マンガで使われる吹き出しは、広告でもよく使われる技法です。
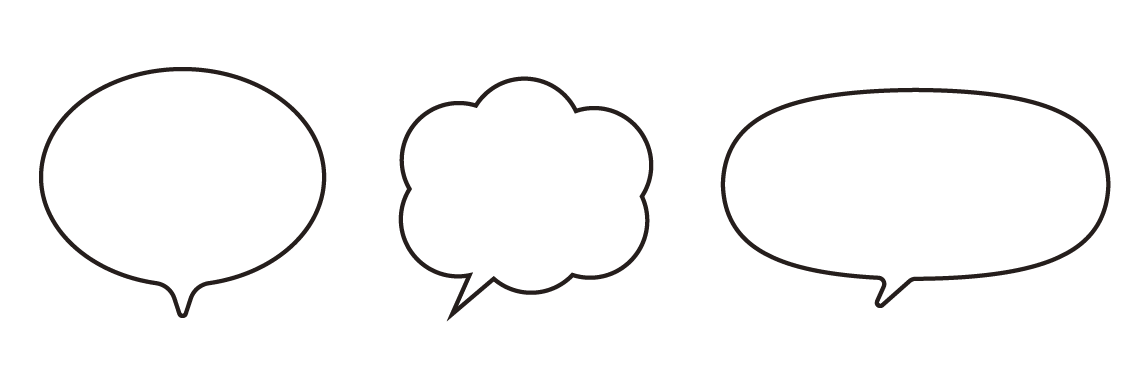
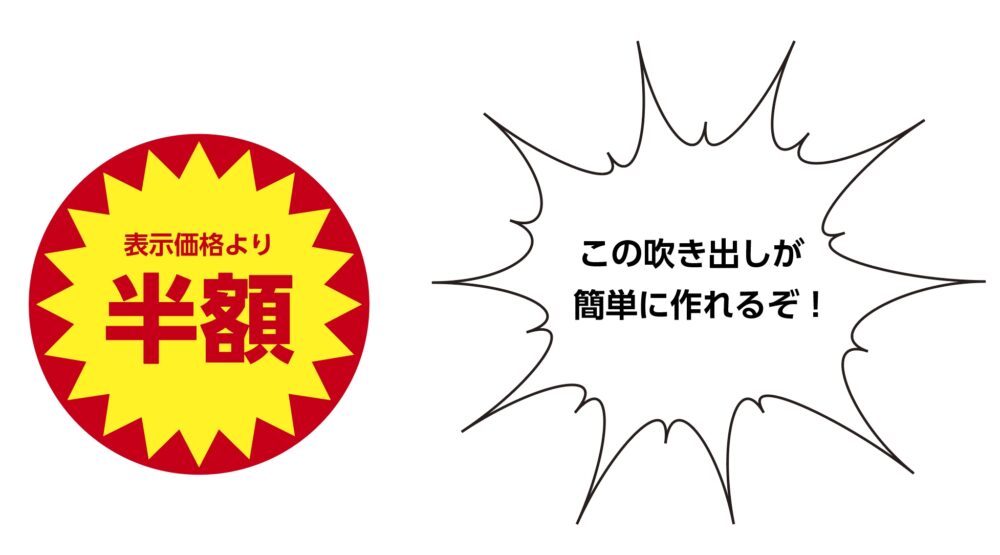
この記事下の画像のような吹き出しをイラストレーターで簡単に作る方法をいくつか紹介します。
最後にギザギザの吹き出しの作り方も紹介します。
また、プロっぽい吹き出しのデザイン方法もあわせて紹介します。

シンプルな吹き出しの作り方
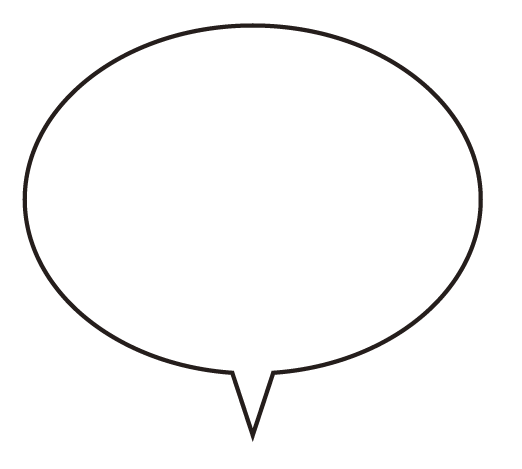
まずは一番簡単なやり方を紹介します。作る吹き出しは下の画像のものです。
一番オーソドックスな吹き出しですね。

シンプルな吹き出しの作り方
シンプルな吹き出しの作り方の手順を紹介します。

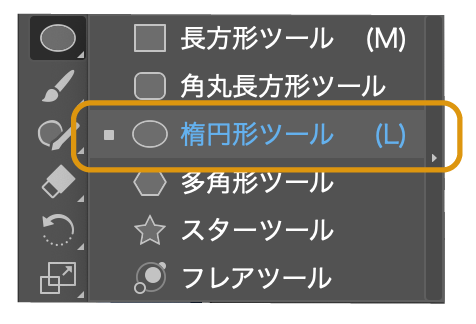
- ツールバーの楕円ツールで任意の円を作ります。

- 次に吹き出しの突き出た三角の部分を作ります。
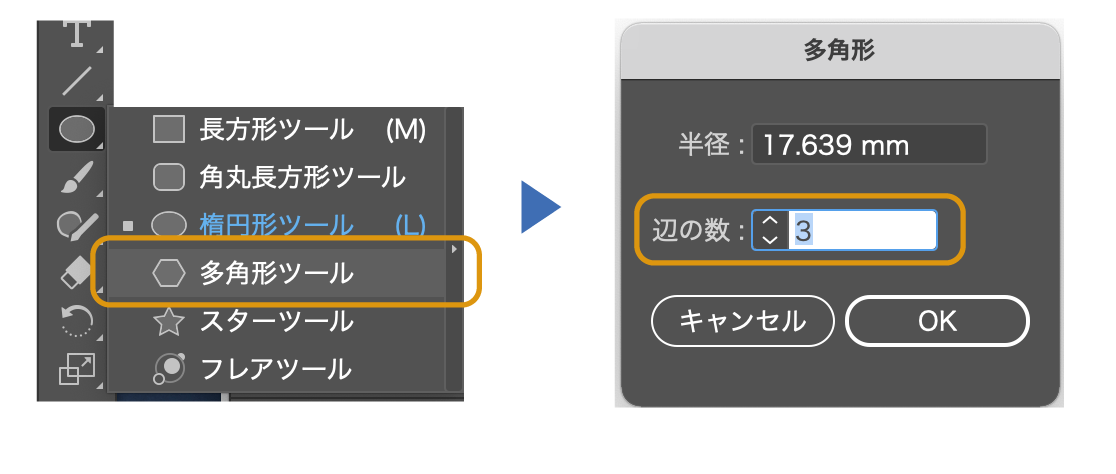
多角形ツールを選択して、アートボード上にクリックします。クリックすると「多角形」パネルが現れるので辺の数を「3」にしてOKをします。

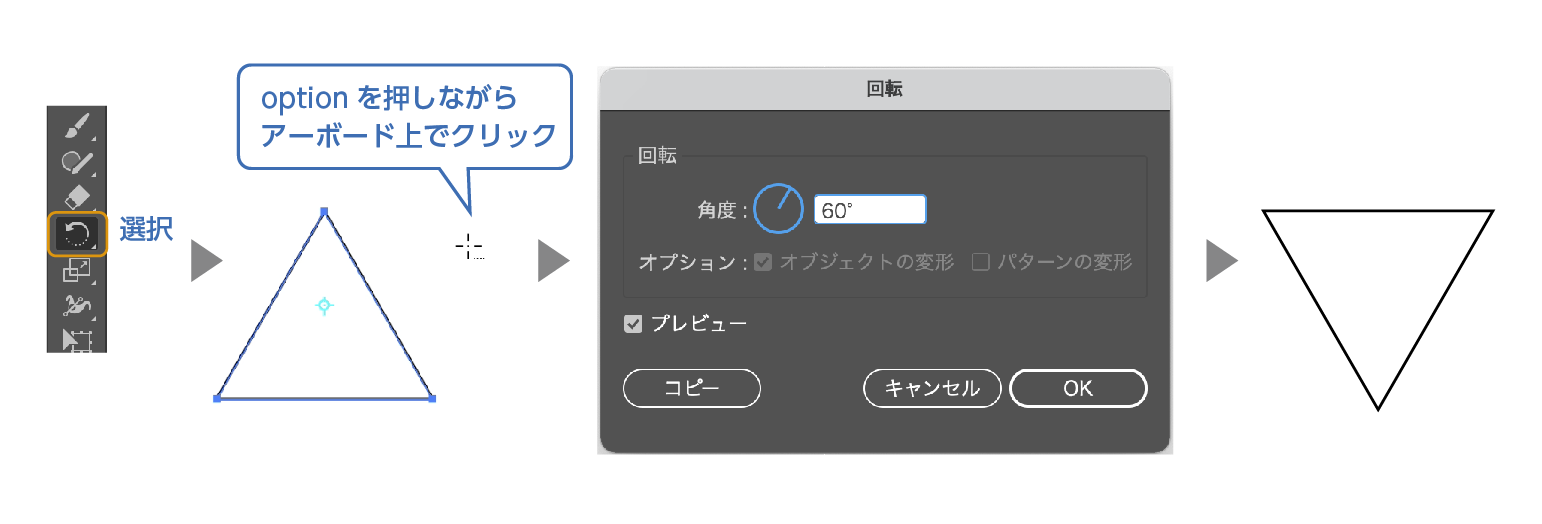
- 三角を選択し状態で、ツールバーから回転を選択します。
optionキーを押しながらアートボード上でクリックします。(または回転ツールアイコンをダブルクリック)
回転のダイアログボックスが表示されます。角度に「60」を入力してOKをクリックします。オブジェクトが回転して、尖った角が下になりました。

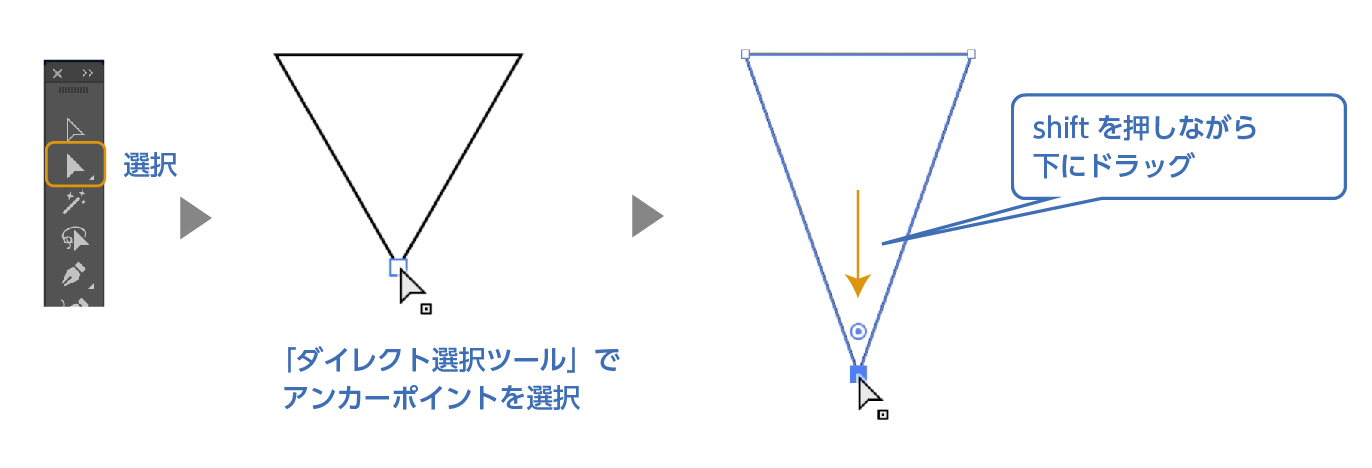
- ツールバーの「ダイレクト選択ツール」でアンカーポイントを
shiftキーを押しながら移動させます。
吹き出しの尖った部分ができました。
- 関連記事
ペンツールで三角を作ってもOKです。
ペンツールの場合、三角にしなくても「V」だけでも大丈夫です。

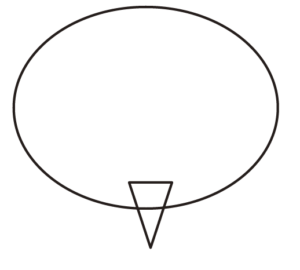
- 円と三角が重なるように作りたい吹き出しの位置に移動させます。
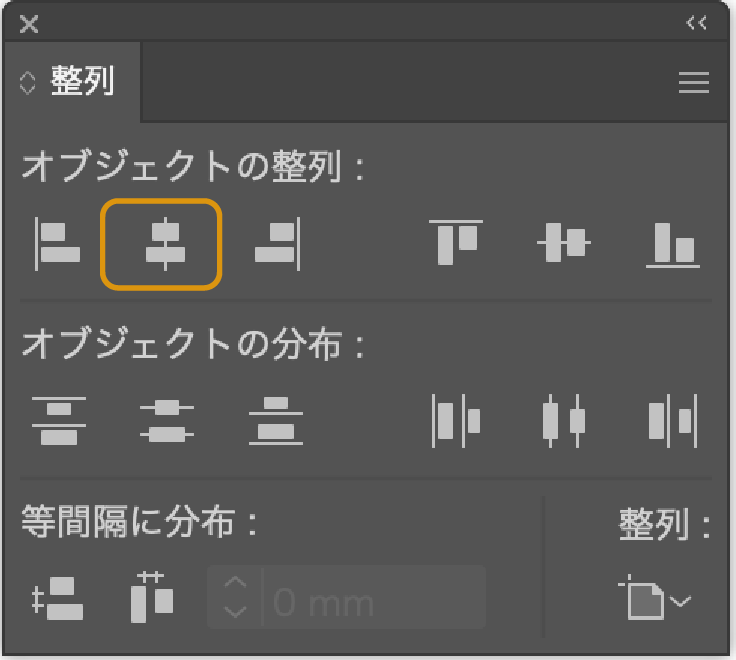
正確にセンター揃えにしたい場合
「整列」の機能を使うと簡単に揃えられます。
楕円と三角の両方を選択した状態で「水平方向中央に整列」をクリックします。
※整列表示方法:「ウィンドウ」→「整列」
- 色々と便利な整列の記事もあわせてどうぞ。


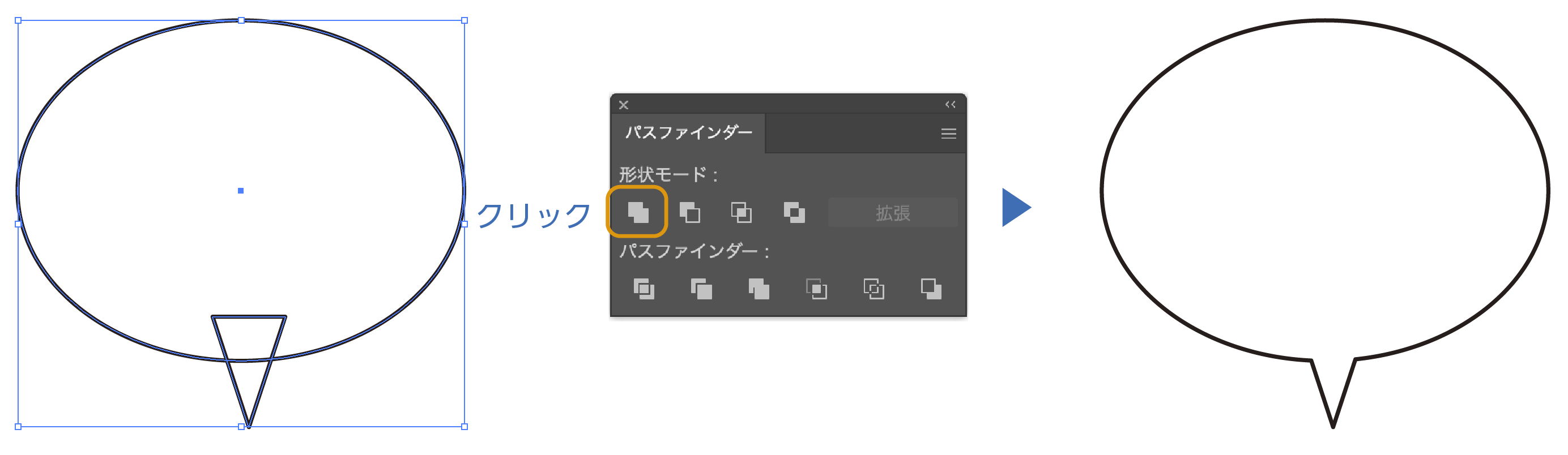
- 円と三角の両方を選択して「パスファインアー」パネルの合体をクリックします。
- 吹き出しが出来上がりました。
角を移動する
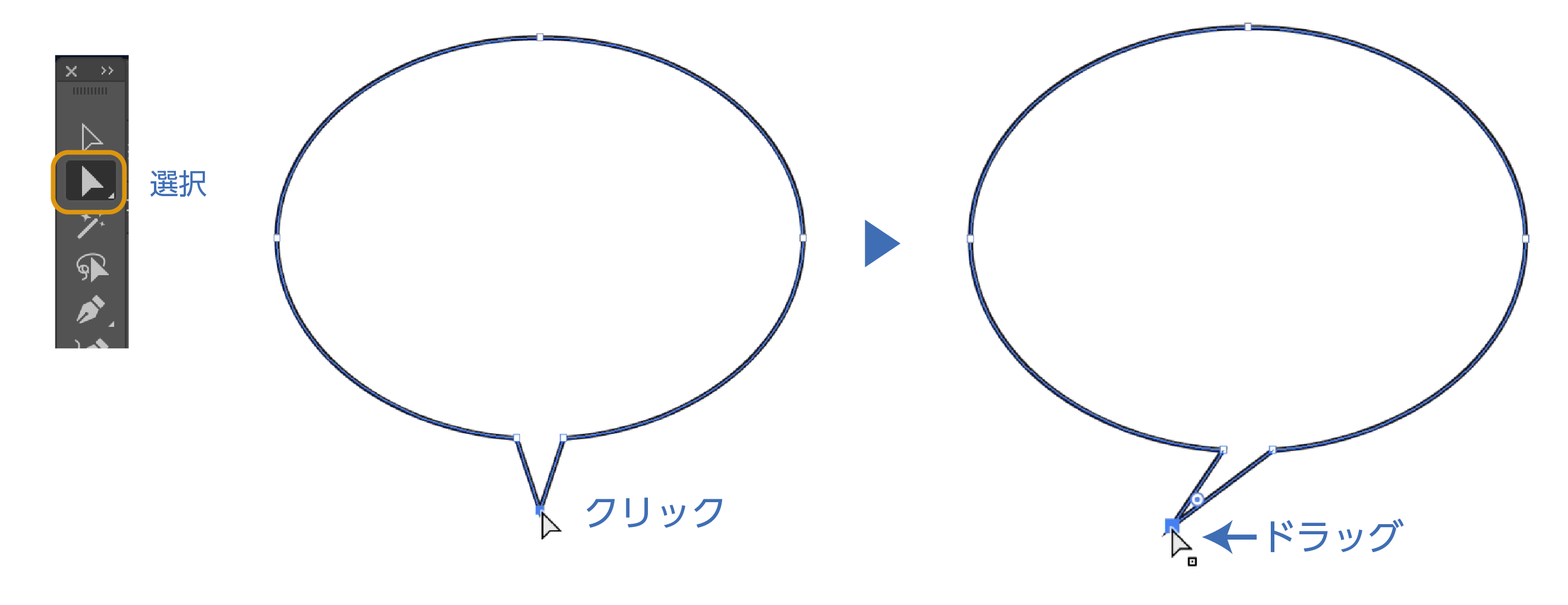
吹き出しの角を移動す方法です。

「ダイレクト選択ツール」を選択して、吹き出しの角を選択してドラッグします。
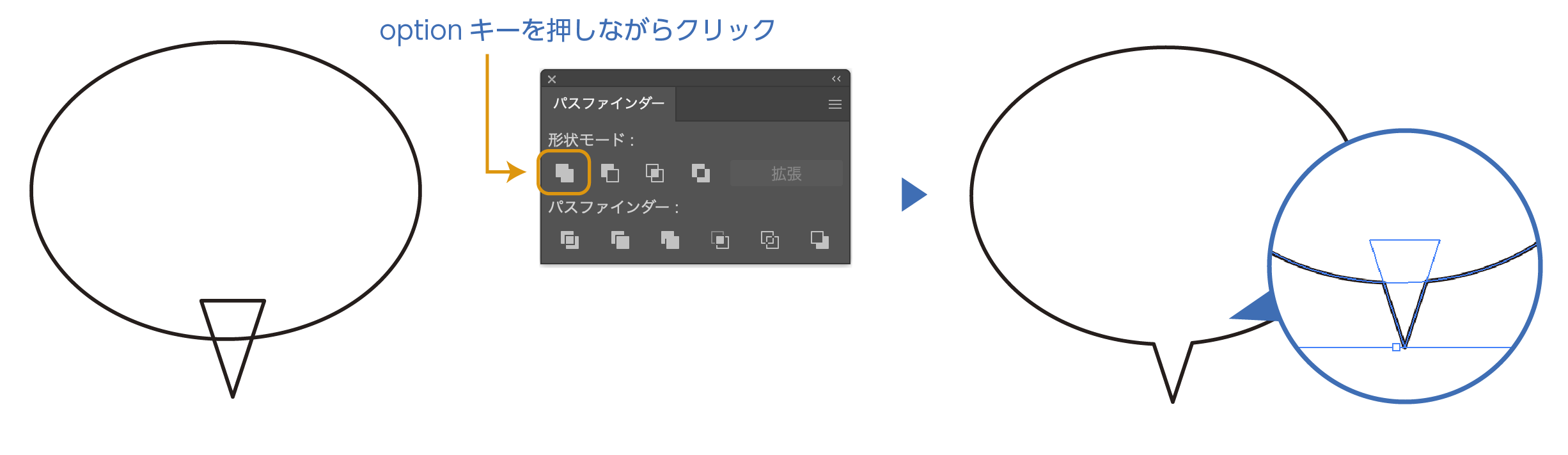
吹き出しの編集

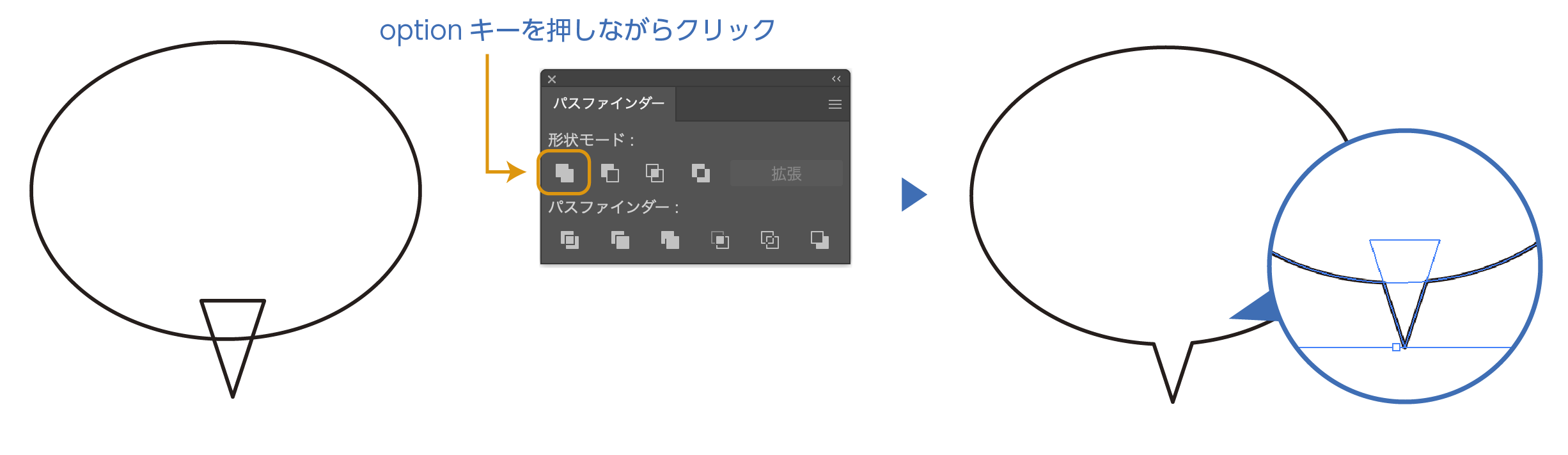
パスファインダーで合体する時にoptionを押しながら「合体」をクリックすると、表示は合体していますが、パスは合体されない状態になります。
合体した後でも修正が可能になります。

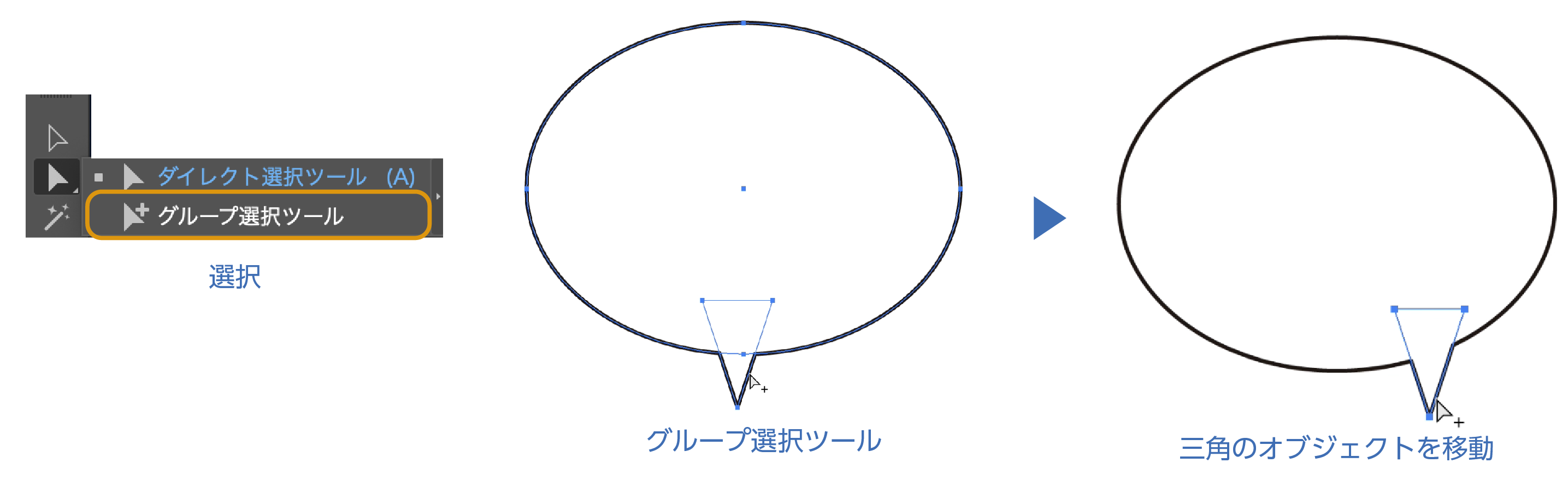
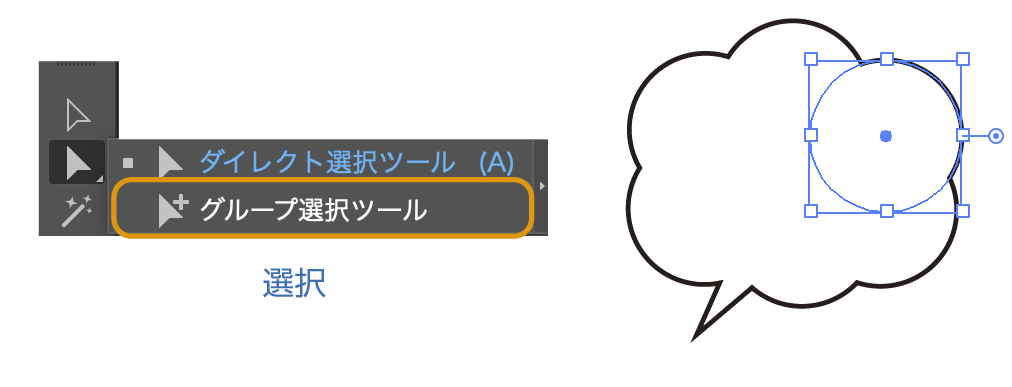
グループ選択ツールで三角を移動や拡大・縮小などの操作ができます。
合体の解除

optionを押しながら合体した場合、合体の解除も可能です。
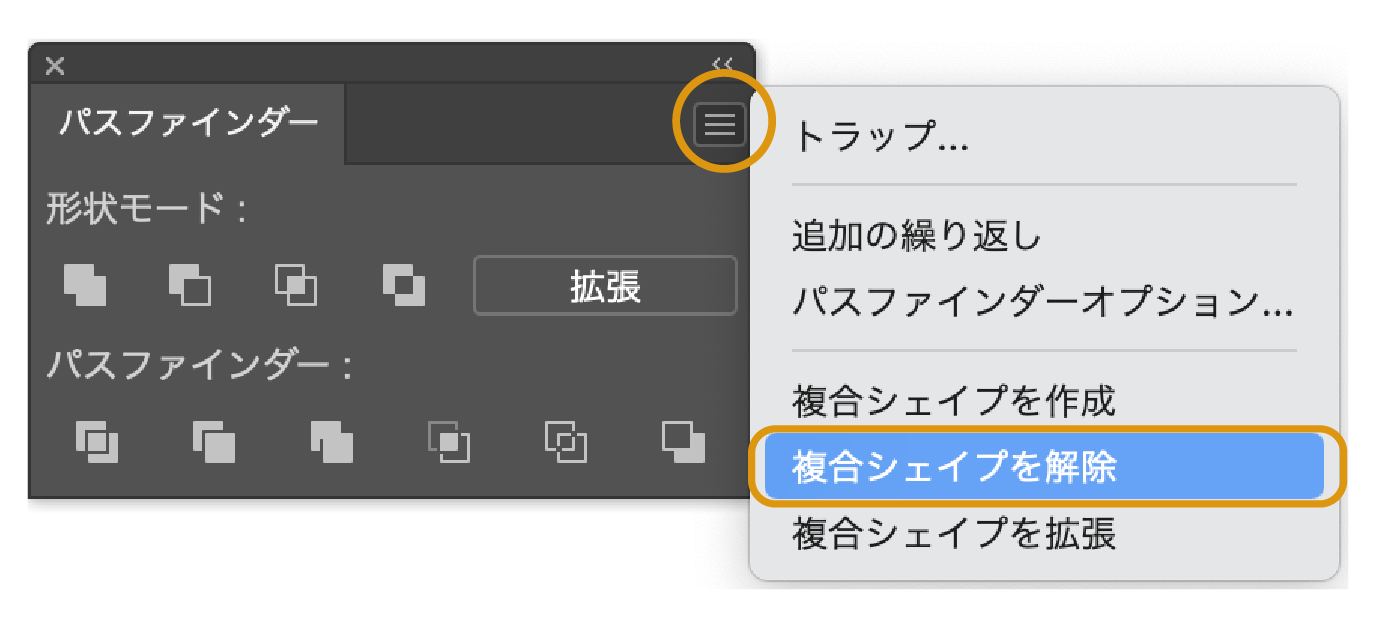
パスファインダーパネル右上のメニューから「複合シェイプを解除」を選択すると合体前の状態に戻ります。
吹き出しのアレンジ・角を丸くする

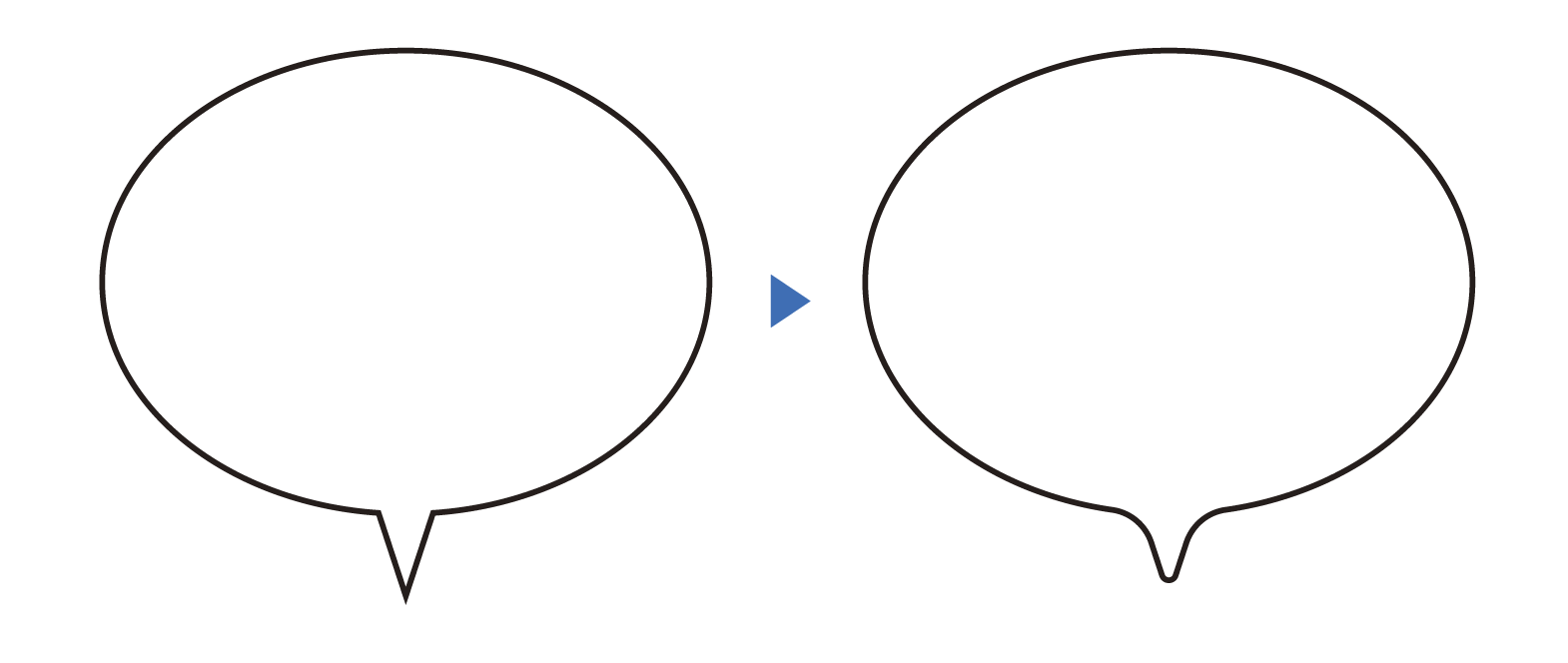
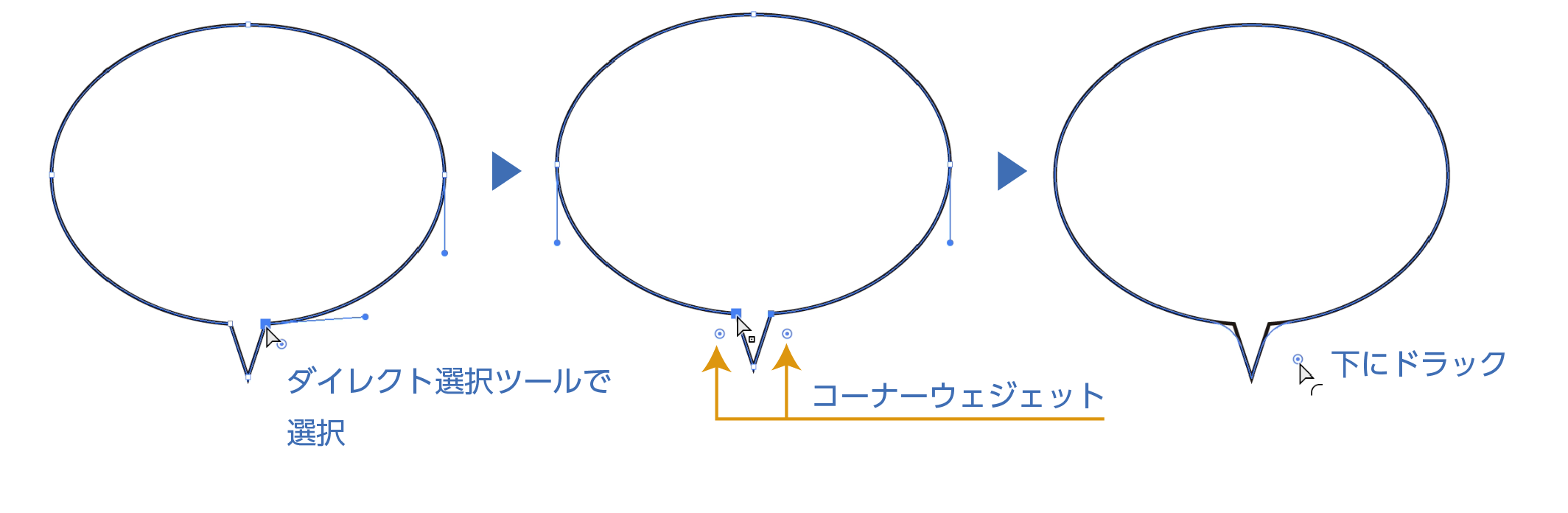
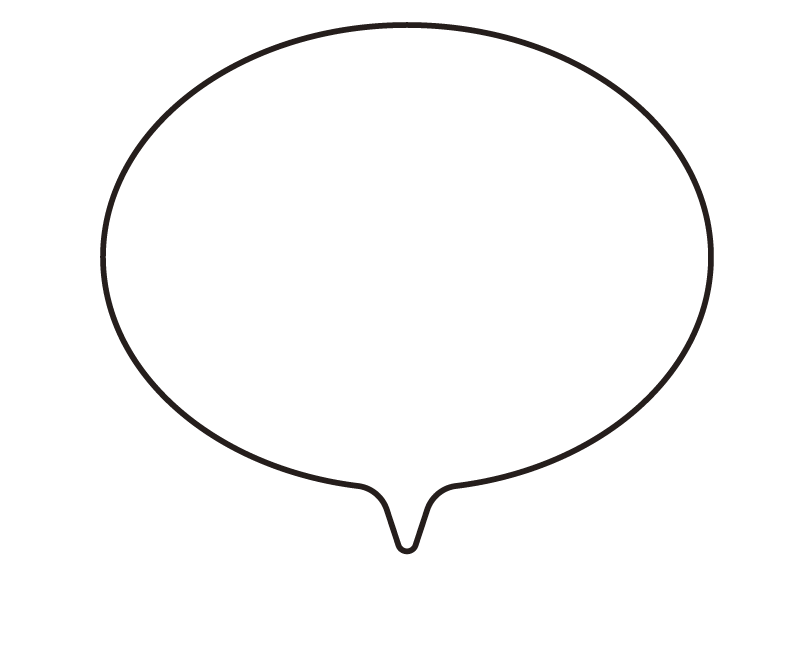
今作った吹き出しの角を下の画像のように丸くするやり方を紹介します。

- 「ダイレクト選択ツール」を選択します。

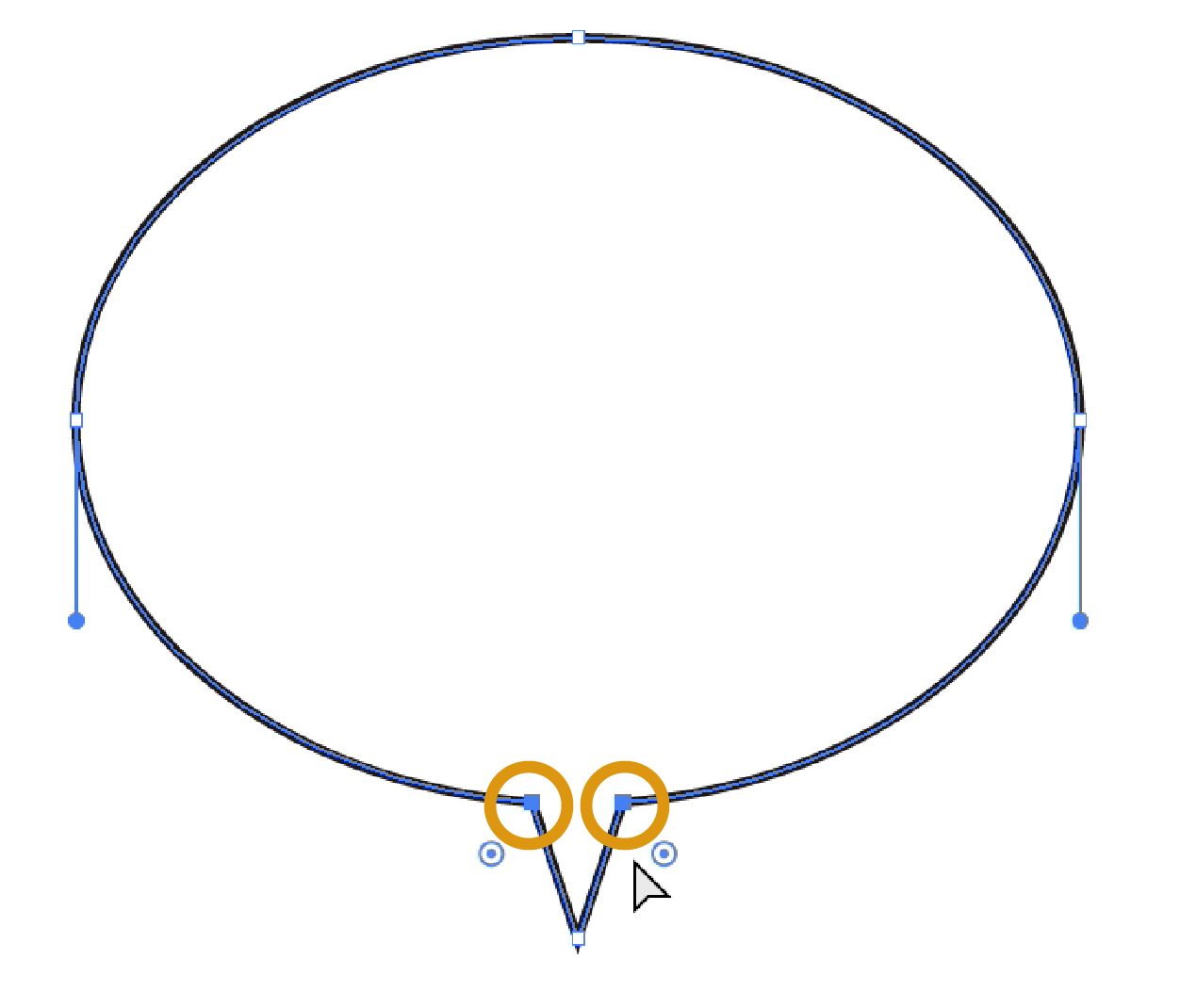
- 吹き出しの円の2箇所の角を
shiftを押しながら選択します。

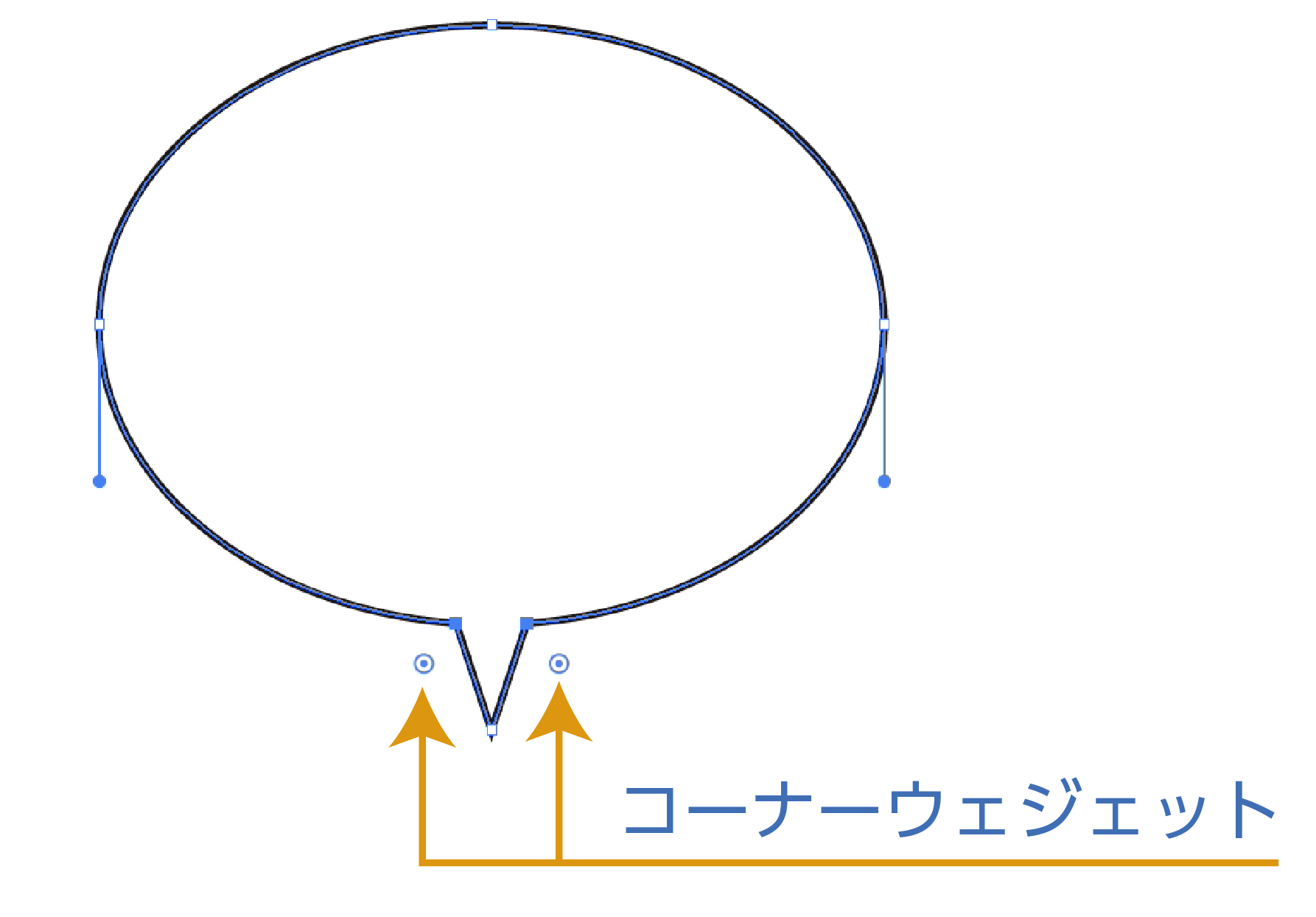
- コーナーウェジェットが表示されるのでどちらか片方のコーナーウェジェットを下にドラッグします。

- 形を見ながら良いところでドラッグを解除します。
コーナーウェジェットのコツ:コーナーウェジェットは少しドラッグしただけで、かなり丸くなってしまします。一度下にドラッグして、そのまま元の位置に戻しながら丸みを調整するとイメージ通りの角丸を作りやすいですよ。

- 下の角も同じ要領で丸くします。
- 角の丸い吹き出しができました。
注意:パスファインダーのoptionを押しながらの合体では「コーナーウェジェット」の機能は使えません
- 関連記事

モコモコな吹き出しの作り方
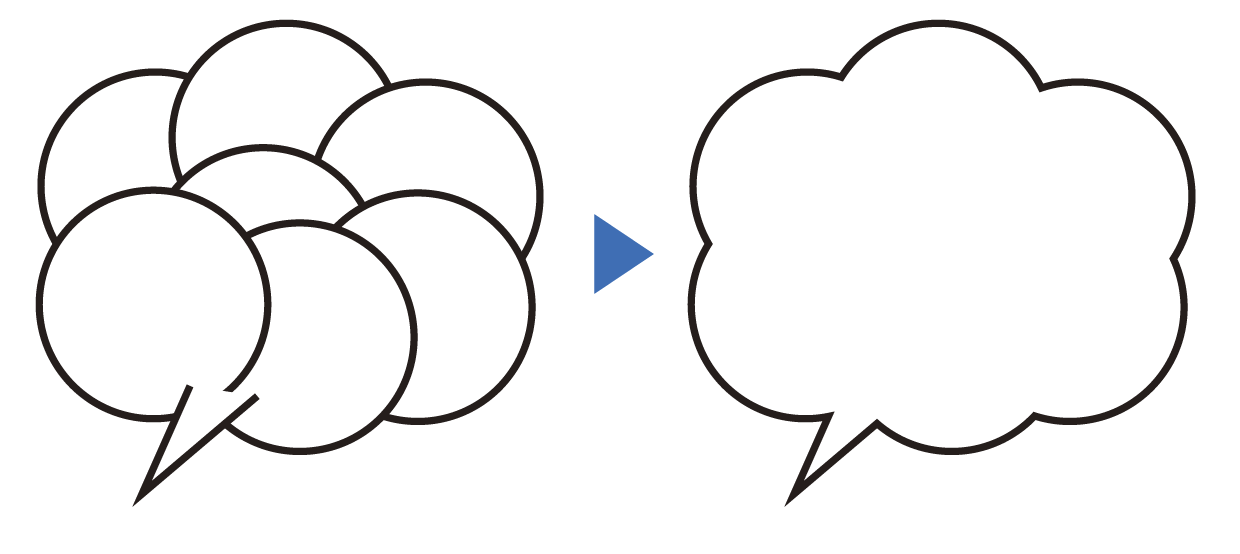
次は下の画像ようなPOPなどでよく見る雲の形の吹き出しの作り方を紹介します。
モコモコな吹き出しを作る
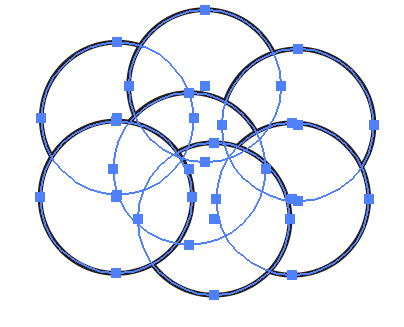
下の画像のようなモコモコの吹き出しを作ります。

- 楕円ツールでいくつかの円を作り、吹き出しの形にします。

- ペンツールで吹き出しの「V」も加えて、全てを選択して「パスファインダー」の「合体」をクリックします。

- 吹き出しの出来上がりです。
吹き出しの編集

この吹き出しの場合、後で調整ができるようにoptionキーを押しながら合体すれば円の位置や大きさの調整ができるので、また最初からやり直す必要がなくなります。

「グループ選択ツール」で円単体で選択が可能になります。
移動、拡大/縮小はもちろん、ドラッグ&ドロップでコピーすれば合体したオブジェクトを増やすこともデリートで減らすことも可能です。
(コピーのやり方:MAC:command+ドラッグ / WIN:Alt +ドラッグ)
ふんわりした吹き出しの作り方
ふんわりした、楕円と角丸の四角の間ぐらいの吹き出しです。
ふんわりした吹き出し
下の画像のふんわりした吹き出しを作ります。これは楕円と角丸四角のちょうど中間の楕円になります。

- 楕円ツールで楕円を作ります。
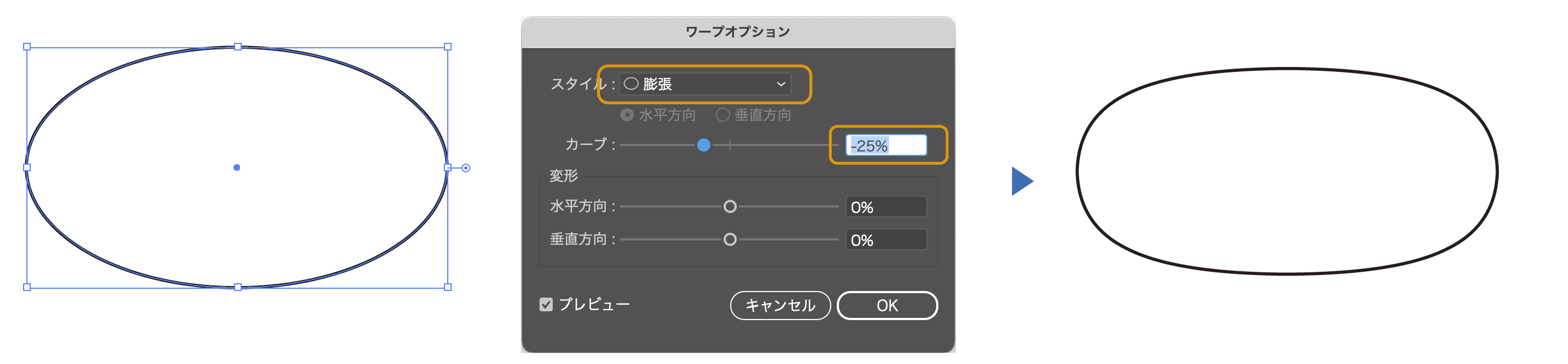
- 楕円を選択した状態で、上のメニューから「効果」→「ワープ」→「膨張…」を選択します。
- 「ワープオプション」パネルが現れます。
- スタイル:膨張
- カーブ:-25(マイナス方向にプレビューを確認しながら調整します)

ふんわりした楕円が出来ました。
楕円をパス化します。
楕円を選択した状態で、上のメニューから「オブジェクト」→「アピアランスを分解」を選択します。
- ふんわりした楕円がパス化されるのであとは、三角かペンツールで描いた「V」を「パスファインダー」で合体すれば完成です。
- 関連記事

2種類のギザギザの吹き出しの作り方
2種類のギザギザの吹き出しの作り方を紹介いします。
- 均等なギザギザの吹き出しの作り方
- 漫画でよく見る動きのあるギザギザの吹き出しの作り方

均等なギザギザの吹き出しの作り方
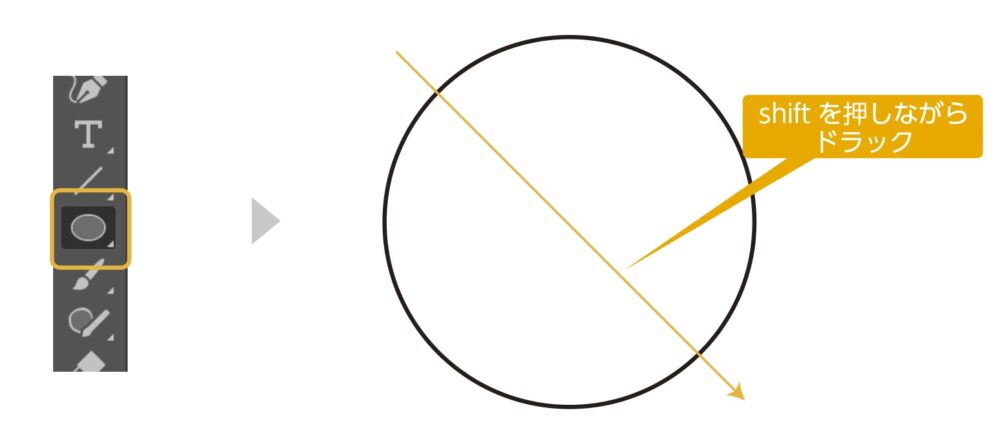
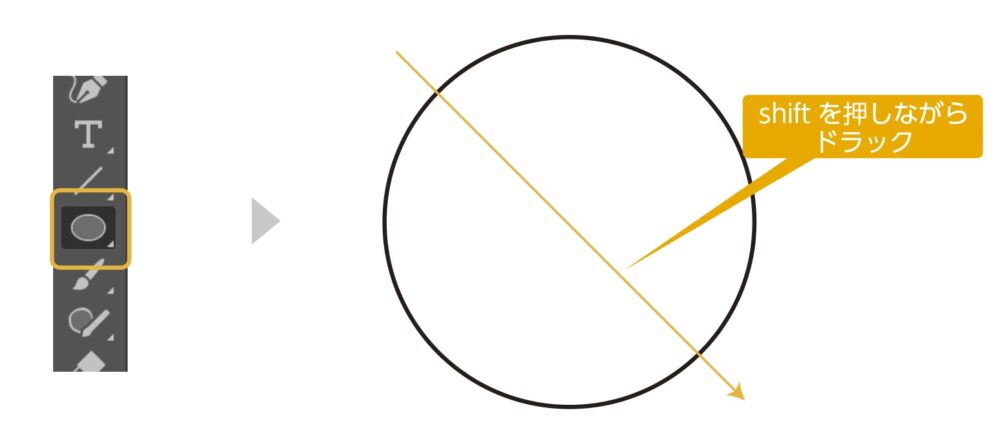
「楕円形ツール」を選択して、shiftキーを押しながらドラックして円を作ります。


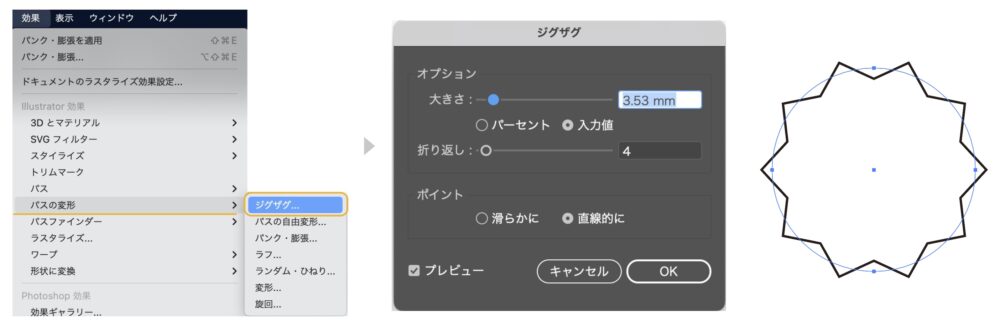
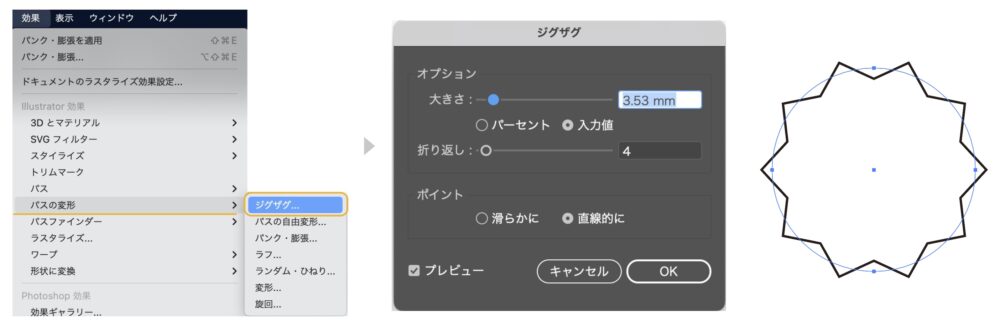
円を選択した状態で、上のメニューから「効果」→「パスの変形」→「ジグザグ」を選択します。
ジグザグのダイアログボックスが表示されます。
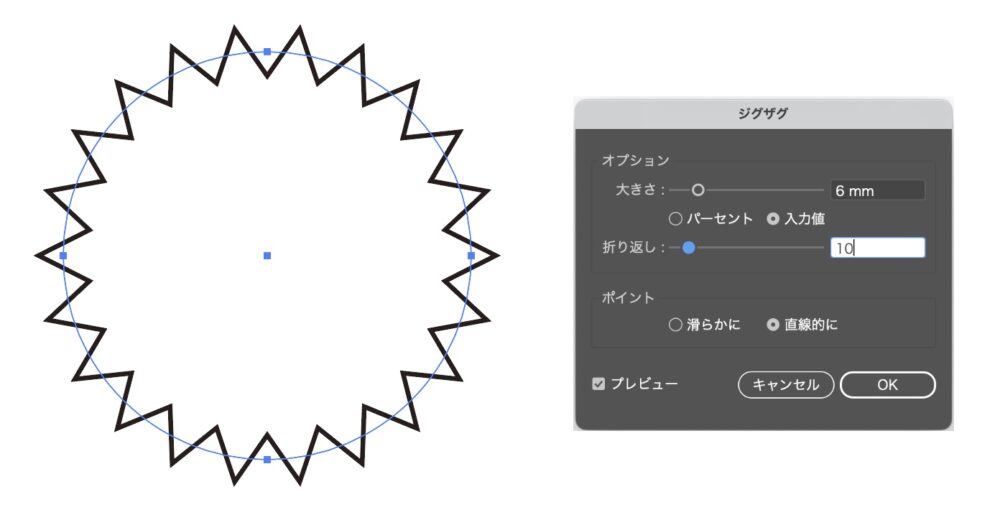
「ジグザグ」の設定
- 大きさ:数値が小さいと円に近づき、大きいとより尖ったジグザグになります。
- 折り返し:ジグザクの数を決めます。数値が小さいとジグザグの数は少なく、数値が大きいと数も増えます。
- ポイント:「滑らかに」は角が丸くなります。「直線的に」は角が尖ります。

プレビューで確認しながらジグザグのダイアログボックスの数値を調整します。
ギザギザの吹き出しの完成です。
漫画でよく見る動きのあるギザギザの吹き出しの作り方
「楕円形ツール」を選択して、shiftキーを押しながらドラックして円を作ります。


円を選択した状態で、上のメニューから「効果」→「パスの変形」→「ジグザグ」を選択します。
ジグザグのダイアログボックスが表示されます。
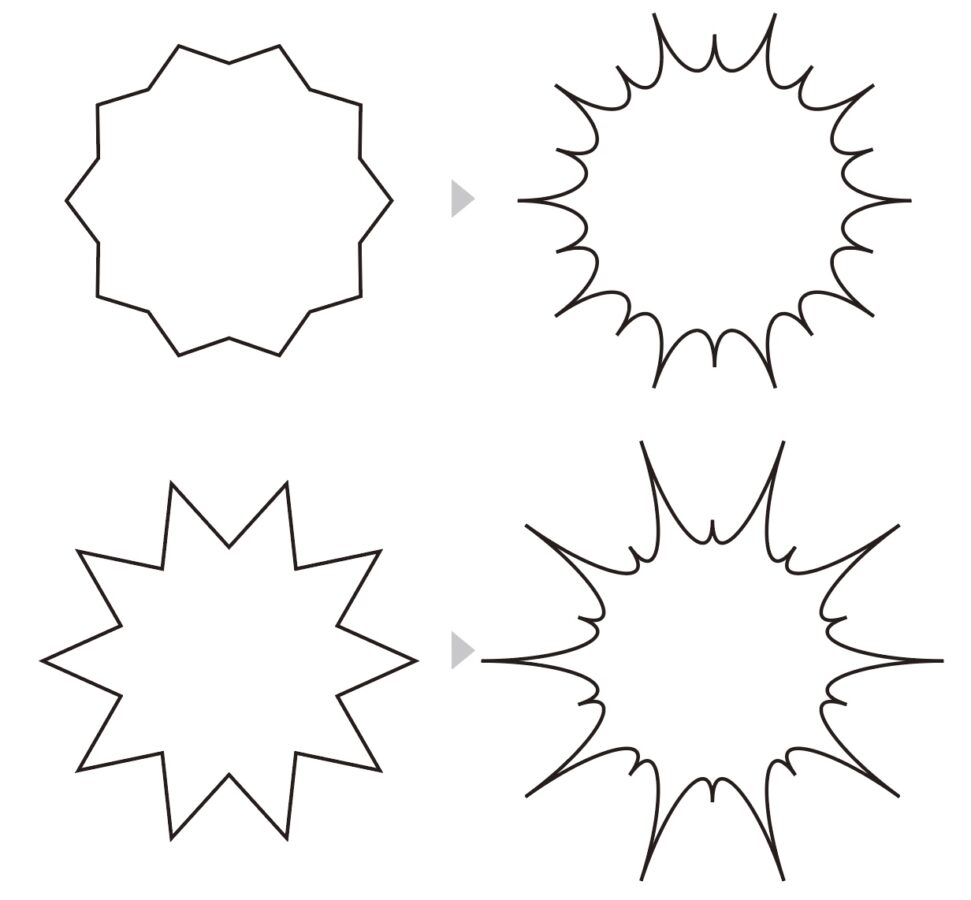
ジグザグの度合いで、仕上がりが変わってきます。

ジグザグのダイアログボックスの大きさの、仕上がりは、均等に近いギザギザになります。
数値が大きいと強弱の付いたギザギザに仕上がります。
好みのジグザグを設定します。

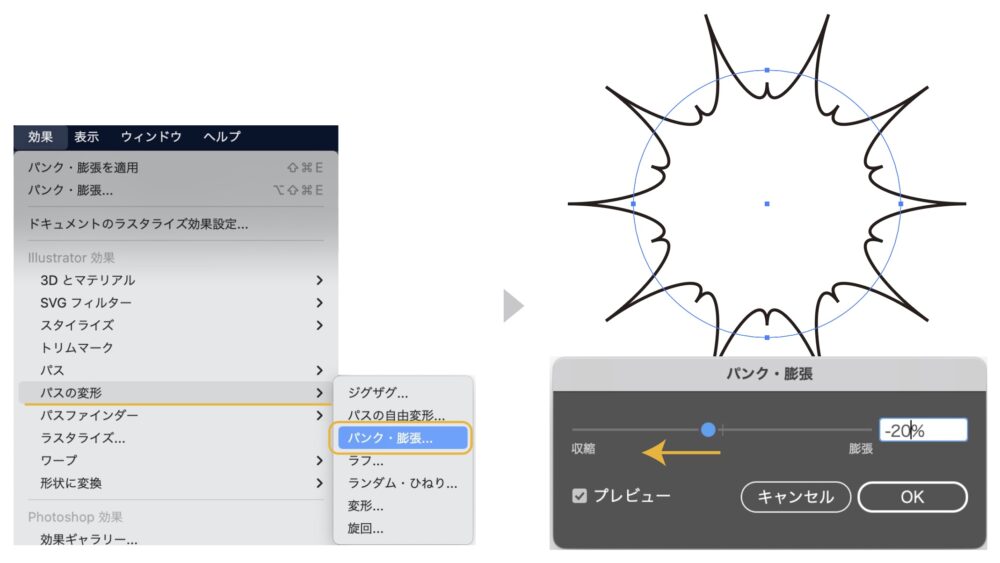
上のメニューから「効果」→「パスの変形」→「パンク・膨張」を選択します。
「パンク・膨張」のダイアログボックスが表示されます。
数値をマイナスの「収縮」に振ると、ギザギザの吹き出しが出来上がります。
ギザギザの吹き出しを調整する
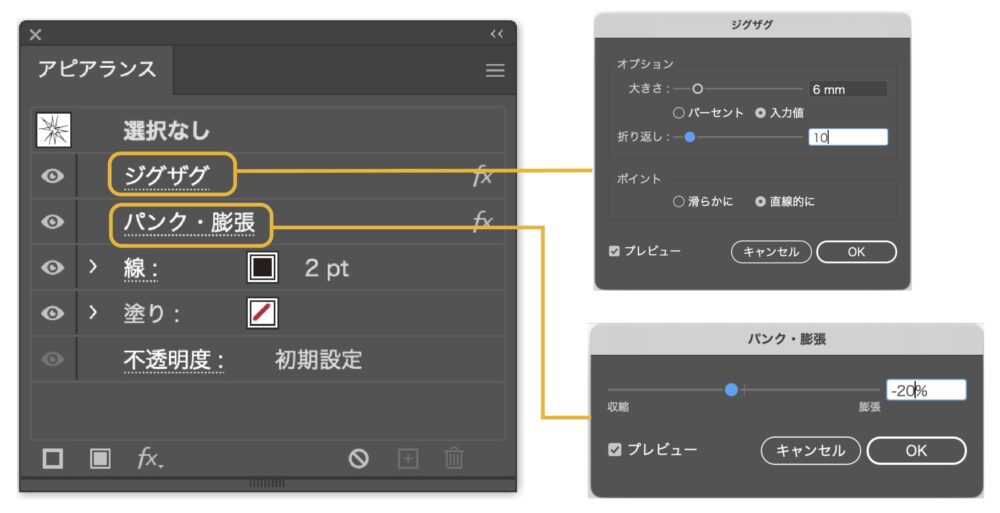
先程作ったギザギザの吹き出しは、アピアランスの「効果」で作られています。
アピアランスの「効果」で作成した吹き出しは、アピアランスパネルから何度でも修正が可能です。
修正方法

- 修正するオグジェクトを選択します。
- アピアランスパネルを開きます。(「ウィンドウ」→「アピアランス」)
- アピアランスパネル内の「ジグザグ」「パンク・膨張」の文字をクリックすると、それぞれのパネルが表示されて、調整ができます。
アピアランスの詳しく書いた記事も参考にどうぞ。

ギザギザの吹き出しをアウトライン化する
先程作ったギザギザの吹き出しをアウトラン化する方法を紹介します。

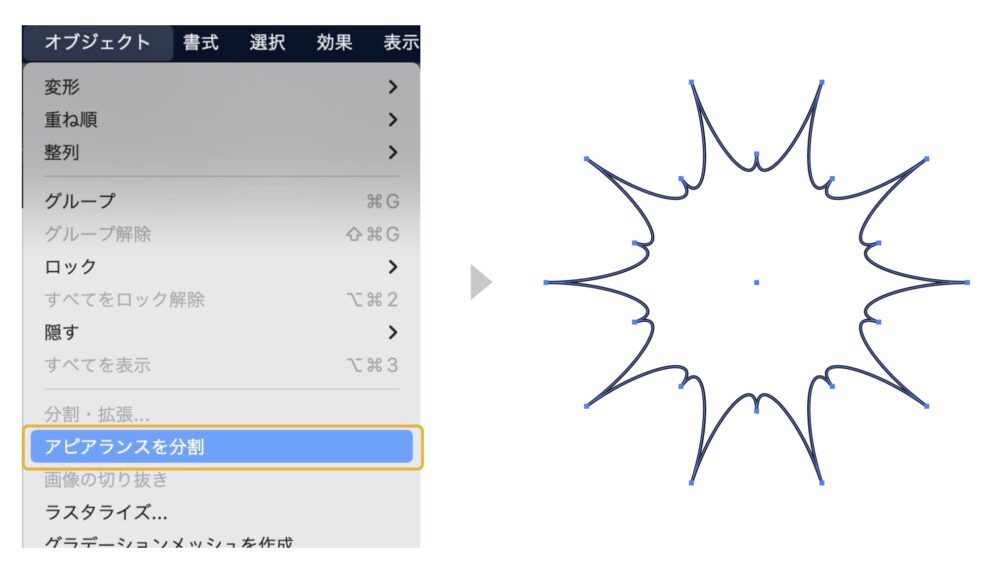
- オブジェクトを選択します。
- 上のメニューから「オブジェクト」→「アピアランス分解」を選択します。
- ギザギザの吹き出しがアウトライン化されました。
ジグザグを調整する
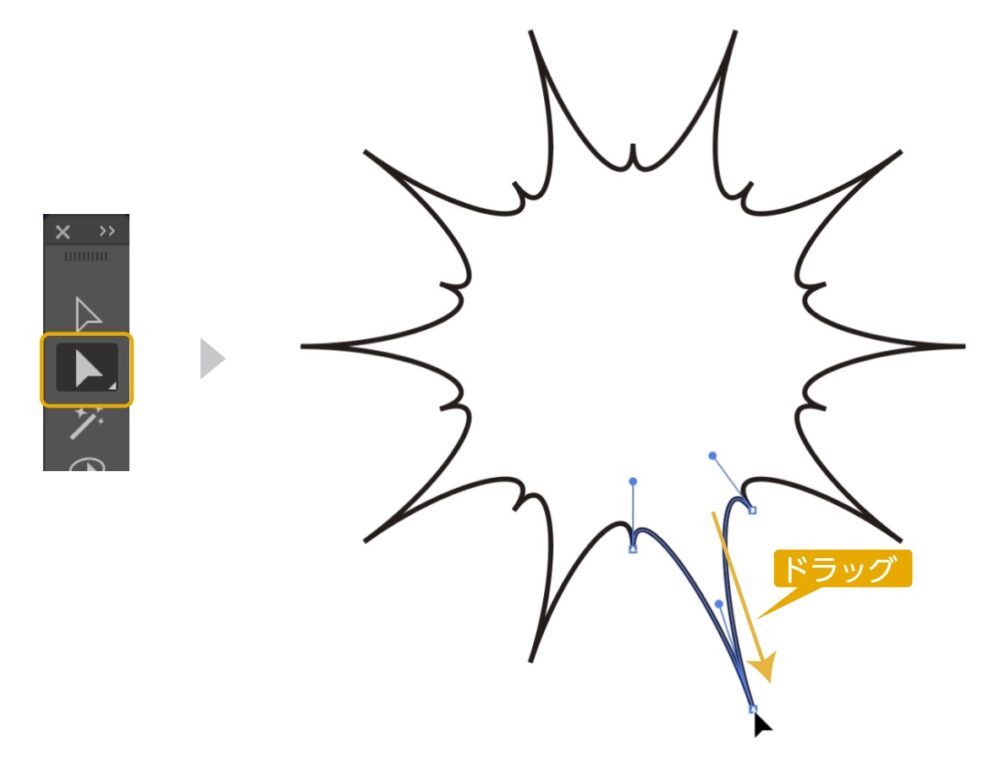
吹き出しをアウトライン化すると、アンカーポイントの調整が可能です。

- ツールバーから「ダイレクト選択ツール」を選択します。
- アンカーポイントを選択して、ドラッグすると細かく吹き出しを調整できます。
選択ツールについて詳しく書いた記事も参考にどうぞ。

まとめ
吹き出しはメインのコピーで使うことはあまりないと思います。ポイントやメインの補足に使うことが多いです。
そのことを踏まえて、目立ちすぎず、埋もれないちょうどいいデザインを探してみてください。
- ダサくならない吹き出しの作り方の記事も参考にどうぞ。

素材集でも吹き出しはありますが、ちょうど良いものがない時は、簡単に作れるので試してみてください。
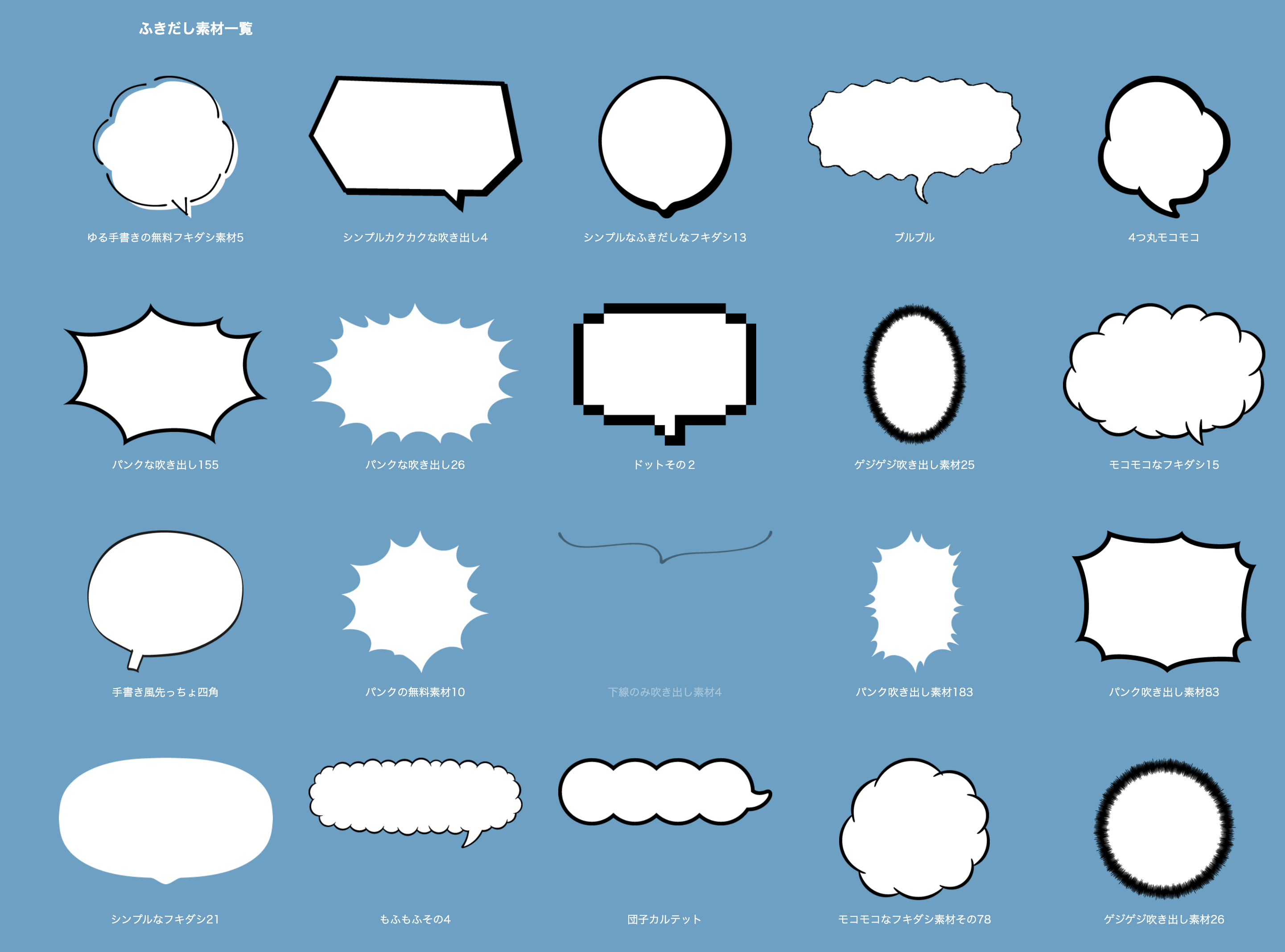
吹き出しの素材

イラスト素材記事も合わせてどうぞ


参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、しかし時間がかかってしまうのも事実です。お金はかかってしまいますがスクールで学ぶことが一番最短で確実な方法です。





コメント
コメント一覧 (1件)
[…] よく使う5つの吹き出しの作り方!モコモコ/ギザギザなど | デザナル […]