今回はアーチ状にカーブした文字の作り方を紹介します。
よくタイトルの上に添える文字で見ますよね。こんな感じです。↓

アーチ状の文字を作る方法は2種類あります。
- パス上文字ツールで作る:曲線に文字を流すやり方
- エンベロープでアーチ文字を作る:文字自体をアーチ状に変形するやり方
この記事ではアーチ状に文字を配置する2つのやり方を紹介します。
アーチ状の文字を作る方法
パス上文字ツールでアーチ状の文字を作るやり方を解説します。文字自体は変形しません。
曲線のパスに文字を流し込むやり方ので、文字自体は変形しません。
手順は以下の通りです。
- アーチ状の曲線を作る
- 文字を入力する
- 文字を調整する
の順番となります。
アーチ状の曲線を作る
まずは文字を流すための曲線を作ります。
アーチ状の曲線の作り方はいくつかあります。作りやすい方法で作ってみて下さい。
ここでは2つのアーチ状の曲線を作る方法を紹介します。これから作るアーチ状の曲線に沿って文字が置かれるイメージです。
アーチ状の曲線を作る方法(その1)
この方法が一番簡単です。

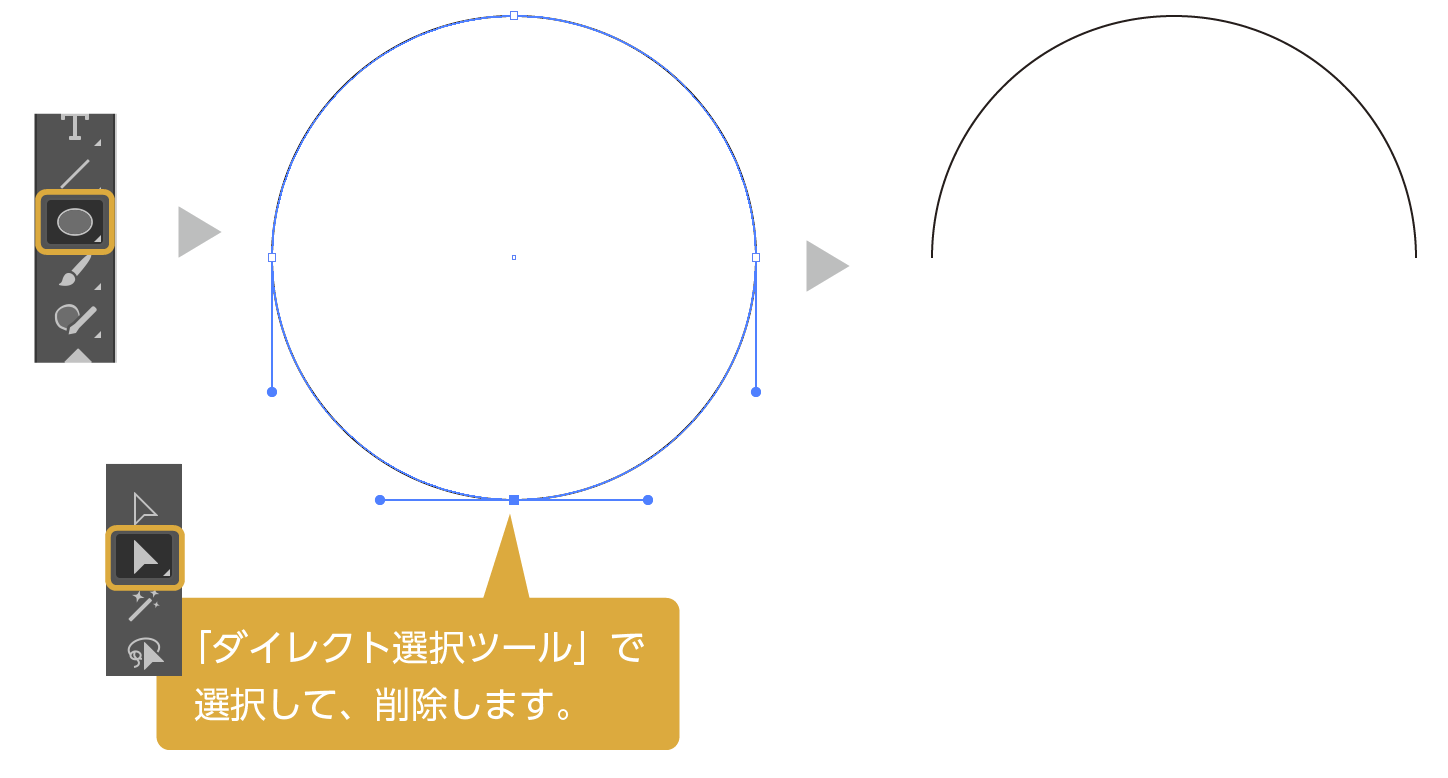
- ツールバーの「楕円ツール」で円を作ります。
- ツールバーの「ダイレクト選択ツール」で円の下のアンカーポイントを選択してデリートで削除します。
- アーチ型のパスができました。
アーチ状の曲線を作る方法(その2)
曲線の調整が容易ですが、最後にパスのアウトラインをとる工程が増えます。

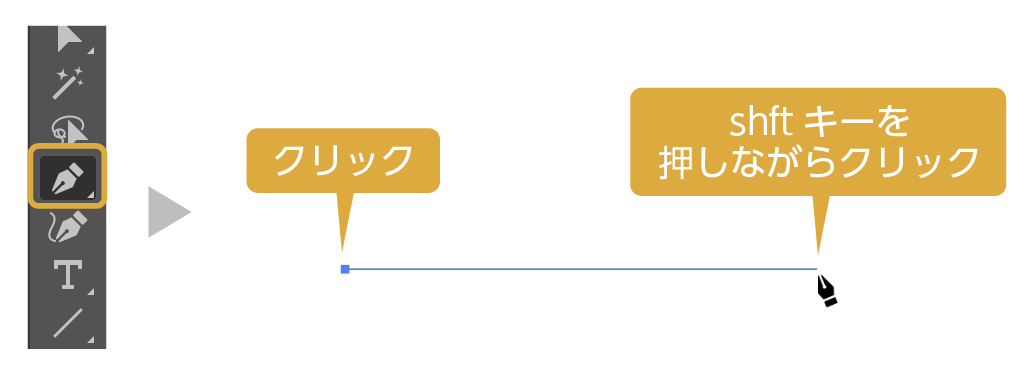
- ペンツールで、横棒を作ります。
shiftキーを押しながら水平な直線を作ります。

- パスを選択した状態で、上のメニューから「効果」→「ワープ」→「円弧」を選択します。
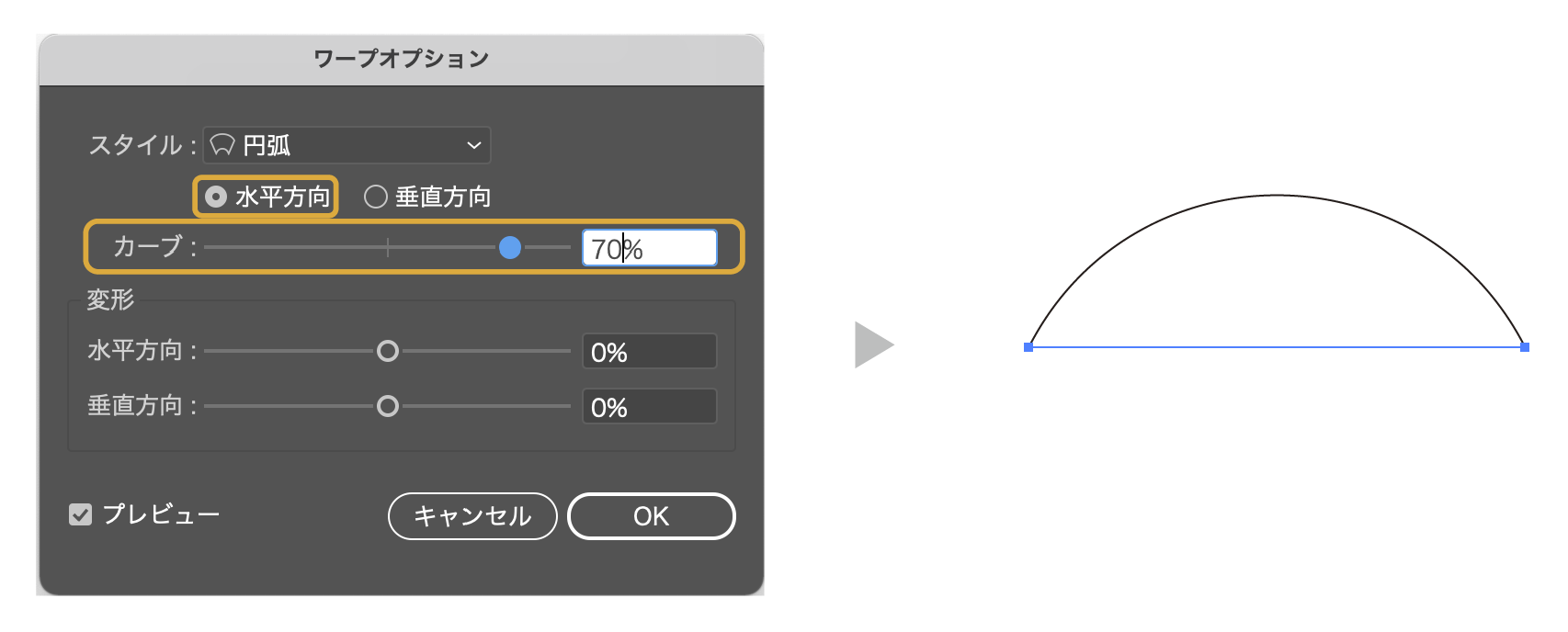
「ワープオプション」のダイアログボックが表示されます。
- 水平方向にチェックをいれます。
- カーブを調整して曲線を作ります。
調整が終わったらOKをクリック
次にできた曲線をパス化します。

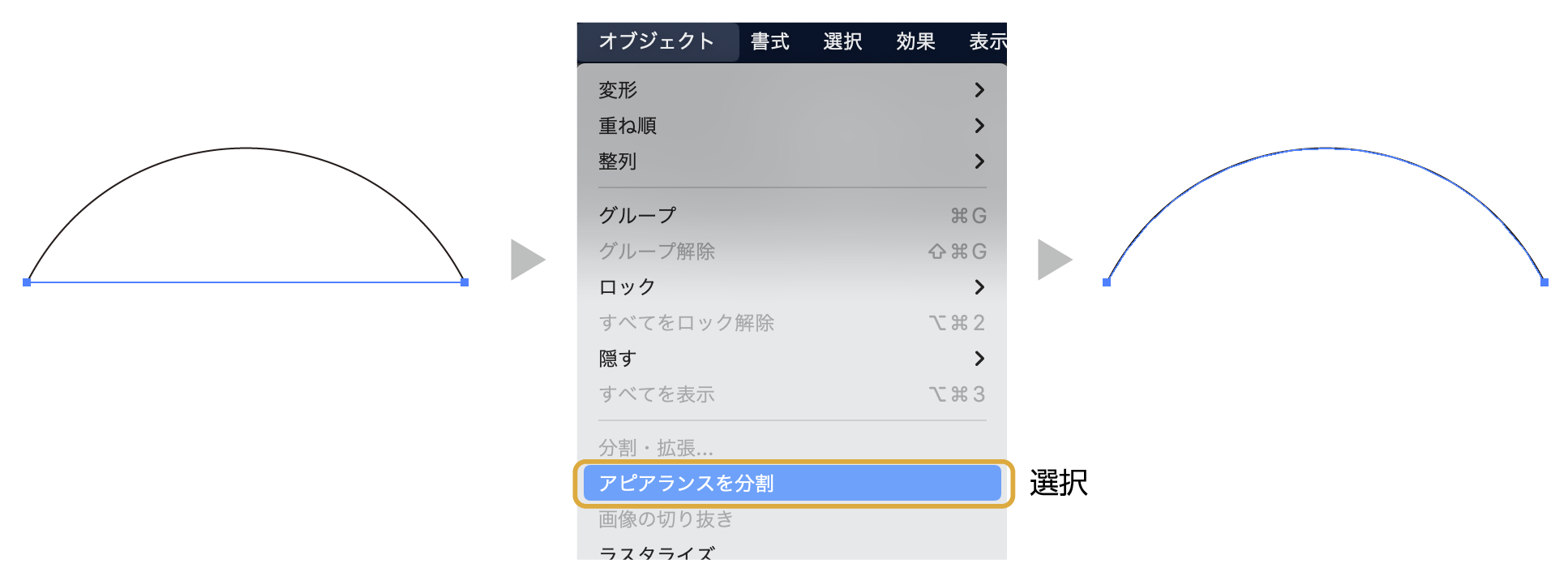
- この状態は「効果」で見た目が変形した状態なので、次に実際のパスに変換します。
- 変形したオブジェクトを選択した状態で、上のメニューの「オブジェクト」→「アピアランスを分解」を選択します。
- これで曲線のパスができました。
曲線に文字を流し込む
先程作った曲線のパスに文字を入力します。

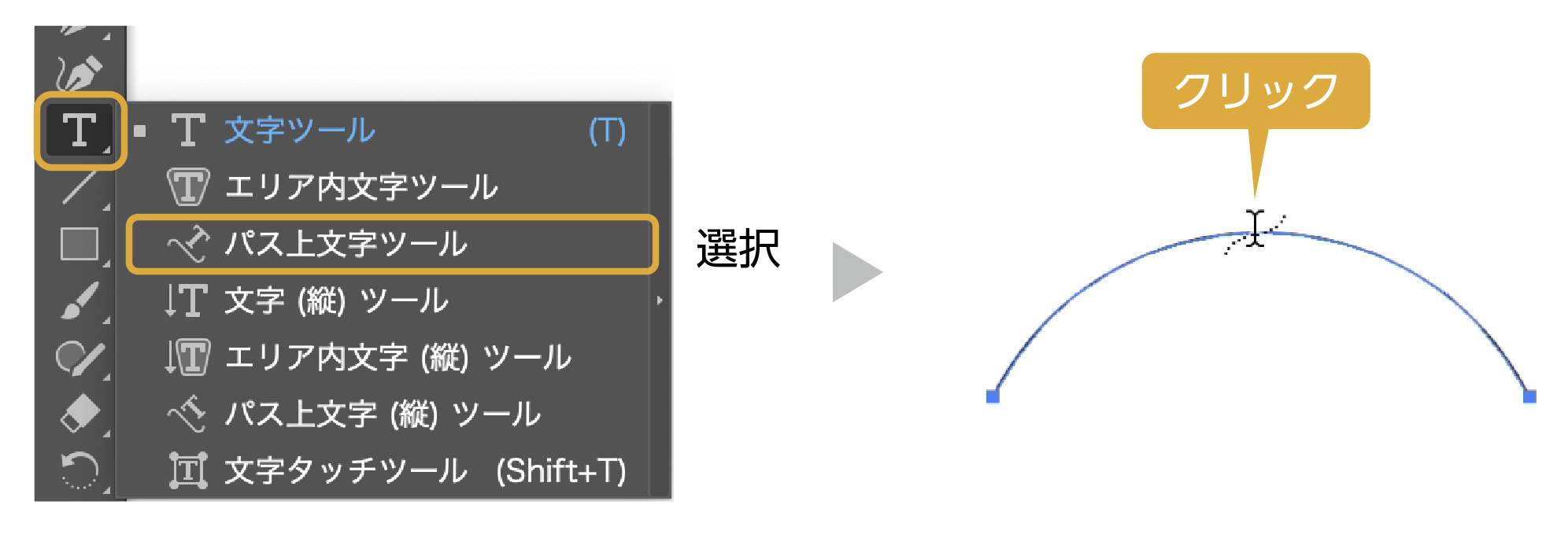
- ツールバーから「パス上文字ツール」で曲線パスをクリックします。

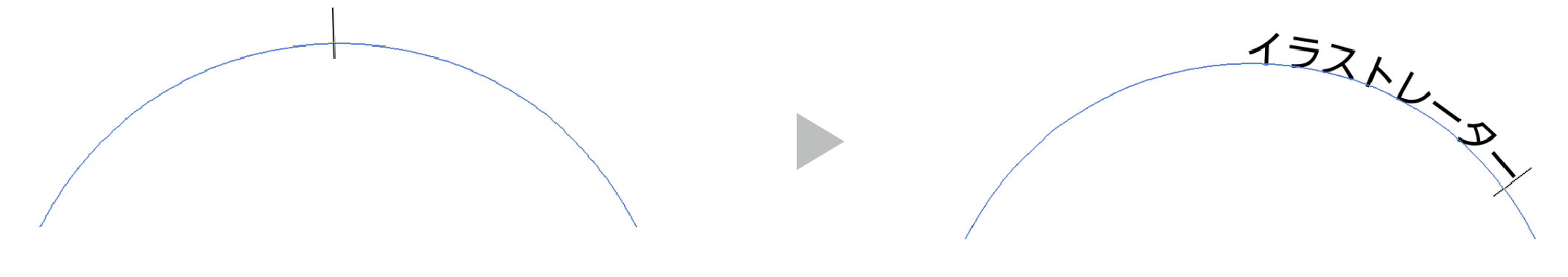
- 曲線パスに文字が入力できる状態になるので、文字を入力します。
- 文字が曲線に入力できました。(文字はコピペでもOKです。)
文字を調整する
入力した文字の位置を調整します。

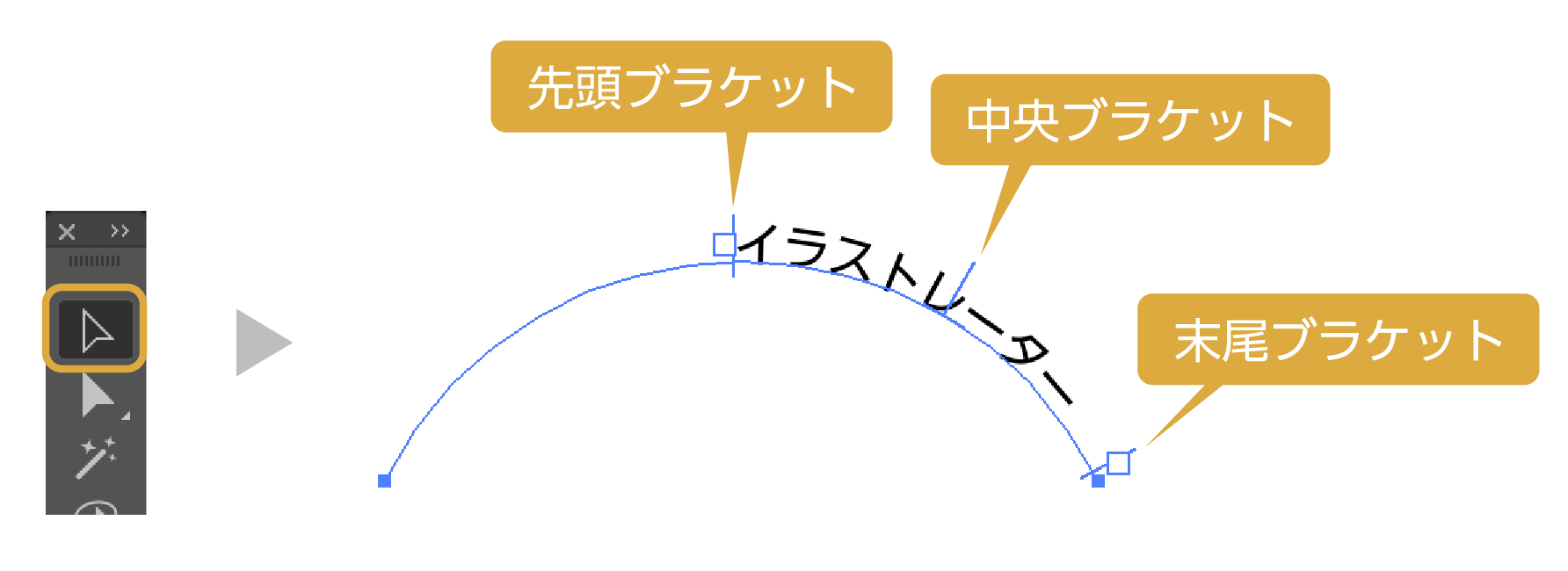
- ツールバーの「選択ツール」を選択して、オブジェクト選択します。
パス上に文字の範囲を調整する「ブラケット」表示されます。

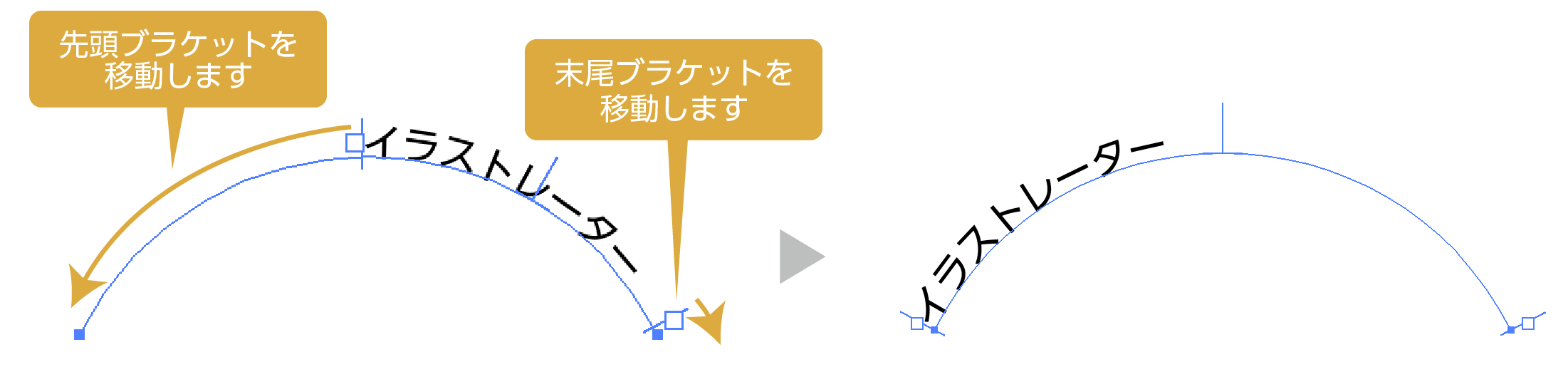
- 先頭ブラケットを左の先端まで、末尾ブラケットを右の先端まで移動します。

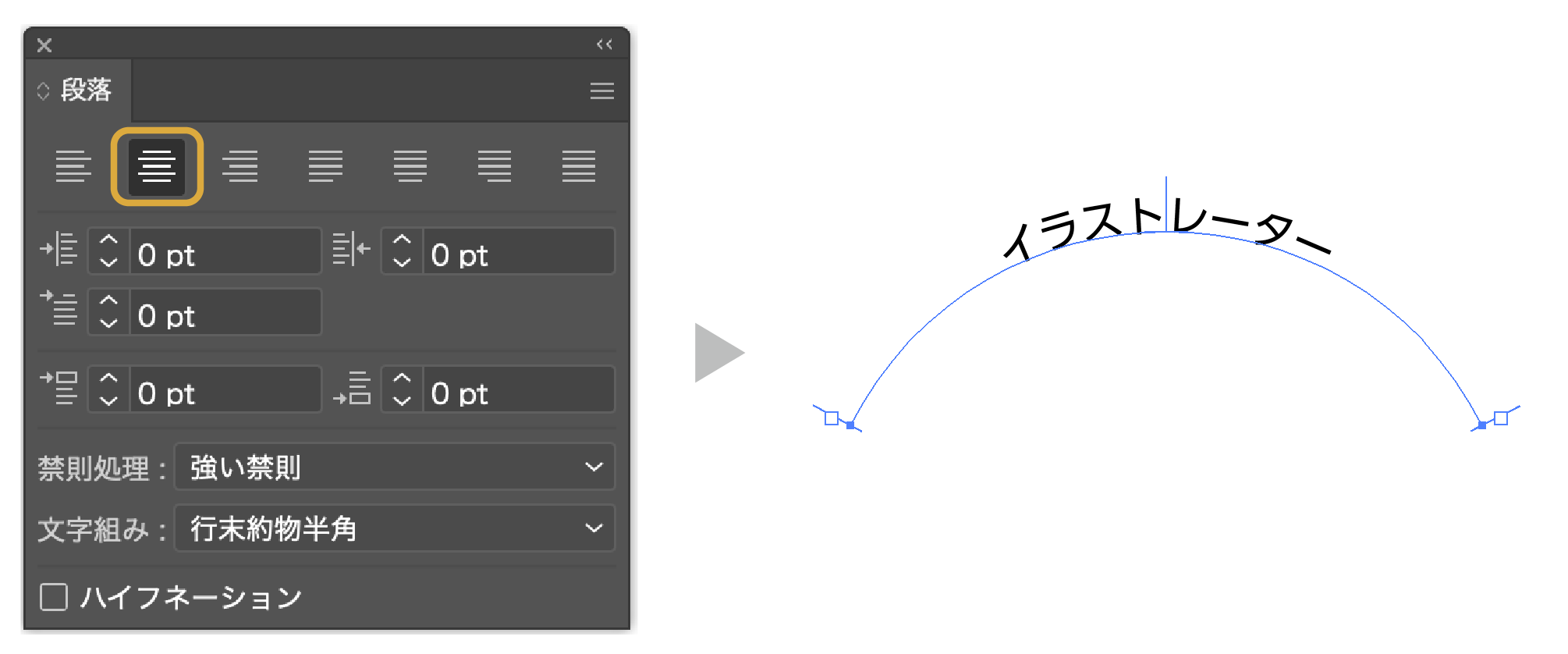
- 「段落」パネルを開き、「中央揃え」をクリックします。
曲線の中央に配置されました。
※「先頭ブラケット」から「末尾ブラケット」の中央に配置されました。
あとは通常の文字と同じように、大きさや色の変更して出来上がりです。
円に沿った文字
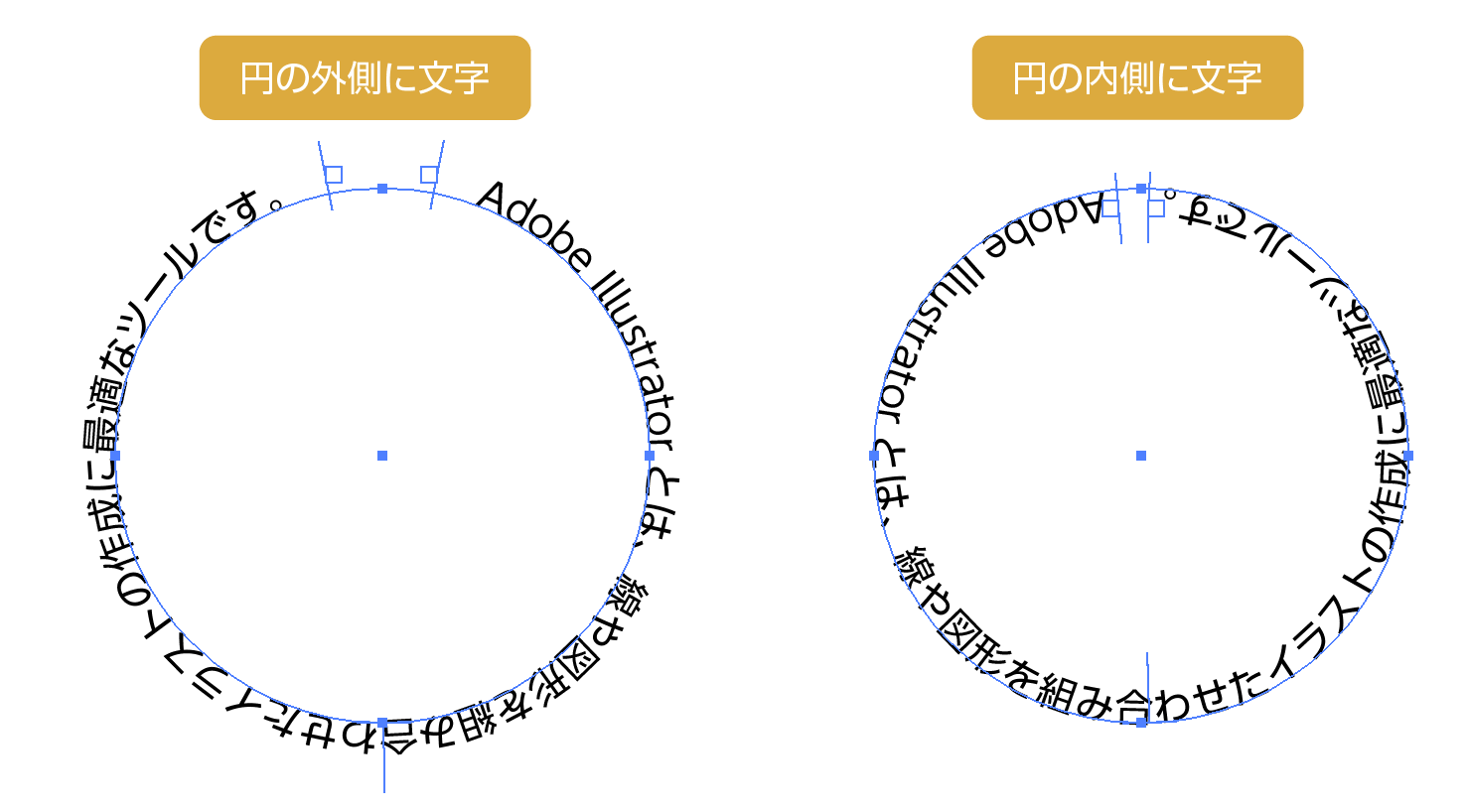
先程はアーチ状に文字を入力しましたが、円に文字を入れることも可能です。

通常は円の外側に文字が入力されますが、「中央ブラケット」を調整することで円の内側に文字を移動することができます。
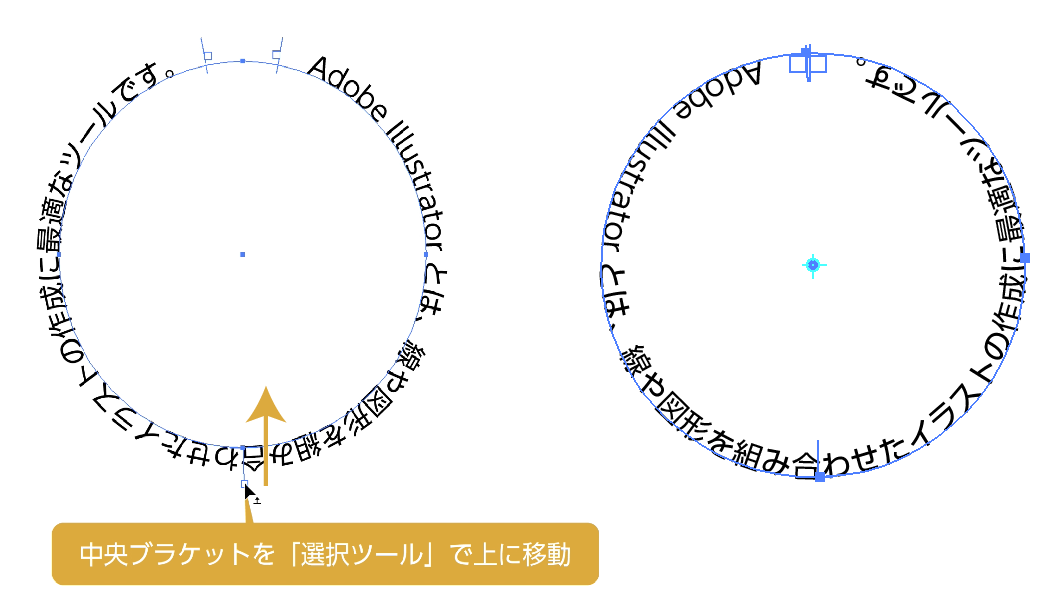
円の内側に文字を入れるやり方

「選択ツール」で「中央ブラケット」を上にドラッグします。
円の内側に文字が入りました。

これを利用すると、上のような上下にアーチ状の文字を配置できます。
エンベロープでアーチ状の文字を作る方法
もう一つのやり方はアピアランス効果のエンベロープを使ってアーチ状の文字を作る方法です。
このやり方は曲線に文字を流すのではなく、曲線に文字を変形する方法です。
- この方法は「効果」を実行するだけで簡単にアーチ状にすることができますが、やりすぎると文字が歪んで読みにくくなるので注意が必要です。

文字を曲線に変形する方法なのでやりすぎ注意なんだな
エンベロープでアーチ状の文字を作る手順を紹介します。


- 文字ツールで文字を入力します。
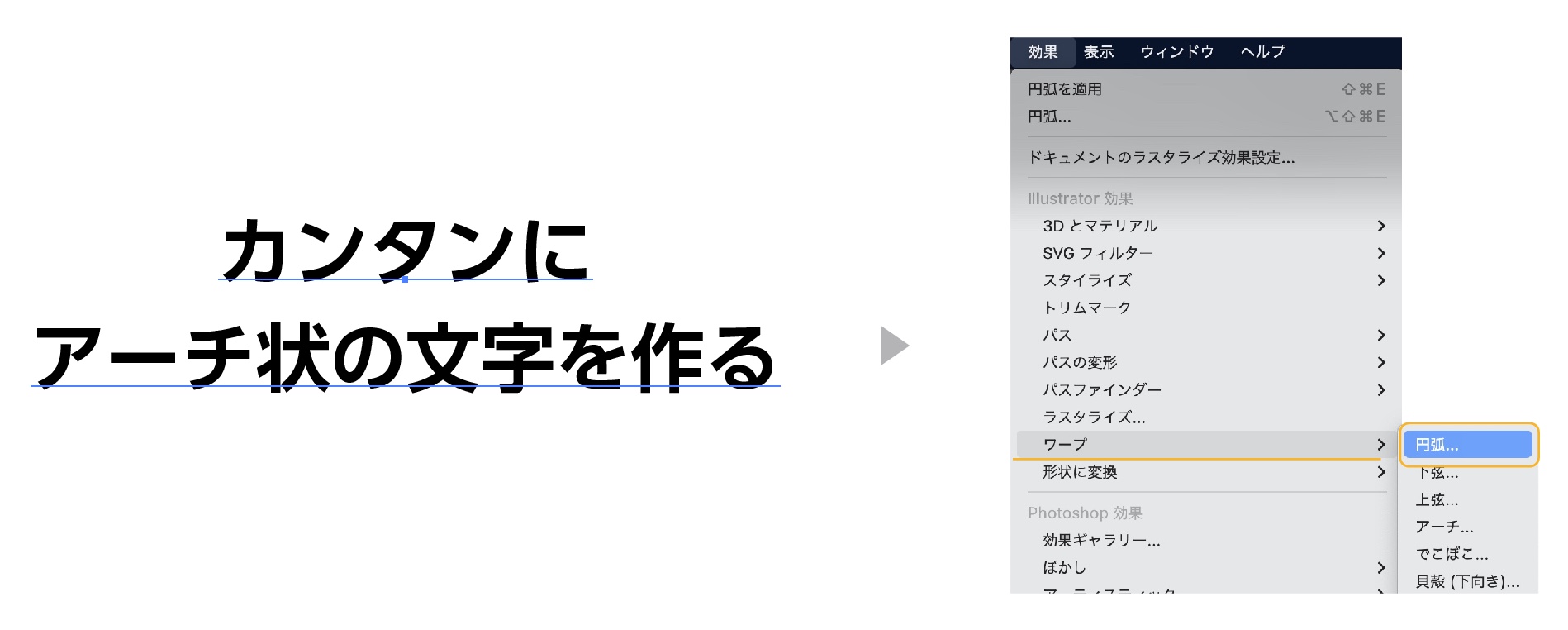
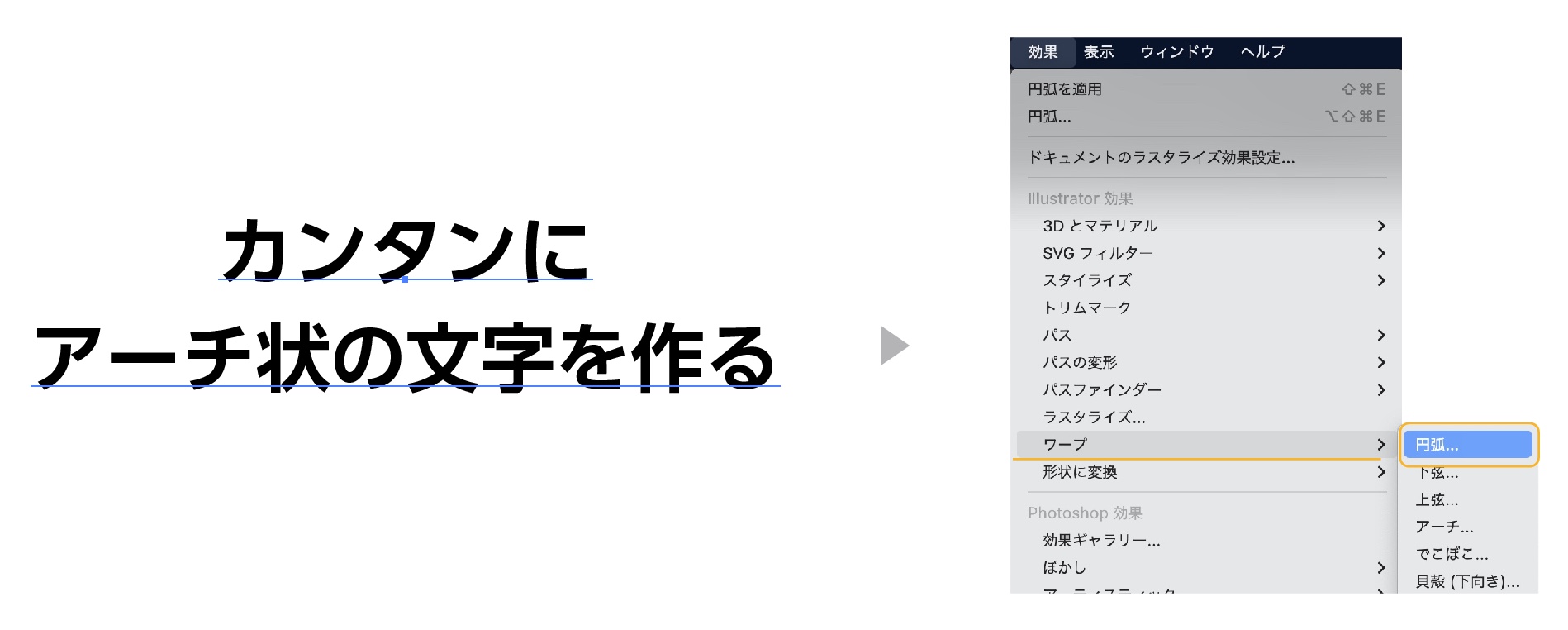
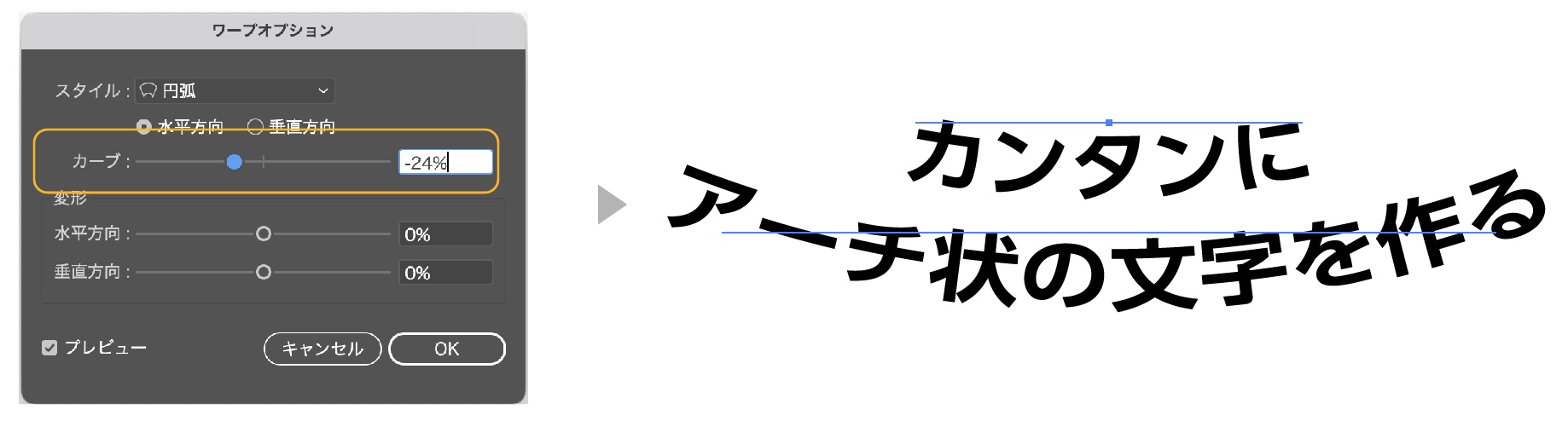
- 文字を選択した状態で、上のメニューの「効果」→「ワープ」→「円弧」を選択します。


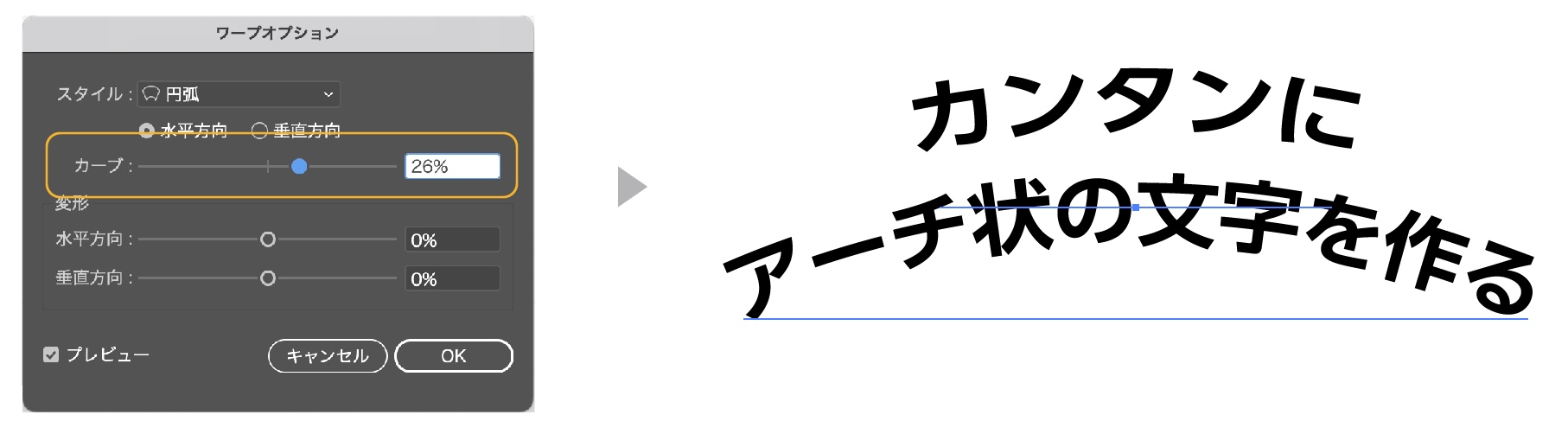
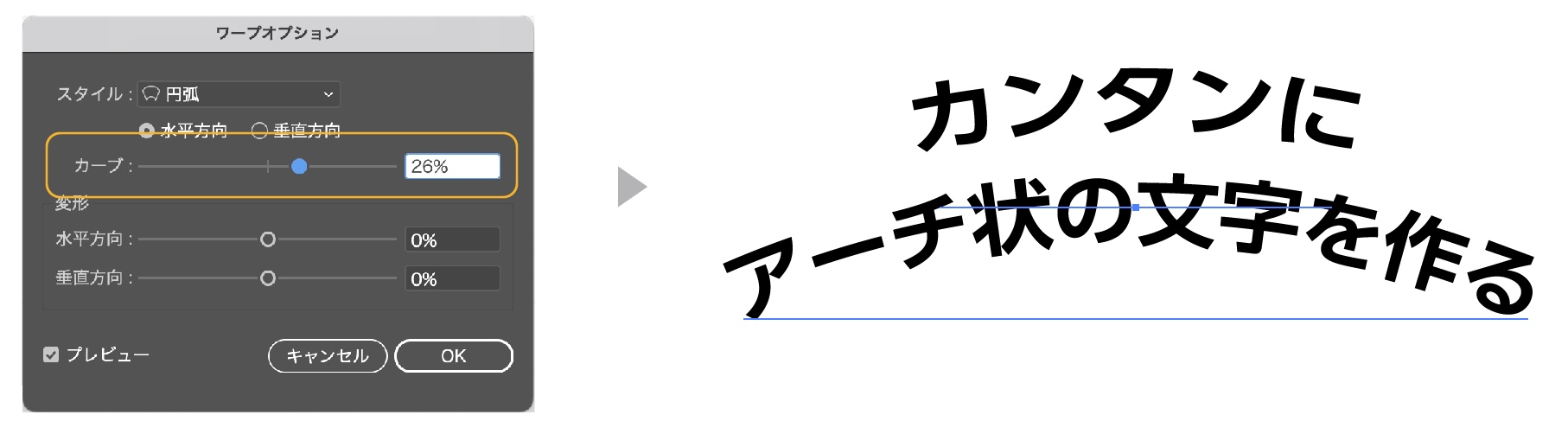
- 「ワープオプション」のダイアログボックスが表示されます。
- プレビューにチェックを入れて、「カーブ」の数値をプラス方向に移動します。
- プレビューを確認しながら調整します。


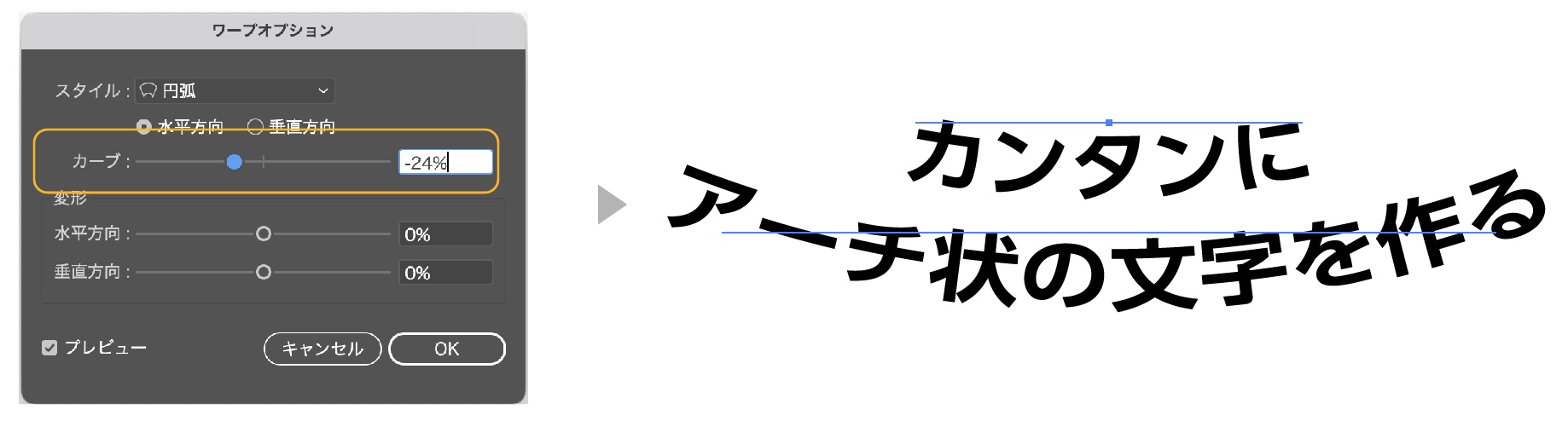
「カーブ」の数値をマイナス方向に振ると逆のアーチになります。
注意:エンベロープのアーチはオブジェクト自体を円弧に変形するものなので、やりすぎると、文字が歪んで読みにくくなるので注意が必要です。
アピアランスを詳しく解説した記事も参考にどうぞ。


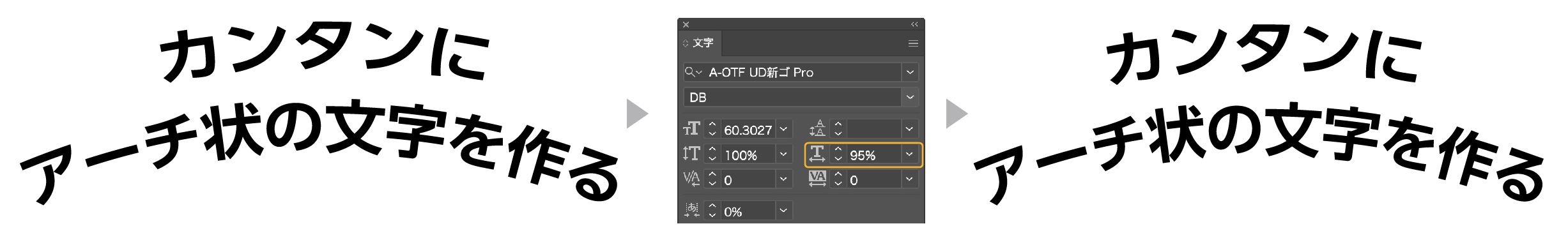
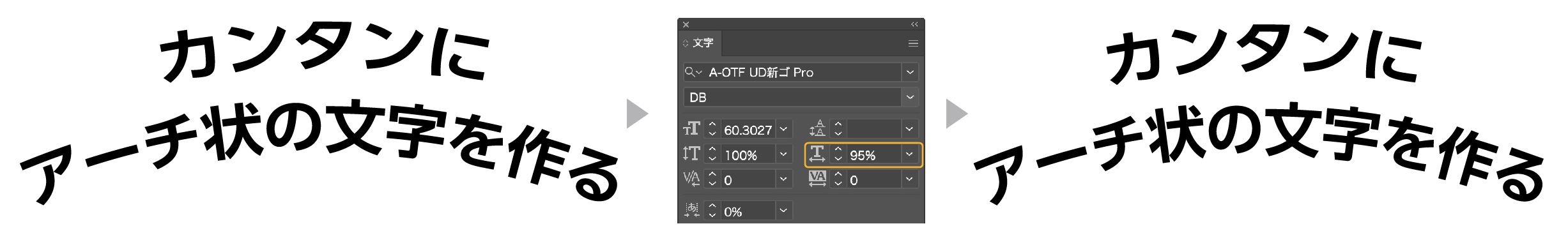
文字の調整のコツ
エンベロープの効果は文字の左右はそのままで円弧に変形するので、どうしてもつぶれた文字になってしまいます。


エンベロープのアーチ状の文字を再度調整する
エンベロープで変形した文字は、アピアランスの効果なので、調整はいつでも可能です。
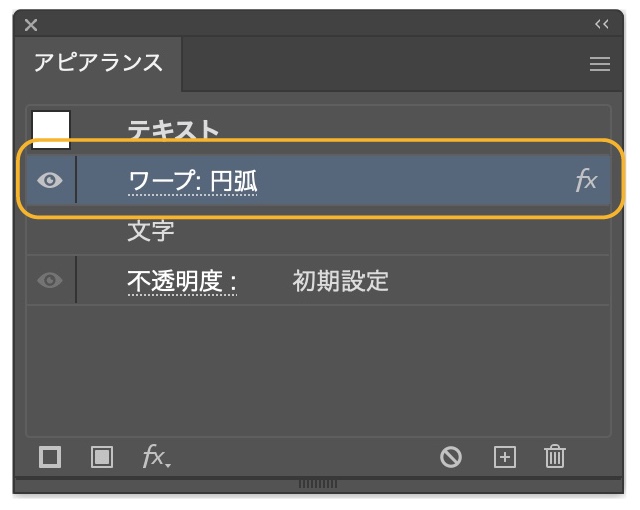
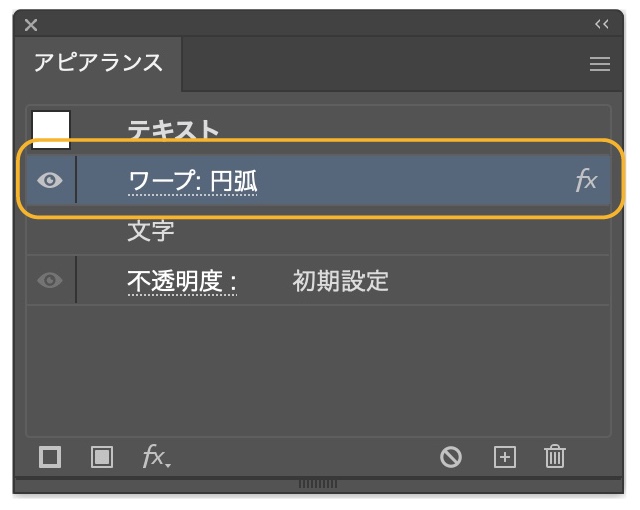
- アピアランスパネルを開きます。(アピアランスパネル表示方法「ウィンドウ」→「アピアランス」選択)
- アピアランスパネルの「ワープ:円弧」の文字をクリックします。
- 「ワープオプション」のダイアログボックスが表示され調整ができます。


エンベロープで作った文字をアウトライン化する
エンベロープで作った文字は、そのままでは文字のアウトライン化はできません。アウトラインをする方法を紹介します。


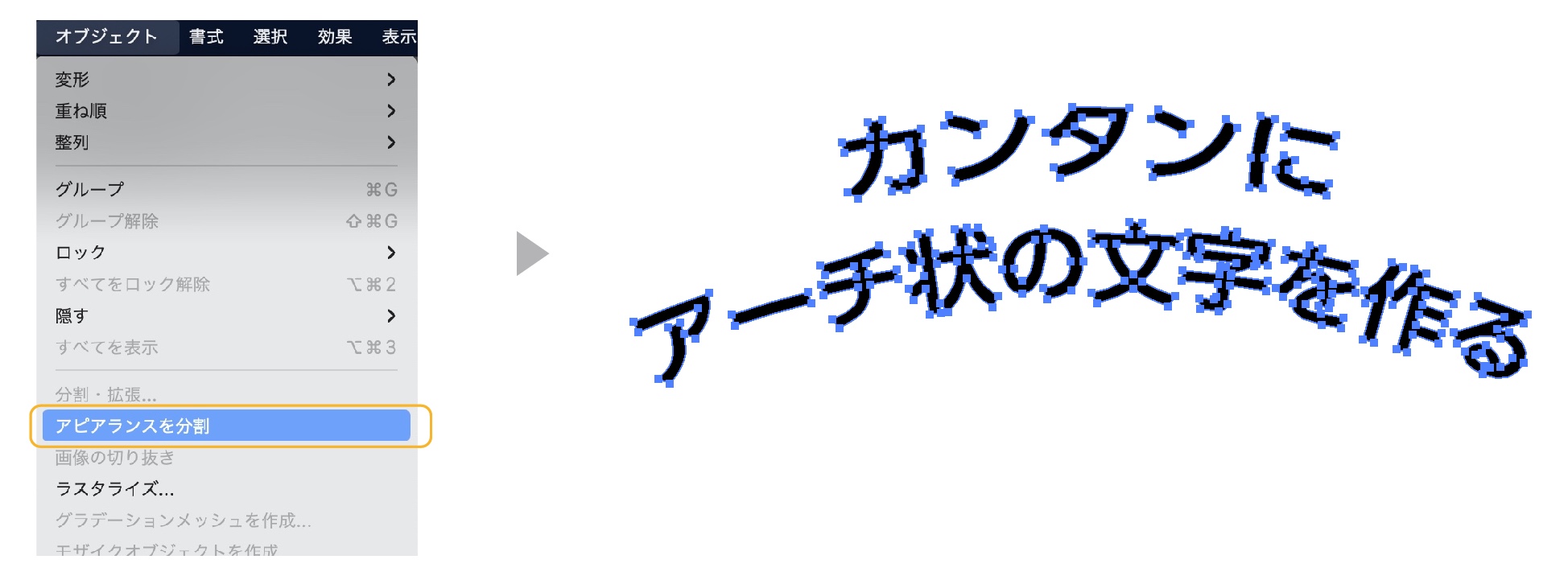
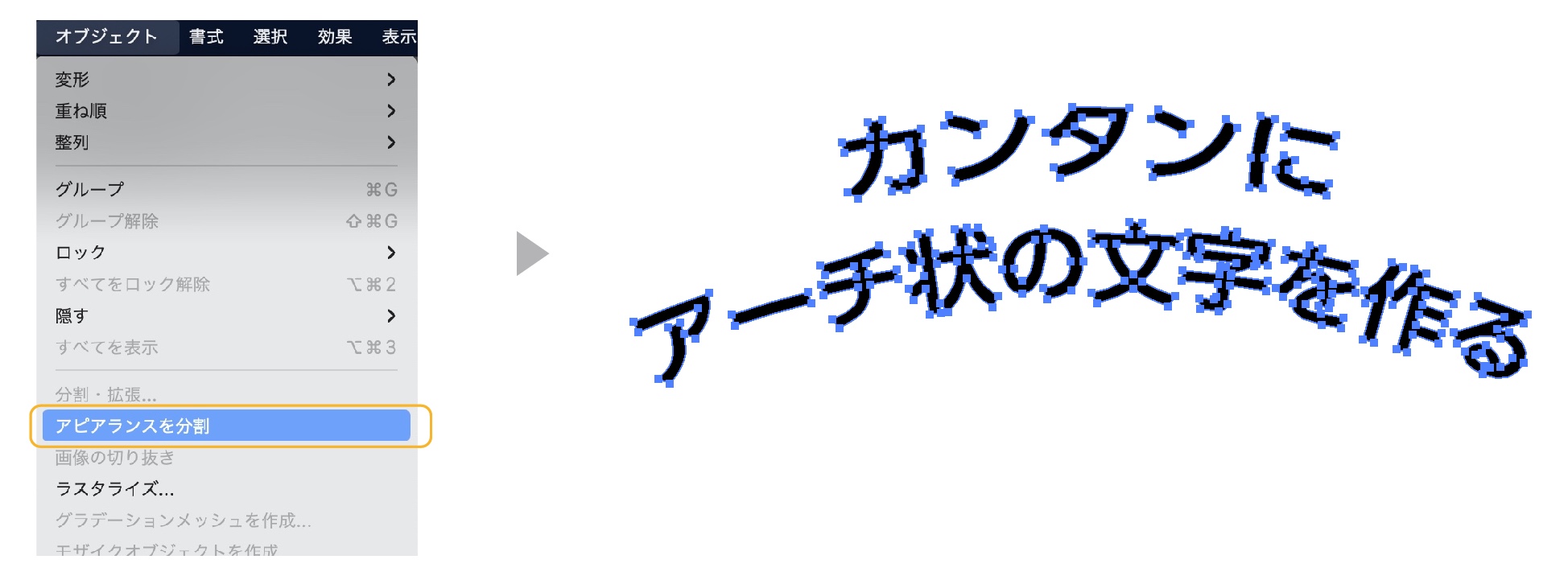
- オブジェクトを選択した状態で、上のメニューの「オブジェクト」→「アピアランスを分解」を選択します。
- アウトライン化できました。



エンベロープで作った文字は通常のアウトライン化が出来ないから注意が必要なんだな
アーチ状の他にも色々な変形方法を書いた記事も参考にどうぞ。


まとめ
今回紹介したアーチ型のパスに文字を入力するやり方を紹介しましたが、楕円でも波状のパスにも、適用できます。
テキスト入力の詳しい記事も参考にどうぞ。
≫【イラレ】ポイント文字とエリア内文字の意外と知らない便利機能
参考になったら幸いです。
イラストレーターの使い方のおすすめの本を紹介した記事も良かったらどうぞ。


Adobe CCを半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。しかもソフトの使い方講座付き!


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。


独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント