イラストレーターの作業の一番最初の作業がアートボードの設定です。
アートボードの基本的な設定からアートボード新規作成、アートボードの追加、アートボードのサイズ変更、アートボードの順番の変更、アートボードの回転などのアートボードの関する設定と使い方を解説します。
知っていると便利な機能もありますよ。
アートボードとは

アートボードとは紙面のサイズ・カラーモードの設定です。これから作る制作物がA4のフライヤーなら印刷からA4と指定し、ホームページならWebと指定します。また任意のサイズにすることも可能です。
絵を描くときの画用紙のサイズを決めるようなものです。
また一つのイラストレーターの書類の中に複数のアートボードを設定することも可能です。
イラストレーターで作業する場合の一番最初の設定になります。
アートボードの新規作成
ここではA4のフライヤーを作ると仮定してアートボードの設定をしてみます。
A4のフライヤーを制作する場合、以前はA4より大きめのアートボードを制作して、トンボもアートボード内に納めるやり方でしたが、最近はA4サイズのアートボードで作るやり方が一般的です。
≫【イラレ】トンボ(トリムマーク)の作り方と基本を詳しく解説


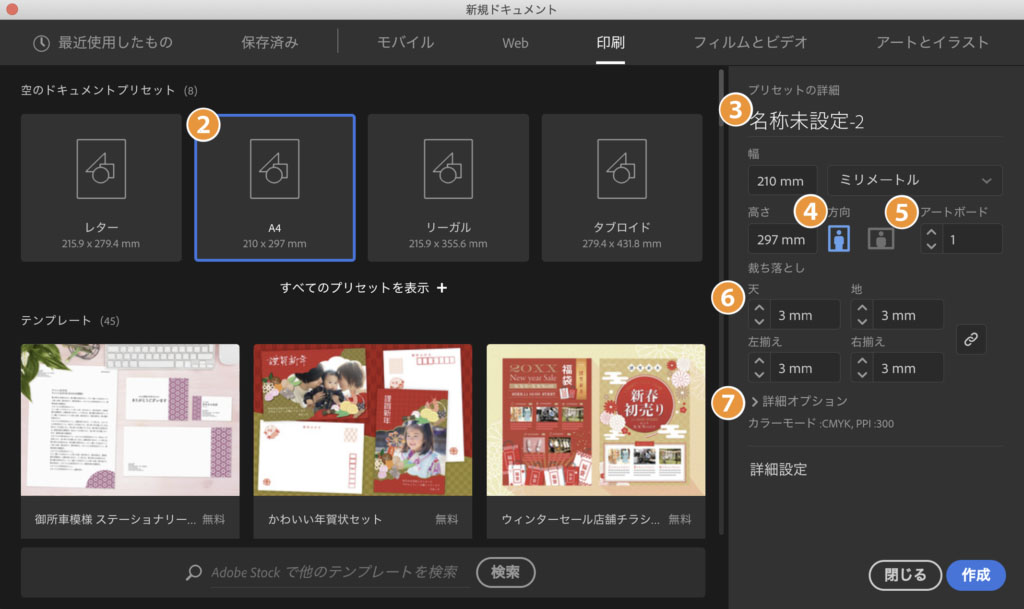
- ドキュメントの作成の目的を選択します。ここではA4フライヤーの設定なので上のタブから「印刷」を選びます。
- 「印刷」を選ぶと、主なサイズのプリセットが出ますので、その中から選ぶか、プリセットにサイズががない場合は右の「プリセットの詳細」よりサイズを入力します。
- 名前を入力します。保存時の入力でも大丈夫です。
- 縦か横かを選択します。
- アートボードの枚数を入力します。デフォルトは1枚です。(この後に解説します。)
- 立ち落としのマージンです。ここは変更しなくて大丈夫です。
- 「カラーモード」の設定です。「印刷」を指定したのでCMYKになっています。このままでOKです。
これで右下の「作成」をクリックするとA4サイズのフライヤーのアートボードが完成します。
用紙サイズの記事も参考にどうぞ。

アートボードの編集
アートボードを作成した後でもアートボードの変更、追加等が可能です。
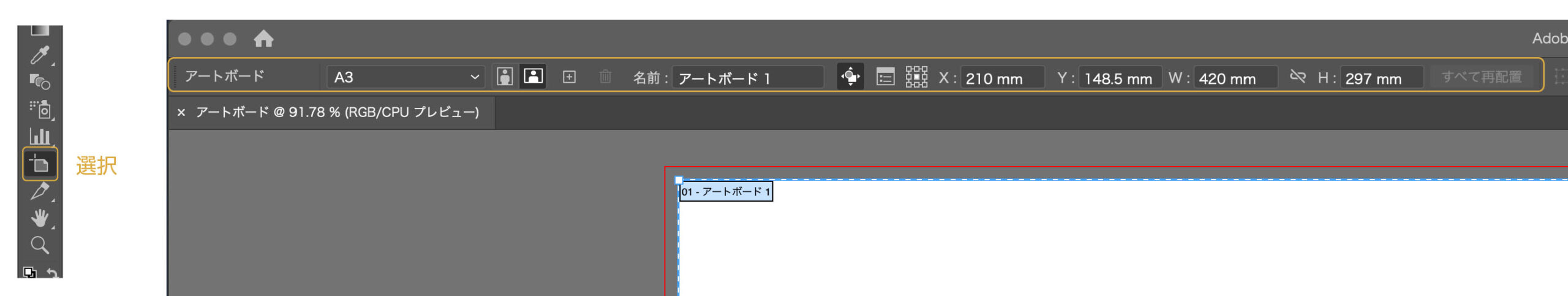
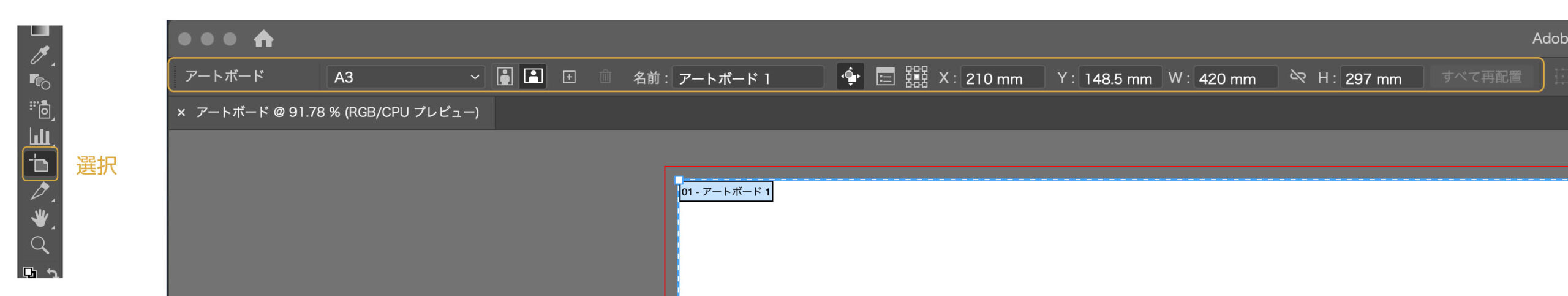
ツールバーの「アートボードツール」を選択すると、アートワーク上部に「アートボード」のコントロールパネルが表示されます。
コントロールパネルからさまざまな編集が可能です。
編集方法を紹介します。

アートボードのサイズ変更
「アートボードツール」を選択して、アートボードの上部の「コントロールパネル」からプリセットからサイズ変更が可能です。
または「W」・「H」に数値を入力することで任意のサイズのアートボードを作成できます。
アートボードが複数ある場合は変更したいアートボードをクリックで選択して変更します。

アートボードの縦置き・横置きの変更
アートボードのコントロールパネル内の下の画像のアイコンの選択で縦横の変更が可能です。

アートボードの追加と削除方法
アートボードの追加
アートボード上部のコントロールパネル内の「+」アイコンをクリックすると、アートボードが追加されます。
選択しているアートボードと同じサイズで新たなアートボードが作成されます。
アートボードの削除
削除したいアートボード選択した状態で、ゴミ箱アイコンをクリックでアートボードが削除されます。

またアートボードの設定状態で、今あるアートボードをcommand+optionを押しながらドラック&ドロップでコピーもできます。その時下のアイコンがONになっていると、コピーするアートボードにあるデータも一緒にコピーされますのでご注意ください。また、アートボードを移動してもデータも一緒に移動されます。(Win:Ctrl+Alt)

「アートボードツール」の解除
「アートボードツール」を選択している状態では、オブジェクトの選択などの他の操作ができません。
アートボードの設定が終わったら、必ずツールバーの他のアイコンをクリックして、「アートボードツール」を解除します。

複数のアートボードの順番を入れ替える
複数のアートボードを作った時、アートボードを制作した順に順番が付きます。
これはpdfのページの順番になります。ページを変えたい場合はアートボードパネルで変更します。
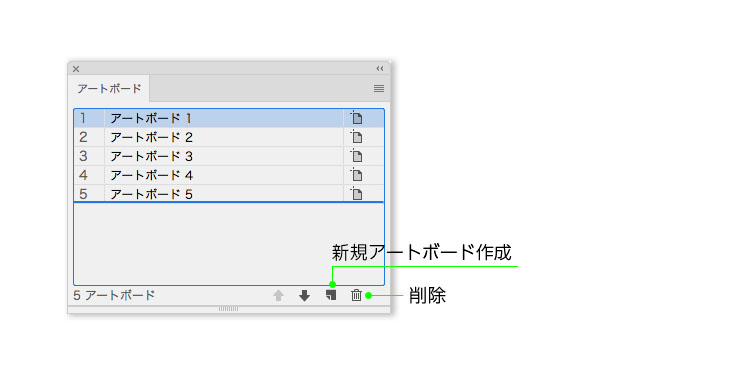
アートボードパネル
アートボードパネルの表示方法は、上のメニューから「表示」→「アートボード」で表示されます。
アートボードパネルはアートボードの追加・削除、順番の変更などのアートボードの管理、修正ができます。

アートボードの順番を入れ替える方法
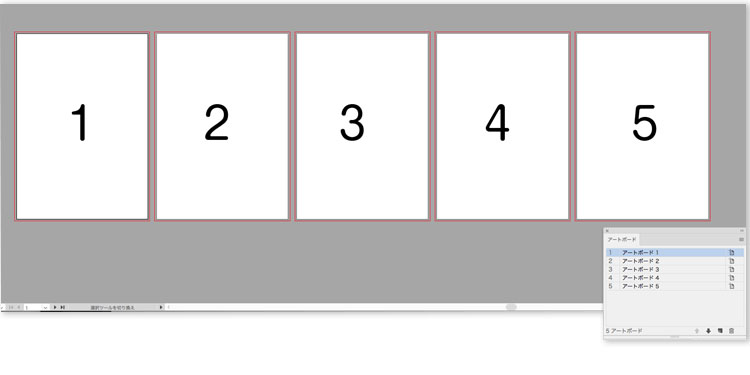
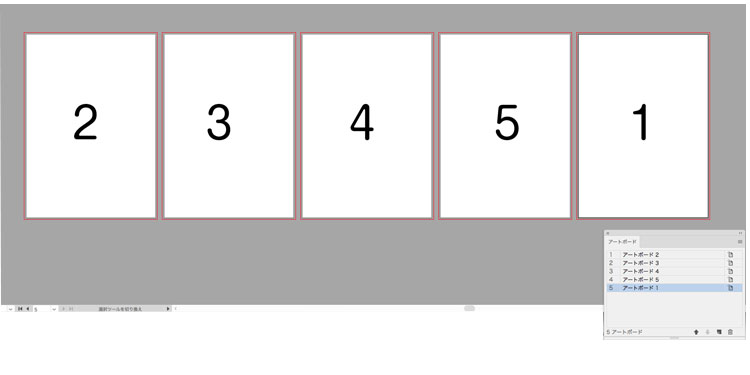
5枚のアートボードにそれぞれ1〜5まで番号をつけました。アートボードパネルの番号もわかりやすいように同じ番号にしてあります。
アートボードの順番を変更する手順を紹介します。
アートボードパネルの[アートボード1]を一番最後のページに移動します。

移動のやり方は2つ
- ドラッグ&ドロップで順番を変える
- 移動アイコンで順番を変える
ドラッグ&ドロップで順番を変える
アートボードパネルの[アートボード1]をドラックして[アートボードパネル5]の後ろにドラッグ&ドロップで移動できます。
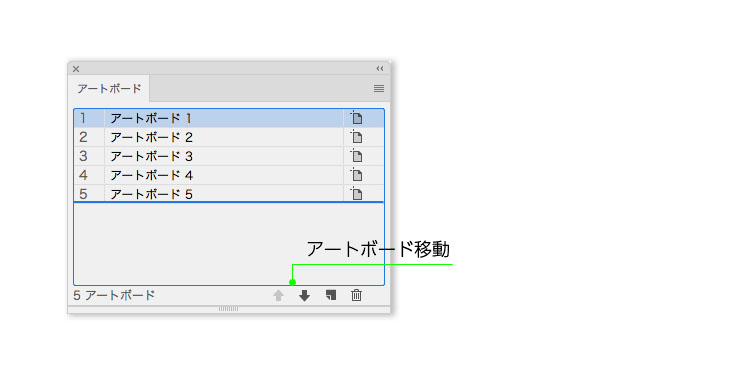
移動アイコンで順番を変える
アートボードパネル上で移動したいアートボードをクリックで選択します。下にある上下の矢印をクリックすることで上下に順番を移動ができます。

注意
順番を変えても実際データ上のアートボードには変化はありません。pdfを作った時の順番は変わってきます。
アートボードの再配置
このままでは作業もやりずらいので実際のアートボードも順番の変え方を紹介します。

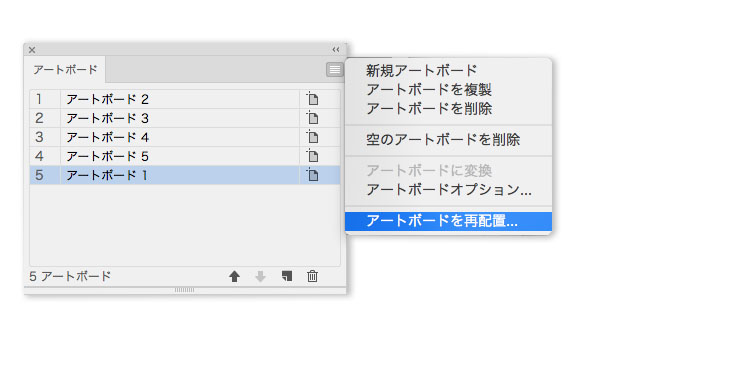
アートボードパネルの右上のメニューから[アートボードの再配置]を選択します。

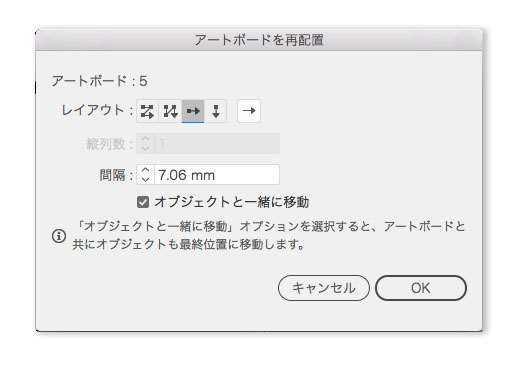
アートボードを再配置のポップアップが出ますので、[レイアウト]を選んで選択します。
アートボード同士の間隔も設定できます。
「オブジェクトと一緒に移動」はチェックを入れます
OKを押します。

実際のアートボードの順番がアートボードパネルと同じように順番が変わります。
アートボードレイアウト変更
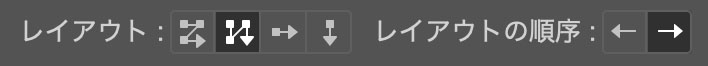
[アートボードの再配置]の「レイアウト」を変更することで並び方の変更ができます。

アートボードのサイズ編集
自由なサイズでアートボード作る
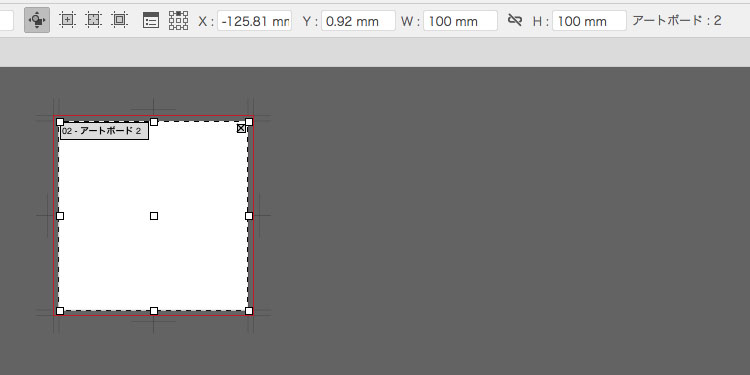
アートボードツールを選択してドラッグ&ドロップで任意のアートボードが作れます。これはあまり使いませんが。。このようなやり方もあるということで紹介します。

上のメニューにある数値入力で任意のサイズのアートボードを作成できます。
アートボード内のオブジェクトにアートボードを合わせる
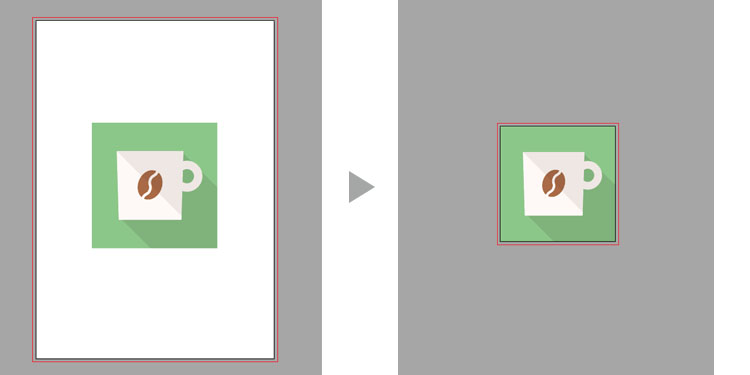
オブジェクトに揃えてアートボードのサイズを合わせることができます。

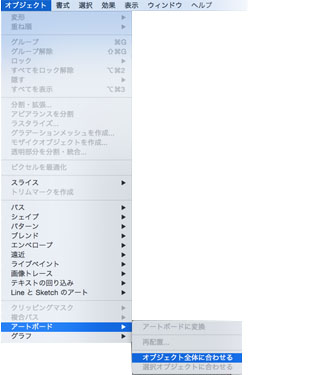
「オブジェクト」→「アートボード」→「オブジェクト」に合わせる

このようにオブジェクトにぴったりアートボードのサイズが変わります。
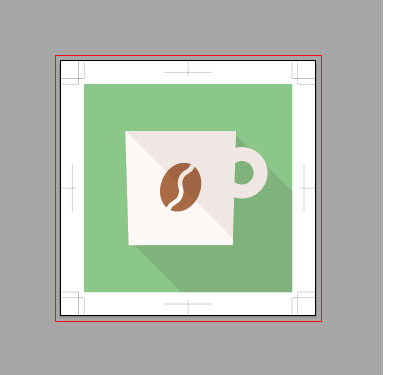
トンボがついた状態で実行するとこのようになります。

トンボの作り方の記事も参考にどうぞ。

各アートボードを個別に保存
制作した複数のアートボードのデータを各アートボードごと別々の書類で保存もできます。
例えば5枚のアートボードを作った場合、それぞれ1アートボードごとの5つのファイルが作られます。
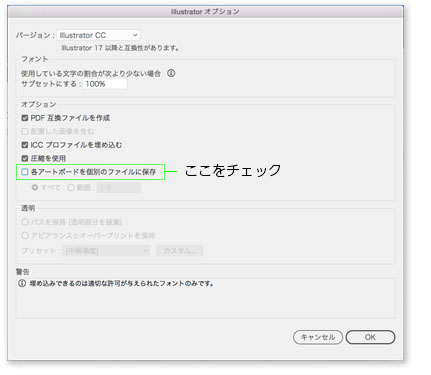
保村時の[Illustratorオプション]のダイアログで設定します。

[各アートボードを個別のファイルに保存]にチェックを入れ、すべてか書き出したい範囲を指定します。元のデータとそれぞれのアートワークごとにファイルが作られます。
まとめ
フライヤーが両面の場合などは、裏面用のファイルを新たに作ってもいいのですが、アートボードを追加すれば一つのファイルで両面のデータを作ることができます。管理も楽なのでおすすめです。
アートボードをうまく使いこなすことで複数ページのデータも効率的に作業ができるようになります。特にpdfに書き出す時は複数のアートボードでの作業は欠かせません。
私がよく使うのはロゴデザインなど作る場合などに複数のアートボードを使います。何案も作って提案する時に、作ったロゴが一度でまとめてpdfの書き出しができるのでとても便利です。
参考になったら幸いです。
アートボードの回転やサイズ変更について詳しく書いた記事も参考にどうぞ。
≫イラレでアートボードを回転する・サイズを変える方法
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント