラッグ&ドロップで画像を配置する方法

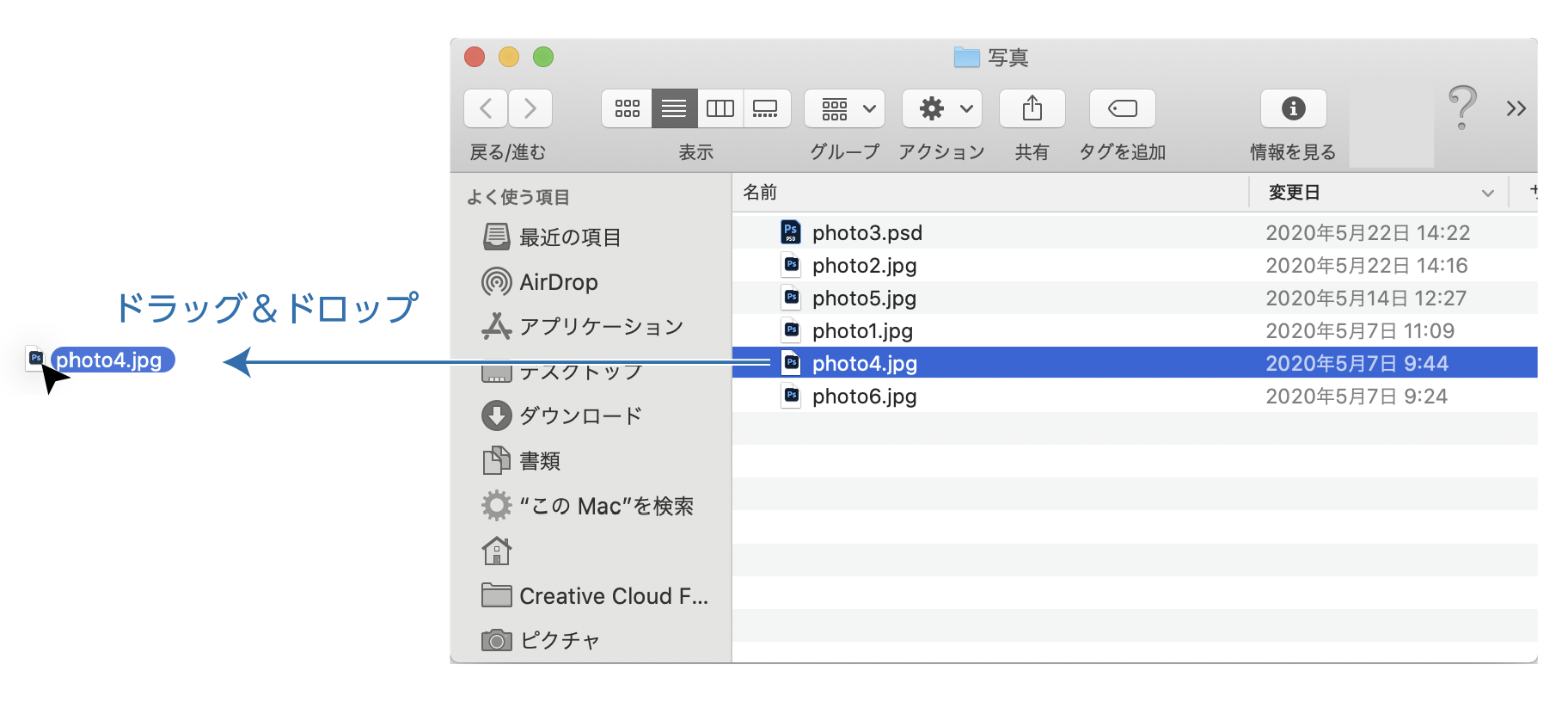
- 画像ファイルをアートボードに直接ドラッグ&ドロップします。
- 画像が配置されます。
とっても簡単!
