タイトルロゴなど目立たせたい!インパクトを出したい!そんな時は文字が飛び出すような立体文字で見せる方法があります。
今回はイラストレーターで立体的な文字の作り方を紹介します。
「アピアランス効果」で作る方法と「3D効果」で作る方法の2種類を紹介したいと思います。
立体文字を作る2種類の方法
立体文字を作る方法は以下の2種類があります。
- アピアランスで立体文字を作る
- 3D効果で立体文字を作る
【アピアランスで立体文字を作る】

擬似的に文字に奥行きをつける方法です。奥行きの調整も可能です。
また、テキストの変更も簡単にできます。
【3D効果で立体文字を作る】

3D効果で作る立体なので、いろいろな角度の立体文字を作ることができます。
パースもかけられます。
また、テキストの変更も簡単にできます。
ひとつづつ詳しく解説していきます。
アピアランスで立体文字を作る
アピアランスで作る立体文字を作る方法を紹介します。
アピアランスで作る立体文字はアウトラインをせずに加工するので、アピアランスの設定を変更すれば調整や文字の変更も簡単にできるメリットがあります。
アピアランスがよくわからない方にアピアランスについて詳しく書いた記事も参考にどうぞ。
アピアランス効果で立体文字を作る方法

- 立体文字にするテキストを入力します。ここでは50ptとします。
- 入力したテキストの色は【塗り:なし】、【線:なし】にします。

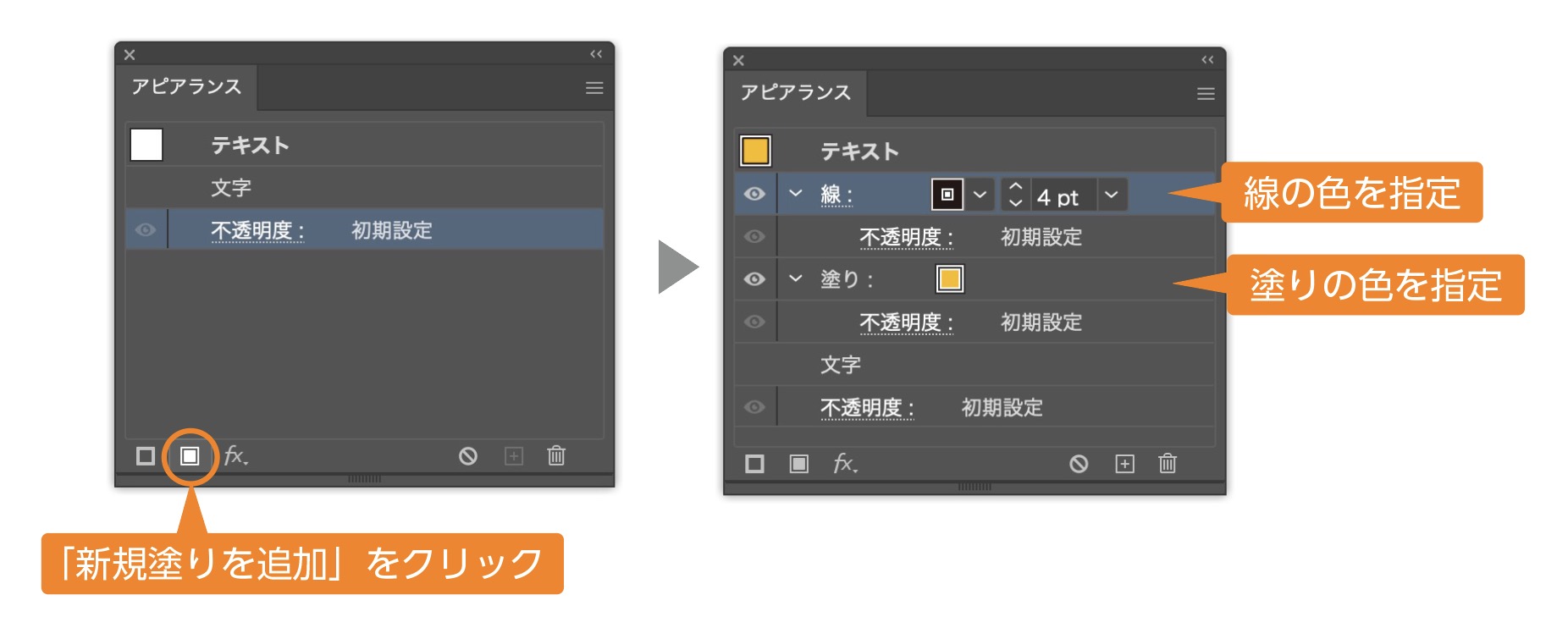
- テキストを選択した状態で
アピアランスパネルを開き、【塗り】【線】の色指定をする。
アピアランスパネルの開き方:上のメニューの「ウィンドウ」→「アピアランス」

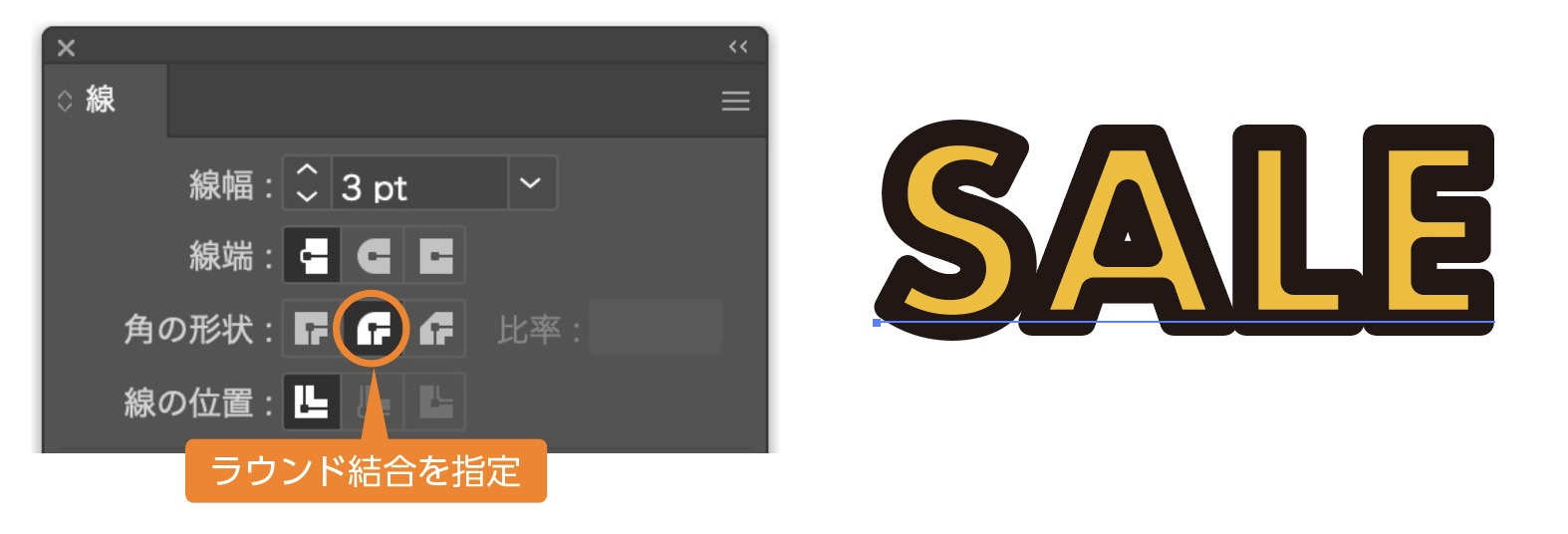
- 線を「ラウンド結合」に指定します。

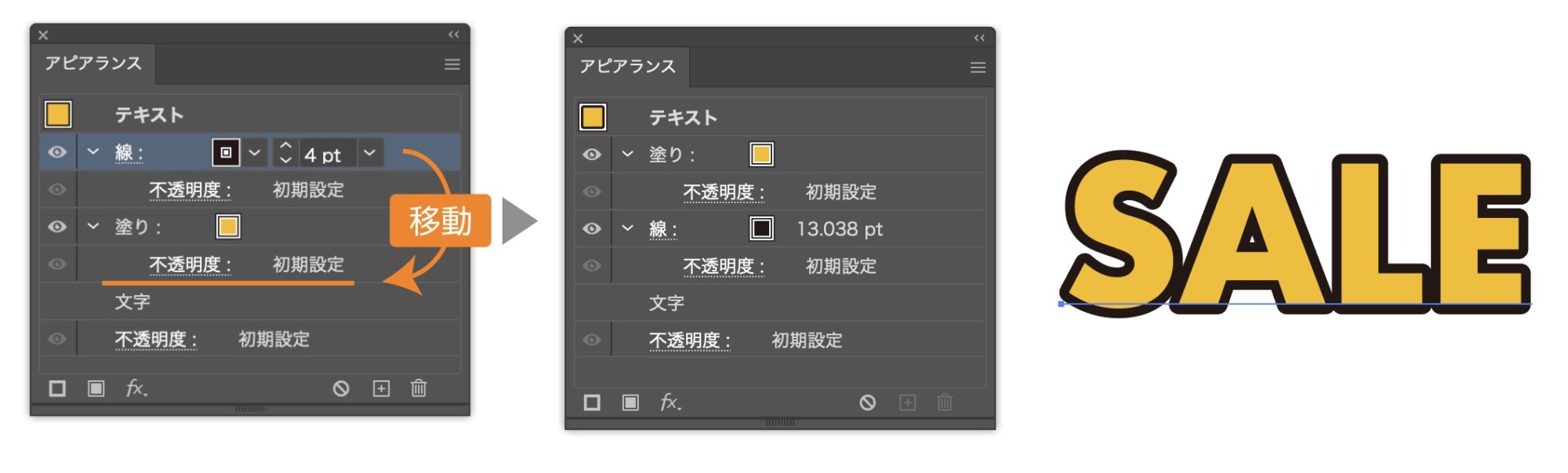
- 【線】を【塗り】の下に移動します。

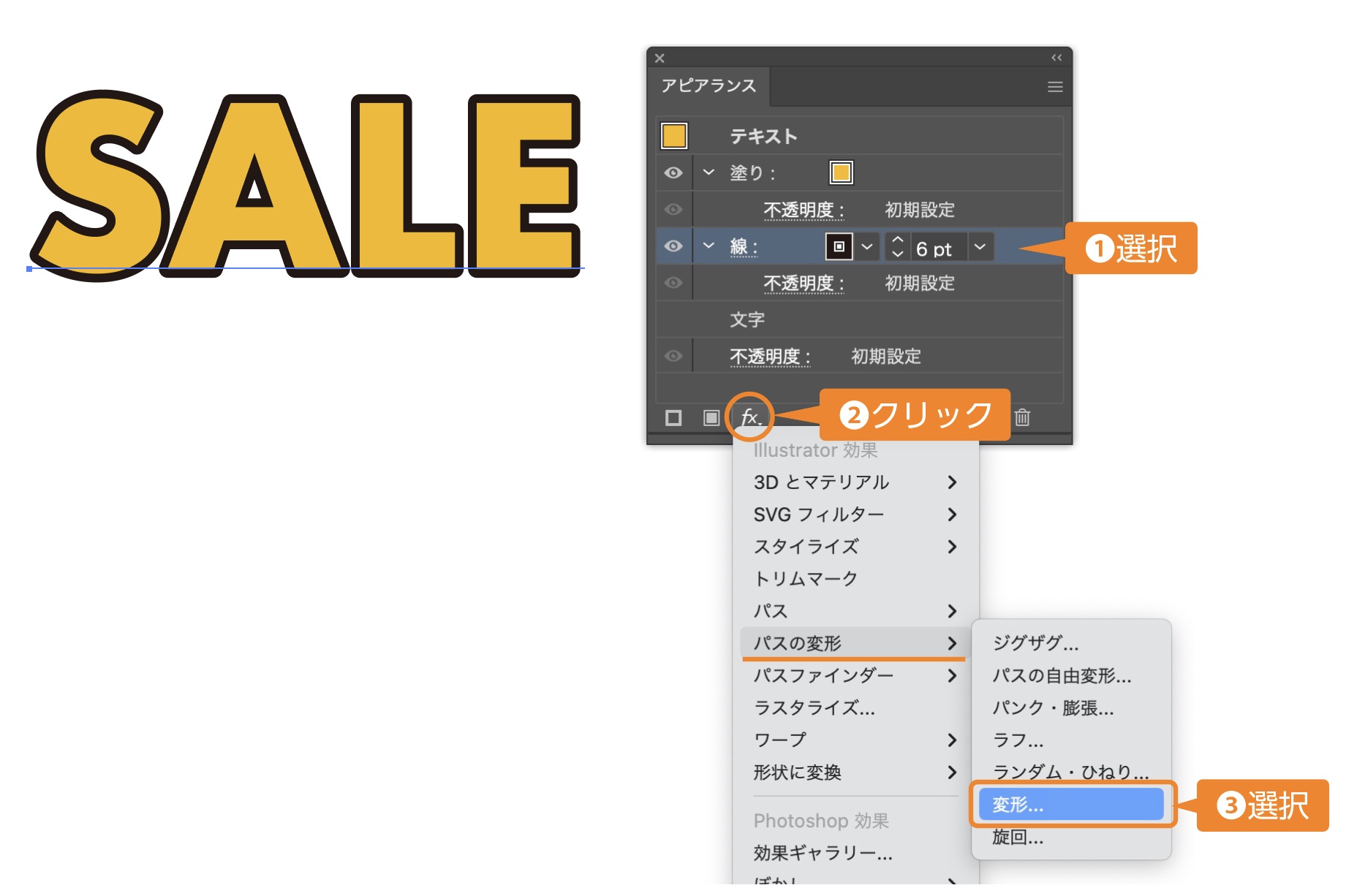
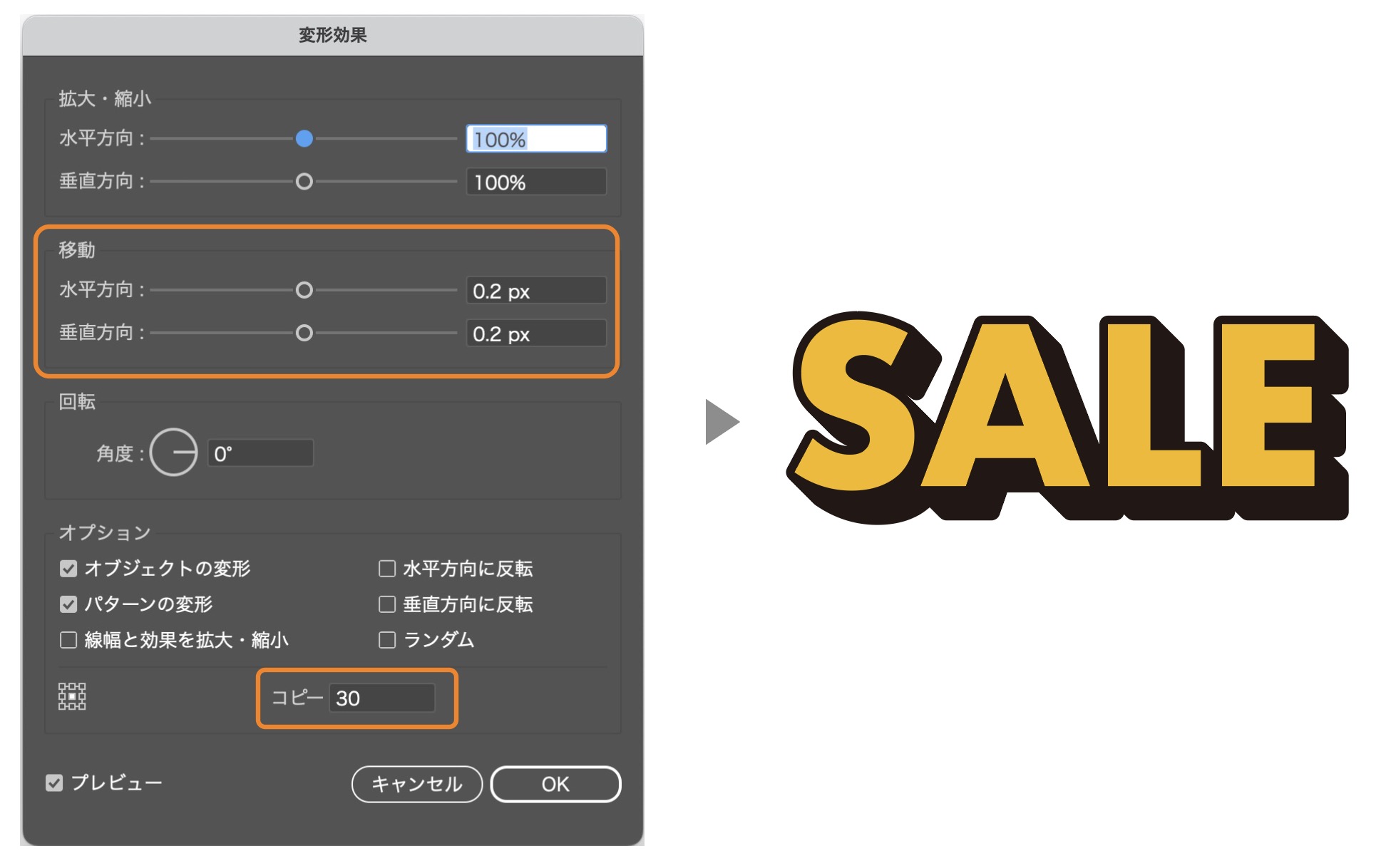
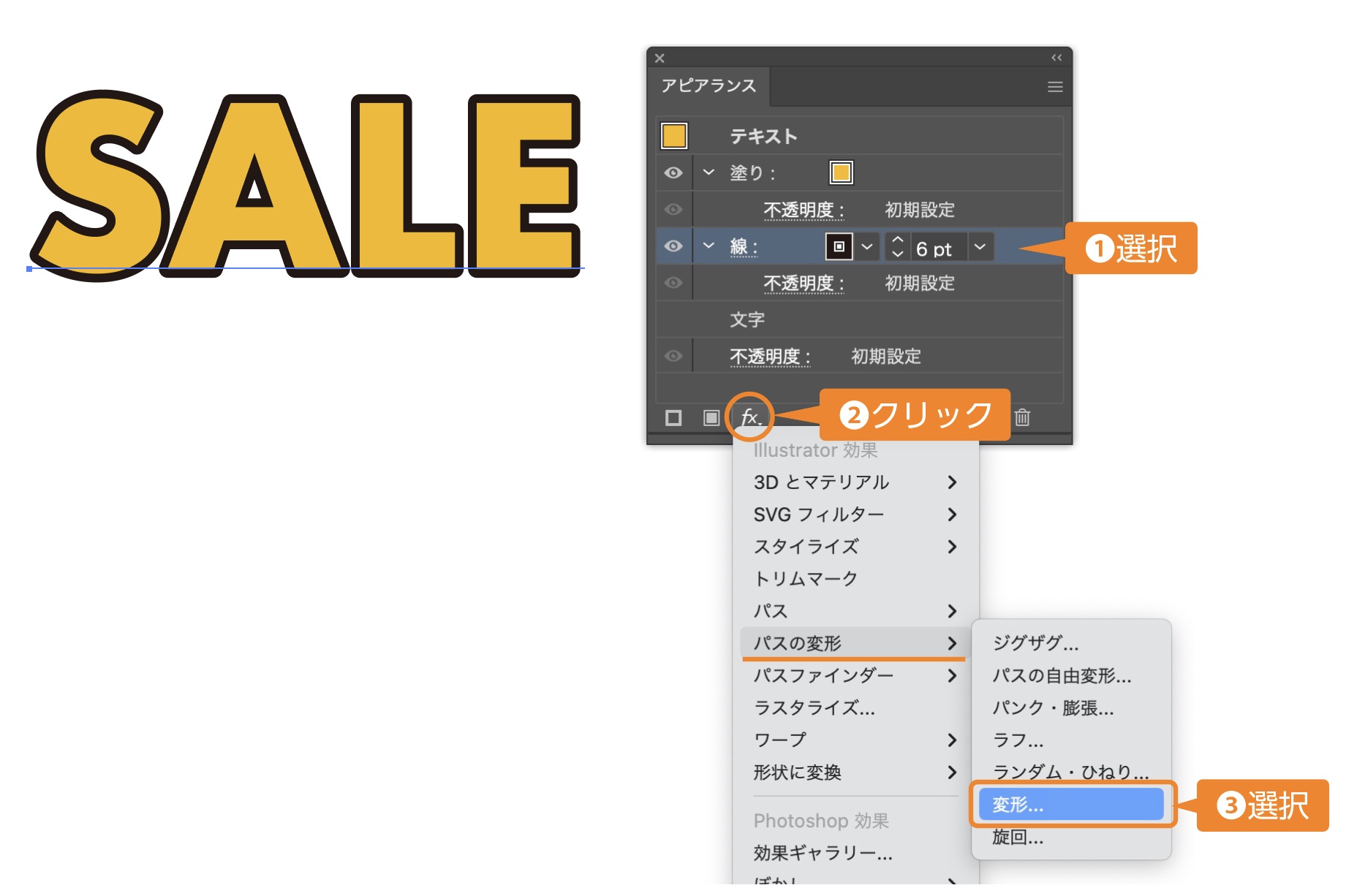
- 文字を選択した状態で、アピアランスパネルの【黒の線】を選択して、パネル下の「新規効果を追加」から「パスの変形」→「変形…」を選択します。「変形効果」パネルが表示されます。

- 「変形効果」パネルの「移動」の「水平方向」と「垂直方向」をそれぞれ【0.2px】に設定します。
- 変形効果」パネル下のコピーの数値を「30」に設定します。
立体部分がガタついているようなら、数値を上げると滑らかな線になります。
文字が立体的になりました。
立体の応用
「変形効果」パネルの拡大・縮小や移動の数値を変えることで立体を変えることもできます。
奥行きをつける
「拡大縮小」の水平方向と「移動」の垂直方向の数値を以下のように変えると奥行きのある立体が作れます。

垂直な立体
移動の垂直方向だけ数値を変えると垂直方向のみの立体文字になります。

テキストを変更する
アピアランスで立体を作っているので文字の変更も通常のテキストを打ち込むだけで変えることができます。
アピアランスパネルで色の変更も簡単にできます。

グラフィックスタイルに登録
アピアランスで作った文字を「グラフィックスタイル」パネルにドラッグすることで、立体の効果を登録することができ、いつでも効果を適用することができるようになります。
グラフィックスタイルについて詳しく書いた記事も参考にどうぞ。

一文字ごとの調整
文字タッチツールを使えば一文字ごと自由に変形が可能になります。
立体もそのまま反映されています。

- 先程作った立体文字を選択した状態で、ツールバーの「文字ツール」から「文字タッチツール」を選択します。
- 変形したい文字をクリックすると一文字ごとに、「拡大縮小」「回転」「移動」が可能になります。
文字タッチツールの詳しいやり方は下の記事を参考にどうぞ。

3D効果で立体文字を作る
次は3D効果による立体文字の作り方を紹介します。
3D効果で立体文字を作る方法

先程のアピアランスのステップ❷まで同じように文字を指定します。

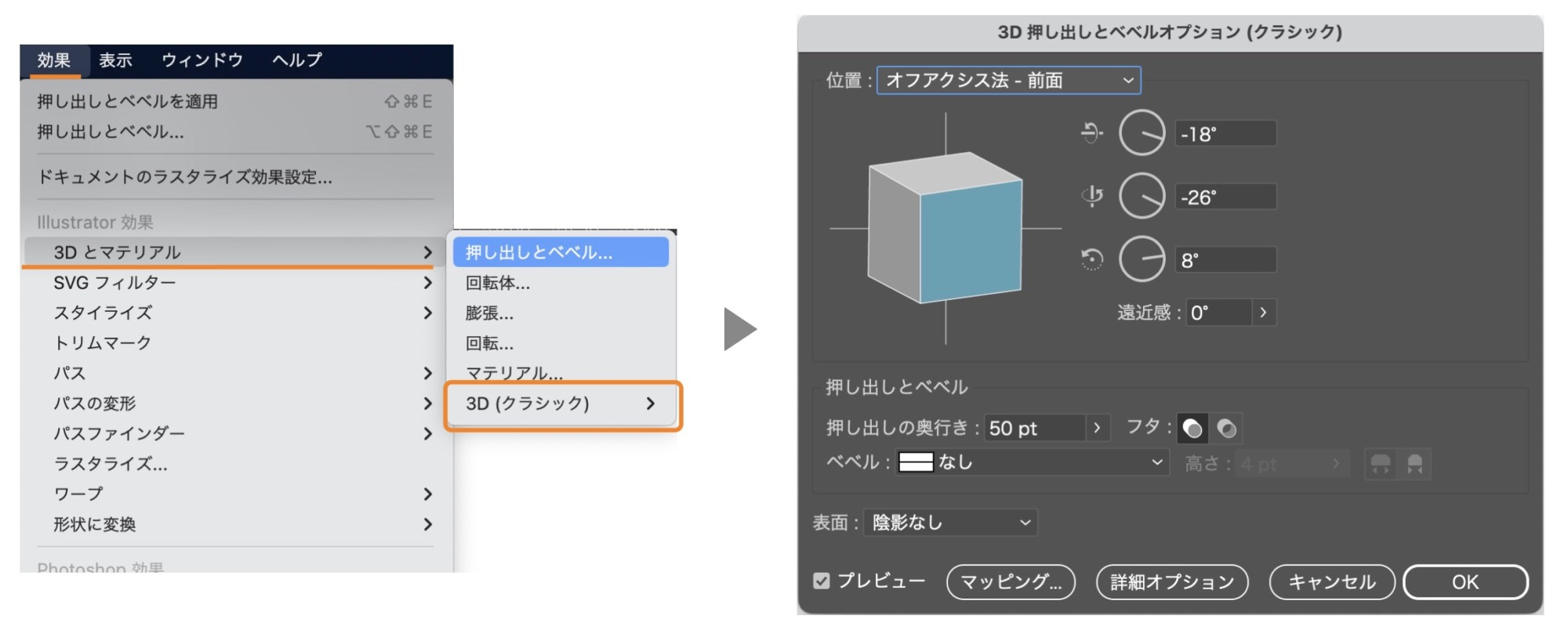
- 入力した文字を選択した状態で、上のメニューの「効果」→「3D(クラシック)」を選択します。
- 3D押し出しとベベルオプション(クラシック)が表示されます。
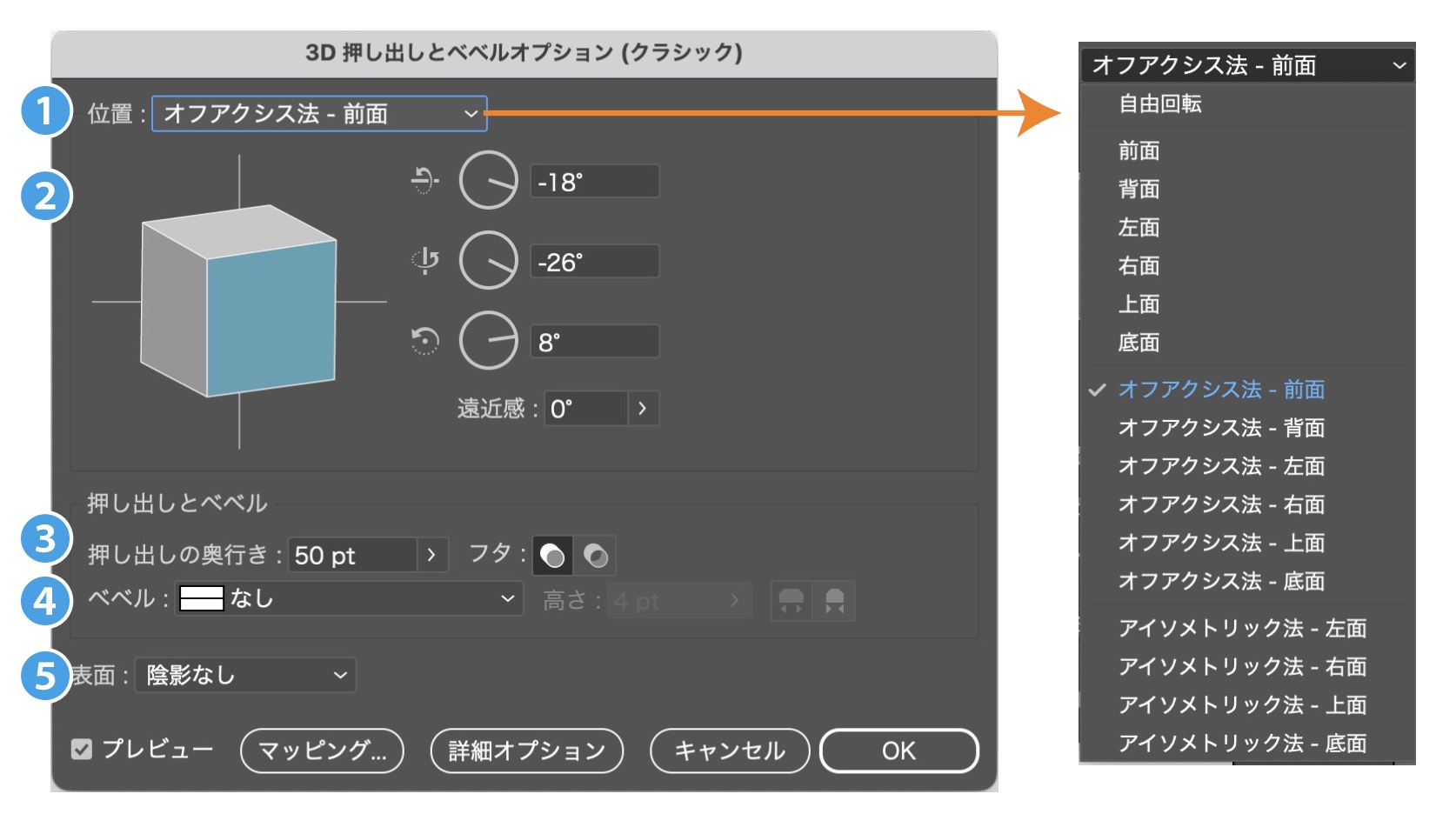
3D押し出しとベベルオプション(クラシック)パネルの解説をします。

- 位置:視点のプリセットを指定できます。
- 角度や傾きなど自由に変更できます。遠近感も出すことができます。
- 押し出しの奥行き:奥行きの値を変更できます。
- ベベル:角の処理を変更できます。
- 表面:陰影のあり、なしやワイヤーフレームの指定もできます。

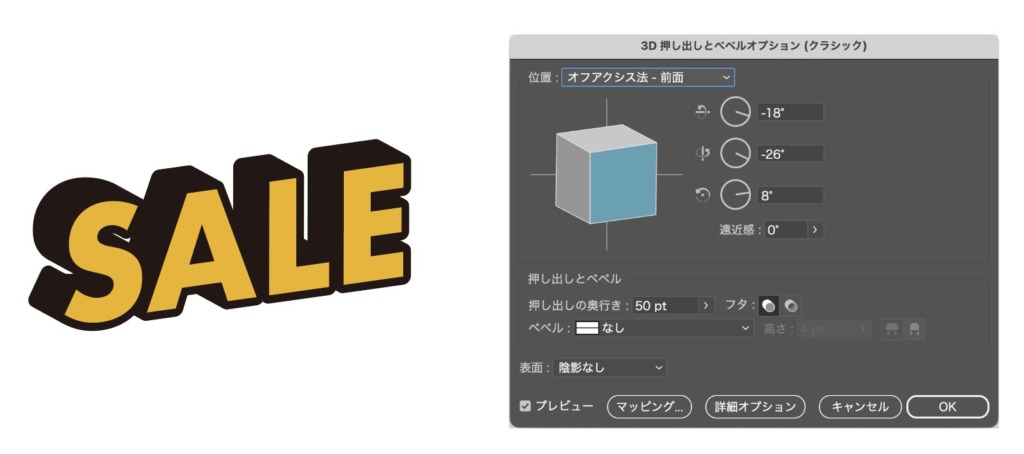
いろんな角度・奥行きの長さで立体文字を作ることができます。パースもかけることができます。

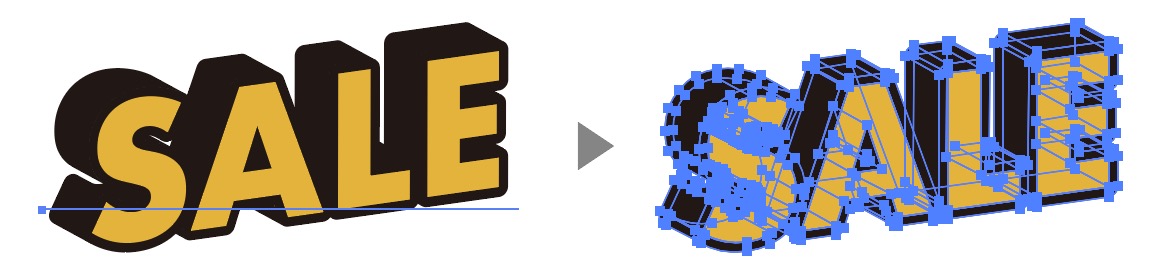
3D文字をパス化する方法
作成した3D文字をパス化することができます。やり方は以下の通りです。

- 作成した3D文字を選択した状態で、上のメニューの「オブジェクト」→「アピアランス分解」を選択します。
- 3D文字がパス化されました。
パスが選択できるようになったので、細かく色指定などが可能になります。
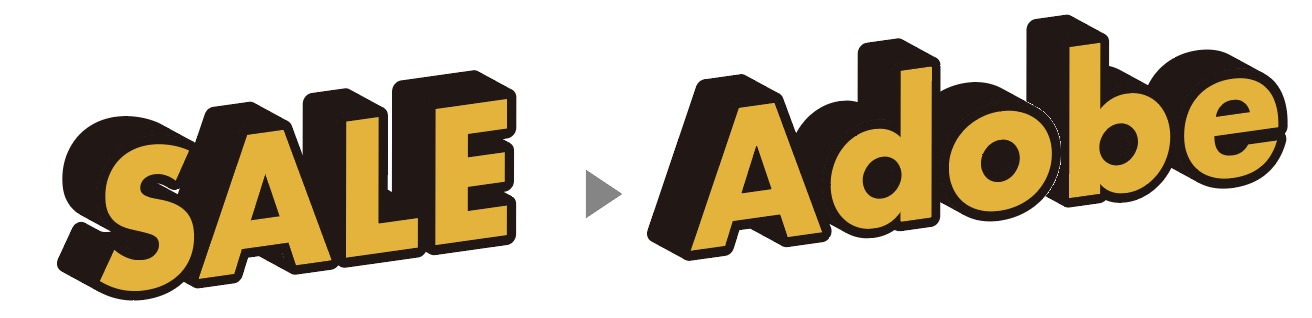
文字変更も可能
最初に紹介した「アピアランスの立体文字」と同様に文字変更も簡単にできます。文字をパス化(アウトライン)するとテキスト変更はできません。

まとめ
立体文字の作り方を2つ紹介しました。
参考になったら幸いです。
使える文字を変形の記事も参考にどうぞ。

Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント