破線や点線はデザインワークで様々な場面で使う要素のひとつです。
波線を作りたいけど、思ったような間隔の波線ができない。なんて事ありませんか。
この記事では波線、点線の正しい作り方と丸い点線の作り方など、その応用を紹介をします。
破線・点線を描く
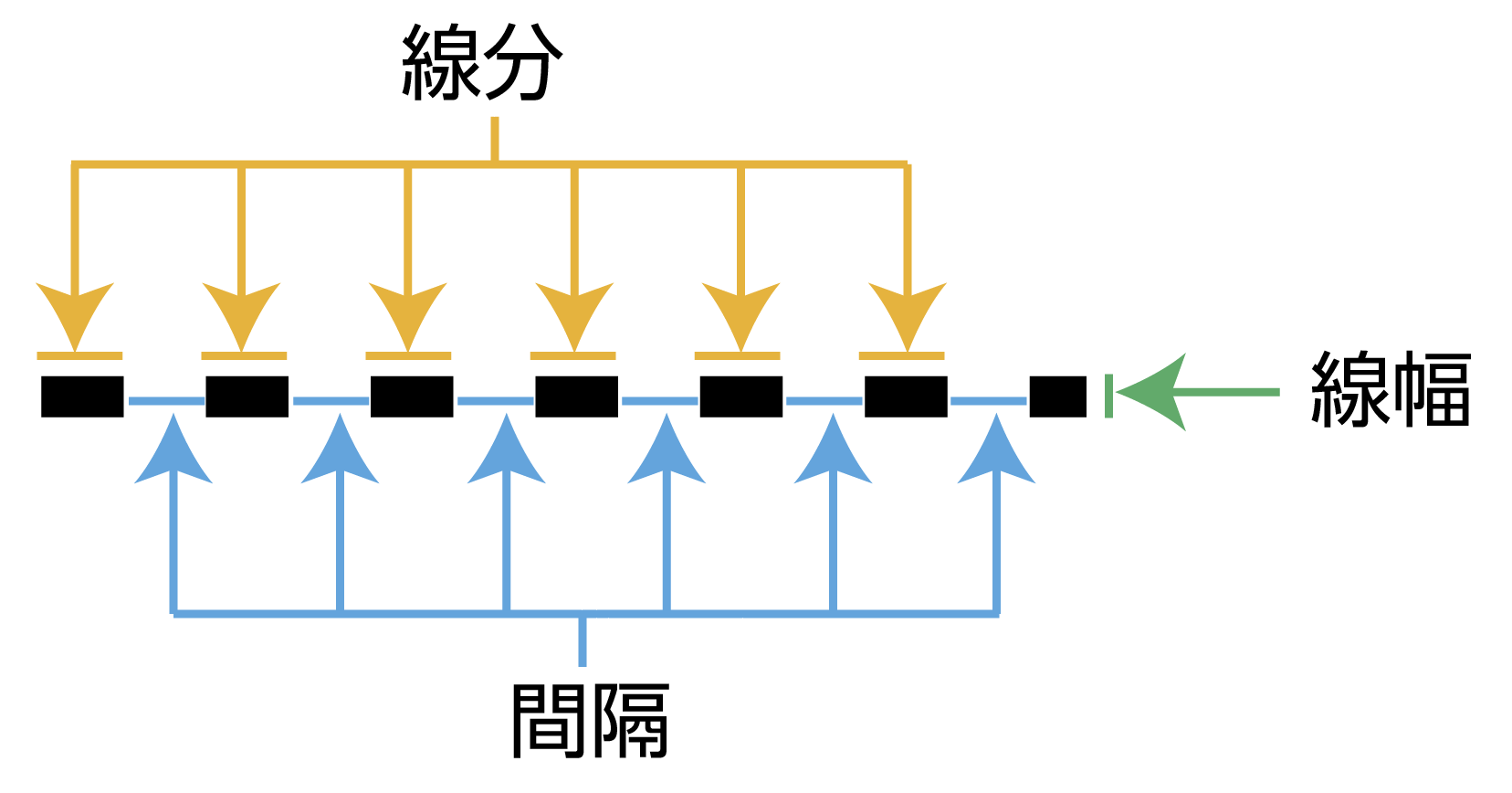
破線の設定では「線幅」「線分」「間隔」という言葉が出てきますが、以下の部分を表します。

- 線分…点線の線の長さ
- 間隔…点線のアキ(線分と線分のアキ)
- 線幅…線の太さ
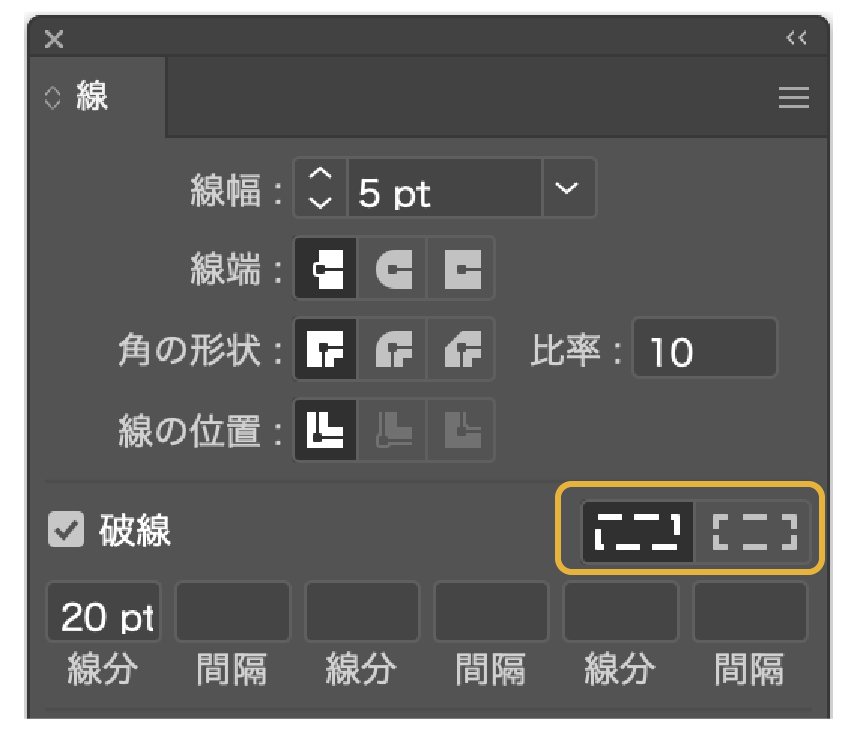
破線・点線は「線パネル」で設定をします。この後詳しくやり方を解説します。
破線・点線の作り方

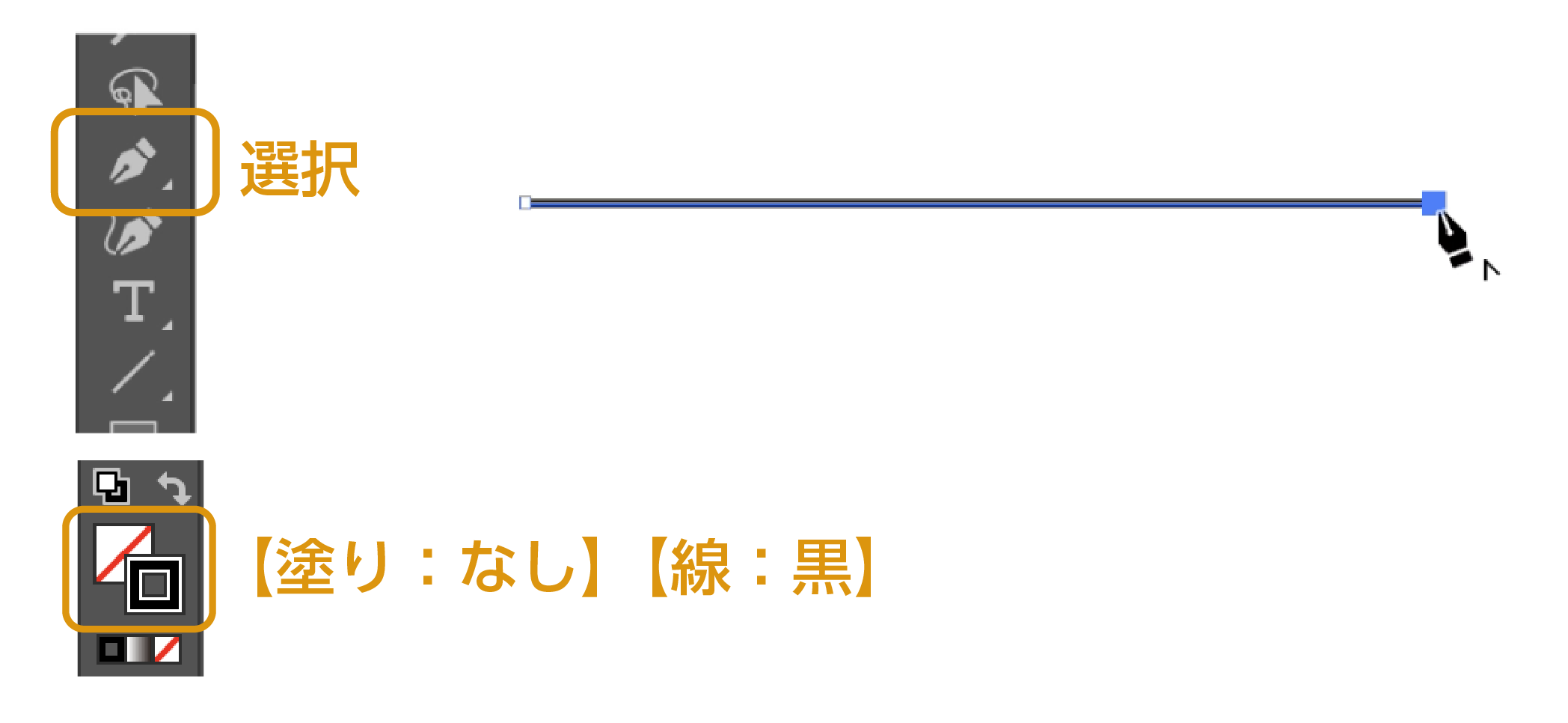
- ペンツールで線を描きます。【塗り:なし】【線:黒】
ペンツール使い方を詳しく書いた記事を参考にどうぞ。

