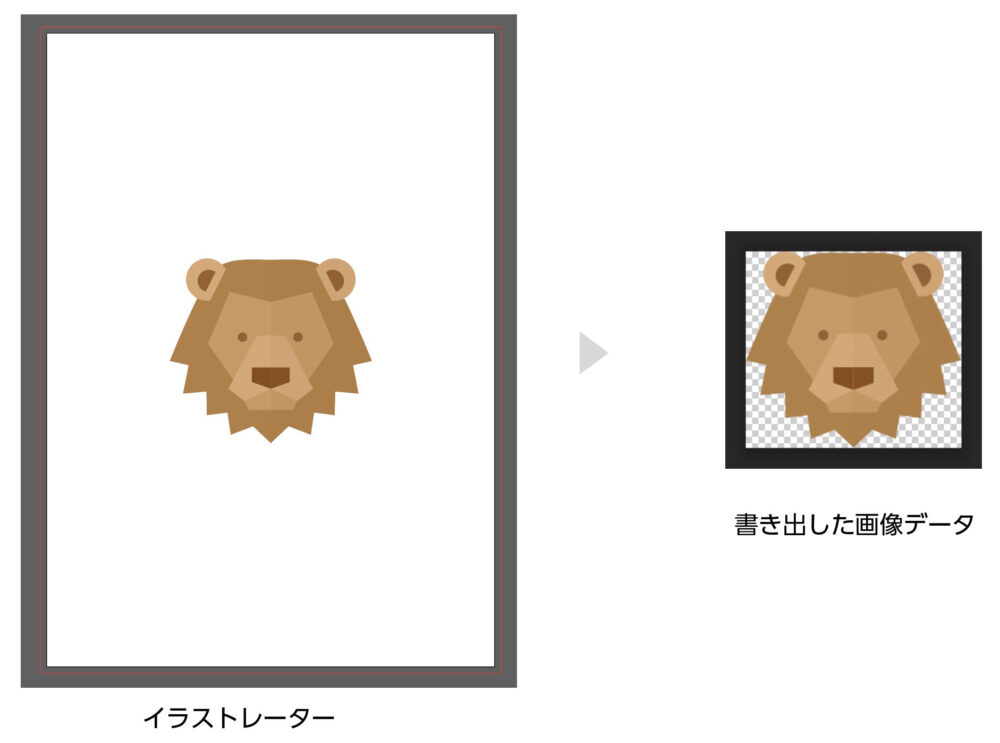
今回はイラストレーターのアートボードを透過に表示する方法と背景が透過になった画像データを書き出す方法を紹介します。
●アートボードを透過に表示する
背景を透明で書き出す場合、どの様に書き出されるか確認することができます。(余分なオブジェクトなどがないか)
●背景透過の画像データを書き出す
パワーポイントやエクセルなどに背景透過状態で貼り付けることができるデータを作ることができます。
また、クリッピングマスクで切り抜いたデータも背景が透明な画像に書き出せます。
イラストレーターの背景を透明表示にする方法
透過の表示状態
イラストレーターでは通常白いアートボードが表示されていますが、データ上では色がついていない透明の状態です。
作業上、白い背景の方がレイアウトがやりやすいため、モニター上では白く表示されていますが白色がついているわけではありません。

透過表示の状態での背景などの透明部分はグレーの格子模様で表示されます。
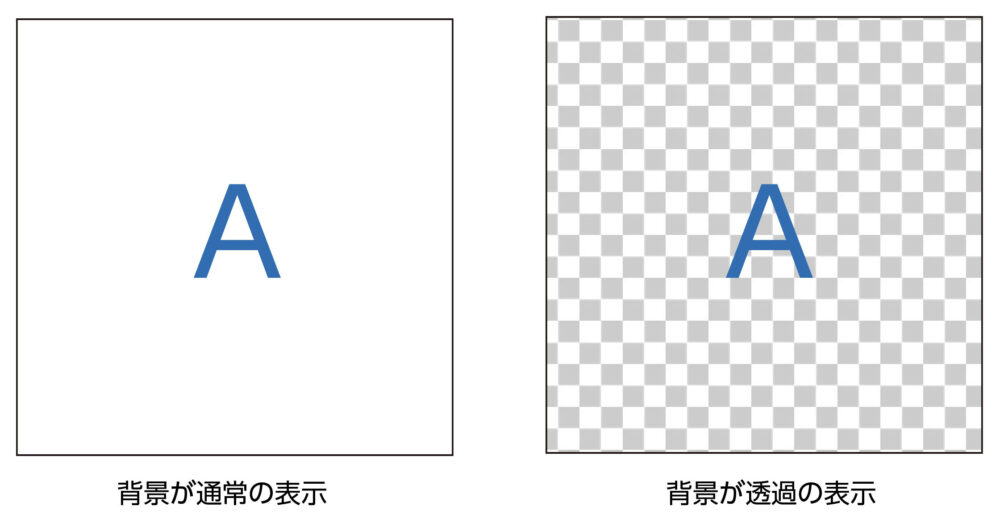
上の画像は、左が通常状態(デフォルト)と右が透過表示にしたものです。どちらも同じデータになります。

作業がしやすいように白い背景になっているだけで、実は透明なんだな。
では背景を透過の状態でプレビューする方法を紹介します。
背景を透明表示にする方法


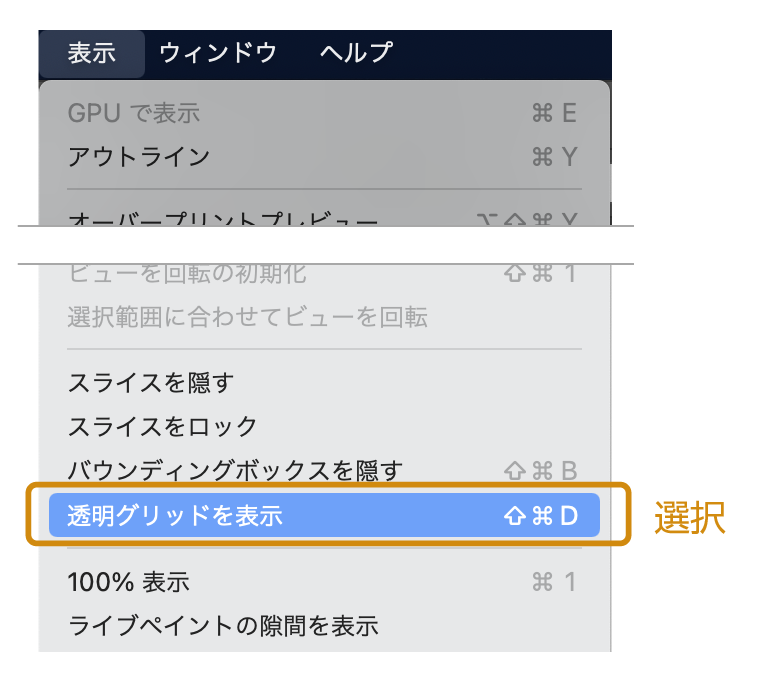
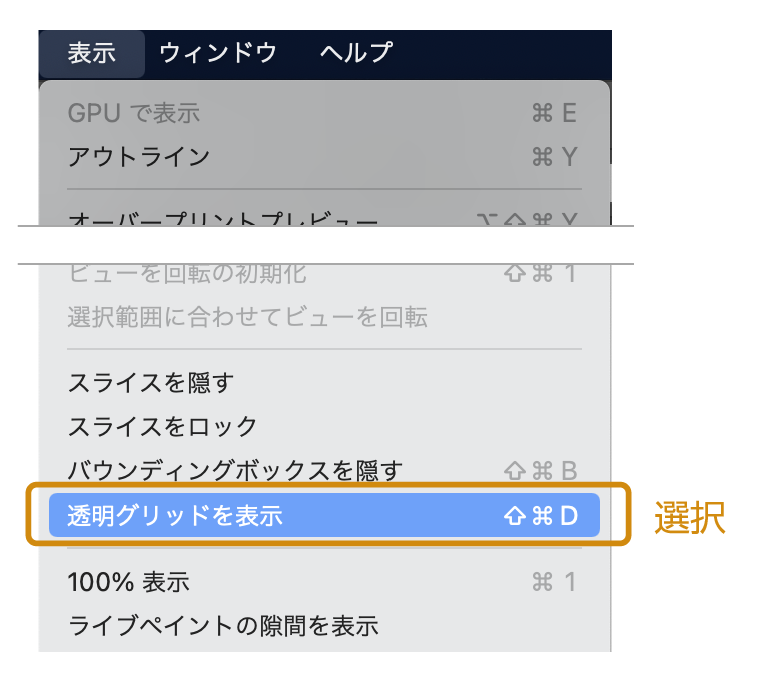
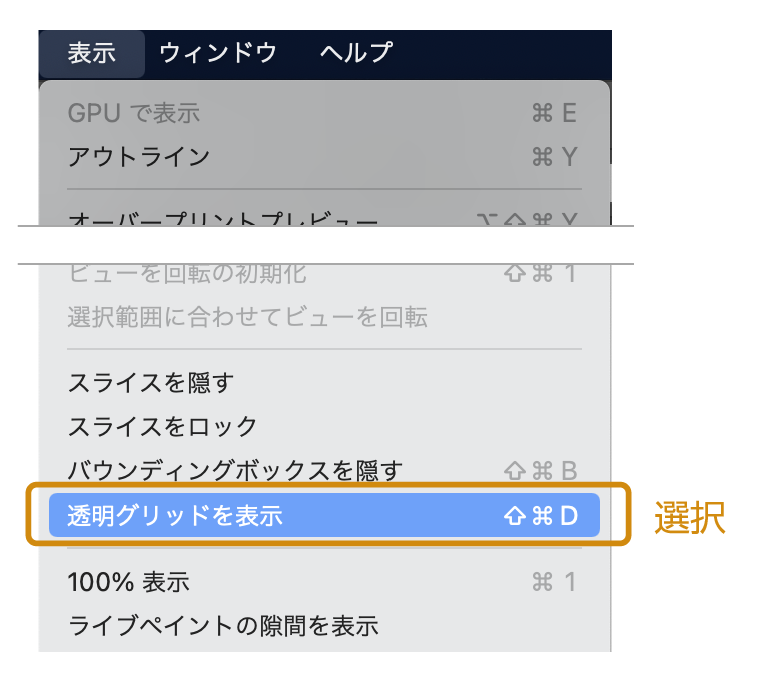
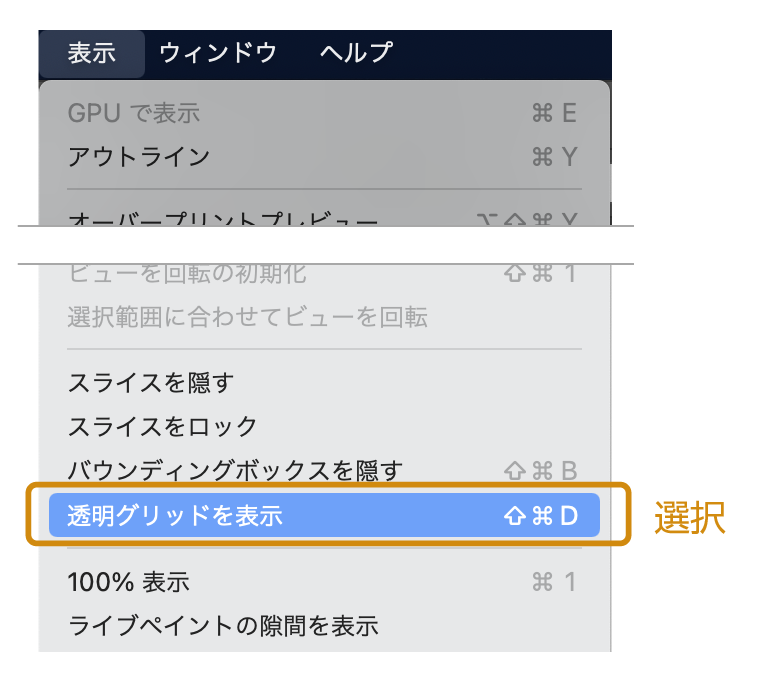
- 上のメニューから「表示」→「透明グリッドを表示」を選択します。
- 背景が透明になりました。



表示を透明にしただけで、データ自体は何も変わっていないよ
背景が透過と白色の違い


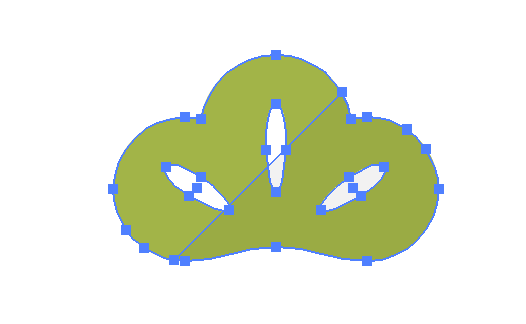
上の画像の上下の松のアイコンは、背景が白色だと同じように見えますがデータの作りが違います。
- 上の松のアイコンは緑のベースに白い楕円のオブジェクトを重ねたもの
- 下の松のアイコンは「複合パス」を適用して緑のベースに楕円の穴を開けたものです。
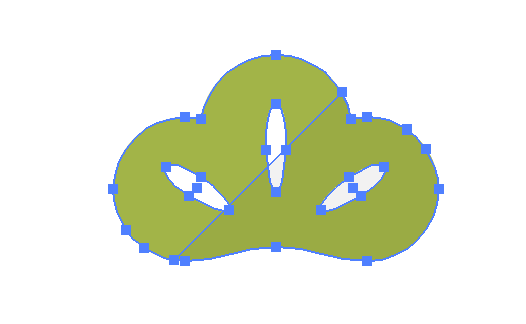
「複合パス」にした下のオブジェクトは透過表示にするとちゃんと穴が空いていることがわかります。
オブジェクトがない部分やオブジェクトがあっても、塗りや線に色指定がない場合はデータ上では透明の扱いになります。
アートボードは作業の効率上、白い色がついています。



透過表示は主にデータの確認のために使うんだな。
オブジェクトに穴を開ける方法はこちらです。
≫【イラレ】オブジェクトに穴を開ける方法!複合パス・パスファインダー
透明表示を白背景に戻す方法
逆に透明表示にしたものを元の白背景に戻す方法です。
上のメニューから「表示」→「透明グリッドを隠す」を選択すると、元のアートボードに戻ります。
この機能は背景を透明に画像を書き出すときの確認用で使うことが多いです。
画像を書き出して、背景が透明にならない場合は、「透明グリッド」を表示してデータを確認するとよいでしょう。
Illustratorから背景が透明の画像データを書き出す方法
イラレから背景透過でよく使う3つの書き出し形式と書き出し方を紹介します。
- Photoshop(psd)形式:Photoshopでの後加工がある場合など(データが重い)
- PNG形式:PPTなどOfficeで配置したい場合
- EMF形式:PPTなどOfficeで配置したい場合 配置後加工が可能
それぞれ用途が変わってきますので欲しいデータに合わせて書き出しをしてください。
保存形式の特徴
保存形式で使う用途が変わってきます。
| 形式 | 拡張子 | 透過 | 特徴・用途 |
|---|---|---|---|
| psd | .psd | ○ | レイヤーの状態で保存できる 加工するのに適した形式 データ劣化がない |
| JPEG | .jpg .jpeg | × | 画像を軽いファイルに圧縮する 利用頻度が高い 保存するたびに劣化する 透過にできない |
| PNG-8 | .png | ○ | 256色 透過にできる |
| PNG-24 | .png | ○ | 1677万色 透過にできる |
| GIF | .gif | ○ | 簡単なアニメーション制作 |



よく使うjpgは背景を透過にするとことはできません。
Photoshop(psd)形式で書き出す
Photoshop(psd)形式で書き出す場合は以下の用途でよく使われます。
- 印刷物に使う場合
- 綺麗に書き出したい場合
- Photoshopで加工したい場合
きれいに書き出せますが、データは重くなります。
Photoshop(psd)形式で書き出す手順


- 画像に書き出すイラストレーターデータを用意します。
注意:書類内の表示されているオブジェクトが全て書き出されます。(アートボード以外のオブジェクトも含めて書き出されます)


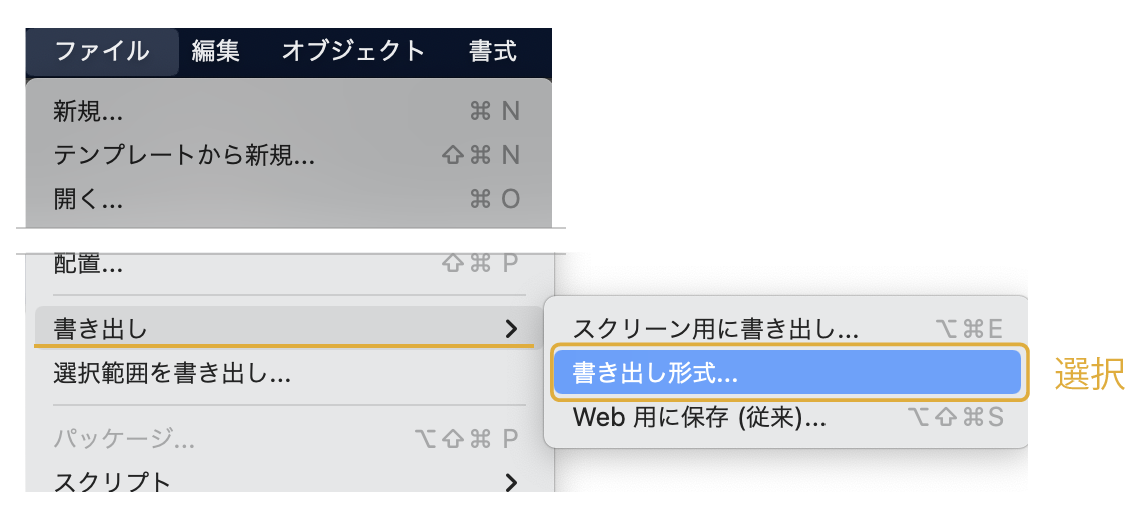
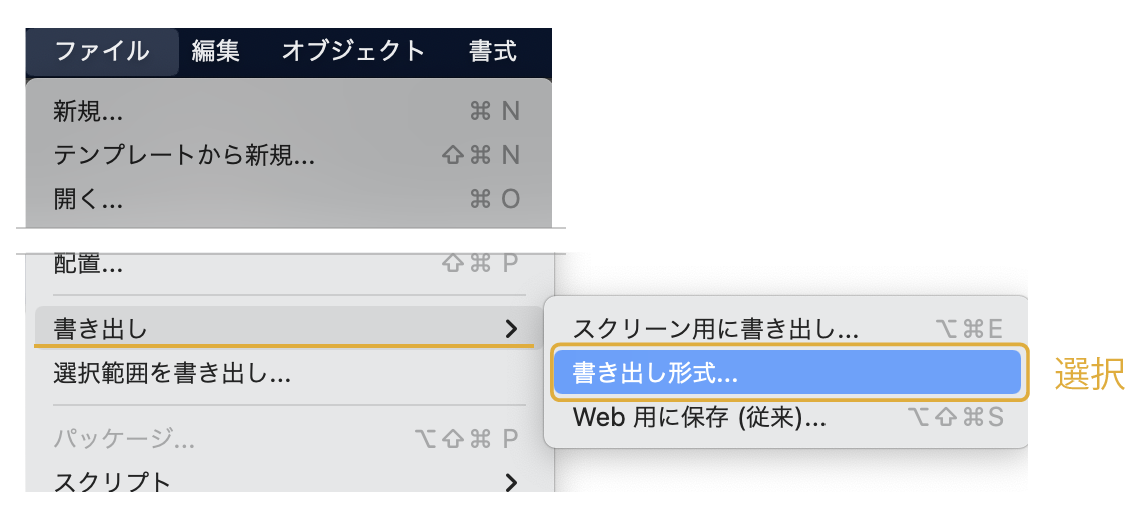
- 上のメニューから「ファイル」→「書き出し」→「書き出し形式」を選択します。


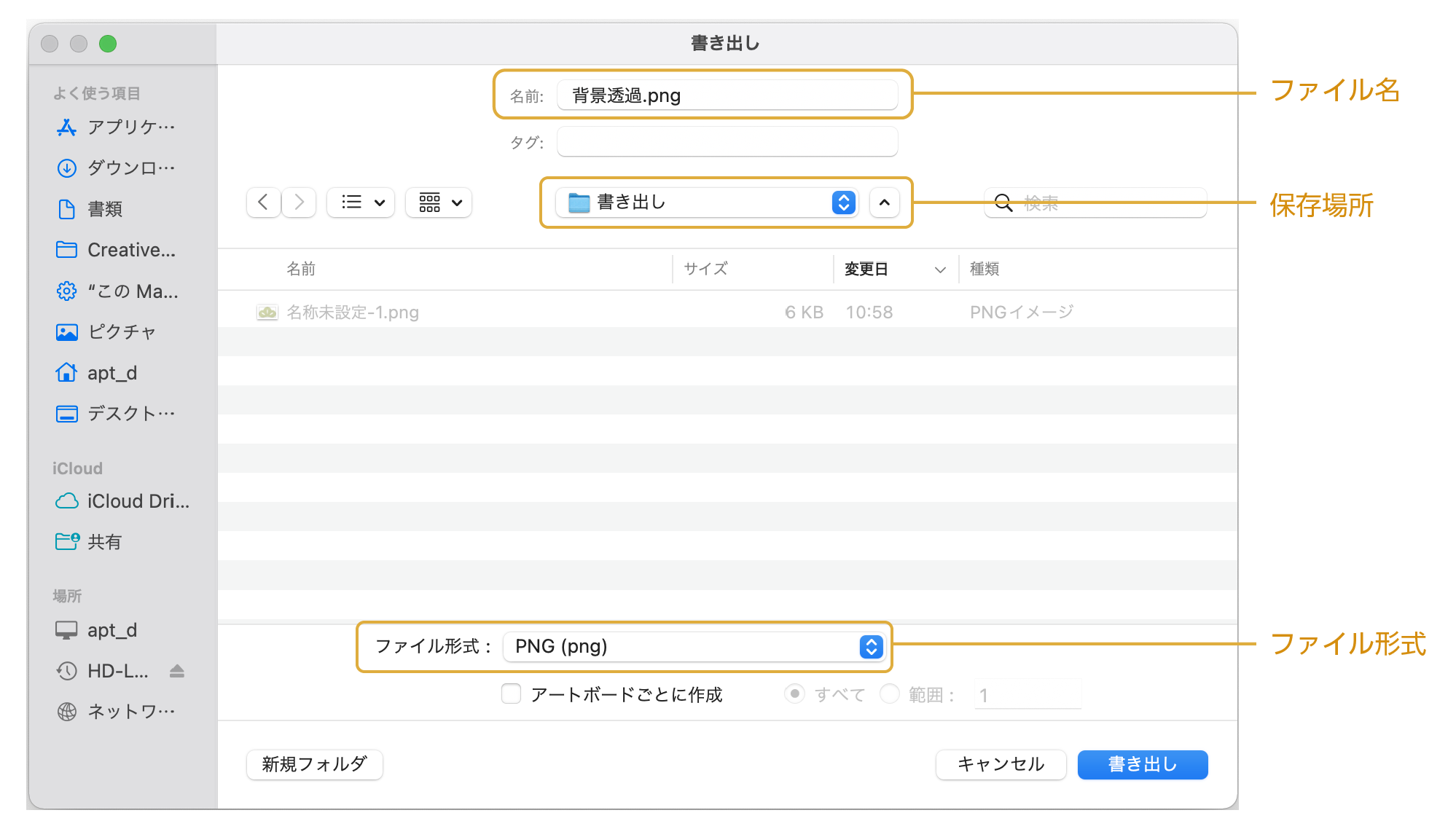
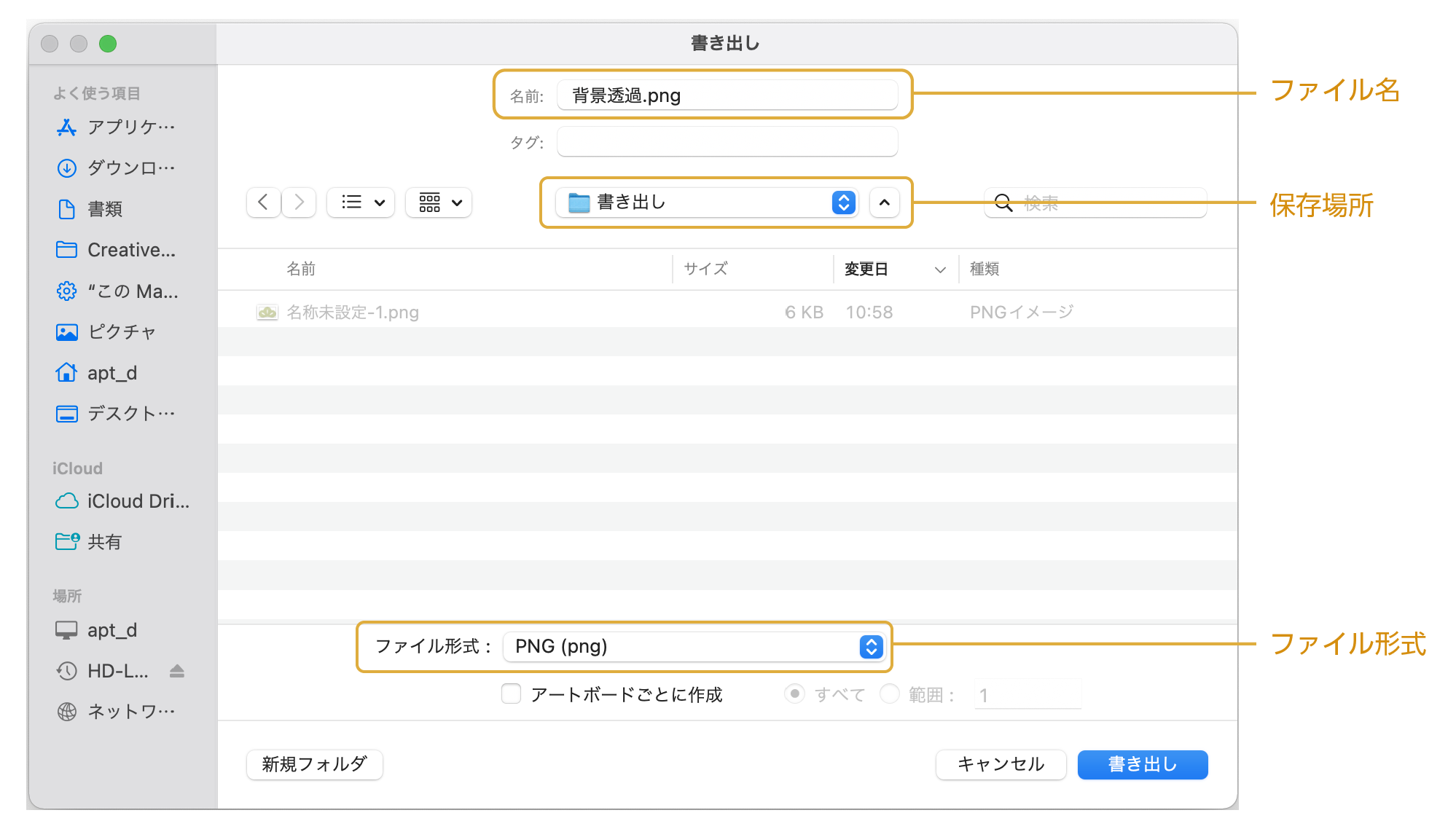
- 「書き出し」のダイアログボックスが表示されます。
以下の項目を指定します。
- ファイル名
- 保存先
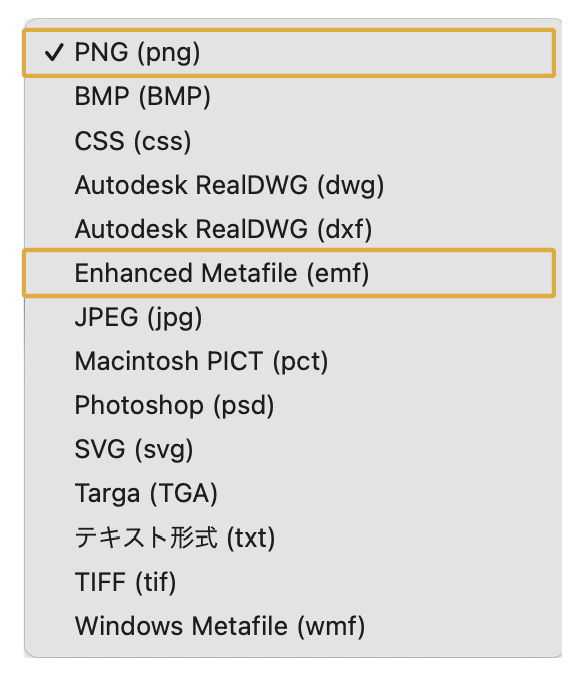
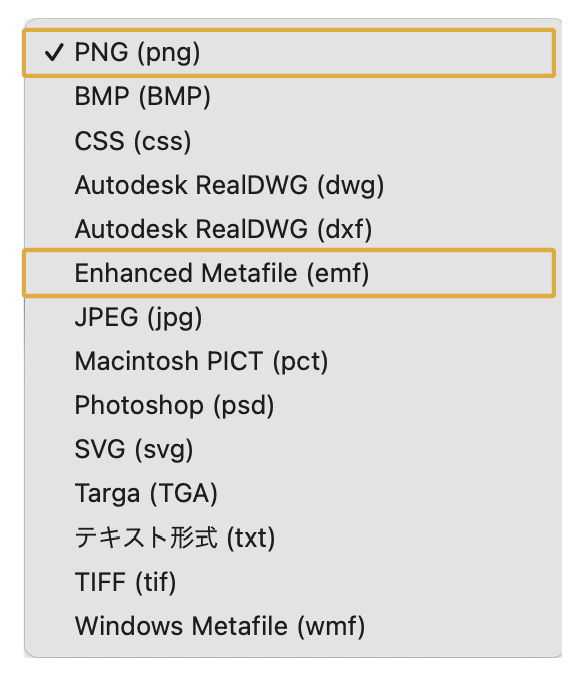
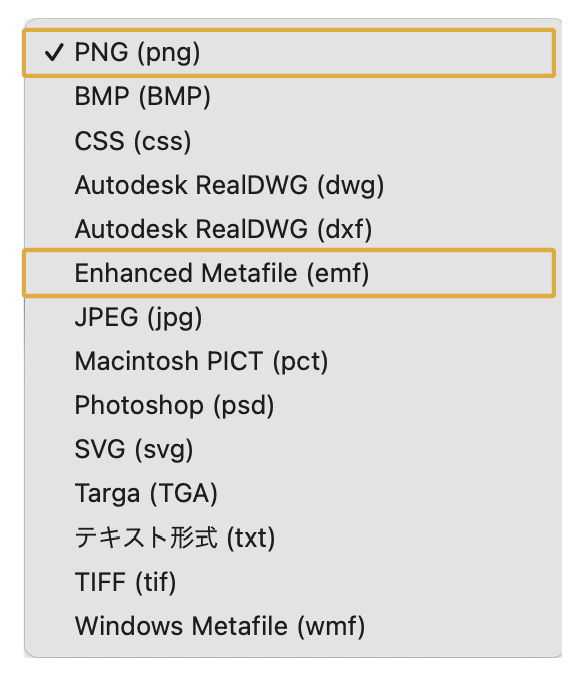
- ファイル形式
ここではファイル形式を「Photoshop(psd)」に選択します
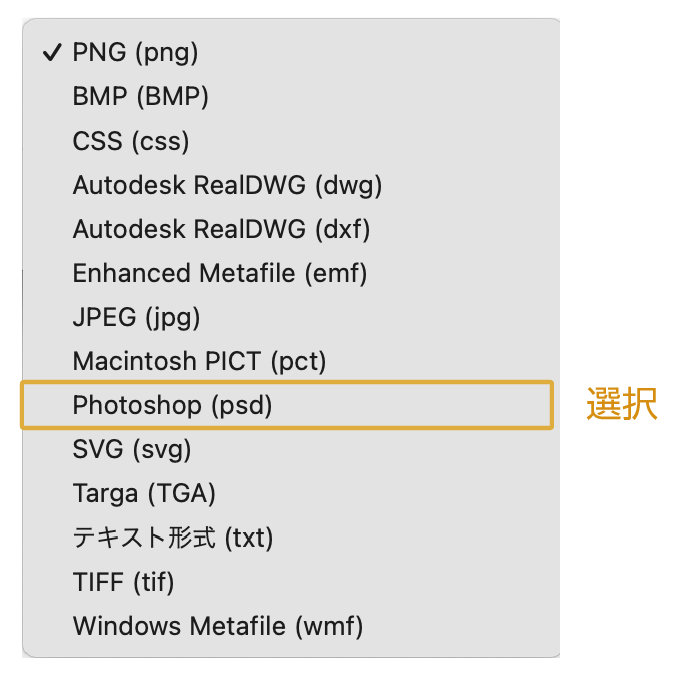
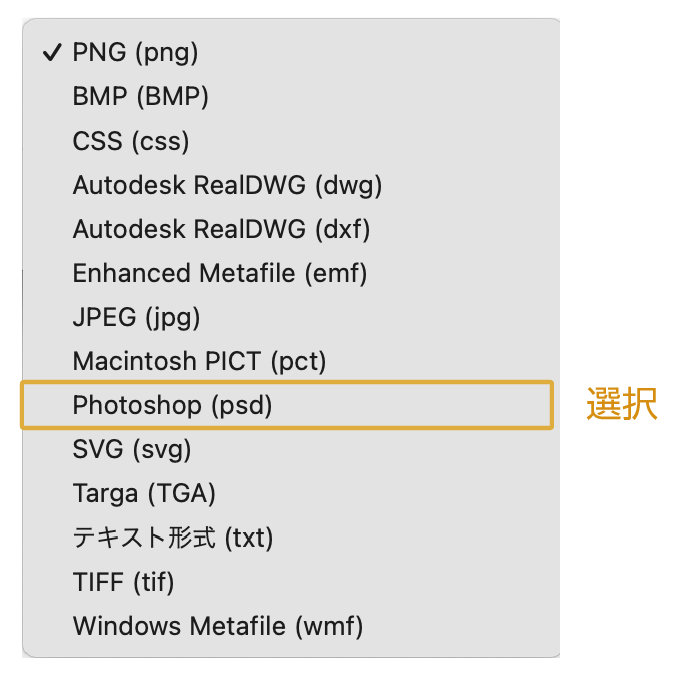
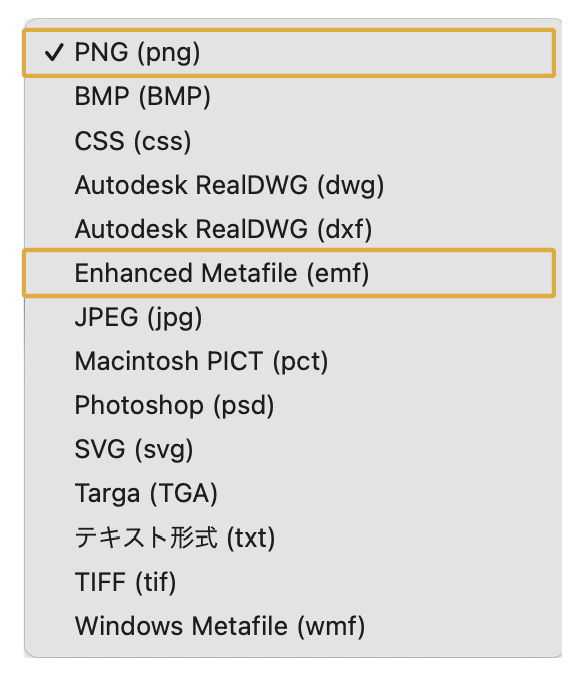
ファイル形式について
ファイル形式は右の形式一覧で保存が可能です。ここでは「Photoshop(psd)」で保存します。
Officeに配置する画像の場合はjpg,png,emfなどで書き出します。この後紹介します。


- 「書き出し」ボタンをクリックします。


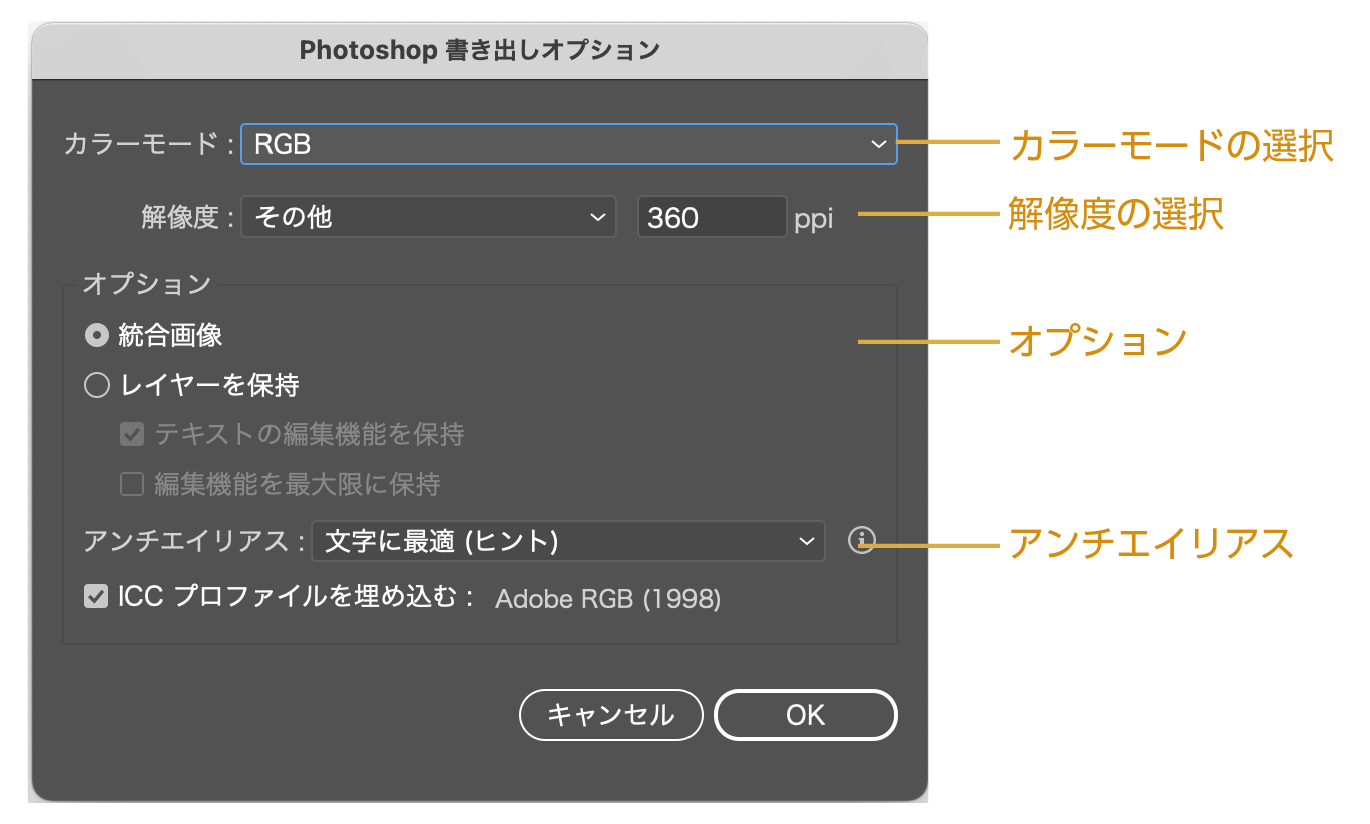
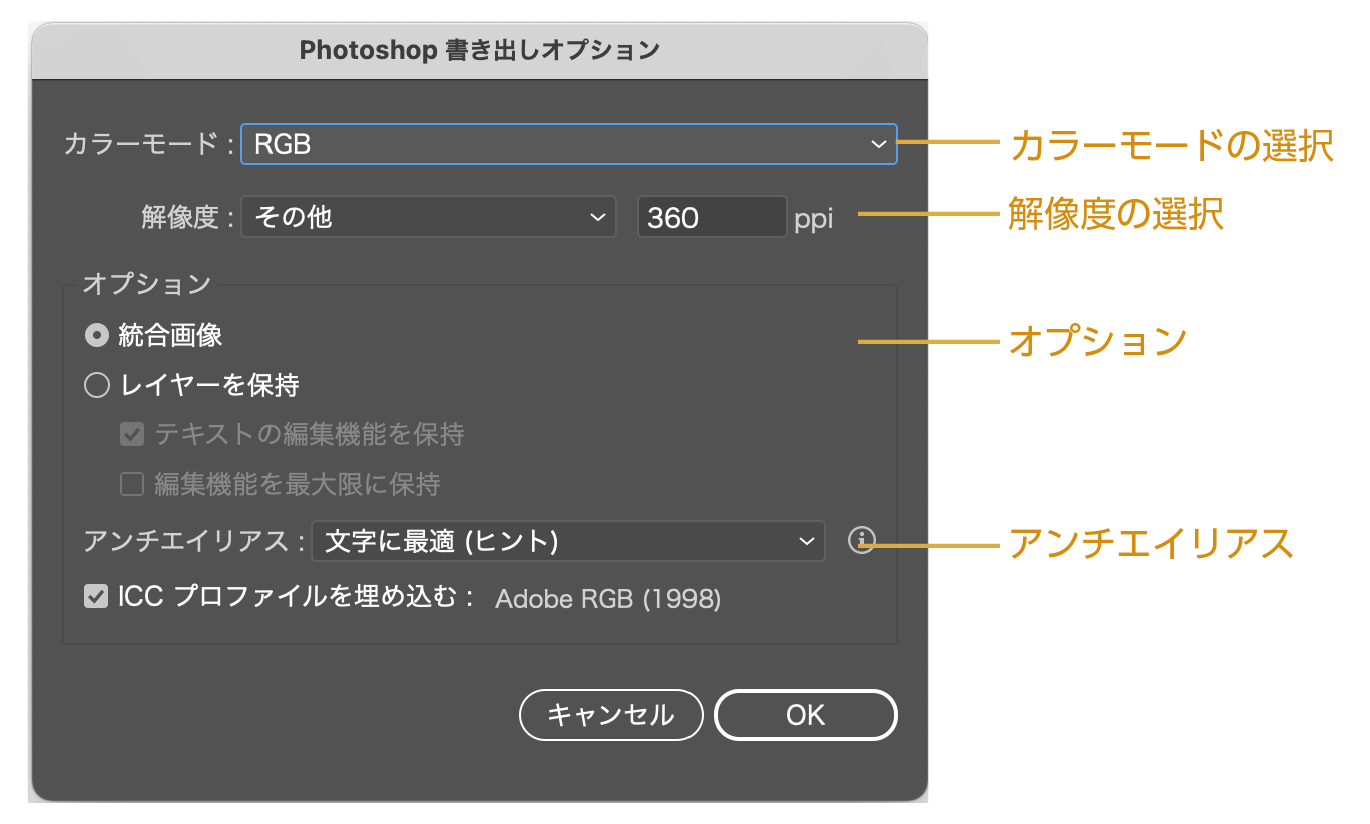
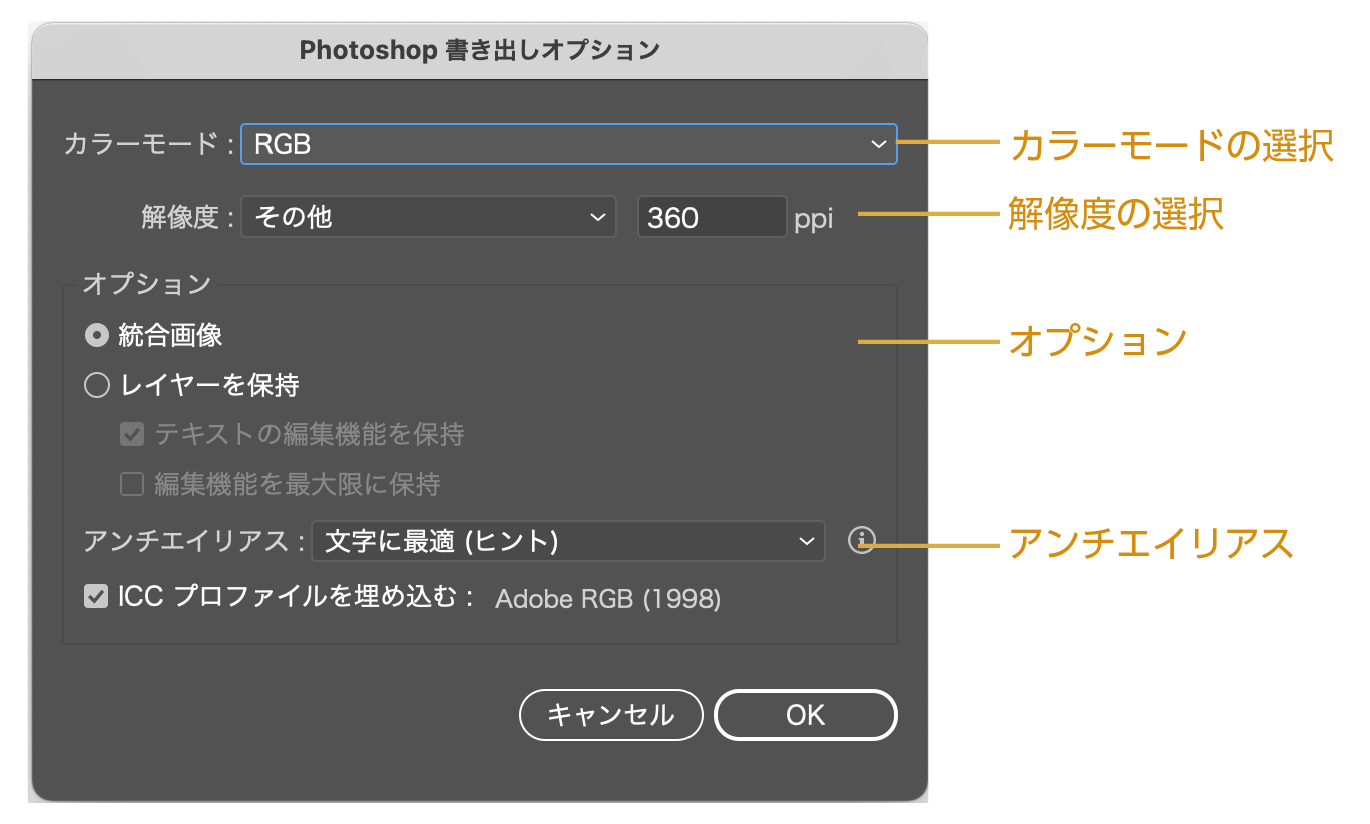
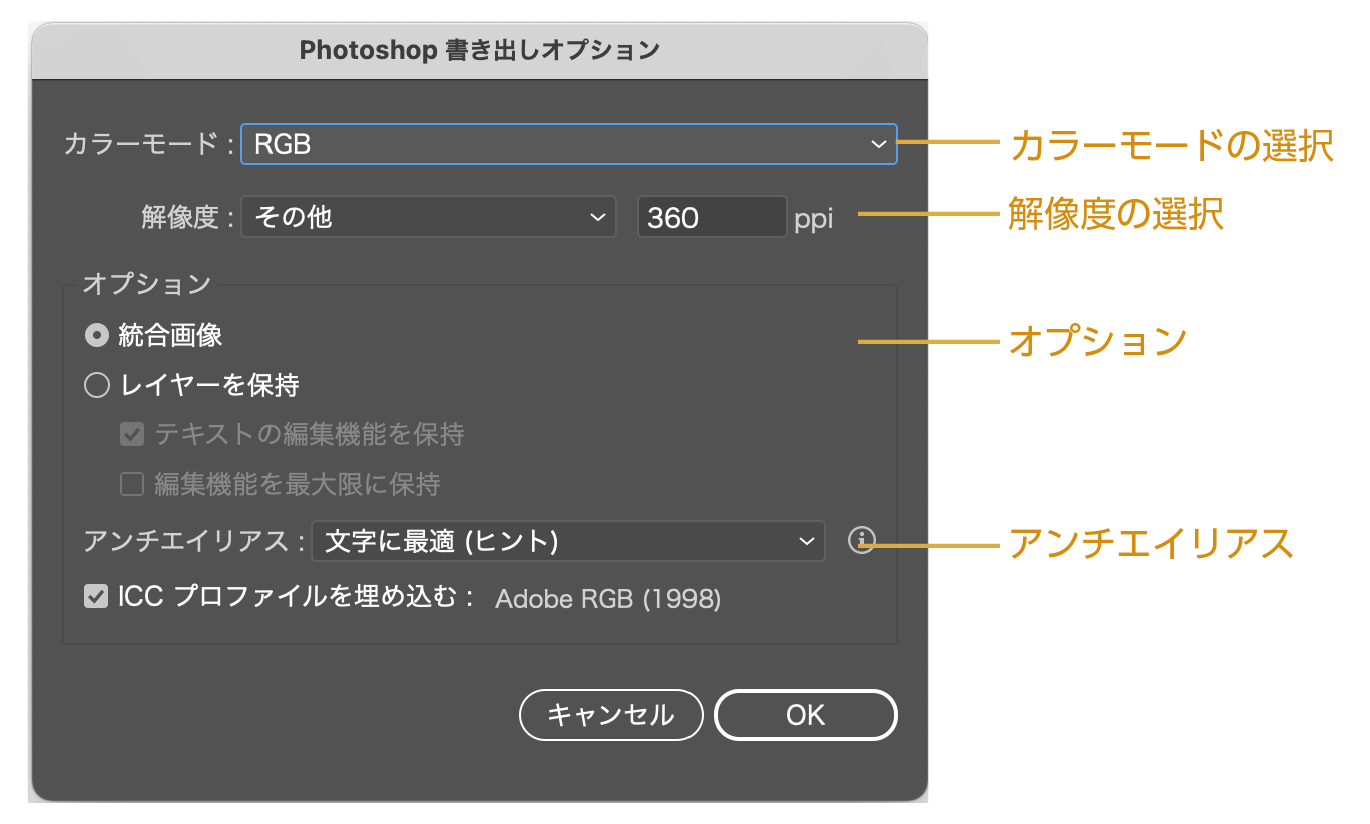
- 「Photoshop書き出しオプション」が表示されます。


カラーモード
RGBとCMYKの選択。印刷に使用する場合はCMYKに、Webなどの場合はRGBを選択します。
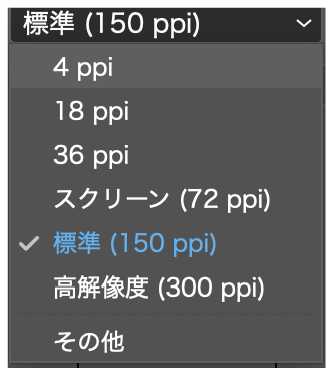
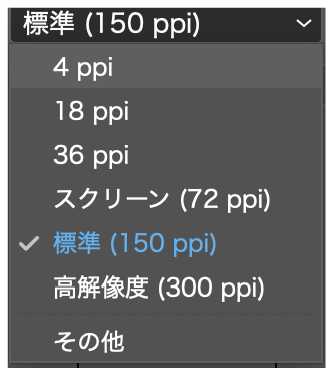
●解像度:印刷に使用する場合は「その他」360ppiにします。「その他」はppiの数値入力が可能です。それ以外の資料的に使う場合は「標準の150ppi」でOKです。


オプション
- 統合画像:イラストレーターでのレイヤーが統合されて書き出されます。
- レイヤー保持:イラストレーターでのレイヤーを保ったまま、Photoshopデータに書き出されます。
「レイヤー保持」について
「レイヤー保持」はクリッピングマスクしたデータもマスクデータを保持して書き出されます。
ただし、データが複雑な場合は一部統合されて書き出される場合があります。
書き出した後、Photoshopで加工する場合は「レイヤー保持」にチェックを入れます。



Photoshop上で加工する場合は、レイヤー保持がおすすめ
クリッピングマスクのやり方の記事も参考にどうぞ。
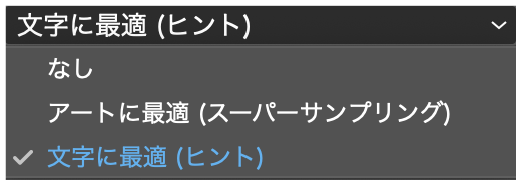
アンチエイリアス


文字のアンチエイリアスの設定です。綺麗に出したい場合は「アートに最適(スーパーサンプリング)」を選択します。
- OKをクリックすると、書き出しが完了します。
解像度がよくわからないという方はこちらをどうぞ。
書き出しの注意点(Photoshop形式)
書き出しはaiデータ内の表示されている全てのオブジェクトを書き出します。アートボードの外のオブジェクトも含めて全てです。
表示されているデータのみ、書き出されます。
書き出したいオブジェクトが一部の場合は、レイヤーで分けて、書き出したいものだけ表示させて書き出すことができます。
レイヤーで非表示のものは書き出されません。
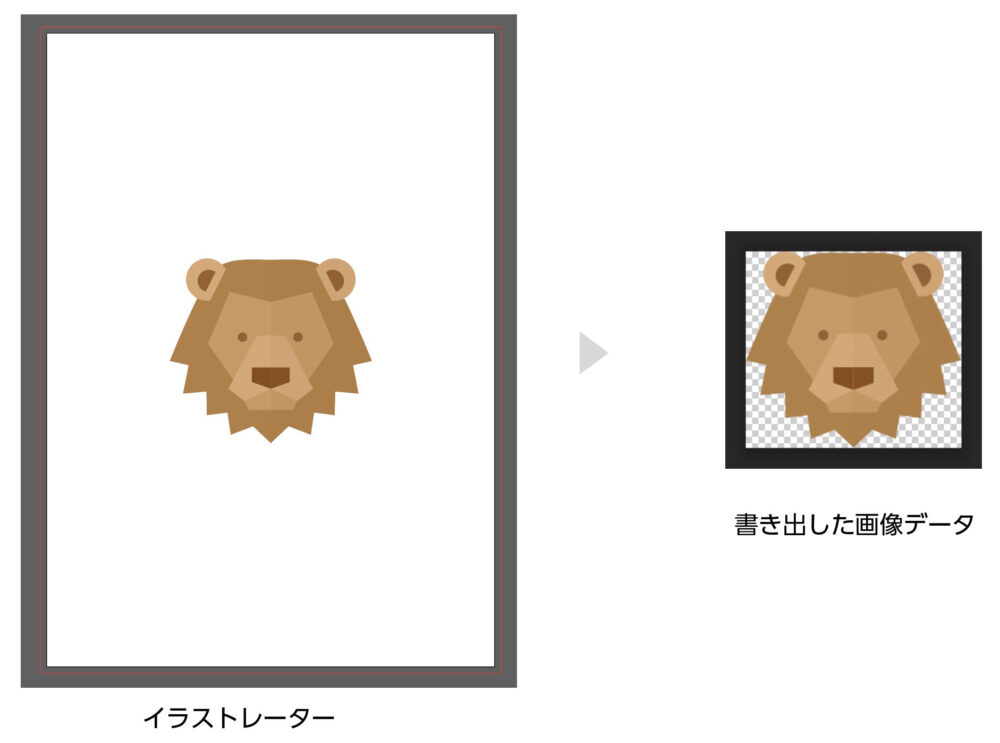
オブジェクトのサイズで書き出される


書き出される画像データはオブジェクト部分のみピッタリのサイズで書き出されます。
イラストレーターのレイヤーの詳しい記事はこちらです。
≫【イラレ】レイヤーの使い方!移動・追加・削除・統合をわかりやすく解説
PNGで書き出す方法(Web、Office用の背景透過データ)
Officeに配置する画像データなどに書き出す場合はPNGが適しています。
PNG形式はOfficeなどのファイルに貼り付けたり、Web制作でもよく使われる形式です。
- 書き出したいオブジェクトのみ表示します。
- 上のメニューから「ファイル」→「書き出し」→「書き出し形式」を選択します。


- 「書き出し」のダイアログボックスの「書き出し形式」をPNG(png)を選択します。
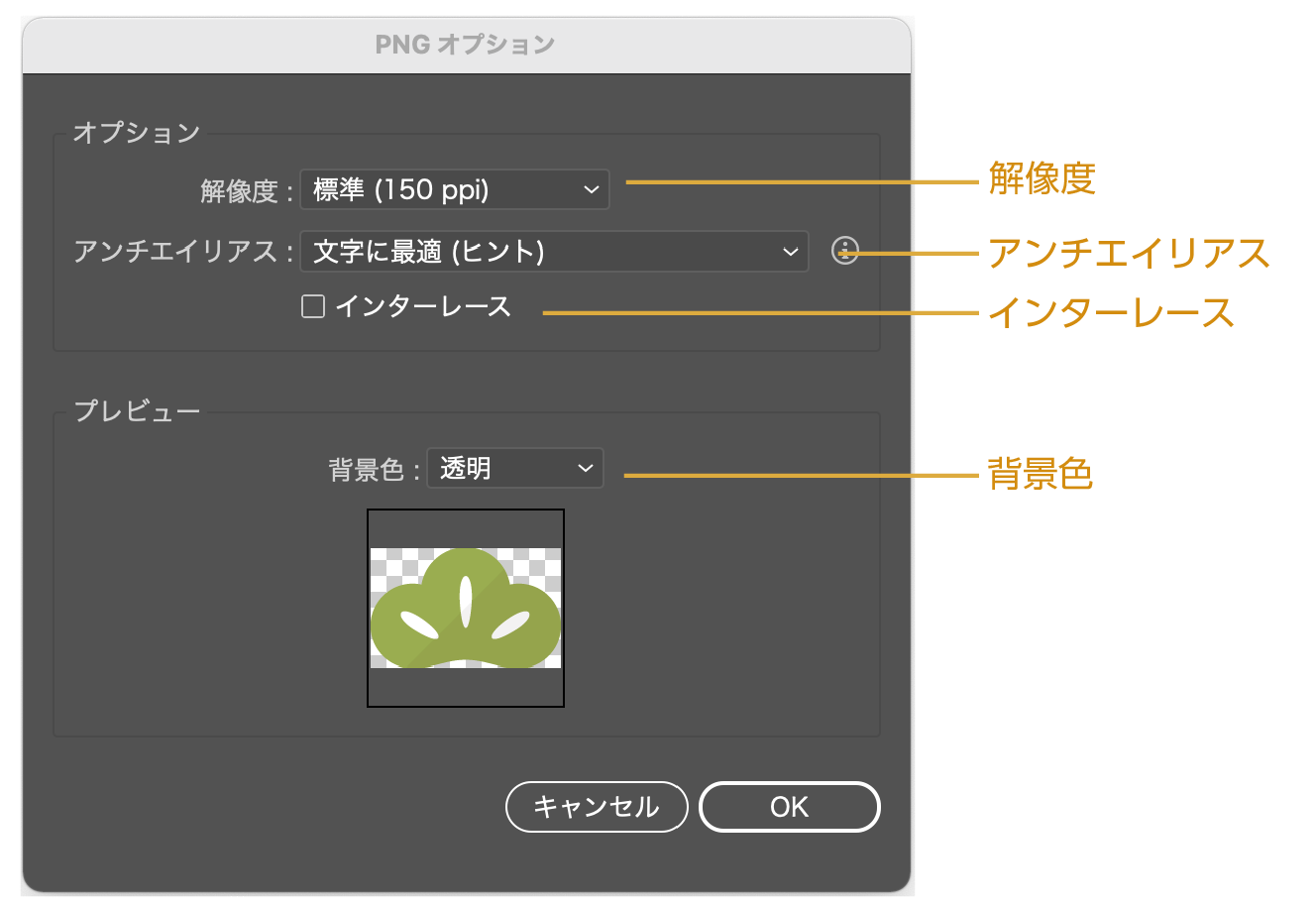
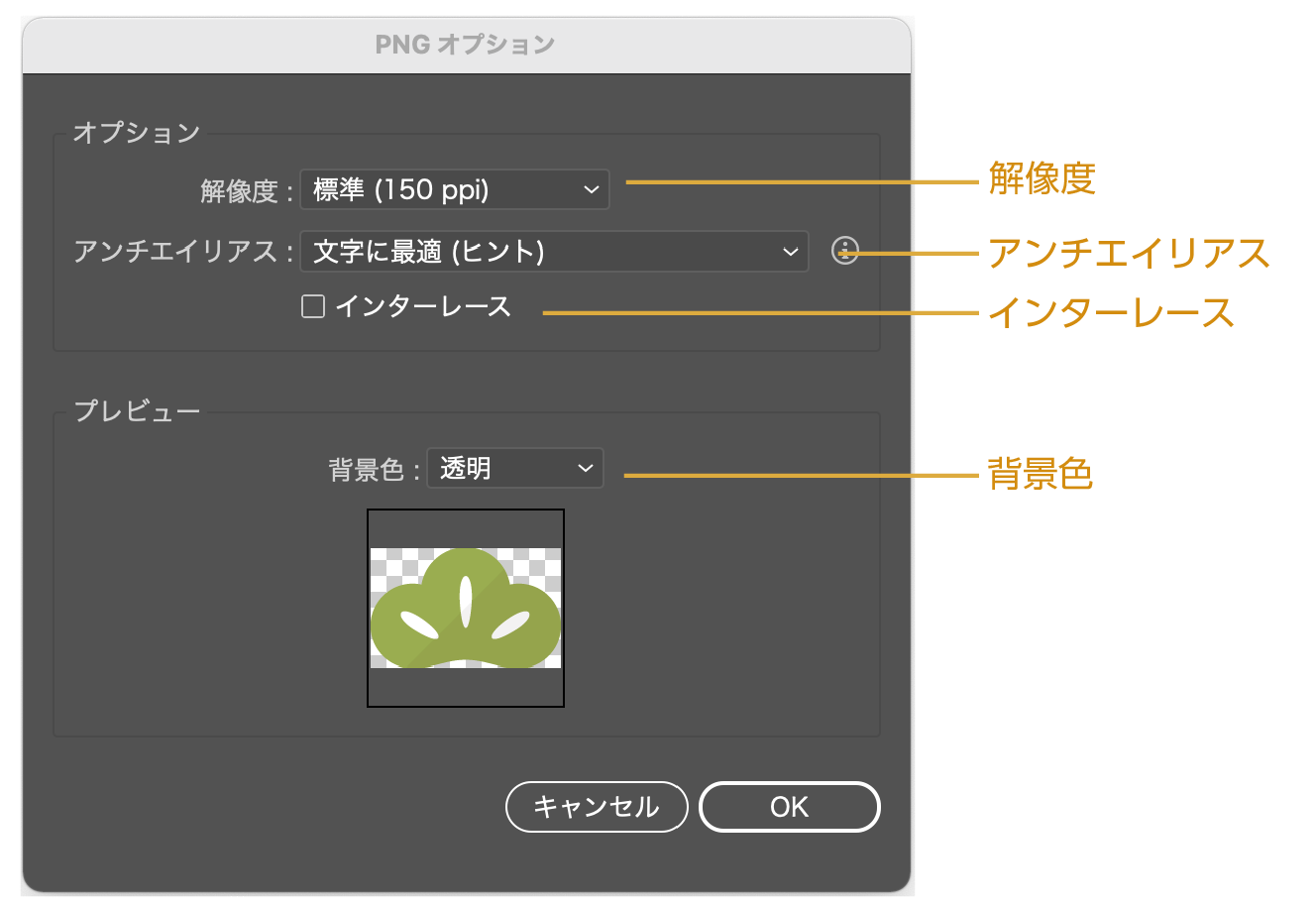
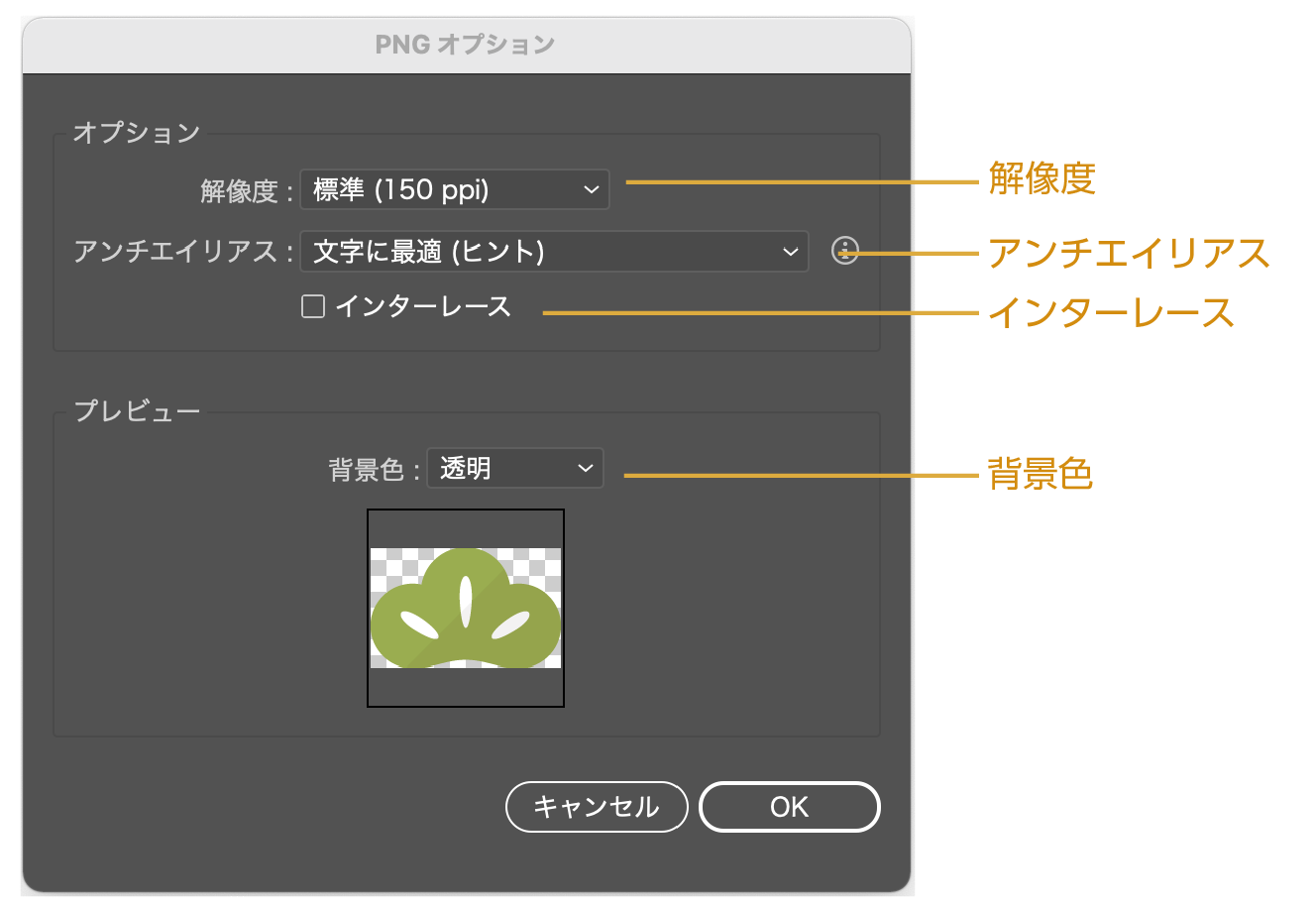
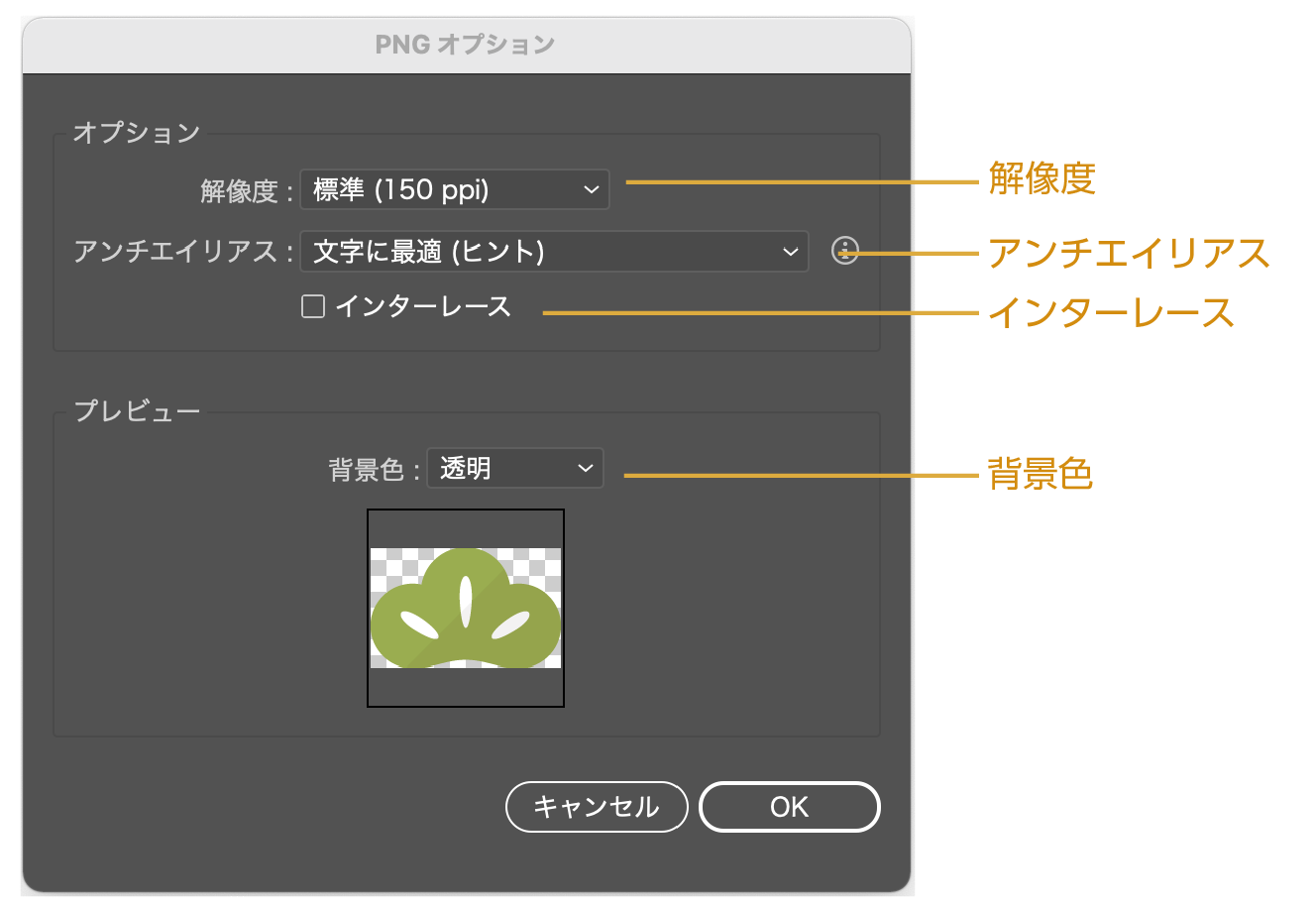
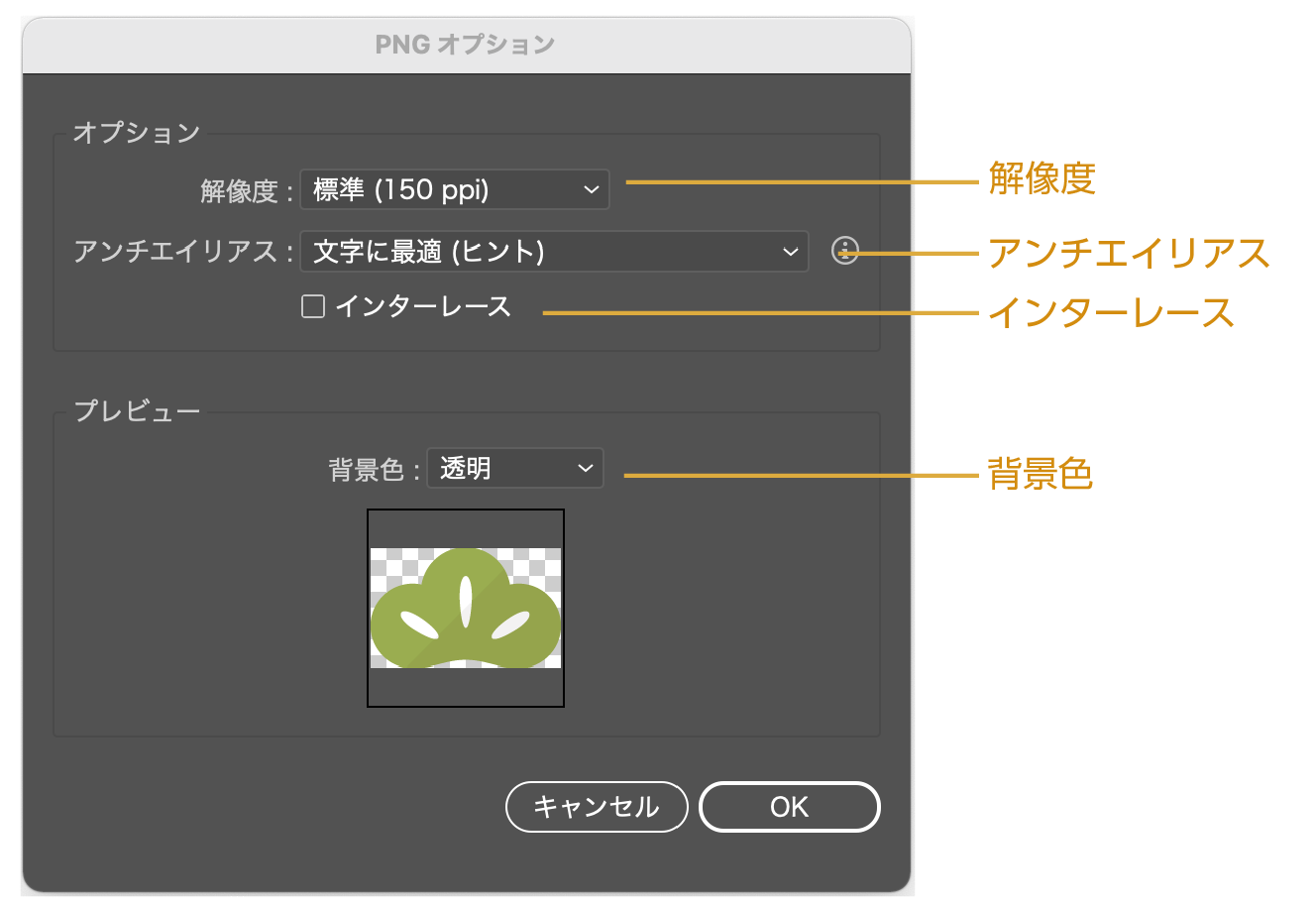
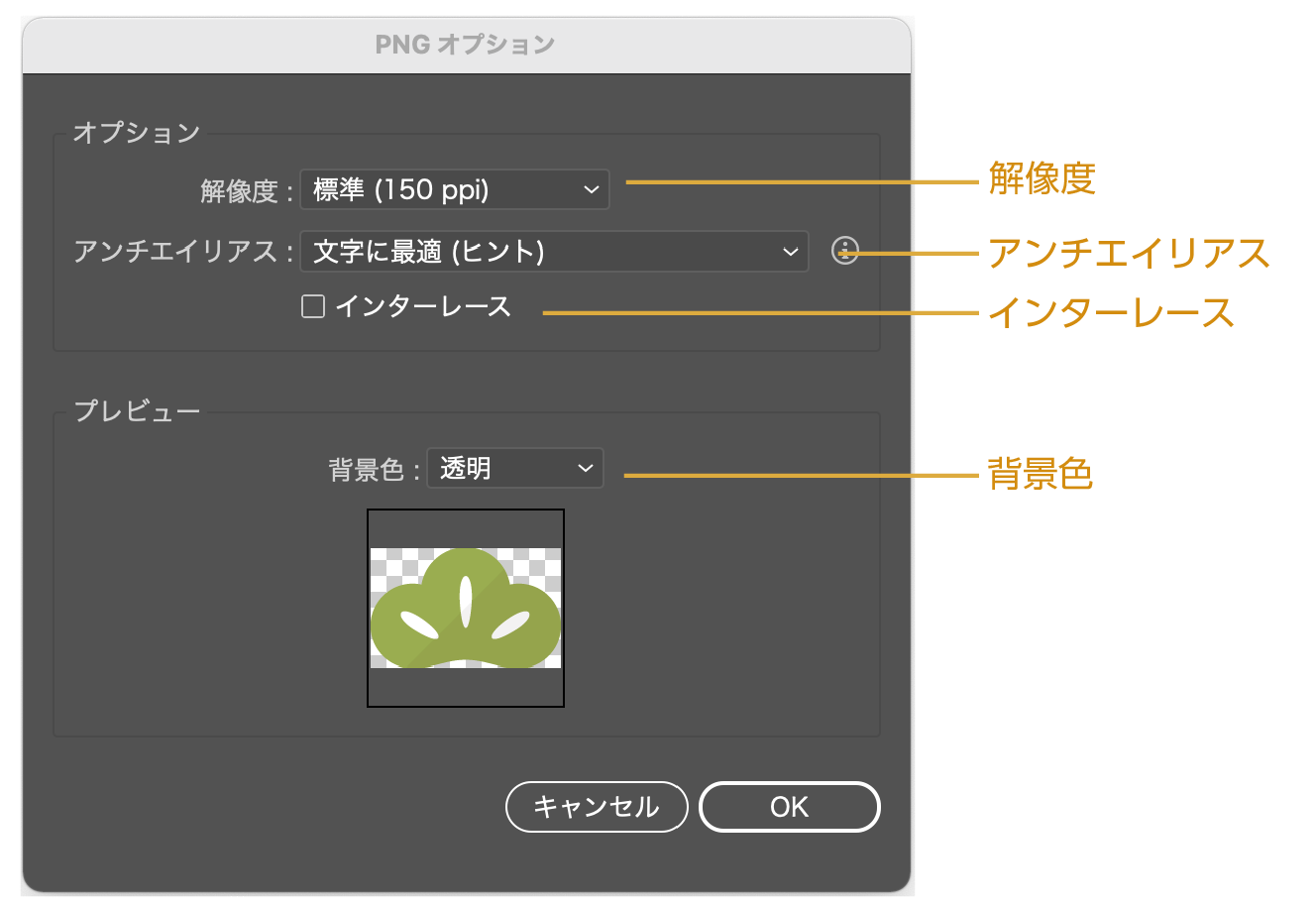
- 「PNG」オプションが表示されます。


●解像度:標準の150ppiでOKです。
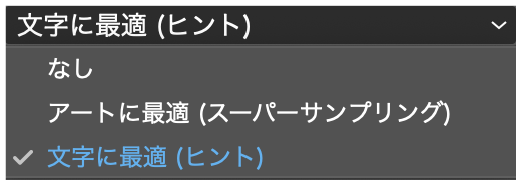
●アンチエイリアス:文字のアンチエイリアスの設定です。綺麗に出したい場合は「アートに最適(スーパーサンプリング)」を選択します。
●インターレース:表示方法の設定になります。チェックを入れると多少データが重くなるので、チェックなしでOKです。
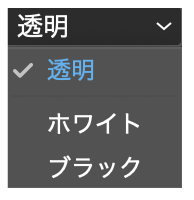
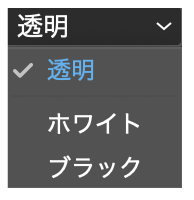
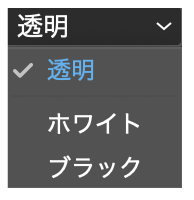
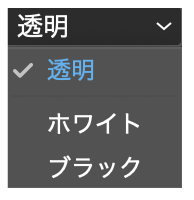
●背景色:背景色の選択です。透明にする場合は、「透明」を選びます。(ここを透明の指定をしないと背景が透明になりません。)


- OKをクリックすると、PNGデータで書き出されます。
PNGの背景が透明にならない原因!
よくあるミスですが、書き出したPNGデータの背景が透明にならない場合は、背景色を透明にしていないことが原因です。必ず背景色を透明にして書き出してください。




EMFで書き出す方法(Office用の背景透過データ)
Officeに配置するなどに書き出す場合はPNG・EMFが適しています。
EMF形式は配置後Officeのデータ上で加工が可能になる形式です。拡大しても画像は荒れません。
EMF 【Enhance Metafile(emf)】 で書き出す手順
- 書き出したいオブジェクトのみ表示します。
- 上のメニューから「ファイル」→「書き出し」→「書き出し形式」を選択します。
- 「書き出し」のダイアログボックスの「書き出し形式」をEnhance Metafile(emf)を選択します。


- 「書き出し」をクリックします。
- EMFの場合はそのまま保存されます。
書き出しても背景透過にできない原因
書き出ししても背景透過にならない原因は次の2つが考えられます。
- 書き出し時の「オプションパネル」で「背景色」を透明の指定になっていない
- イラストレーターのデータが白いオブジェクトは配置されている
背景色を透明にしていない
PNGオプションパネルで背景色を透明に指定しているか確認しましょう。
ホワイト・ブラックになっていると透過になりません。




白いオブジェクトは配置されている
アートボード上に白いオブジェクトがある場合も背景は透明になりません。
オブジェクトがないか確認しましょう。
また、先程紹介した、背景を透過表示にする方法で、確認するのもよいでしょう。
上のメニューから「表示」→「透明グリッドを表示」を選択


jpgは透過にならない
jpgに書き出しでは背景は透過になりません。
jpgの利点はデータが軽いことです。背景が白でも問題がなければjpgがおすすめです。
「書き出し」のダイアログボックスで「書き出し形式」をjpgに指定するとjpg形式で書き出されます。
まとめ
背景を透明に書き出す方法でした。
pdfで書き出した場合でも、イラレに配置すると背景が透過状態で配置されます。
背景が透過にならない場合は、「透明グリッドを表示」で確認してみてください。意外に背景に白いオブジェクトがあったりします。
参考になったら幸いです。
Illustratorを安く買う方法
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラレを含むAdobe CCが半額以下の金額で利用できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント