カタログ、ポスター、冊子など、タイトルロゴはいろいろなところで目にします。
文字を加工したタイトルロゴは広告には欠かせないものです。
今回は簡単に作れる日本語のおしゃれでかっこいいタイトルデザイン(題字デザイン)やロゴデザインのアイデア紹介します。また文字の加工方法とイラストレーターでの作り方も合わせて解説します。
最後にタイトルロゴの文字デザインのまとめ方も紹介します。
袋文字で作るタイトルロゴの作り方
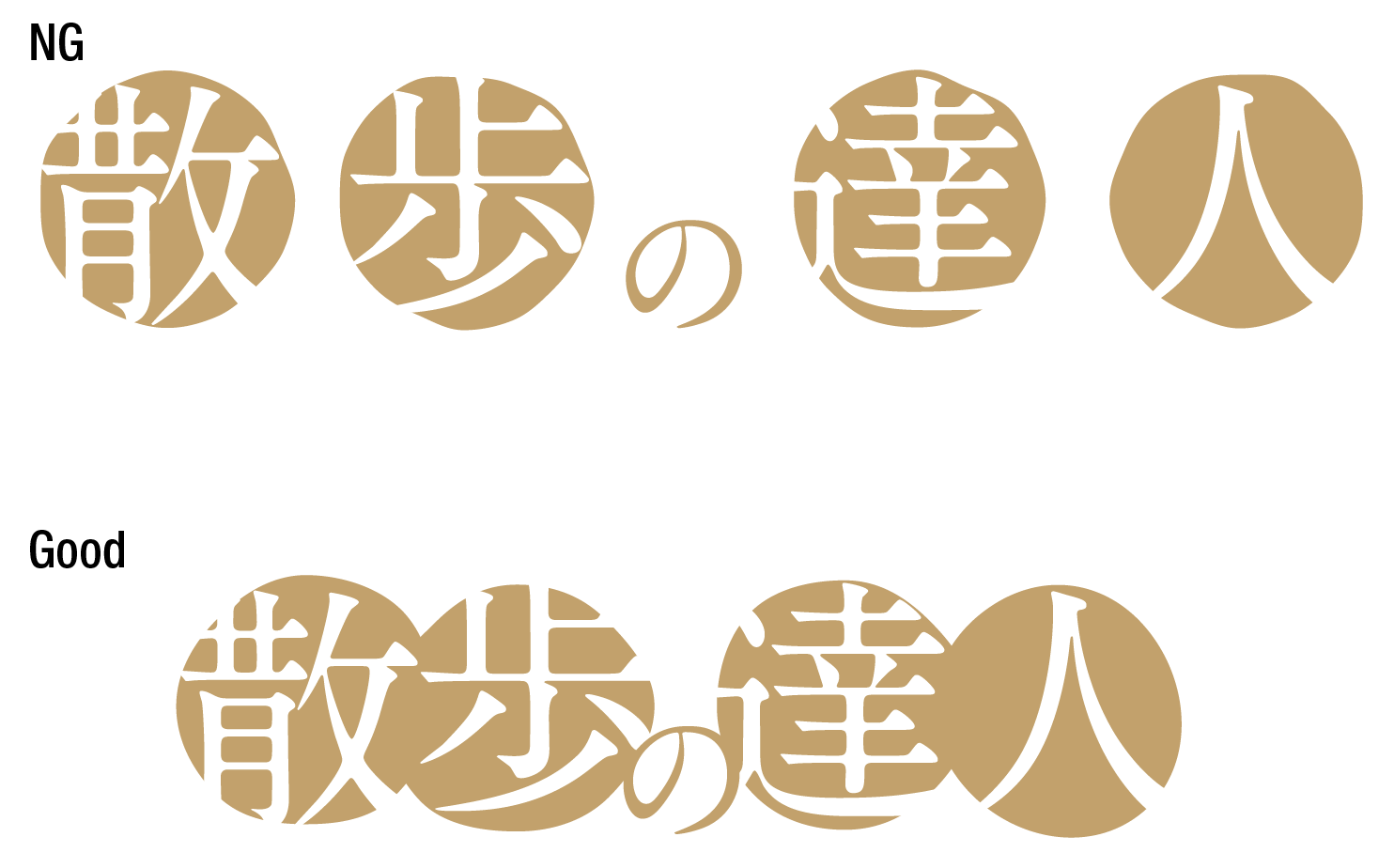
袋文字でタイトルロゴは非常によく見かけます。それは袋文字が目を引く効果が大きいからです。
ただ、やり方を間違えると、逆に読みにくく、わかりずらいデザインになってしまいます。特に使いすぎは注意しましょう。
立体的な袋文字
袋文字を立体的に加工したものです。より文字が際立ちます。

文字をズラした袋文字
袋文字と通常の文字をズラした表現です。

袋文字の作り方とデザインのやり方を紹介した記事はこちら

図形で囲うタイトルロゴの作り方
図形で囲う方法はカタマリ感を出しやすく、まとまったイメージになりやすいタイトルロゴ作成方法です。
一文字ごと囲ったタイトル文字
円はイラストレーターの効果の「ラフ」を使って少し歪んだ円にしています。正円では硬い感じになるので、歪ませることで柔らかいイメージにしています。

図形で囲うタイトルロゴはカタマリ感をだすことが特徴なので、一つのかたまりに見える様にデザインすることがまとまるコツです。

イラストレーターの効果の「ラフ」の使い方は下の記事からどうぞ。
≫イラストレーターで波線とギザギザ線を描く
図形で囲うタイトルロゴのバリエーションを紹介した記事も参考にどうぞ。

文字を立体にするタイトルロゴ
アピアランスの「変形効果」を使えば簡単に立体文字を作ることができます。

3D効果でも本格的な立体文字を作ることができます。

立体文字の詳しい作り方は下の記事を参考にどうぞ。

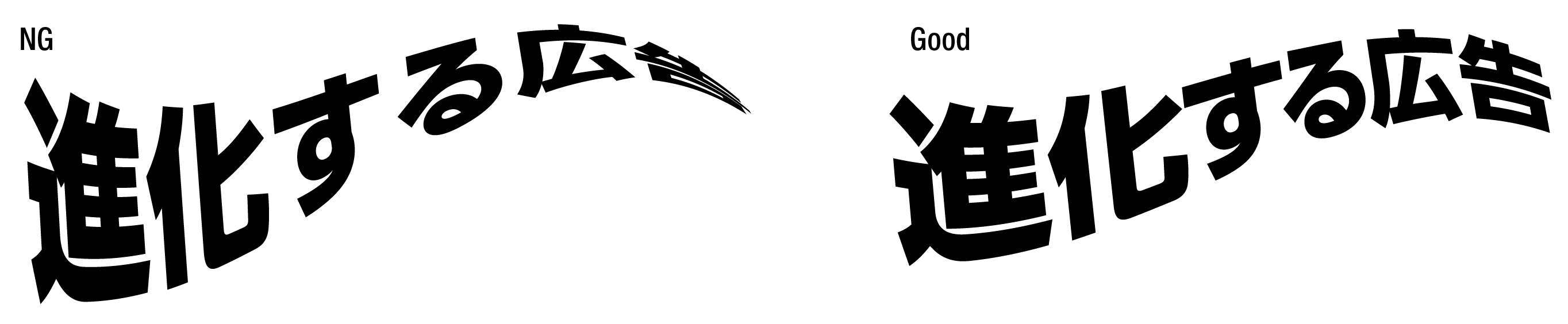
文字を変形するタイトルロゴ
イラストレーターの効果の「ワープ」やパスの自由変形で文字を変形するタイトルロゴです。動きのあるロゴを作ることができます。
手前に迫ってくる様なタイトルロゴ
下の画像はパスの「自由変形」で製作したのもです。


- 太めのフォントを使うのがコツです。
文字の変形のやり方の記事も参考にどうぞ。
≫超簡単!イラレの文字の変形!いろいろな変形のやり方を解説
文字を変形したタイトルロゴの詳しい作り方はこちらです。

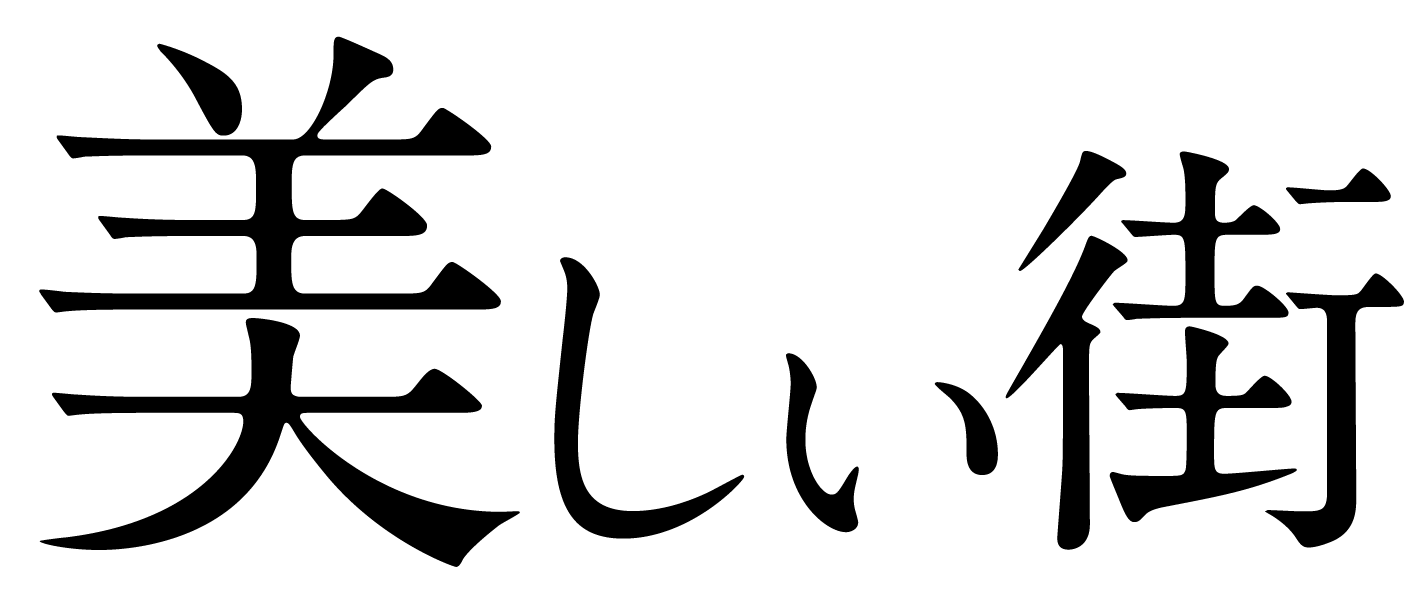
文字をバラバラにレイアウトするタイトルロゴ
文字をバラバラにしてレイアウトするタイトルロゴの特徴は文字に強弱をつけて動きのあるロゴにできます。フォントをアウトラインしてレイアウトしています。
一文字ごとに大きさを変えたタイトルロゴ

- ひらがなは小さく漢字を大きくすることがまとまるコツです。
- パタパラしない様にできるかぎり、隙間が開きすぎない様にレイアウトします。
- 文字と文字の間はできるだけ均等になる様にレイアウトします。
アウトラインのやり方はこちら
≫【イラレ】フォントのアウトライン化の方法とできない時の対処方法
「文字タッチツール」を使えばアウトライン化せずに変形、拡大・縮小することもできます。詳しくはこちらをどうぞ。
≫イラレの「文字タッチツール」で自由に文字を変形する
文字をバラバラに配置するタイトルロゴの詳しい記事もどうぞ。

モチーフを入れるタイトルロゴ
タイトルの意味に合ったモチーフを入れることで、ストレートでイメージが伝わるタイトルロゴです。
文字の一部にモチーフを入れたタイトルロゴ

- ワンポイントで入れることがコツです。やりすぎは注意です。
- 太い書体では太い線に埋もれないモチーフを入れないといけないので、できれば細めのフォントの方がやりやすいです。
フォントをアウトライン化して、不要な部分を「ダイレクト選択ツール」で削除します。詳しくはこちらから
≫【イラレ】フォントのアウトライン化の方法とできない時の対処方法
≫ここから始まるイラストレーターの基本! 3種類の「選択ツール」
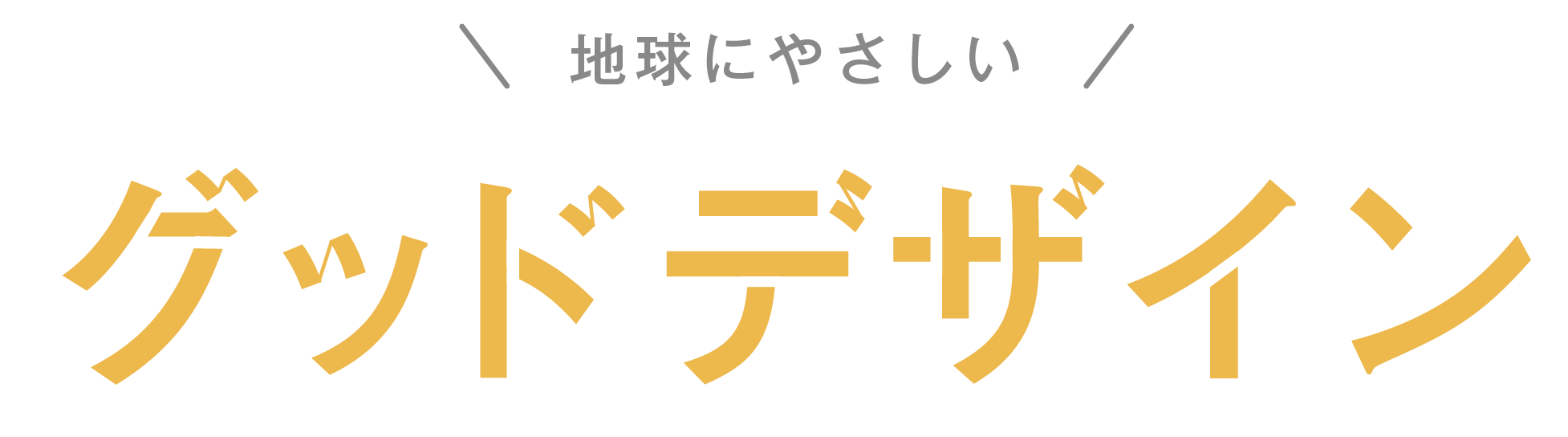
線を分断するすっきりしたタイトルロゴ
線の一部を分断することですっきりとした印象のタイトルロゴになります。
抜け感を出したタイトルロゴ
フォントに四角いオブジェクトで部分的に線を分断しました。濁点も線でつなげてイメージを統一しています。

- すっきりしたイメージにしたいので、字間はあまり詰めすぎないのがコツです
- ゴシック体が向いています
文字をつなげる、おしゃれなタイトルロゴ
文字をつなげるタイトルロゴです。
曲線のラインが柔らかい印象ですっきりしたおしゃれなタイトルロゴ
全てつなげるとごちゃごちゃするので、一文字にワンポイントでつなげるのがコツです。

- すっきりしたイメージにしたいので、線は細くして、線の出るところ、入るところは自然な感じにする調整が必要です。
- 細い書体の方が線をつなげた時、違和感なくまとまります。また、書体は明朝体が向いています。
カリグラフィー風のタイトルロゴ
文字をつなげるに近いですが、カリグラフィー風のタイトルロゴになります。
洋風の優雅なイメージに仕上がります。文字全体に線を引くことでカタマリ感が出てまとまります。
全てつなげるとごちゃごちゃするので、一文字にワンポイントでつなげるのがコツです。

- 基本下側に線を引く方が安定感が出ます。
- ワンポイントで上側に線を入れることで、動きがが出て、より印象的になります。
- イラストレーターの線のブラシに「カリフラフィー」があります。上の画像の線もそのブラシを使用しています。
- 当然ですが、明朝体が向いています
個性的なフォントを使ったタイトルロゴ
タイトルロゴを作る一番簡単な方法はフォントをそのままロゴとして使う方法です。
フォント自体が個性的なので、ほとんどそのままでタイトルロゴとして使えるフォントを紹介します。
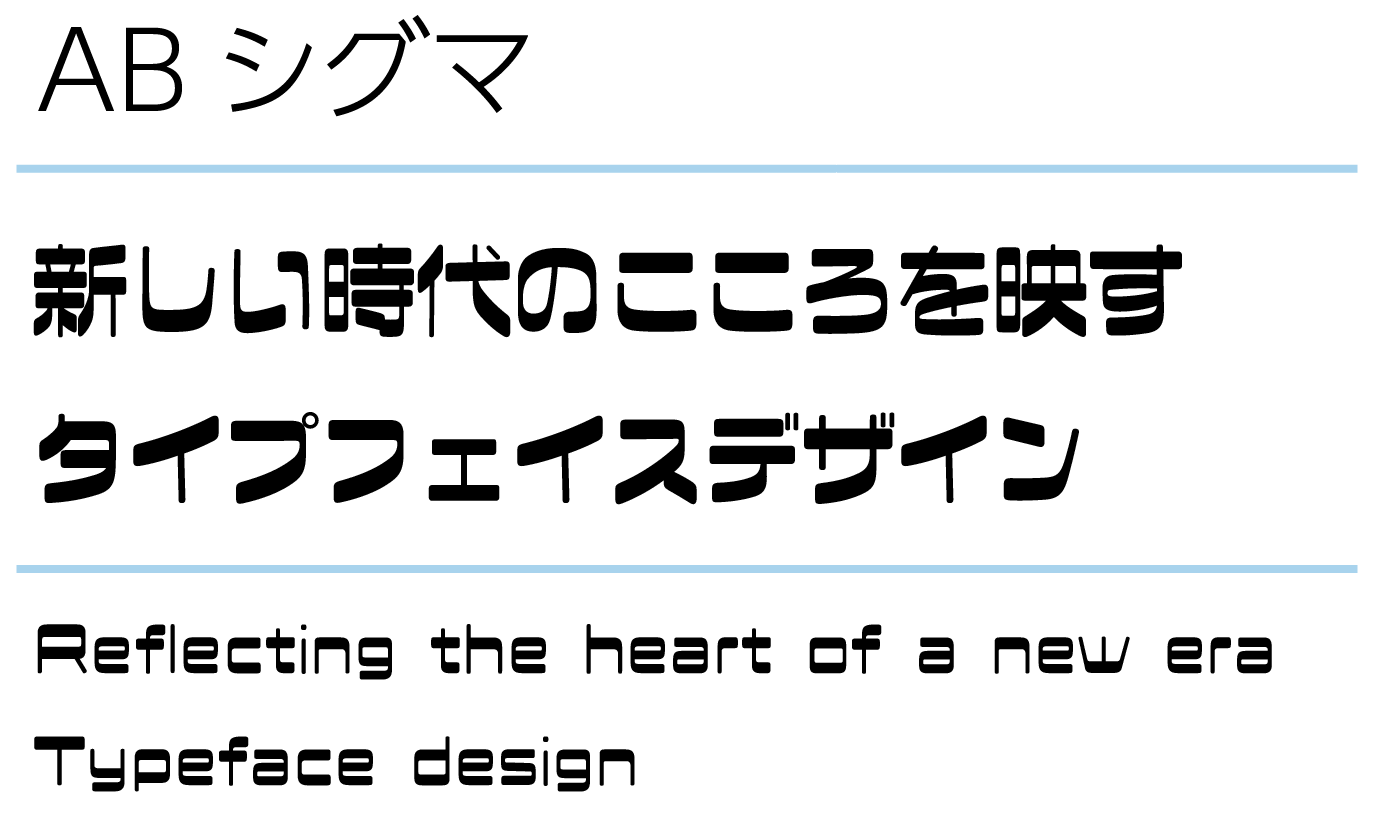
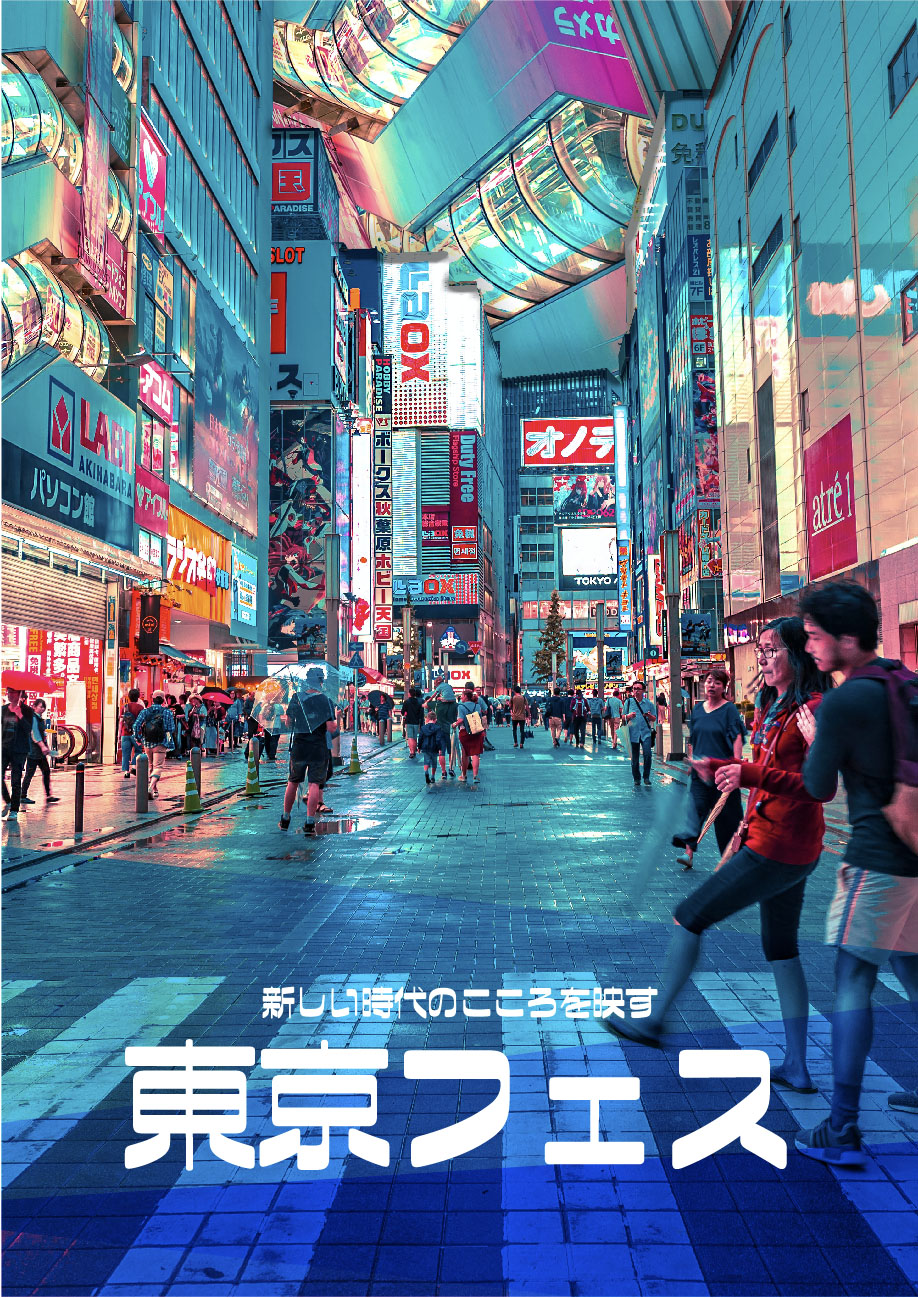
ABシグマ
丸みがあって、ゴシック体の印象ですが、文字に強弱ががある個性的な書体です。
いろいろと使えそうなフォントです。


他にもタイトルロゴとして使える個性的なフォントばかりを集めた記事も参考にどうぞ。

混植する
違うフォントを使うことでより伝えたいことを強調する方法です。下の文字は漢字がゴシック体、ひらがなが明朝体で作られています。
目立たせたい部分をより強調する効果があります。

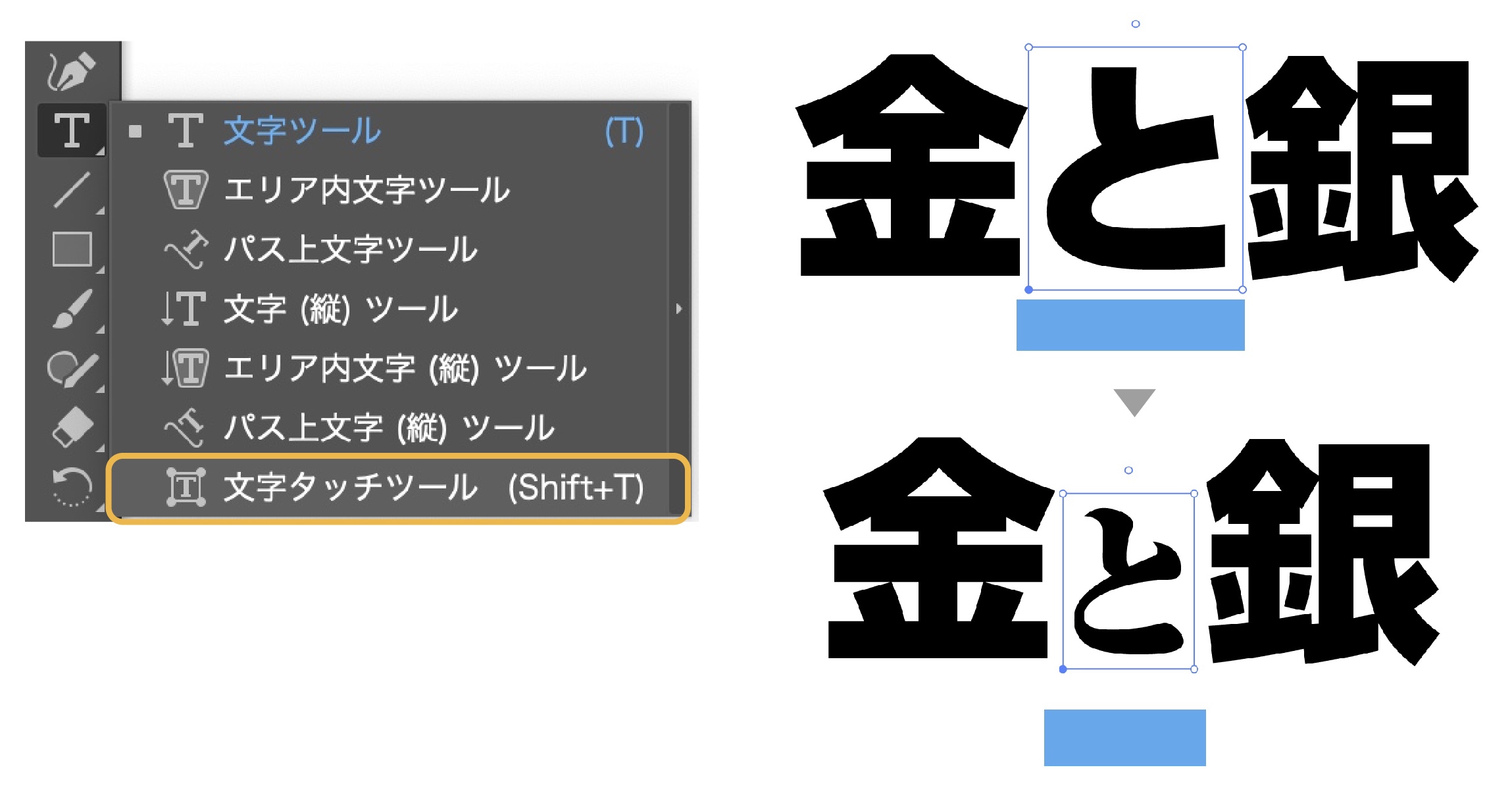
一つのポイント文字内でフォントとサイズを変える方法
文字タッチツールで変更したい文字を選択して、大きさ、フォントを変更します。

明朝体とゴシック体のようにはっきり違いがわかるフォントがおすすめです。
文字タッチツールの詳しいやり方の記事も参考にどうぞ。

文字の色を反転したタイトルロゴ
文字の色を反転したタイトルロゴです。動きのあるタイトルロゴが作れます。


- 文字やラインが複雑なものは文字が読みにくくなるので避けましょう。
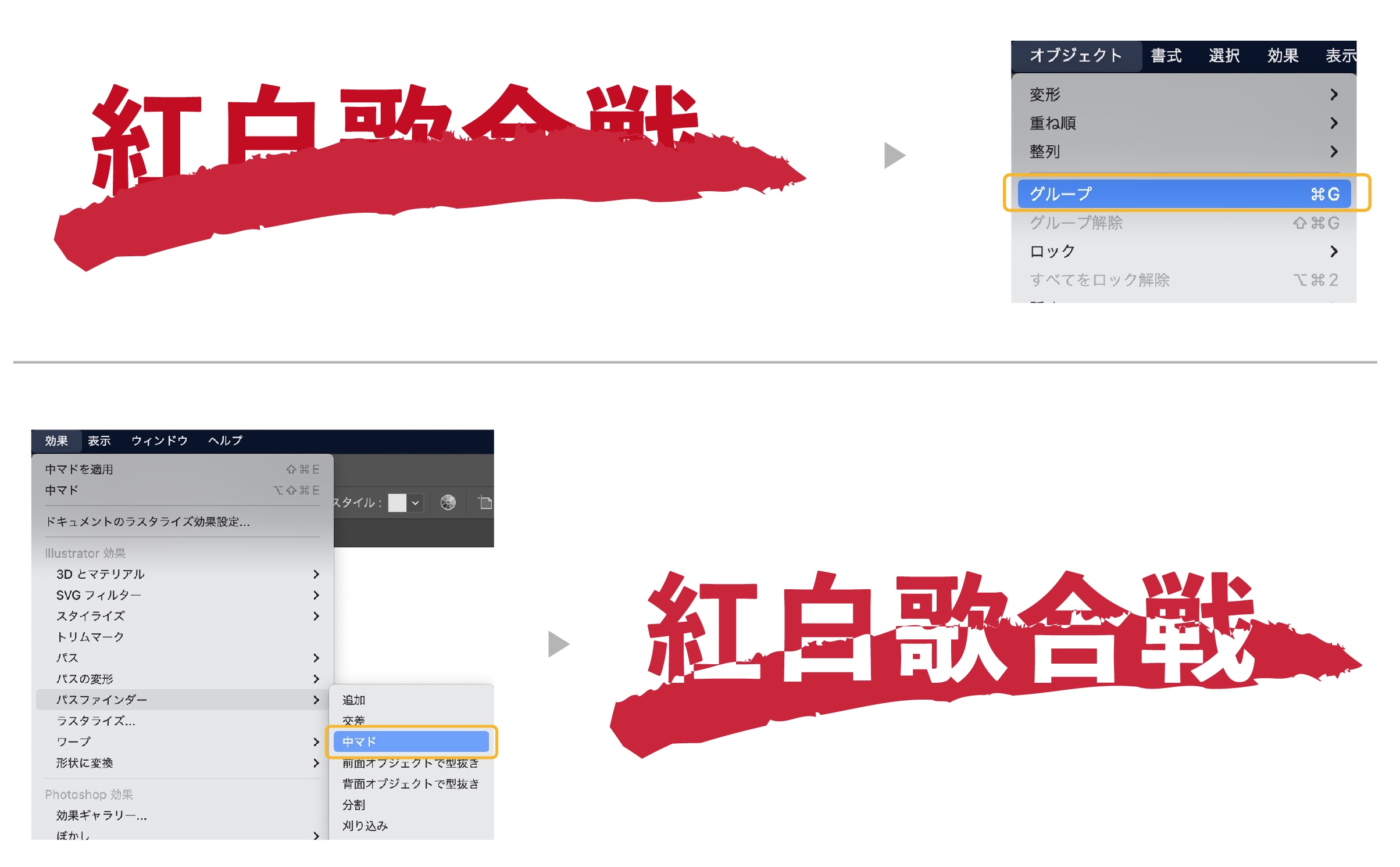
作り方の手順です
- テキストとブラシツールで作ったラインを用意します。
- テキストとラインを重ねます。
- テキストとラインの両方を選択してグループ化をします。
- オブジェクトを選択した状態で上のメニューから「効果」→「パスファインダー」→「中マド」を選択します。



タイトルロゴをまとめるコツ
タイトルデザインのまとめるコツを紹介します。
タイトルロゴはパッと見て一目でわかるものが理想です。そのためには、タイトルロゴがひとかたまりに見えることが大切になります。
タイトルロゴがひとかたまりに見える簡単なコツを紹介します。
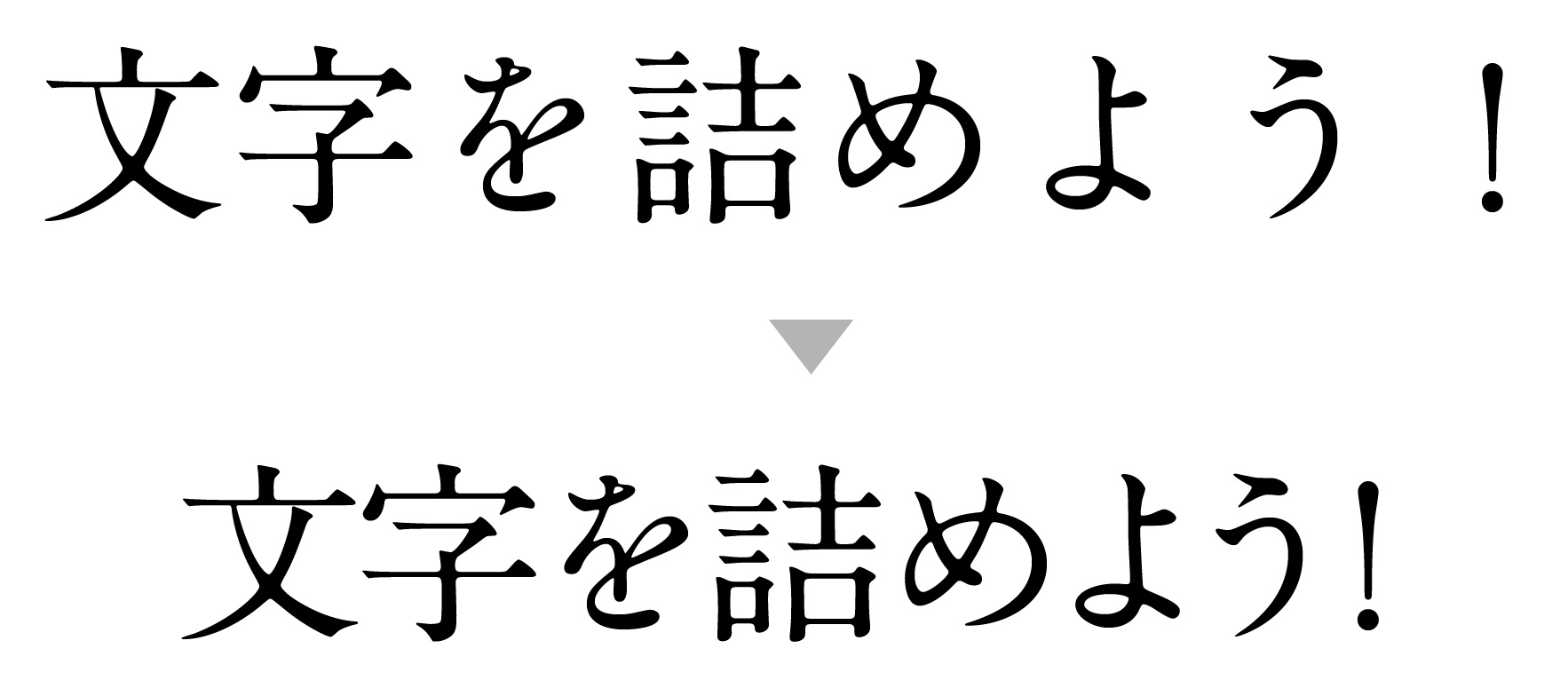
文字を詰める
タイトルロゴは読むというよりパッと一目で見て認識するロゴが理想です。それにはパラパラした印象ではなく一塊に見えることが重要になります。
そのために適切な文字詰めが必要になります。


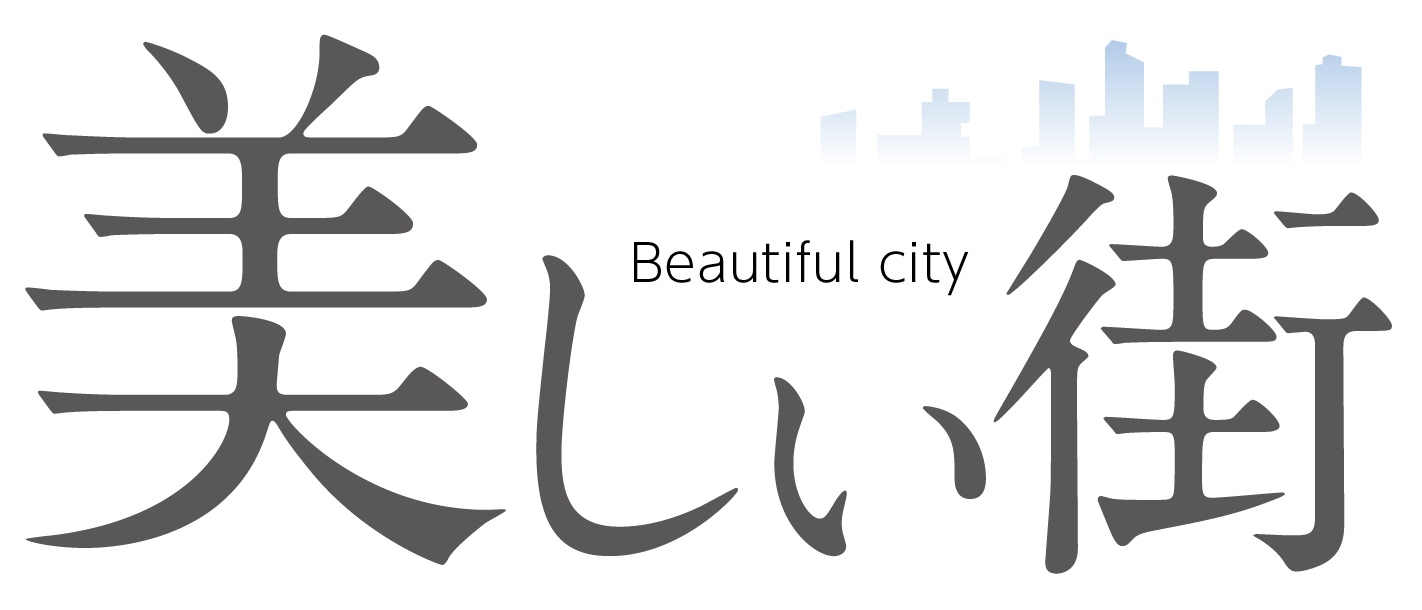
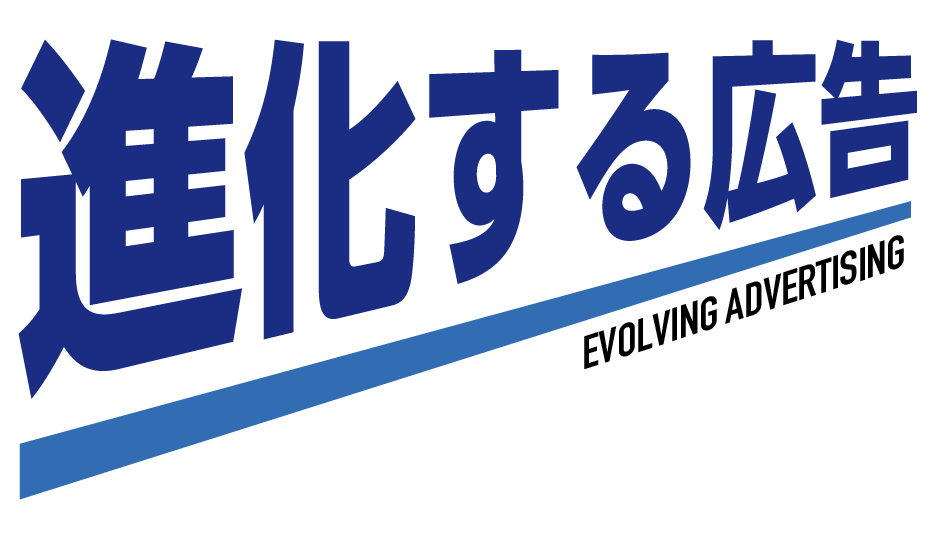
英語のサブコピーを入れる
サブ的に英語やサブのコピーを入れることでより、カタマリ感が出てまとまります。

モチーフのイラストを追加する
タイトルをイメージさせるイラストを追加して一体感がより増しました。


シルエットのイラストなど無料で使えるサイトを紹介した記事も参考にどうぞ。

ラインを引く
ラインを引くだけでもタイトルロゴに安定感と動きが出てより、タイトルが締まりました。

サブタイトルを入れる
吹き出し的な感じで入れることでタイトルロゴに動きが出て目を引くデザインになります。

下に文字を入れることで、ラインを引いた効果と同じ様に安定感が出ます。

まとめ
タイトルロゴの紹介しました。
タイトルロゴをまとめるコツは、一つのまとまりに見えることです。それを意識して作るとまとまったデザインが作れます。
アイデアの参考になったら幸いです。
グラフィックデザインの作り方のコツを紹介した記事も参考にどうぞ。




グラフィックデザイナーを目指す方におすすめのデザインスクールに記事も参考にどうぞ。




コメント