配置した画像やイラレの機能の「ぼかし」や「ドロップシャドウ」の効果の解像度の変更できます。
この記事ではイラストレーターの配置した画像や効果の解像度を変更するやり方と画像書き出しの解像度の変更方法を紹介します。
解像度を変更して画像データに書き出す
イラストレーターのデータを画像データに書き出す際に解像度の指定ができます。
解像度変更して書き出す。


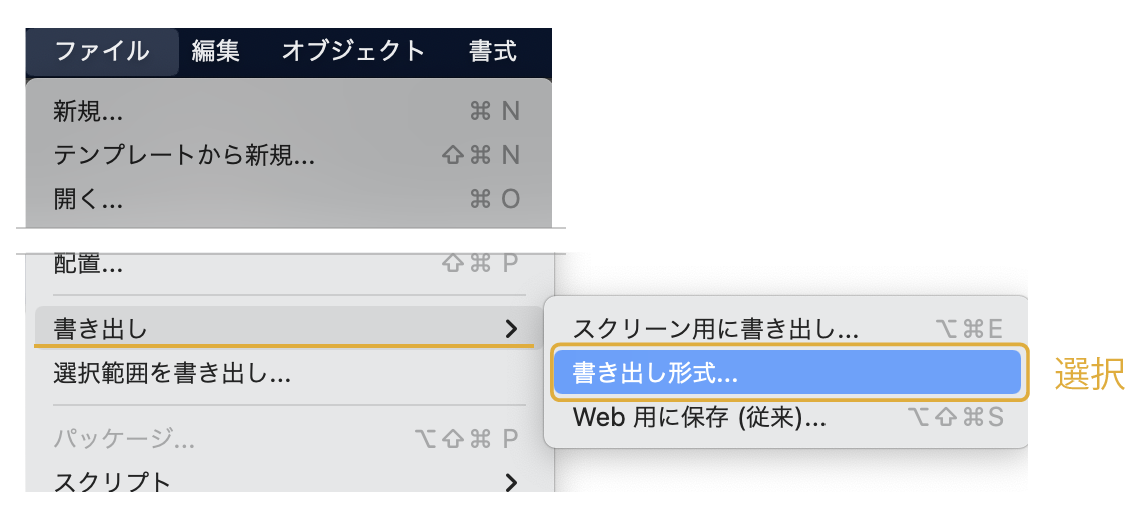
- 上のメニューの「ファイル」→「書き出し」→「書き出し形式」を選択
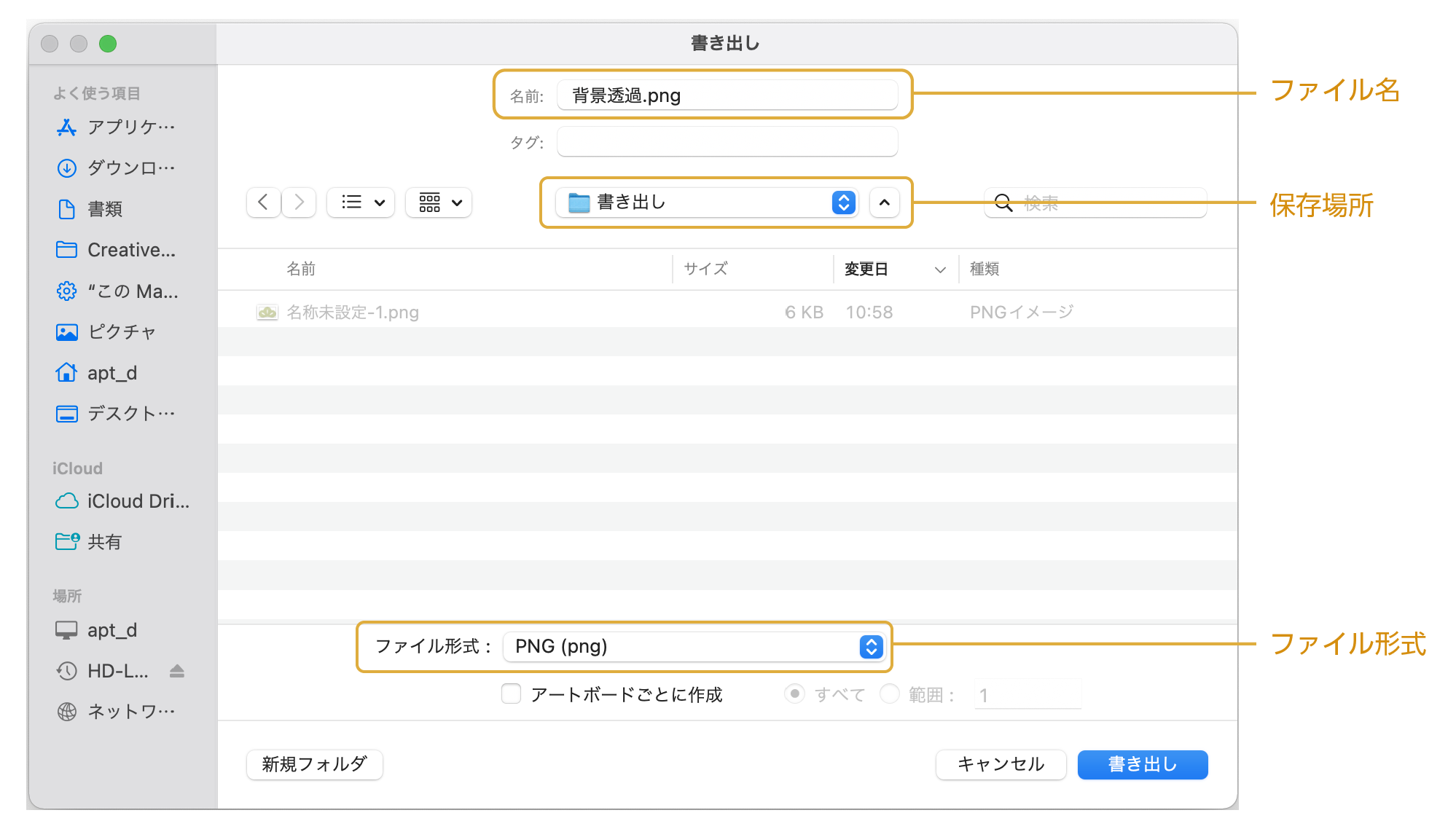
- ここではJPEGをで書き出します。「ファイル形式」をJPEGにします。

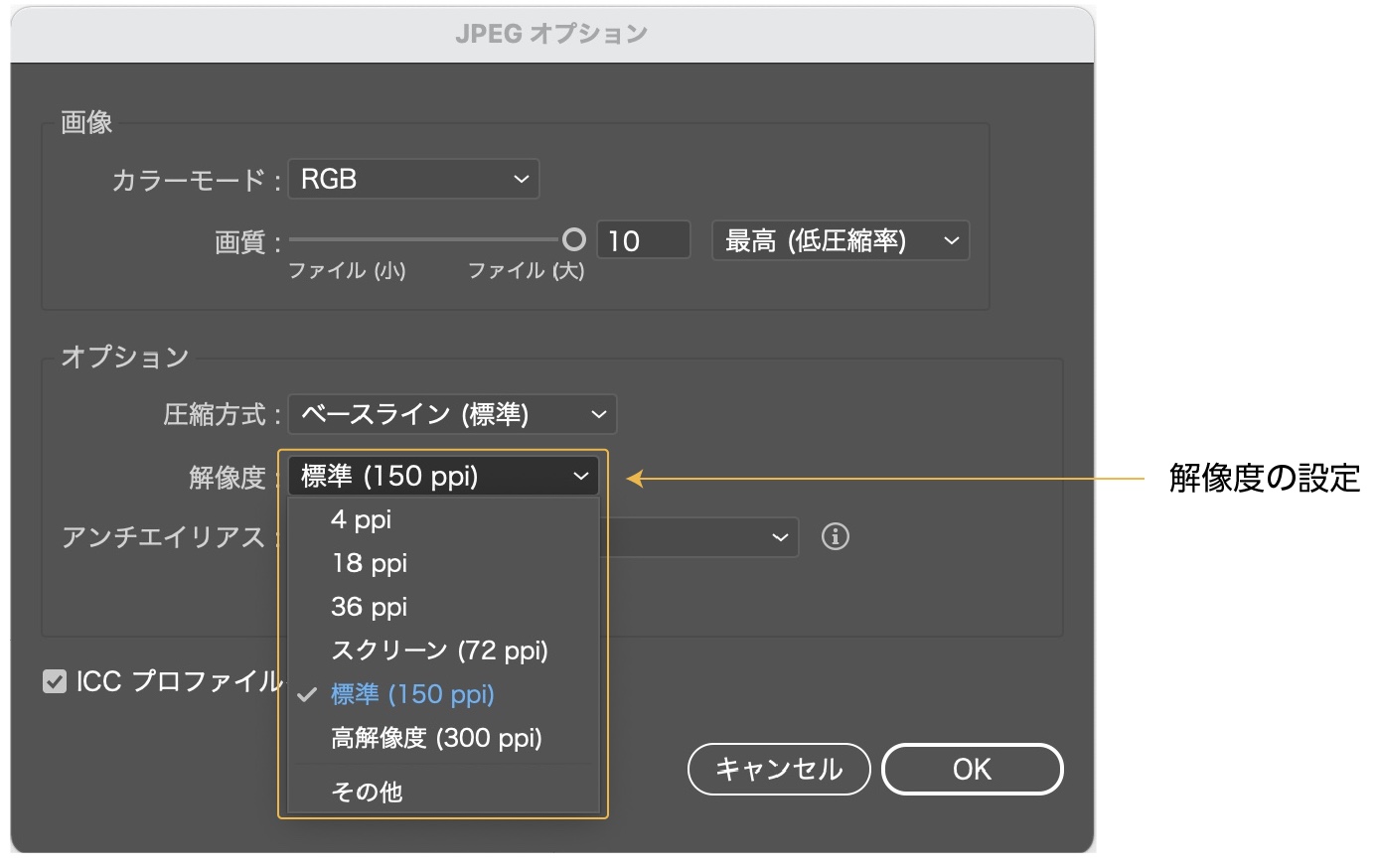
- 「JPEGオプション」が表示されます。
- 解像度を設定してOKをクリックします。
- 指定した解像度で書き出されます。
他のファイル形式での書き出しなどの解説は下の記事からどうぞ。
≫イラレで簡単に背景を透明にする「表示」と「書き出し」方法。
書き出し時の注意
- 72ppiで書き出すと、配置した画像やぼかしやドロップシャドウの効果も72ppiになります。
- 72dpiの画像をイラストレーターに配置して300dpiで書き出ししてもデータ上では300dpiですが、画像は72dpiの品質です。画像は品質を下げることはできますが、上げることはできません。
ppiとdpiとは
- 画像そのものの画像解像度はppi
- 印刷など出力時の解像度をdpi
言い方が違うだけで同じ意味です。
配置した画像など個別に解像度変える
イラストレーターに配置した画像やぼかしなどの効果を個別に解像度を変更することができます。
「効果」のラスタライズで解像度を変更する
「効果」のラスタライズは、「アピアランス」の効果の一つです。見た目を変えるだけで、実際のデータがラスタライズされてはいません。通常ラスタライズされると、埋め込み画像になります。あとで変更も可能です。

- 画像又は効果をつけたオブジェクトを選択します。
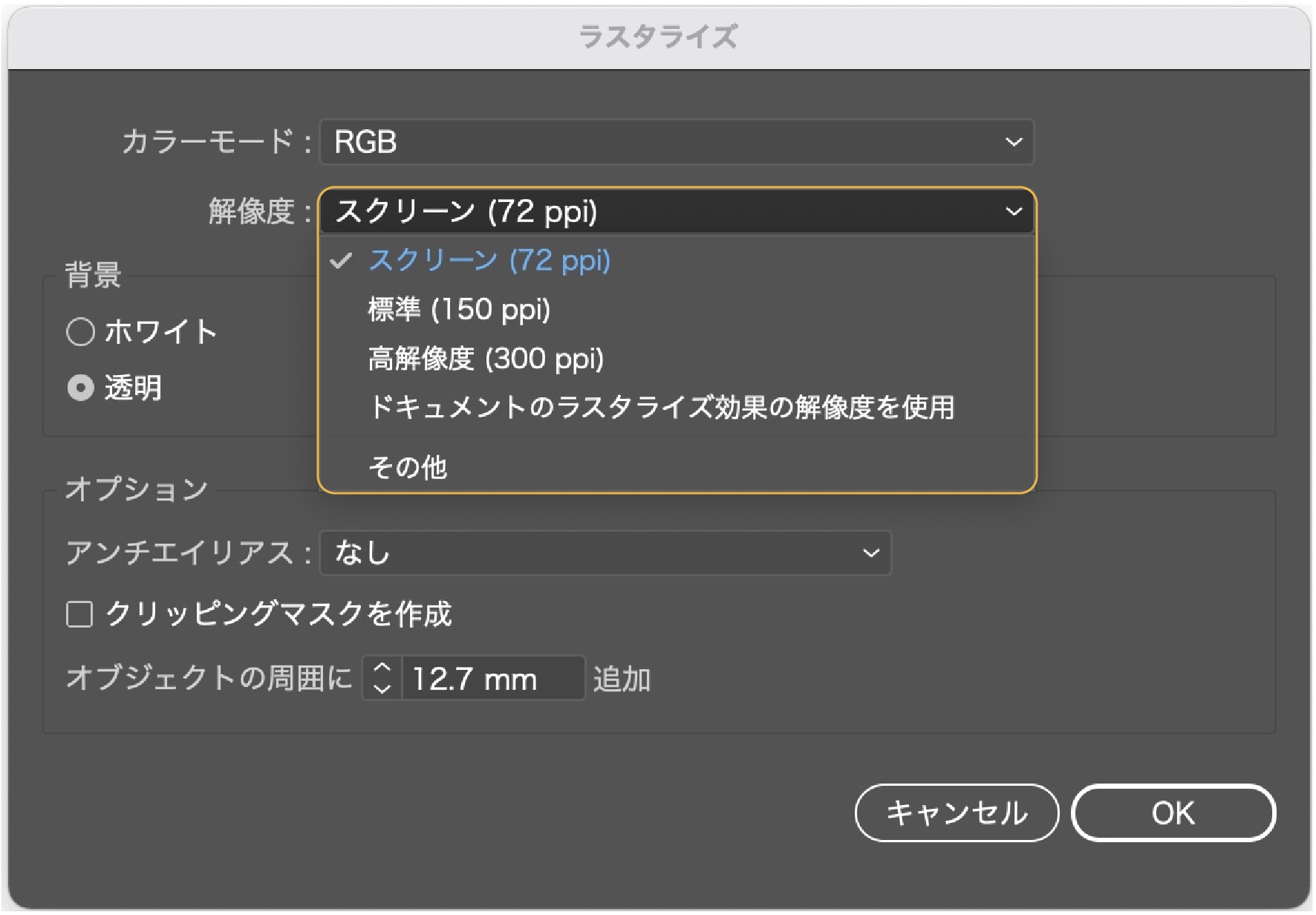
- 上のメニューから「効果」→「ラスタライズ」を選択。
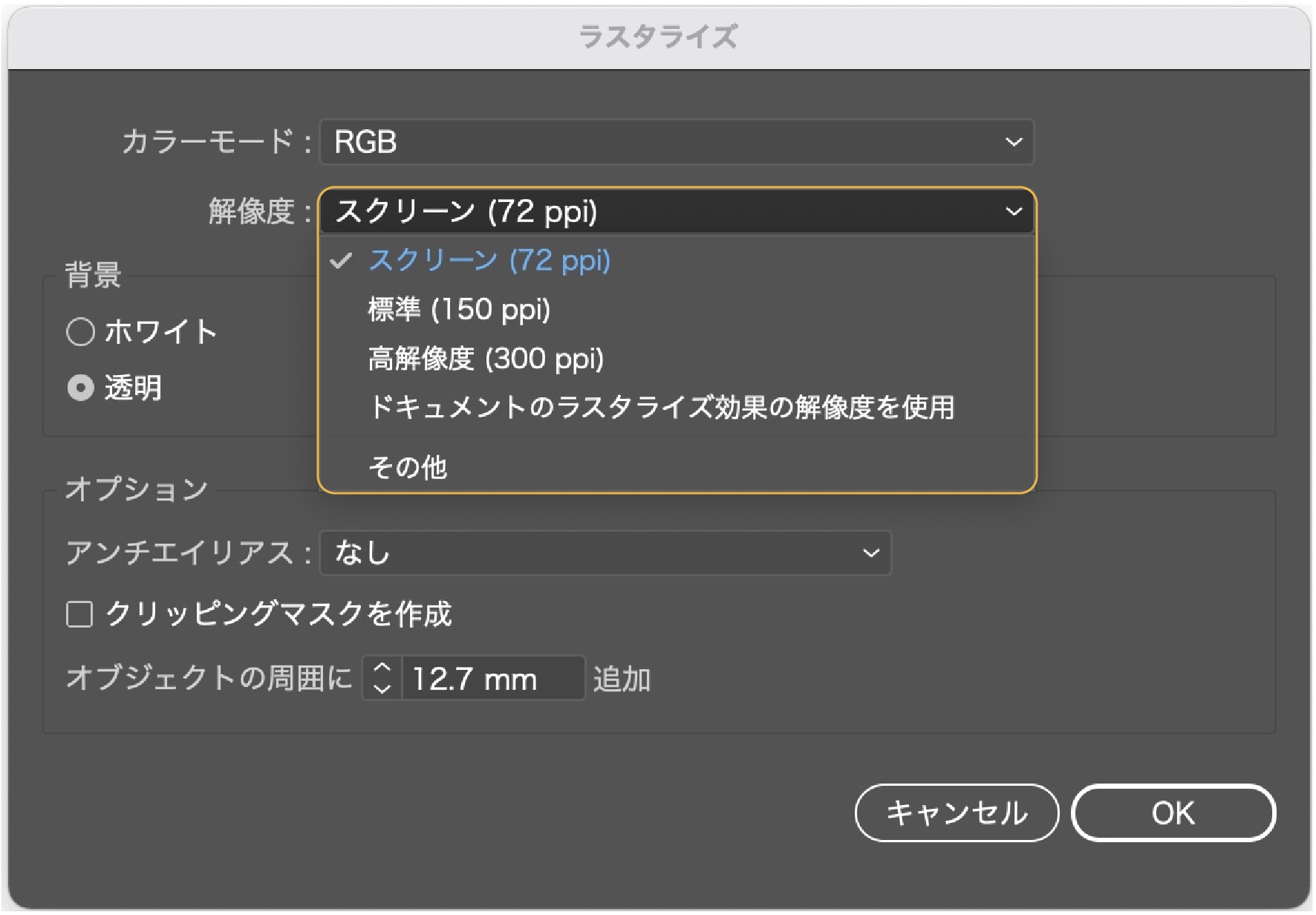
- 「ラスタライズ」のダイアログボックスが表示されます。解像度を指定してOKをクリックします。
- 指定したオブジェクトの解像度を変更することができます。ぼかしなどの効果も変更できます。
複数の画像を一度に解像度を変える方法
shiftキーを押しながら複数枚選択します。- 上のメニューから「効果」→「ラスタライズ」を選択。
- 「ラスタライズ」のダイアログボックスが表示されます。解像度を指定してOKをクリックします。
- 指定したすべての画像やオブジェクトの解像度を変更することができます。ぼかしなどの効果も変更できます。
アピアランスについての記事も参考にどうぞ。

注意
先程の「解像度を変更して書き出す」と同様に72dpiの画像をラスタライズして300dpiに変更してもデータ上では300dpiですが、画像の品質は72dpiのままです。画像は品質を下げることはできますが、上げることはできません。
ぼかしやドロップシャドウの解像度の変更はこちらで詳しく紹介しています。

ラスタライズで解像度を変更する
ラスタライズは埋め込みデータになります。

- 画像又は効果をつけたオブジェクトを選択します。
- 上のメニューから「オブジェクト」→「ラスタライズ」を選択。
- 「ラスタライズ」のダイアログボックスが表示されます。解像度を指定してOKをクリックします。
- 指定したオブジェクトの解像度を変更することができます。ぼかしなどの効果も変更できます。
複数枚のラスタライズの注意
「オブジェクト」からのラスタライズの場合、Shiftキーを押しながら複数枚選択してラスタライズすると、1枚の埋め込み画像になってしまいます。
解像度の注意
72ppiの画像をイラストレーターに配置して300ppiに上げても、元画像がきれいになることはありません。
画像の解像度を上げるには元画像を修正又は解像度の高い画像に変更するしかありません。イラストレーターでは表示解像度を変更することはできますが、元画像以上の解像度にすることはできません。
配置した画像データの解像度を確認する
イラストレーターで配置画像の解像度を確認する方法を紹介します。
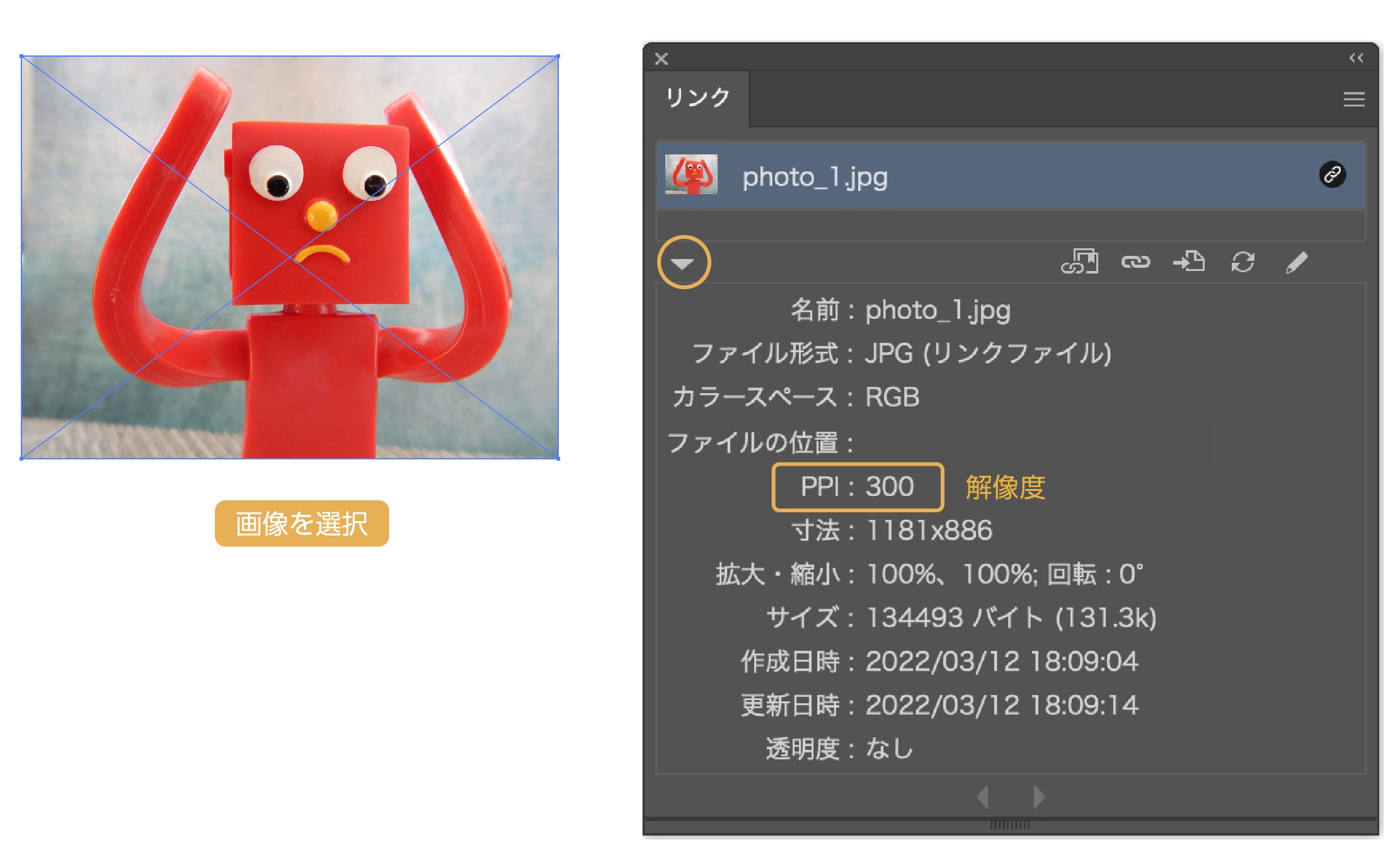
画像を選択した状態で「リンク」パネルの▶︎をクリックして、詳細を開きます。
PPIが解像度の数値になります。(下の画像では300dipということです。)

画像の解像度の仕組みや変更方法などPhotoshopのやり方の記事も参考にどうぞ。

画像をシャープにしたい場合の方法

解像度を上げても画像はシャープになることはありません。
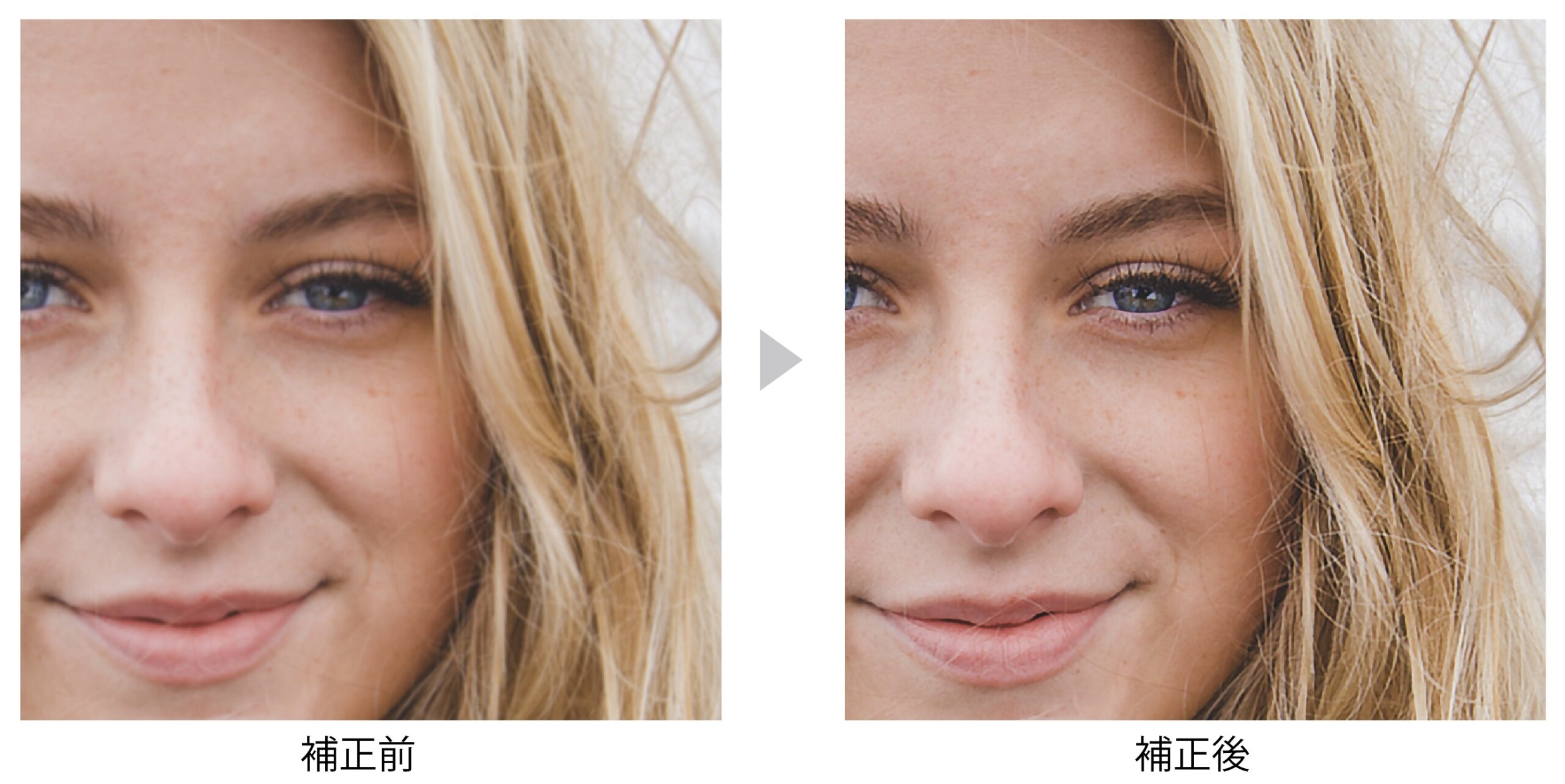
画像はシャープにしたい場合はPhotoshopで加工することで、多少シャープにすることは可能です。
Photoshopで加工した後、イラストレーターに配置し直す方法がきれいに仕上がります。
下の記事はPhotoshopでピンボケの画像をシャープにする方法を紹介したものです。参考にどうぞ。

まとめ
配置した画像の解像度は元のphotoshopデータに依存します。配置した画像をきれいにするには、photoshopデータを加工、又は変更する必要があります。イラストレーターでは、品質を落とすことはできますが、上げることはできません。
イラストレーターで解像度を変更するやり方でした。
参考になったら、幸いです。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。下の記事はおすすめのデザインスクールを紹介した記事になります。よかったら参考にどうぞ。


コメント