ドラッグ&ドロップで画像を配置すると「埋め込み」になってしまう場合
- Mac:
Caps LockがONになっていると「埋め込み」になり、OFFでは「リンク」になります。 - Windows:
Shiftキーを押しながらCaps Lockで「埋め込み」「リンク」の切り替えが可能です。
リンクと埋め込みの違いについて詳しく書いた記事も参考にどうぞ。

複数の画像を一括で配置する方法
複数の画像を一度に配置することもできます。やり方は2種類あります。
メニューから配置する方法の場合
- 配置パネルから画像を選択するときに[Mac:
command][Win:Alt]を押しながら選択すると複数選択できます。 - 「配置」ボタンをクリックします。
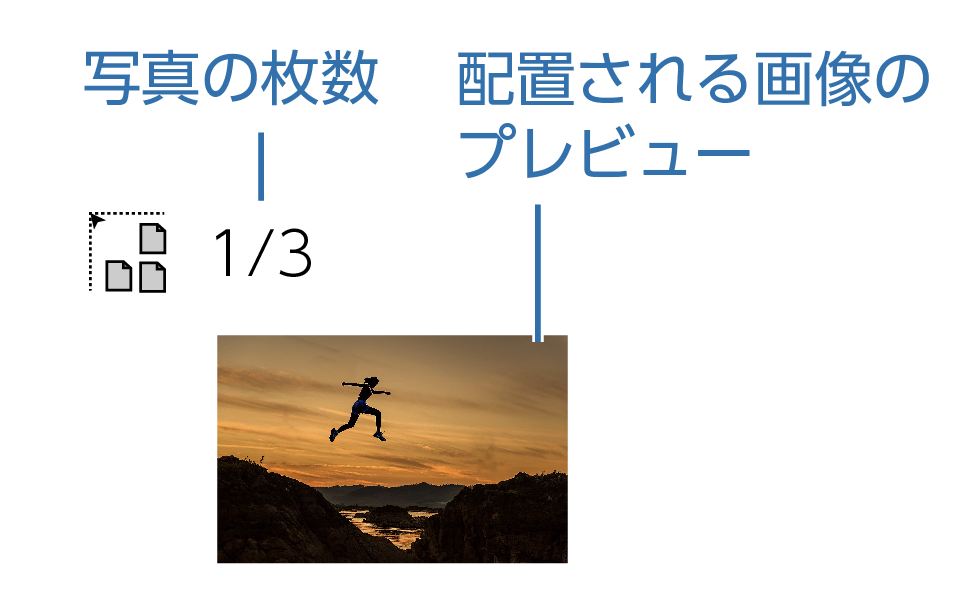
- 下の画像の様な表示がされますのでクリックする度に1画像ごとに配置されます。

escを押すと1枚ごとキャンセルされます。
直接ファイルをドラッグ&ドロップで配置する方法の場合
- 複数の配置したい画像を
shiftキーを押しながら選択して、そのままアートボードにドラック&ドロップします。 - 複数の画像を一括で配置できます。
配置したリンク画像を差し替える

- イラストレーター上で差し替える画像をクリックして選択します。
- 画像を選択した状態で、メニューから「ファイル」→「配置」を選択
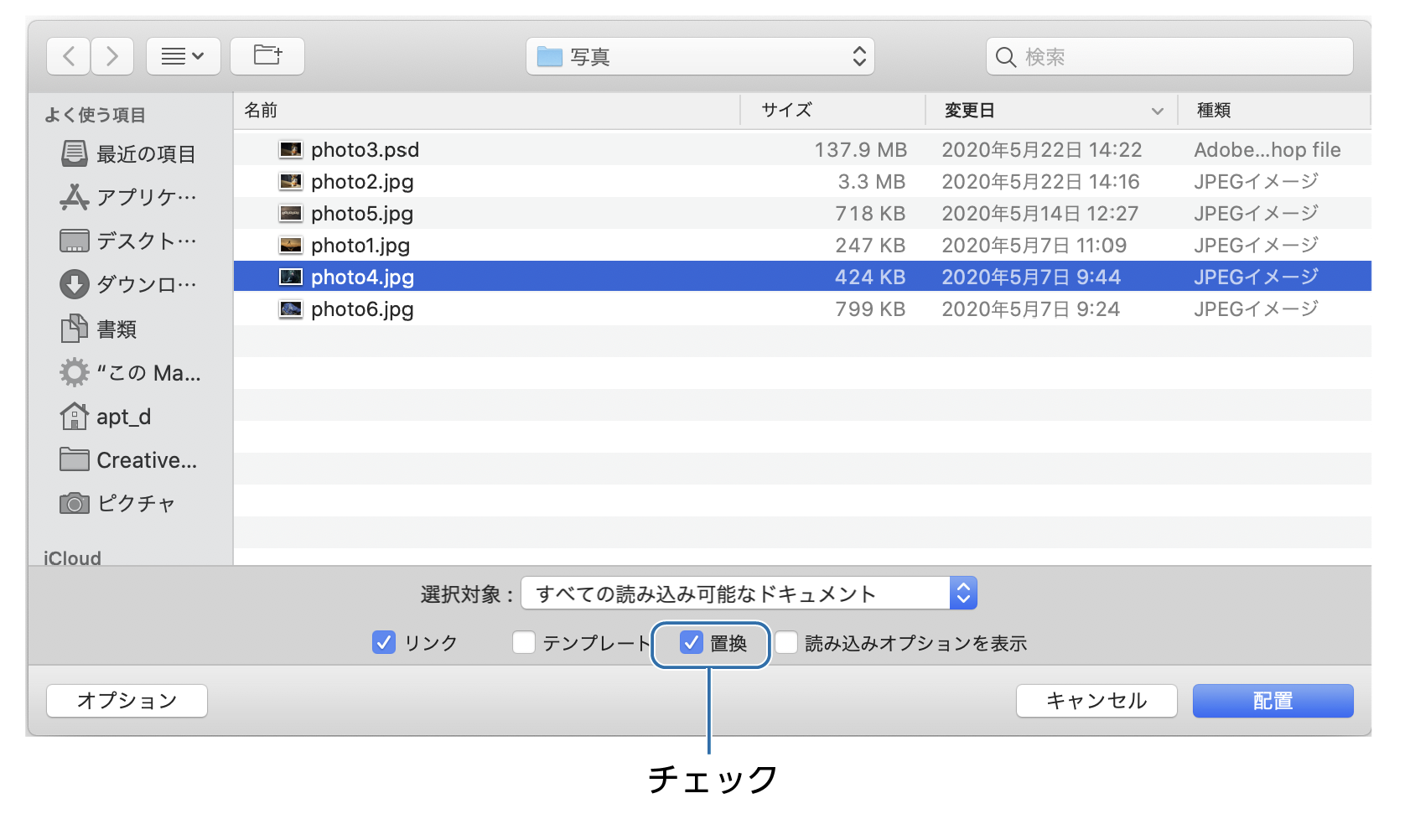
- 差し替えたい画像を選択します。
- 下の「置換」にチェックを入れます。
- 「配置」ボタンをクリックします。
- 画像が差変わります。
置換の注意
画像を置き換えると置き換える前の拡大率で配置されます。つまり置換えた画像は100%では配置されるわけではありませんので注意してください。
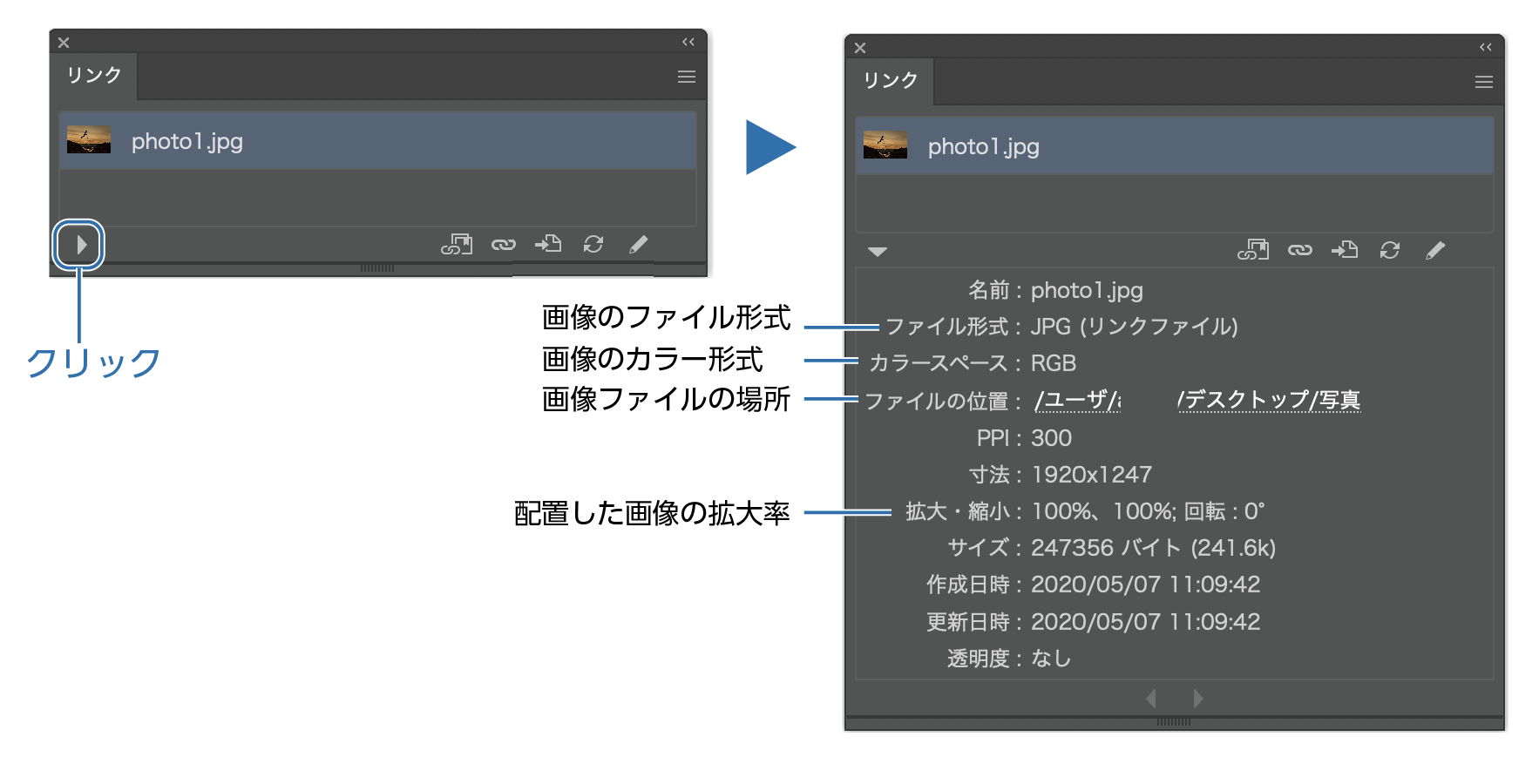
配置した画像の拡大率の詳細を確認するには「リンク」パネルの下にある▶︎をクリックして確認してください。
配置画像の注意点
ここ重要!
配置した画像は100%の大きさで配置されます。
なぜ100%が大事なのか?
最終的に印刷する場合の以下の注意点があります。
配置した画像は100%なので、縮小して配置するのは問題ないのですが、拡大する場合は、配置した画像を120%以上拡大しないことをおすすめします。120%以上拡大すると仕上がりで画像が荒くなってしまいます。
配置した画像の詳細データを見る方法
配置した画像の拡大率やカラーモードなどの詳細を確認するには「リンク」パネルの下にある▶︎をクリックすると確認できます。
PPIはdpiと同じです。

印刷する場合の入稿データに関する記事も参考にどうぞ。
≫イラストレーターの入稿方法と注意点のチェック項目!
リンク画像のデータをPhotoshopで開く
リンク画像に修正がある場合、画像ファイルを探さずに、イラストレーターから直接、画像ファイルを開くことができます。
リンクパネルから画像を開く

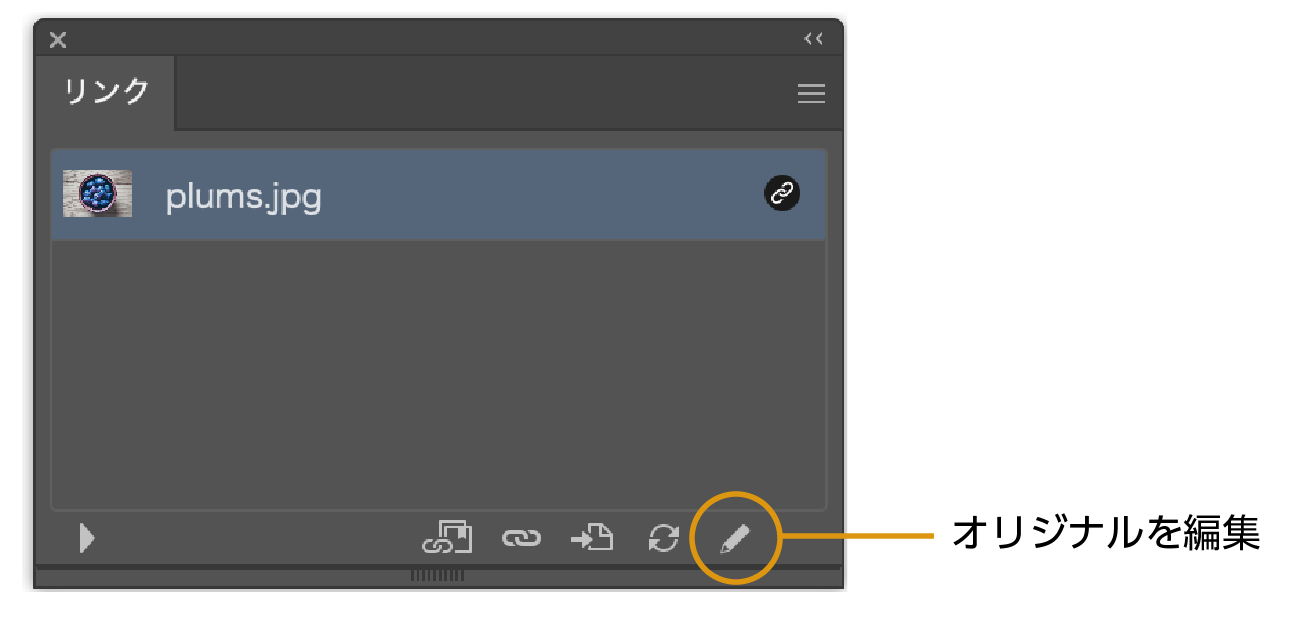
- リンク画像を選択し、リンクパネルのエンピツアイコン(オリジナルを編集)をクリックします。
- フォトショップが起動して、配置したリンク画像の元データが開きます。
イラストレーターに戻るとダイアログボックスが表示され[はい]をクリックすると修正済みのデータに更新されています。改めて画像を配置し直す必要がありません。
ショートカットでリンク画像を開く
mac:command+option+画像をダブルクリック
win:Ctrl+Alt+画像をダブルクリック
配置した画像データがフォトショップで開きます。
フォトショップデータを修正し、保存する。
イラストレーターに戻るとダイアログボックスが表示され[はい]をクリックすると修正済みのデータに更新されています。改めて画像を配置し直す必要がありません。

リンク画像を開くショートカットはよく使うの覚えて損はない!
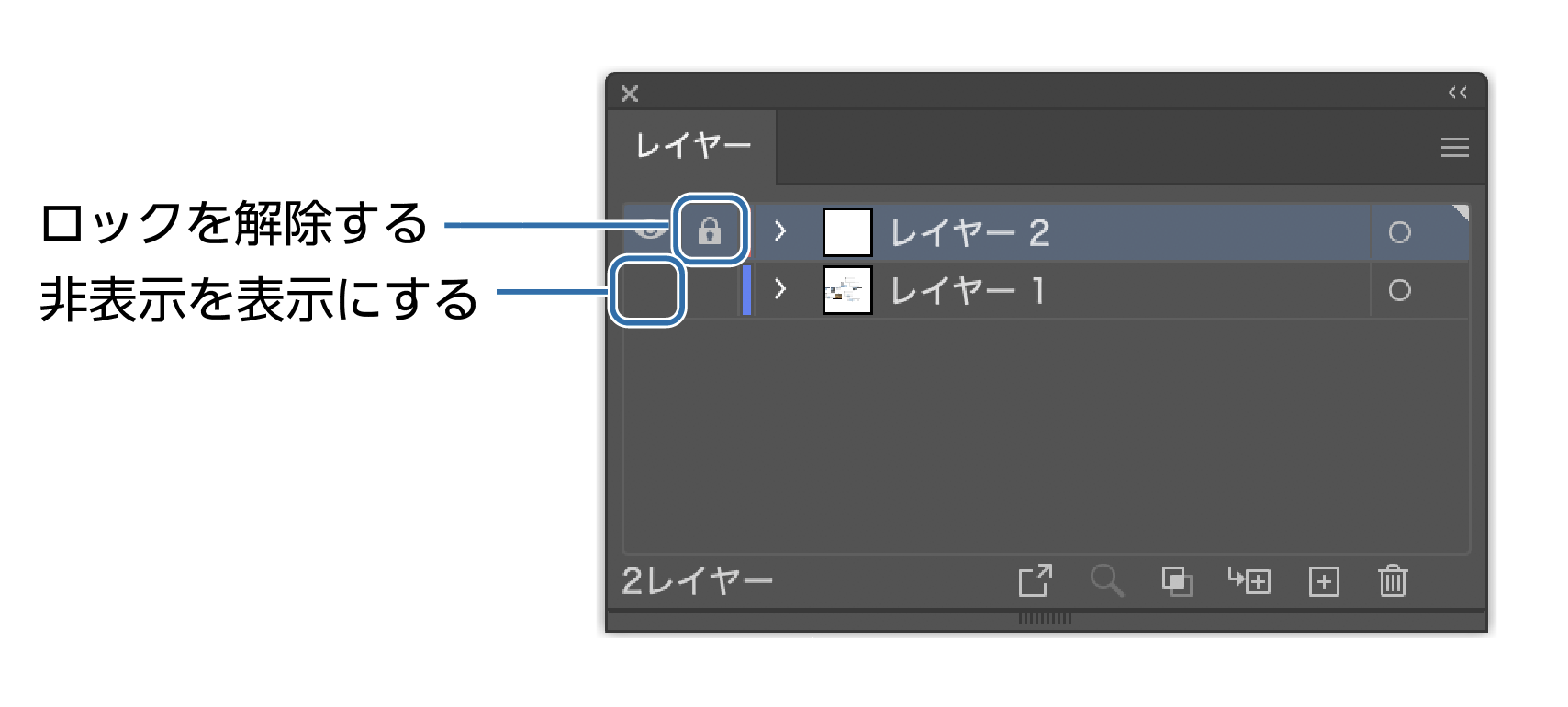
画像が配置できない場合
メニューから「ファイル」→「配置」を選択するときに「配置」がグレーアウトして選択できない場合があります。
原因は2つあります。
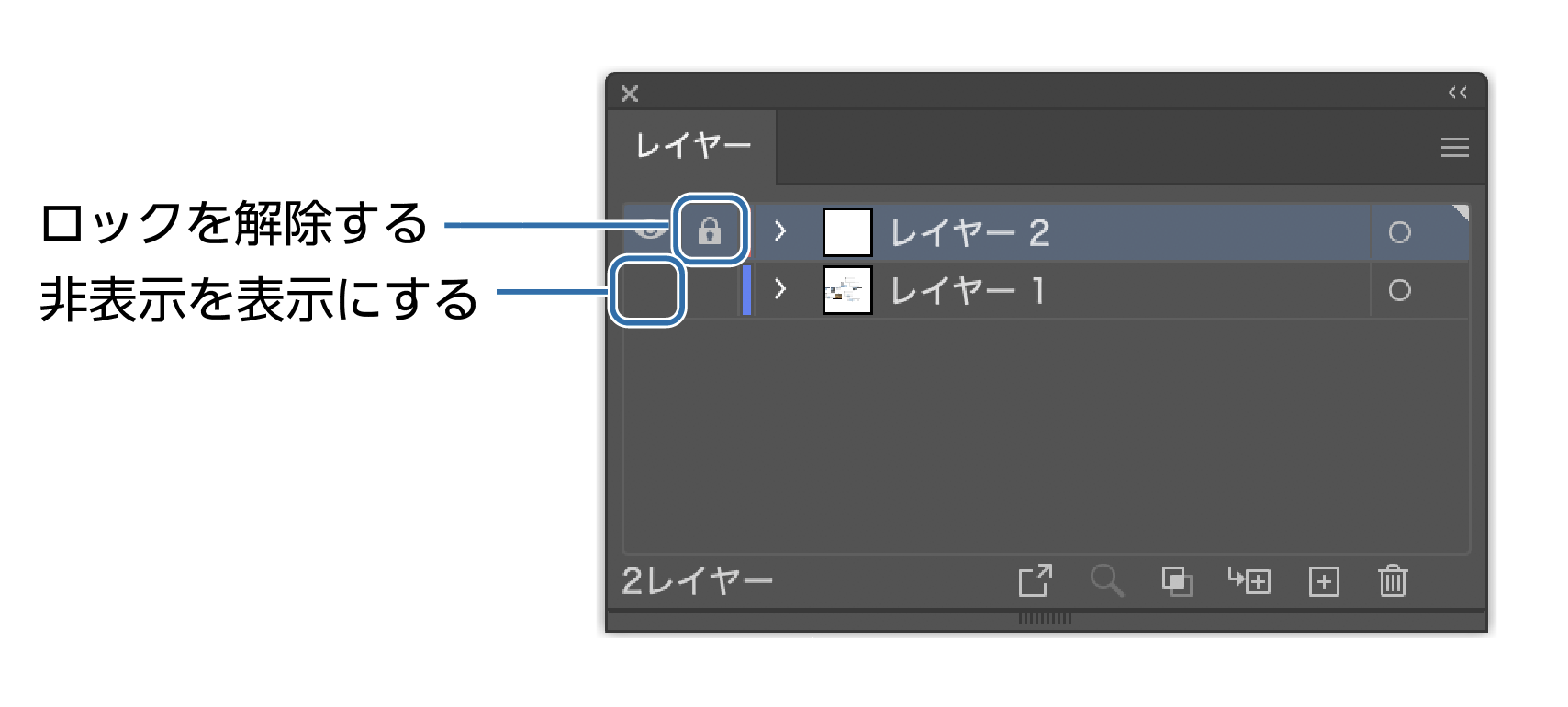
- 配置するレイヤーがロックされている。
- 配置するレイヤーが非表示になっている。


まとめ
画像の配置には今回紹介した「リンク」と「埋め込み」の2種類があります。
「リンク」と「埋め込み」を理解するとより効率的に作業が進められるので是非下の記事も参考にしてください。




配置画像を一つのフォルダにまとめる「パッケージ」機能も覚えて損はないですよ。


画像の配置は誤植の次にミスが多い項目ではないかと思います。
配置のやり方でした。参考になったら幸いです。
写真素材を使ったデザインの配置方法についての記事も合わせてどうぞ。


Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント