イラストレーターには残念ながら表を作る機能はありません。
みなさん独自で表を作られてるかと思います。
スペック表などの場合は複雑で、一つひとつ文字を入れていくと大変で、ミスも出てしまいます。
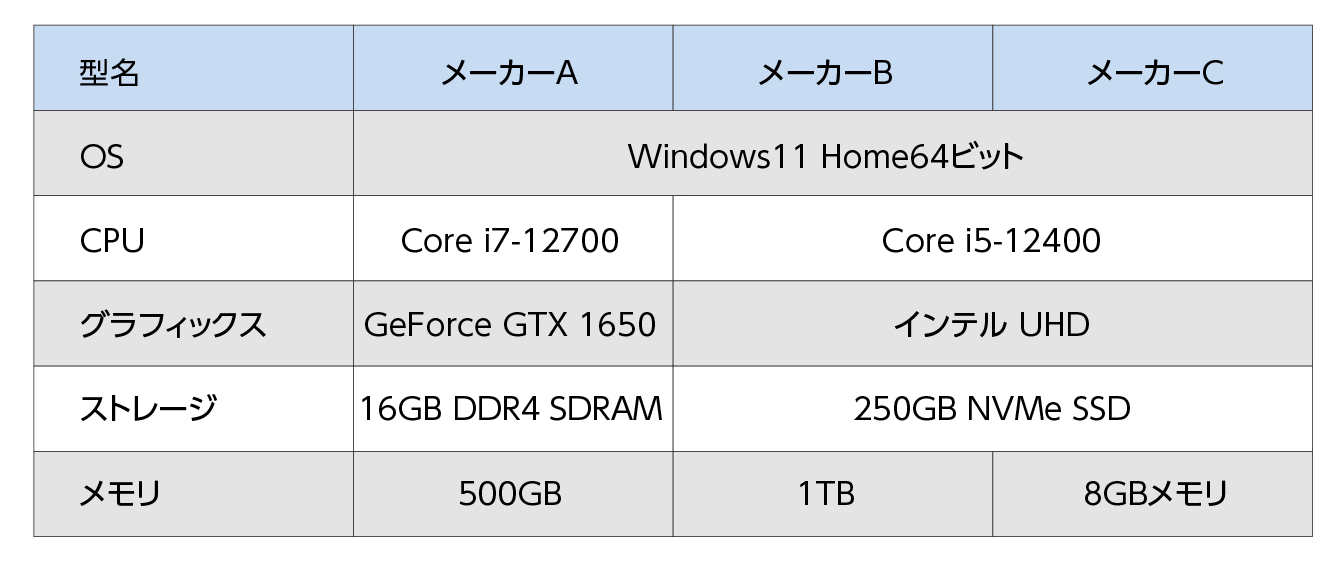
今回は効率の良い表の作り方を紹介します。下の画像のような表を制作します。

表の作成方法
表制作の流れを解説します。最初に表のテーブルを作成します
表の大きさを決める
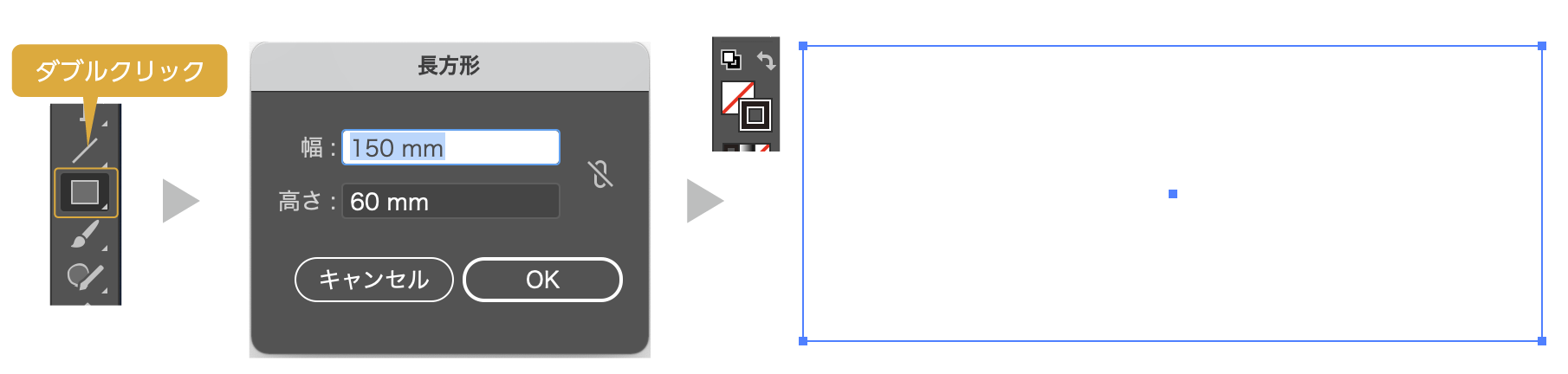
表全体の大きさを決めます。ここでは150mm×60mmで製作します。

- 長方形ツールで幅150mm、高さ60mmを入力してOKをクリックします。(表の大きさになります。)

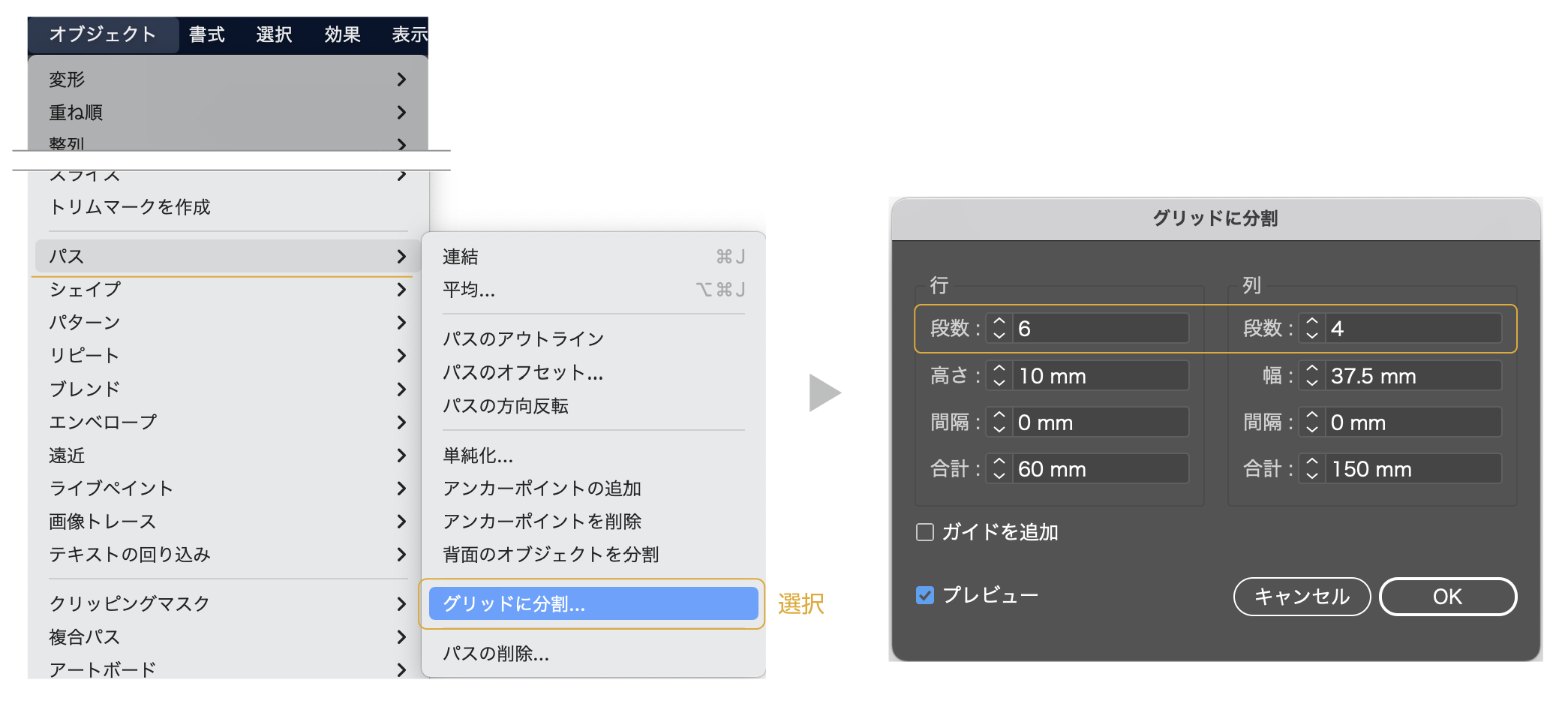
- 長方形を選択した状態で、上のメニューから「オブジェクト」→「パス」→「グリッドに分割」を選択します。「グリッドに分割」のダイアログボックスが表示されます。
- 段落は行で段数は列になります。今回は段落6、段数は4とします。設定ができたらOKします。(プレビューにチェックを入れると、仕上がりが確認できます。)
長方形が分割されました。

レイヤーの使い方がわからない場合は下の記事を参考にどうぞ。
≫【イラレ】レイヤーの使い方!移動・追加・削除・統合をわかりやすく解説
テキストを配置する
次にテキストを配置するやり方もいろいろありますが、今回は「タブ」を使ったやり方を紹介します。

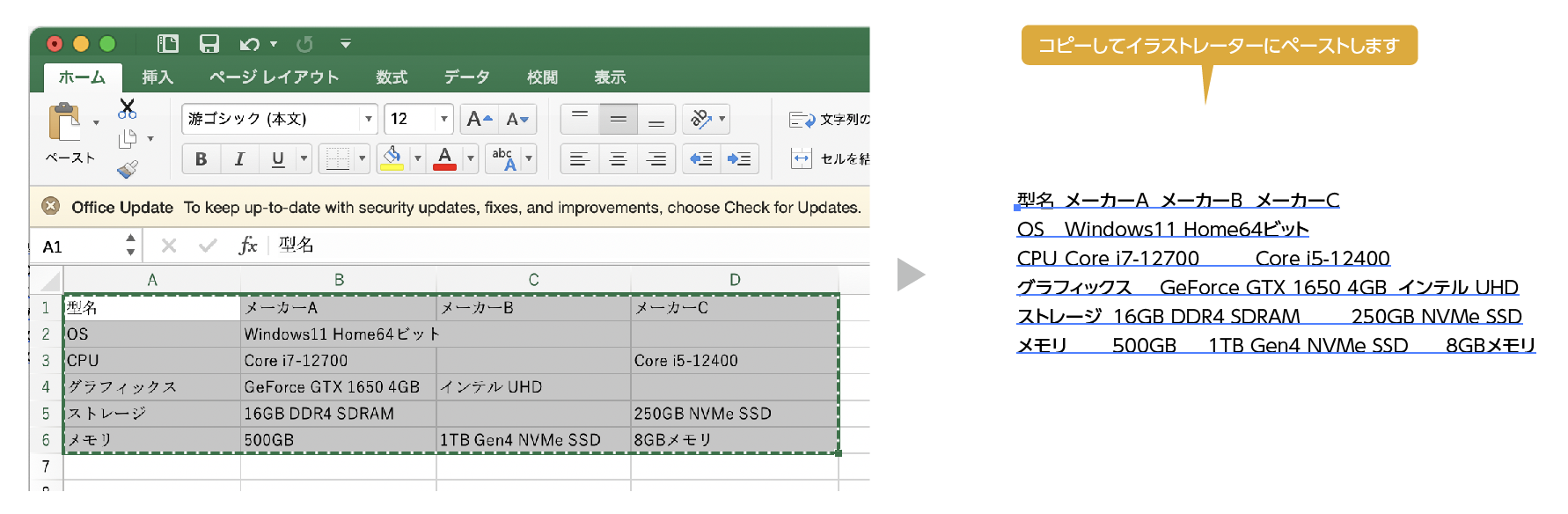
- エクセルにテキストを入力します。
- エクセルデータをコピーしてイラストレーターにペーストします。

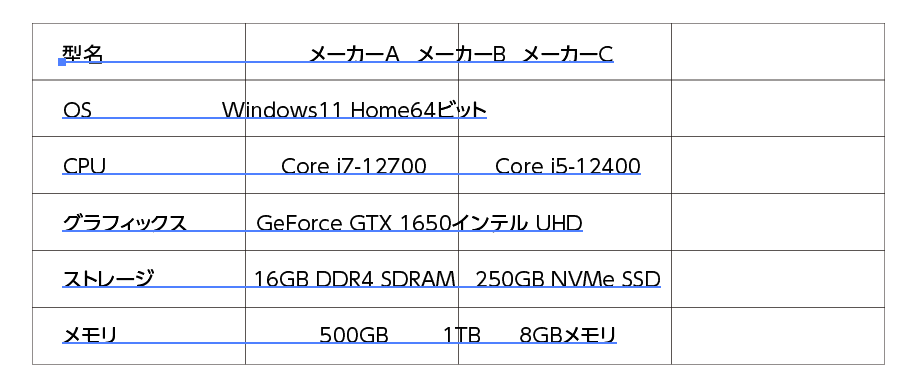
- 文字を枠の上に配置します。行間を表に合わせて調整します。
文字パネルの行送りの設定で調整します。≫行間の調整方法はこちら
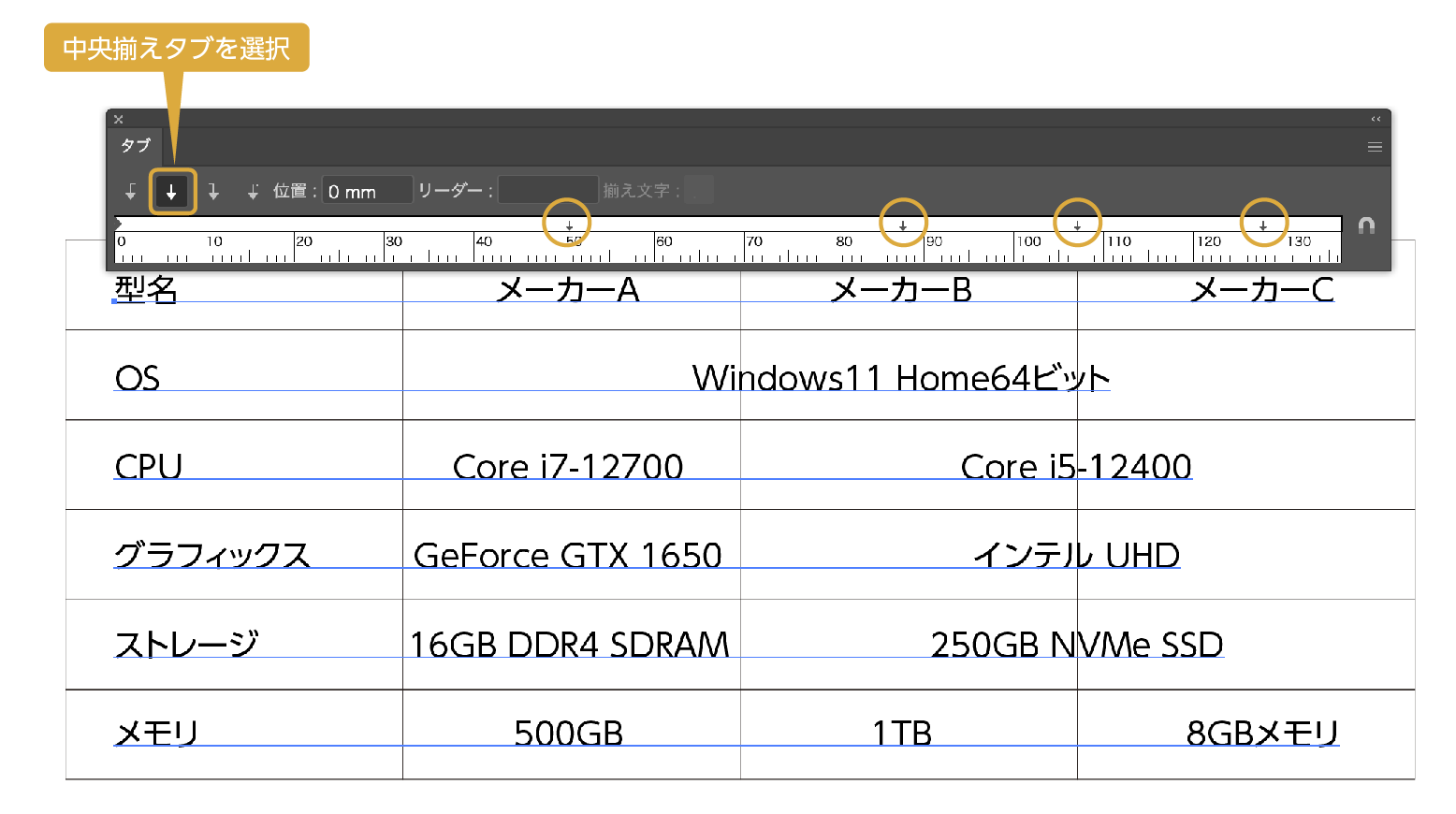
- 文字を選択した状態で、上のメニューから「ウィンドウ」→「書式」→「タブ」を選択します。「タブ」ウィンドウが表示されます。
各枠の中央に配置したいので「中央揃えタブ」を選択します。
配置する位置の「タブルーラー」上をクリックします。
Tabキーで文字の間隔を調整します。

タブの使い方がわからない場合は下の記事に詳しく解説しています。参考にどうぞ。
≫【イラレの使い方】タブを使ってきれいに文字を揃える
セルを結合する
表のセルを統合するやり方の手順です。

- 文字をロックして表のみを選択できる状態にします。
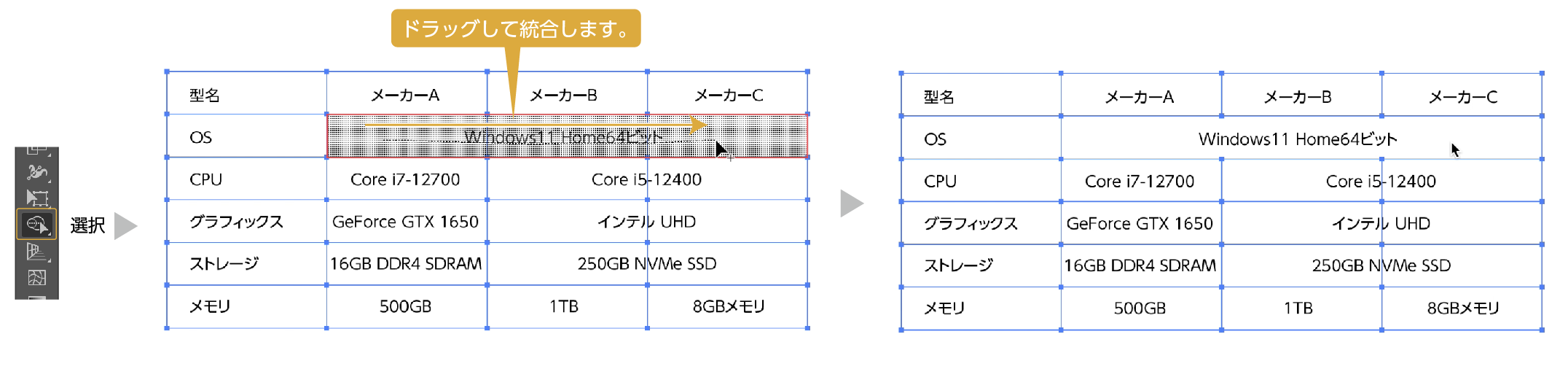
- 表全体を選択して、共通するセルをツールバーの「シェイプ形成ツール」を使って統合します。
- ツールバーから「シェイプ形成ツール」を選択して共通部分のセルをドラッグして結合します。

- 他の箇所も統合して表が出来上がりました。
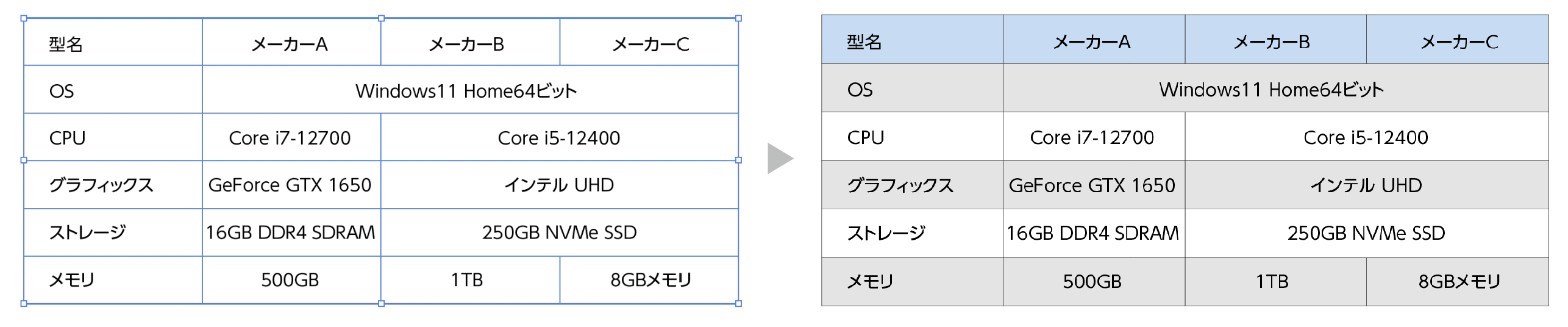
- 色付けしたいセルを選択して、色をつけていきます。
シェイプ形成ツールの詳しく書いた記事を参考にどうぞ。
≫【イラレの使い方】シェイプ形成ツール、使わないと損。
まとめ
イラストレーターで表の作り方を紹介しました。
タブルーラーを使う部分が難しいかもしれませんが、タブについて詳しく書いた記事を見ていただければ理解できるかと思います。
≫【イラレの使い方】タブを使ってきれいに文字を揃える
項目が少なければ、文字を配置して「整列」パネルで揃える方法もあります。
≫【イラレの使い方】ずれることなく揃える整列の使い方
参考になったら幸いです。
見やすい表デザインの作り方の記事も参考にどうぞ。

デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラレを含むAdobe CCが半額以下の金額で利用できる方法があります。

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント