今回はイラストレーターで渦巻きを作る「スパイラルツール」について紹介します。
「スパイラルツール」を使えば渦巻きは簡単にできますが、イメージ通りの渦巻きを作るには「スパイラルツール」のやり方を理解していないと難しいかと思います。
この記事ではイラストレーターの「スパイラルツール」を使って渦巻きの作り方と調整方法を紹介します。
渦巻きの作り方

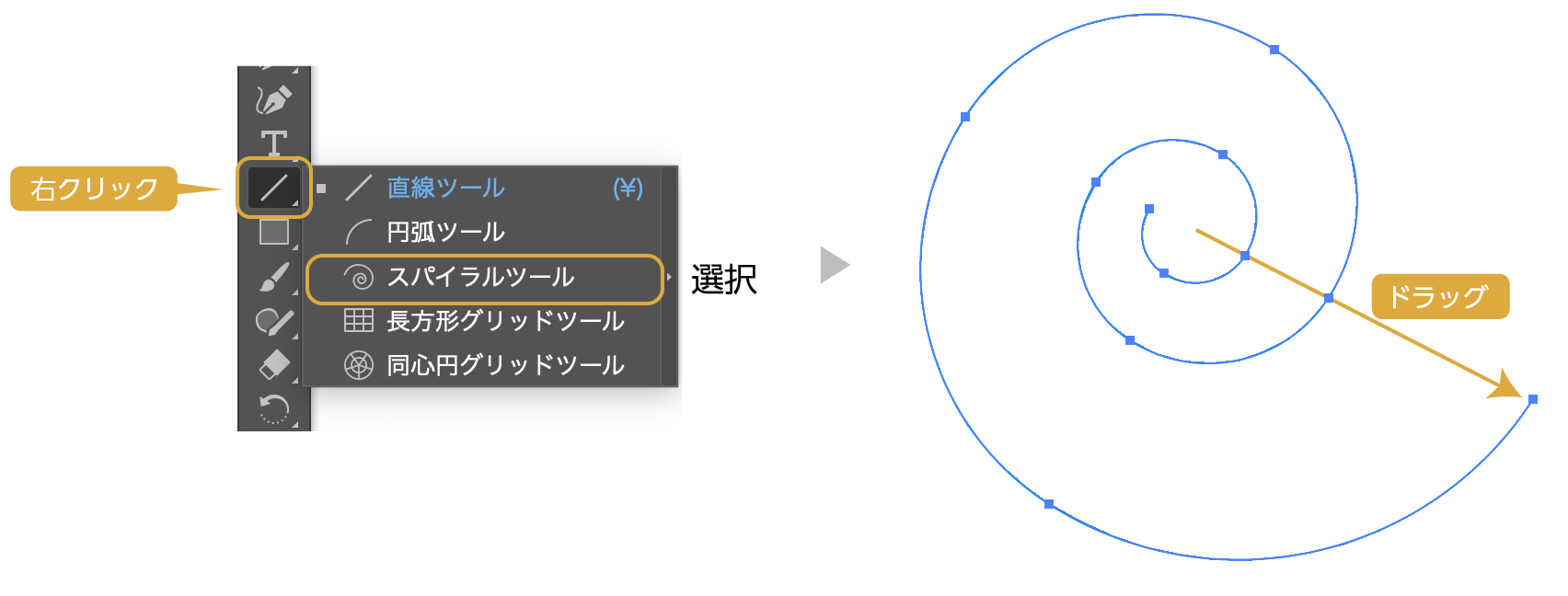
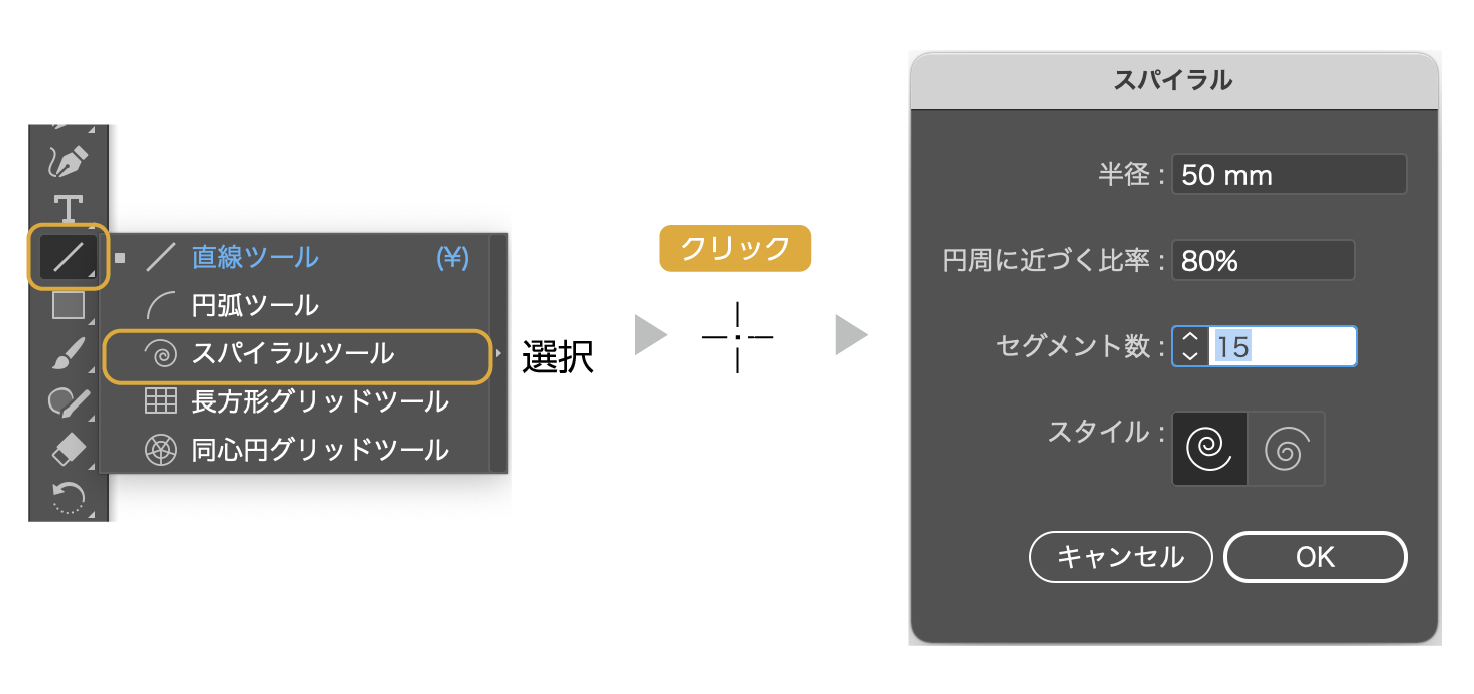
- ツールバーの「直線ツール」アイコンを右クリックまたは長押しで「スパイラルツール」を選択します。
- アートボード上でドラッグします。好みのサイズでマウスボタンを離すと渦巻きが作成されます。
ドラッグ中で渦巻きの形状を変える
渦巻き作成のドラッグ中にキー操作で形状を変更できます。
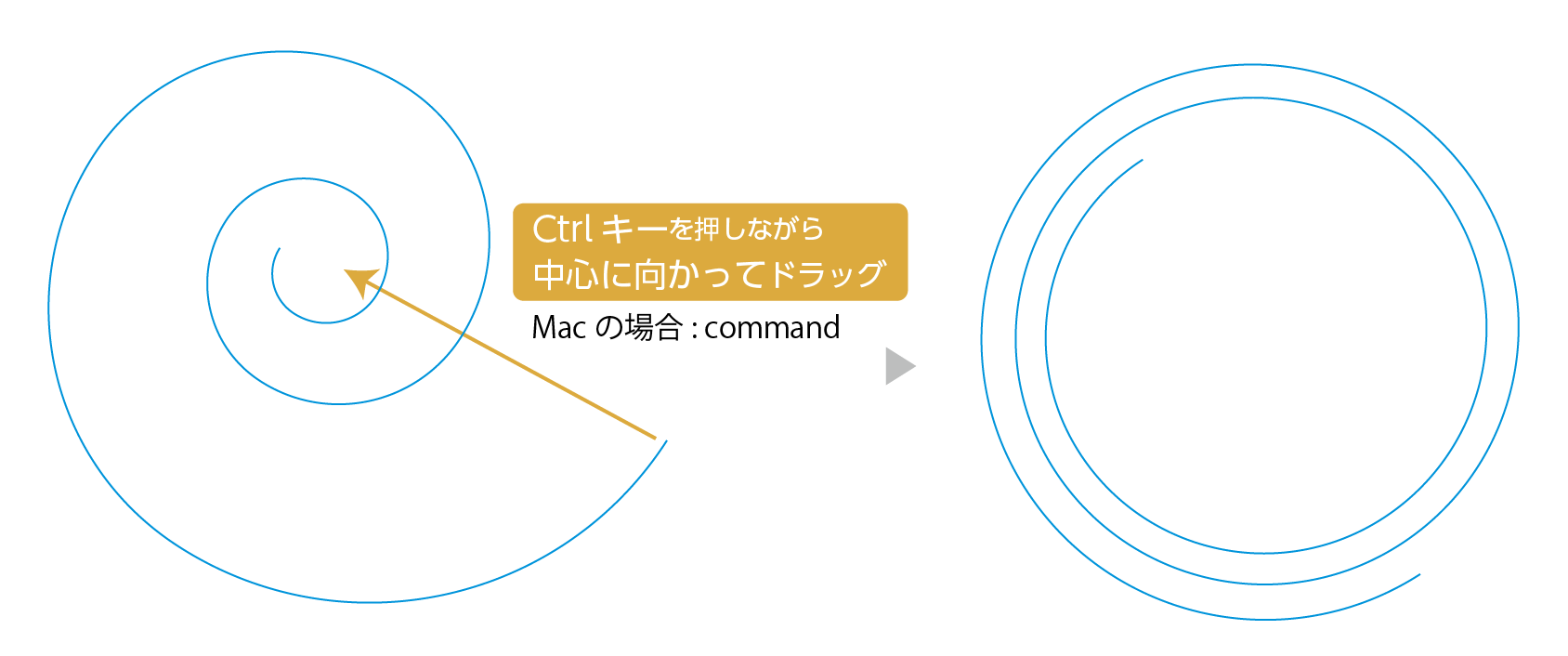
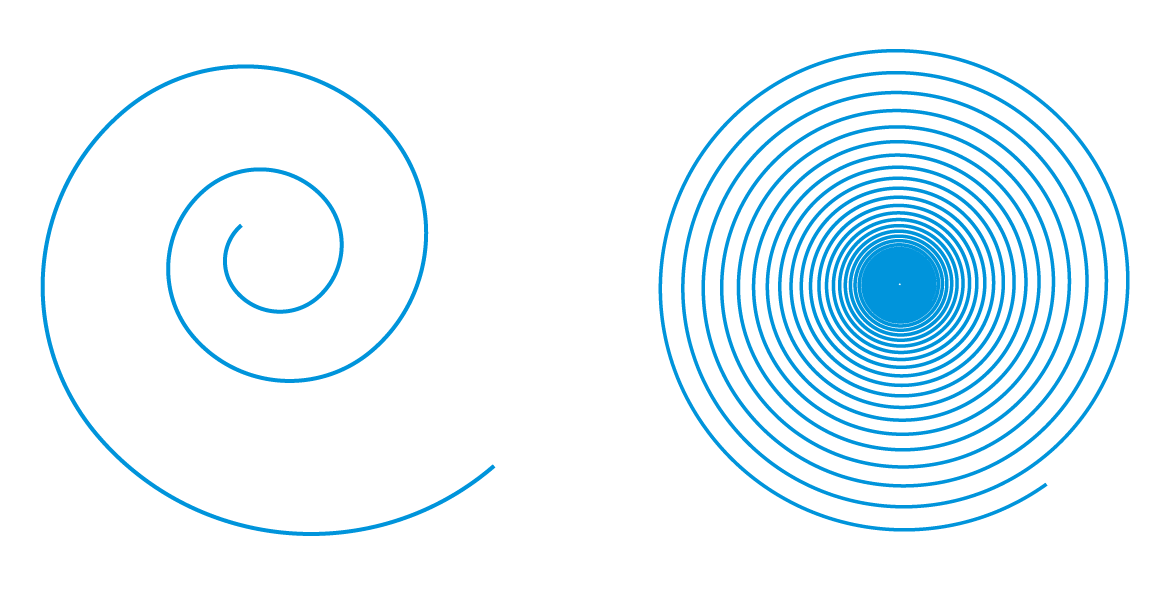
円周に近い渦巻き

渦巻き作成のドラッグ中にWin:Ctrlキー(Mac:commandキー)を押しながら中心に向かってドラッグすると渦巻きが円周に近い渦巻きになります。
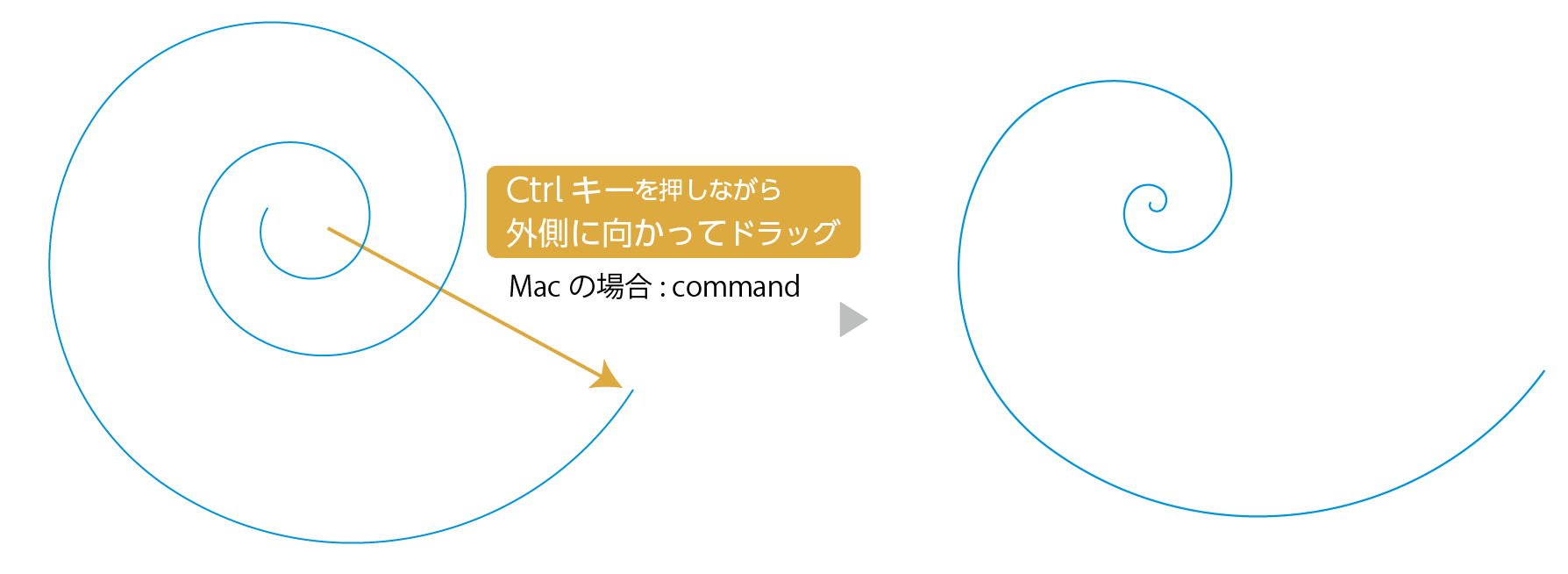
円周に遠い渦巻き

逆に渦巻き作成のドラッグ中にWin:Ctrlキー(Mac:commandキー)を押しながら外側に向かってドラッグすると渦巻きが円周に遠い渦巻きになります。
渦巻きのセグメントを増やす、減らす
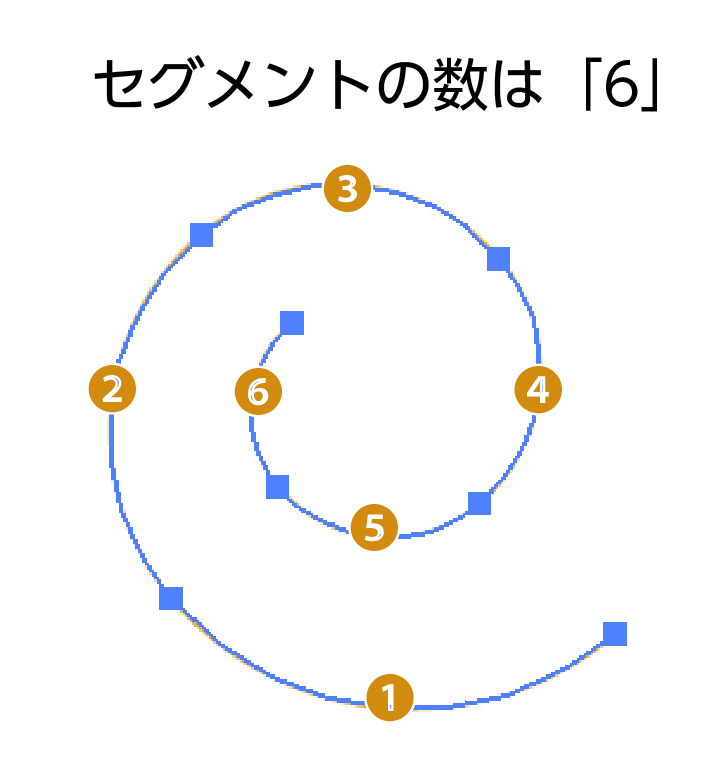
アンカーポイント間の線をセグメントと言い、渦の長さになります。

上の画像ではセグメントの数は「6」となります。
このセグメントの数をドラッグ中に調整ができます。
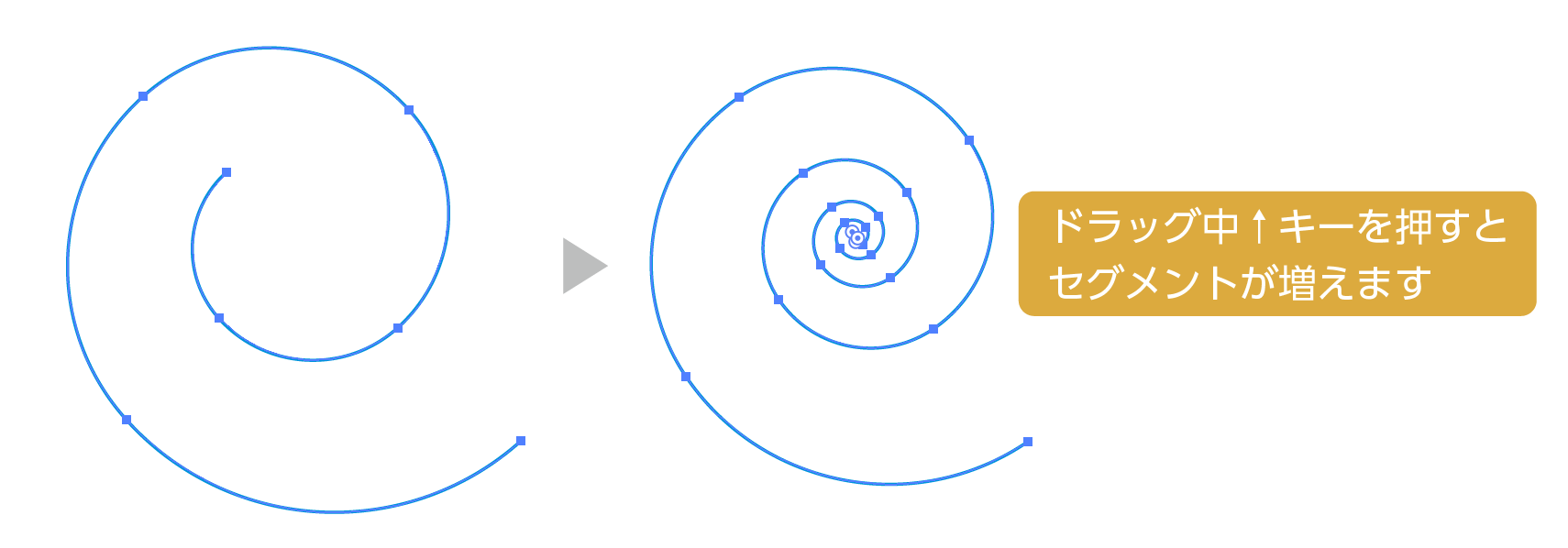
セグメントを増やす
- ドラッグ中に
↑キーを押した数だけセグメントが増えます。
下の画像は10回↑キーを押したので、セグメントが10増えました。

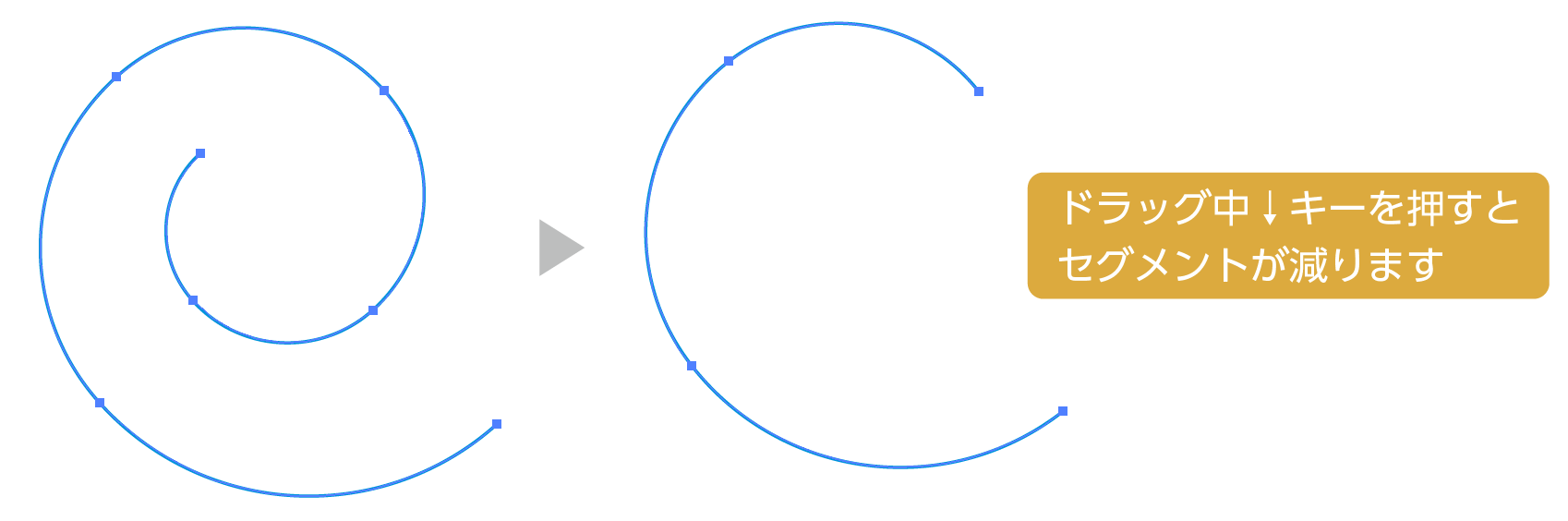
セグメントを減らす
- ドラッグ中に
↓キーを押した数だけセグメントが減ります。
下の画像は↓キーを3回押したので3セグメントが減りました。

円周の近さとセグメントの調整でイメージした渦巻きが作れる様になります

数値の指定で渦巻きをつくる
先程はドラッグでの作り方を紹介しましたが、今度は数値の指定で渦巻きを作る方法を紹介します。

- 「スパイラルツール」を選択して、アートボード上でクリックします。
- 「スパイラル」ダイアログボックスが表示されます。
- 数値の調整をしてOKをクリックすると、渦巻きが作成されます。
「スパイラル」ダイアログボックスの解説
「スパイラル」ダイアログボックスの解説
半径
半径は渦巻きの一番外側のセグメントの弧の半径となります。
円周に近づく比率
数値が大きいと渦巻きの線と線の幅が狭くなります。100%は円になります。
セグメント数
セグメントの数を指定できます。
スタイル
渦巻きの回転の指定です。
まとめ
渦巻きの作り方の紹介でした。
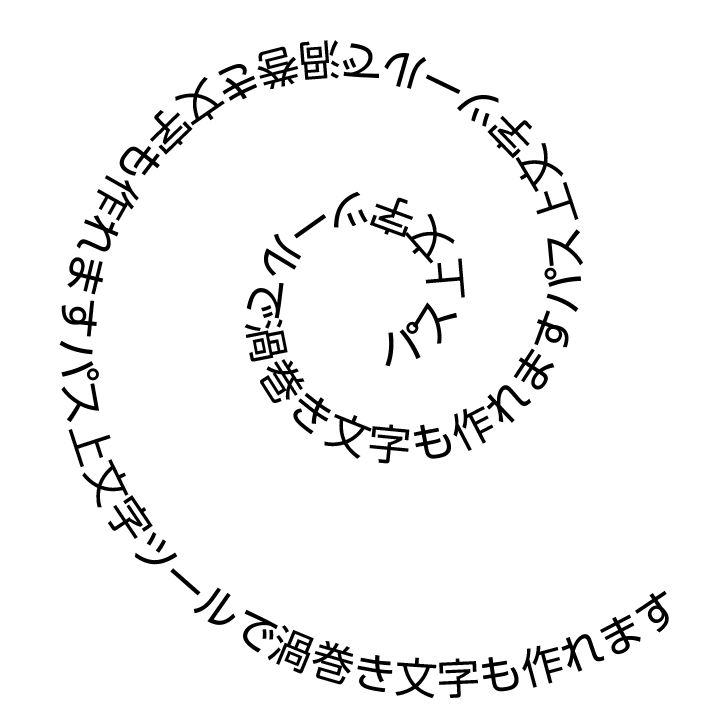
渦巻きでの応用で文字を渦巻きに載せることも可能です。
パス上文字ツールで簡単に作成できます。
≫【イラレ】パス上文字ツールでアーチ状の文字を作る方法

参考になったら幸いです。
イラストレーターの使い方のおすすめの本を紹介した記事も良かったらどうぞ。

Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント