今回はイラストレーターで名刺の作り方の手順を紹介します。
アートボードの設定から印刷会社に入稿するまでの工程の解説とデータ制作の注意点を
最後にはおすすめの印刷会社の紹介も合わせて確認してください。
イラストレーターで名刺を作る流れ
- イラストレーターで名刺を作る流れは以下の手順になります。
- アートボードを作る
- トリムマークを作る
- ガイドラインを作成する
- テキストを入力する。
- レイアウトをする。
名刺完成までの流れとなります。
印刷会社に名刺用のテンプレートがダウンロードできますので、ダウンロードできれば❶、❷は省くことができます。
- 次にデータを印刷会社に入稿するまでの流れは以下の手順になります。
- テキストをアウトライン化する。
- データ入稿
名刺のデータ制作
最初に今回作る名刺の完成イメージです。
完成イメージ
仕様
- 名刺サイズ91mm×51mm
- カラー
- 片面印刷

アートボードを作る

- イラストレーターを起動します。
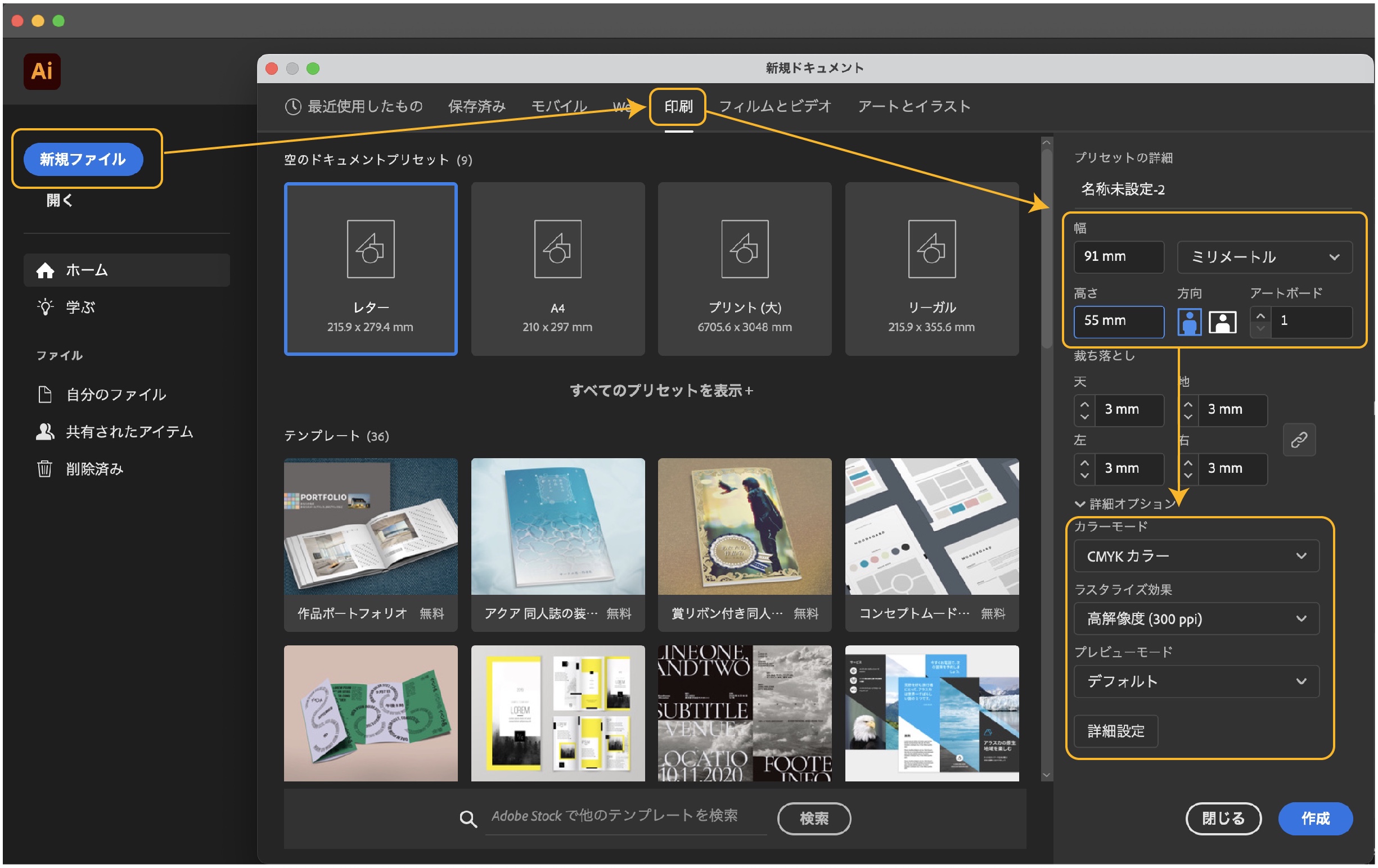
- 「新規ファイル」のボタンをクリック
- 「新規ドキュメント」ウインドウが表示されます。
- 「印刷」タブをクリック
- 右にある「幅」を91mm 「高さ」55mm 単位はミリメートル
- 方向はヨコ(今回はヨコなので)
- アートボードは「1」
以下はデフォルトのままでOKですが内容の確認はしてください。
- カラーモード:CMYKカラー
- ラスタライズ効果:高解像度(300ppi)
- プレビューモード:デフォルト
以上の設定ができたら「作成」をクリックします。
- アートボードの詳しい記事はこちら


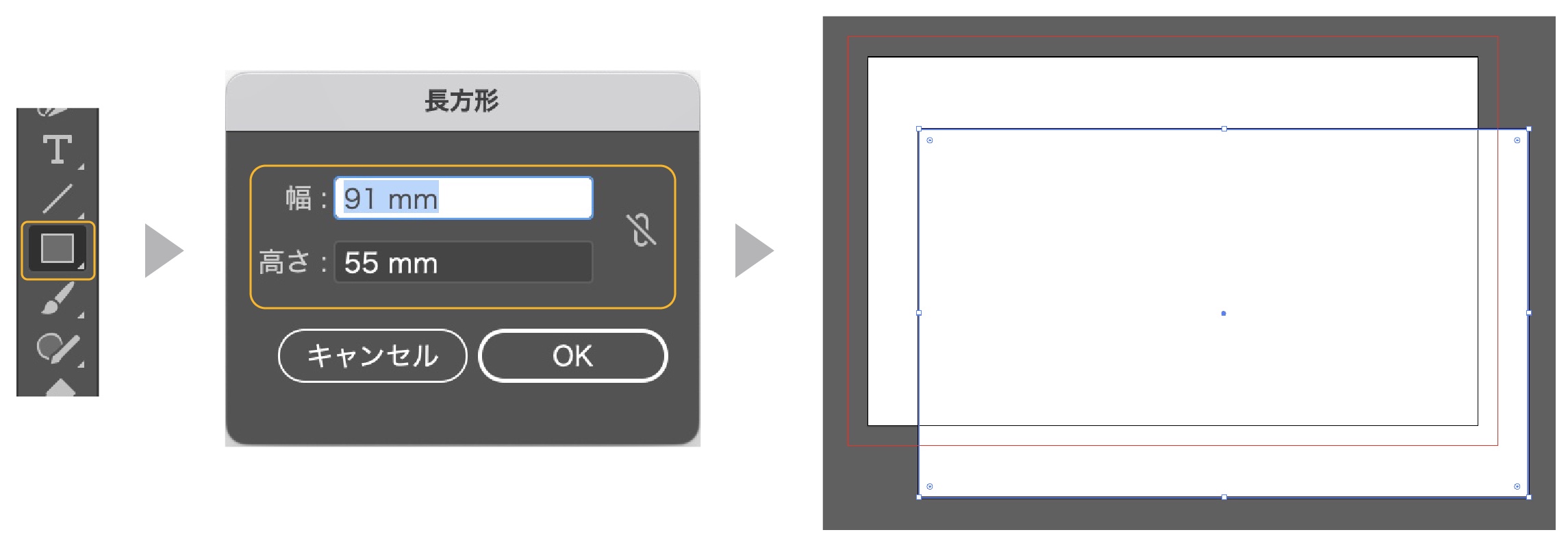
- ツールバーより長方形ツールを選択して、アートボード上でクリックします。
- 「長方形」ダイアログボックスが表示され、【幅91mm、高さ55m】の名刺のサイズを入力し、OKをクリックします。(アートボードと同じサイズを入力します)
一般的な名刺サイズ 幅91mm、高さ55m

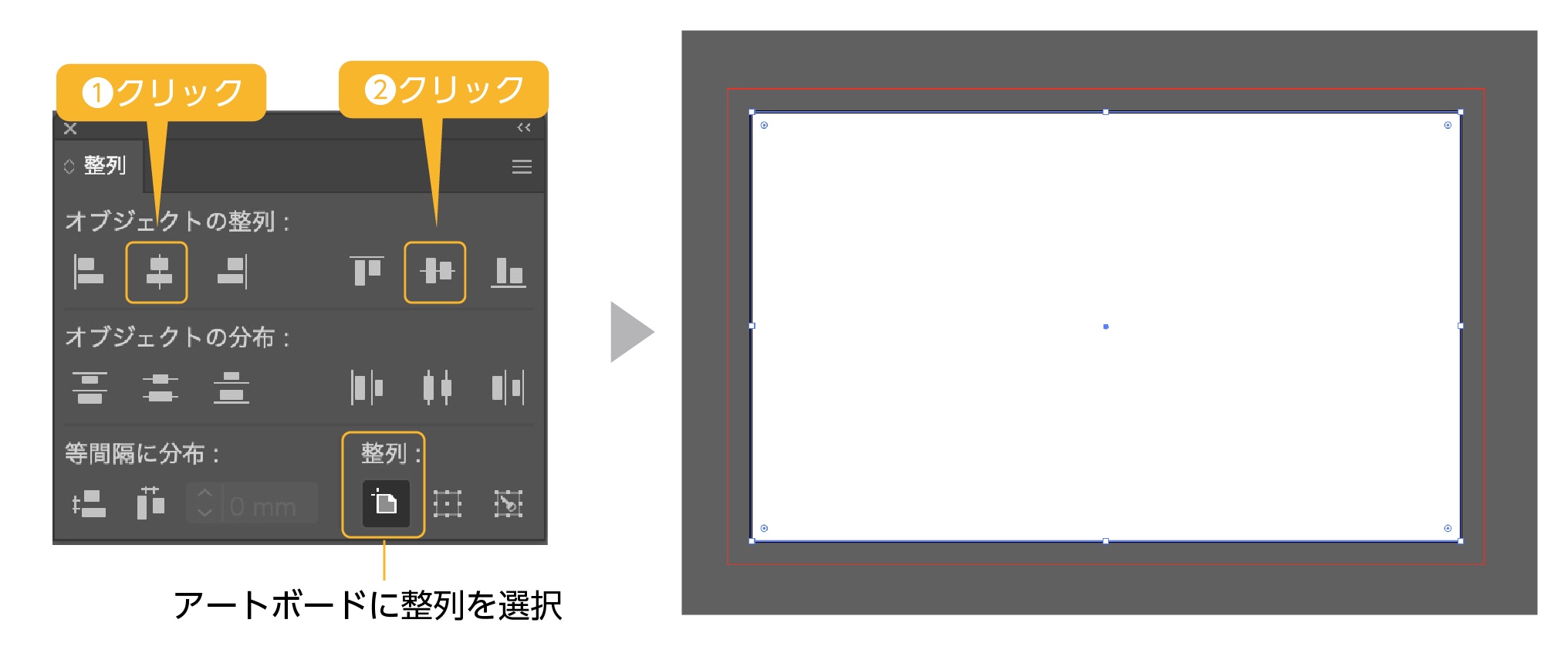
- 四角のオブジェクトを選択した状態で、「パスファインター」パネルを開きます。
- 「パスファインター」パネルの下部の「整列」をアートボードに整列を選択します。
- 次にオブジェクトの整列から「水平方向中方に整列」と「垂直方中央に整列」をクリックします。
- アートボードと四角のオブジェクトがぴったり重なります。
- 四角のオブジェクトの色指定を「塗り:なし」「線:なし」にします。

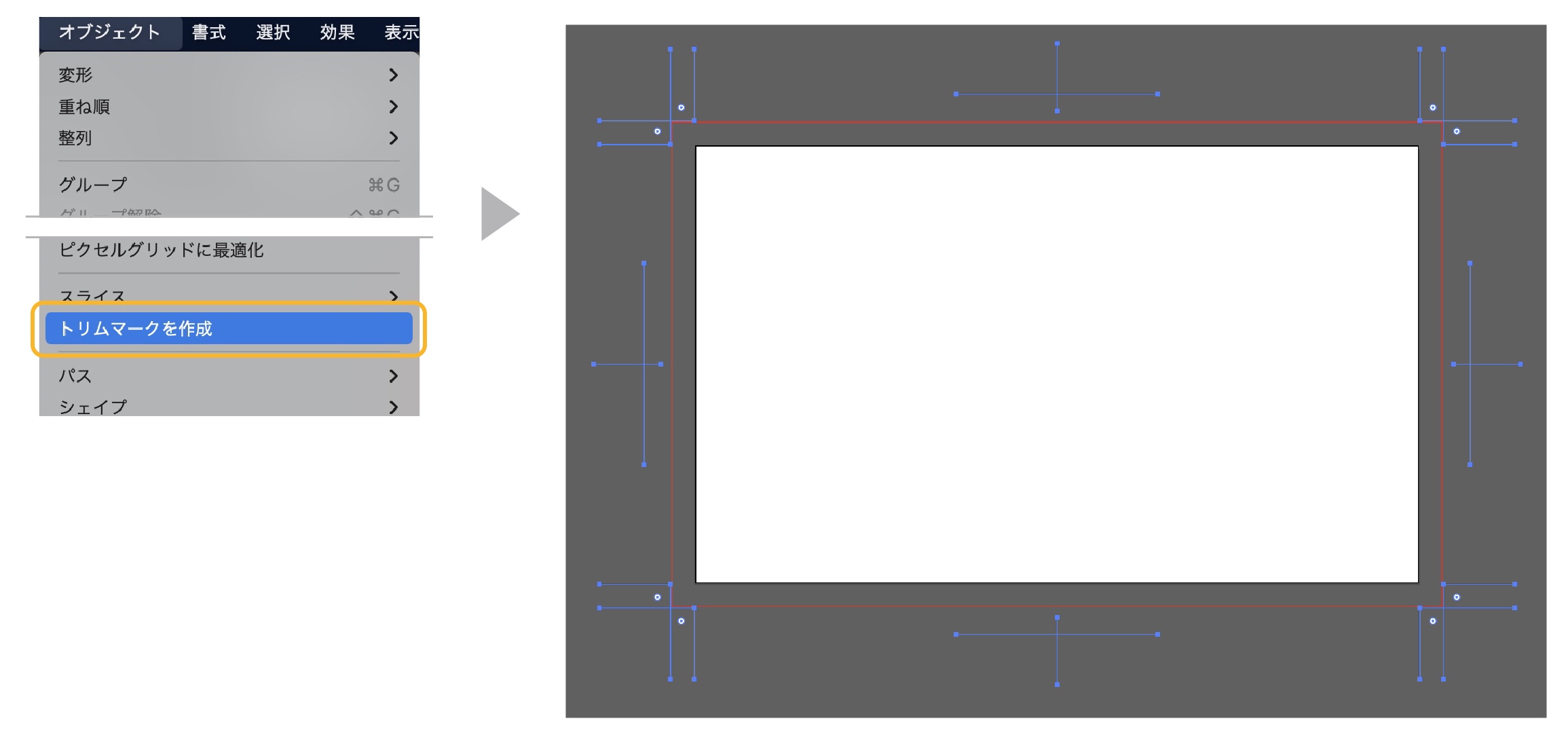
- 次に四角形が選択した状態で、上のメニューから「オブジェクト」→「トリムマーク作成」を選択します。
トリムマークが出来ました。
- トリムマークの詳しい記事はこちら

名刺の周りの内側に5mmの余白を作るため、枠内に縦横5mmずつ小さいガイドラインを作ります。
レイアウトする際のガイドととなります。

- 先程トリムマークを作った【幅91mm、高さ55m】の四角のオブジェクトのみを選択します。(トリムマークは選択しません)
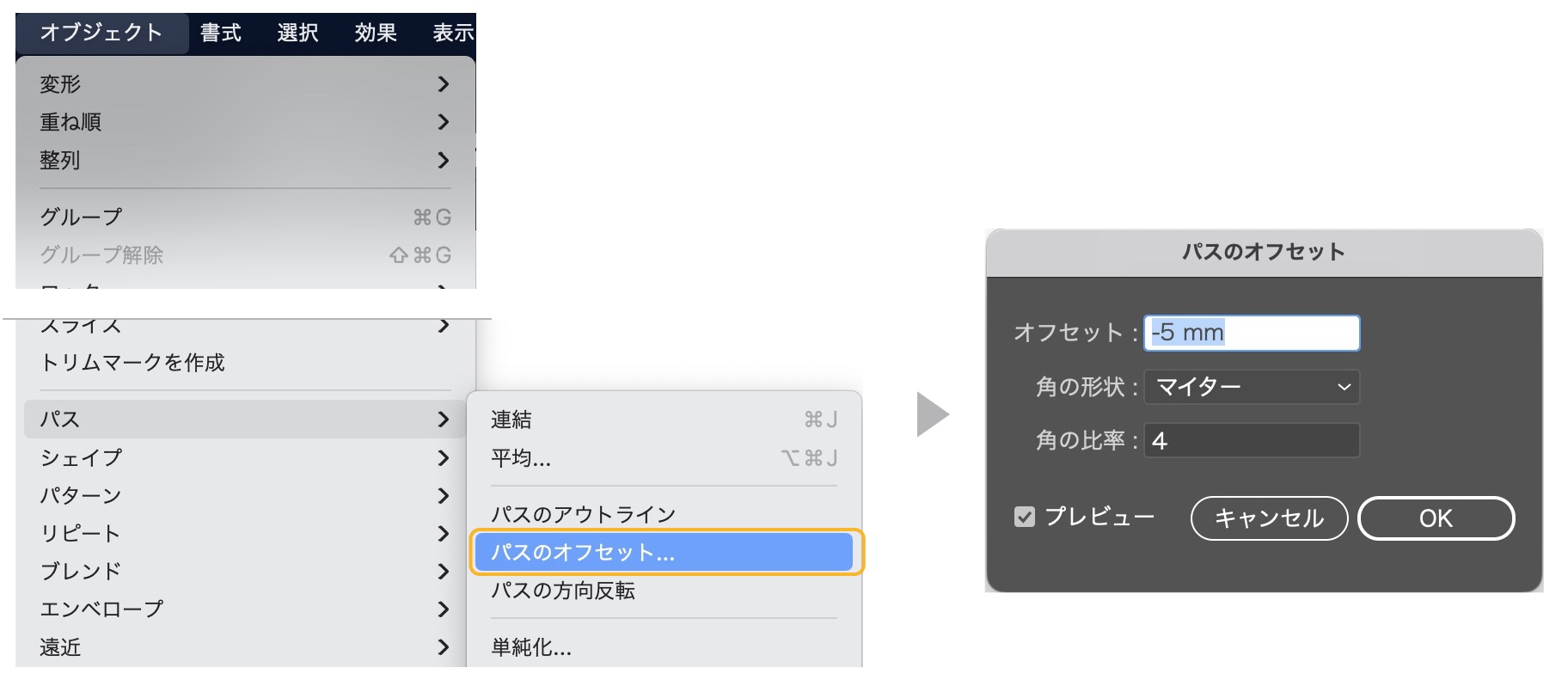
- 上のメニューから「オブジェクト」→「パス」→「パスのオフセット」を選択します。
- 「パスのオフセット」のダイアログボックスが表示されます。オフセットの数値に「-5」と入力し、OKをクリックします。
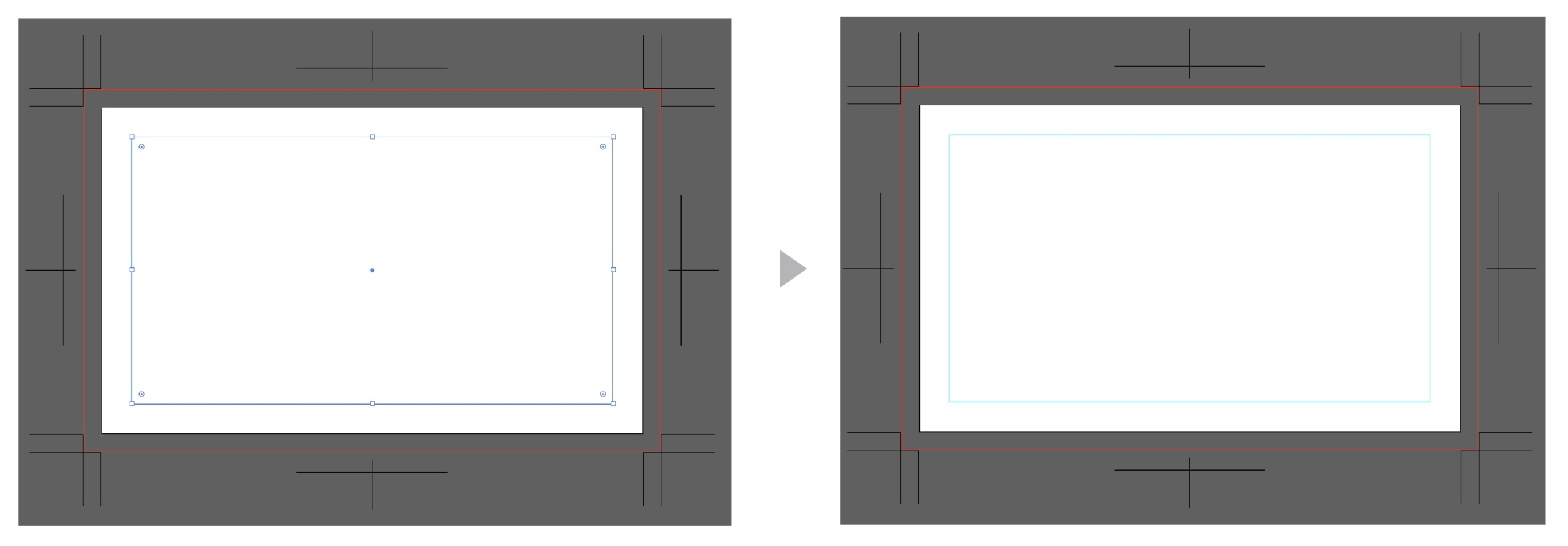
これは選択したオブジェクトより各左右上下5mmずつ内側に小さなオブジェクトを作ります。

- 新たに内側に出来たオブジェクトのみを選択した状態で、上のメニューの「表示」→「ガイド」→「ガイドを作成」を選択します。
- 各左右上下5mmずつ小さなガイドラインが出来ました。
このラインより外にはみ出さないようにレイアウトをします。
- パスのオフセットの詳しい記事はこちら

レイヤーで分ける
誤ってトリムマークを動かすことがないように、レイヤーでデータを分けます。

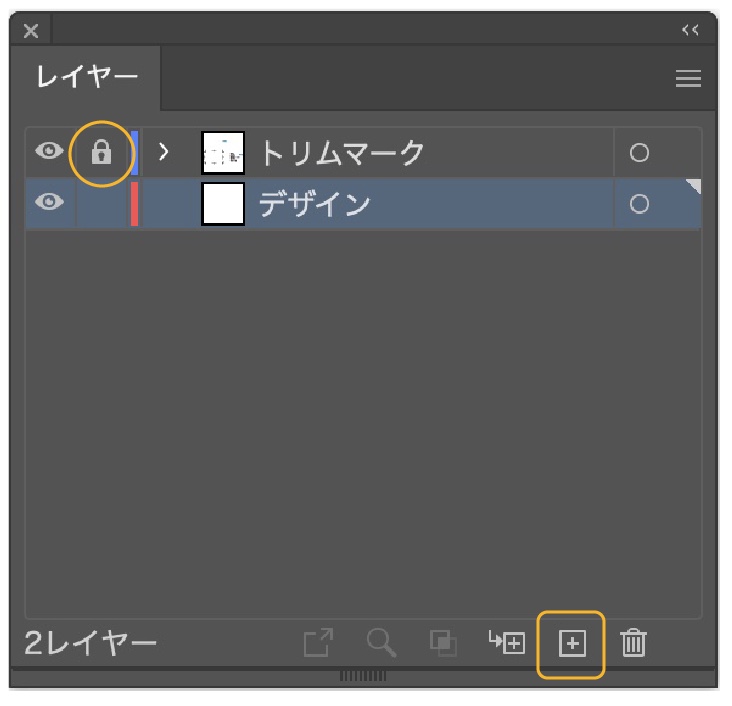
- 現在あるレイヤーをロックします。名前を「トリムマーク」とでもしておきます。
- 次に「新規レイヤーの作成」アイコンをクリックして新規のレイヤーを作成します。
- 新規レイヤーは「トリムマーク」のレイヤーの上にできるので、レイヤーパネル上で「トリムマーク」のレイヤーの下にドラッグします。名前は「デザイン」にしておきます。(お好きな名前でOK)
- これで、名刺制作の準備が出来ました。
「トリムマーク」のレイヤーは必ずロックの状態で、一番上にあるレイヤーにしてください。
新たに作った「デザイン」レイヤーにレイアウトをしていきます。
レイヤーの詳しい使い方はこちら


テキストツールでテキストを入力します。
ロゴデータがある場合はコピー&ペーストで配置します。
ガイドラインからはみ出さないようにレイアウトをします。
- レイアウトのやり方は下の詳しい記事はこちら

テキストサイズの目安

テキストサイズの目安です。デザインによって当然変わってきますが、大体の目安として参考にしてください。
名刺のデータ制作の完成となります。
印刷するための入稿データを作る
印刷会社に入稿するためのデータ制作をします。
入稿データを作る前に

入稿データを作る前に、入稿データ用のファイルを作ります。
先程作った名刺のデータファイルをコピーして入稿用の別の書類を作ります。
入稿データはテキストをアウトライン化して入稿します。アウトライン化したテキストは元に戻せません。
ファイル名の最後に「_ol」としておきます。
名前は自由なので後で見て、アウトラインデータとわかる名前をつけてください。
入稿データを作成する

- コピーした入稿用のファイルを開きます。
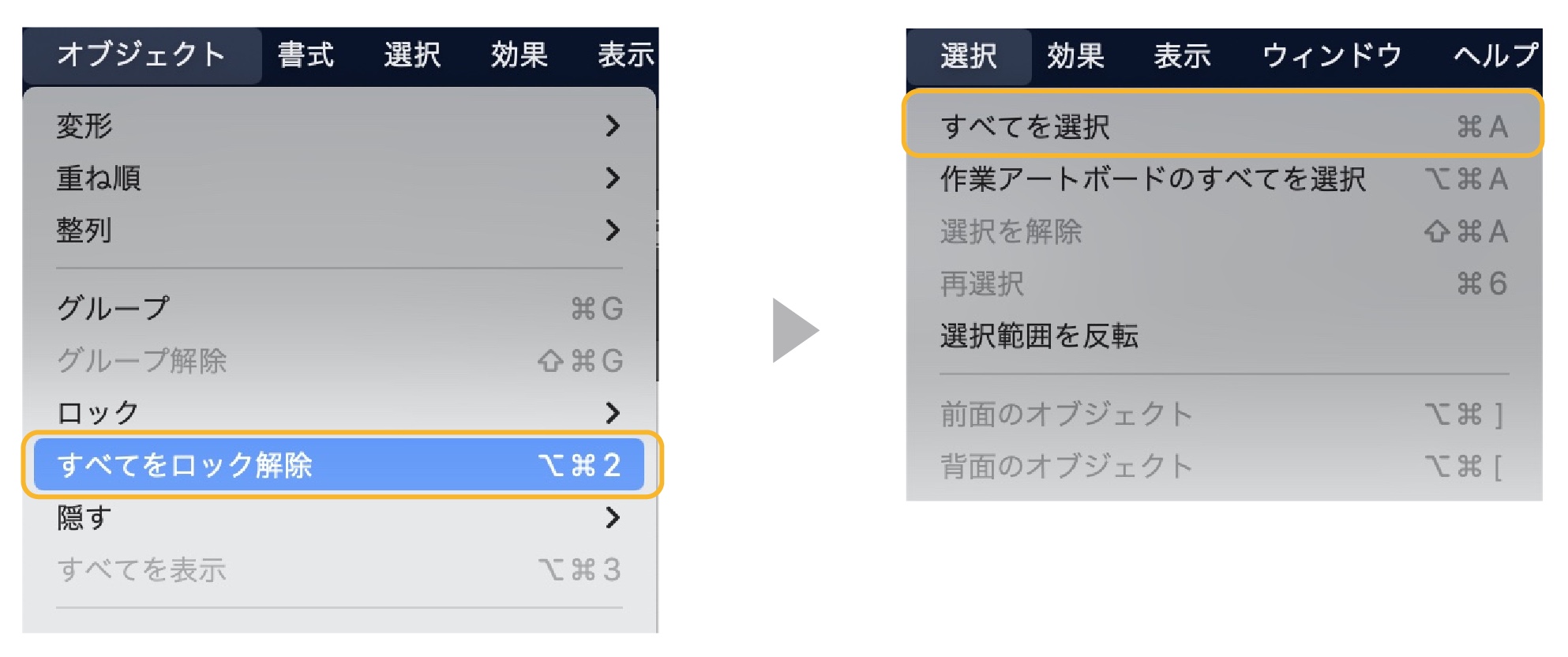
- トリムマークのレイヤー以外のロックされたレイヤーがあったら解除します。
- オブジェクトのロックも全て解除します。(トリムマークはロックのままでOKです)
- ロックを解除したら、全て選択します。【mac:
command+Awin:Ctrl+A】

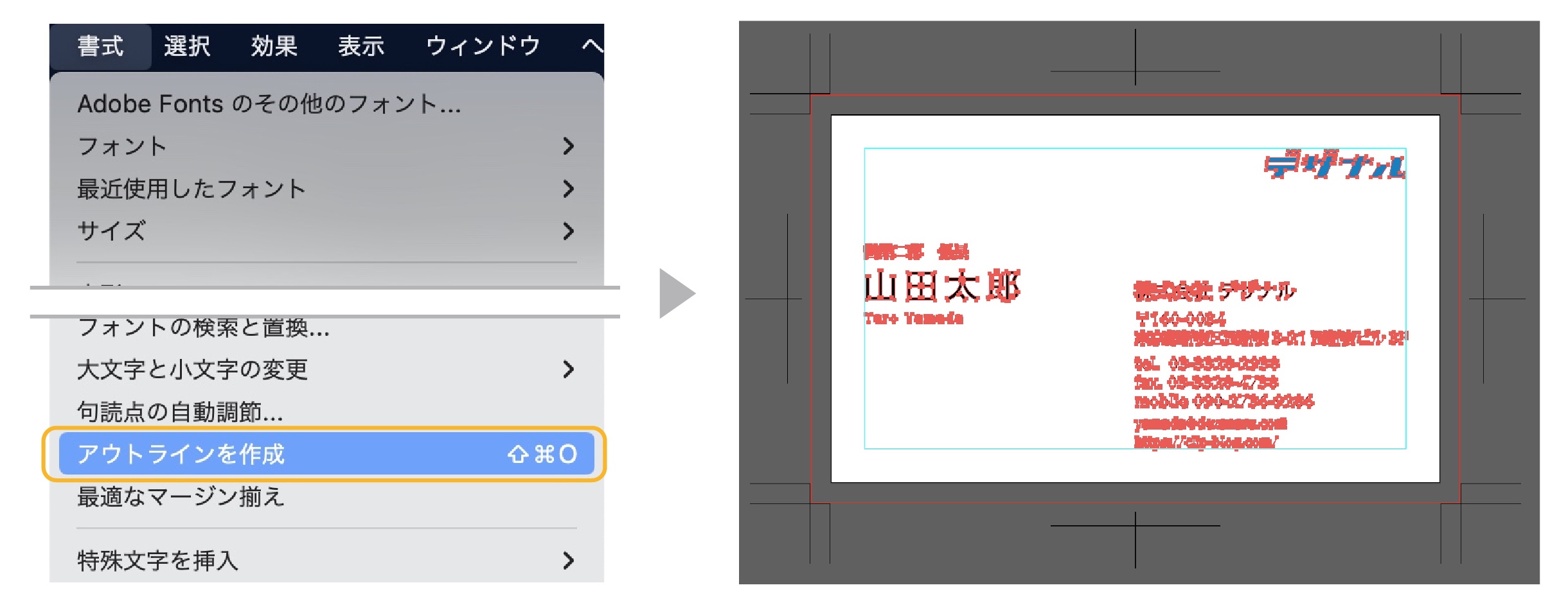
- 全て選択した状態で、上のメニューから「書式」→「アウトラインを作成」を選択します。
- 文字が全てアウトライン化されました。

データチェック

- 全てのテキストがアウトライン化出来ているか確認をします。
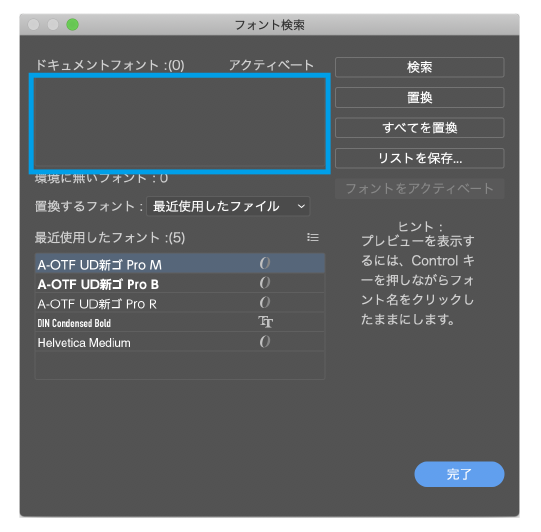
メニューから「書式」→「フォントの検索と置き換え」を選択します。 - 「フォントの検索と置き換え」のダイアログボックスが表示されます。ドキュメントフォント(青い四角内)が空欄なら全てのフォントがアウトライン化されていることになります。
- フォントが残ってしまう場合の対処法は下記の記事で確認してください。

- 保存してファイルを閉じます。
今回はネット印刷の「ラクスル」を紹介します。
【ラクスル】名刺の印刷の流れ
- ホームページ左にメニューから「名刺」を選択します。
- 名刺印刷商品一覧から【通常サイズ名刺】を選択します。
- 名刺の紙や印刷の設定をします。
- マット紙:艶のない紙です。名刺では一般的な紙です。
- 用紙の厚さ:デフォルトでは220kgになっています。そのままでOK
- 片面か両面の設定をします。黒以外の色を1色でも使っていたら、「カラー」になります。
- 金額部分をクリックすると、注文の画面に移ります。
ラクスルの場合、最短で翌日届きます。
金額も名刺カラーオンデマンド印刷で100枚約500円〜です。
\ 安くて確実! /
- 入稿データの詳しいやり方の記事はこちら

まとめ
イラストレーターの名刺の作成方法でした。
ネット印刷は最初に注文するときは結構不安なものがあります。ちゃんと思ったようにできるかなど。僕もそうでしたから。
いきなり、チラシ1000枚なんてするのも不安なんで、自分の名刺を試しに出してみるのも良いかと思います。(100枚なら安いんで)
何か不明な点や質問がありましたら下のコメントか問い合わせでメッセージをいただければ、僕の分かる範囲でお答えします。
参考になったら幸いです。
イラストレーターの使い方のまとめ記事も参考にどうぞ。

Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント