イラストレーターにはいろいろな便利な機能がありますが、そのいろいろな機能を使いこなすには基本的なことを知っていないと使えない場合が多いです。
今回はイラストレーター初心者の方やこれから覚えたい方に、チラシ、フライヤーなどの制作で、これだけとりあえず覚えれば使える基本の内容を紹介します。
チラシを作るために必要な機能
- アートボード作成
- 文字の入力
- オブジェクトの作成
- オブジェクト・文字の色指定
- 文字・オブジェクトの移動・拡大縮小・回転
- 写真の配置
- 写真のトリミング
- トンボの作成
かなり機能を省きますが、詳しくはリンクの各記事を参考にしてください。
アートボードの設定
まず最初にやることはアートボードの設定です。アートボードとは用紙のことです。
A4のチラシを作りたい場合は、A4サイズのアートボードを制作し、アートボード内でレイアウトをしていきます。
イラストレータを立ち上げると下の画像のポップアップが表示されます。
「新規作成」をクリックします。

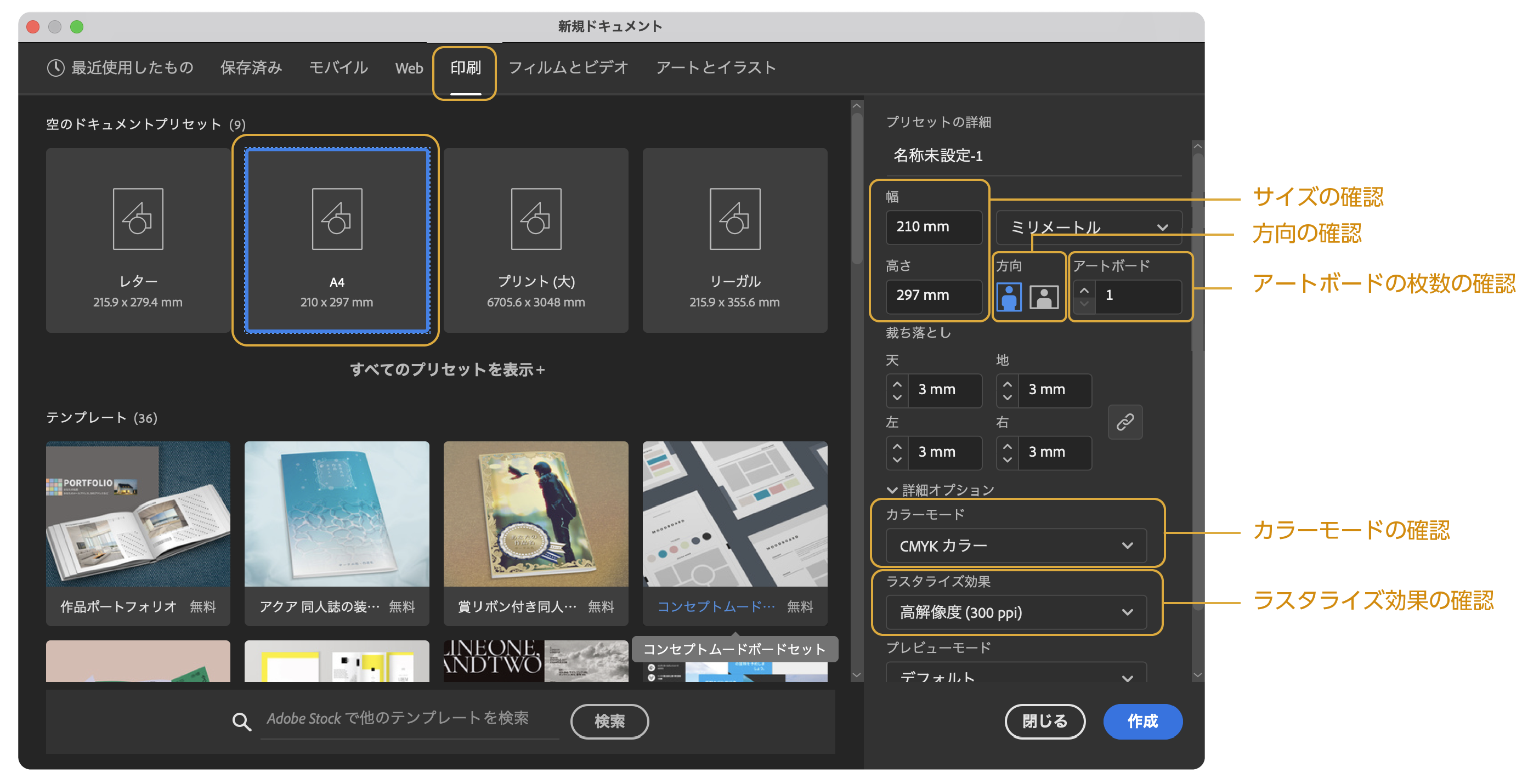
新規作成をクリックすると、「新規ドキュメント」ウインドウが表示されます。

- 「新規ドキュメント」パネル上のタブから「印刷」を選択
- プリセットを「A4」を選択します。(ここではA4チラシの設定なので)
- 「新規ドキュメント」右のプリセットの詳細は以下の項目を確認します。
- 以上を確認したら「作成」をクリックします。
※ラスタライズは影やぼかしを使った時に綺麗に表示するための設定です。詳しい記事はこちらを参考にどうぞ。
≫イラレで2種類の「ぼかし」の比較とボケが粗い、欠けるなどの解決方法
これでA4サイズのアートボードが出来ました。このアートボード上にデザインをしていきます。

アートボードの詳しくは下の記事を参考にしてください。

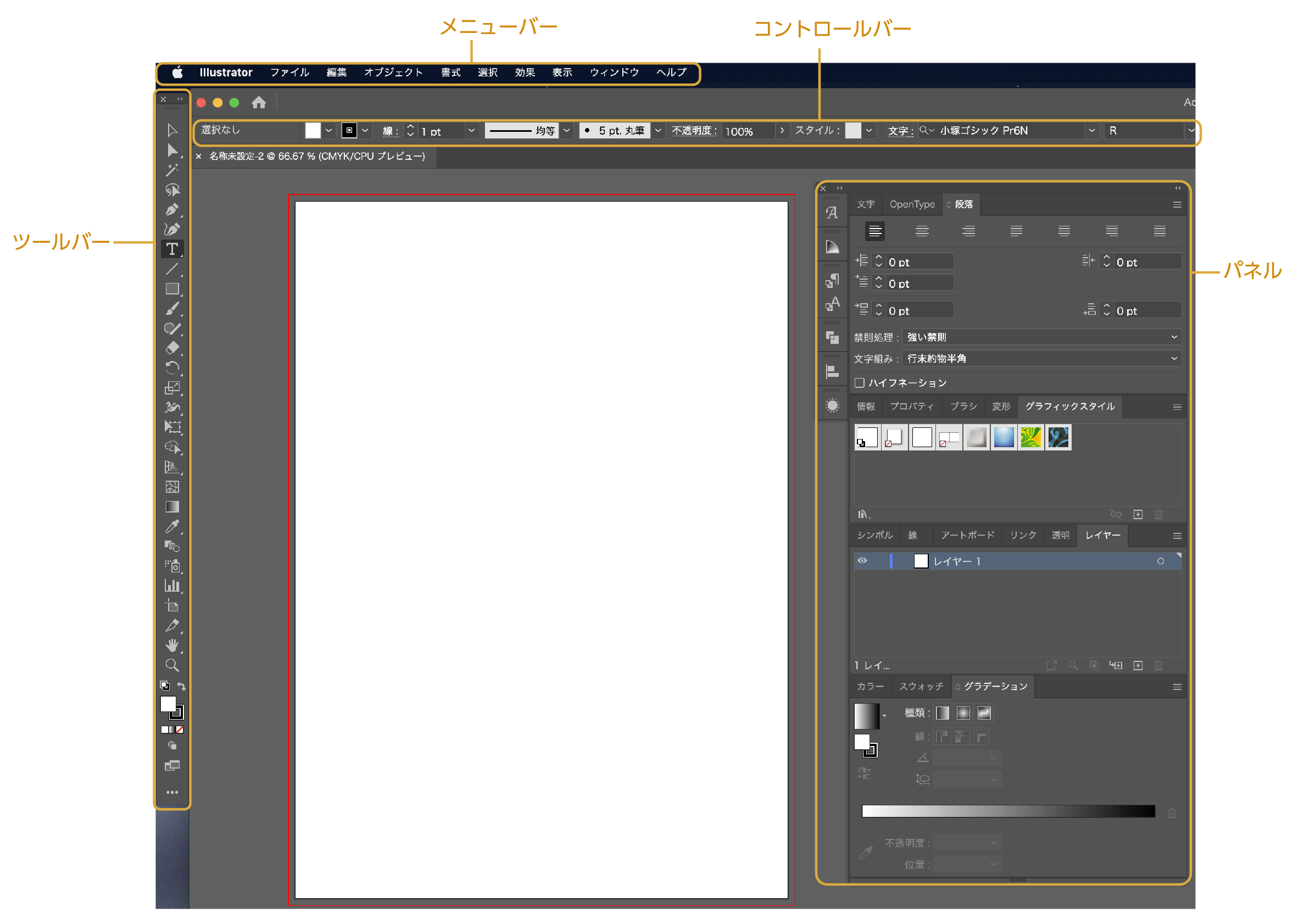
イラストレーターの各パーツの名称と使い方

メニューバー
「メニューバー」は「Illustrator」「ファイル」「編集」「オブジェクト」「書式」「選択」「効果」「表示」「ウィンドウ」「ヘルプ」があります。

イラストレーターのほとんどの機能はメニューバーから選択ができます。またパネルの表示・非表示もメニューバーで操作できます。
ツールバー
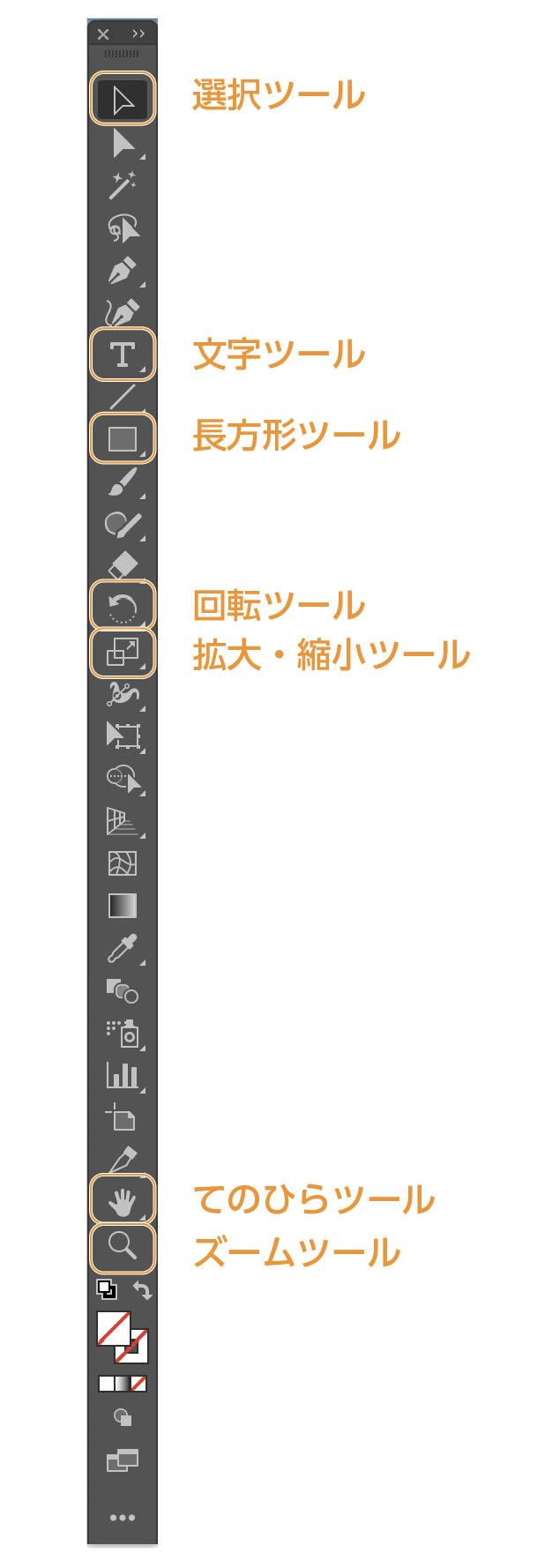
「ツールバー」はイラストレーターの機能の選択ができます。図形を作ったり、文字を入力する時に、ツールバーより各機能を選択します。
基本的な操作をするために必要なものは以下の7項目になります。他にも色々と機能はありますが、今回はとりあえず使えるレベルに絞り、紹介します。


いっぱいアイコンが並んでいるけど、とりあえず丸したものだけ覚えれば使えるようになるぞ!
選択ツール
ツールバーの一番上にある2つの選択ツールについて解説します。(矢印アイコン)
選択ツールは制作したオブジェクトを選択する機能です。
オブジェクトの移動、色の変更、文字の大きさを変えたりつるときに、選択ツールでオブジェクトを選択して変更を加えます。
またドラッグ&ドロップでオブジェクトやフォントを移動することもできます。
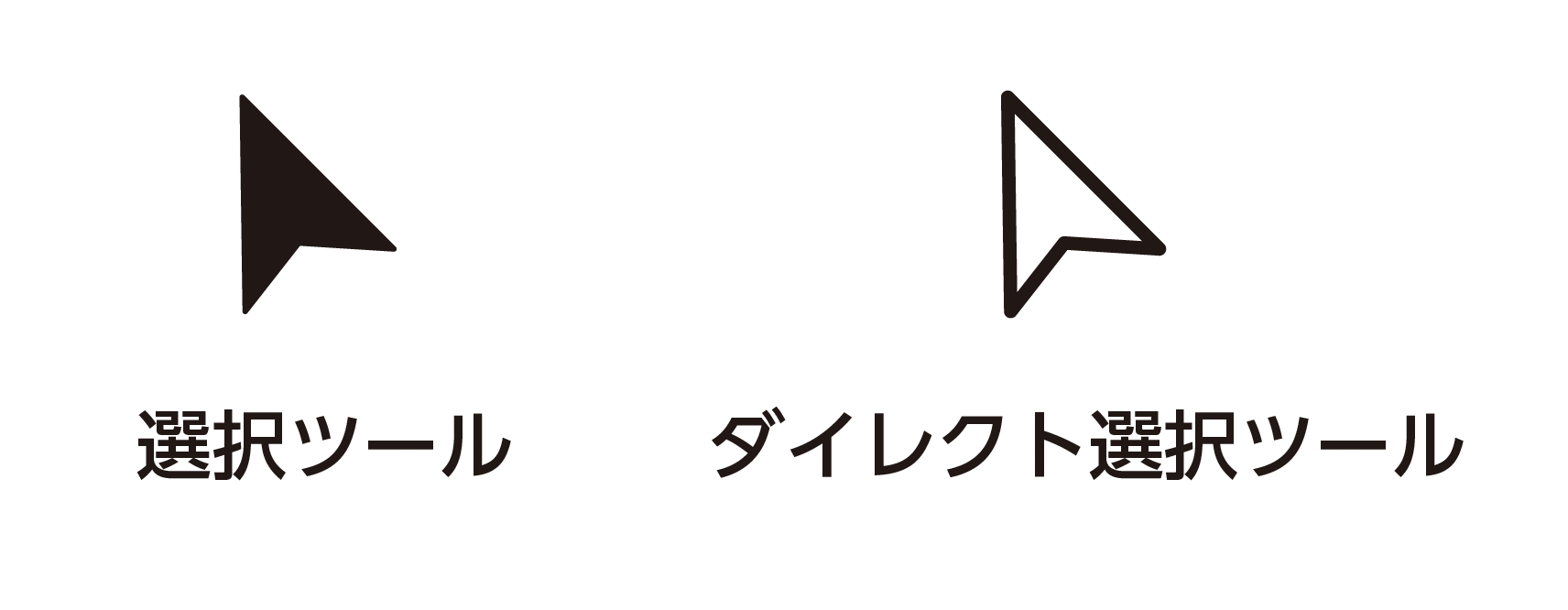
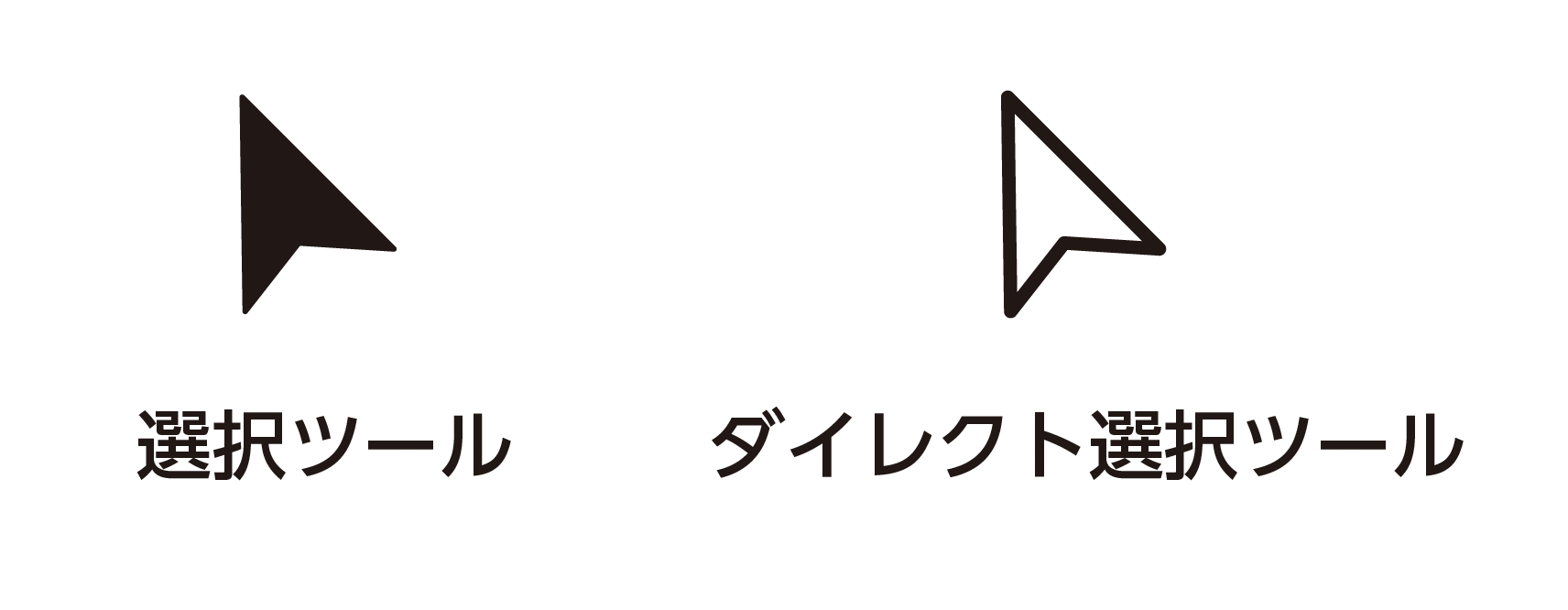
選択ツールには大きく分けて「選択ツール」と「ダイレクト選択ツール」があります。


●選択ツール…オブジェクトの選択に使うツールです。移動、回転、拡大縮小など変更したいときにの選択ツールで選択した後、変更を加えます。
●ダイレクト選択ツール…オブジェクトのアンカーポイントを選択してオブジェクトの形を変えたりするときに使います。



とりあえず最初は「選択ツール」を覚えるだけでOKなんだな。
選択ツールは基本中の基本です。
選択ツールついて詳しく書いた記事も参考にどうぞ。


文字ツール
文字を入力するツールです。文字の入力には2種類の方法があります。
「ポイント文字」と「エリア内文字」です。
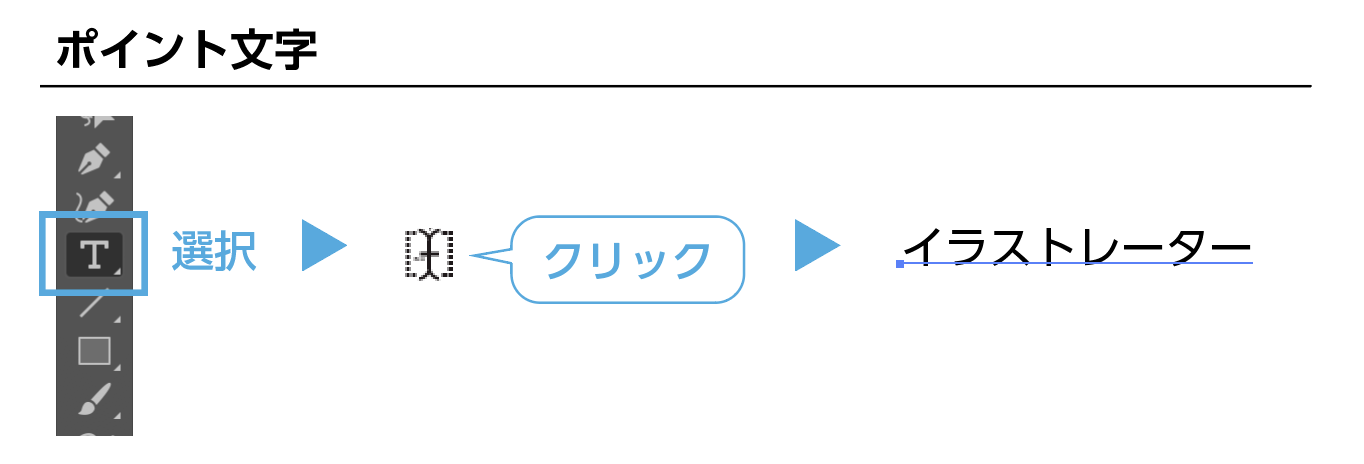
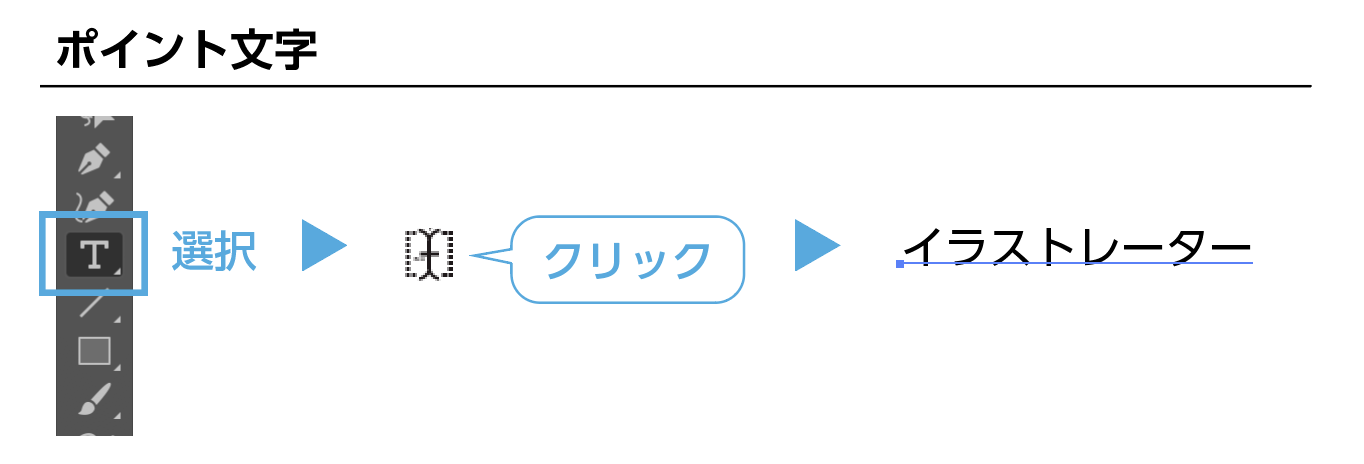
ポイント文字
一回アートボード上でクリックすると縦の棒が点滅します。文字を打ち込むと、点滅の箇所から文字が表示されます。


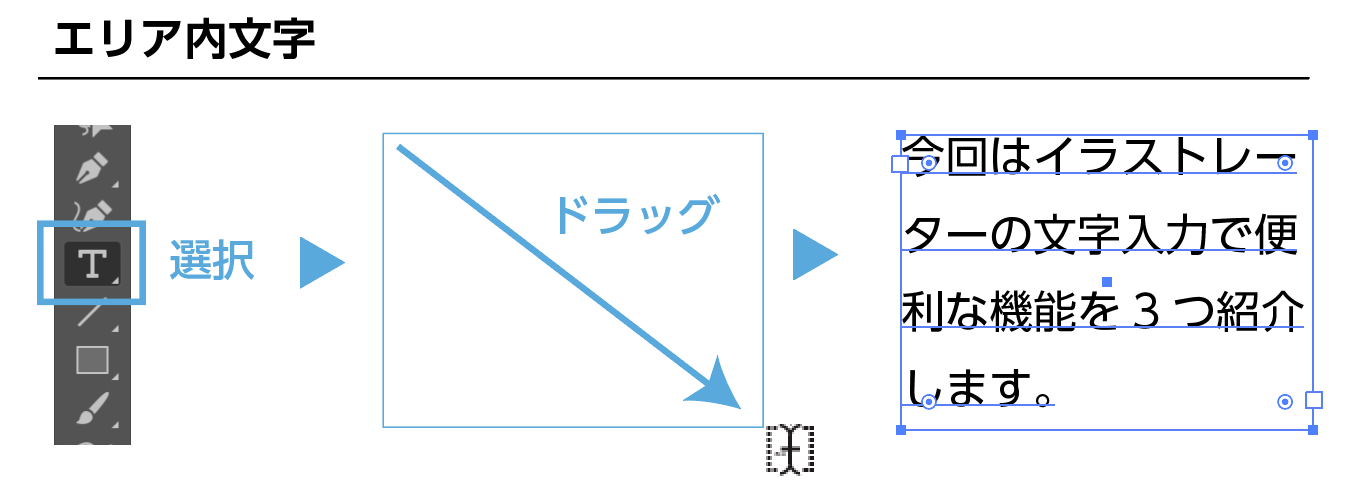
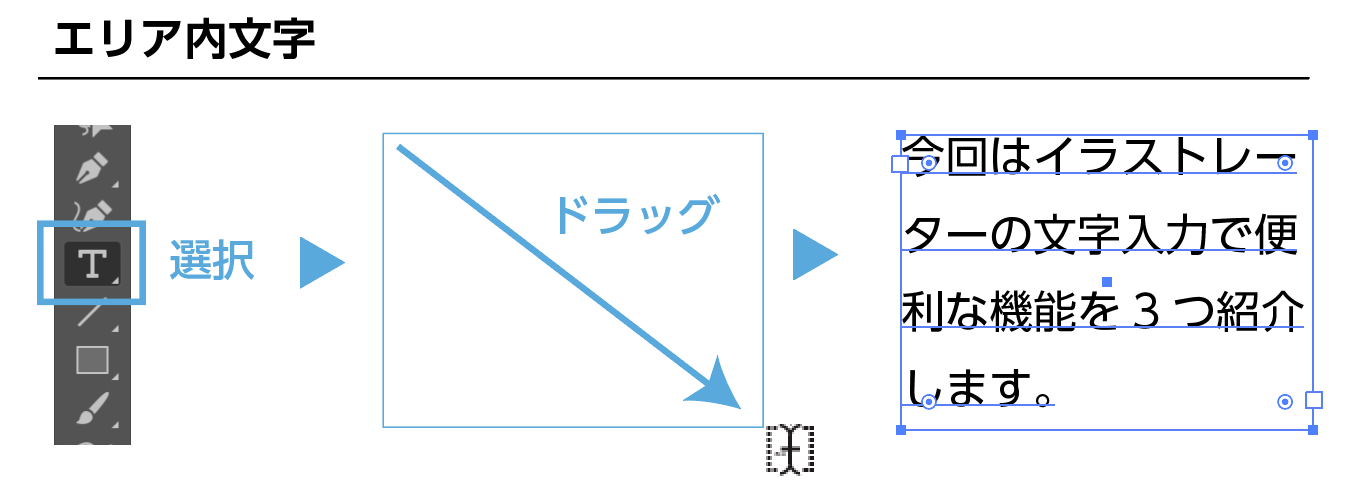
エリア内文字
文字ツールをドラッグするとボックスが表示され、打ち込まれた文字はボックス内に表示されます。
ボックス内で自動に改行されるので長文などは「エリア内文字」はで便利です。


文字の変更(文字パレット)
フォント・大きさの変更は文字パレットで行います。
文字パレットが表示されていない場合は上のメニューからウィンドウ→書式→文字


テキスト入力について詳しくは下の記事を参考に。
≫【イラレ】ポイント文字とエリア内文字の意外と知らない便利機能
段落を指定・調整する(段落パレット)
段落では「左揃え」「右揃え」「中央揃え」などの変更が可能です。
段落パレットが表示されていない場合は上のメニューからウィンドウ→書式→段落


「段落」パネルの使い方の詳しい記事も参考にどうぞ。
≫イラストレーターの「段落」パネルで文字を揃える
長方形ツール
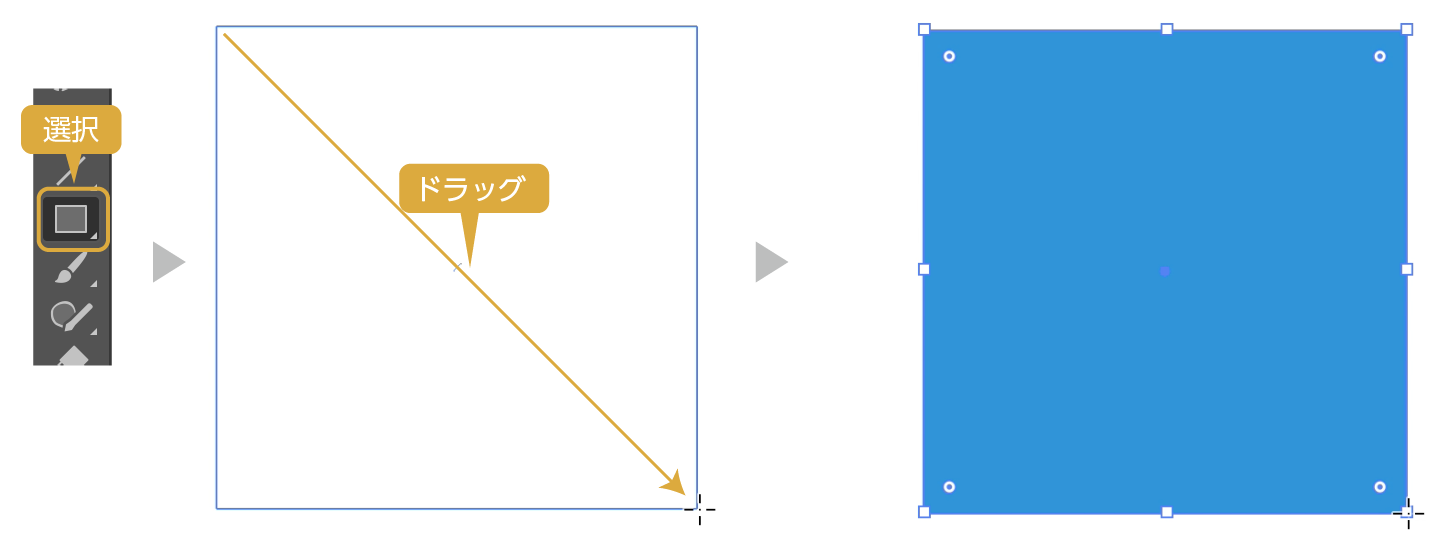
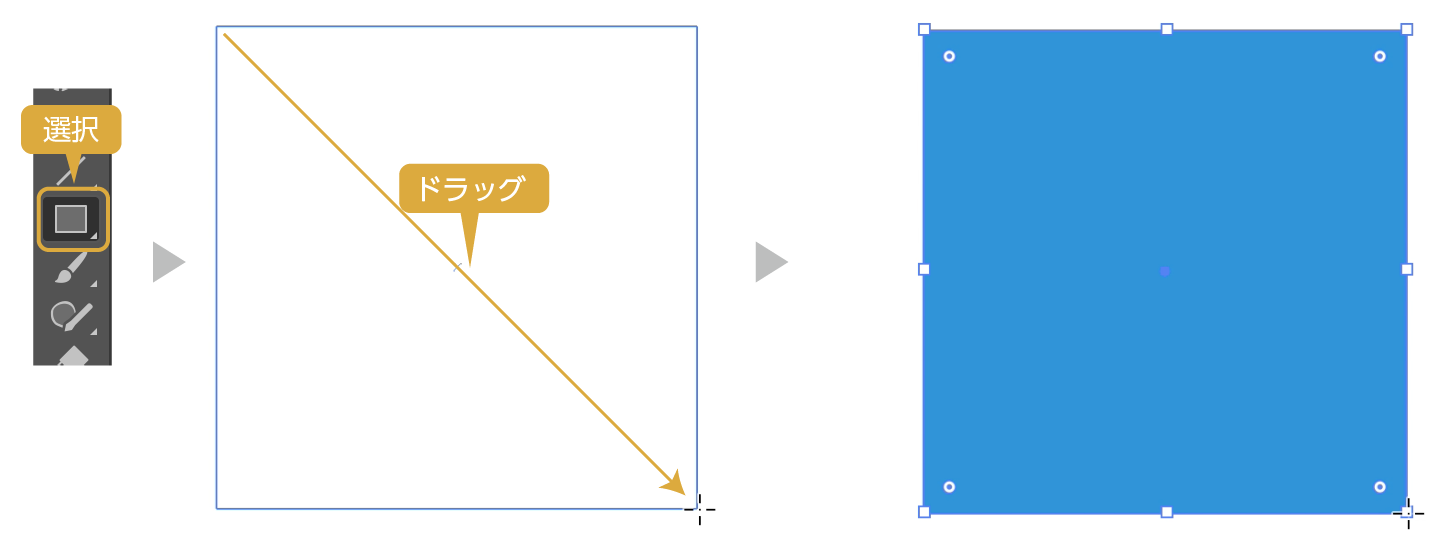
長方形ツールを選択してドラッグ&ドロップで図形を制作できます。
shiftキーを押しながらドラッグすると正方形を作ることができます。


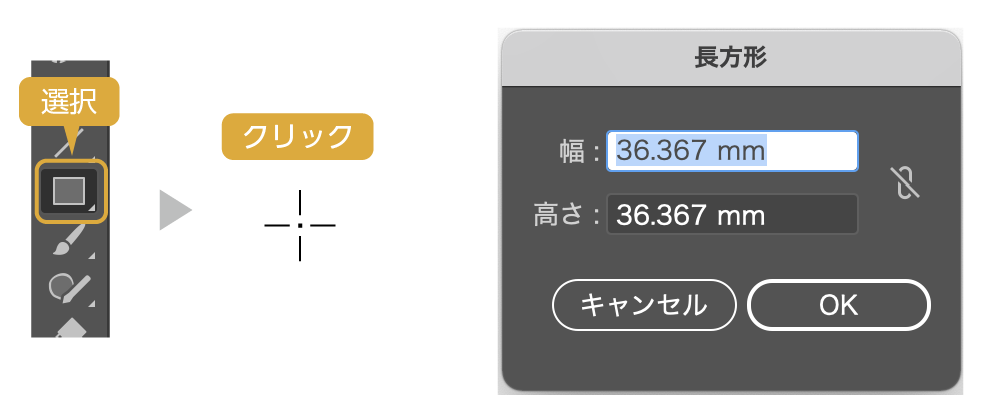
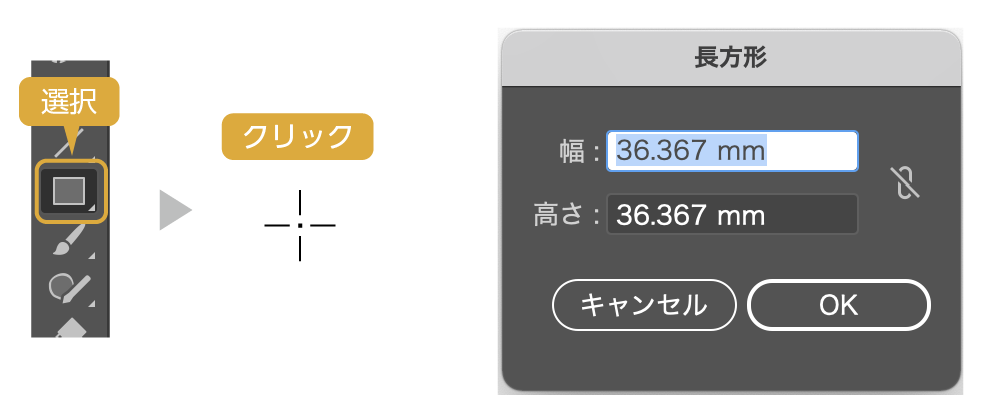
長方形ツールを選択してアートボード上でクリックすると、数値で入力で長方形を作ることができます。


よく使うのは「長方形ツール」と「楕円形ツール」になります。
「楕円形ツール」は円や楕円を作るツールです。作り方は長方形ツールと同じ要領で作れます。
回転ツール
オブジェクトを回転させるツールです。
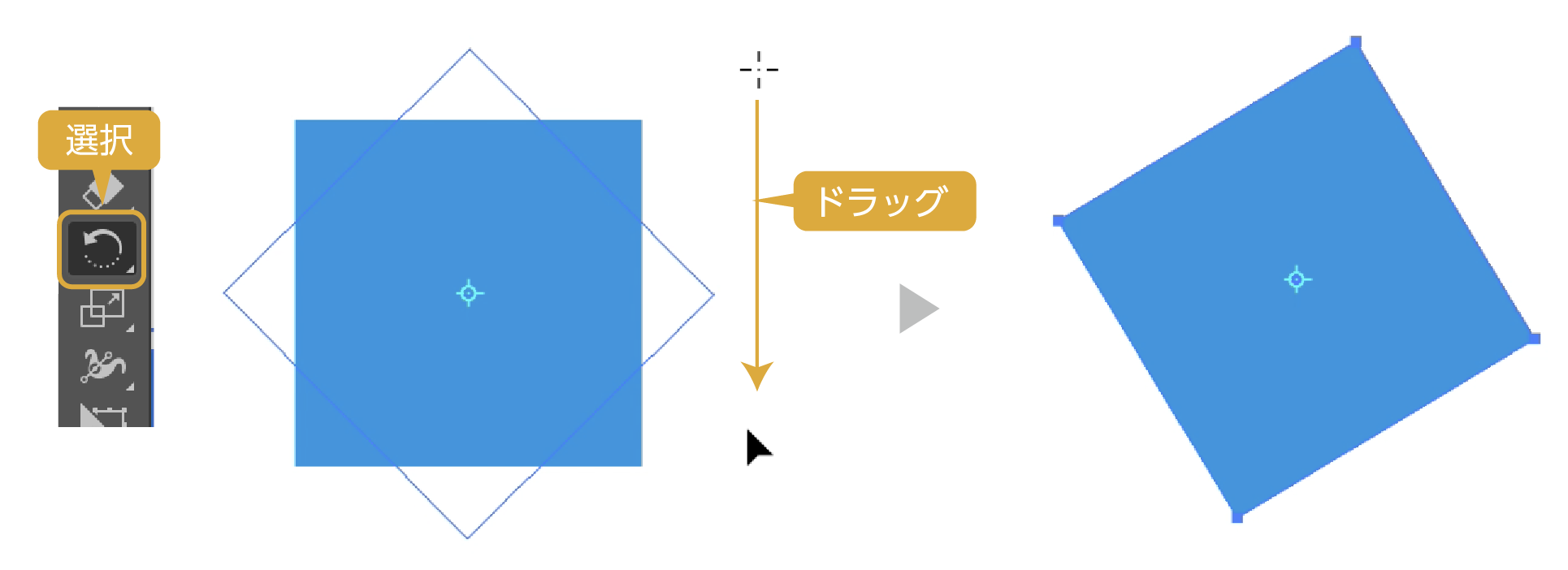
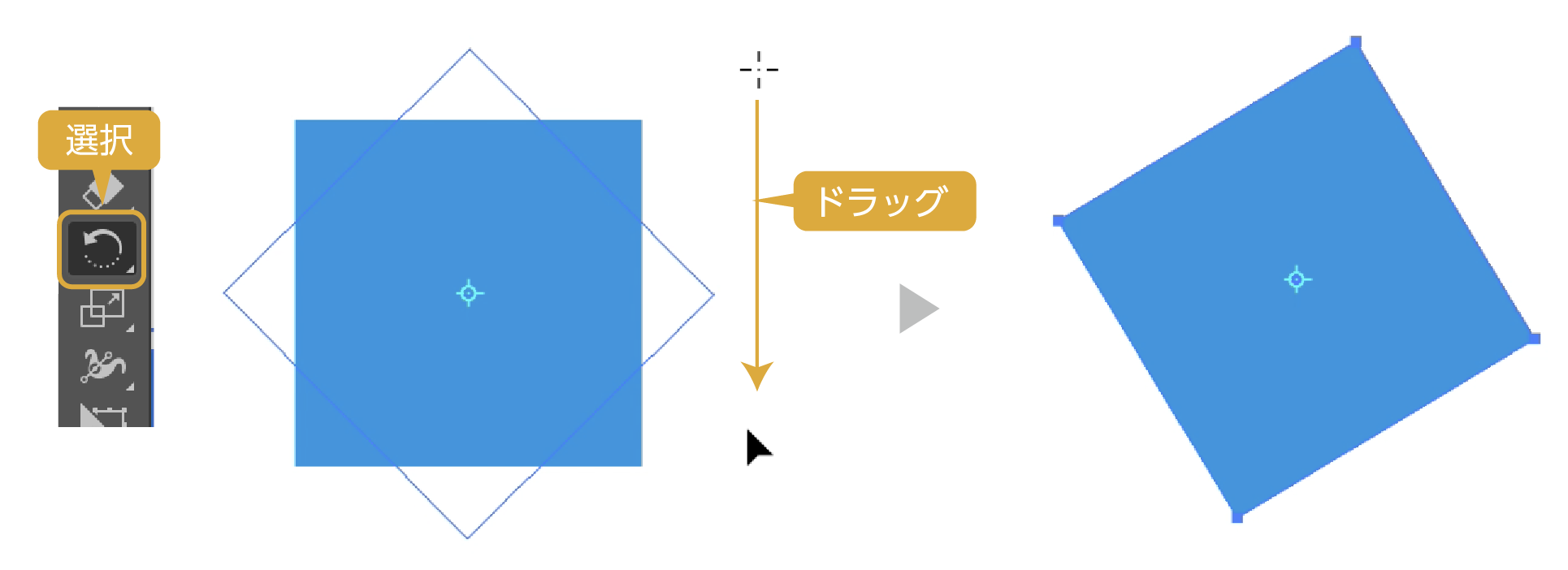
ドラッグで回転
- 「選択ツール」でオブジェクトを選択
- オブジェクトを選択した状態で「回転ツール」を選択
- アートボード上でドラッグするとオブジェクトが回転します。
- shitキーを押しながらドラッグすると45°単位で回転できます。


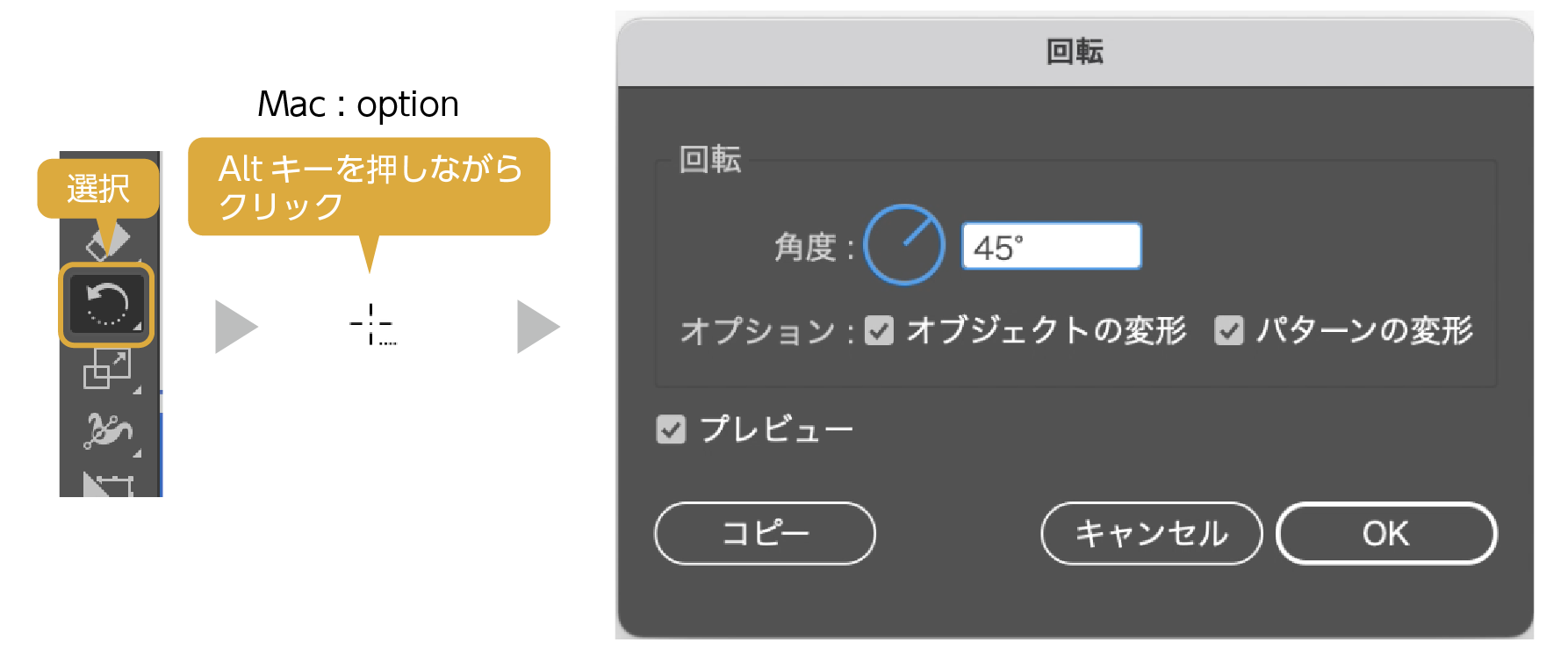
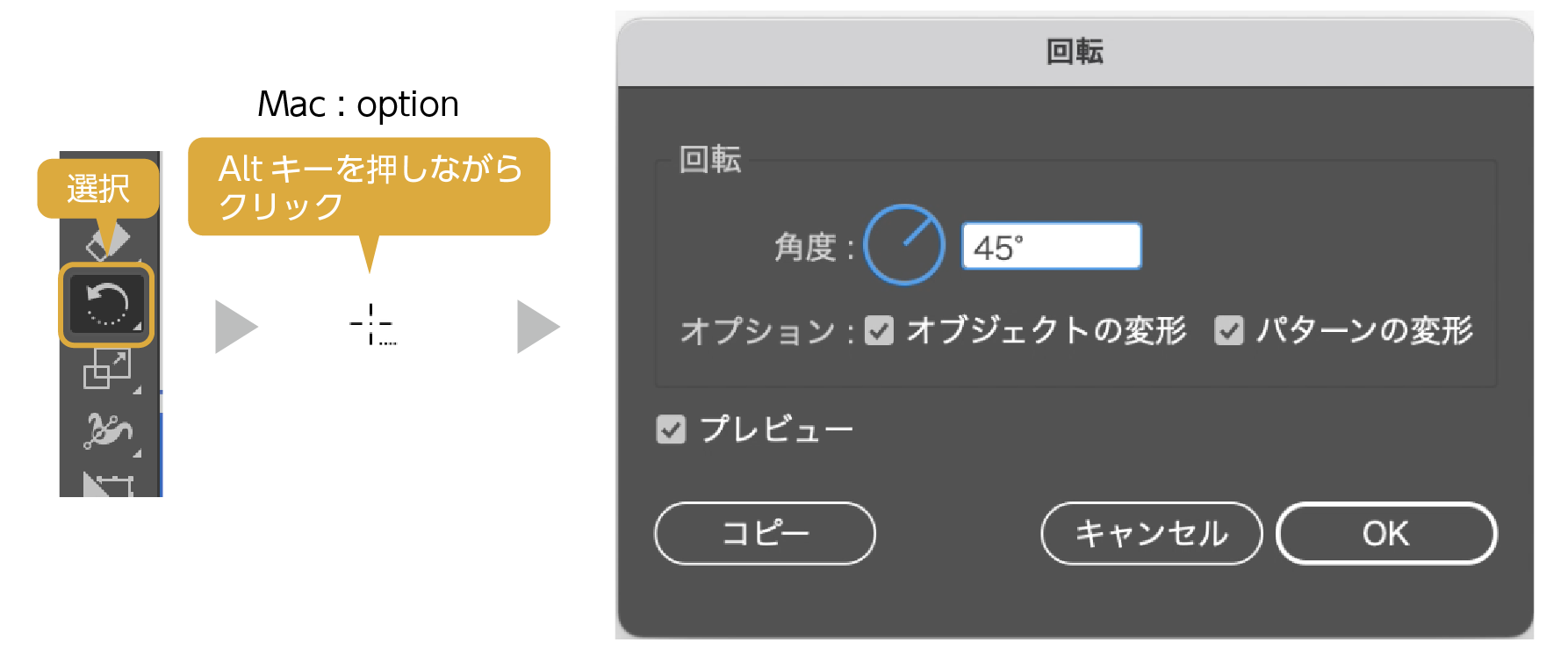
数値で回転を指定する
- 「選択ツール」でオブジェクトを選択
- オブジェクトを選択した状態で「回転ツール」を選択
- アートボード上でwin: Alt +クリック Mac: command +クリック
- 回転ダイアログボックスが表示されます。
- 角度を入力して、OKをクリック


拡大・縮小ツール
オブジェクトを拡大・縮小させるツールです。
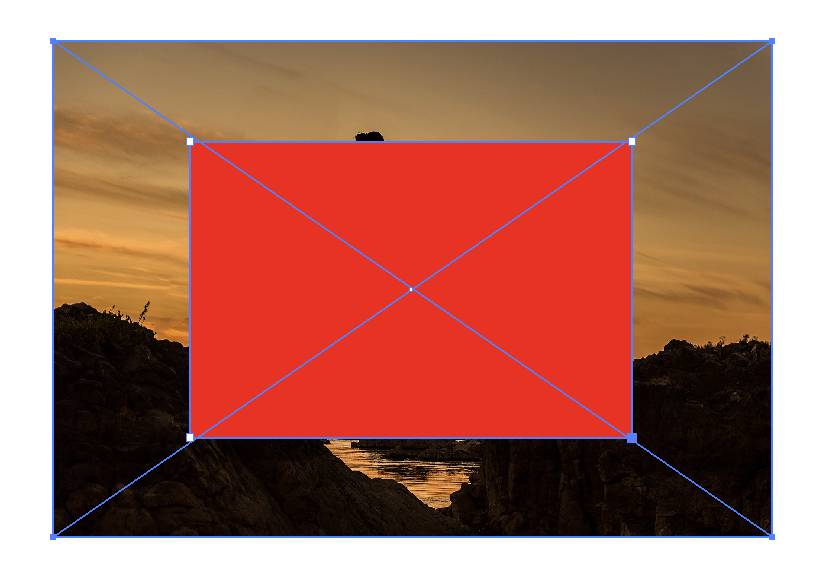
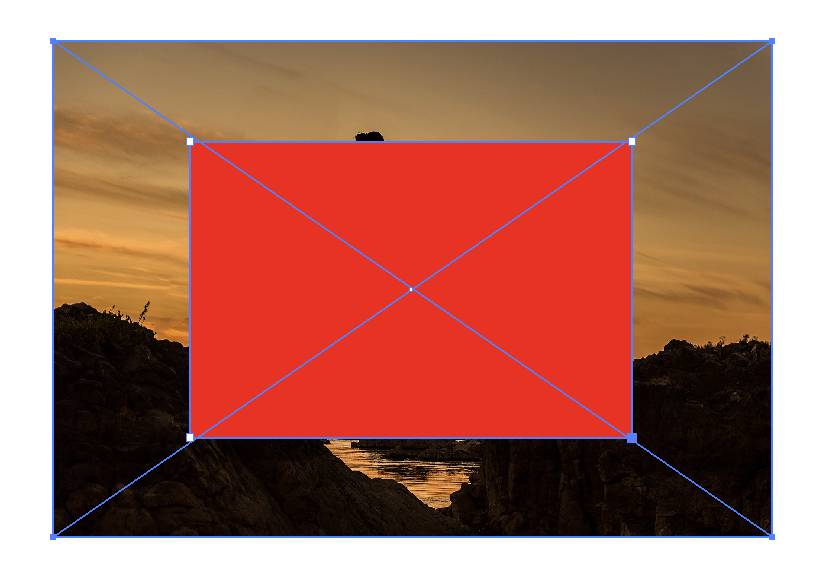
回転ツール同様に、オブジェクトを選択した状態で拡大・縮小ツールアイコンをクリックします。
アートボード上でドラックするとオブジェクトが拡大・縮小します。



ドラックで拡大・縮小するときに「Shift」を押しながらドラックすると比率が変わらずに拡大・縮小できますよ


てのひらツール
画面の表示位置を変更するツールです。表示させたい場所に素早く移動できます。
てのひらツールを選択してドラッグすると表示位置が変更できます。
ショートカットで「スペースバー」を押すと「てのひらツール」のアイコンが表示されますので「てのひらツール」アイコンをクリックしなくても「スペースキー」を押すだけで使用できます。
| 手のひらツールに切り替える | ショートカット |
| Windows | スペースバー |
| Mac OS | スペースバー |
テキスト編集モードの場合以外での使用となります。テキスト編集モードだと、スペースが打たれてしまします。



制作中は頻繁に使う機能なのでショートカットを覚えよう!
ズームツール
表示を拡大・縮小させるツールです。



ズームツールは「てのひらツール」と同様に大変よく使う機能なのでショートカットを覚えよう!
| 拡大表示モードに切り替える | Windows | Ctrl + スペースバー |
| Mac OS | スペースバー + Command | |
| 縮小表示モードに切り替える | Windows | Ctrl + Alt + スペースバー |
| Mac OS | スペースバー + Command + Option |
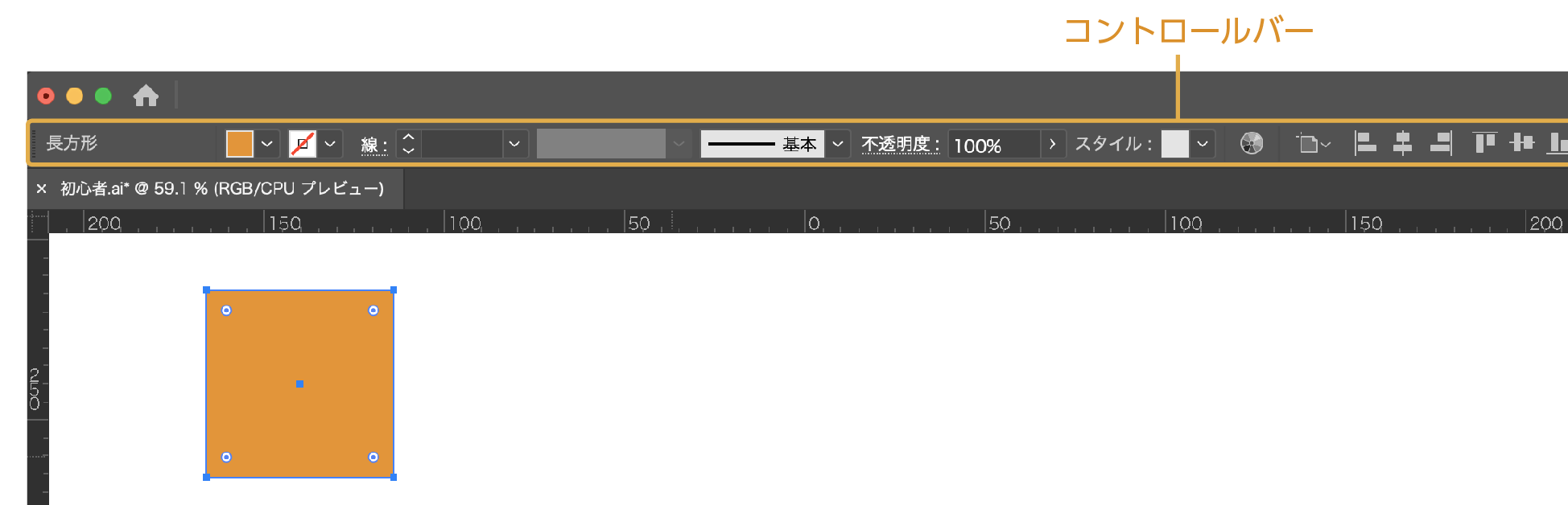
コントロールバー
コントロールバーは選択した機能によって変化します。
例えば長方形ツールで四角を作った場合は、線と面の塗りの指定やサイズ変更など、今選択している項目によって調整できる内容が表示されます。


パネル各種
いろいろなパネルが用意されています。例えば色を指定する「カラー」パネル、文字を指定する「文字」パネルなど、機能によってそれぞれのパネルを使い分けます。
デフォルトでは表示されていないパネルもたくさんあります。表示したいときは、上のメニューの「ウィンドウ」より各種パネルを表示することができます。




トンボ(トリムマーク)の作成
アートボードができたら、次はトンボ(トリムマーク)の作成です。


トンボ(トリムマーク)は印刷会社に印刷をお願いする場合は必ず必要になりますが、プリンター出力などの場合は作る必要はありません。
トンボの必要性や作り方は下の記事に詳しく紹介しています。参考にどうぞ。


データの保存
ここまでできたらデータの保存をします。
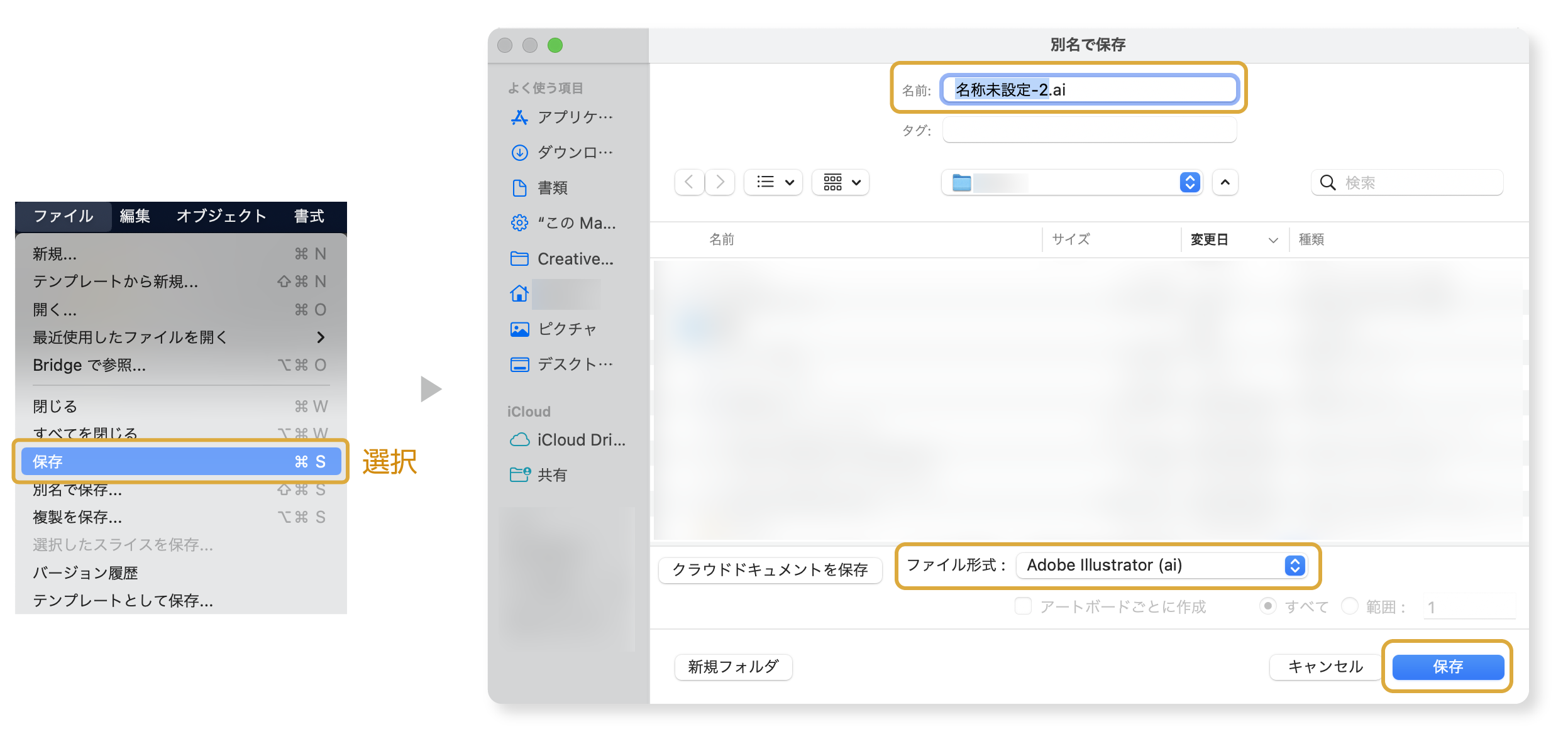
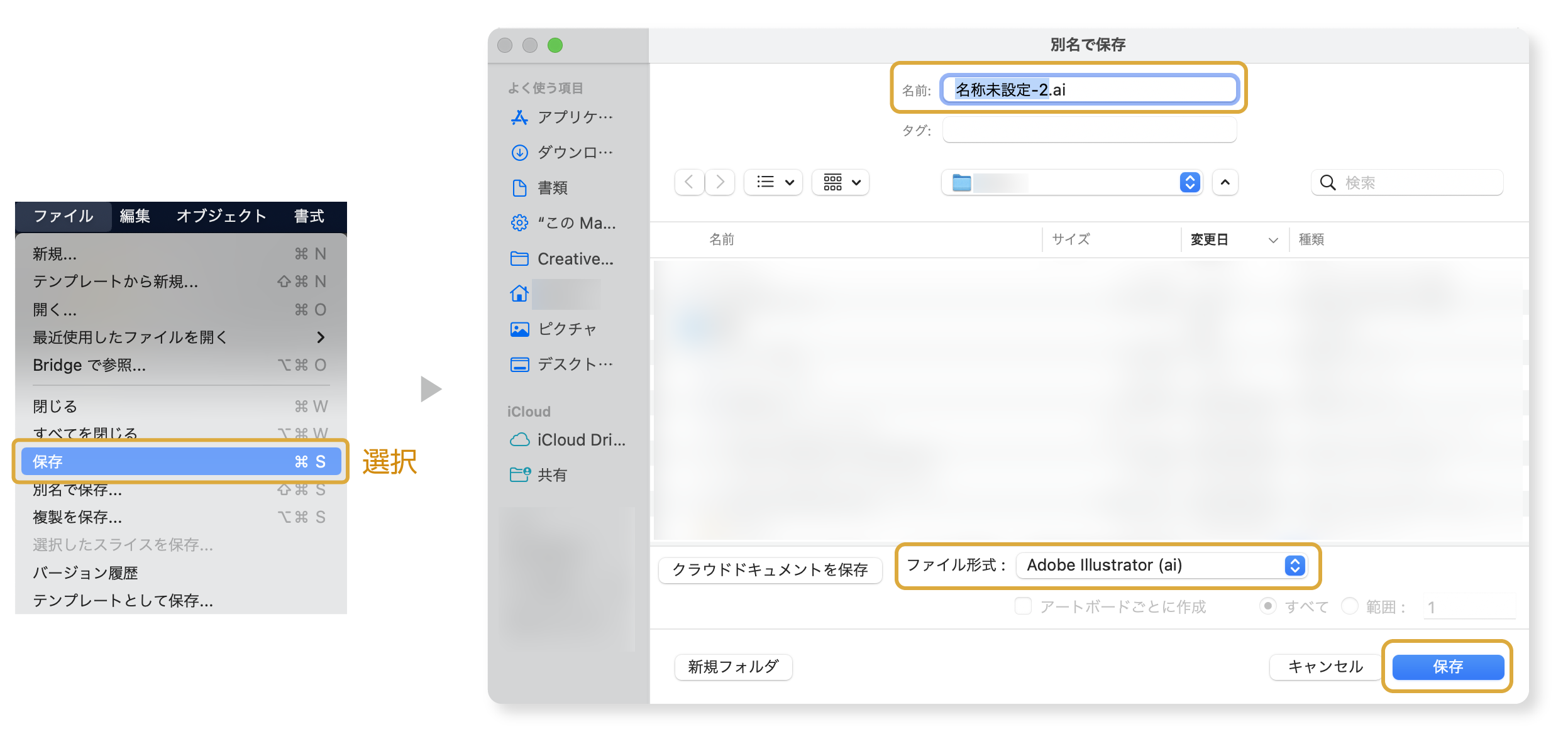
- 上のメニューから「ファイル」→「保存」を選択します。
- 書類の名称を入力し、保存するフォルダを選択します。
- ファイル形式が「Adobe Illustrator(ai)」になっていることを確認して「保存」をクリックします。


保存は頻繁に使う操作なのでショートカットをおすすめします。
| 保存 | ショートカット |
| Windows | Ctrl + S |
| Mac OS | Command + S |
オブジェクトの色を変える
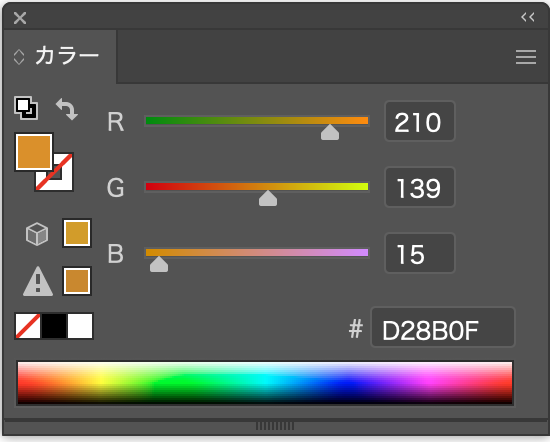
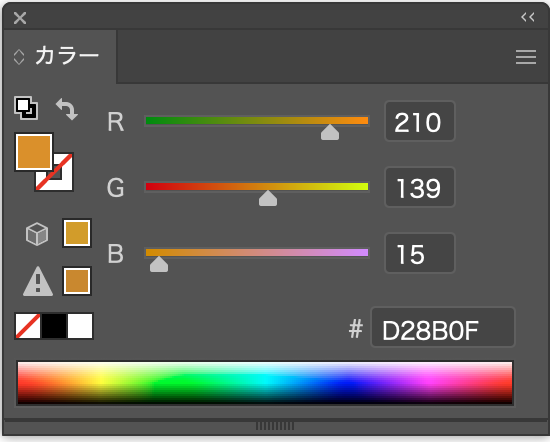
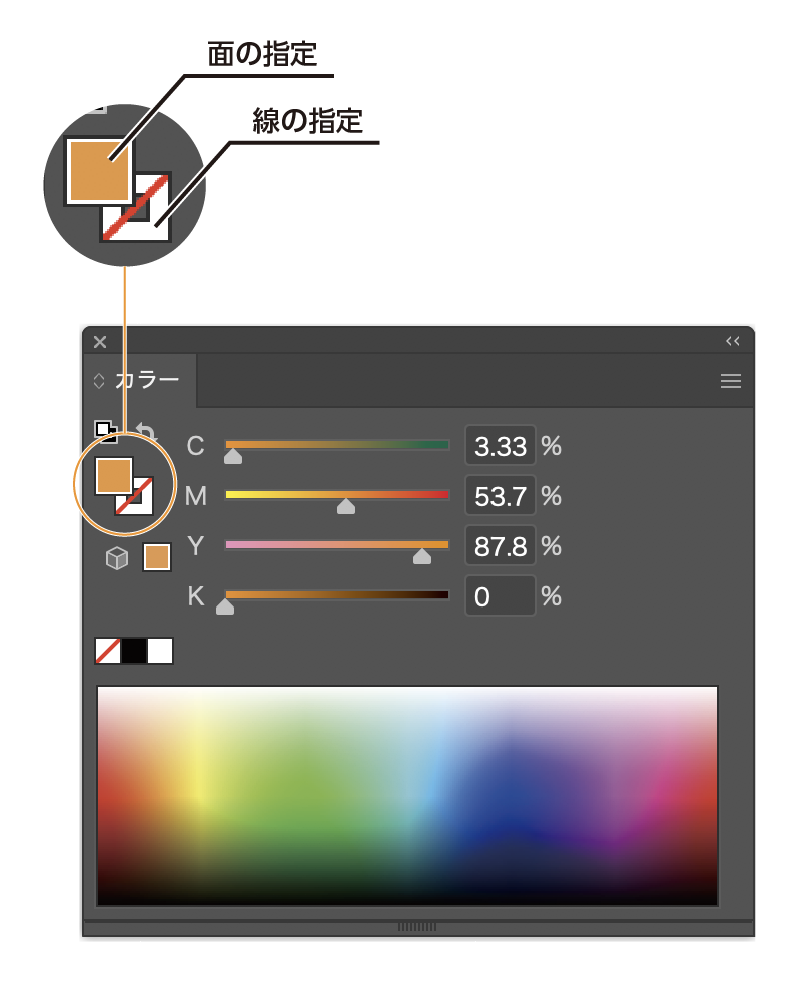
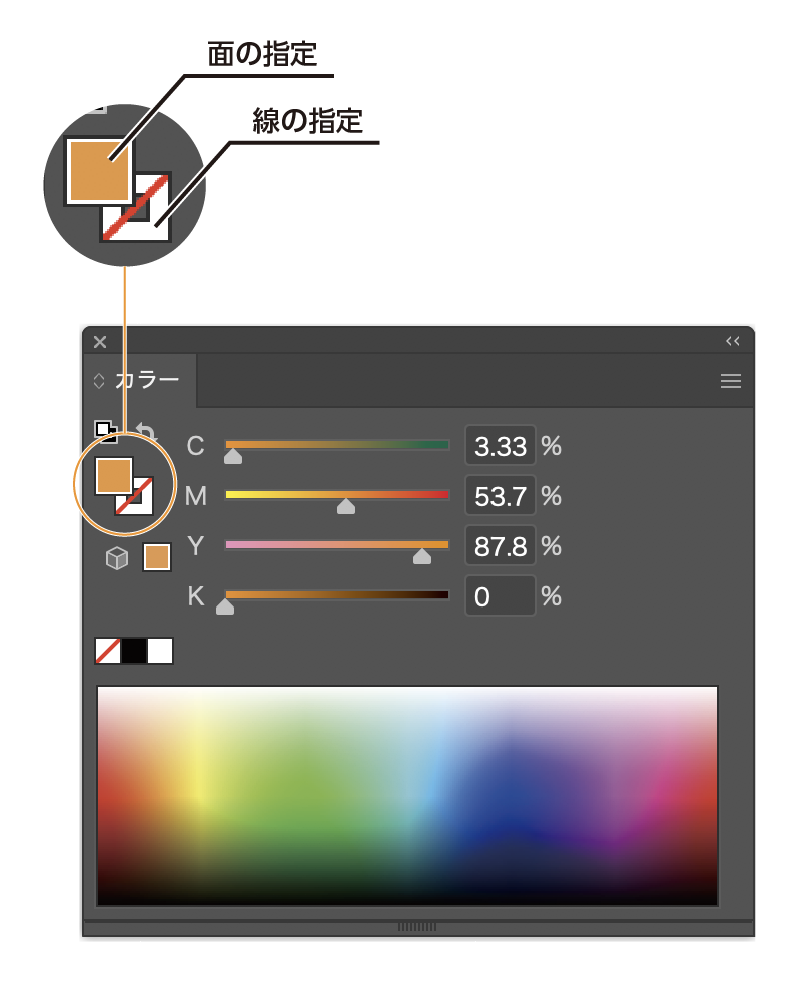
オブジェクトの色を変えるにはカラーパレットから変更します。
変更したいオブジェクトを選択した状態で変更を行います。
カラーには「塗り」と「線」があります。
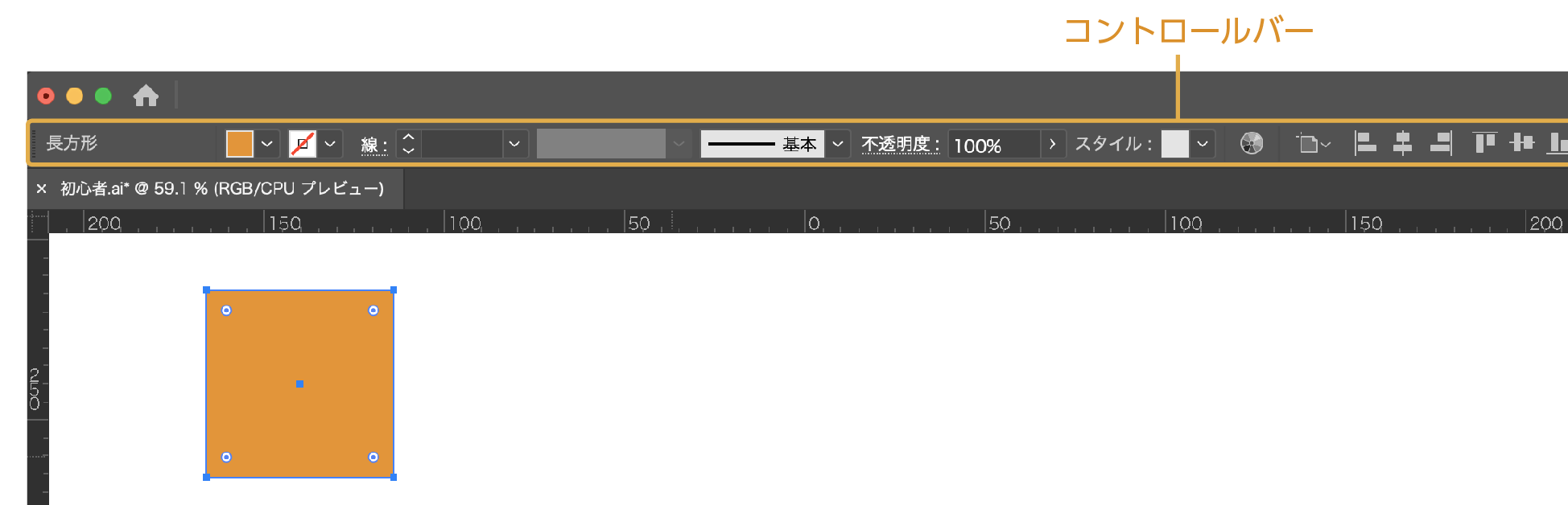
「塗り」か「線」のどちらかをクリックで選択して色の変更を行います。下の画像では、面の指定が手前にあるので、この状態で色を変えると面の色が変更します。
線の色を追加、変更したい場合は線の指定をクリックすると線の指定が手前に表示されて、線の色指定が可能になります。


「赤の斜線」は色が付いていない透明の状態です。なので上の指定の場合、面がオレンジで線が指定なしとなります。
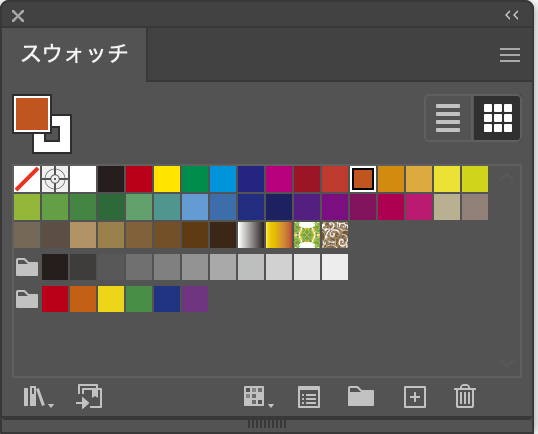
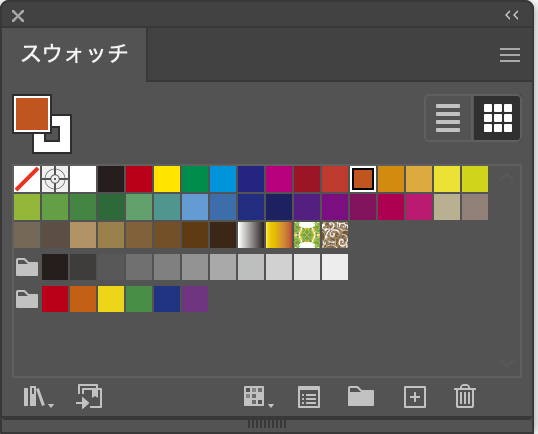
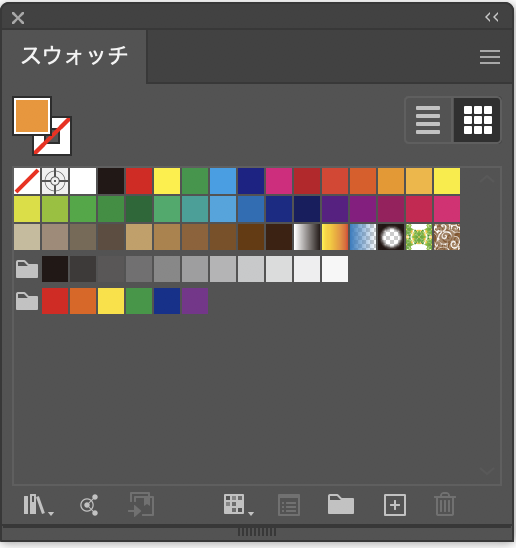
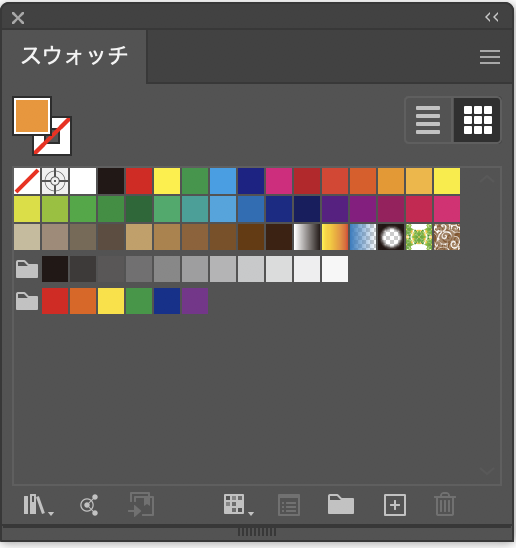
また、スウォッチで色を指定することもできます。





色指定の前に「塗り」と「線」の選択をちゃんと確認してから色指定をしよう!
写真を配置する
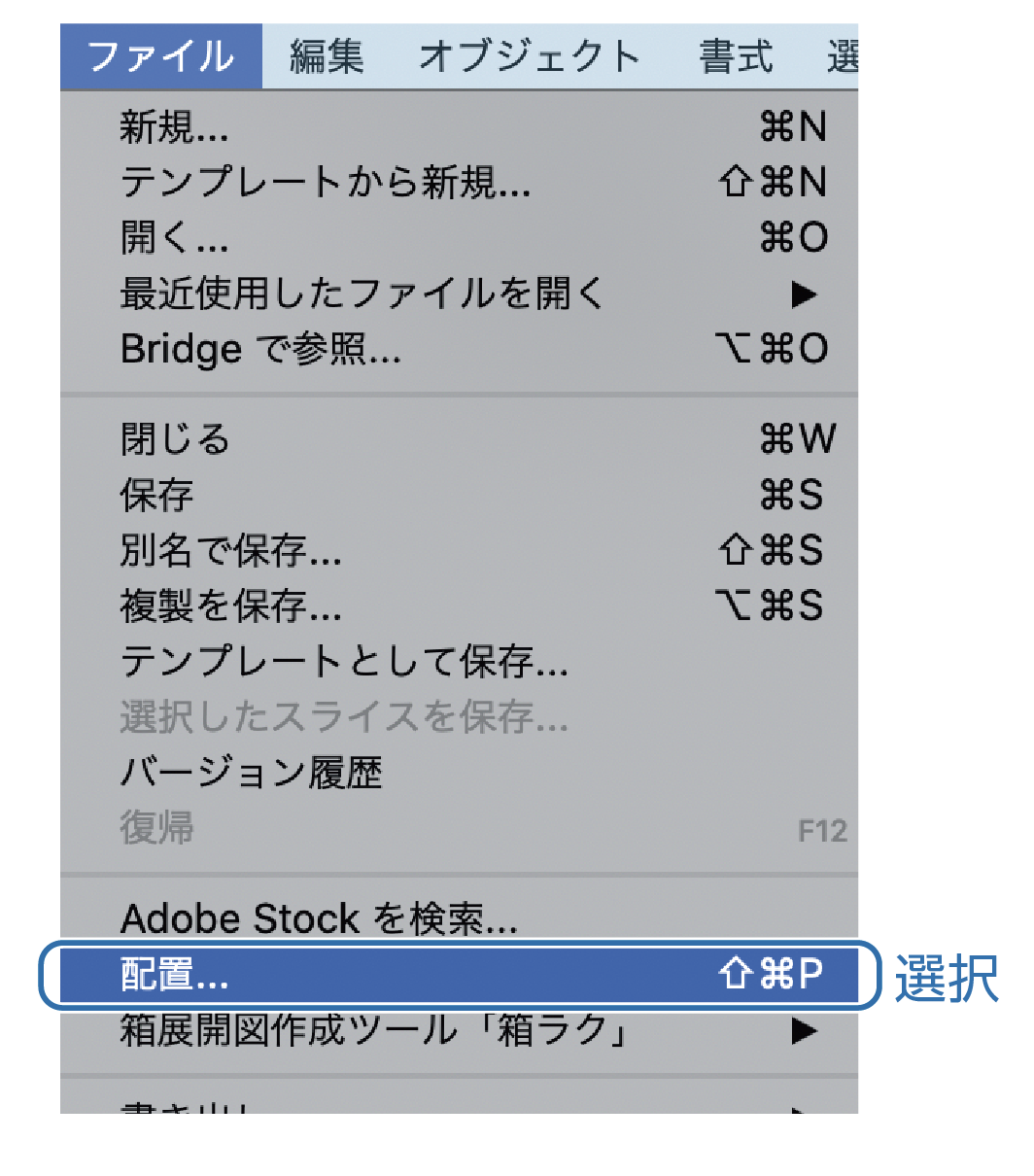
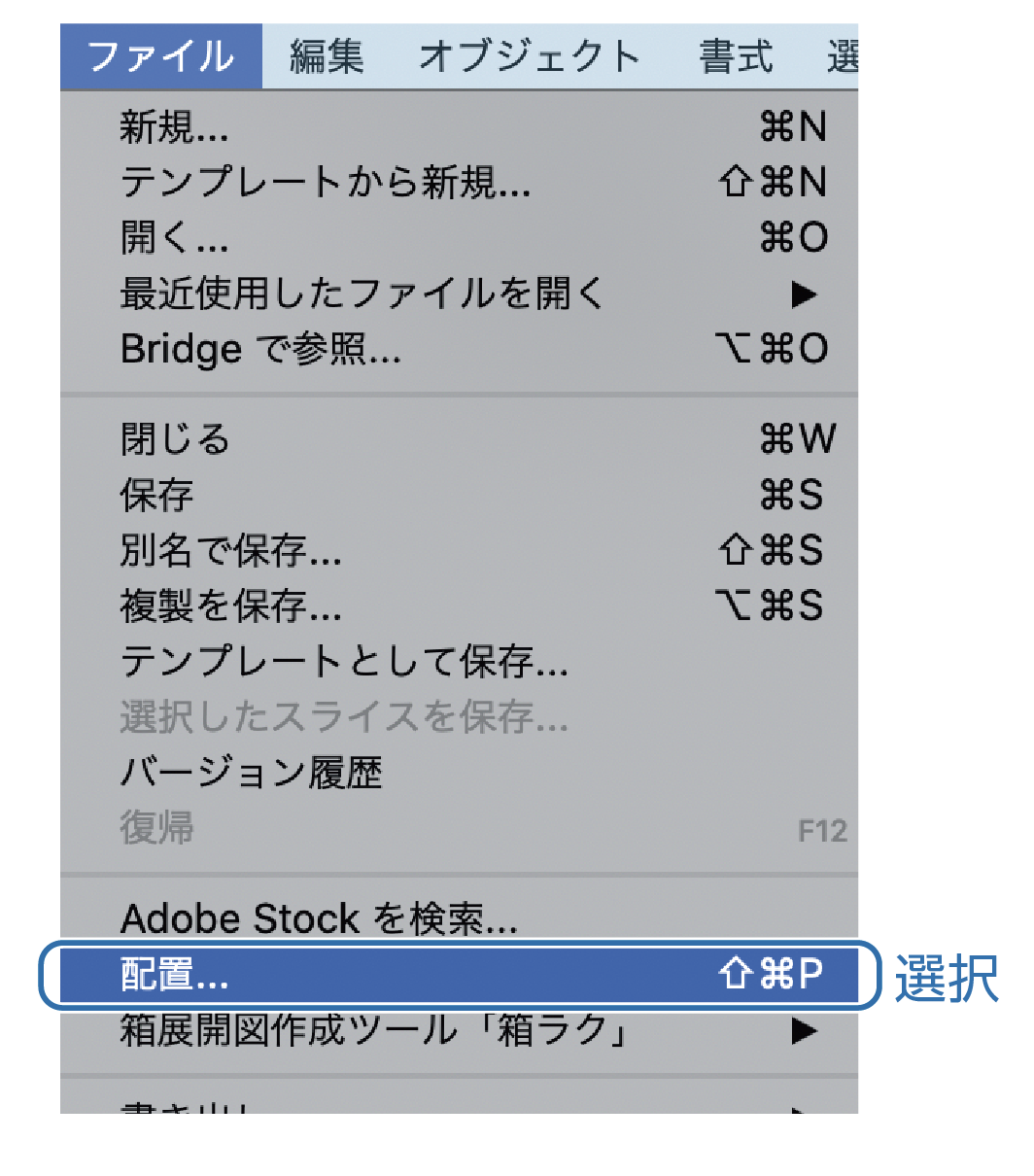
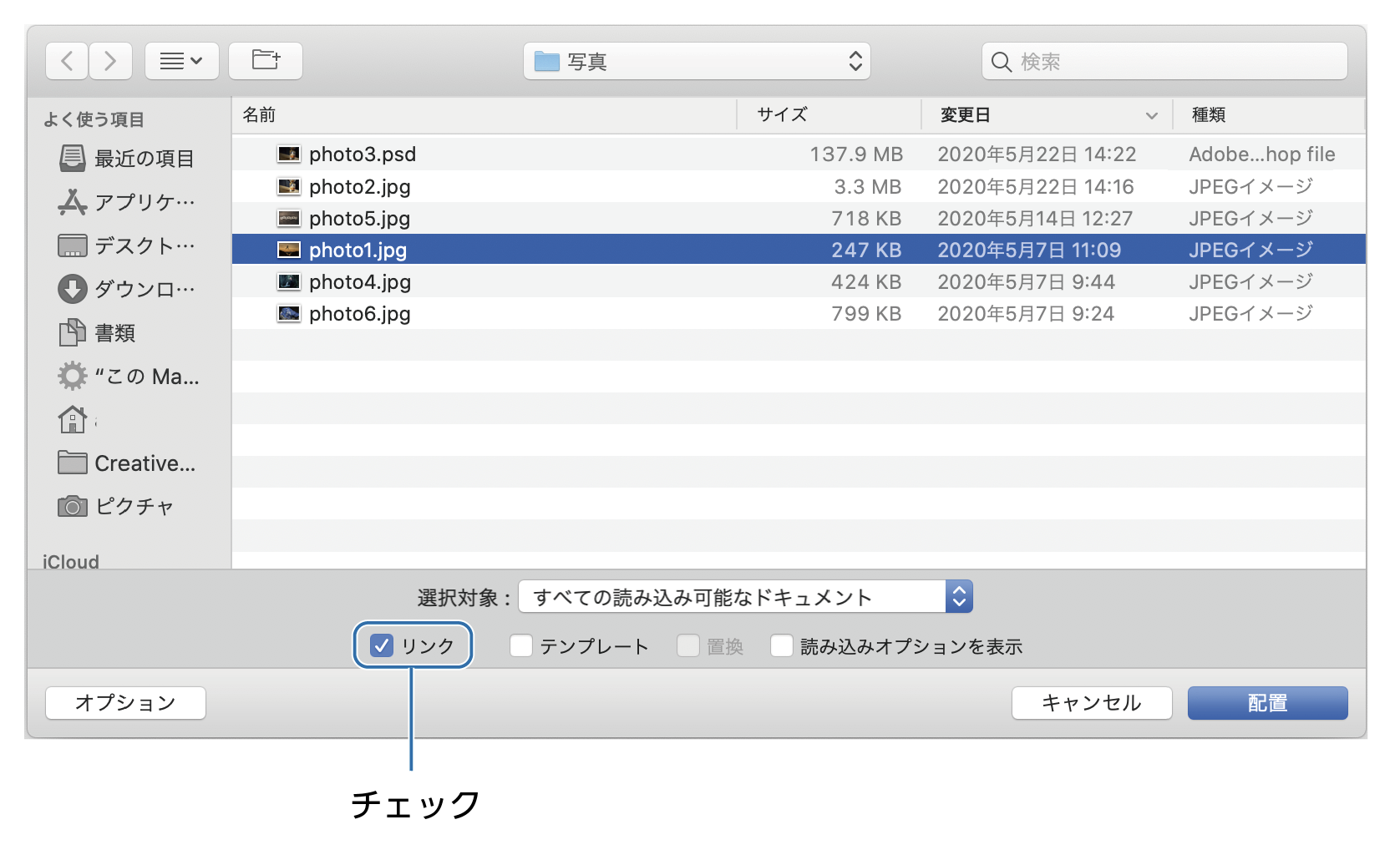
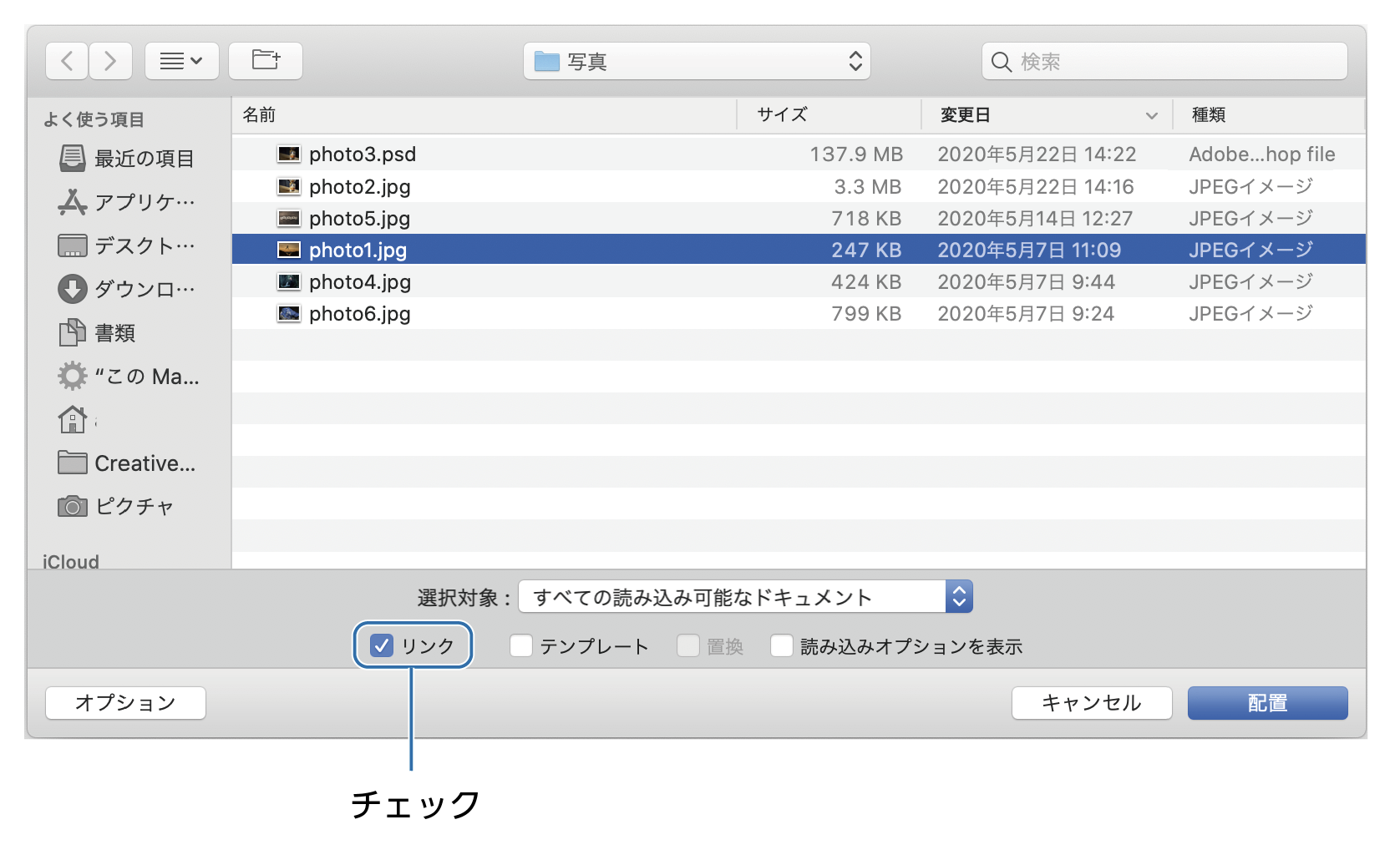
メニューの「ファイル」→「配置」を選択します。配置したい画像を選択して「配置」をクリックします。




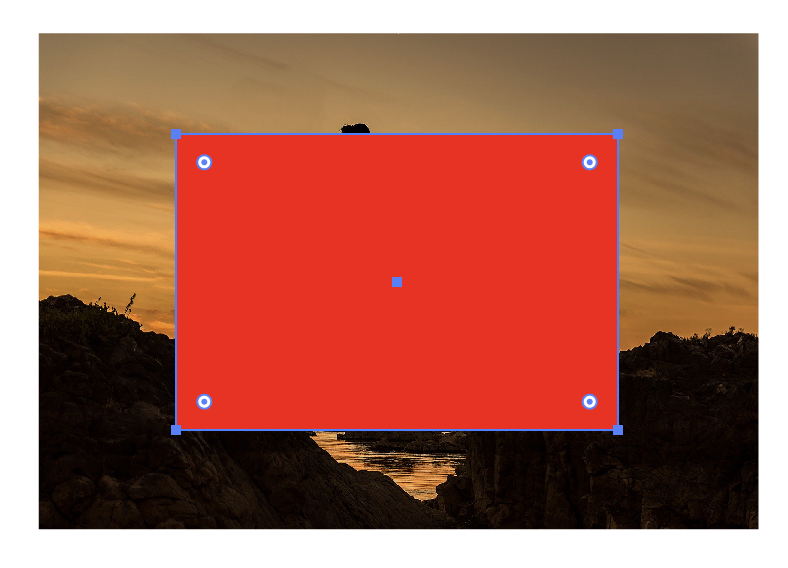
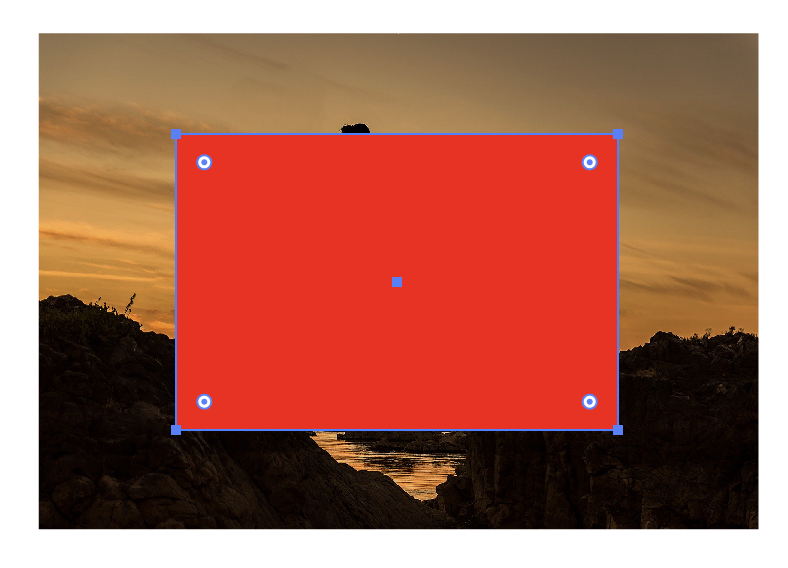
配置した後は「選択ツール」で移動したり、「拡大・縮小ツール」で大きさを調整します。
詳しくは下の記事を参考に。


写真をトリミングする(クリッピングマスク)
写真をトリミングするには「マスク機能」を使います。
- トリミングしたい図形のオブジェクトを作ります。


- 写真の上にオブジェクトがあることを確認してから写真とオブジェクトの両方を選択して、メニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択
(写真より下にオブジェクトがある場合はオブジェクトを選択した状態でメニューから「オブジェクト」→「重ね順」→「最前面へ」を選択します。)


- 写真のトリミングが出来上がりました。


写真の配置の詳しくは下の記事を参考に。


マスクのやり方などの詳しい記事も参考にどうぞ。


まとめ
今回は紹介した機能を覚えるだけでもとりあえずイラストレーターを使えるようになるかと思います。
各項目のリンク先には詳しく機能を紹介していますのでそちらも参考にしていただければより理解が深まるかと思います。
イラストレーターを覚える練習でよくあるのはベジェ曲線を使ったものがありますが、イラストを描きたい人はペンツールのベジェ曲線が使えるようになった方がいいかもしれませんが、正直、デザイン業務でベジェ曲線を使うことはそんなにありません。正直w
イラストレーターの超基本的な使い方でした。
参考になったら幸いです。
イラストレーターを安く買う方法の記事も参考にどうぞ。
≫知らないと損をする!アドビイラストレーターを安く買う方法
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。








コメント