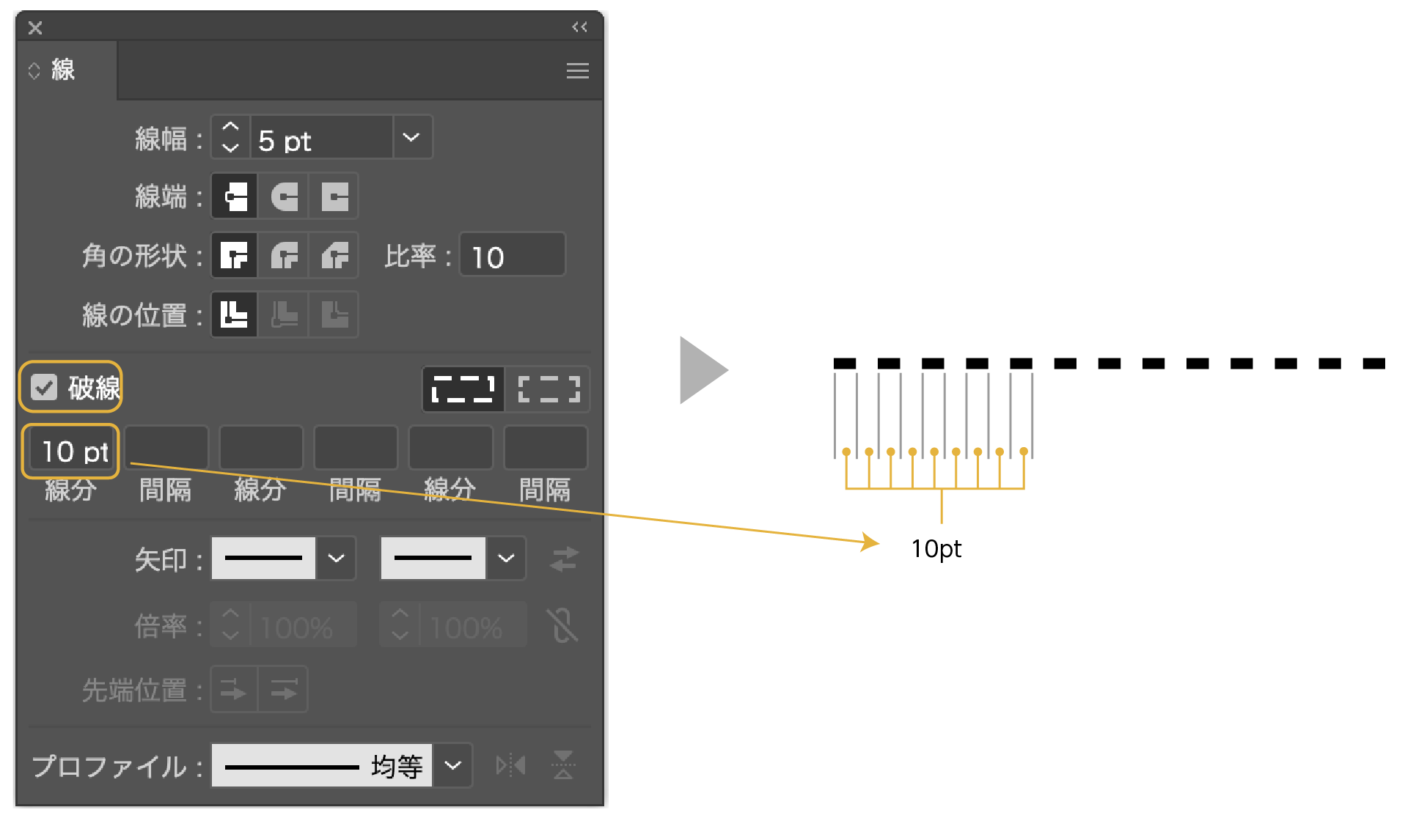
- 今作った線を選択した状態で「線パネル」の破線にチェックを入れます。
破線にチェックを入れると、すでに「線分」に数値が入っていて点線になります。
入力されている数値が「間隔」と「線分」の長さになり、繰り返しになります。
数値を20ptに変更すると線分が20pt、間隔が20ptとなり、線分と間隔が同じ長さで作られます。
では次に線分と間隔のそれぞれの長さの調整方法を紹介します。
線分と間隔の調整
線分と間隔の調整することで様々な点線が制作できます。
破線・点線の基本
- 入力されている数値が一つのセットとなり、以降そのセットを繰り返します。
- 必ず「線分」と「間隔」のセットで数値を入力します。
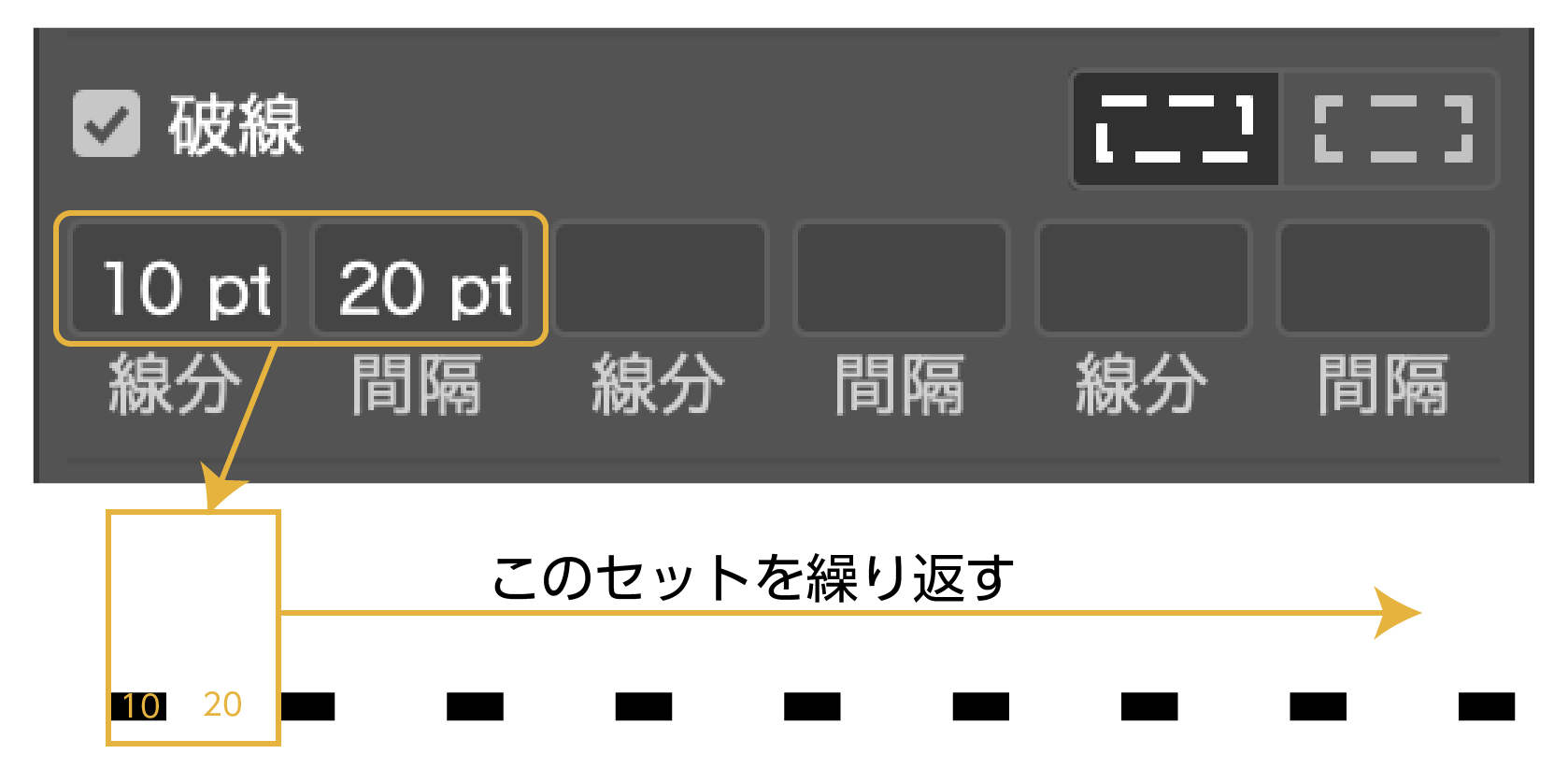
例えば その1
線分に10pt、間隔に20pt入力すると
10ptの線分と20ptの間隔のセットが以後繰り返されます。

例えば その2
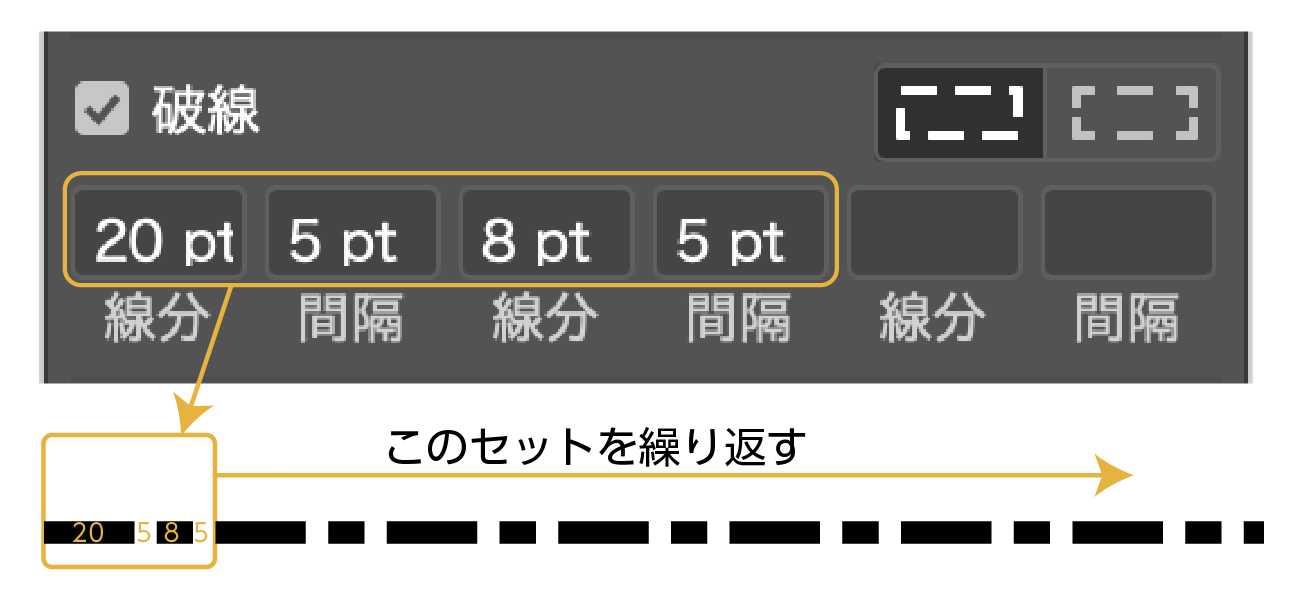
線分に20pt、間隔に5pt、線分に8pt、間隔に5pt入力すると
「20ptの線分と5ptの間隔と8ptの線分と5ptの間隔」のセットが以後繰り返されます。

例えば その3
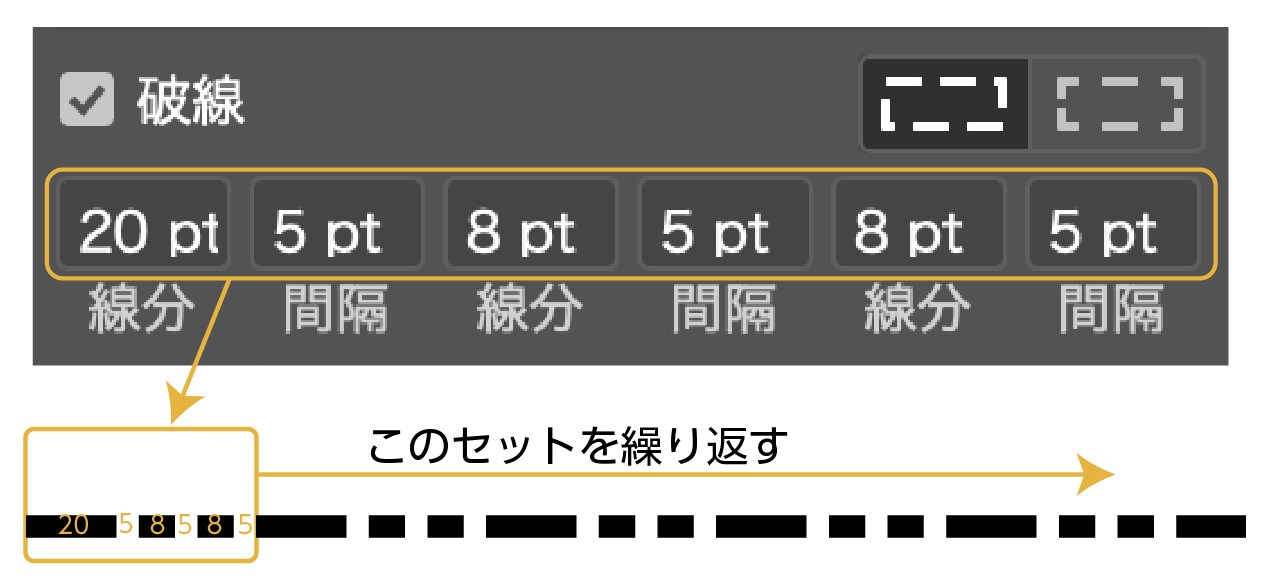
線分に20pt、間隔に5pt、線分に8pt、間隔に5pt、線分に8pt、間隔に5pt入力すると
「20ptの線分と5ptの間隔と8ptの線分と5ptの間隔と8ptの線分と5ptの間隔」のセットが以後繰り返されます。

入力した数値に関係なく「線分」-「間隔」-「線分」-「間隔」…と繰り返します。
なので、必ず「線分」と「間隔」のセットで入力します。
- 「線分」と「間隔」をセットにする訳
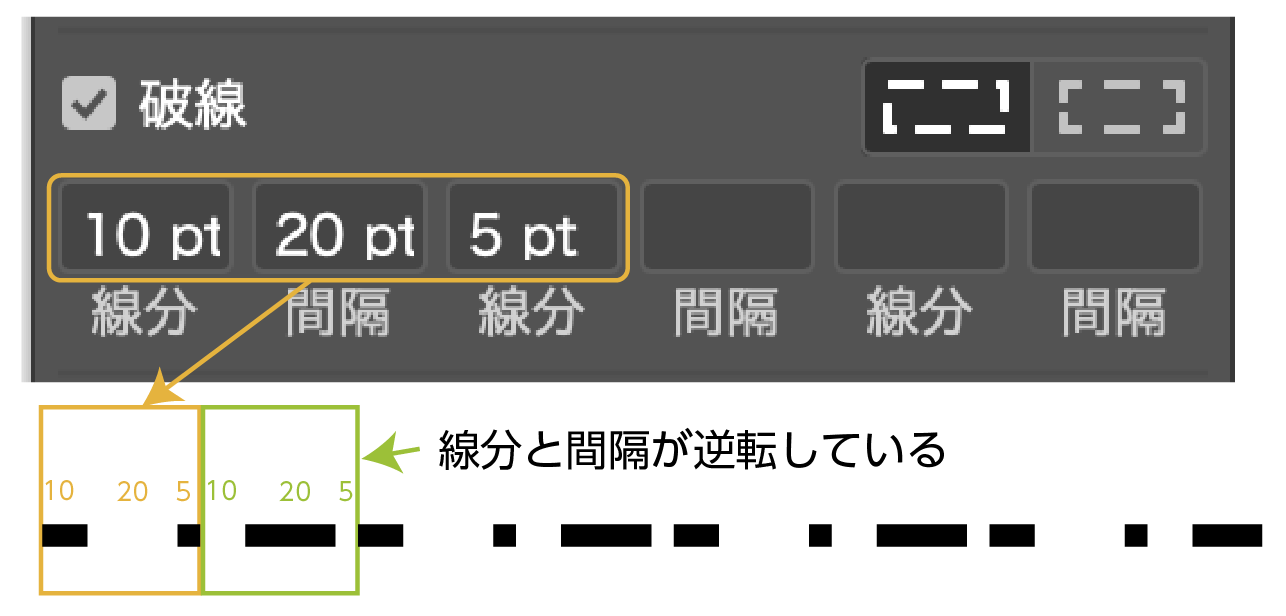
例えば、線分10pt、間隔20pt、線分5ptと入力しました。
「線分10pt・間隔20pt・線分5pt」の数値をセットに繰り返します。
破線は数値に関係なく「線分」-「間隔」を繰り返すので、繰り返しの2回目以降、最初の10ptが間隔になり、間隔だった20ptが線分になります。
なので、線分と間隔はセットで入力する必要があります。

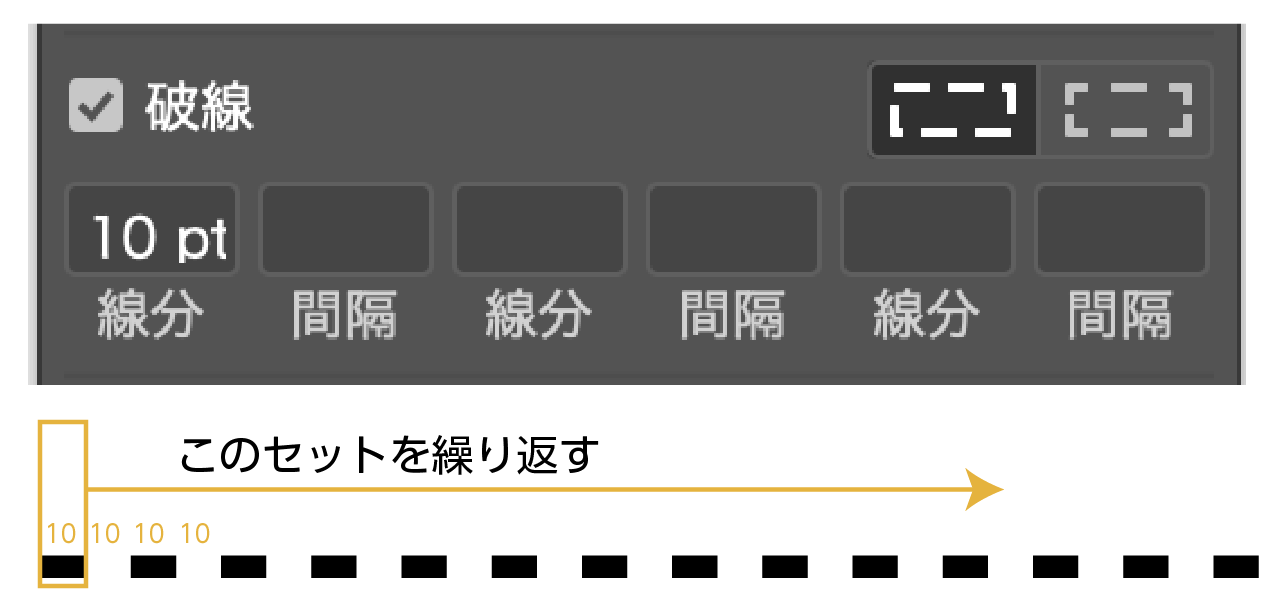
- 線分のみの入力の場合
線分のみ入力した場合は、線分の数値を「線分」-「間隔」で繰り返すので、等間隔の波線ができます。
線分と間隔を同じにする時は、最初の線分のみの入力で、線分と間隔が同じ破線を作ることができます。

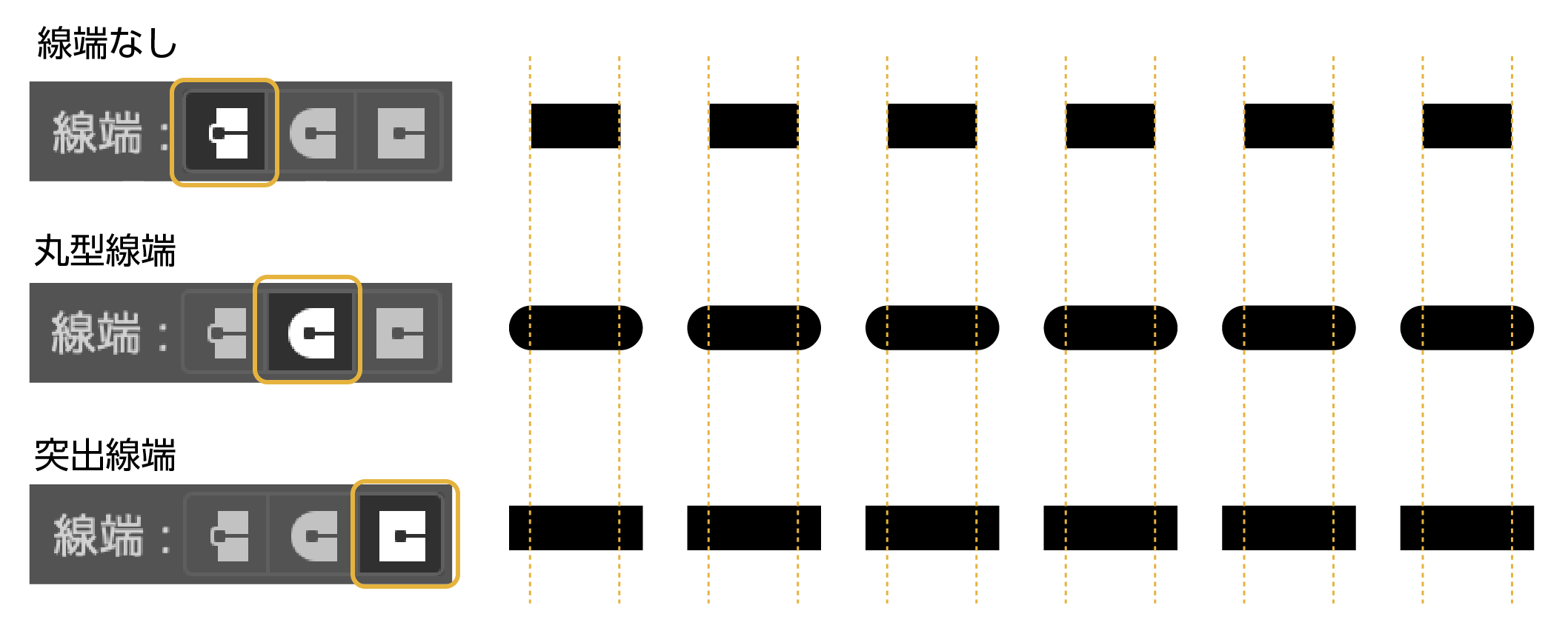
線端の設定
「線端」とは線の端の形状のことです。
線端の種類は「線端なし」「丸型線端」「突出線端」の3種類です。

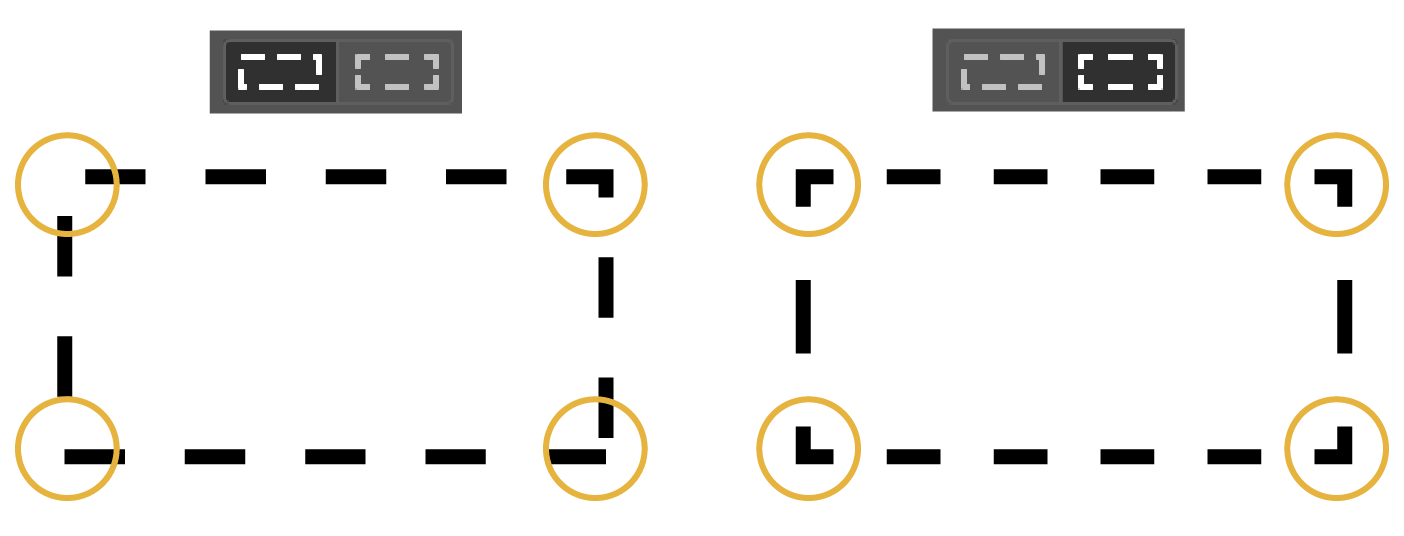
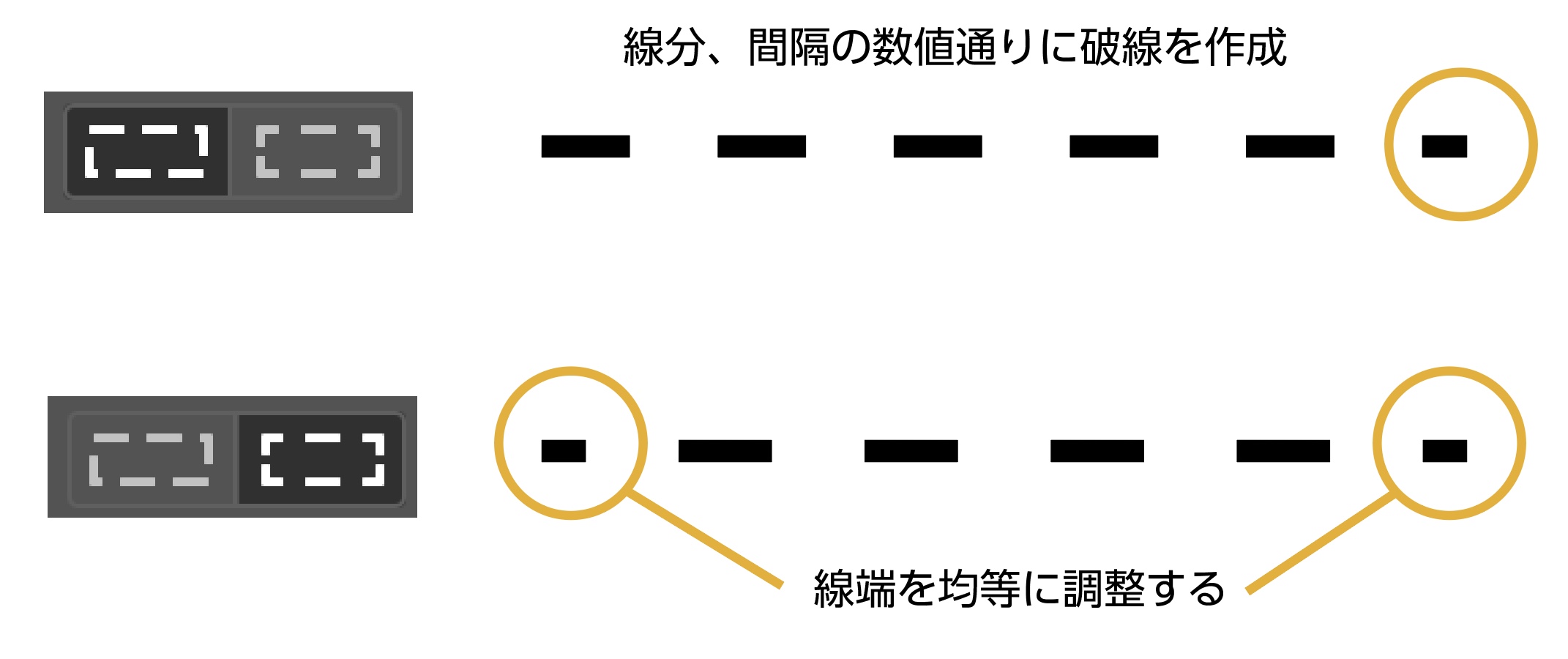
破線のコーナーと先端の設定
破線のコーナーと先端の調整できます。

四角に破線を適用すると、コーナー部分が不規則になってしまします。
左の画像は、線分、間隔を入力した数値通りの指定です。
右がコーナー、先端を整列させる指定となります。線分、間隔が調整されます。


いろいろな破線・点線
いろいろな破線・点線の作り方を紹介します。
点線を丸にした破線
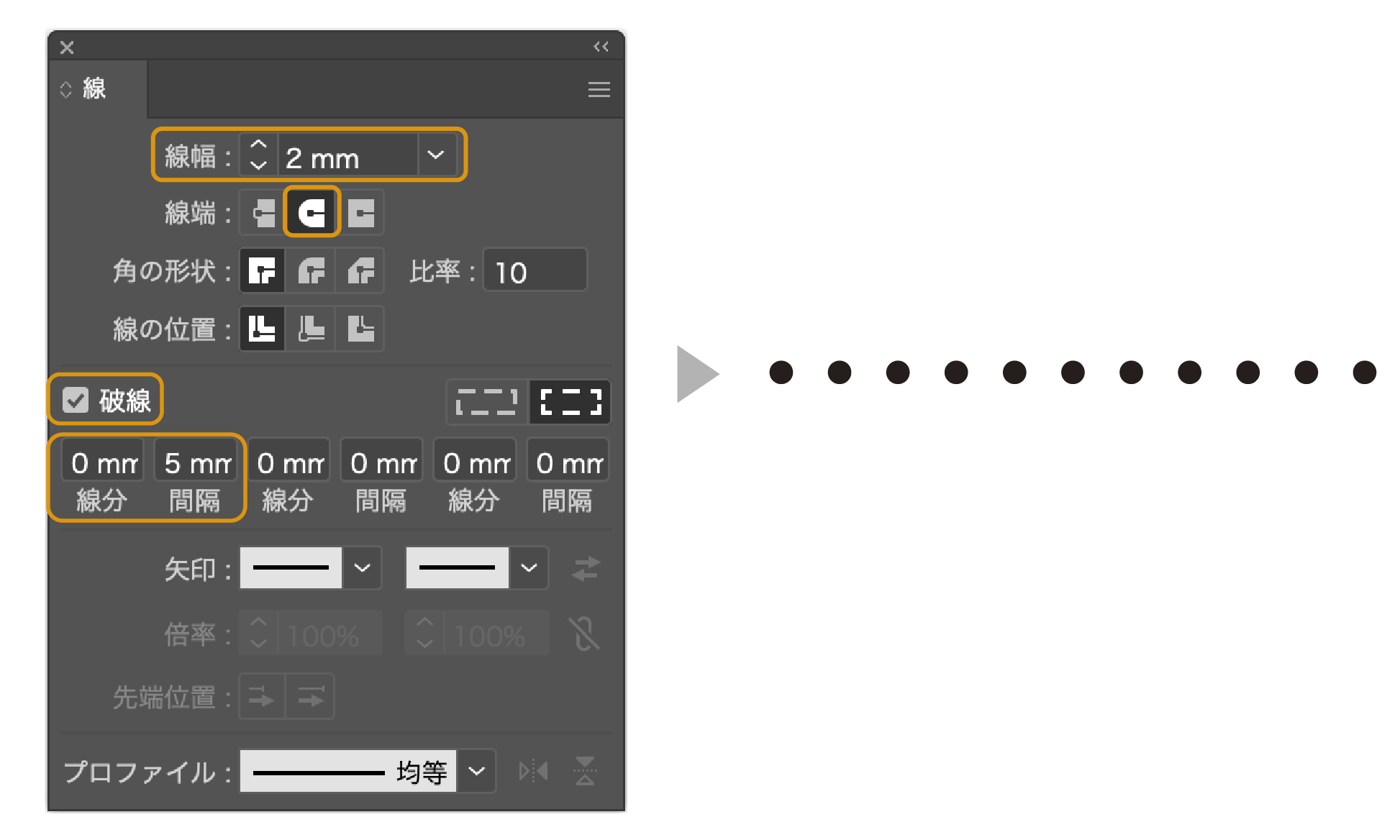
線端を丸型線端にして、【線分0mm】【間隔5mm】に設定すると丸の点線ができます。
線分を「0」にするのがポイントです!

線幅4pt・線分0pt・間隔・8pt

線幅2pt・線分0pt・間隔・10pt

一点鎖線:線幅2pt 線分15pt・間隔3pt・線分3pt・間隔3pt

二点鎖線:線幅2pt 線分15pt・間隔3pt・線分3pt・間隔3pt・線分3pt・間隔3pt

破線のアウトライン化
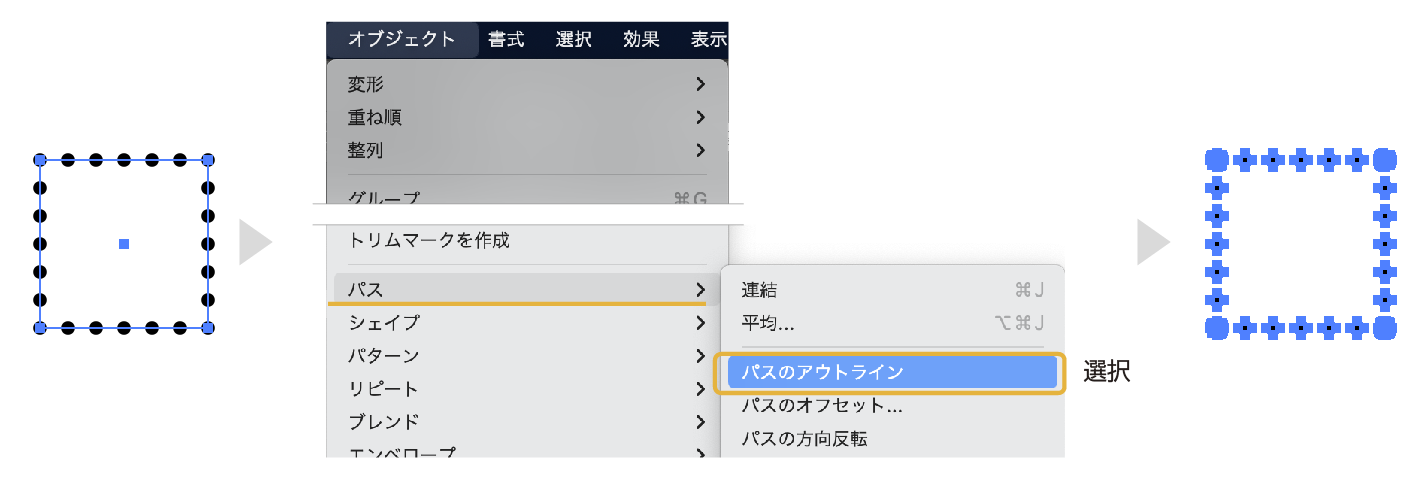
破線をアウトライン化する方法を紹介します。
作成した波線を選択した状態で、上のメニューの「オブジェクト」→「パス」→「パスのアウトライン」を選択します。

破線の応用
線路の作り方
マップで使われる線路の作り方を紹介します。

❶ペンツールで線を作ります。

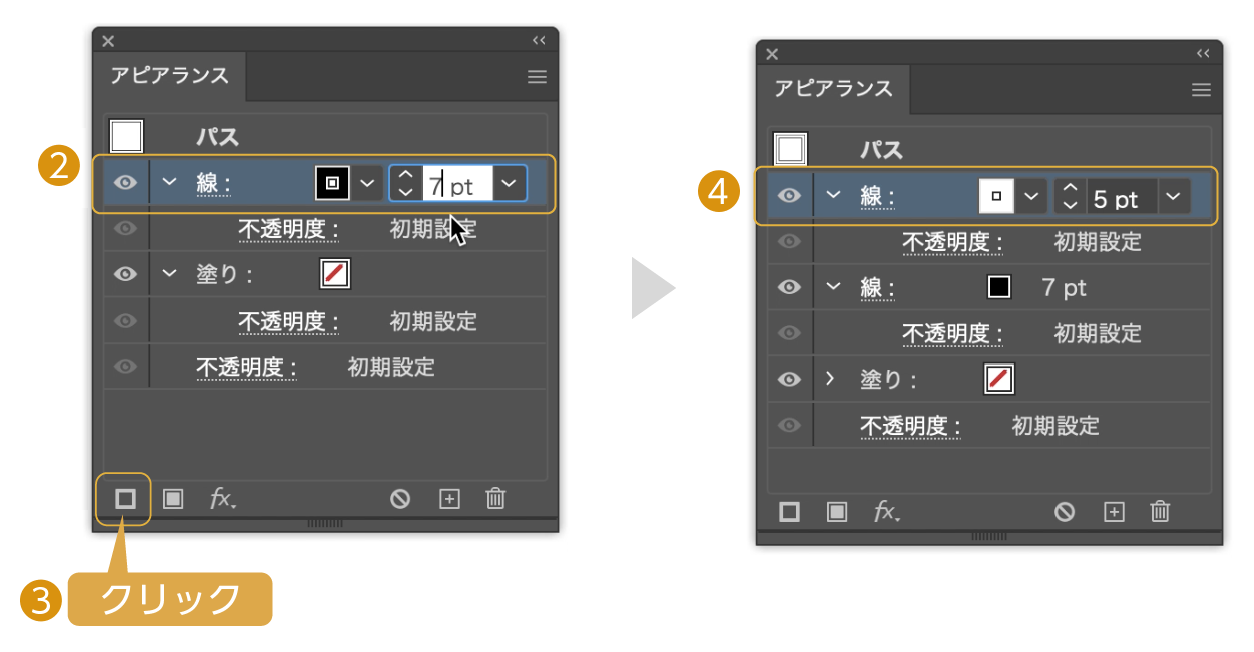
❷「アピアランス」パネルにある線を選択して、線幅7pt・色は黒を指定します。
❸「アピアランス」パネルから、新規線を追加アイコンをクリックして線を追加します。
❹追加した線を選択して、線の色は白、線幅は5ptに指定します。

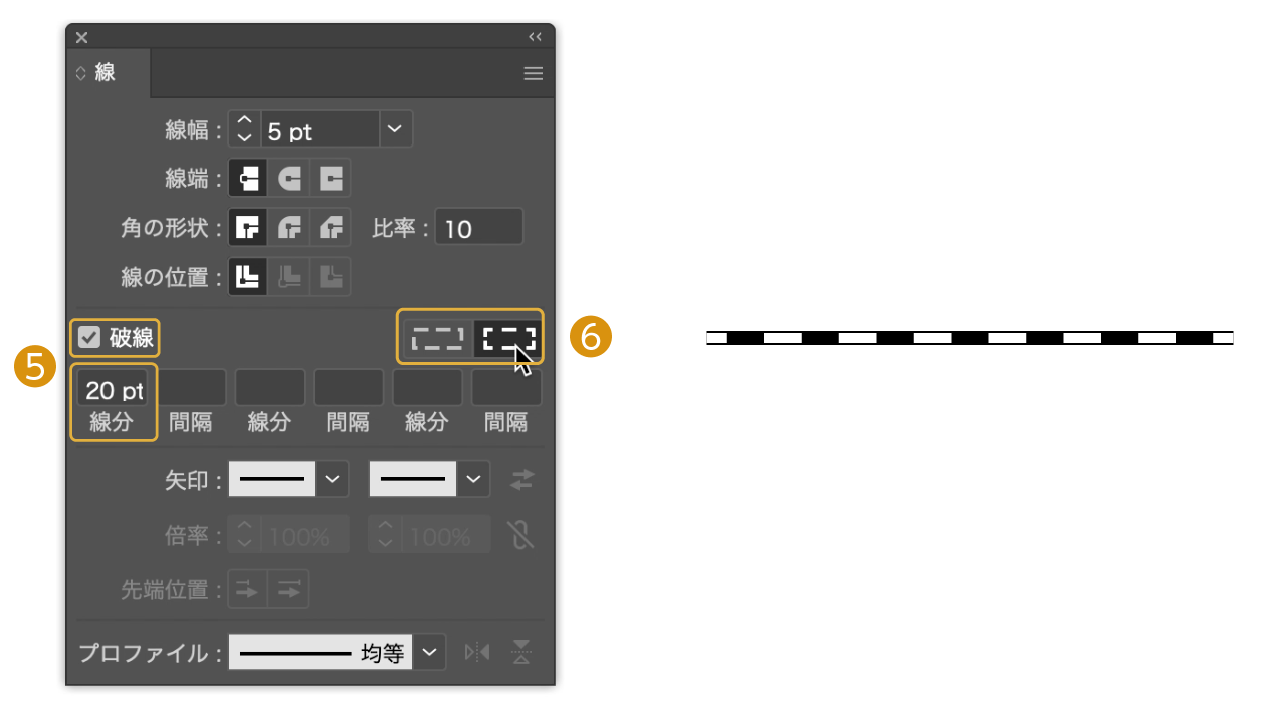
❺そのまま「線」パネルの「破線」にチェックを入れます。線分に20ptを入力します。
❻線路ができました。先端の整列に指定すると先端が整います。
アピアランスパネルの使い方を詳しく書いた記事も参考にどうぞ。
まとめ
点線は、今回紹介した作り方の他に「ブラシライブラリ」に保存されているデータでも作ることが可能です。
「ブラシパネル」の「ブラシライブラリ」から設定できます。
(ブラシパネル:「ウィンドウ」→「ブラシ」)
参考になったら幸いです。
いろいろな矢印の作り方の記事も参考にどうぞ。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに



コメント