文字を目立たせたい簡単な方法で袋文字があります。
袋文字にすることで他との差別化ができて目を引くタイトルデザインが作れます。
この記事では袋文字で作るタイトルデザインのやり方とデザインアイデアを紹介します。
袋文字のタイトルデザイン
背景に写真や地紋などがある場合、どうしても文字が埋もれたり、読みにくなったりします。
袋文字にすることで、背景との境に線を引くことで、文字を目立たせる効果が出ます。
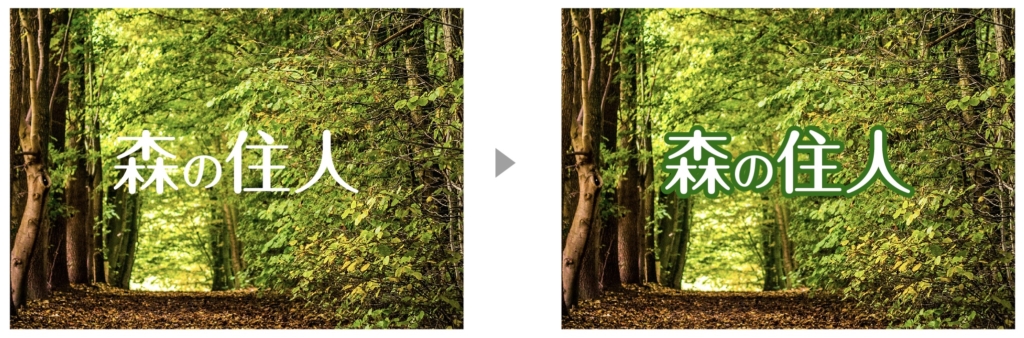
白抜きの袋文字
白抜き文字は文字の塗りが白で縁に違う色で囲う文字です。縁の色は濃いめが白文字が際立ちます。

縁の色は背景と接する部分なので、極端な補色や反対色などは避けた方がいいです。ごちゃごちゃしたイメージになってしまいます。
コツは背景の色に近い濃い色にすることで、自然な縁取りになります。
縁取りの色は背景の色によって決まります。
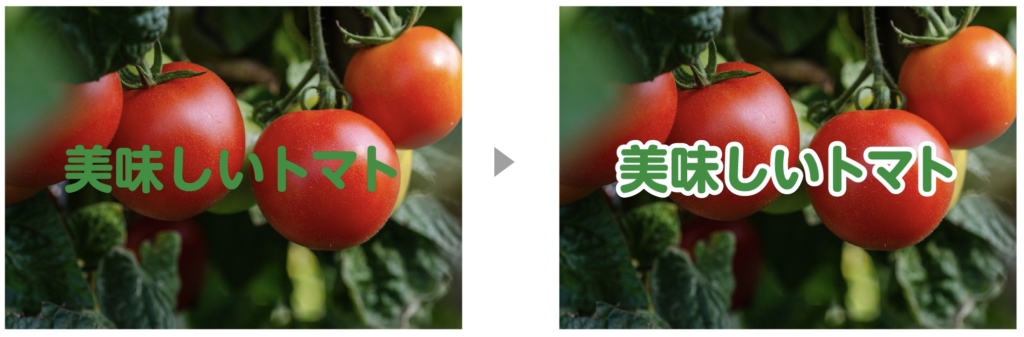
白フチの袋文字
文字に白フチをすることで背景の色に関係なく文字を際立たせることができます。

白フチの場合、文字の色が背景の補色や反対色でも間に白が入ることで違和感なく配置することができます。
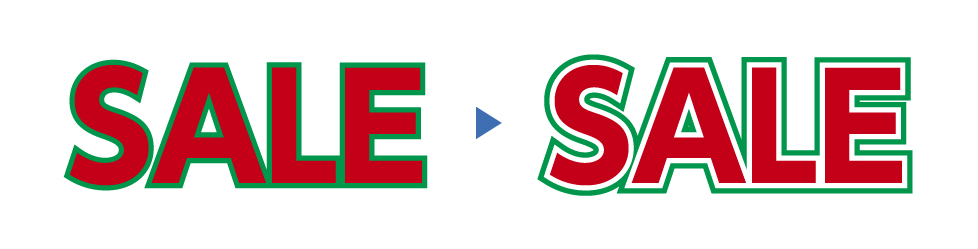
2重輪郭線の袋文字
2重輪郭線のフチ取りはより文字を際立たせる効果があります。

白フチの幅が細すぎるとうるさい印象になってしまうのでちょうど良い太さの調整が必要です。
また、一番外側のフチが太いと重い印象になりがちです。細めのものから調整するとよいでしょう。
例えば、クリスマスをイメージする色は緑と赤です。下の画像のように、赤文字に緑のフチだと補色なので、ハレーションを起こしてしまいます。白フチを間に入れると違和感なく、緑と赤でクリスマスカラーで配色ができます。

フチ取りのやり方
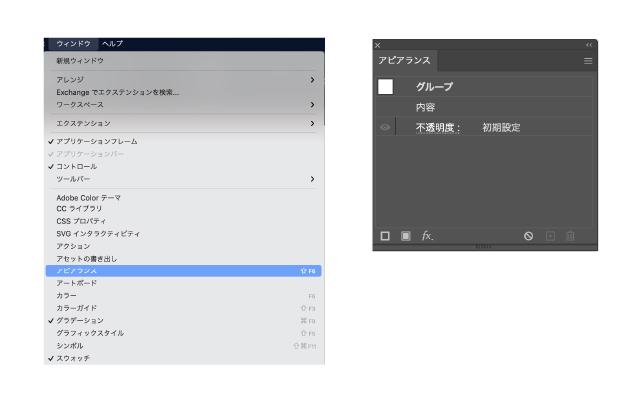
フチ取りはイラストレーターの「アピアランス」で付けるのが最も簡単で、きれいに仕上げることができます。また、修正も簡単にできます。

フチ取りの詳しいやり方は下の記事を参考にどうぞ。

フチ取りした袋文字のタイトルロゴ
フチ取りしたタイトルロゴのバリエーションを紹介します。
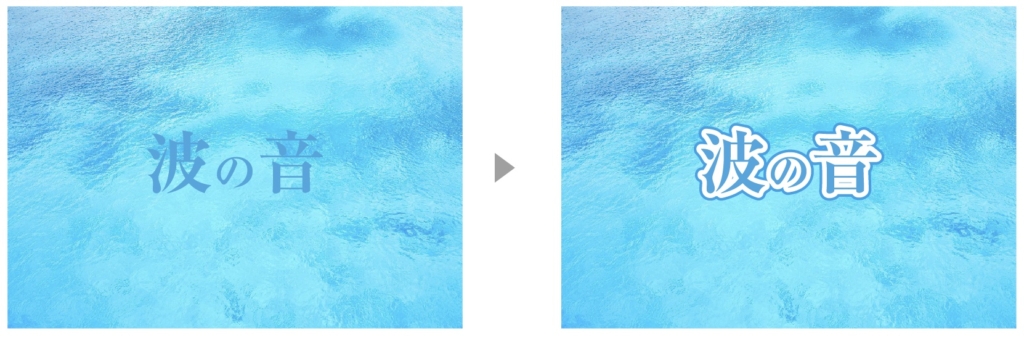
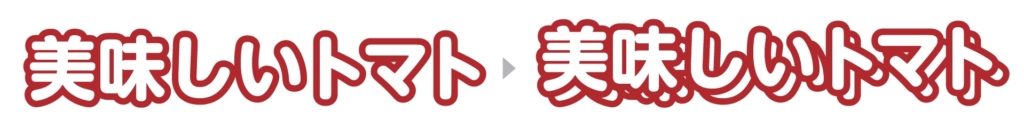
袋文字に影をつける
文字に影をつけることで、文字が際立ち、存在感が増します。


影の付け方
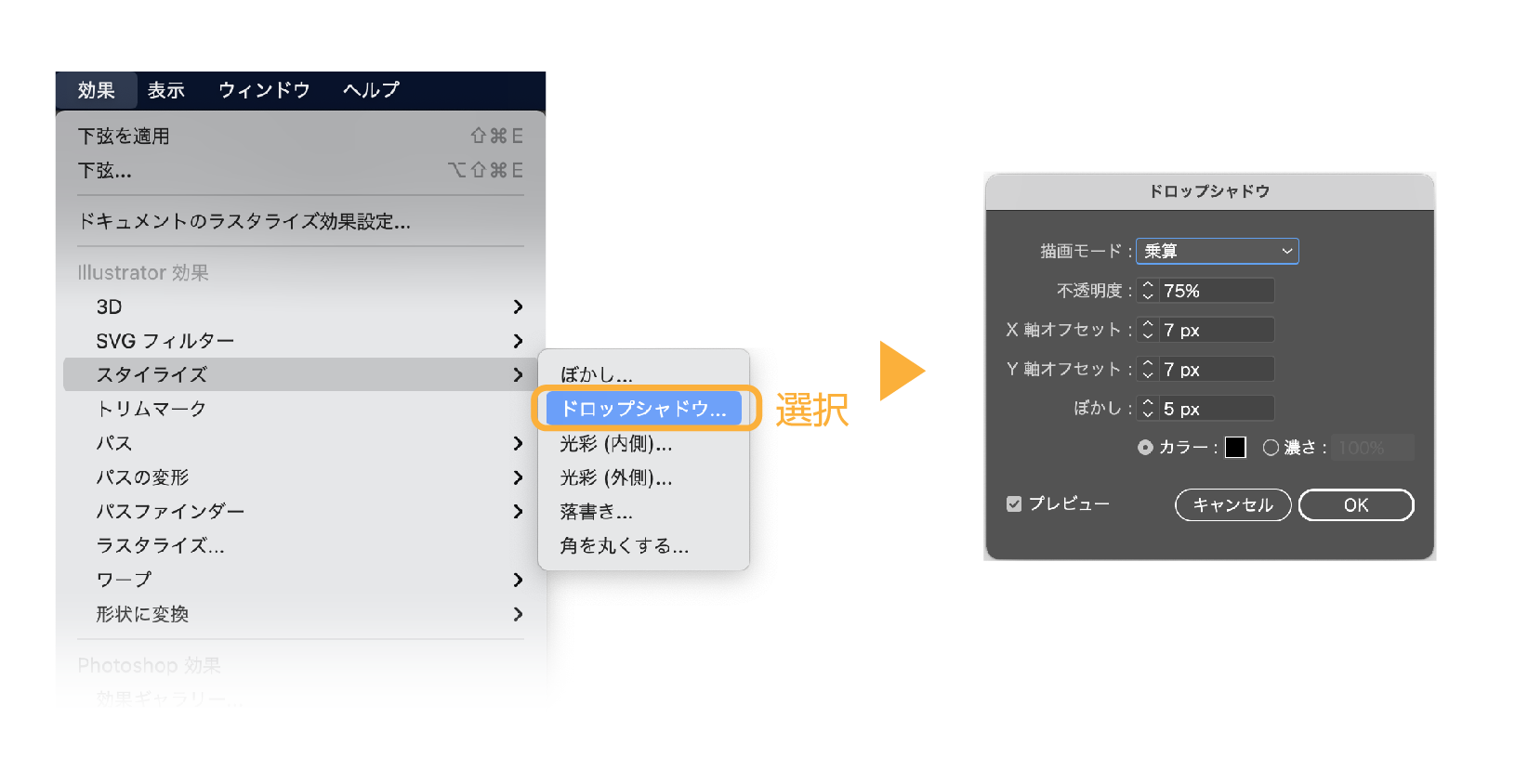
影はイラストレーターの「ドロップシャドウ」で簡単に付けることができます。
文字を選択して上のメニューから「効果」→「スタイライズ」→「ドロップシャドウ」を選択します。
「ドロップシャドウ」のダイアログボックで調整して、影をつけます。

ドロップシャドウの詳しいやり方はこちら

立体文字にする
簡易的な立体文字ですが、より文字を際立たせることができます。

立体文字の作り方
立体の部分は「ブレンド」を使って作ります。

文字を少しずらしてコピーします。

二つの文字を選択して上のメニューの「オブジェクト」→「ブレンド」を選択します。
ブレンドの詳しいやり方はこちら

縁取りのタイトルデザイン

作り方
- フォントをアウトライン化します。アウトライン化したフォントはグループ化されているので、グループ解除をします。
- 一文字ずつ縁取りとドロップシャドウを指定します。
- 文字の重ね順を指定します。
オブジェクトの重ね順を変更する
オブジェクトを選択して、上のメニューから「オブジェクト」→「重ね順」→「前面へ」または「背面へ」を選択。
●ショートカット
| 前面へ | |
| Mac | command+shift+] |
| Win | Ctrl+Alt+] |
| 背面へ | |
| Mac | command+shift+[ |
| Win | Ctrl+Alt+[ |
文字のレイアウトについての詳しい記事は記事はこちら
≫文字をバラバラに配置したタイトルロゴのアイデアと作り方
タイトルロゴについての詳しい記事は記事はこちら

袋文字をズラす
袋文字と通常の文字をズラしたタイトルデザインを紹介します。

- 線と面の色は同系の色で線が濃く、面は薄くするとうまくまとまります。
- あまり太い書体は向きません。
文字を光らせる
文字を光らせるタイトルロゴを紹介します。

文字の縁取りをぼかしと光彩を使って、光っている文字を作ります。
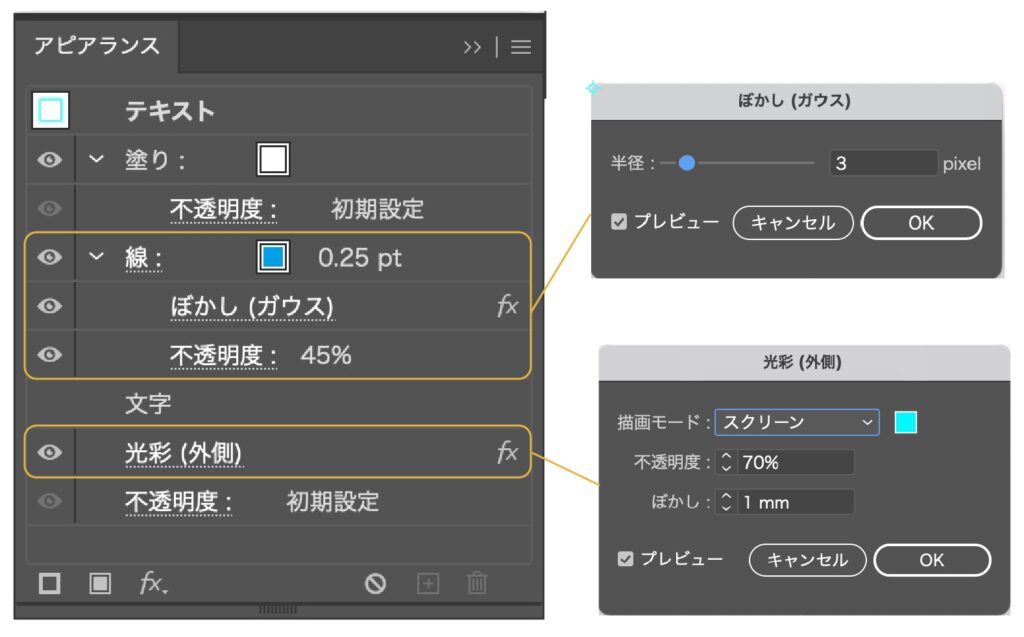
光った文字の作り方
- アピアランスパネルで文字の線の色を追加して、塗りの下に移動します。
- 線を光の色に指定して、効果のガウス(ぼかし)を適用します。
- 光彩(外側)にも同じ色で効果を加えます。
- 光の調整をして完成です。


まとめ
袋文字のタイトルロゴの作り方を紹介しました。
袋文字は使いすぎると逆に読みにくく、わかりにくいデザインになってしまいます。
使い過ぎには注意しましょう!
参考になったら幸いです。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント