今回はイラストレーターでネオン菅風の文字の作り方を紹介します。
このやり方はアピアランスの指定で作れるので完成した後の文字変更や色変更や修正がとても簡単にできます。
また、Illustrator 2023に搭載された新機能でワンクリックで簡単にネオン文字ができるやり方も紹介します。
ネオンサイン風の文字の作り方の手順
ネオンサイン風の文字の作り方を紹介します。
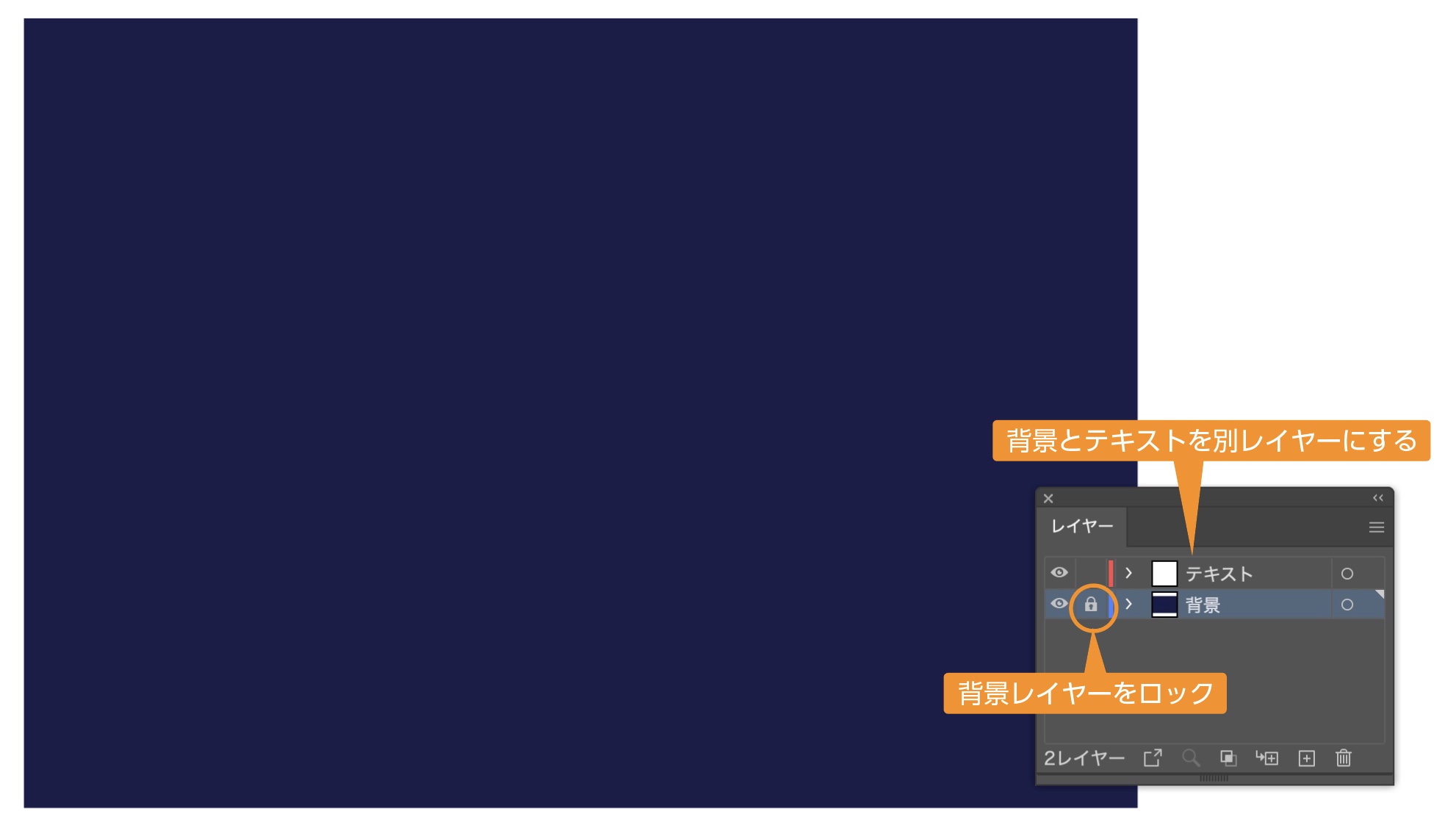
「長方形ツール」でネオン文字の背景を作成します。
よりネオンサインが光っている感じを出すために背景は暗いものにします。ここでは紺色を使用します。

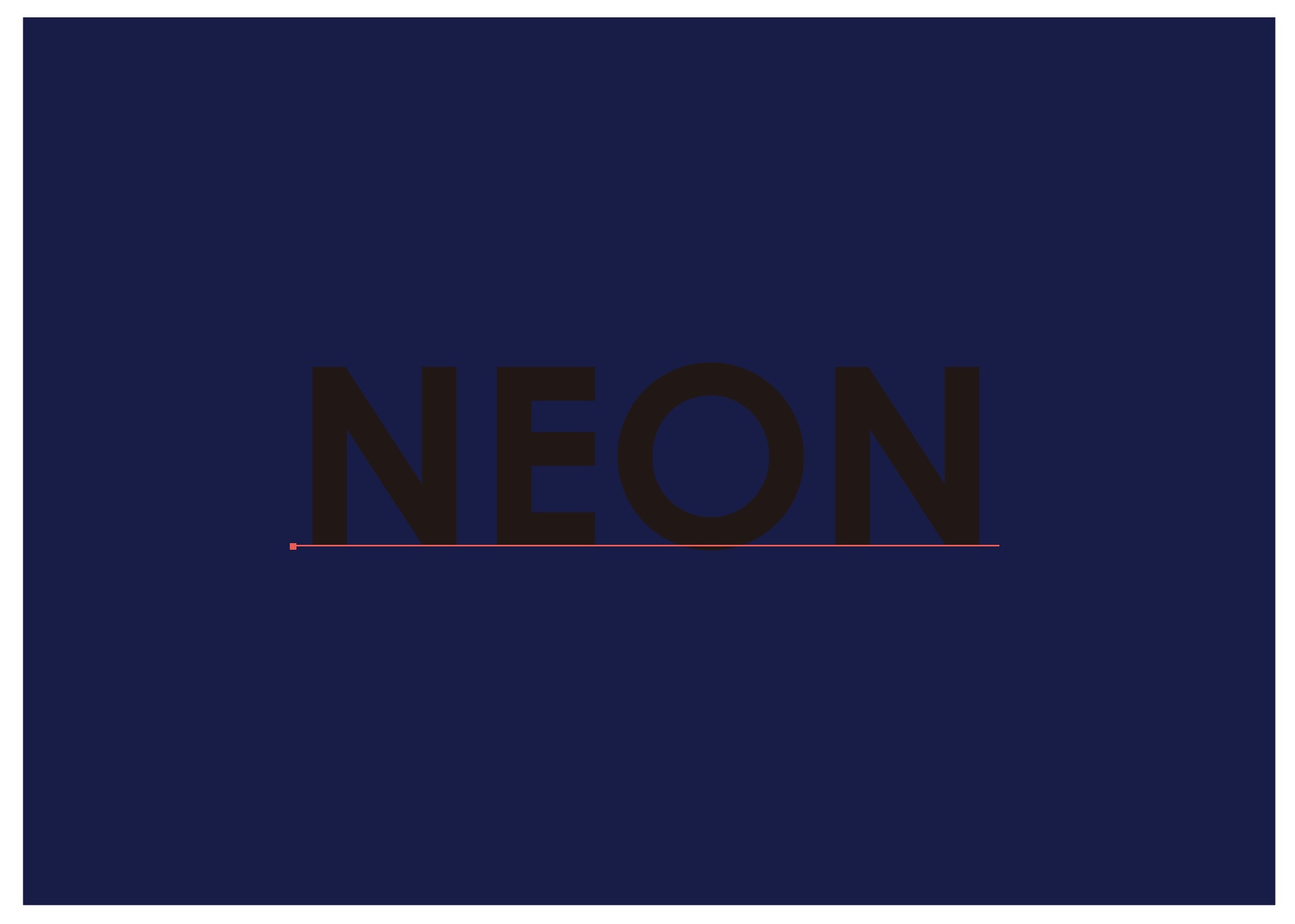
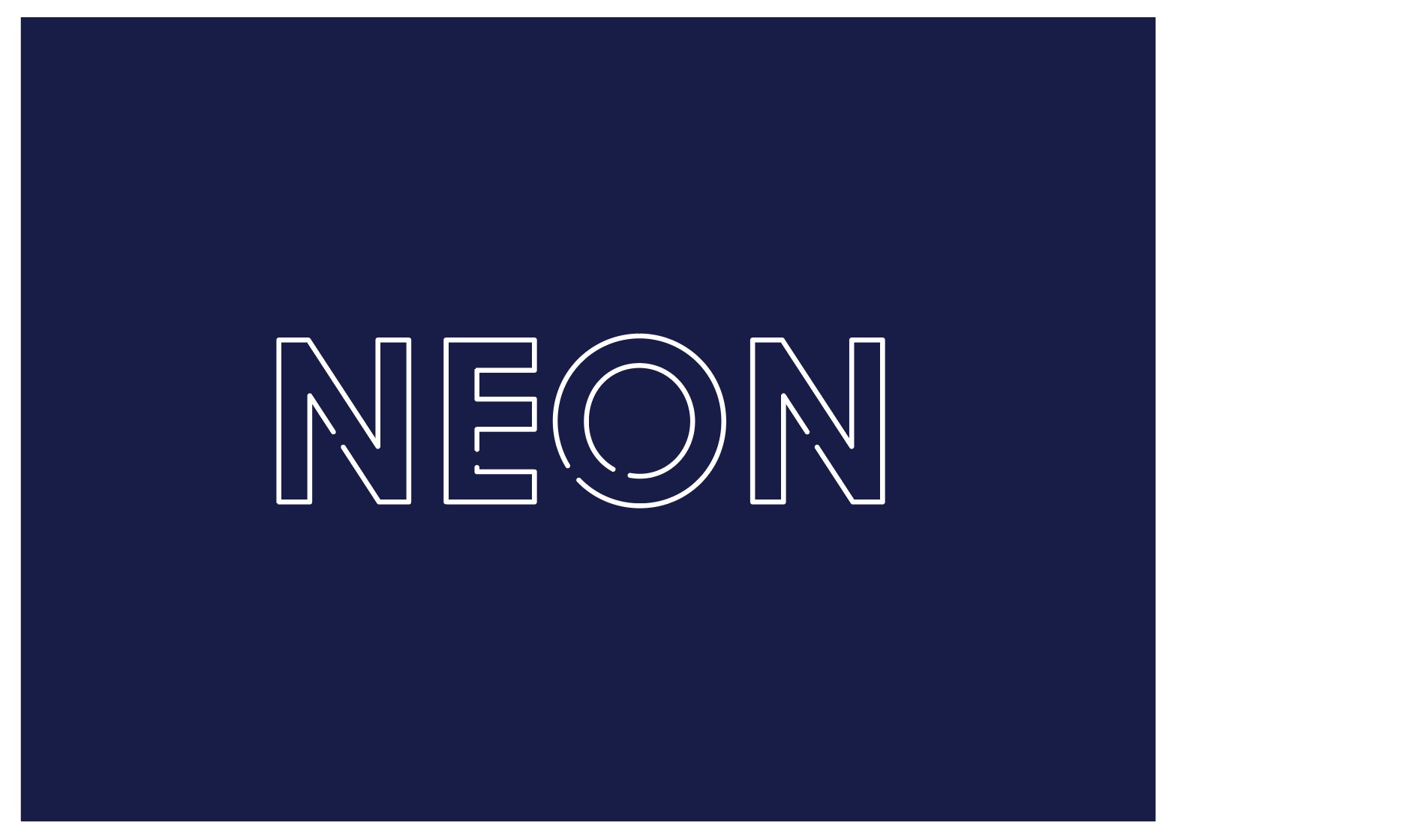
先程作ったテキストレイヤーに文字を入力します。(ここでは100pt)

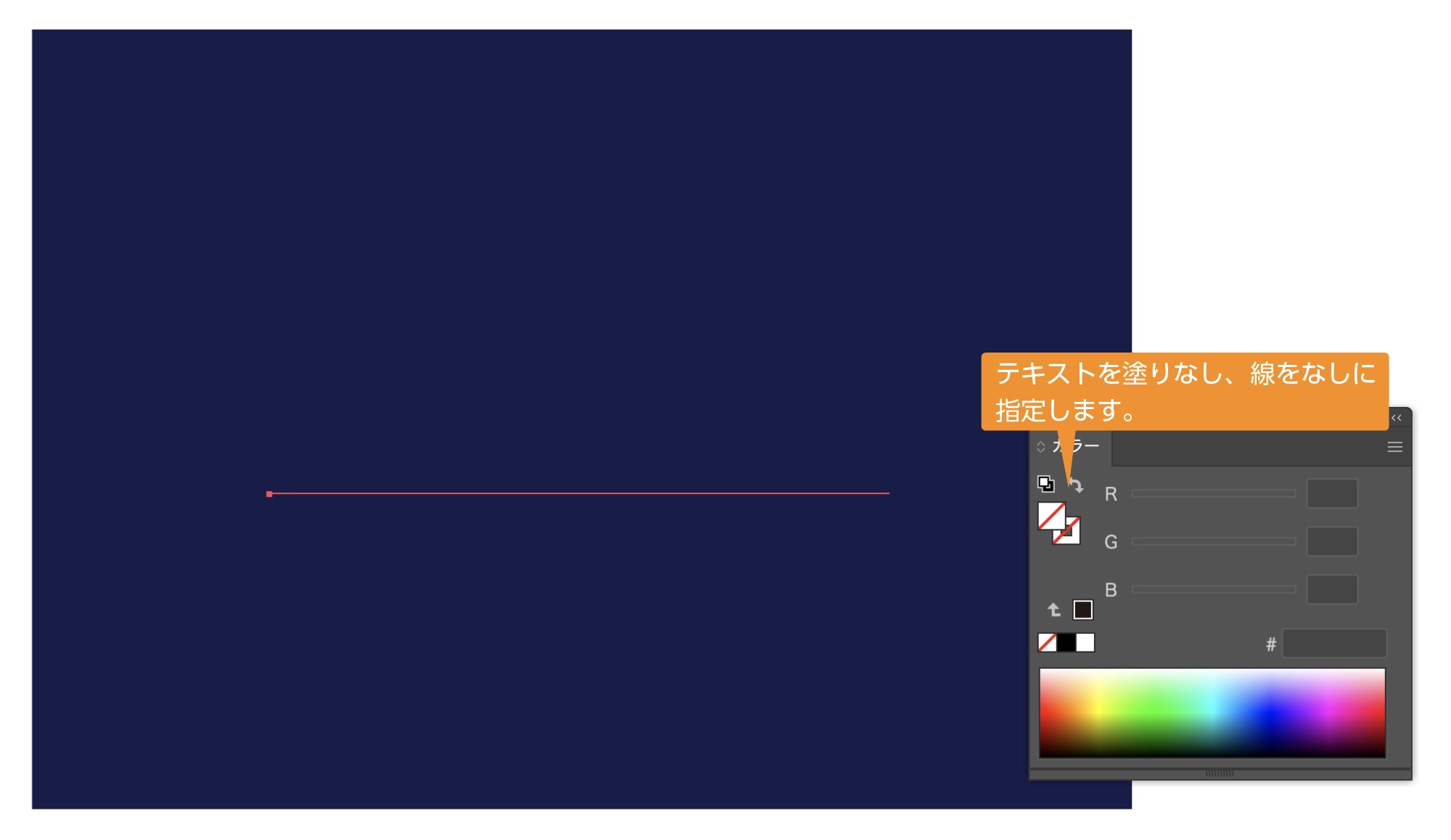
テキストの色を【塗りなし】【線なし】に指定します。

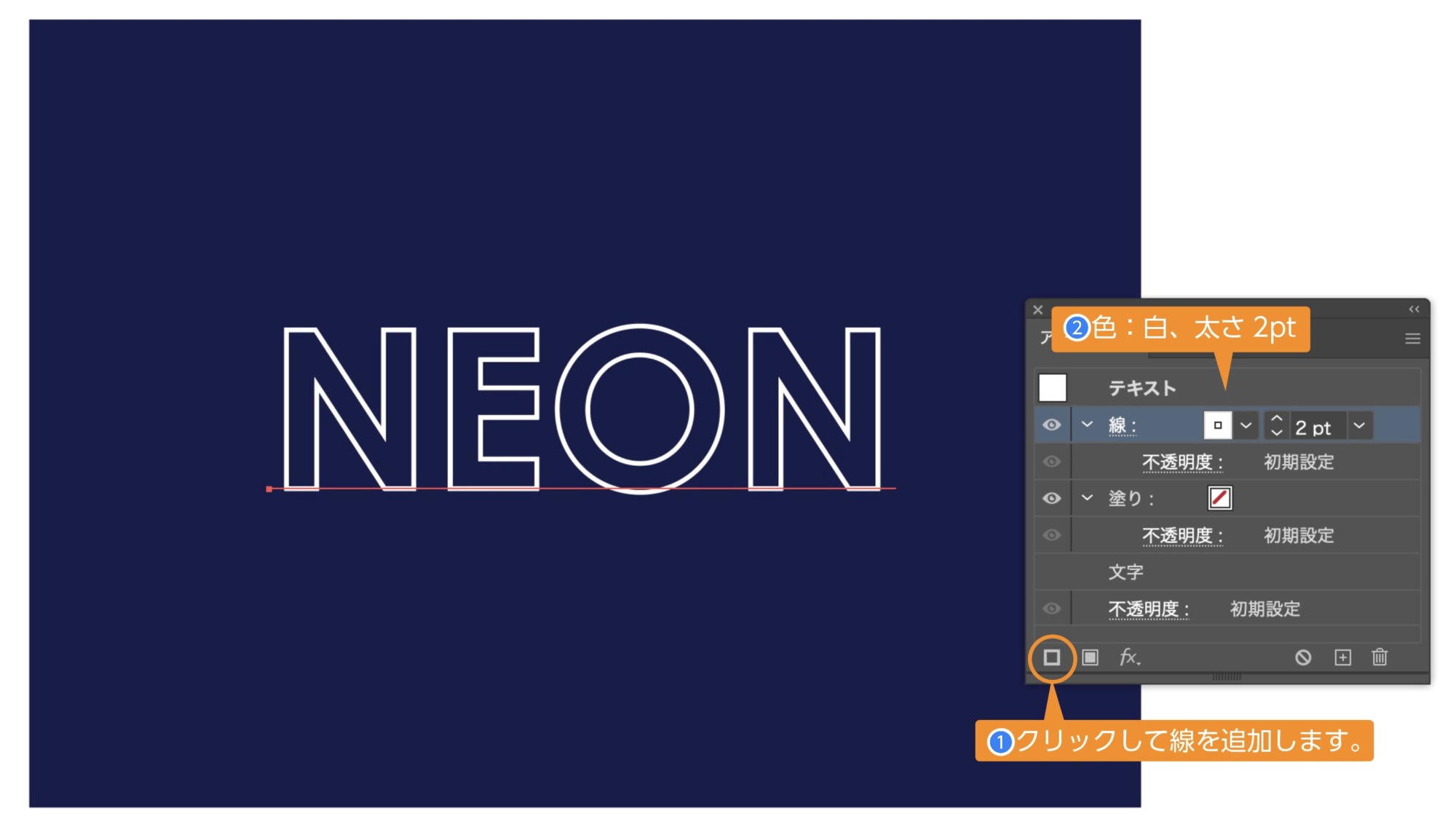
- テキストを選択した状態で「アピアランスパネル」を開き、パネル下の「新規線を追加」をクリック
- 追加された線に【色:白】【線の太さ:2pt】に指定します。


- テキストを選択した状態で
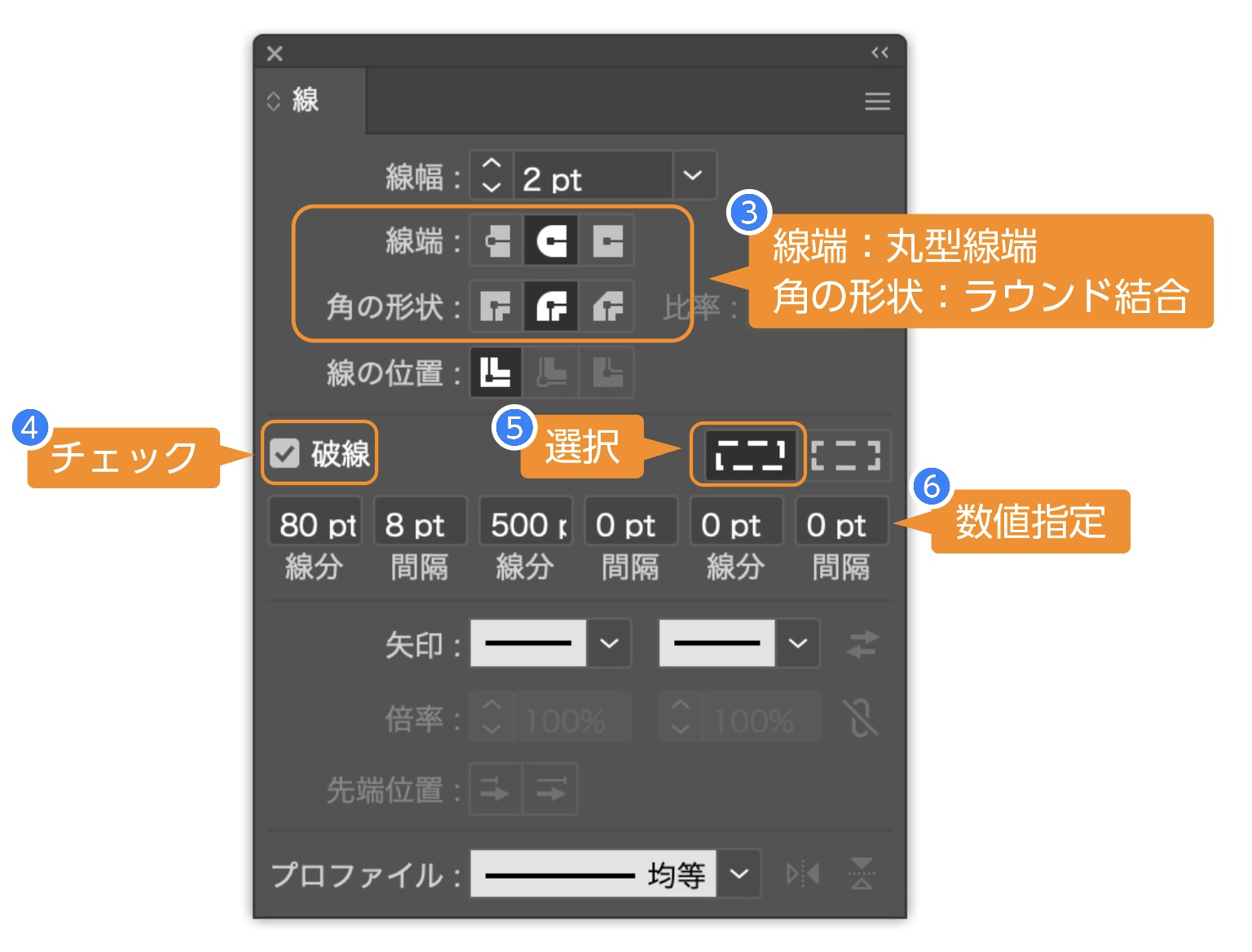
- 線端:丸型線端
- 角の形状:ラウンド結合
- 破線にチェックを入れます。
- 「線分と間隔を正確な長さを保持」を選択
- 線分・間隔の数値を【80.8.500.0.0.0】にします。

アピアランスの使い方を詳しく書いた記事も参考にどうぞ。
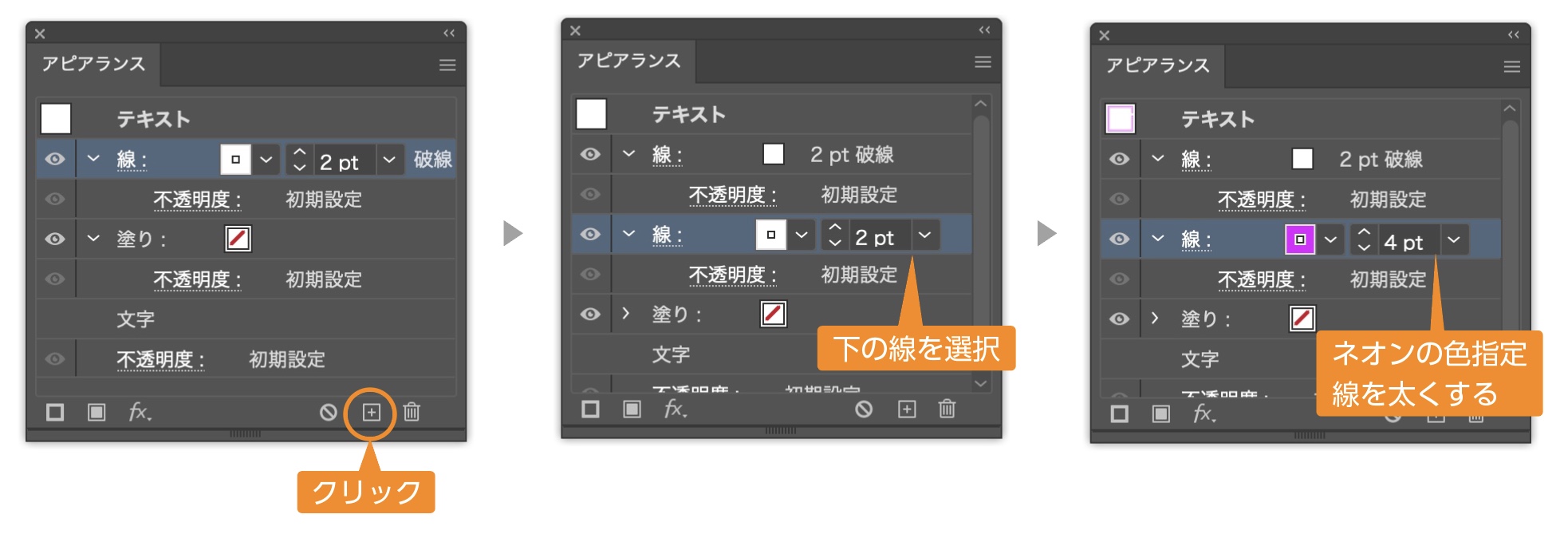
- テキストを選択した状態でアピアランスパネルの白い線を複製します。
- アピアランスパネルの線を選択してパネル下の+ボタンをクリック
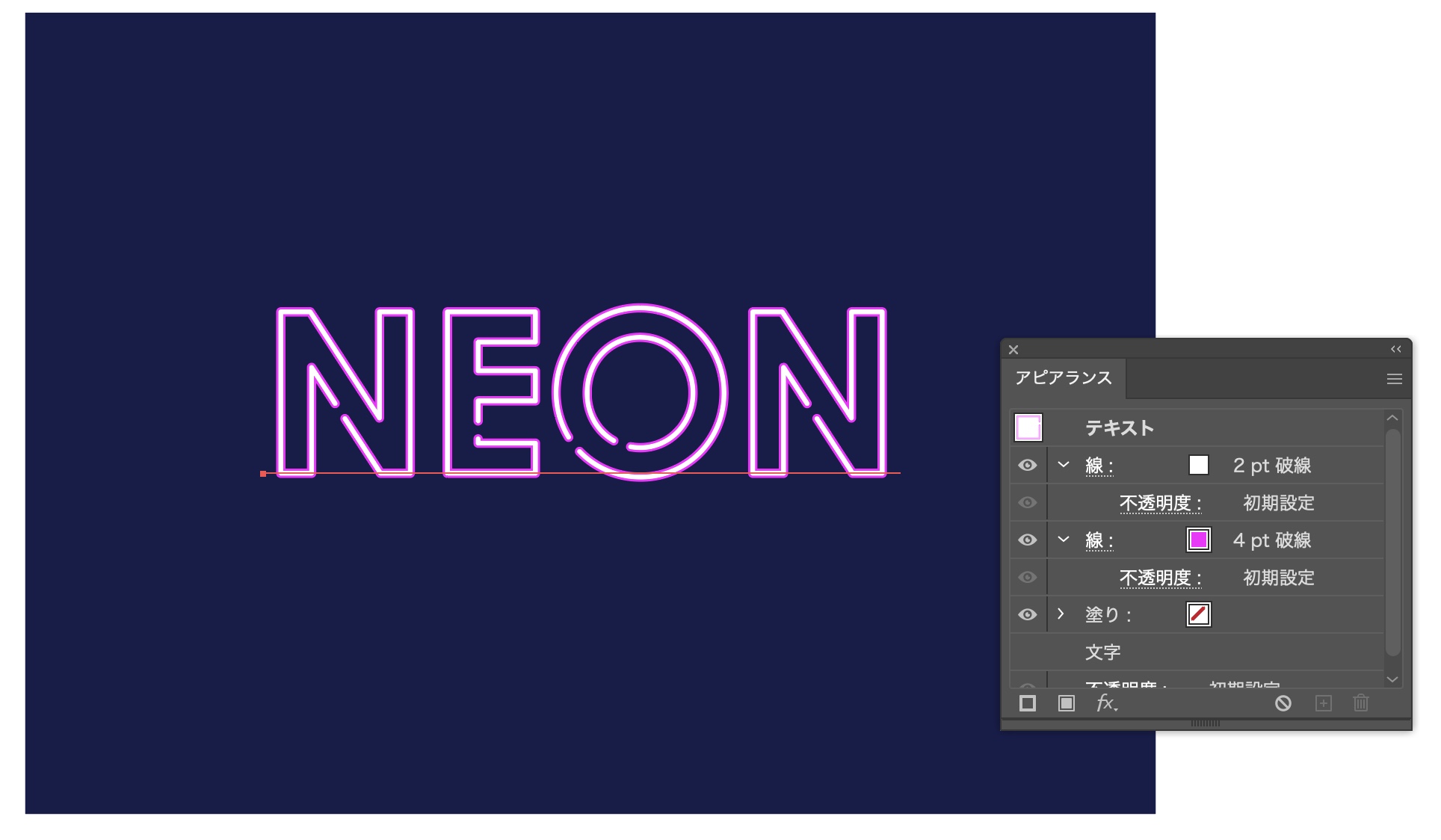
- 2つある白い線の下の線を選択して、ネオンの色を指定します。
線幅を4ptにします。(ここではマゼンタ色:R:255G:0B:255)


次に線を光らせます。


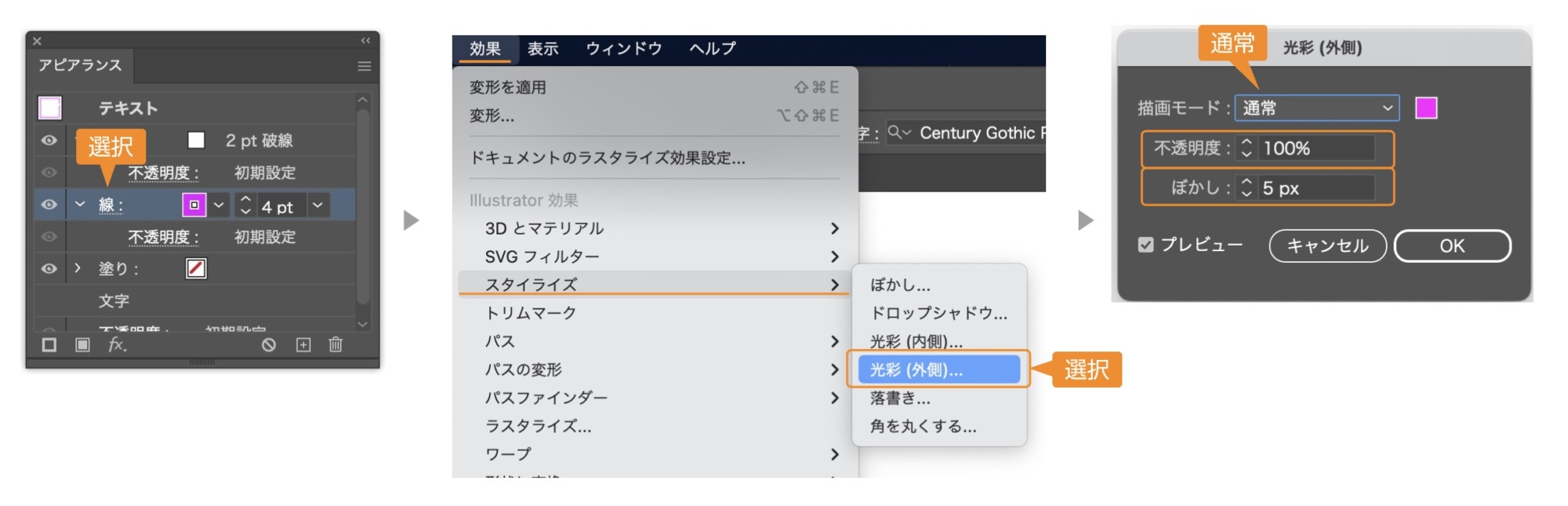
- テキストを選択した状態でアピアランスパネルのマゼンタ色にした線を選択します。
- 「効果」→「光彩(外側)」を選択します。
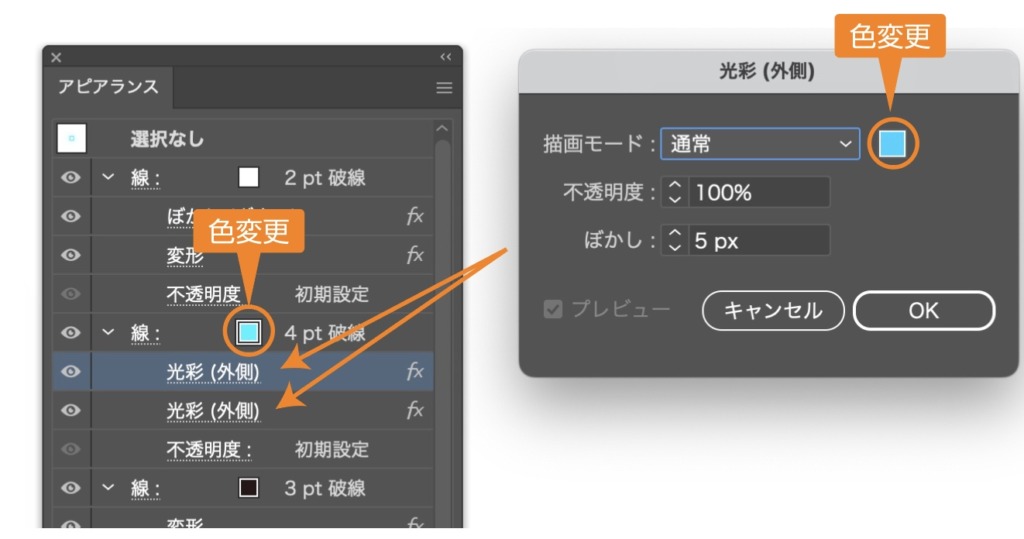
- 光彩(外側)のダイアログボックスを設定します。
- 描画モード:通常
- 不透明度:100%
- ぼかし:5px

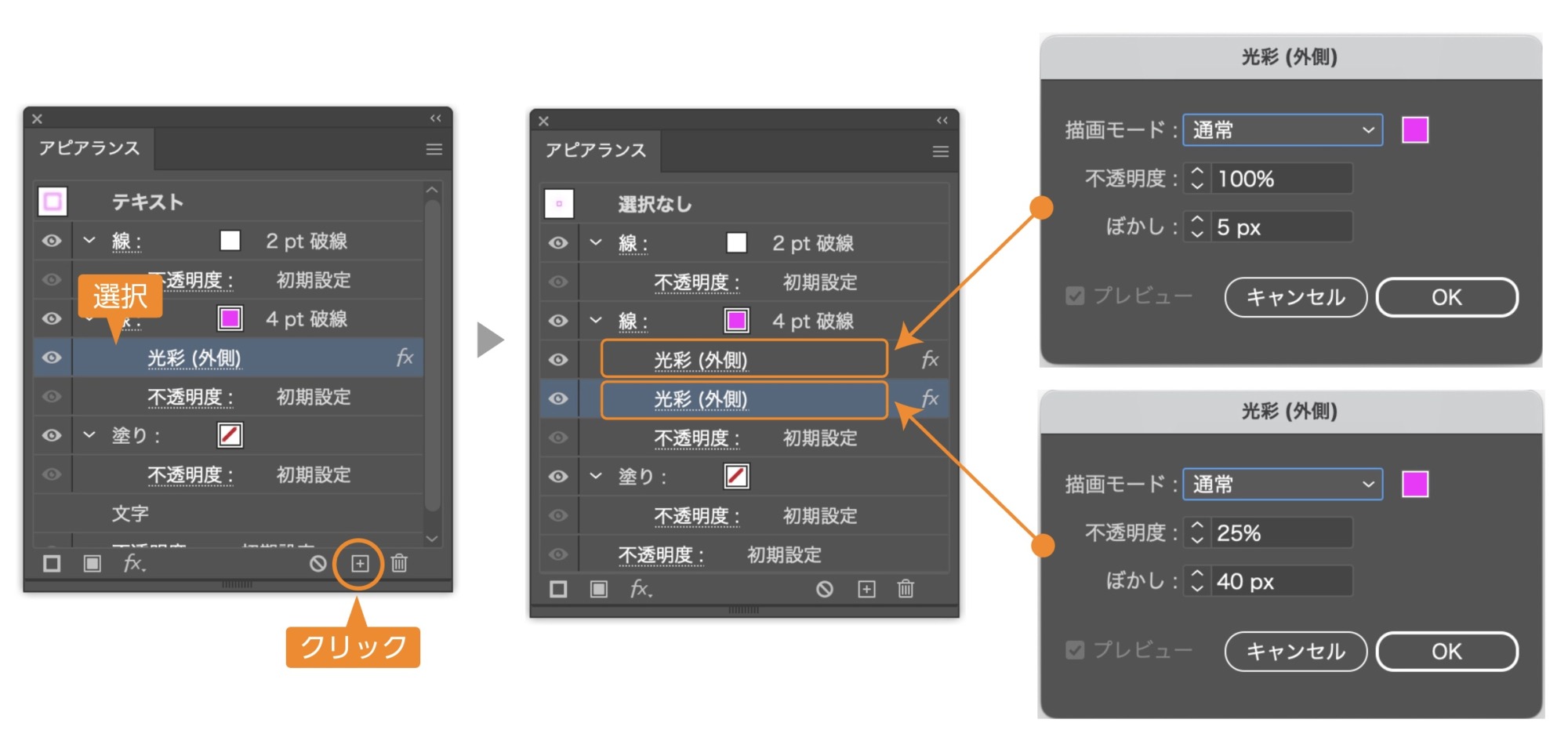
- 次に、今指定した線の【光彩(外側)】の効果を複製します。
- 複製のやり方:【光彩(外側)】を選択してアピアランスパネル下の+ボタンをクリック
- 今コピーした【光彩(外側)】の指定を変更します。
- 不透明度:25%
- ぼかし:40px
光り具合はプレビューを確認しながら調整します。
ネオンの光の完成です。

次に文字に影をつけて立体的にします。

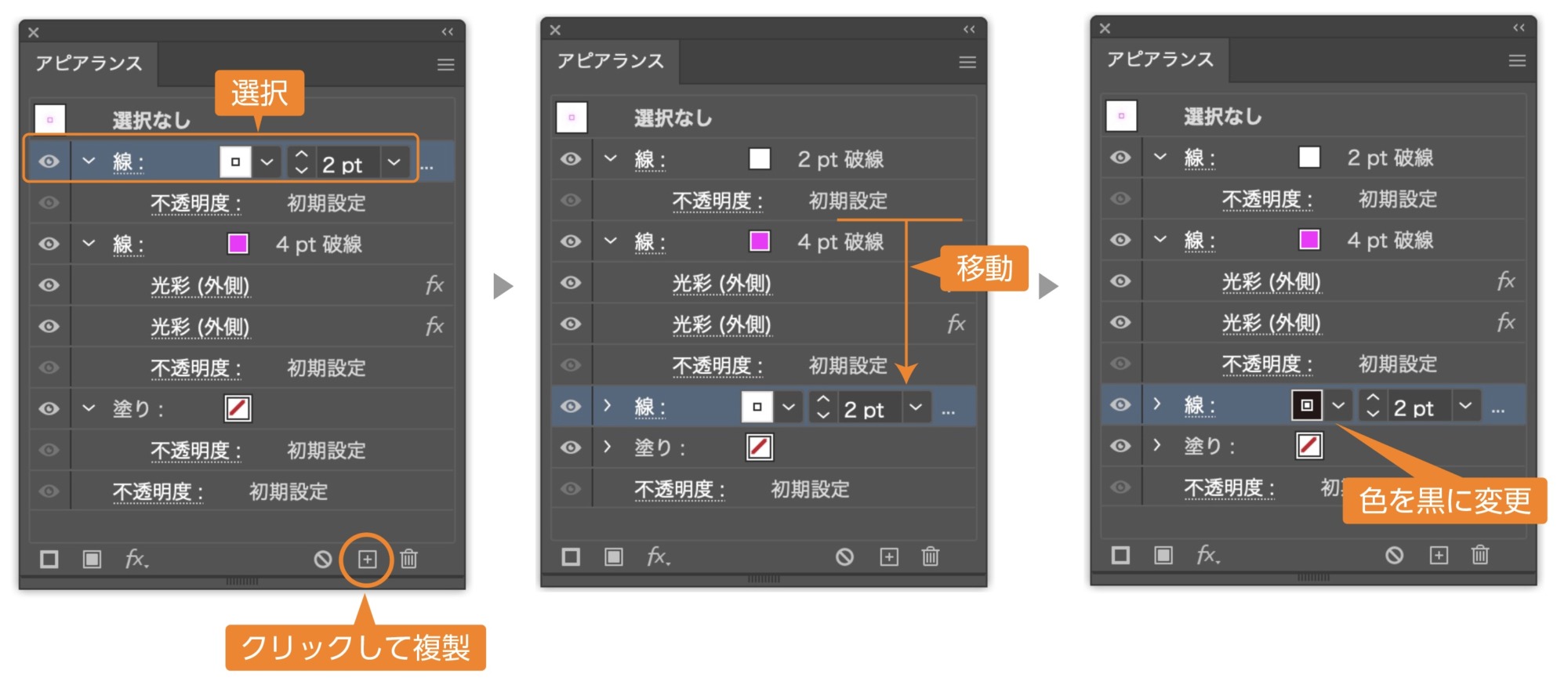
- テキストを選択した状態で、最初に作った白色の線を複製します。
- 複製のやり方:アピアランスパネルの線を選択して、パネル下の+ボタンをクリック
- 複製した線をマゼンタの光ってる線の下にドラッグして移動します。
- 線の色を黒色に変更します。

次に影の線を移動させます。
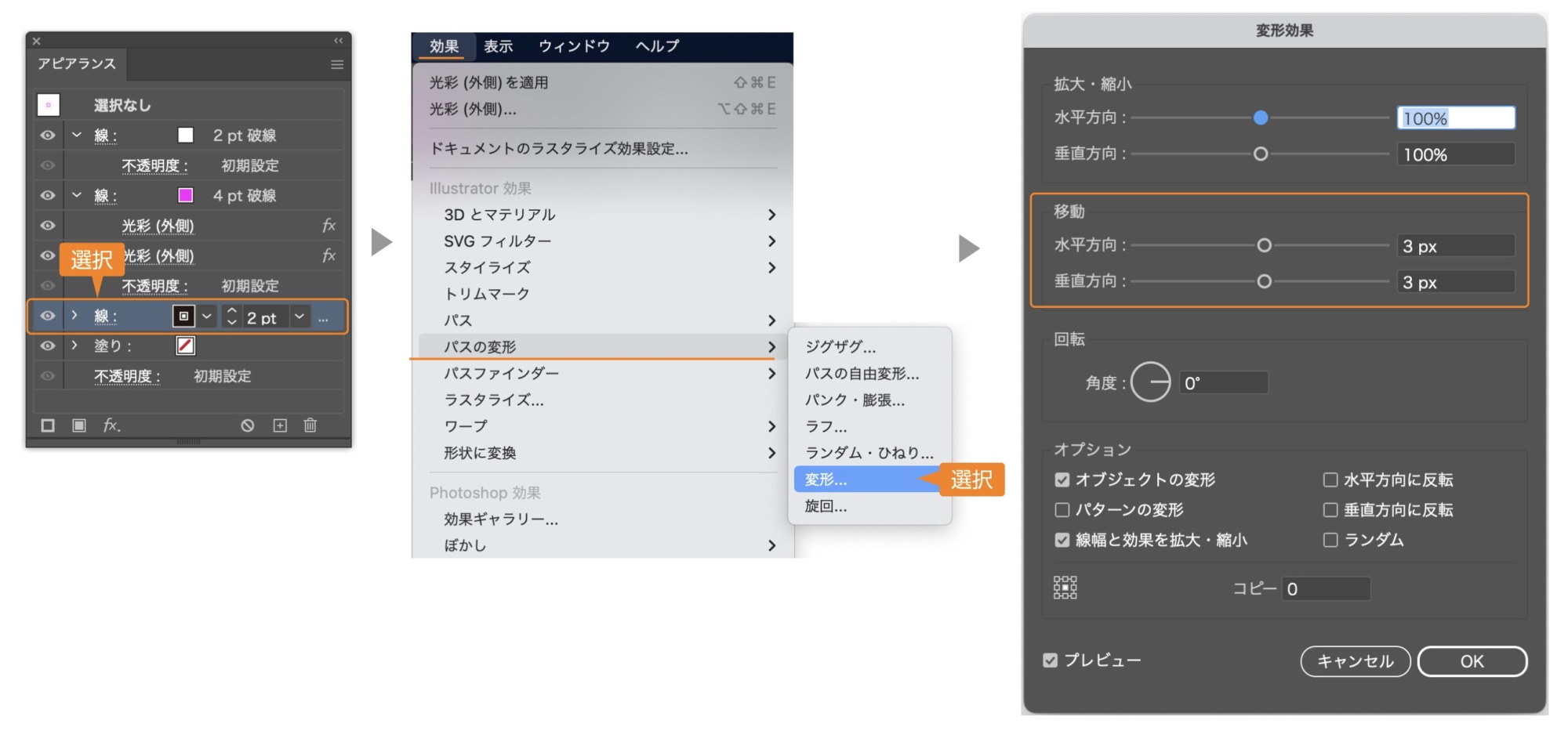
- アピアランスパネルの線を選択した状態で「効果」→「パスの変形」→「変形…」を選択
- 「変形効果パネル」が表示されます。
- 「変形効果パネル」の「移動」の水平方向と垂直方向をそれぞれ【3pt】にします
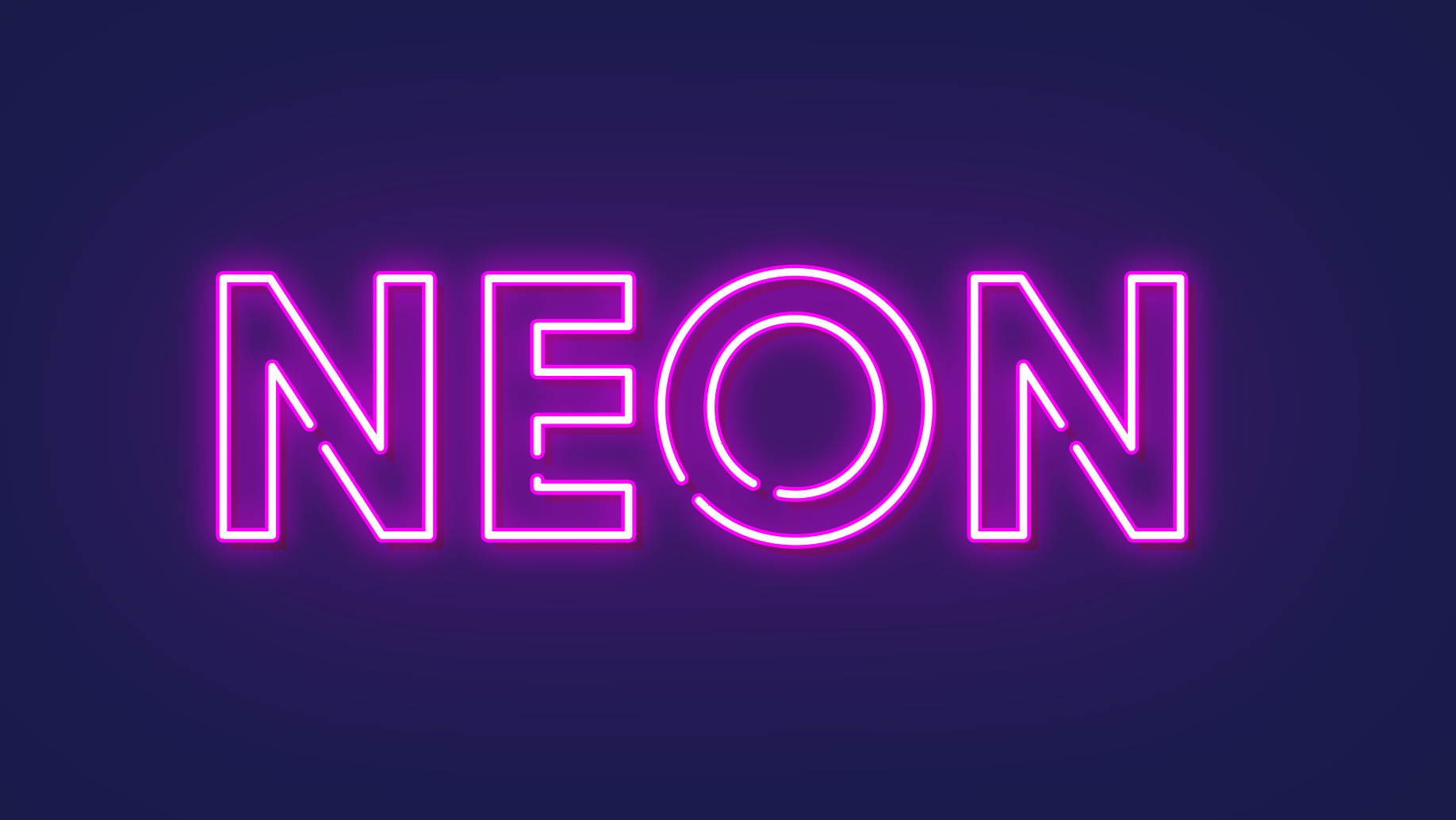
- ネオン文字の出来上がりです。

影をつけるとよりネオン管らしくなりました。
ネオン文字の応用



背景の変更と影の加工
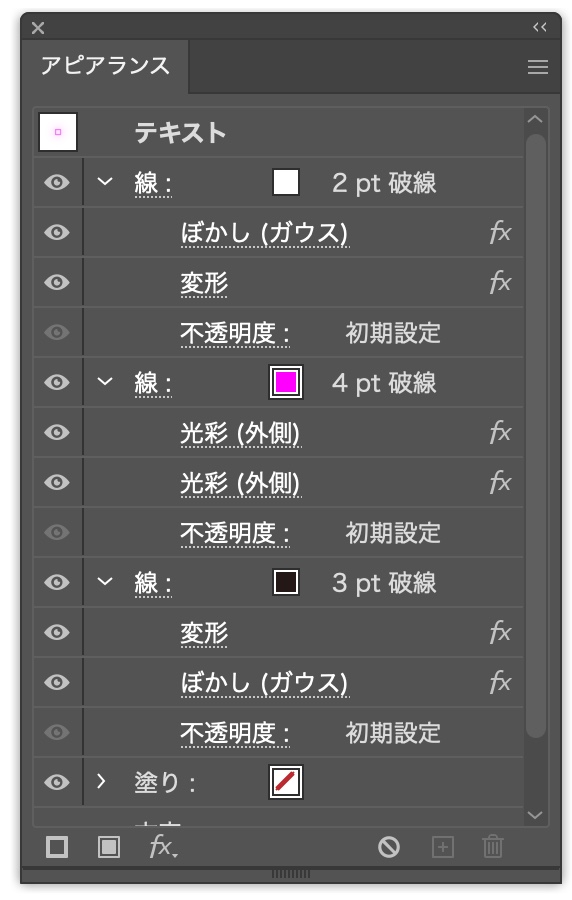
背景を画像にしてネオンの中の白い線と黒の影を少しぼかしました。
調整した内容
- 背景を写真素材に変更
- ネオンの白いラインを「ぼかし(ガウス)」で少しぼかし、移動させた。
- 影を「ぼかし(ガウス)」で少しぼかした。
ちょっとした工夫でグッとクオリティーが上がります。
背景素材など無料でダウンロードできるサイトを紹介した記事も参考にどうぞ。

色変更と文字変更の編集方法

ネオン管の色変更も簡単にアピアランスパネルからできます。
色変更

アピアランスパネルから3ヶ所の色変更でネオンの光の色を変えることができます。
- 線自体の色
- 光彩(外側)の色(2箇所)
文字変更
アピアランスで指定しているので文字変更はそのままテキストを選択して変更するだけでOKです!
アピアランスはとっても便利!
アピアランスの使い方を詳しく書いた記事も参考にどうぞ。
グラフィックスタイルに登録
「グラフィックスタイルパネル」に制作した文字をドラッグ&ドロップするだけでネオンの効果を登録することができます。
登録すればいつでもネオンの効果をどんな文字に適用することができます。

「グラフィックスタイル」表示方法
メニューから「ウィンドウ」→「グラフィックスタイル」を選択しします。
文字の大きさが100ptで作った効果なので100ptより極端にサイズが変わると同じ様な効果にはならないので調整が必要になります。
グラフィックスタイルのやり方について詳しく解説した記事も参考にどうぞ。

簡単にネオンサインを作る方法(Illustrator 2023 新機能)
Illustrator 2023で搭載された新機能でネオンサインが簡単に作れるようになりました。もちろん、設定後の光の強さ、太さなどの調整も可能です。
ネオンサインの手順を紹介します。
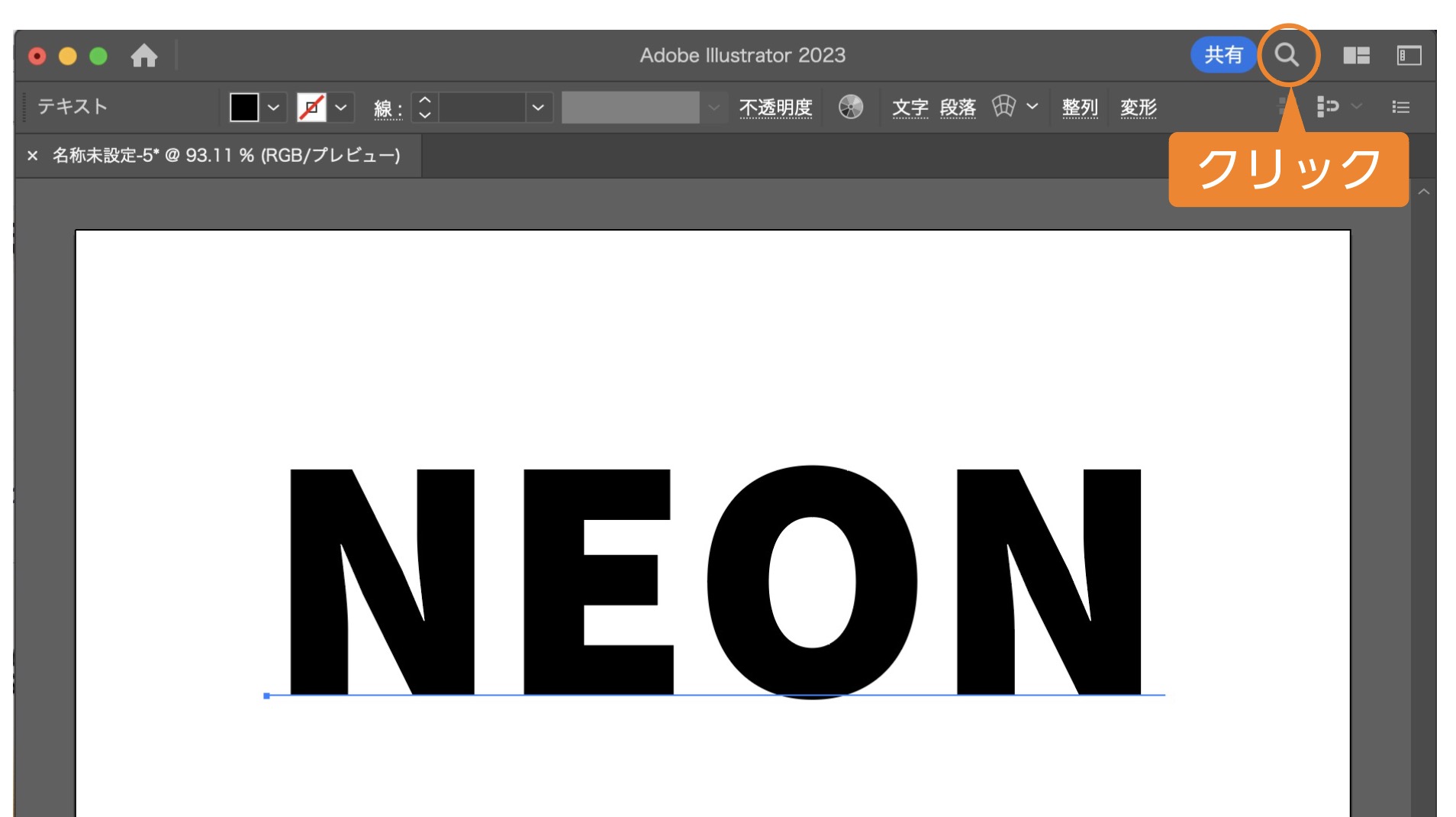
テキストを入力して、選択した状態でIllustratorウインドウの右上の「」虫眼鏡アイコンをクリックします。

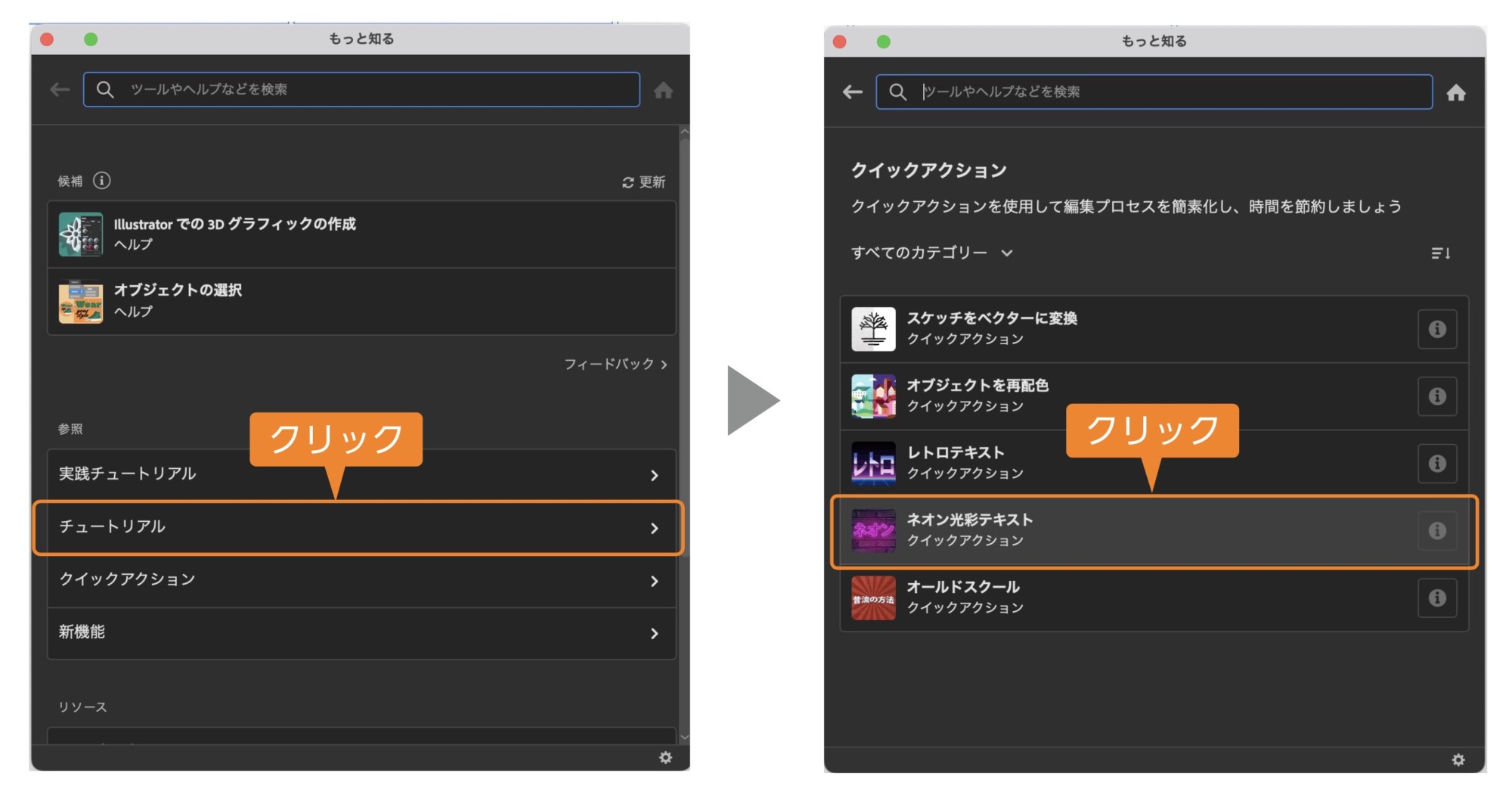
「もっと知る」のウィンドウが表示されます。
「チュートリアル」→「ネオン光彩テキスト」をクリックします。

背景に黒のベタを置けばネオンサインの完成です。

簡単にネオンサインができました。
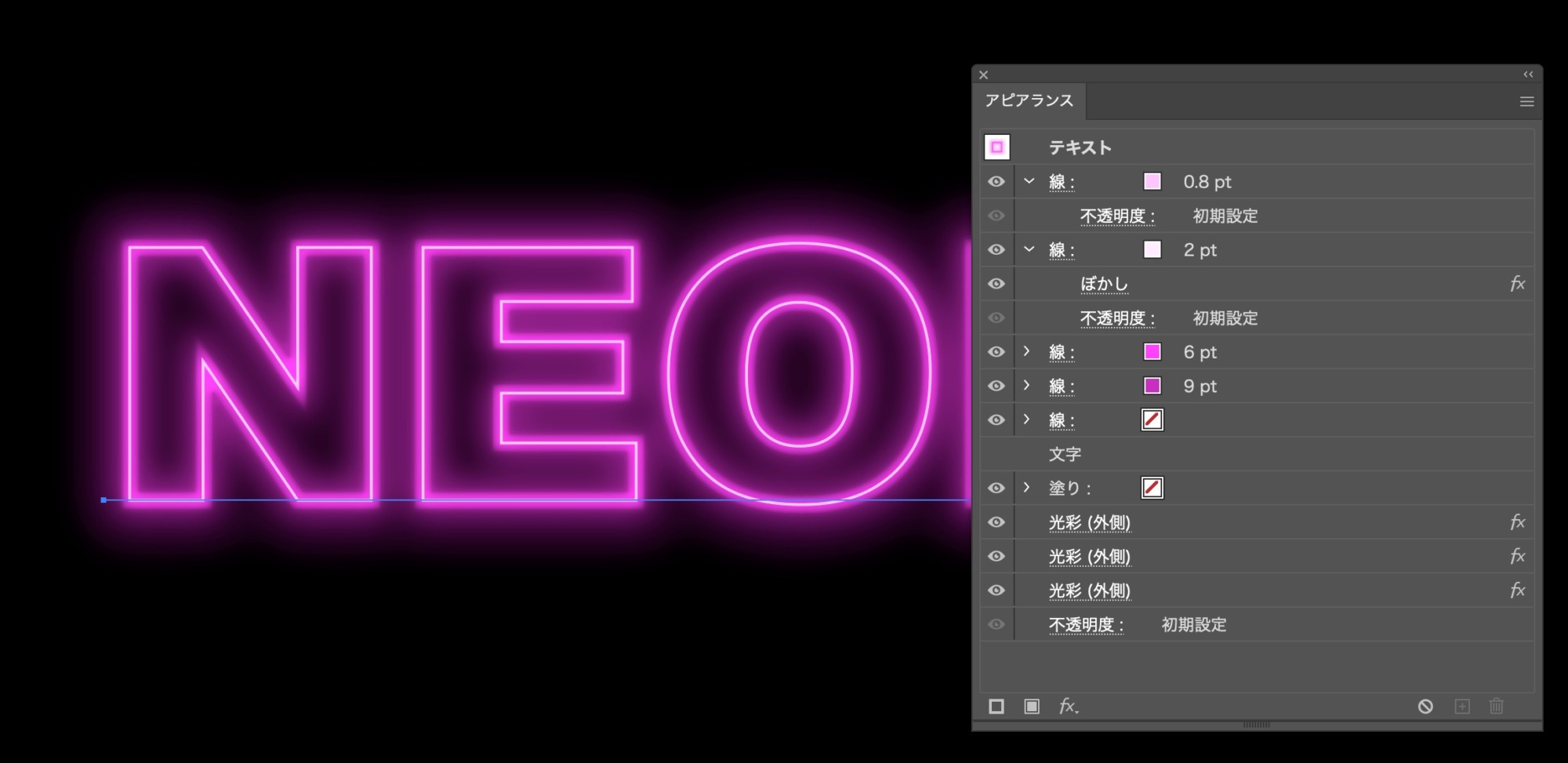
ネオンの調整方法
ネオンの光や色などの調整は「アピアランスパネル」から可能です。

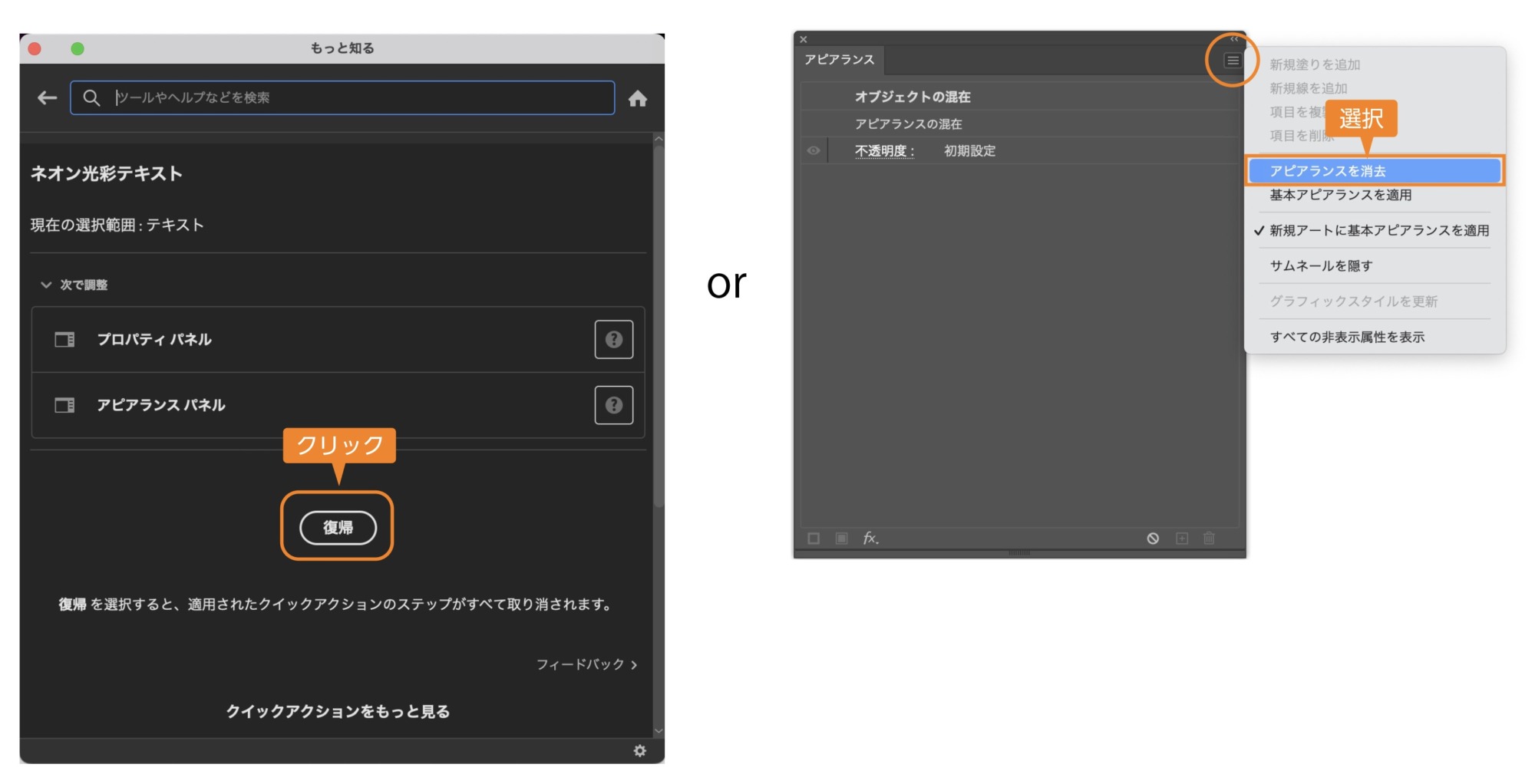
元のテキストに戻す方法

下のテキストに戻したい場合は、「ネオン光彩テキスト」を設定した画面に表示される「復帰」ボタンをクリックすると元のテキストに戻ります。
また、アピアランスパネルから「アピアランスを消去」でも元のテキストに戻すことができます。
ネオンサインに合うフォントの紹介
ネオンサインに合うフォントを紹介します。どれも無料で使えるフォントです。
Helvetica

Offlander Rough – Free Vintage All Caps Font

| Offlander Rough – Free Vintage All Caps Font | |
| 価格 | 無料 |
| 商用利用 | |
| クレジット | 不要 |
| 登録 | 必要 |
Lilita One

| Lilita One – Google fonts | |
| 価格 | 無料 |
| 商用利用 | |
| クレジット | 不要 |
| 登録 | 不要 |
Spirited 6 Font Set

手書き風の筆記体です。メールアドレス入力が必要です。
まとめ
ネオンサイン風の文字の作り方でした。
参考になったら幸いです。
今回紹介した「光彩」の効果について詳しく書いた記事も参考にどうぞ。

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。



イラストレーターを安く購入する方法の記事も参考にどうぞ


コメント