イラストレーターで文字やオブジェクトを変形すの機能はいくつかあります。
タイトル文字など動きを出したい時など、いろいろな変形方法がいくつもあります。
今回は 変形の効果を使って文字の変形についていくつか紹介します。また、全てアウトライン化をしないで変形する方法なので、修正も何度も可能です。
文字の変形(ワープ)
アピアランスの効果にある「ワープ」を使って文字を変形させます。
アピアランスの詳しい記事はこちら
≫【イラレの使い方】知らないと損するアピアランス!(基本編)
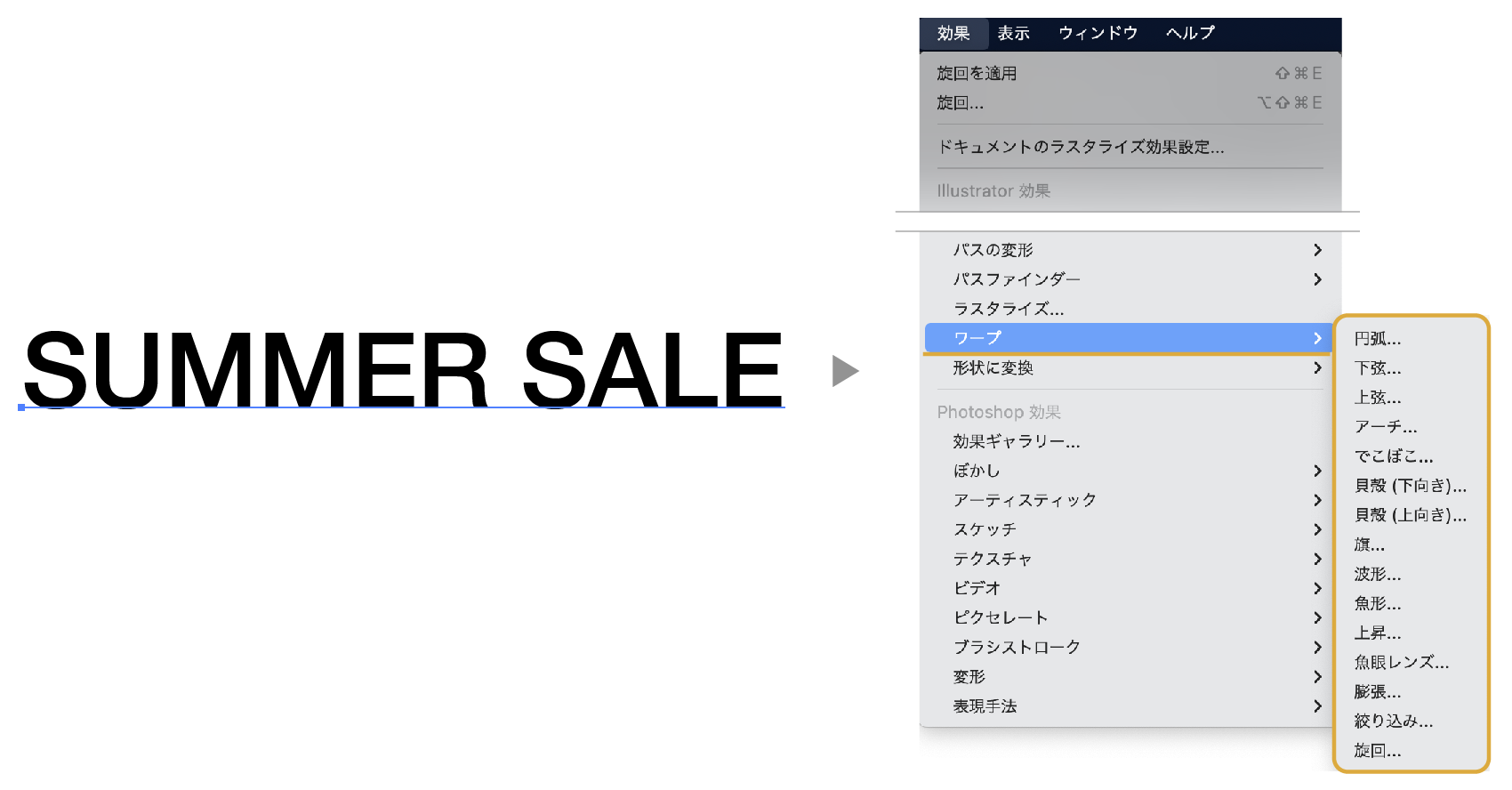
テキストを選択した状態で、上のメニューから「効果」→「ワープ」→「〇〇」それぞれの効果を選択します。

アピアランスの効果はテキストをアウトライン化せずに変形が可能です。
それぞれの効果を紹介します。
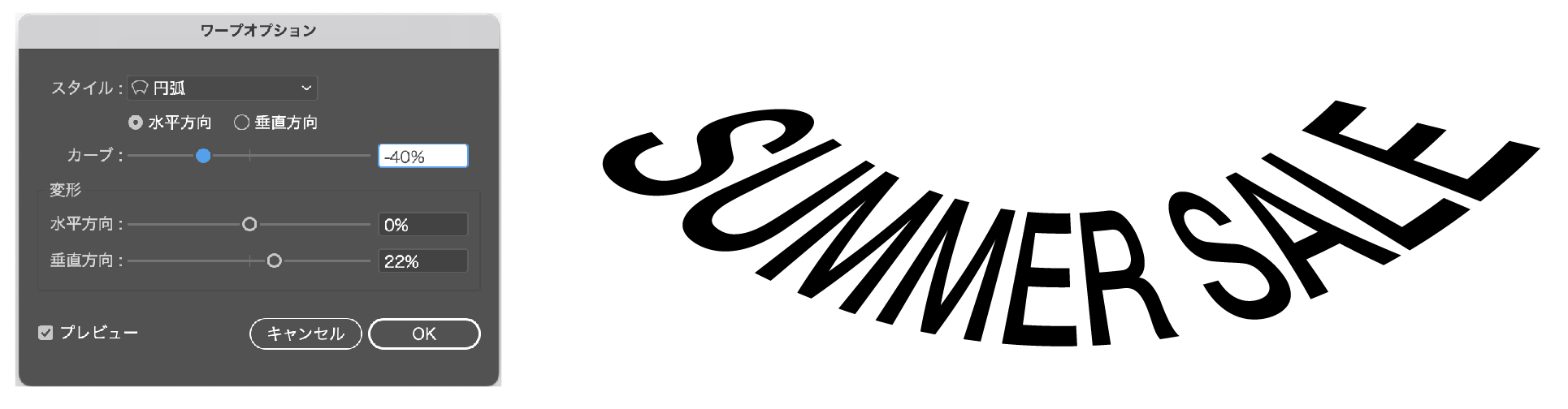
ワープ(円弧)
カーブの調整で扇型に変形ができます。+にすると上に、ーにすると下に広がります。

垂直方向の値を調整すると、下が広がる文字が作れます。

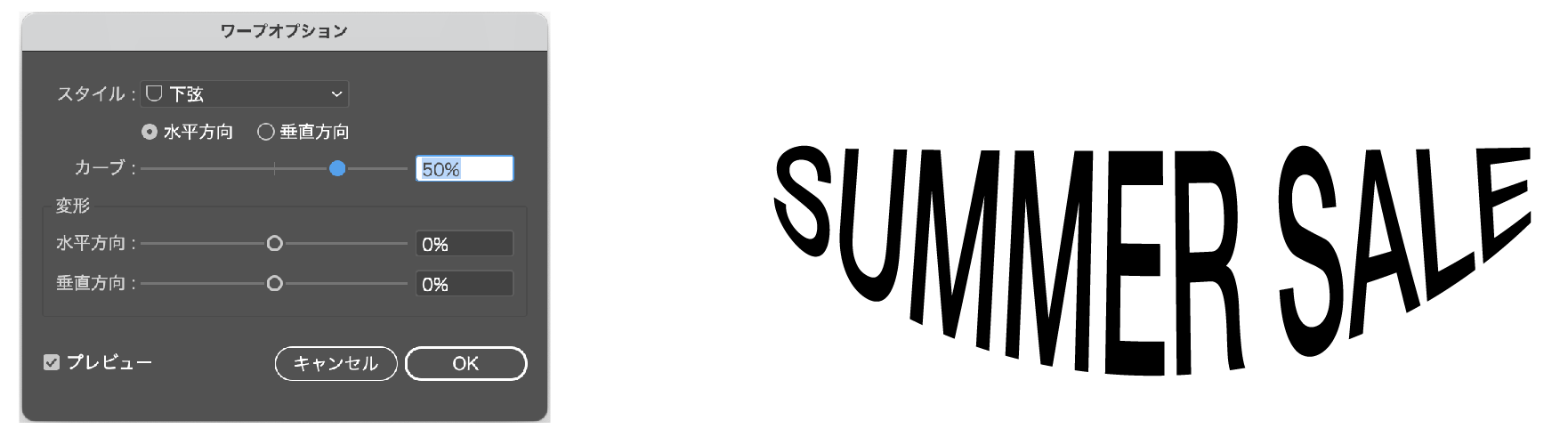
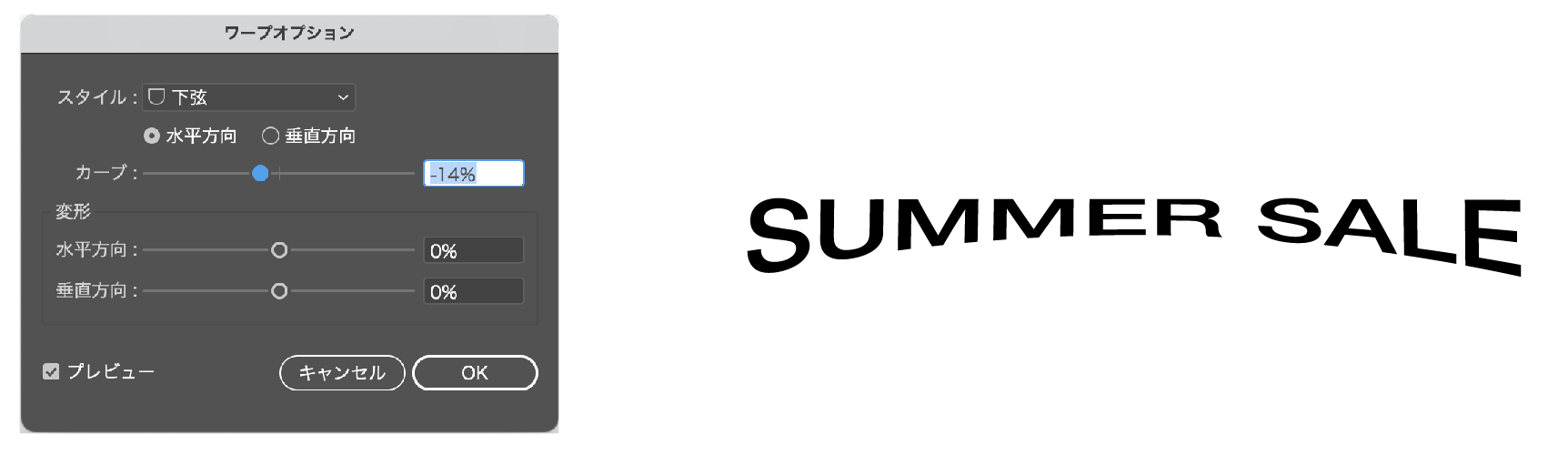
ワープ(下弦)
カーブを(+)に振ると、文字上部は動かずに、下に弧を描きます。

カーブを(ー)に振ると、文字上部は動かず、文字センターが、弧を描いてへこみます。

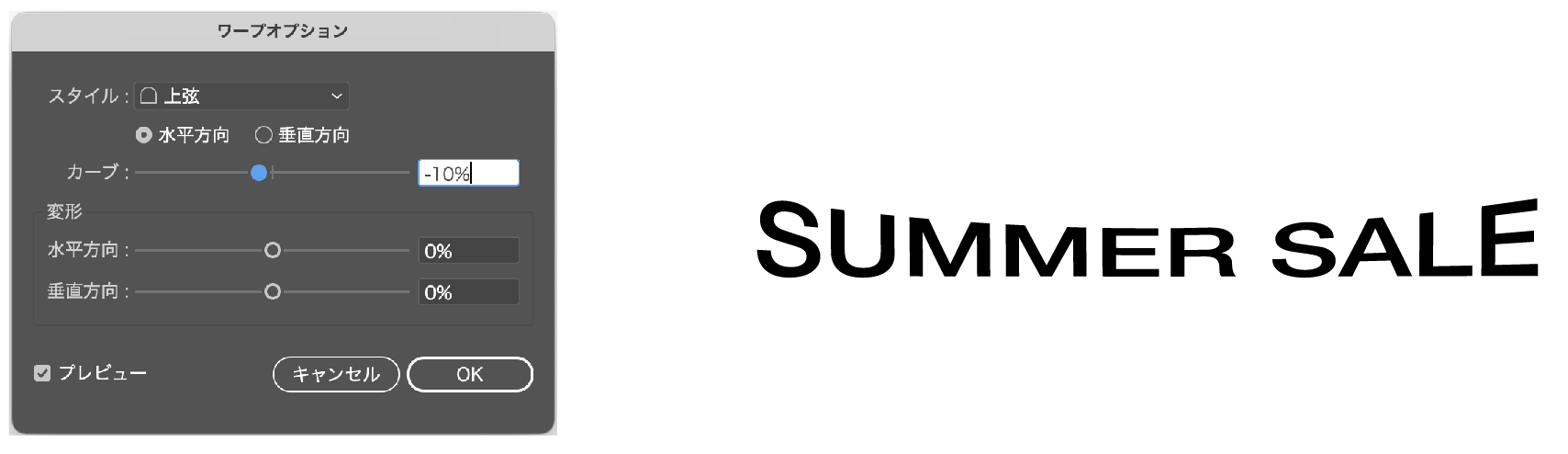
ワープ(上弦)
カーブを(+)に振ると、文字下部は動かずに、上に弧を描きます。

カーブを(ー)に振ると、文字下部は動かず、文字センターが、弧を描いてへこみます。

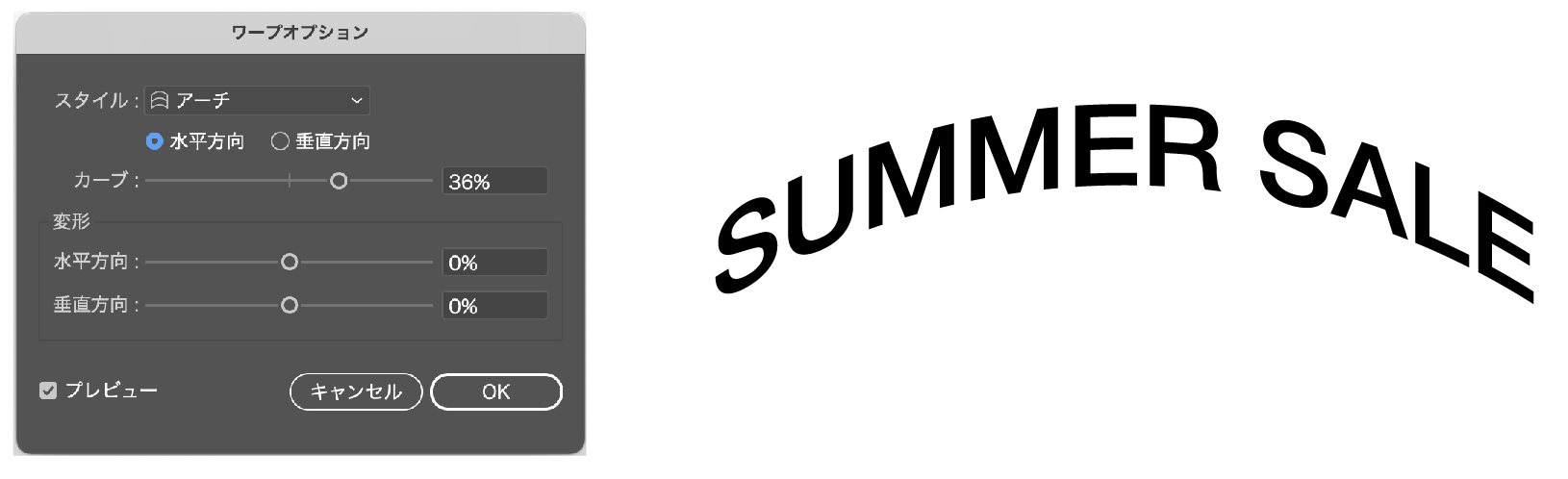
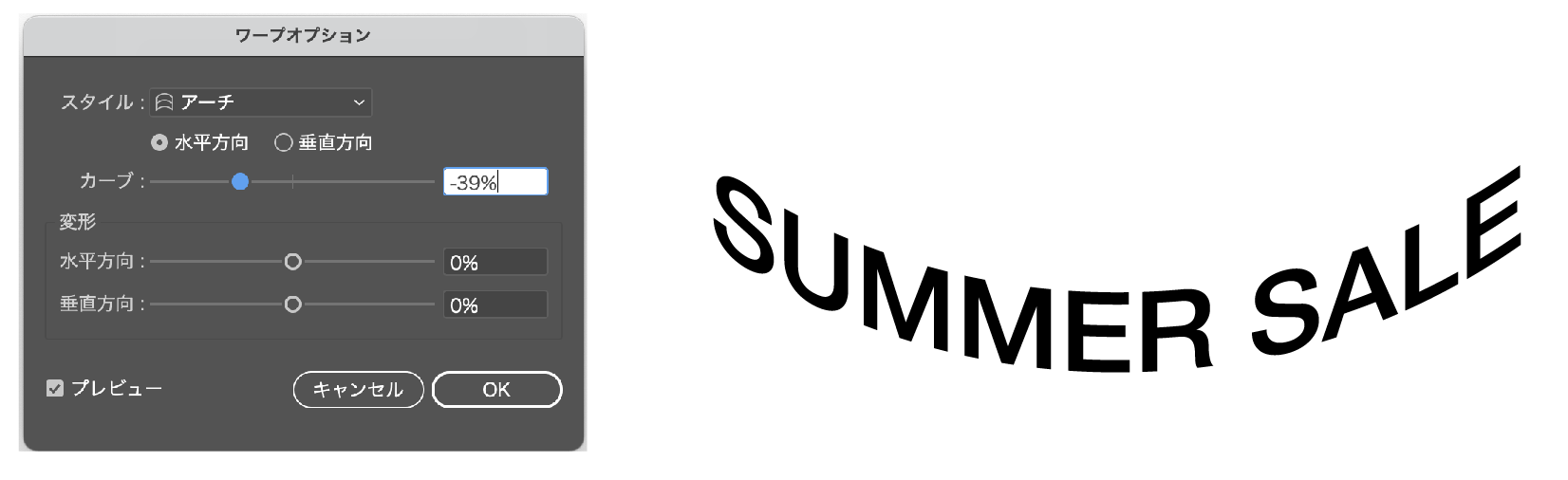
ワープ(アーチ)
カーブを(+)に振ると、文字全体が上に向かって弧を描きます。

カーブを(ー)に振ると、文字全体が下に向かって弧を描きます。

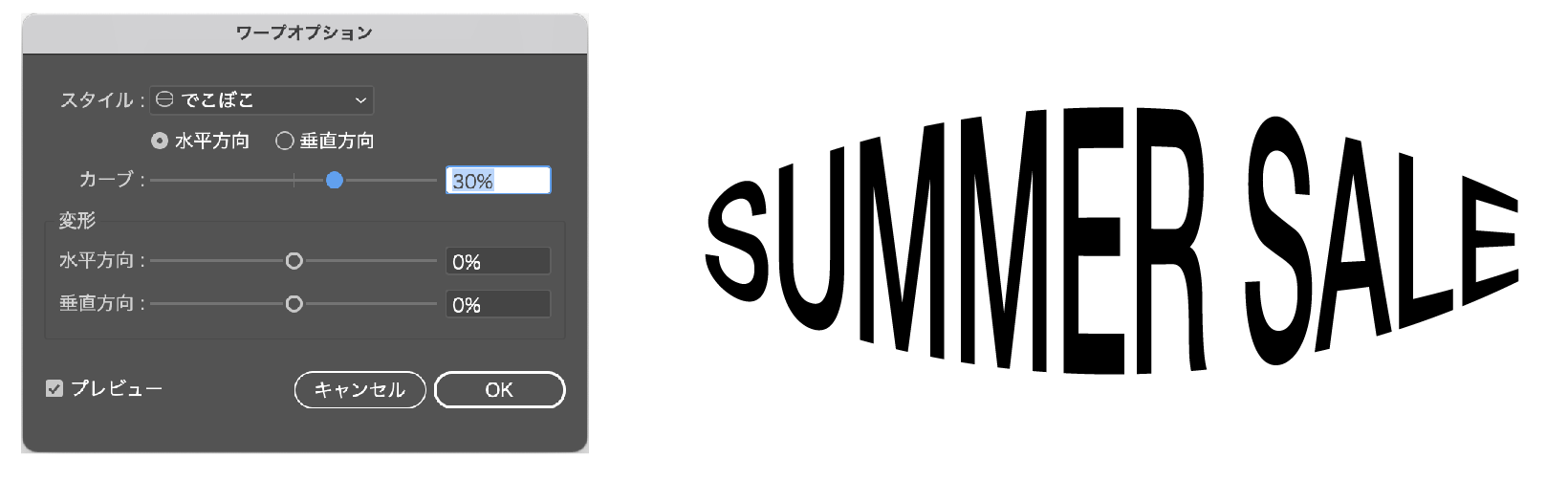
ワープ(でこぼこ)
カーブを(+)に振ると、文字センターが弧描いて、膨らむます。

カーブを(ー)に振ると、文字センターが弧描いて、へこみます。

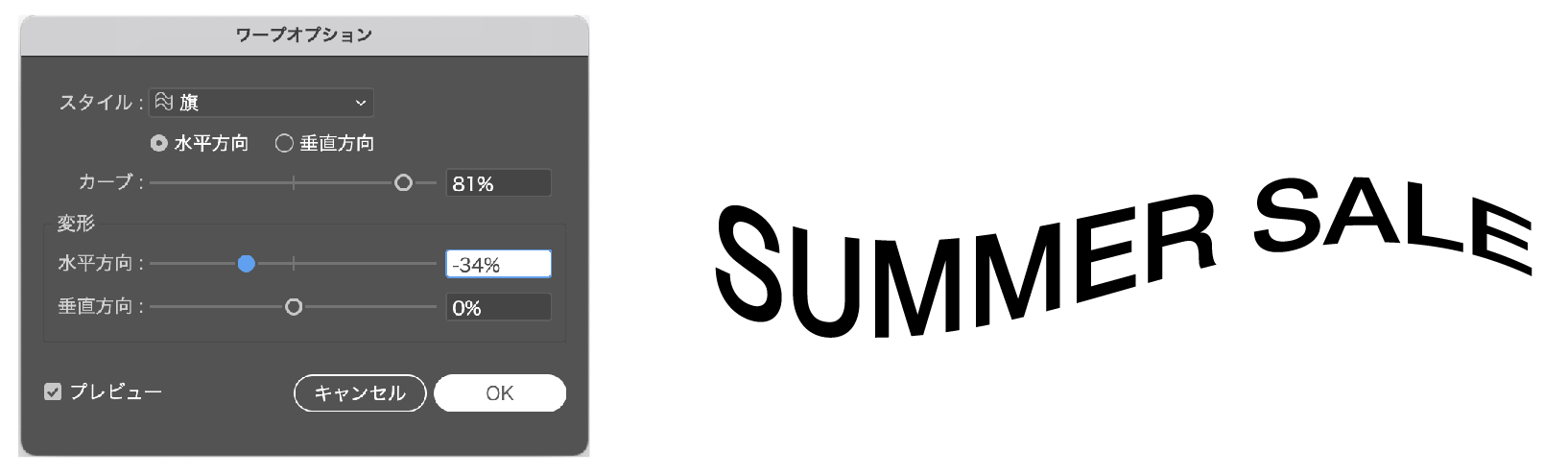
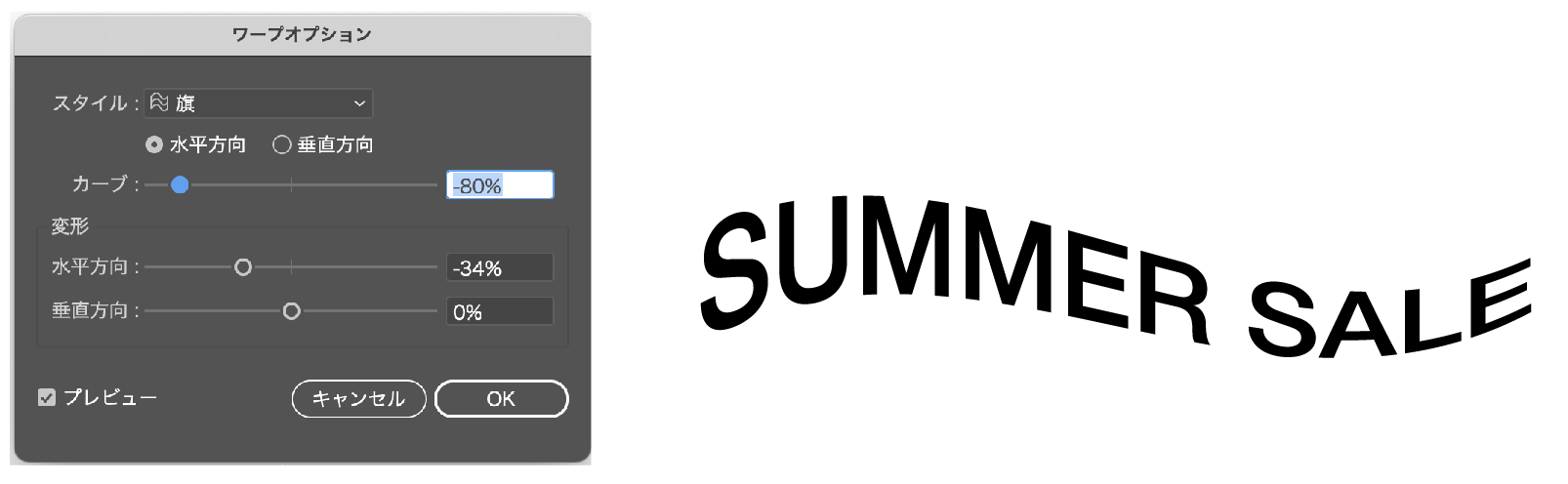
ワープ(旗)
旗のように変形します。

カーブを(ー)は逆に変形します。

「ワープ」で変形した文字のアウトライン化
「ワープ」で変形した文字のアウトライン化のやり方を紹介します。
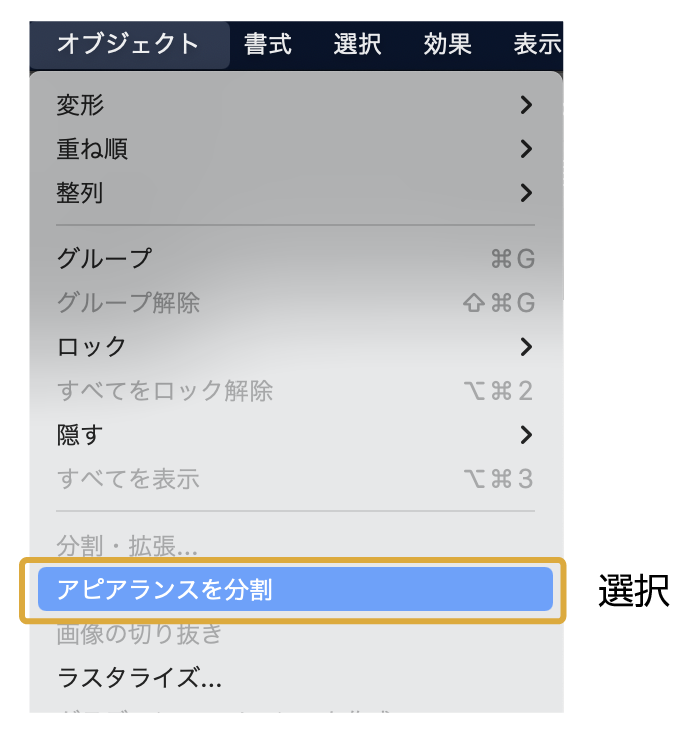
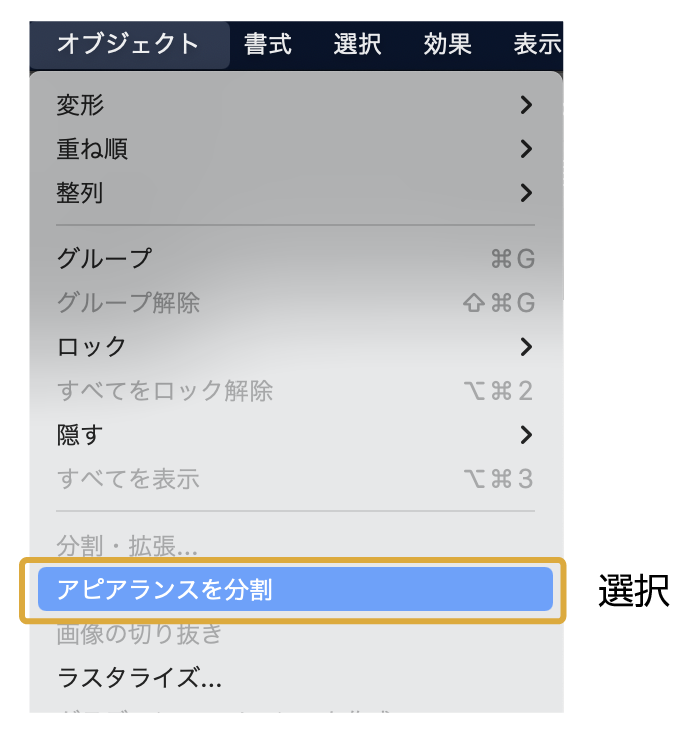
変形したテキストを選択した状態で、上のメニューから「オブジェクト」→「アピアランスを分解」を選択します。
変形したテキストがアウトライン化されます。

文字の変形(自由変形)
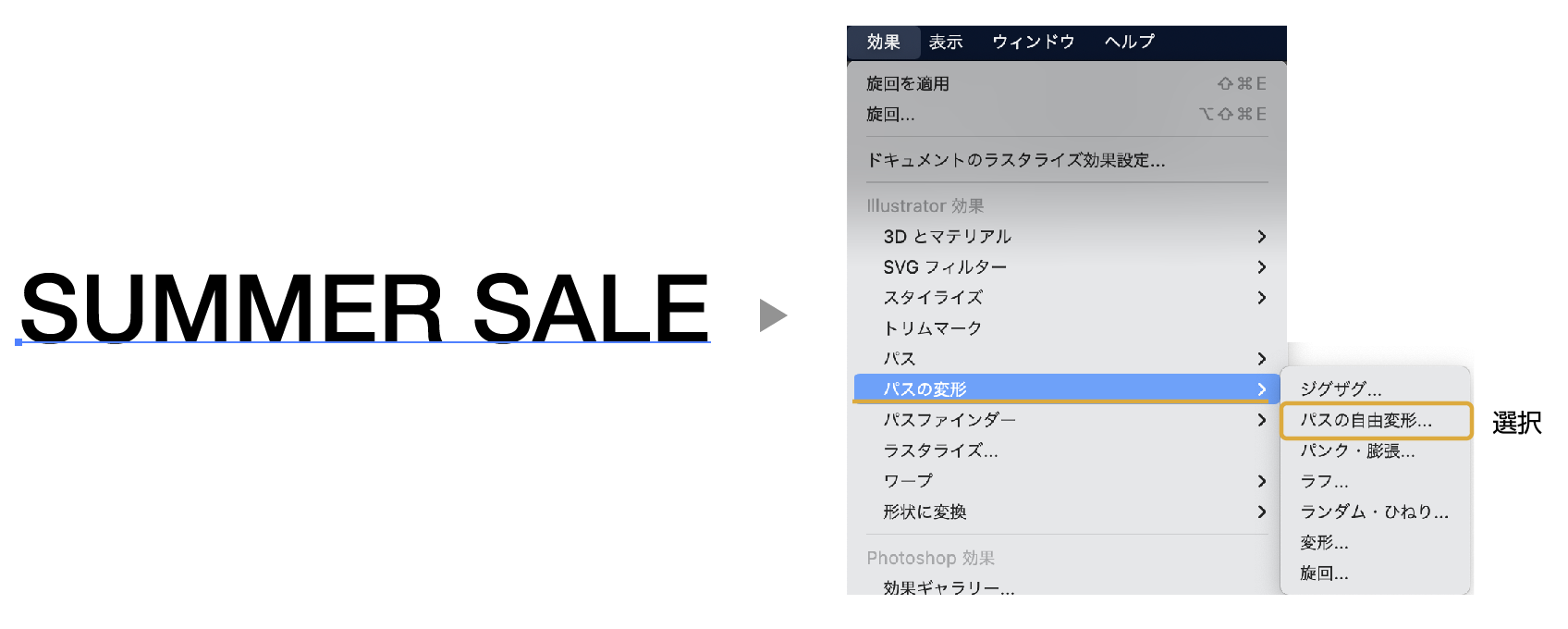
テキストを選択した状態で、上のメニューの「効果」→「パスの自由変形」を選択します。

「パスの自由変形」のウィンドウが表示されます。
ウィンドウ内の表示されている文字の四方の4点を動かすことで自由に変形が可能です。

「パスの自由変形」で変形した文字のアウトライン化
「パスの自由変形」で変形した文字のアウトライン化のやり方を紹介します。
変形したテキストを選択した状態で、上のメニューから「オブジェクト」→「アピアランスを分解」を選択します。
変形したテキストがアウトライン化されます。

一文字ごとの変形する

「文字タッチツール」を使えば一文字ごとに変形・移動が可能です。
下の画像は「文字タッチツール」を使ったものです。アウトラインをしないで作ることができます。

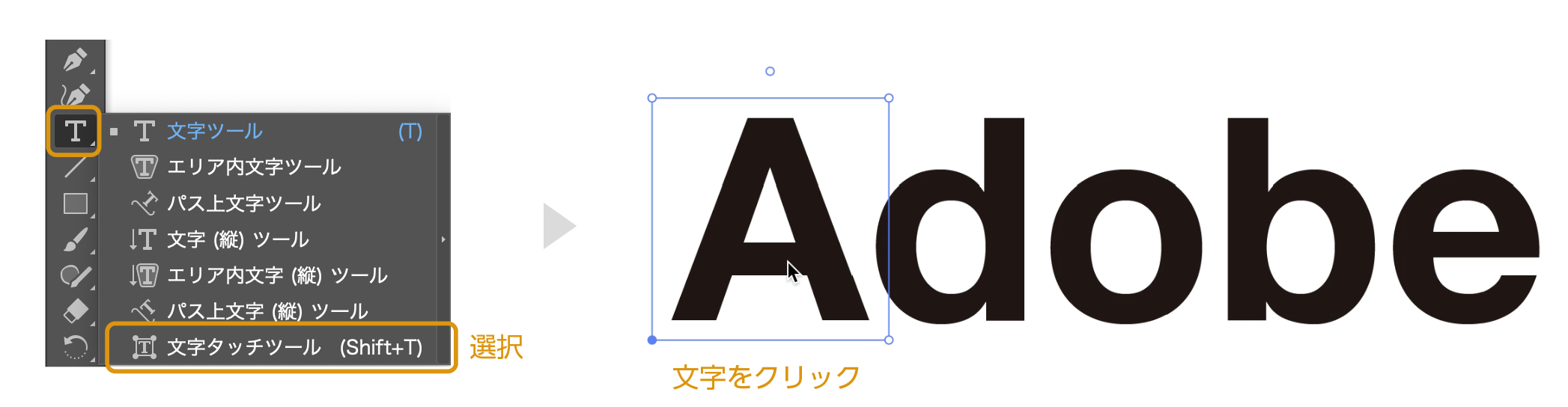
ツールバーのテキストツールを長押しで、「文字タッチツール」が表示されます。
「文字タッチツール」を選択すると、一文字ごとの選択が可能になり、拡大縮小、回転、移動、長体、平体の変形が可能になります。
アウトライン化していないので、何回のやり直しが可能です。
変形した文字は通常のアウトライン化と同じやり方でできます。
文字のアウトライン化の方法
テキストを選択した状態で、上のメニューから「書式」→「アウトラインを作成」を選択。
アウトライン化の詳しい記事はこちら
≫【イラレ】フォントのアウトライン化の方法とできない時の対処方法
「文字タッチツール」の詳しいやり方の記事も参考にどうぞ。

文字をアーチ状に変形する方法

文字をアーチ状に変形する方法は下の記事で詳しく解説しています。よかったらどうぞ。

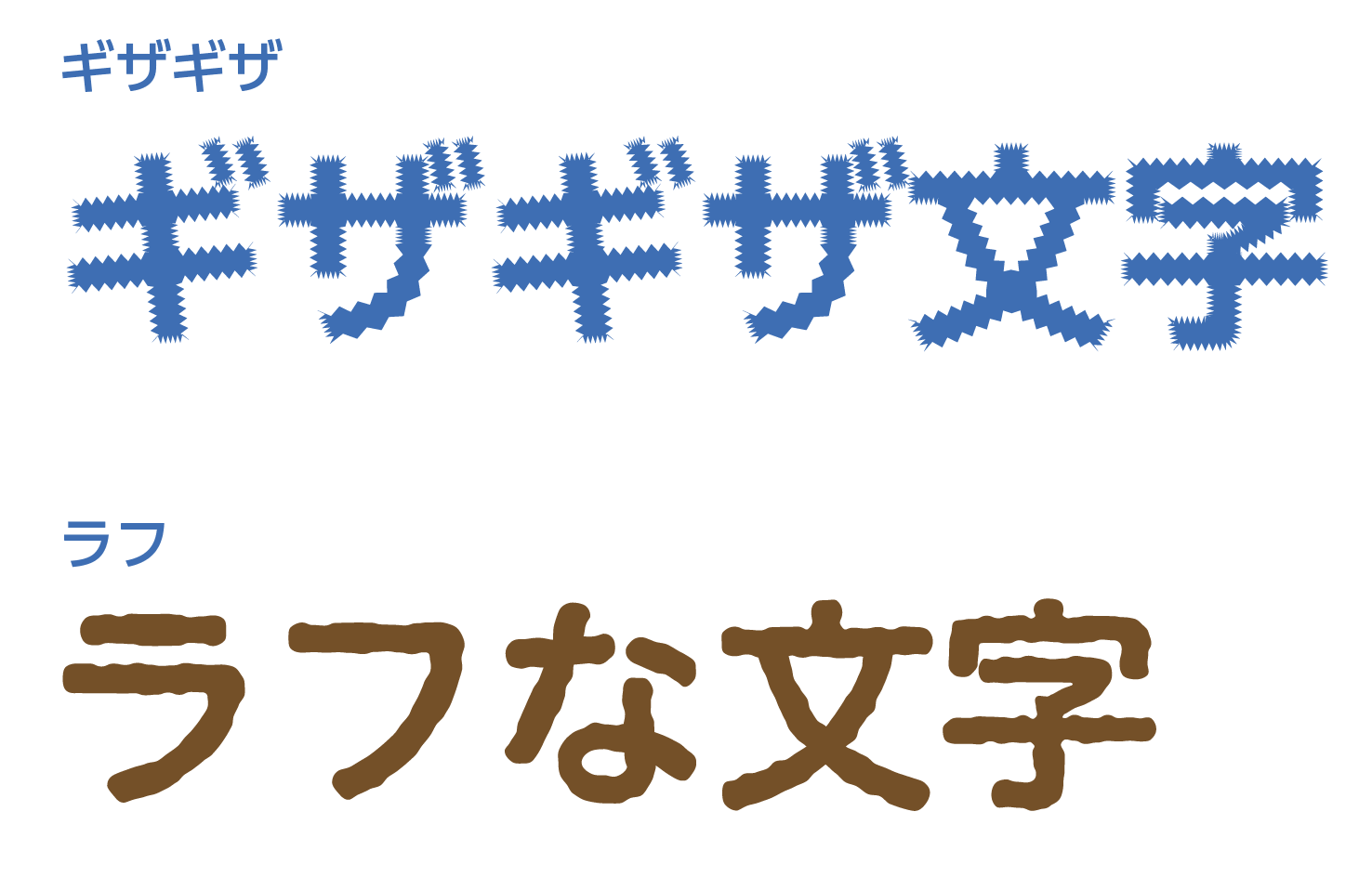
文字をアウトラインをギザギザに変形させる
文字をギザギザにしたりガタガタに変形する方法です。

文字のアウトラインを「ジグザグ」にする方法


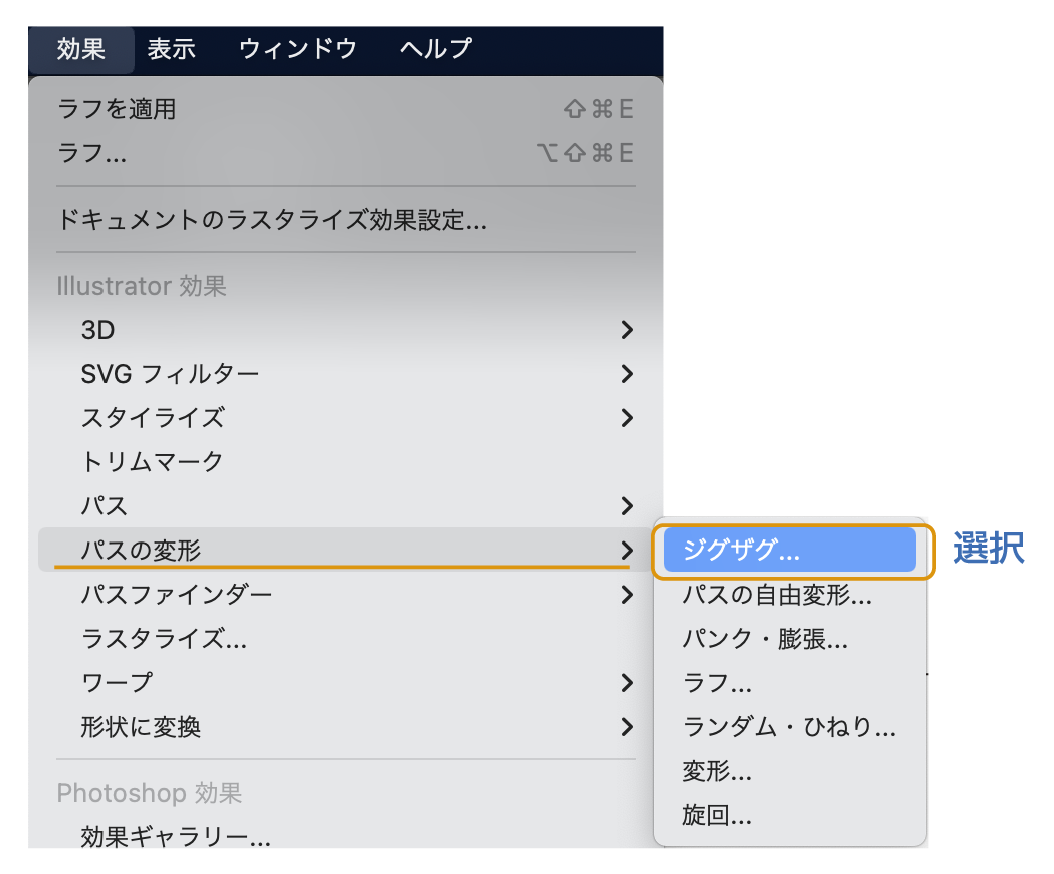
- 上のメニューの「効果」→「パスの変形」→「ジグザグ」を選択します。
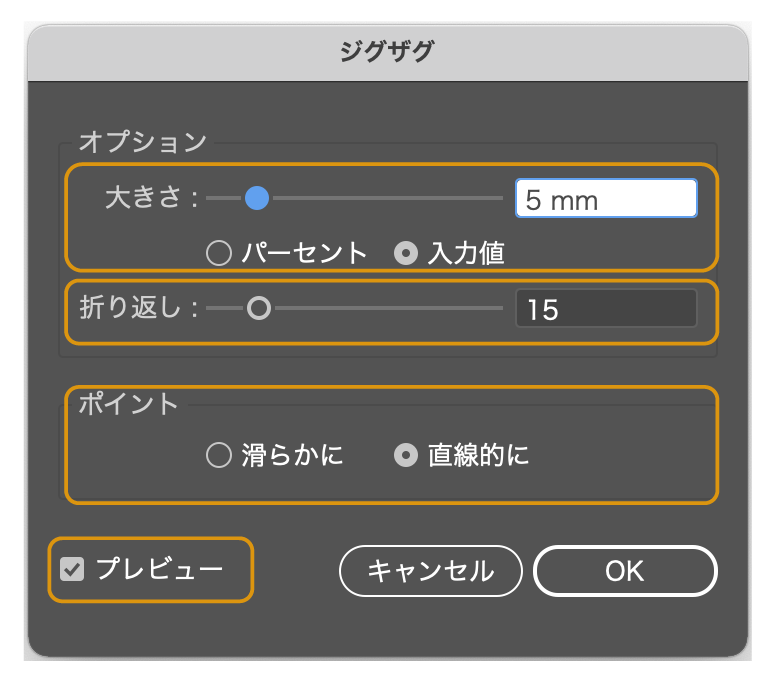
- 「ジグザグ」のダイアログボックスが現れます。
- 大きさ:波のサイズを指定できます。(波の天地のサイズになります。)
- 折り返し:波の数を指定できます。
- ポイント:「滑らかに」:角が丸くなり波線に。「直線的に」:角が尖ってギザギザに。
- OKをクリックします。
詳しい文字のアウトラインをギザギザやラフに変形させる方法は下の記事に詳しく解説しています。よかったらどうぞ。

まとめ
文字を自由に変形する方法を紹介しました。
タイトルロゴの簡単な作り方を紹介した記事も参考にどうぞ。

参考になったら幸いです。
Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント