イラストレーターでは様々なグラフを描くための機能が備わっています。
今回はイラストレーターで円グラフの作り方を紹介します。
色を変えたり、形を変形したり、サイズ変更したり、また、後で数値のなどの編集も可能です。
またクリック一つで、棒グラフや折れ線グラフに変更することもできます。
この記事ではイラストレーターでの円グラフの作り方と、ドーナツグラフなど円グラフのいろいろな見せ方を紹介します。
では作り方を解説していきます。
円グラフの作り方
円グラフのサイズを決める

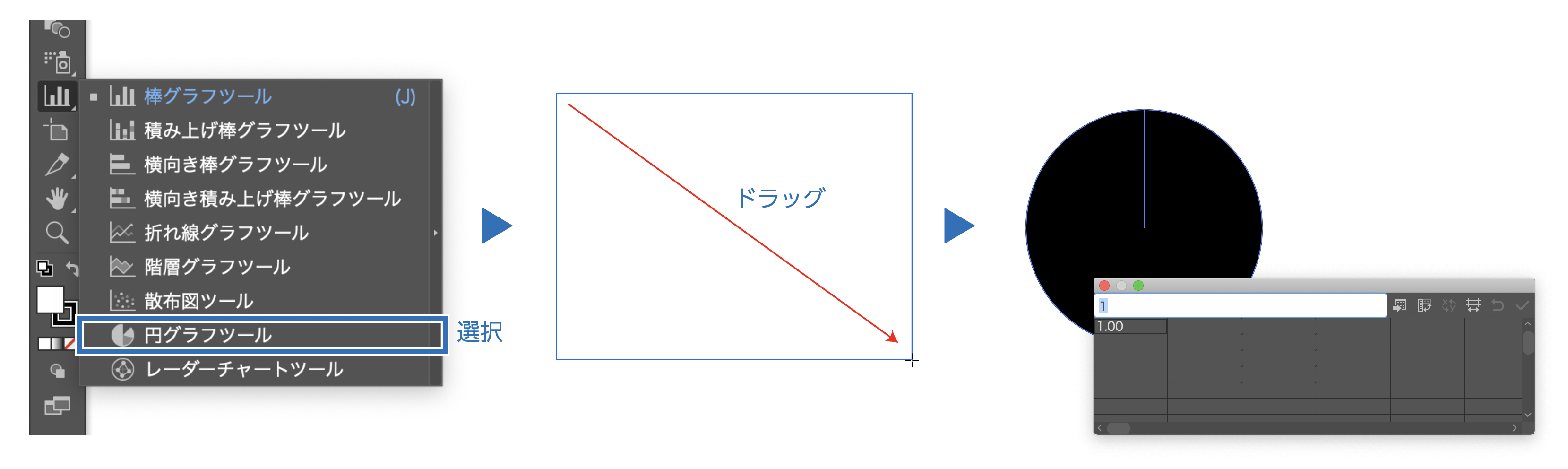
- 新規ドキュメントを作成し、ツールパネルから「棒グラフツール」のアイコンを長押しすると、グラフの一覧が表示されます。「円グラフツール」を選択します。
- アートボード上でマウスをドラックして、グラフのサイズを指定します。
- マウスのボタンを離すとグラフデータとグラフデータウインドウが表示されます。
アートボード上にクリックしてサイズを数値入力する方法
- ツールバーの「円グラフ」を選択してアートボード上でクリックします。
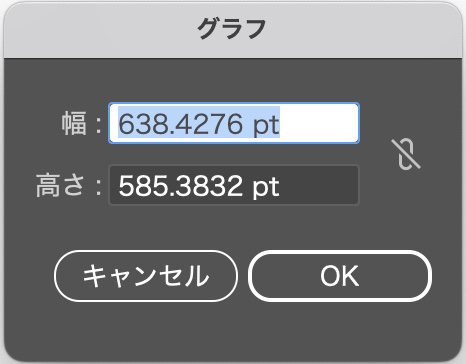
- 円グラフのサイズ指定のダイアログボックスが表示されます。
- 入力した数値の大きさの円グラフが作成できます。

グラフデータウィンドウに数値を入力します。

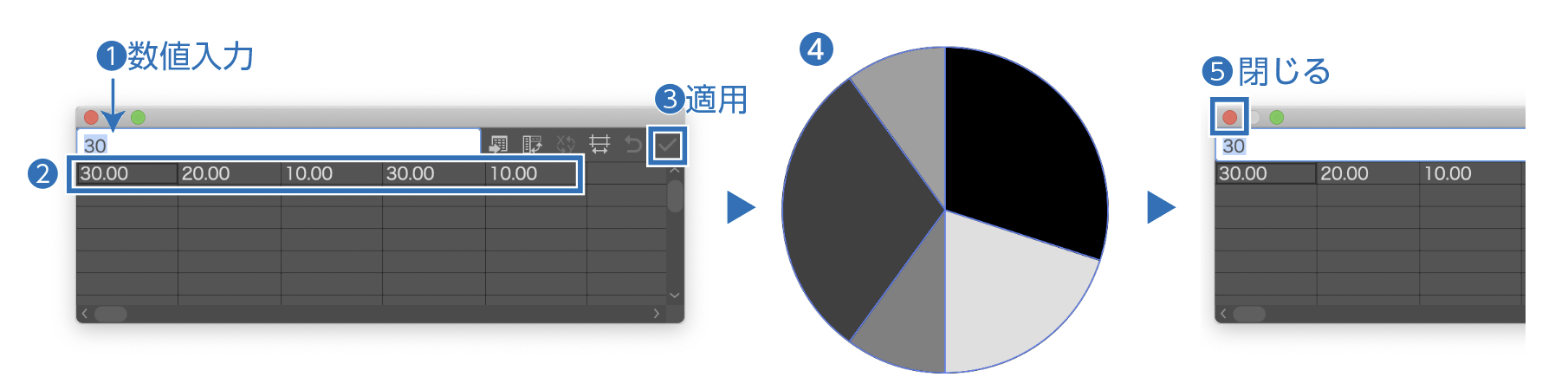
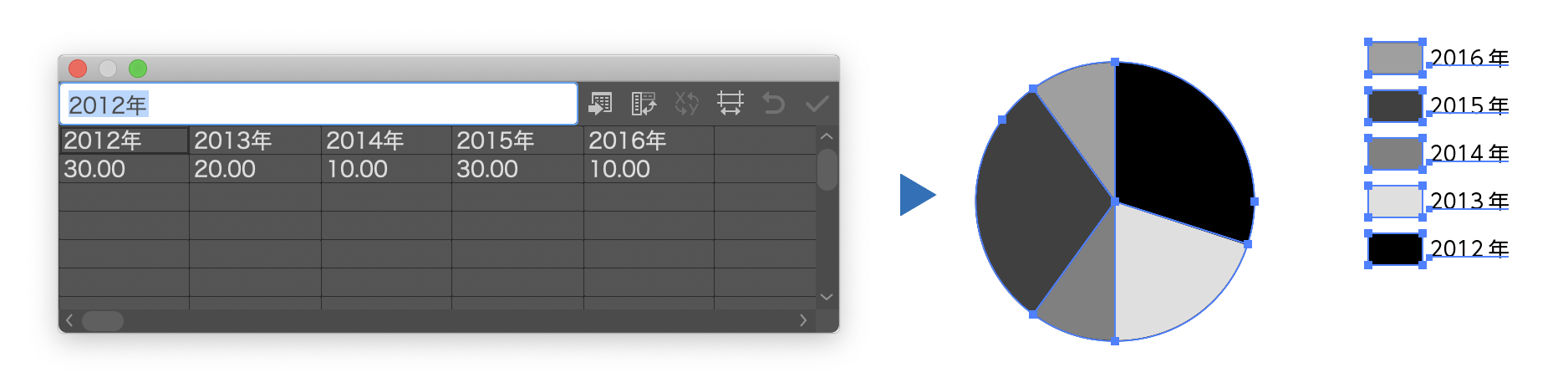
- グラフデータウィンドウ上部の入力テキストボックスに数値を入力します。
数値を入れたい枠をクリックで選択して❶の数値入力枠に入力します。入力したらエンターキーを押します。 - 円グラフの場合は合計が100%になる様にカラムの列に入力していきます。
- 数値の入力が終わったら、「適用」をクリックします。
- 円グラフが完成します。
- グラフデータウインドウを閉じます。

数値の入力は❶の入力枠のみです。それぞれの枠には直接入力はできませんのでご注意を。
円グラフの数値を再編集する方法
作った円グラフの数値を変更・編集する方法です。


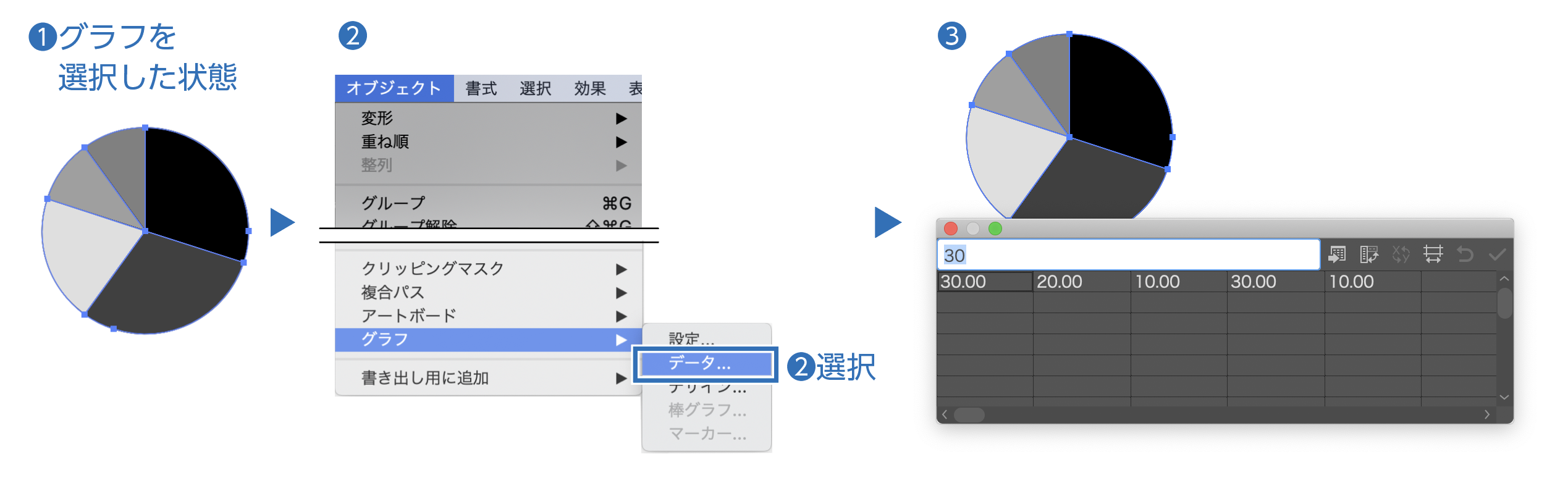
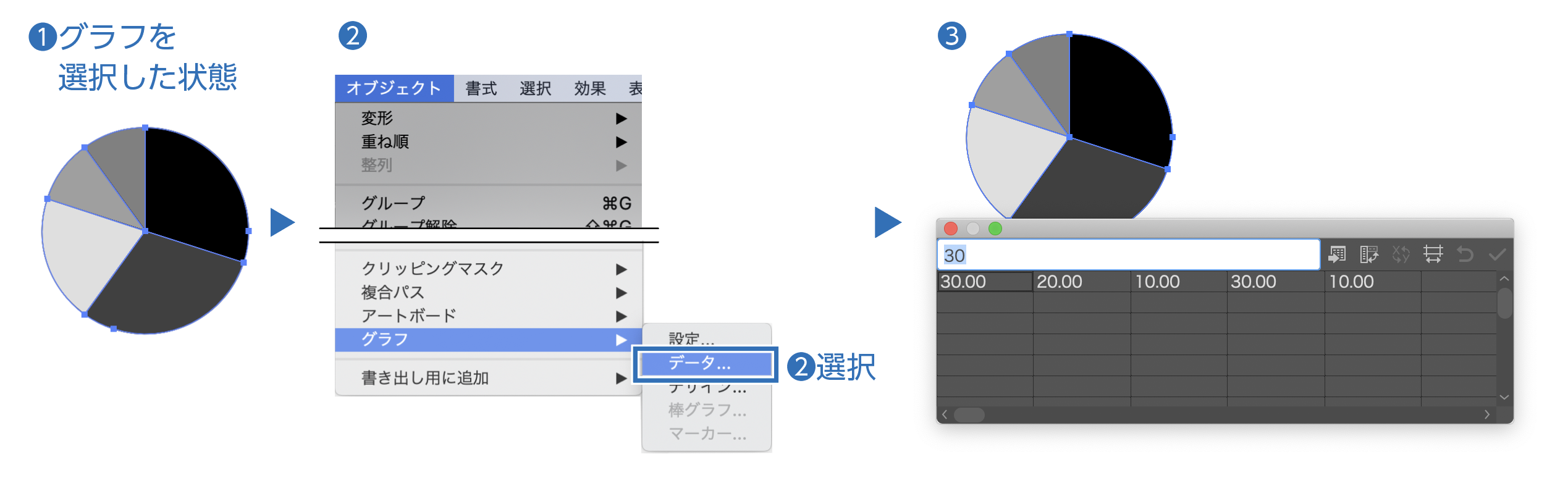
- 数値を変更したい円グラフを選択します。
- 上のメニューから「オブジェクト」→「グラフ」→「データ」を選択します。
- グラフデータウインドウが表示されますので、数値の変更が可能になります。



グラフを選択して右クリックでも「データ」の項目を選択することができます。
円グラフのサイズ変更
円グラフのサイズ変更はツールバーの「拡大・縮小ツール」で可能です。


円グラフの分割
円グラフツールで制作した円グラフはグループ化の状態になっています。
グラフをバラバラにしたい場合や3Dのグラフを作りたい場合はグループ化の解除をして円グラフを分割します。
グループ化解除のやり方
円グラフを選択した状態で上のメニューから「オブジェクト」→「グループ解除」を選択。
グループ化解除のショートカット
| PC | ショートカット | |
| 選択したオブジェクトをグループ化 | Windows | Ctrl + G |
| Mac OS | Command + G |
3D機能を解説した記事も参考にどうぞ。


凡例を入れる方法
凡例の作成方法


グラフの凡例を追加する方法を紹介します。入力のやり方はExcelの要領で編集可能です。
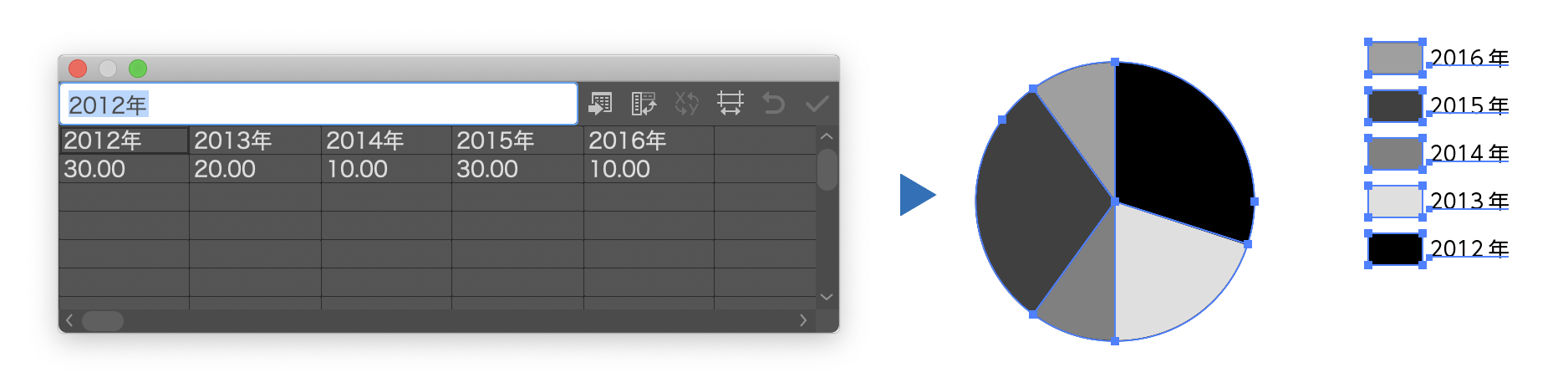
- グラフの数値の上にグラフ数値の凡例のテキストを入力します。
- パネル右上の適用をクリックすると凡例が自動で生成されます。
必ず1行目が凡例で2行目がグラフの数値を入力します。逆で入力すると凡例は表示されません。
凡例をグラフの中に入れる方法
先程作成した凡例をグラフの中に入れることもできます。


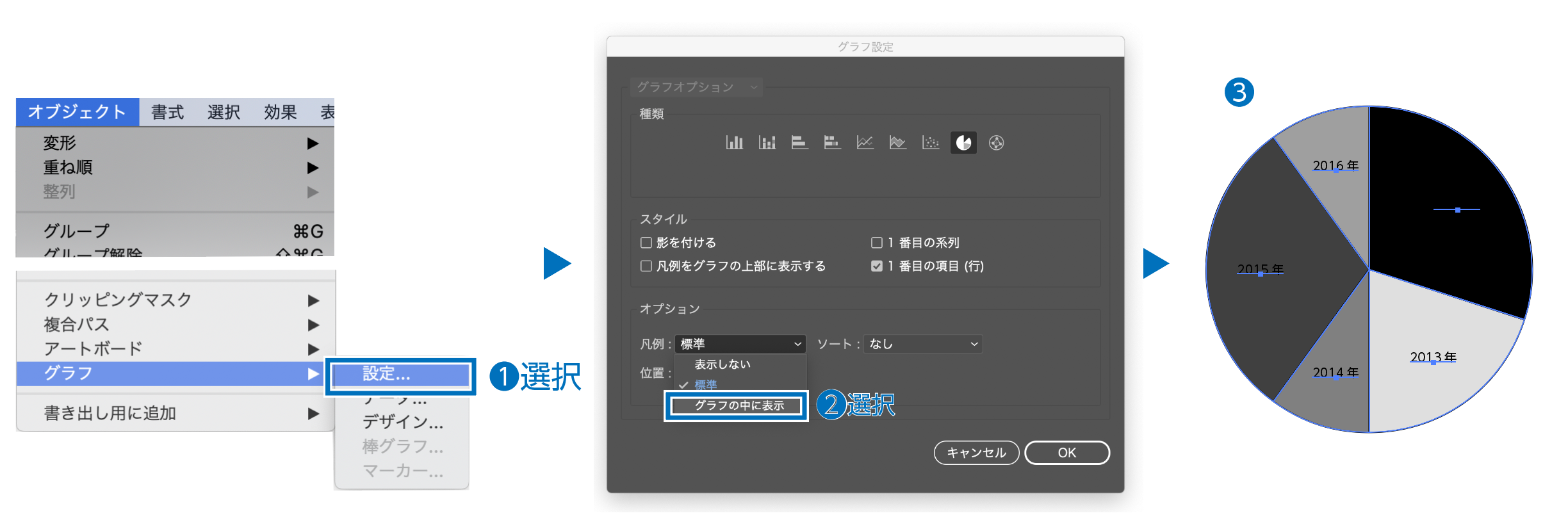
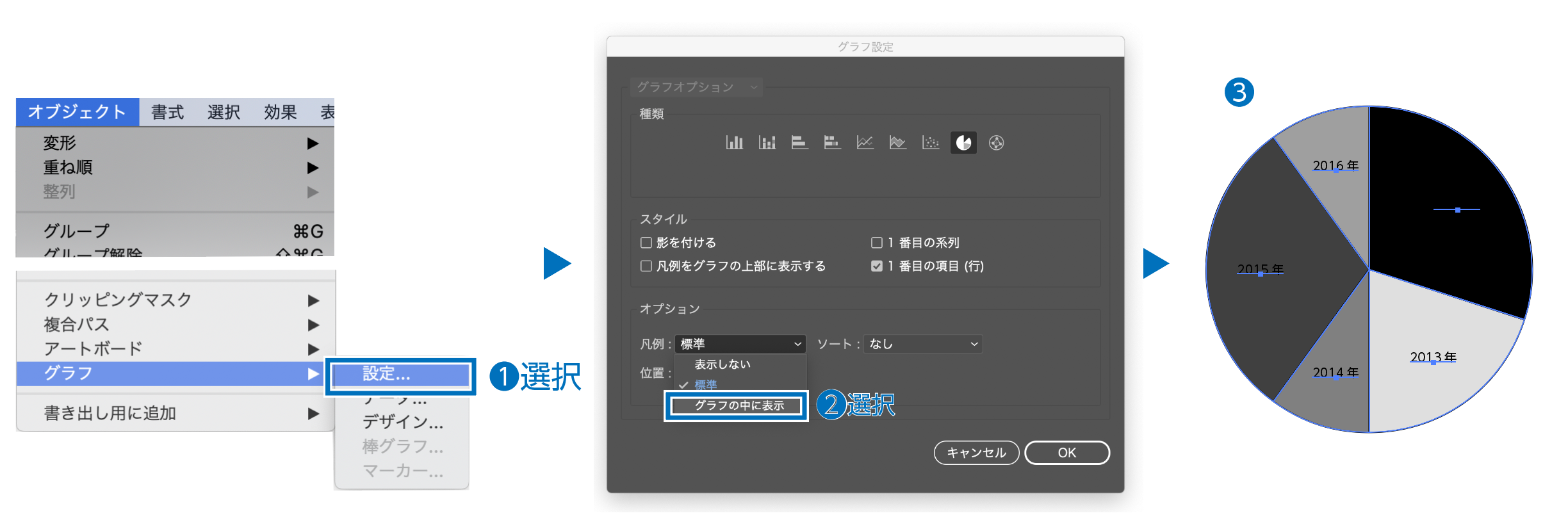
- グラフを選択した状態でメニューから「オブジェクト」→「グラフ」→「設定」を選択します。
- グラフ設定のダイアログボックス内の「オプション」→「凡例:グラフの中に表示」を選択。
- グラフの中に凡例が表示されました。
円グラフ作成の注意点
円グラフ制作のよくある注意点を紹介します。
グラフの数値変更・修正ができない
円グラフを選択し、グラフデータウインドウ(メニューの「オブジェクト」→「グラフ」→「データ」)を表示しても数値入力画面が表示されない場合は、円グラフのグループ化を解除した状態です。
この場合は円グラフの数値入力での変更はできません。
円グラフはグループ化の状態で作成されます。このグループ化の状態であれば、円グラフの数値の編集が可能ですが、グループ化を一度解除すると通常のオブジェクトとなり、数値での編集ができなくなります。
ただ、変更がない場合はグループ化を解除してグラフを分割したほうが加工が容易になります。
グループ化の記事も参考にどうぞ。


円グラフの色を変える
グループ化を解除しないで色分けの編集をする
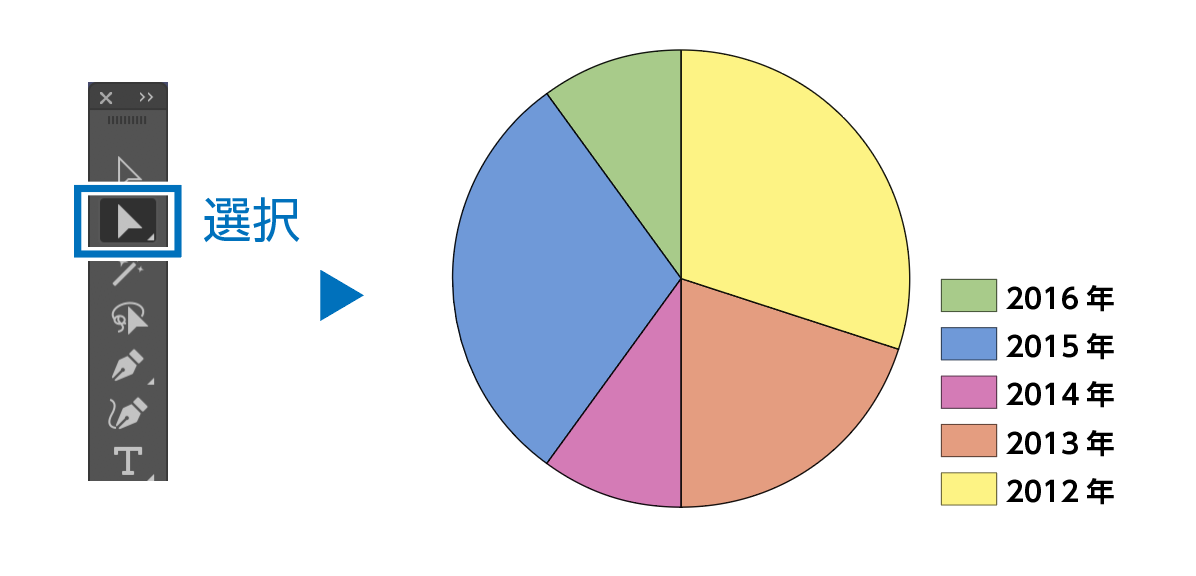
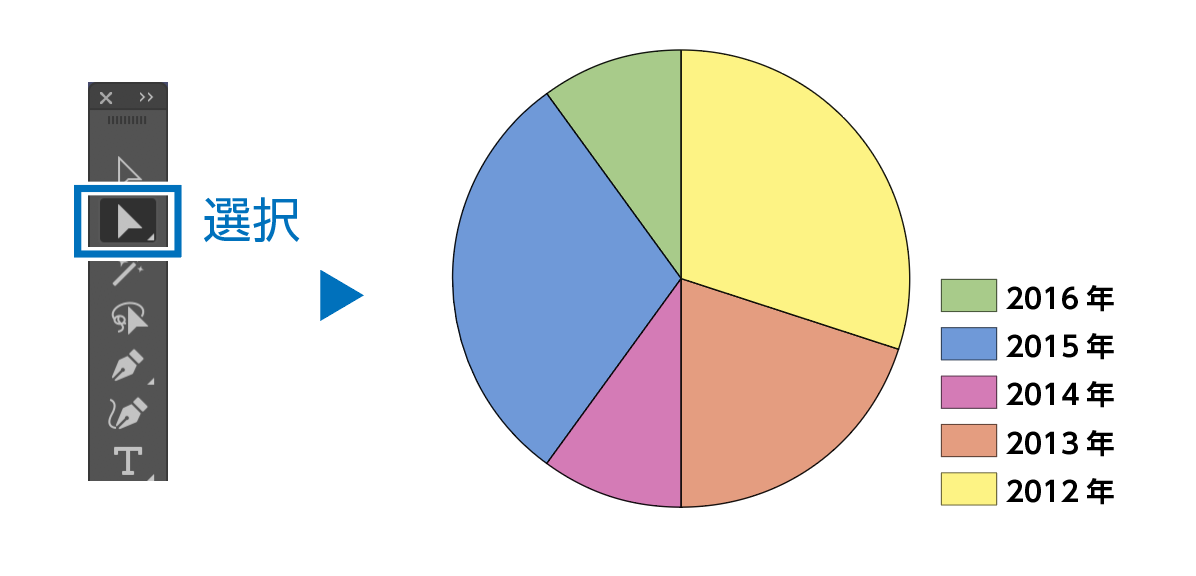
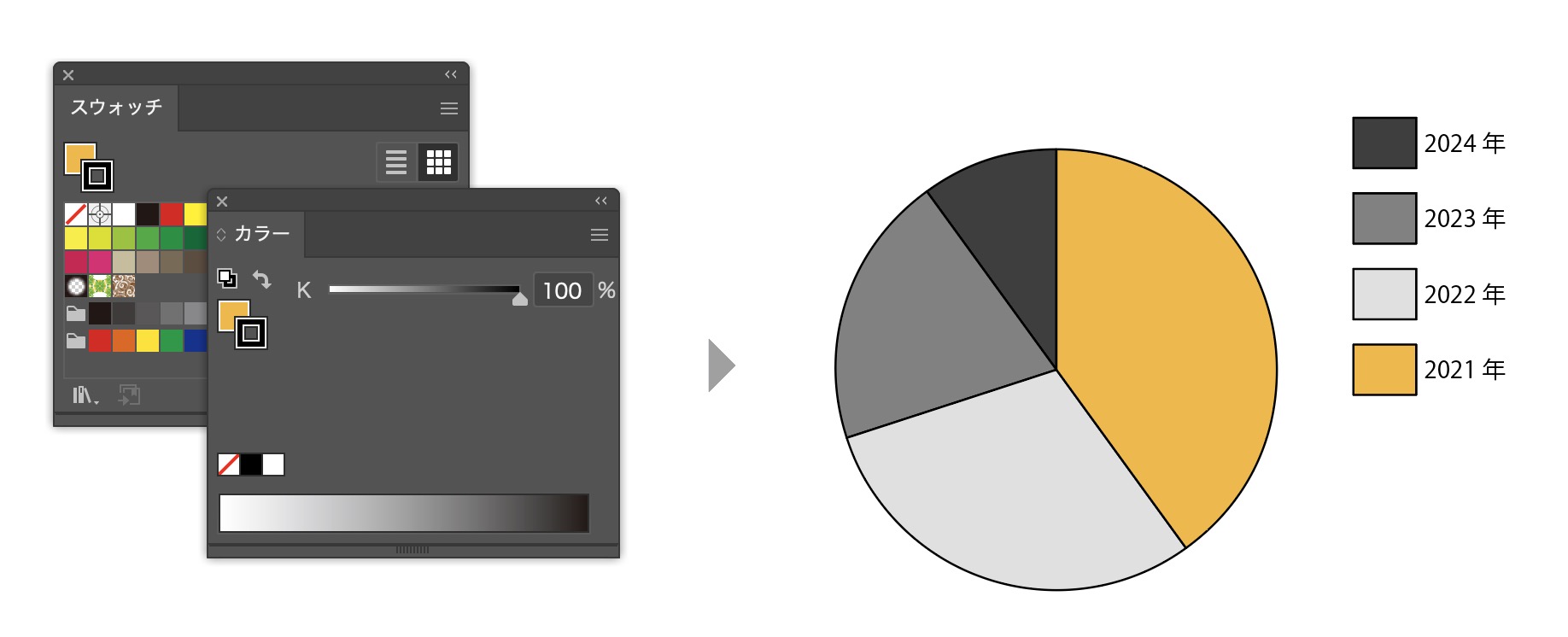
グラフの色は「ダイレクト選択ツール」を使用することで、グループ化を解除せずにカラーパネルで色の変更が可能です。
グループ解除をしないので後に数値の編集も可能にです。
下の画像はそれぞれの色を変更して、線に黒を指定したものです。
また、凡例のフォント・大きさ・位置を変更することもできます。
もちろん、拡大・縮小ツールでサイズの変更も可能です。


円グラフの色を変更した場合は、凡例の色も合わせて変更しよう!
グループ選択ツールでも変更可能です


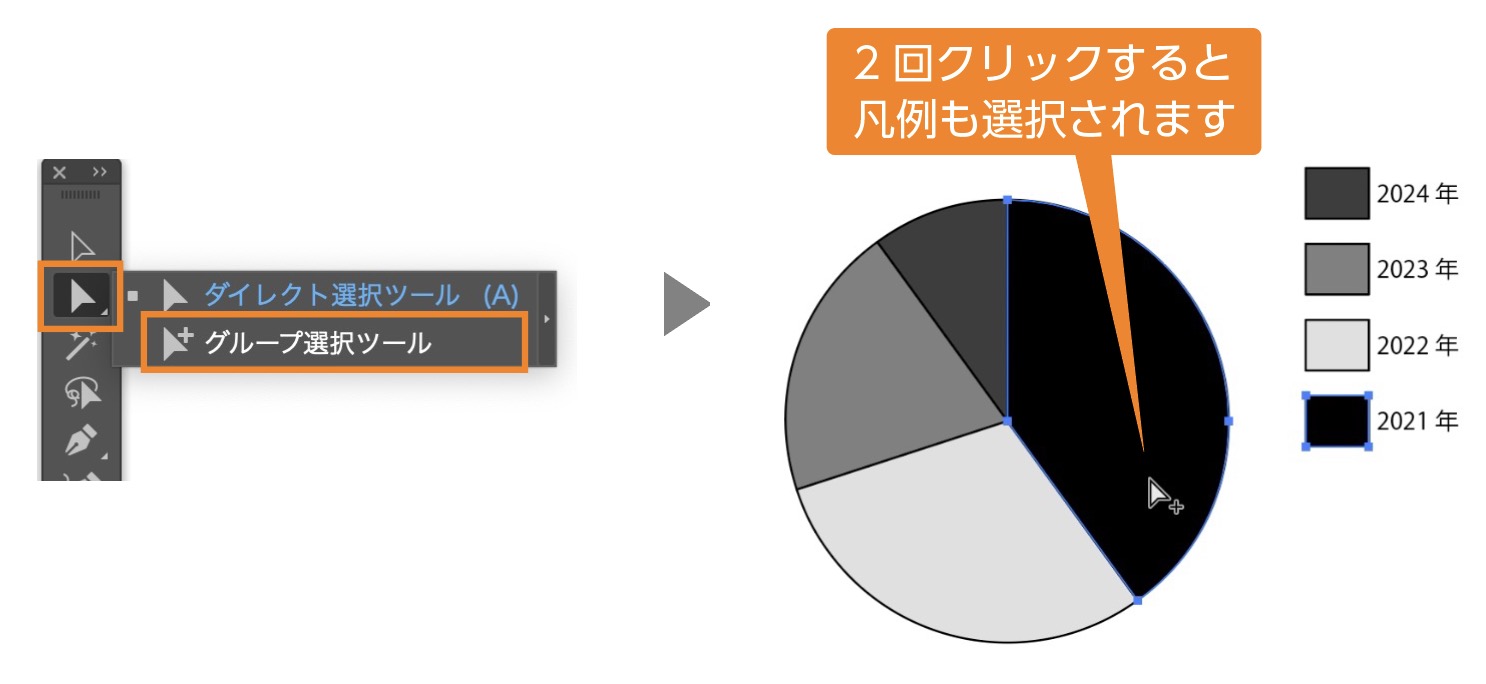
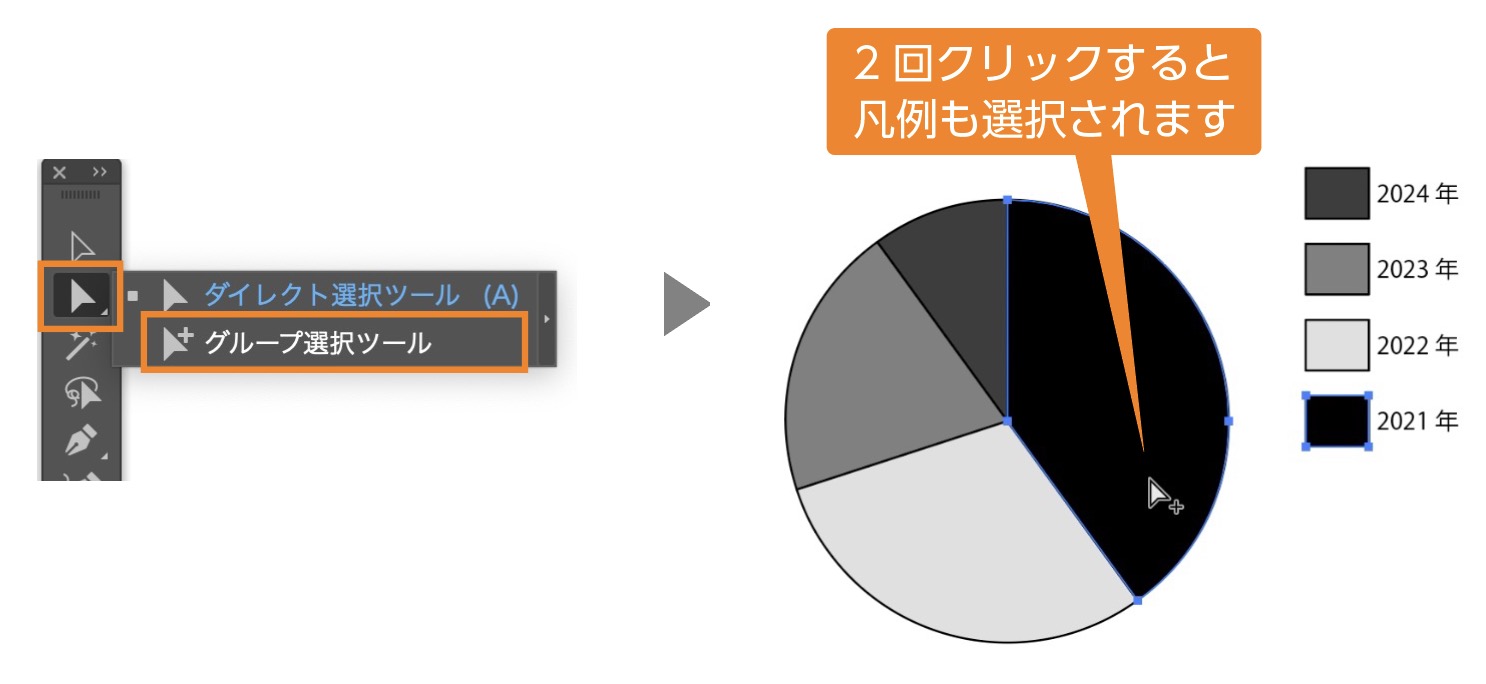
- ツールバーのダイレクト選択ツールを長押しすると「グループ選択ツール」が表示されます。
- 「グループ選択ツール」を選択します。
- 色を変更したいグラフのオブジェクトクリックします。円グラフの一つのオブジェクトが選択されます。
- そのままもう一度クリックすると「凡例」が選択されます。
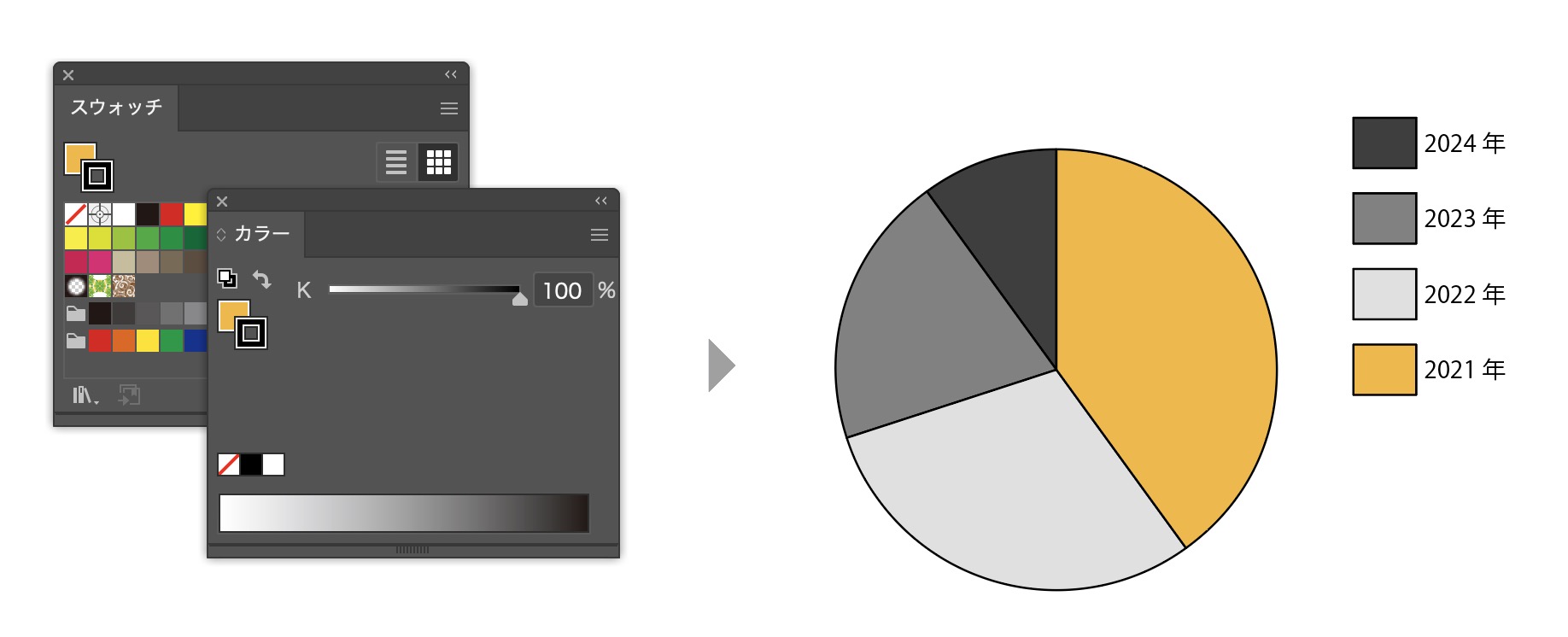
- スウォッチやカラーパネルで色を選択します。
- グラフと凡例が同じ色で変更できました。


ダイレクト選択ツールについての詳しい記事はこちらです。


円グラフから他のグラフに変更する
今作った円グラフから数値はそのままで棒グラフや折れ線グラフなどグラフの種類を変更が可能になります。


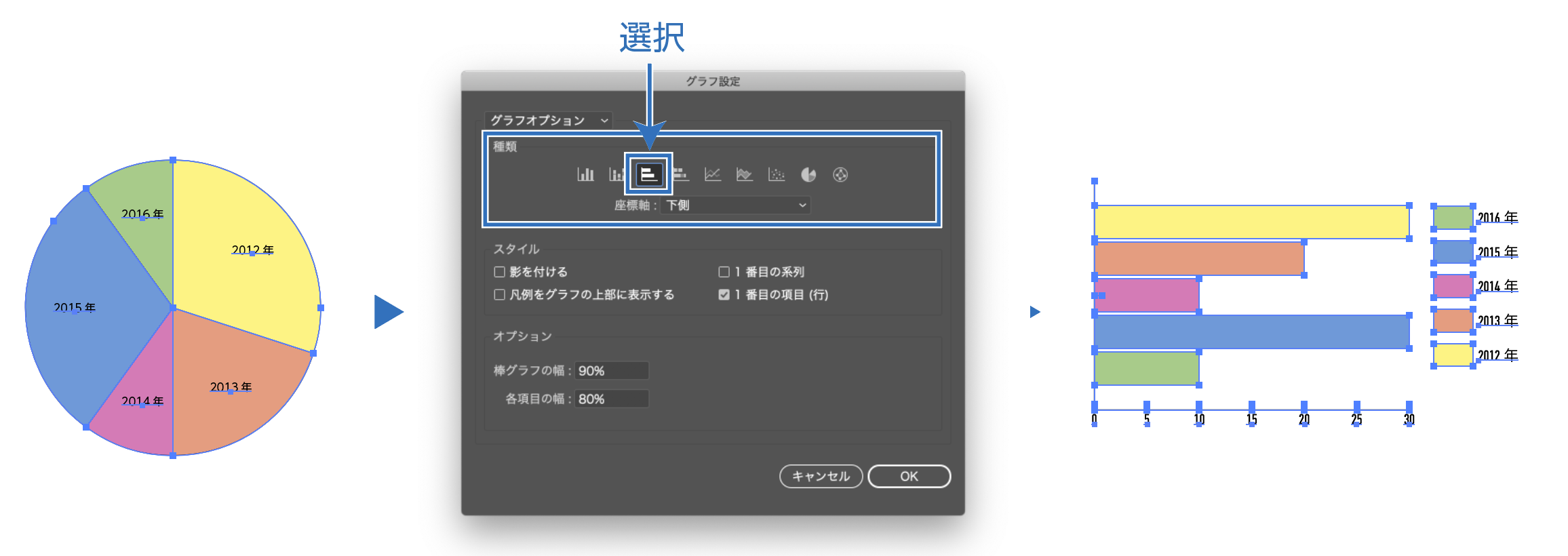
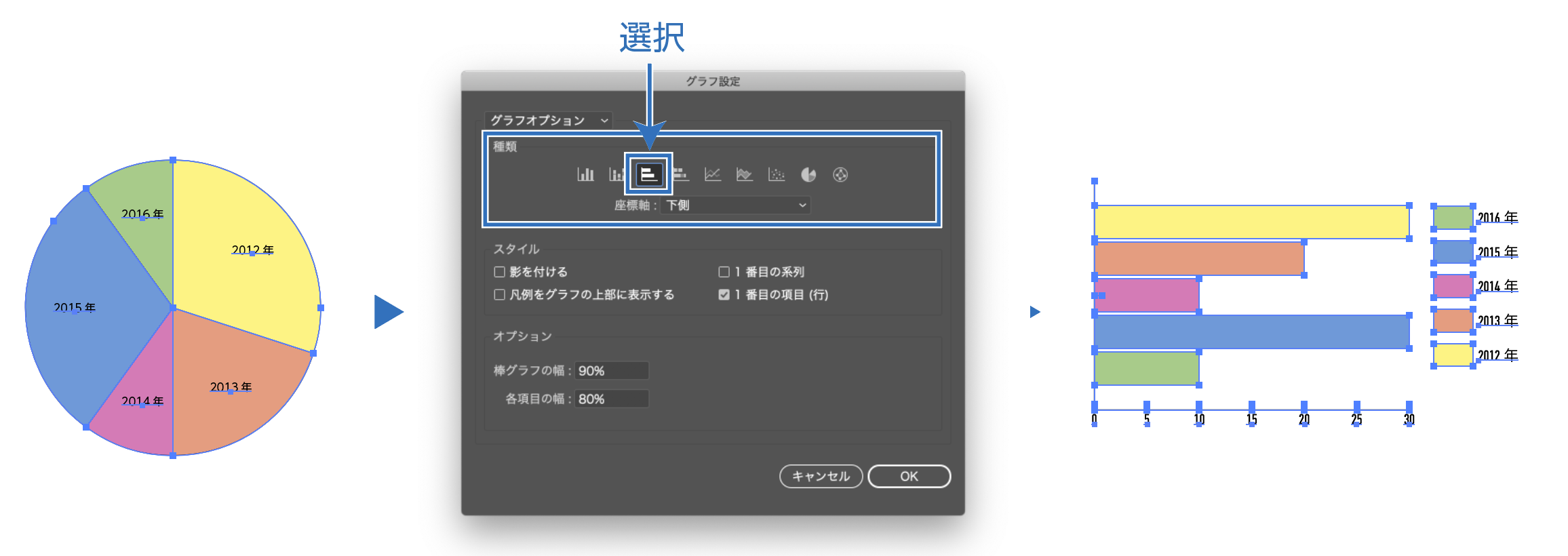
- グラフを選択した状態でメニューから「オブジェクト」→「グラフ」→「設定」を選択します。
- 青枠の「種類」からグラフを選択して「OK」をクリックするとグラフの種類が変わります。



いろんなグラフが一瞬で変更できて便利!
円グラフの見せ方
ドーナツグラフ


円グラフは色(ベタ)の面積が多く、単調な印象になりがちです。
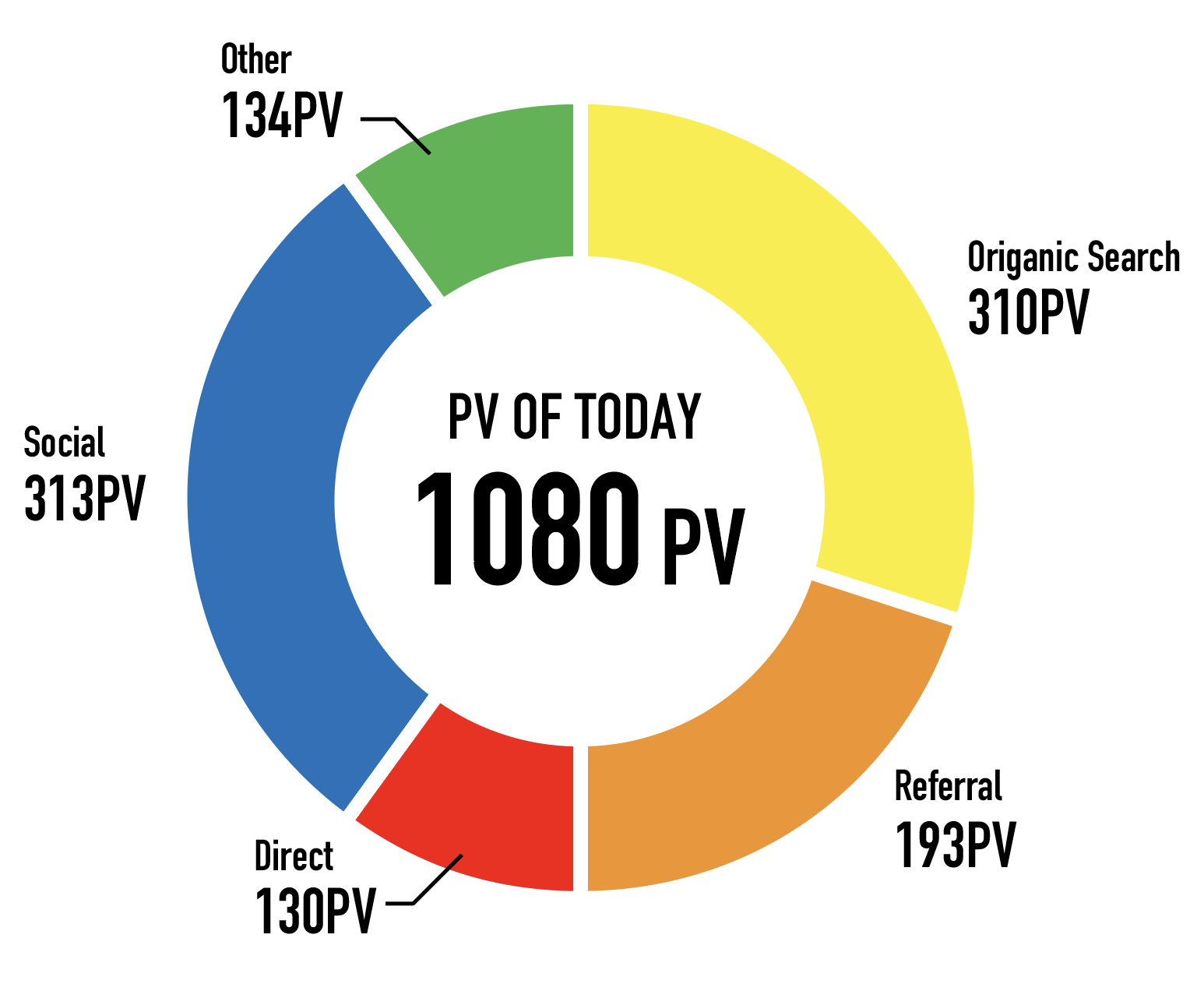
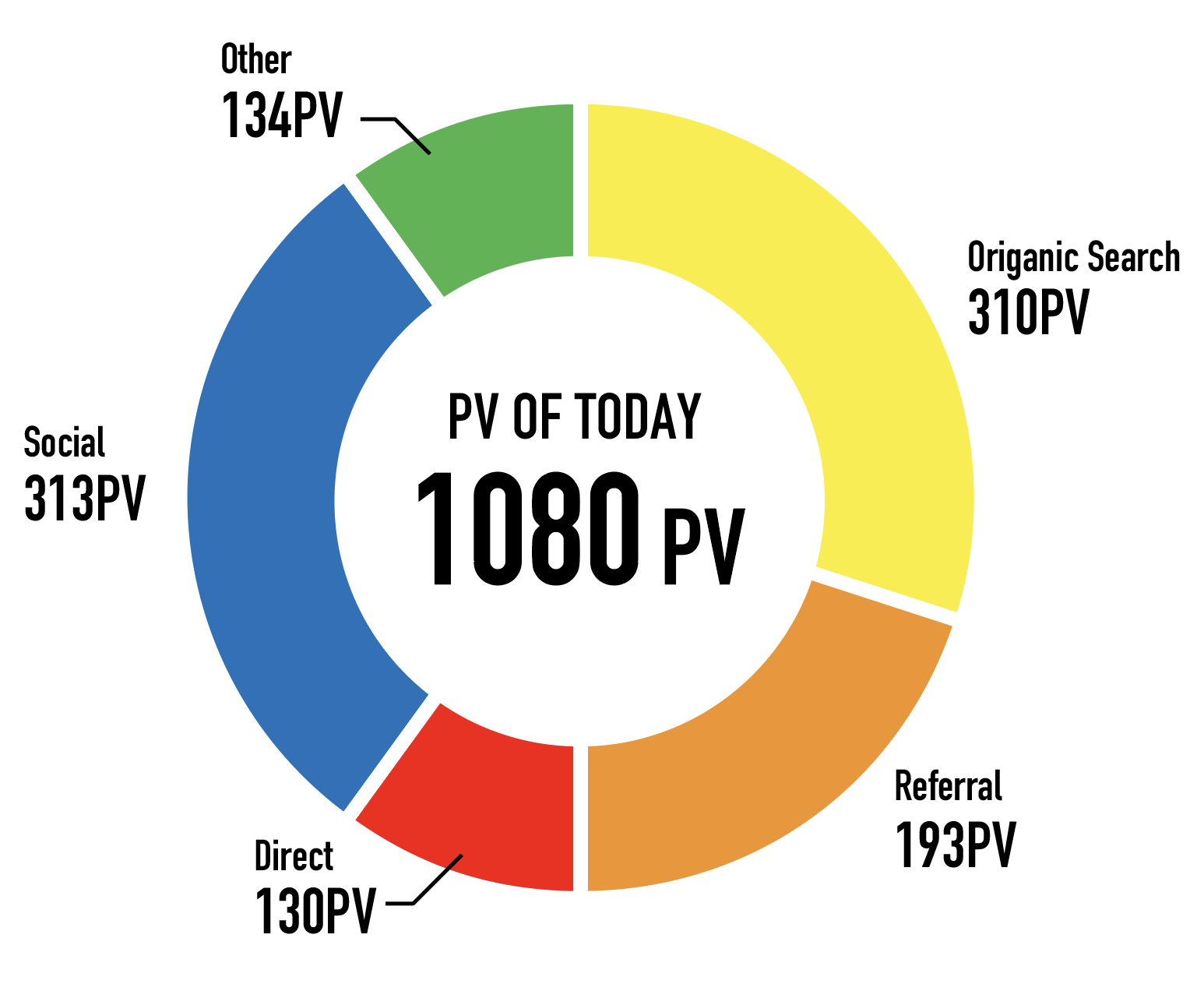
- 中心を白く抜きドーナツグラフにすることで、大きく扱っても重い印象にならないのと、その中心にタイトルを入れることで、一目でなんのグラフかがわかる様になります。
- 背景の色の円を重なるだけで簡単にドーナツグラフができます。
- グラフの色と色との間に空間を入れることで色の認識がしやすいグラフになります。
- グラフを選択して線の色指定を白に設定します。
- 引出し線をできるだけ短くし、角度も135度で統一するとまとまったイメージになります。


円グラフの応用例
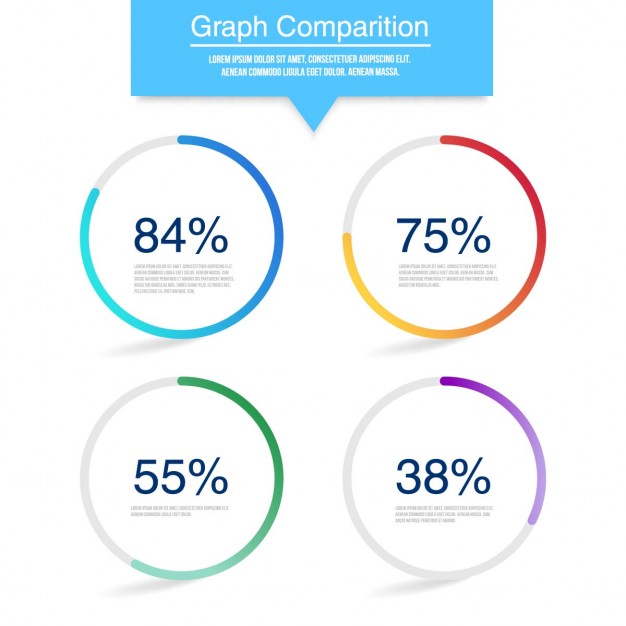
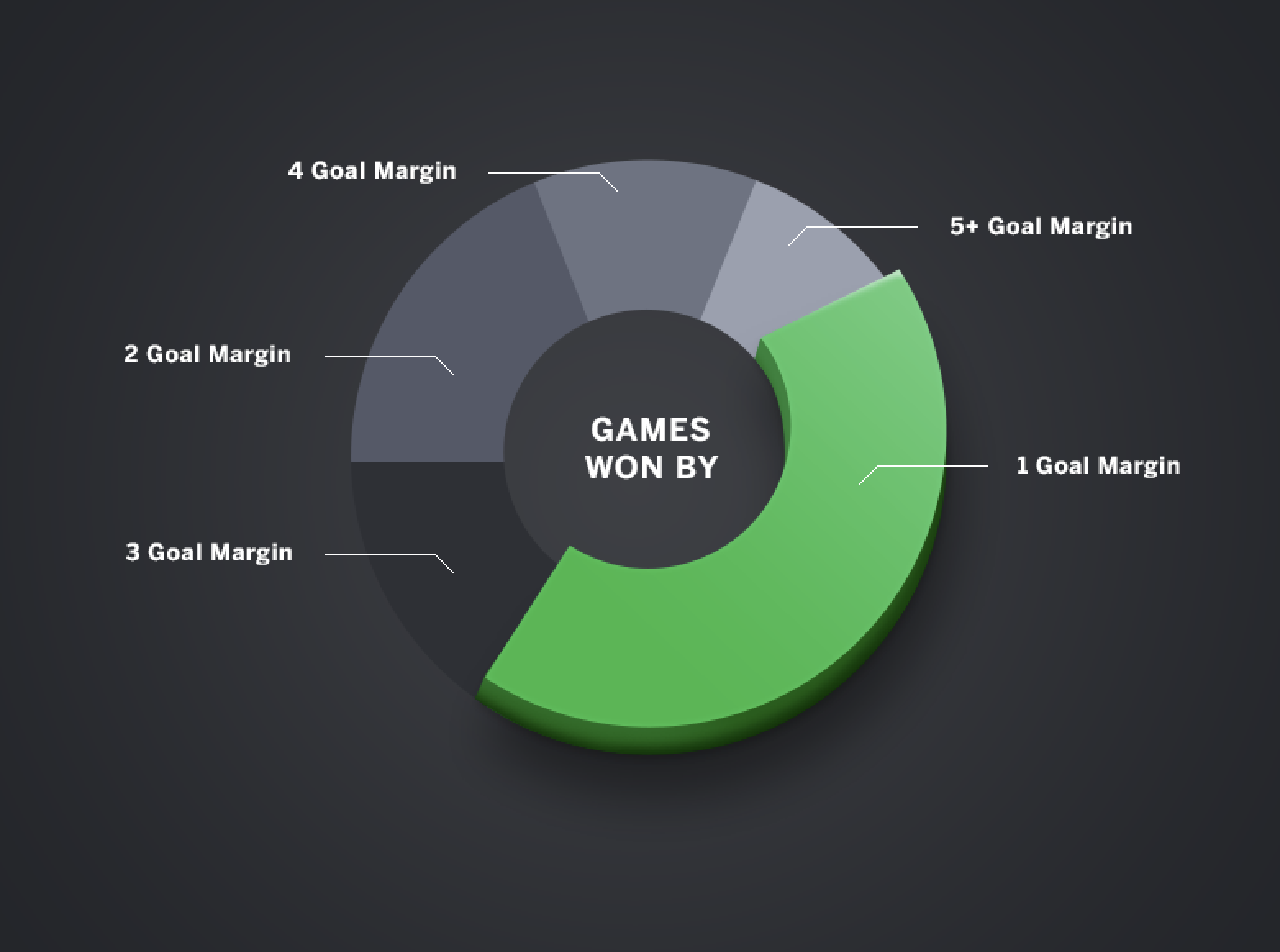
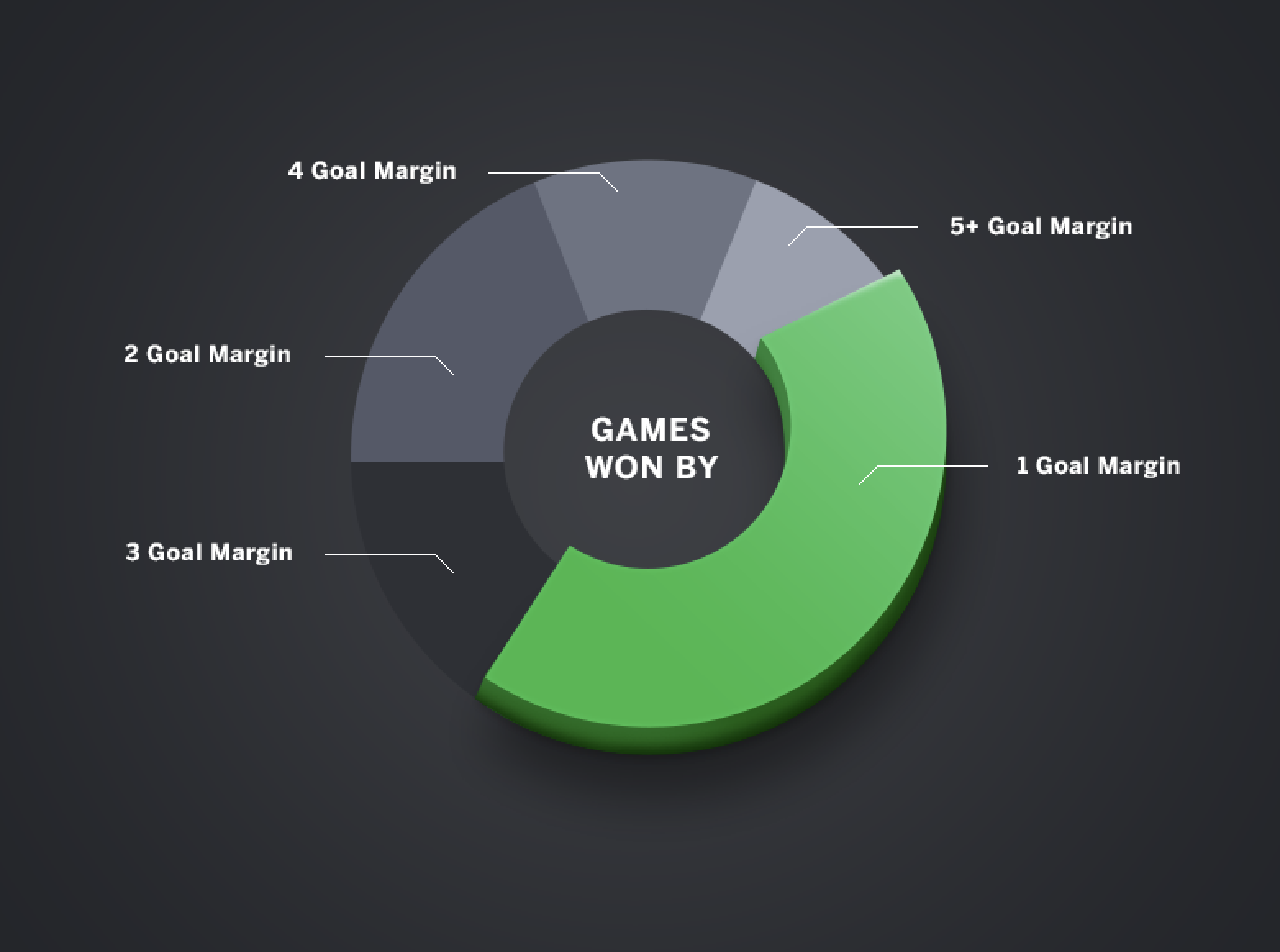
円グラフのアレンジ例を紹介します。


立体感をつけることで、見せるグラフになりますね。


強弱をつこることでより印象的になります。


シンプルでわかりやすい!


強調したいところがひと目でわかり、またかっこいい!
円グラフのわかりやすく、かっこいい作り方と円グラフの配色のやり方を解説した記事も参考にどうぞ。


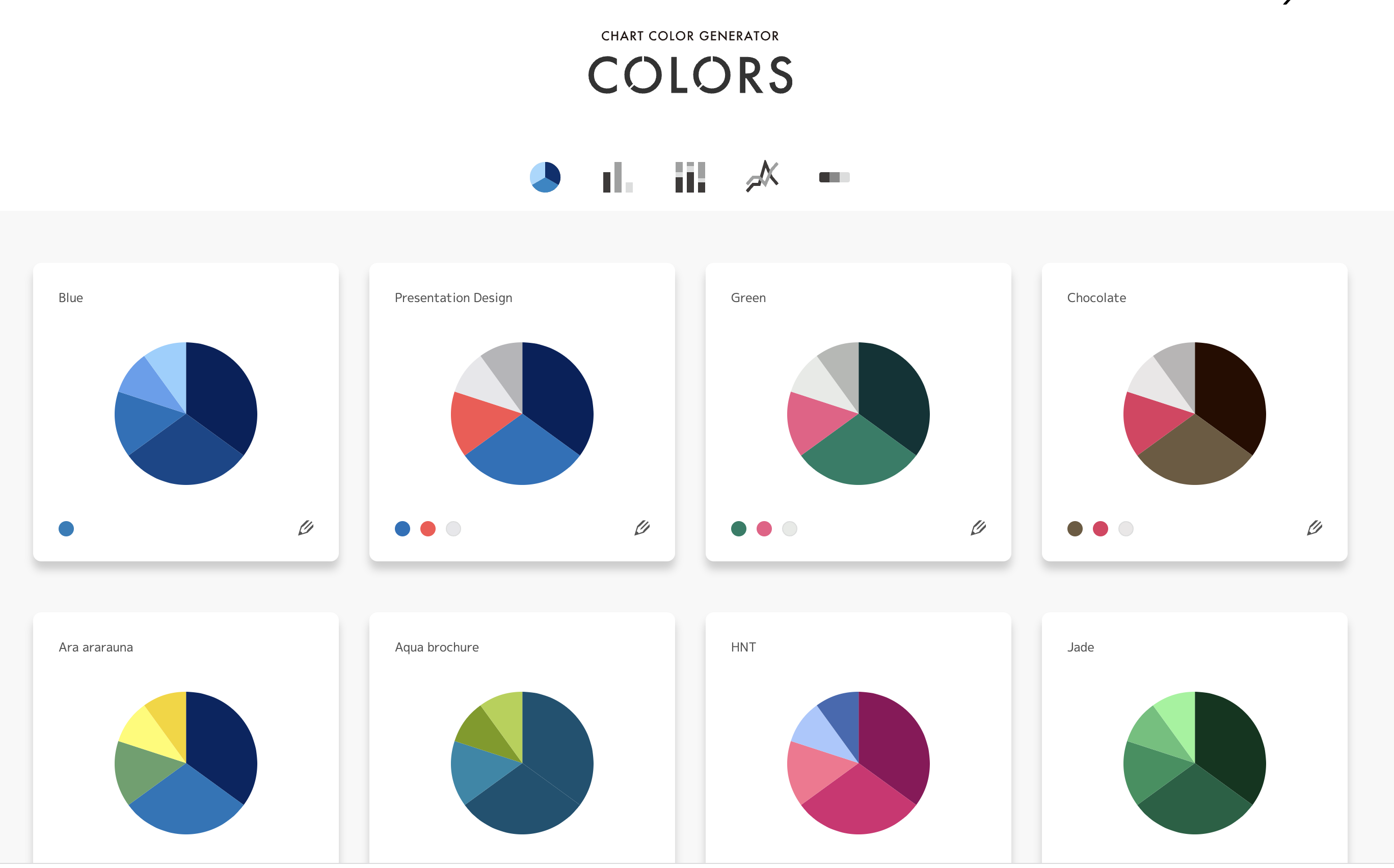
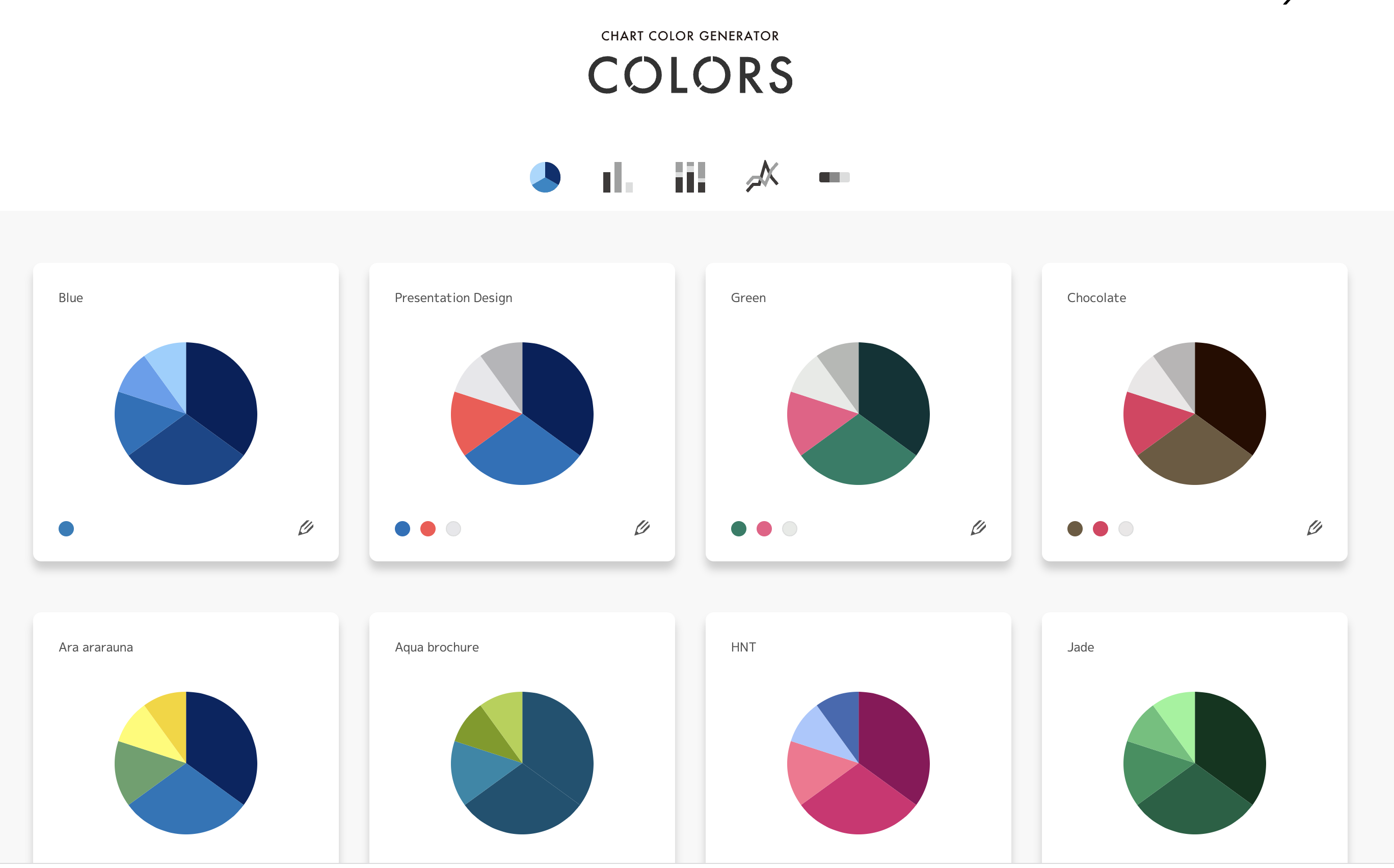
グラフの色分けの参考サイト
円グラフの色選びの参考のサイトです。色で悩んでいたら下のサイトを確認してみると、イメージに合った色が見つかると思います。


まとめ
いかがだったでしょうか。
とても簡単にグラフが作れて便利ですね。
円グラフをきれいに見せる方法を書いた記事も合わせてどうぞ。
グラフは作ったそのままの状態ではバランスが悪いので多少の加工が必要となります。
加工する場合はグーループ化の解除をした方がやりやすいですが、その場合、数値の再編集ができなくなります。しっかりグラフが確定したあとの加工をおすすめします。


参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント