今回はデザイン初心者の方や独学でデザインを勉強中の方にグラフィックデザインの考え方と作り方を紹介します。
デザインの基本的な考え方や作り方、またおしゃれなデザインやかっこいいデザインをするための方法を紹介します。
デザイナーがどのように考えて、レイアウトする際には何に気をつけてデザインにているかを紹介します。
デザインをする前に考えること
パンフレット、ポスターなど制作物は必ず目的があって作られるものです。何かを誰かに伝えたいから存在します。
それは問題解決なのか、またはサービス・商品の紹介なのかいろいろです。
まずはその目的を明確にすることがとても大切です。
目的を明確にしよう!
制作する案件の情報を整理することで目的がはっきりします。
まずは情報を整理することから始めます。整理する項目は以下になります。
- いつ(When) この制作物のいつ使用されるか。
- どこで(Where) この制作物がどこで使用されるのか。
- 誰が(Who) 誰に対して発信するのか。このサービス・商品は誰が利用するのか。
- 何を(What) 製品やその価値・サービスの紹介。
- なぜ(Why) なぜ伝えたいのか。制作物の目的になります。
- どのように(How) 制作物の媒体はなにか。
以上のことをしっかりと整理します。
情報整理の詳しい記事はこちら

伝える内容の優先順位を決める
情報整理ができると、目的がはっきりします。
次はそれらの情報の優先順位を明確にします。
紙面には限りがあります。その限りのある中でどのようにデザインをするかは優先順位が非常に重要になります。
優先順位の高い項目
- 使う面積:広く目立つ位置(上部、中心など)
- 文字:大きい(太い文字など)
- 色:強く(原色、濃い色、白抜きなど)
優先順位の低い項目
- 使う面積:狭いく(下部、端など)
- 文字:小さく(細い文字など)
- 色:弱く(黒、グレーなど)
何を伝えるか
なにを一番伝えたいのか。その目的によって表現もガラッと変わってきます。
伝えたいのは、性能?それとも、使いやすさ?それとも、バリエーションの多さ?それとも、イベントの面白さ?
まずは何を一番伝えたいのかを明確にしましょう!
例えば「メガネの広告」の場合、伝えたいコンセプトが変われば全く違う広告になります。
例1
- コンセプト1:掛けていることを忘れるくらい最軽量のメガネ。
- ビジュアル:白い羽が舞っている中に宙に浮いているメガネのビジュアル
例2
- コンセプト2:激しい運動をしても落ちることのないフィット感のいいメガネ。
- ビジュアル:メガネをかけた女性がランニングをしているビジュアル
このように同じメガネでも伝えたいコンセプトによって表現は変わってきます。

アイデアを出すコツについて書いた記事も参考にどうぞ。
≫デザインのアイデアが浮かばなくて困ってる方必見!アイデアを出すコツ
誰にどう伝えたい?
次はどうのようなイメージでデザインにするかを決めます。
例えば、元気な明るい感じ、可愛い感じ、柔らかい感じ、硬い感じ、デザインの仕上がりのイメージを左右する「トーン&マナー」を決めます。略して「トンマナ」といいます。
トンマナを設定することはターゲットにどう見て欲しいのか、どのようなイメージを伝えたいかのかを決める重要な役割があります。
トンマナの決め方の詳しい記事はこちら

目的やトンマナの設定などデザインの作り方を図解でわかりやすく解説した「なるほどデザイン」がおすすめの書籍です。参考にどうぞ。
独学でグラフィックデザイナーになる方法の記事もどうぞ。

デザインの基本
先程の章の「デザインする前に考えること」でもいいましたが、製作物には何か伝えたいことがあり、それをわかりやすく伝えることが目的となります。
なので、見る人が勘違いしたり、伝わらなかったりしたら、そのデザインは悪いデザインになってしまいます。
デザインには、こうすればキレイにわかりやすくなるコツがあります。
それは以下の「デザインの4原則」というものです。
- まとめて分かりやすくする【近接】
- 文字や写真を揃える【整列】
- コントラストをつけて伝える【対比】
- フォーマットを作って分かりやすくする【反復】
「デザインの4原則」を紹介します。
まとめて分かりやすくする【近接】
たくさんの情報を一つの誌面にまとめる時など、どうやってまとめてよいのかわからなくなることがあります。
たくさんの情報をうまくまとめるには関連性のある情報ごとにグループでまとめると分かりやすいデザインが作れます。この方法を「近接」と言います。
近接のポイントは以下になります。
- 関連性の高い要素同士をグループでまとめる。
- 関連性の低いグループ同士は余白をあけてつながりを持たせない
- グループはひとかたまりに見えるようにレイアウトをする。
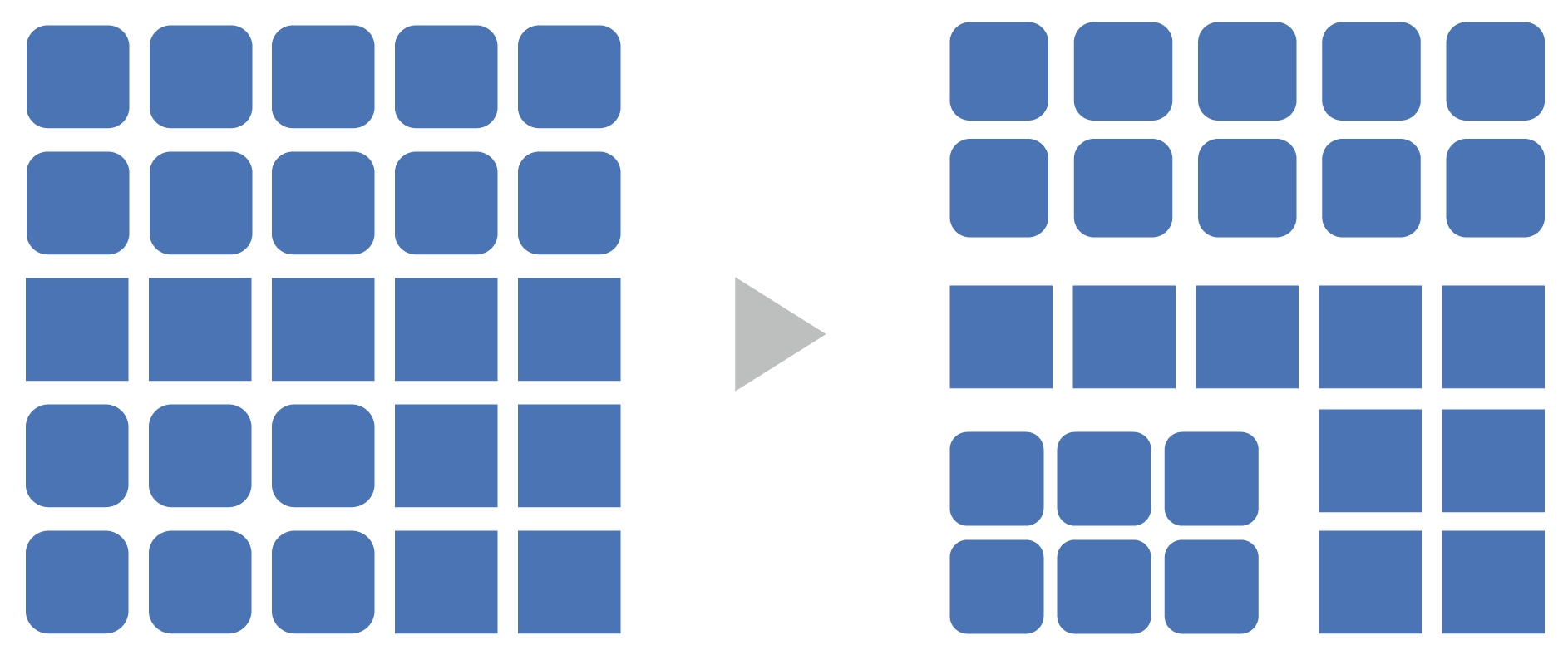
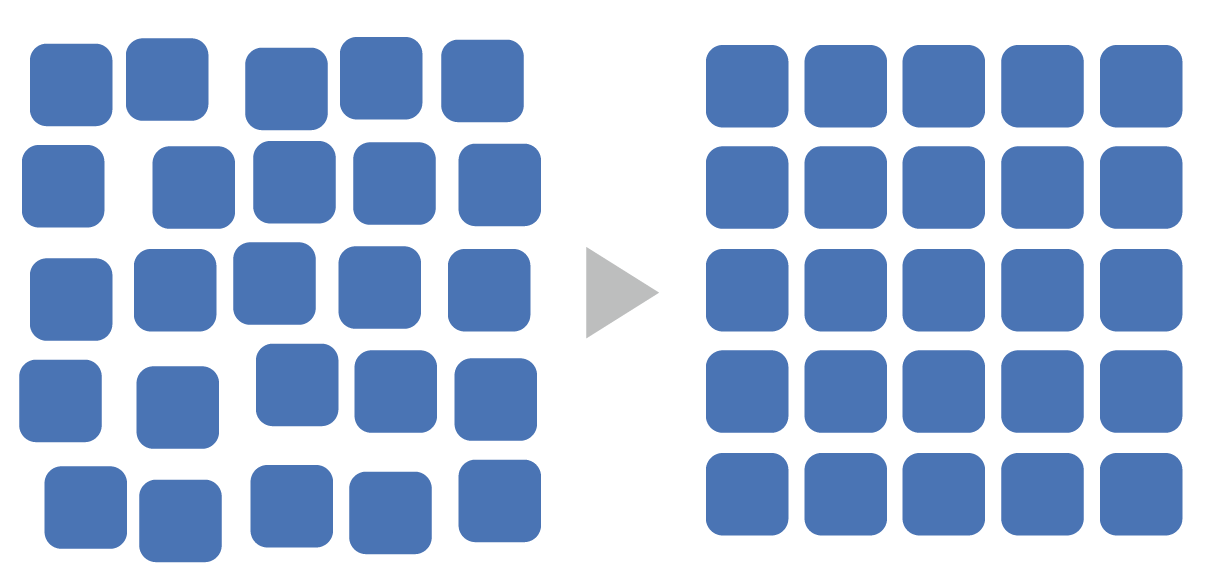
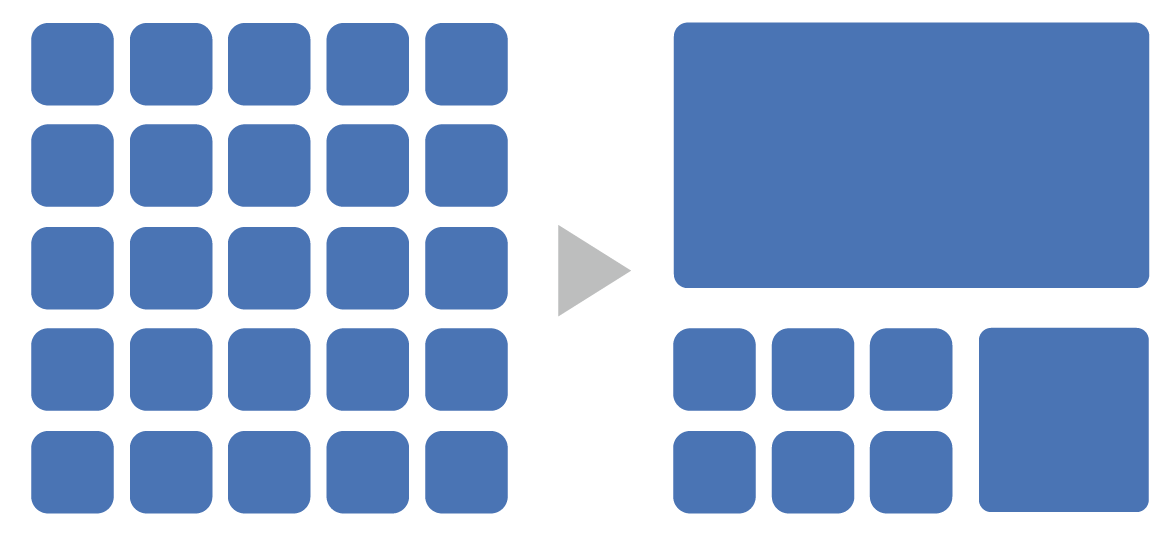
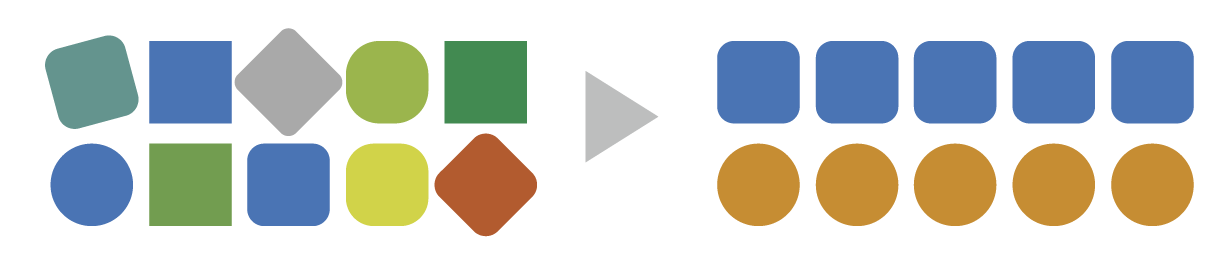
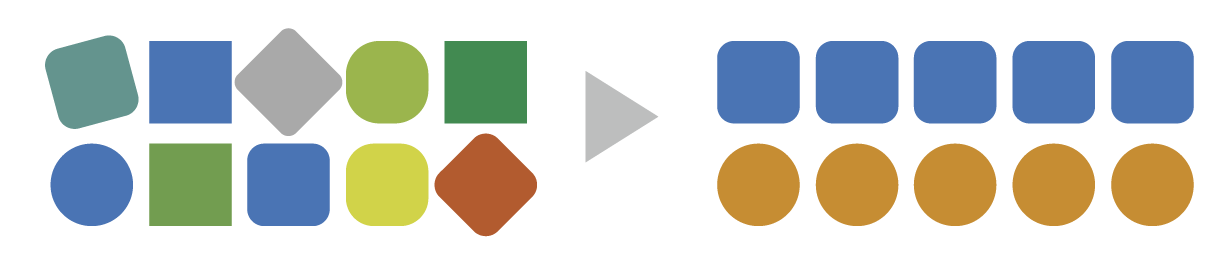
下の画像は、四角と角丸四角が混在しています。均等に並べられている左の方は、一見全て同じ四角のように見えてしまいます。
右は四角と角丸四角の間に余白を入れました。四角と角丸四角の違いが明確になり、違いがはっきりわかるようになりました。グループ化されて情報が整理できました。

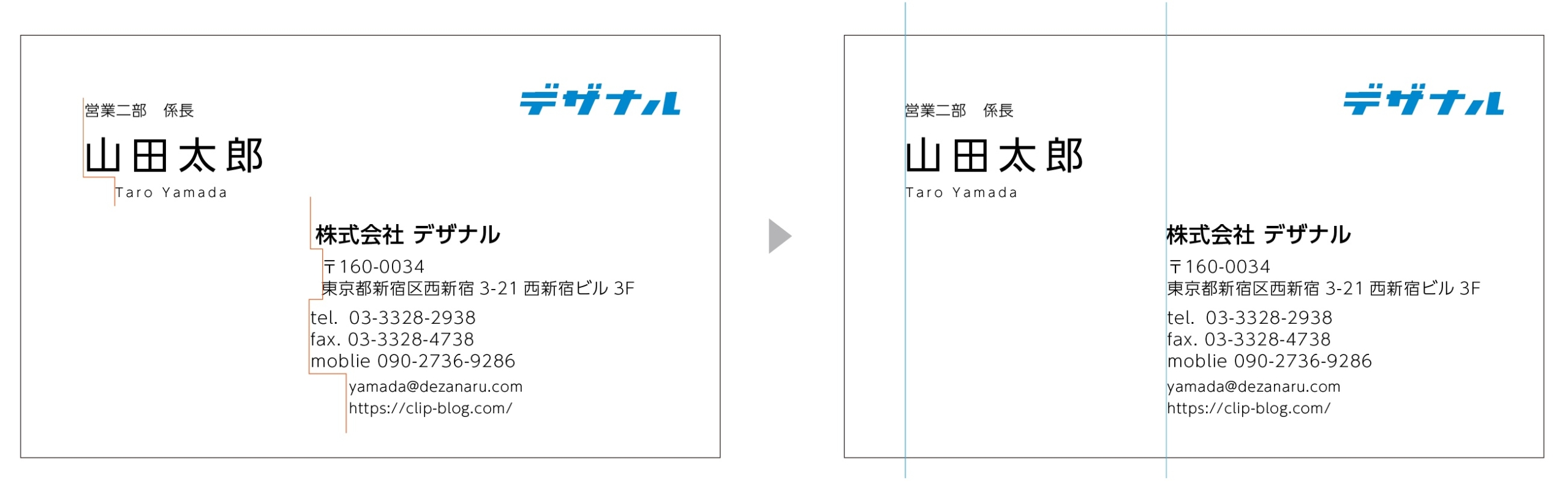
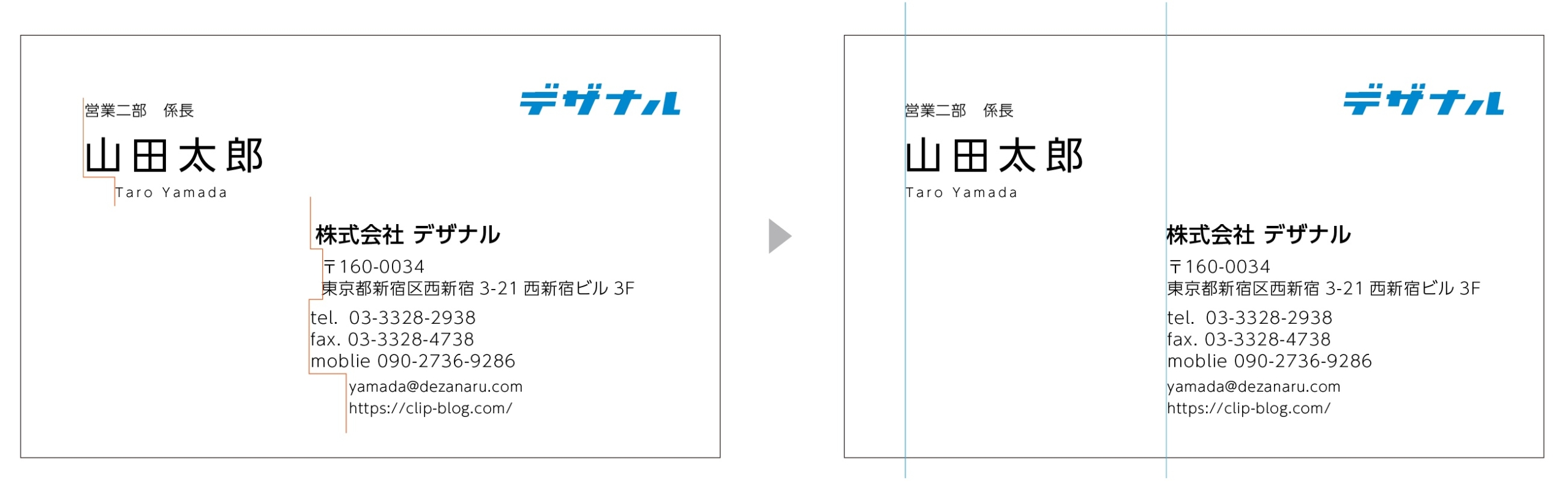
下の名刺の場合、「社名」、「部署名・名前」「住所」と3つのグループに分けて、それぞれの間に余白を入れることで、わかりやすいデザインになっています。


ごちゃごちゃしたら、グループごとに分けよう!
グループにしてわかりやすいデザインの作り方


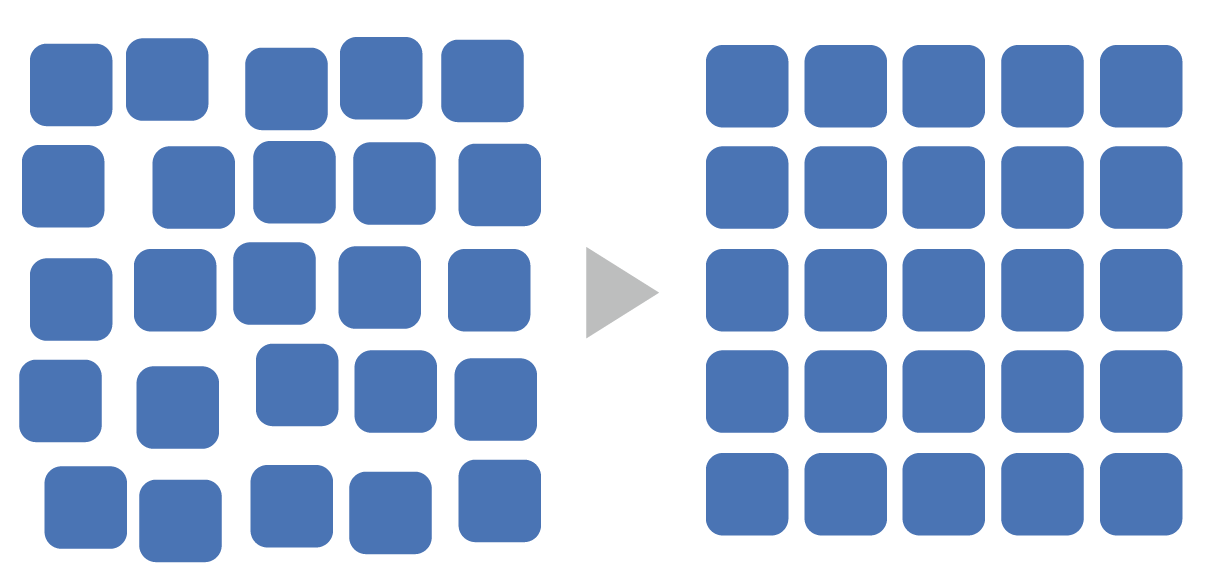
文字や写真を揃える【整列】
デザインをする上で揃えることはとても重要でどんなデザインをしても必要になるポイントです。
文字や写真などの要素をちゃんと揃えることで読みやすく、伝わりやすい、きれいなデザインになります。
整列のポイント
- 文字や写真などの要素の先頭または中央・後尾を揃える
- 要素の間の余白を揃える。


イラストレーターのガイドをうまく使って正確に揃えましょう。
人の目は意外に正確で、少しのズレでも違和感を感じてしまうものです。文字の頭や写真を揃えることで整頓され綺麗で見やすいデザインになります。


整列できれいにデザインする方法


コントラストをつけて伝える【対比】
重要度が高いものは大きく目立たせて、重要度が低いものはそれよりも小さく配置すると自然とコントラストがつきます。
このコントラストが「対比」です。
対比の付け方はいくつか方法があります。
- 大きい文字と小さい文字でコントラストをつける。
- 大きい写真と小さい写真(または文字)でコントラストをつける。
- 色でコントラストをつける。
- 余白でコントラストをつける。
対比をうまく使うことで印象的で魅力的な動きのあるデザインが出来ようになります。




メリハリのあるデザインの作り方


ジャンプ率とは紙面上で「大きいもの」と「小さいもの」の比率のことをいいます。ジャンプ率をうまく使いこなすことで、インパクトがあるデザインや逆にじっくり読ませるデザインが作れます。
≫わかりやすい、読みやすいデザインを作るジャンプ率の解説
フォーマットを作って分かりやすくする【反復】
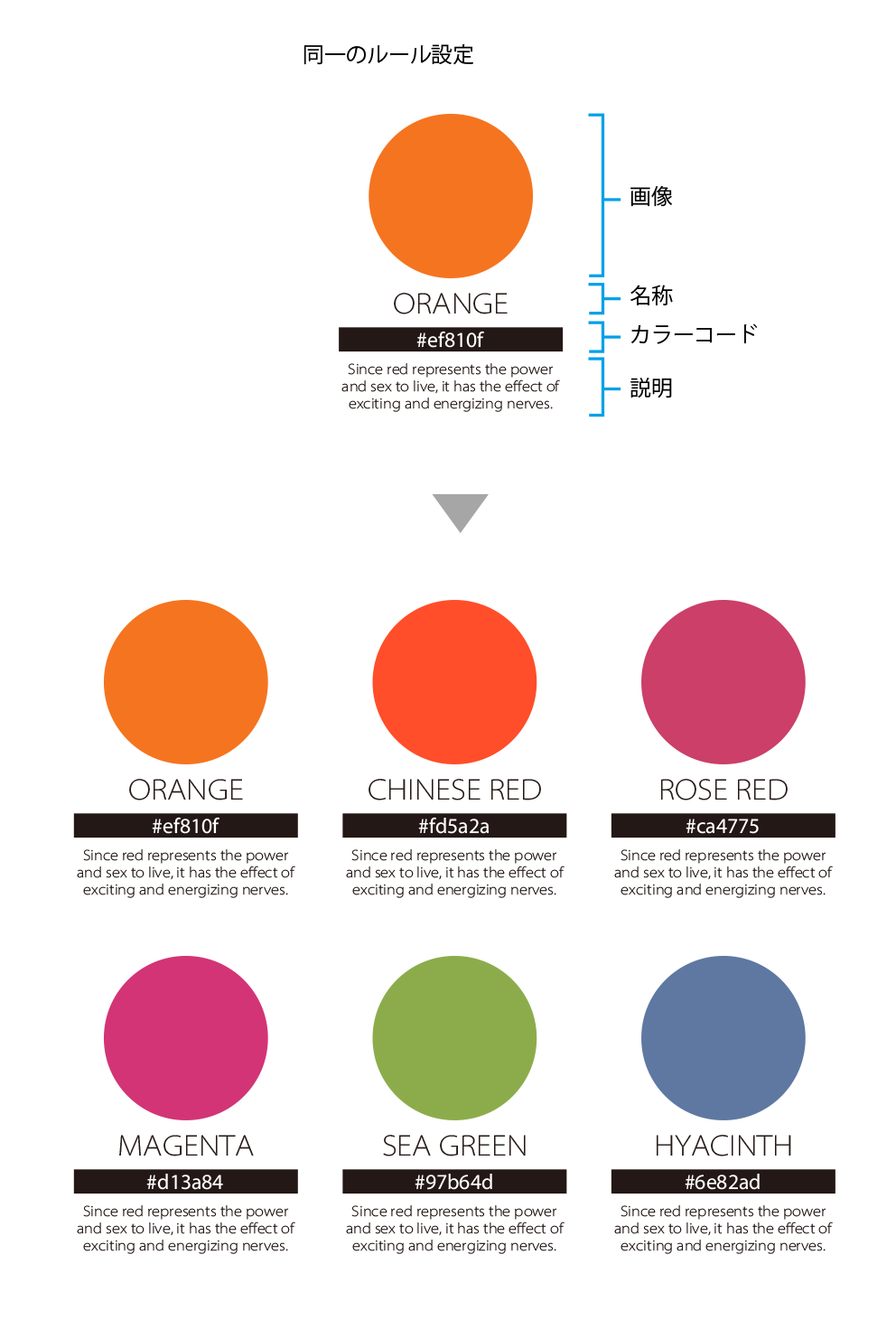
同一のデザインルールでレイアウトすることで、一貫性が生まれ、見る人が情報を読み取る際に予測しやすくなります。


正確な情報を伝わりやすいデザインになります。
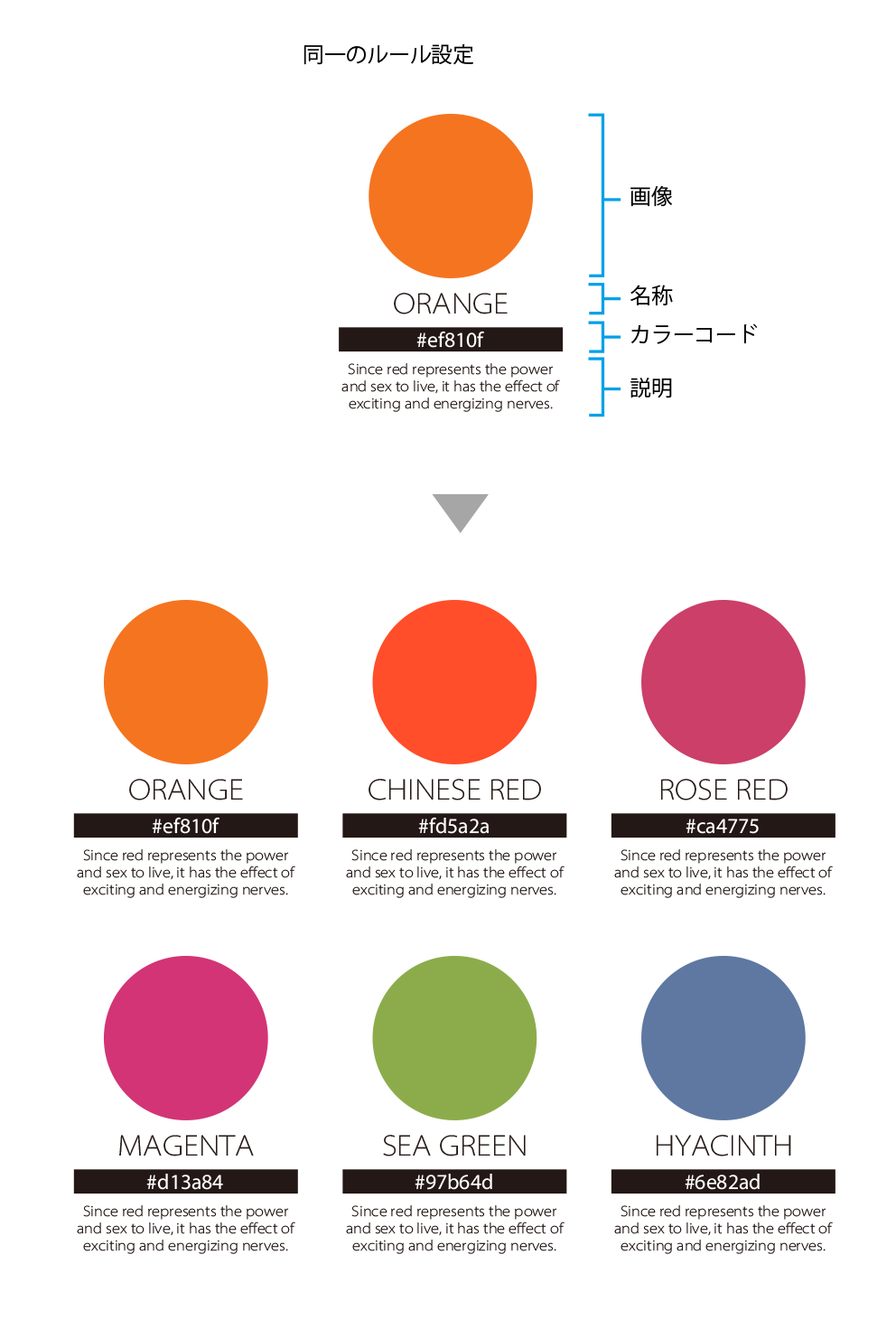
下の画像は「画像」「名称」「カラーコード」「説明」を同じフォーマットでレイアウトしたものです。同じデザインルールで繰り返すことで見やすく整理されたデザインを作ることができます。


統一感を出すデザイン方法


イメージを伝える写真の入れ方
写真の入れ方一つでイメージがガラッと変わってきます。
整然と、印象的に、キレイにと写真の入れ方で伝えたいイメージを表現できます。
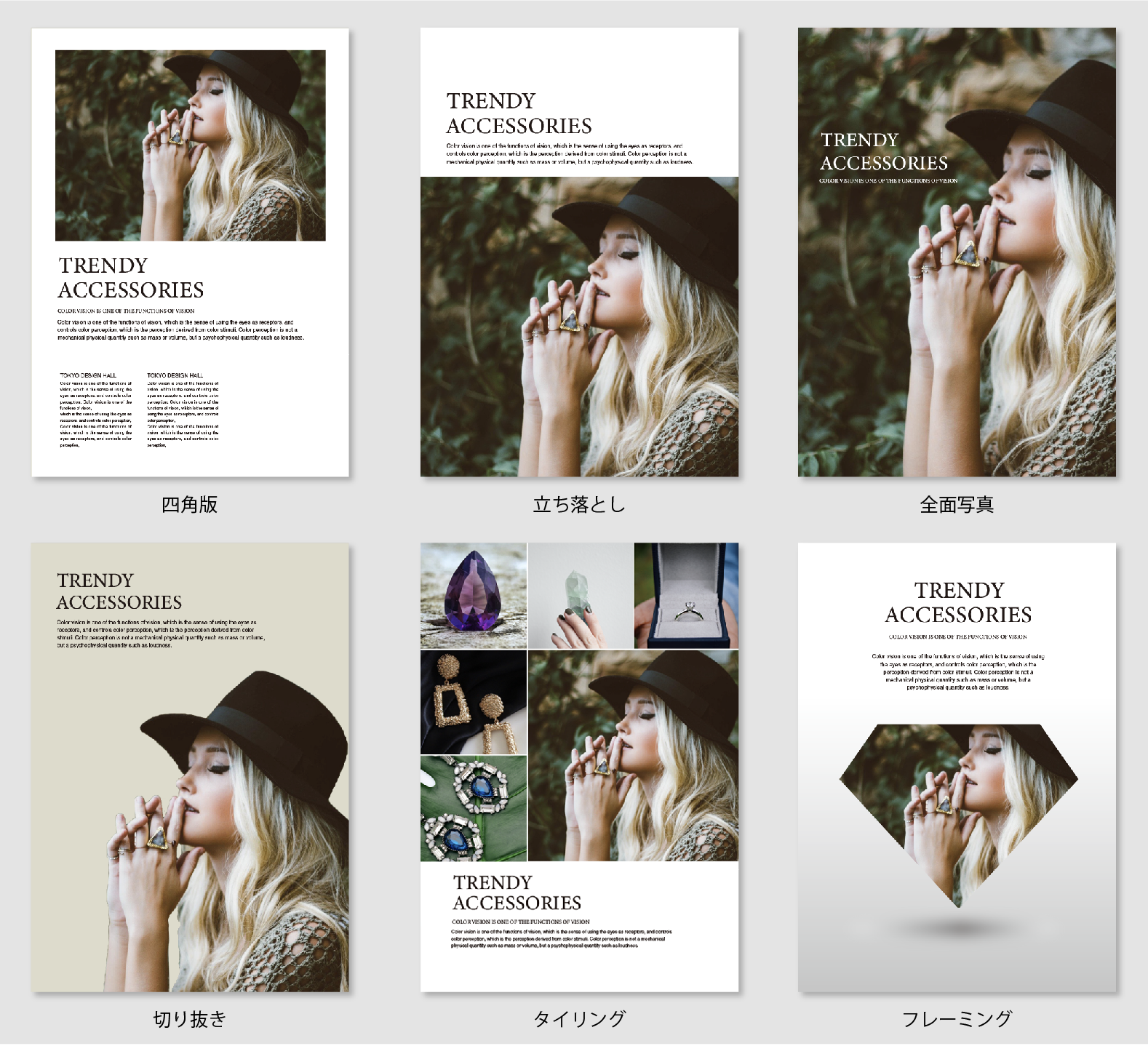
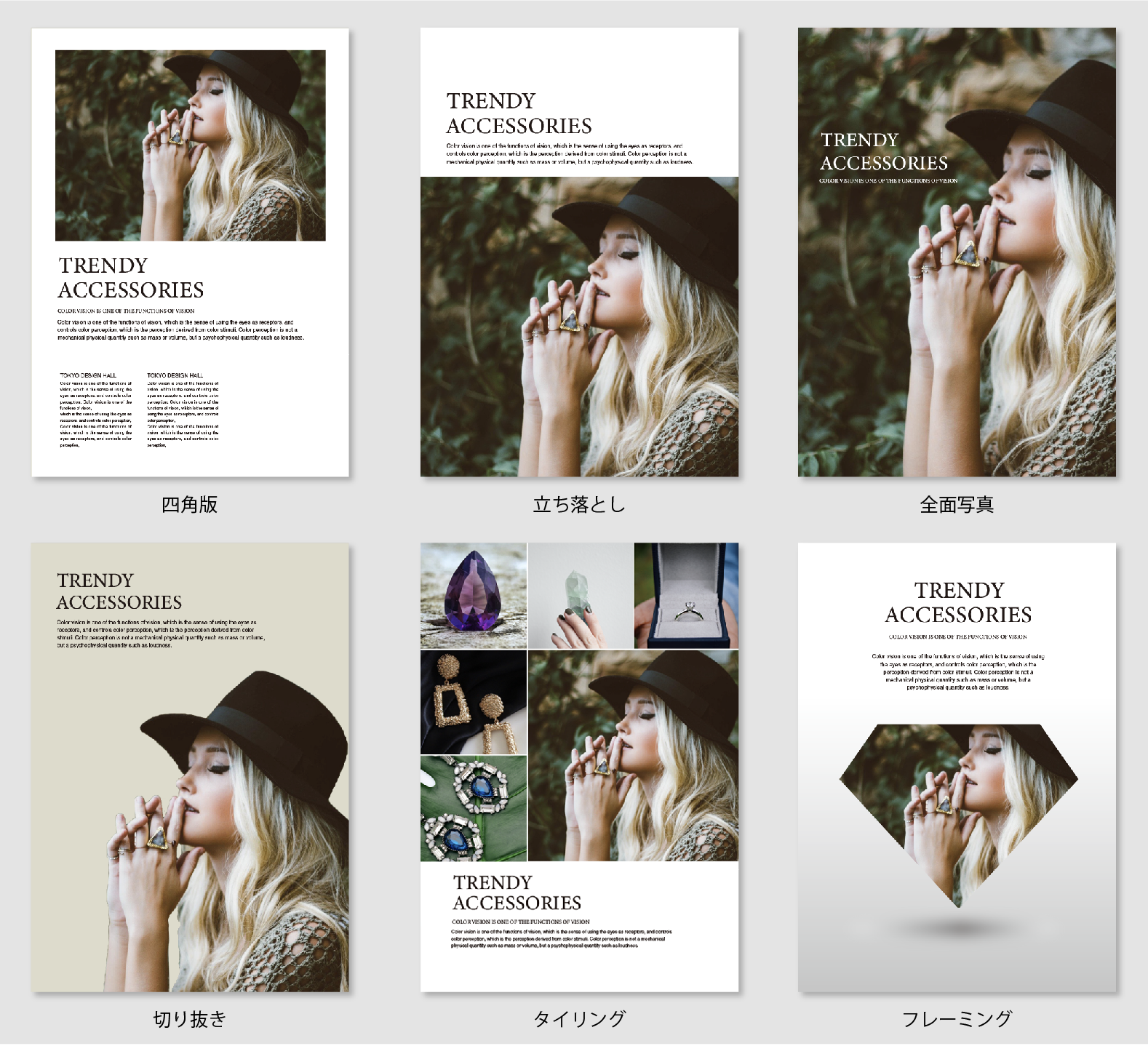
主な入れ方として6種類紹介します。


- 四角版
とても基本的な入れ方です。写真の周りに余白が出来るため、整然とした、安定感のあるレイアウトになります。 - 立ち落とし
写真を立ち落とすことで、紙面に動きがと広がりを感じさせる演出ができるレイアウトです。 - 全面写真
迫力のあるデザインにしたい時によく使われます。 - 切り抜き
背景がなくなるので被写体への注目度が増し、ストレートに伝えることが出来る技法です。 - タイリング
複数の写真でストーリーを感じさせる演出も可能です。 - フレーミング
フレーミングする形によって意味を持たせることができます。
写真のレイアウトのやり方




写真の上に文字を入れる
ポスター、パンフレットの表紙など、ありとあらゆるところで写真と文字の組み合わせの表現が使われています。
写真の上に文字を乗せるだけなので、一見簡単なように見えますが、伝えたいイメージによってはその入れ方も変わってきます。
当然文字も目立たなければいけないし、かと言って写真のイメージも壊したくない。
写真の上に文字を乗せる効果的な方法を紹介します。
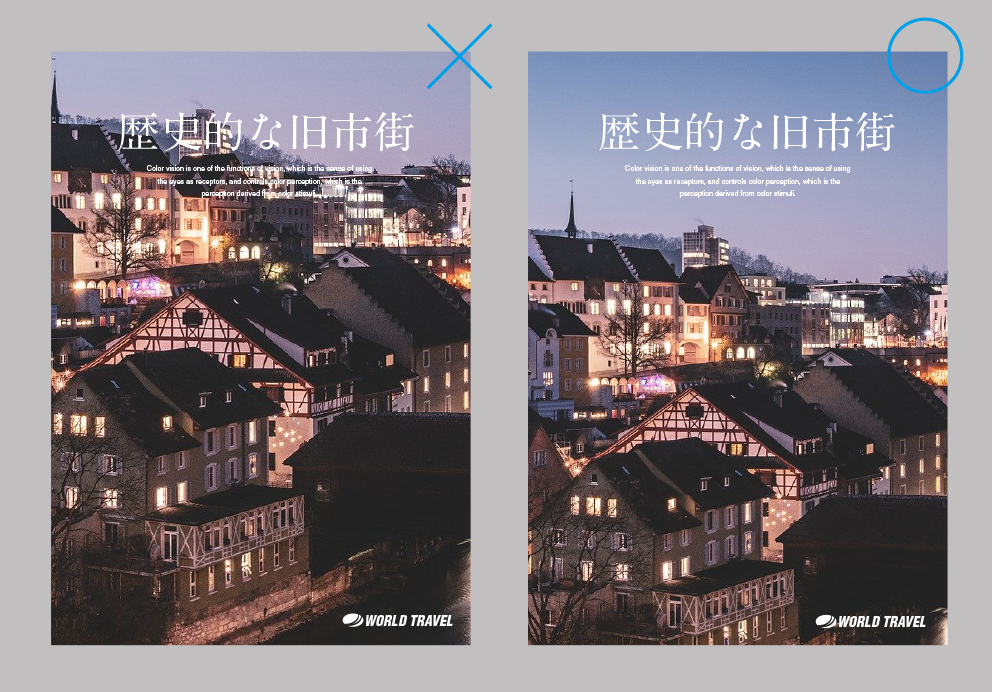
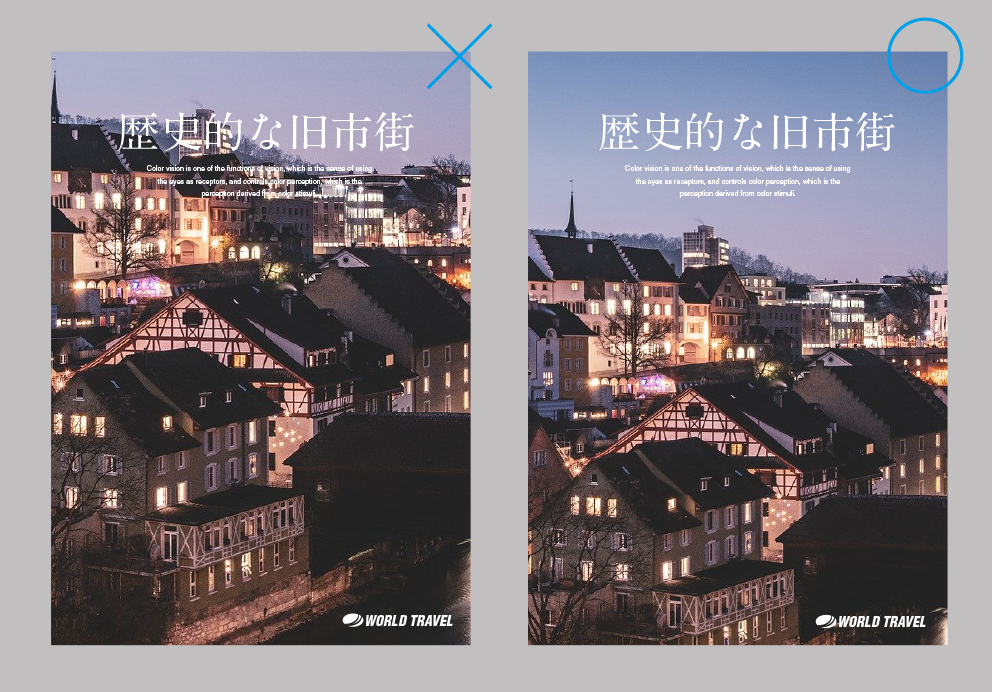
写真の構図を利用する
写真の情報の多い部分に文字を入れるとどうしても文字が埋もれて目立たなくなります。簡単にいうとごちゃごちゃしているところを避けて文字を入れるということです。


写真に文字を入れる効果的な方法を紹介


余白をデザインする


余白がデザインの良し悪しを決めると言っても過言ではありません。
余白は何もないスペースのとこを言いますが、このスペースをうまく使うことで、読みやすいデザインになったり、目立たせる効果もあります。
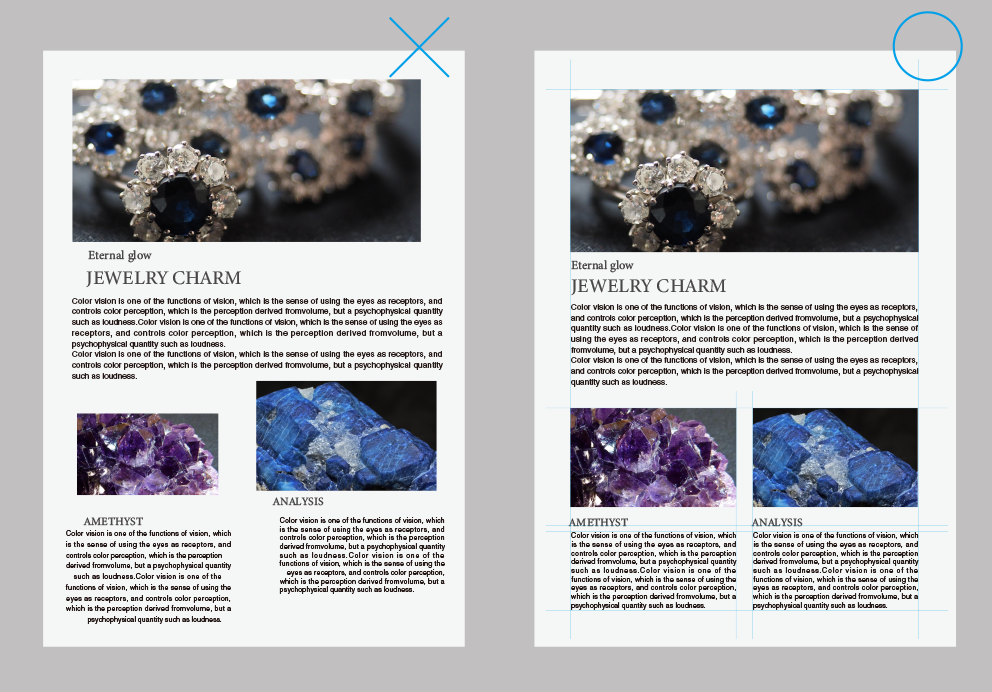
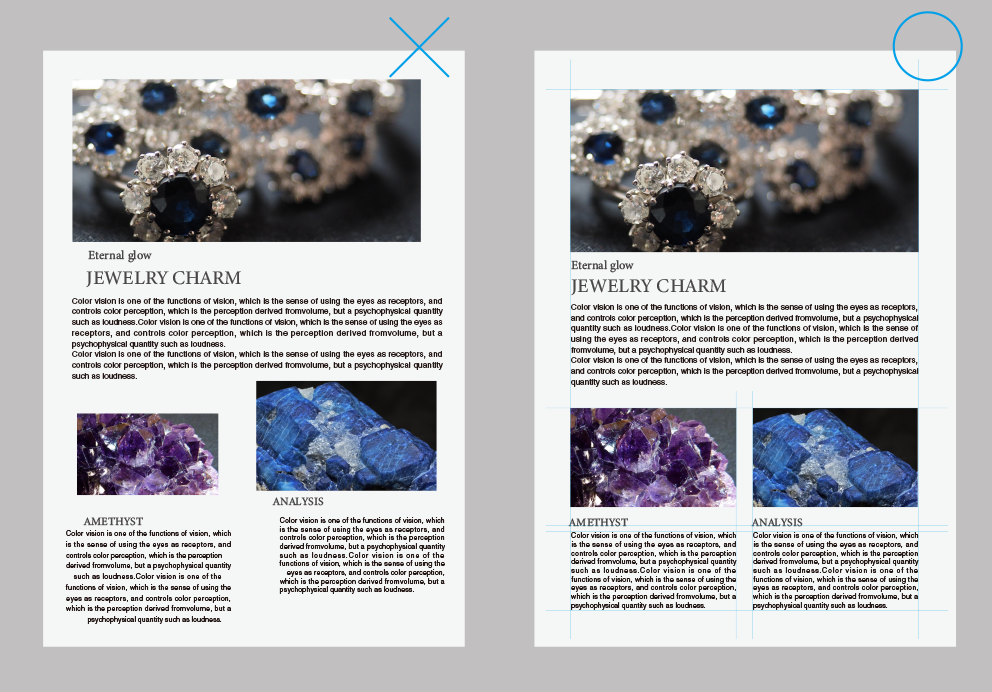
余白は白いスペースだけとは限りません。写真でも情報量の少ない部分は余白と同じ効果があります。例えば空や海なども余白と同じ効果があります。
上の写真で言えば、左側の暗い部分がそれにあたります。
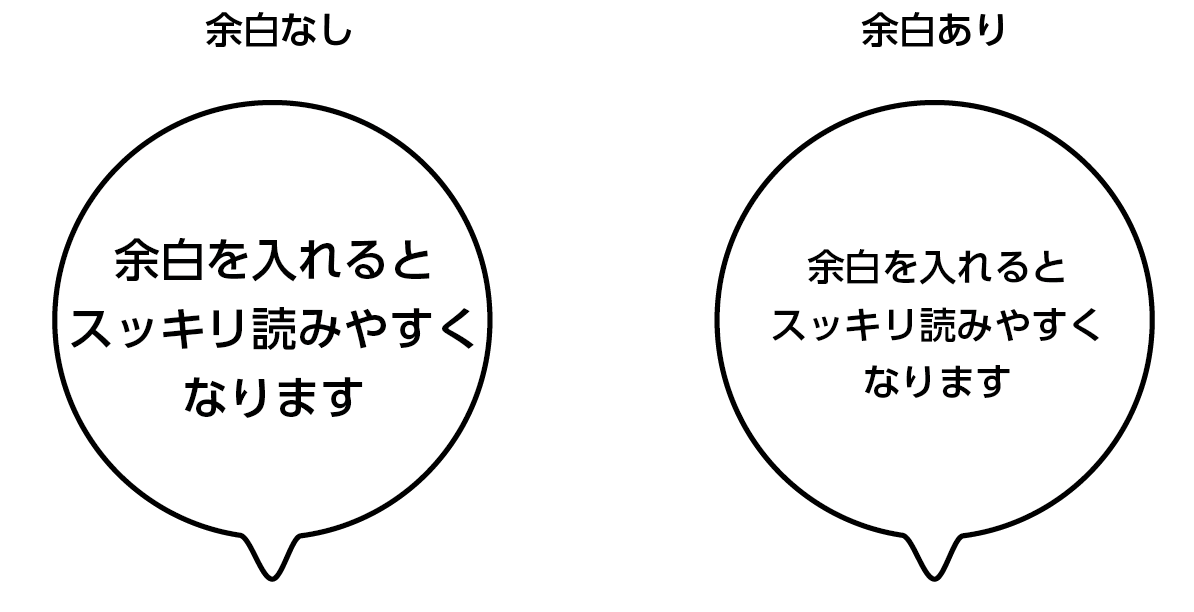
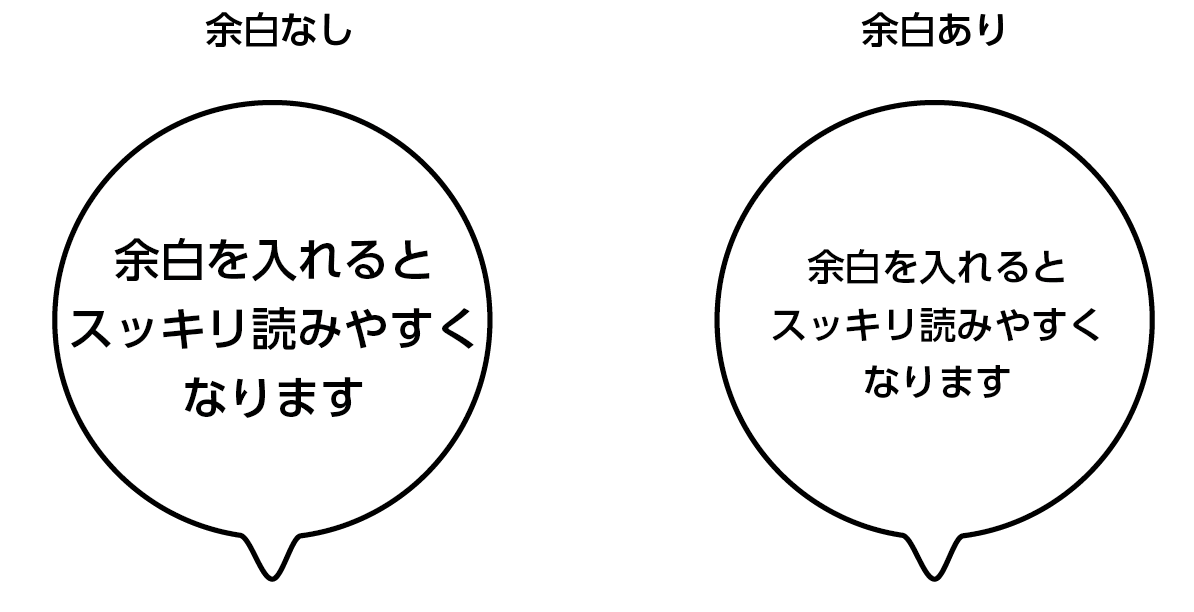
文字の入れ方でも余白を意識すると読みやすいデザインになります。
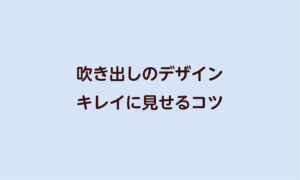
下の画像は「余白なし」と「余白あり」です。吹き出しの中の文字が「余白なし」では窮屈な印象です。
「余白あり」の方は文字と線の間に余白を入れることで、読みやすくなっています。


オシャレなデザインの作り方


【重心】がデザインのバランスとる
作ったデザインを見てバランスが悪いと思うことはありませんか?
そんな時は重心が崩れているのが原因かもしれません。
安定感のあるデザインをするには重心を意識することがとても大切です。
デザインの重心とは、紙面に配置された要素の重さのことを言います。
要素を追加してバランスを取る
Saleの文字の下にある文字群がどうしても重く感じ、目線が下にいってしまいます。
Saleを上に移動すればバランスが取れるかもしれませんが、できればSaleの文字は紙面のセンターに入れたいとします。
解決方法として、紙面左上に要素を追加することで上下のバランスが取れたデザインになりました。


デザインのバランスの取り方がわかる!


適切なフォントを選ぶ
初心者のデザイナーさんやノンデザイナーさんにありがちなのが個性的なフォントをよく使う傾向があります。
おそらく書体で個性やインパクトを出したかったのかもしれませんが、実際は読みにくく、伝わりにくいデザインになってしまいがちです。
フォントにはそれぞれ特徴があって、状況によって向き、不向きがあります。
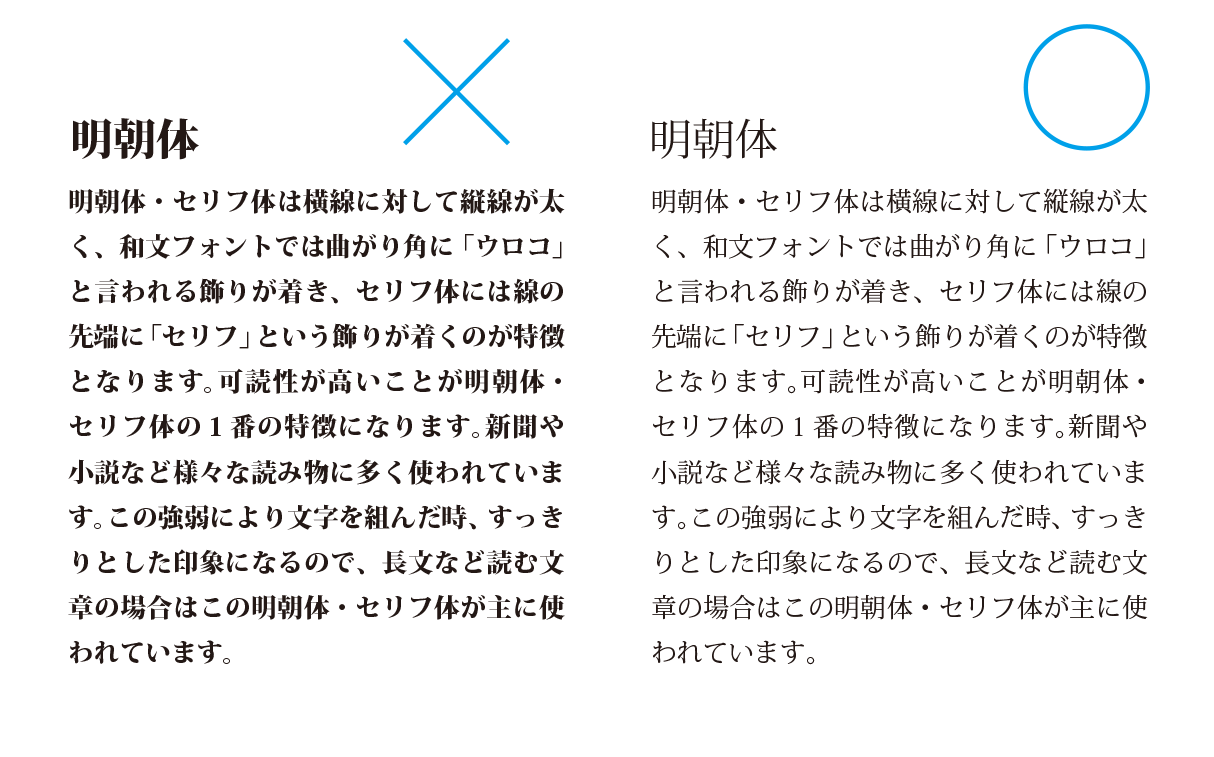
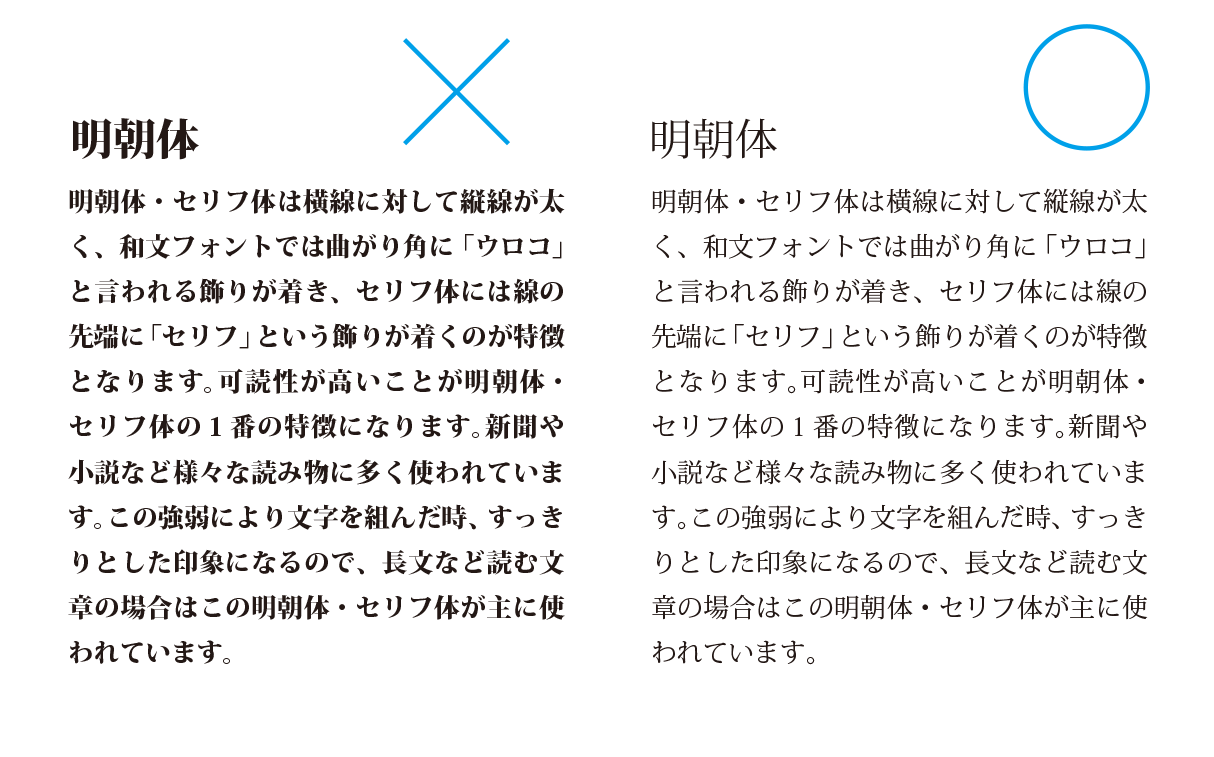
例えば下の画像にような長文のばあい、読ませたいからと思い、太い書体で文字組みをすると、漢字がつぶれた印象になり逆に読みにくくなります。


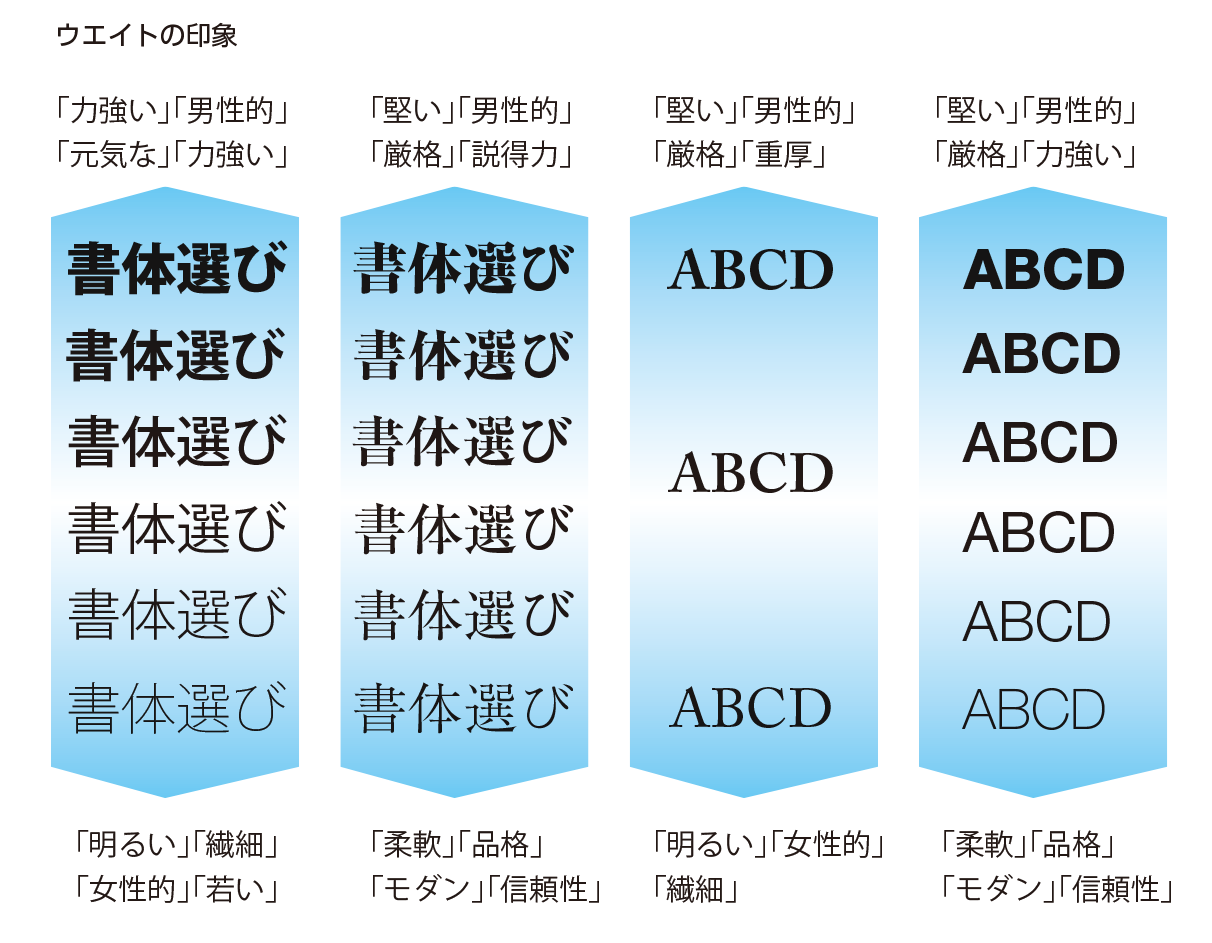
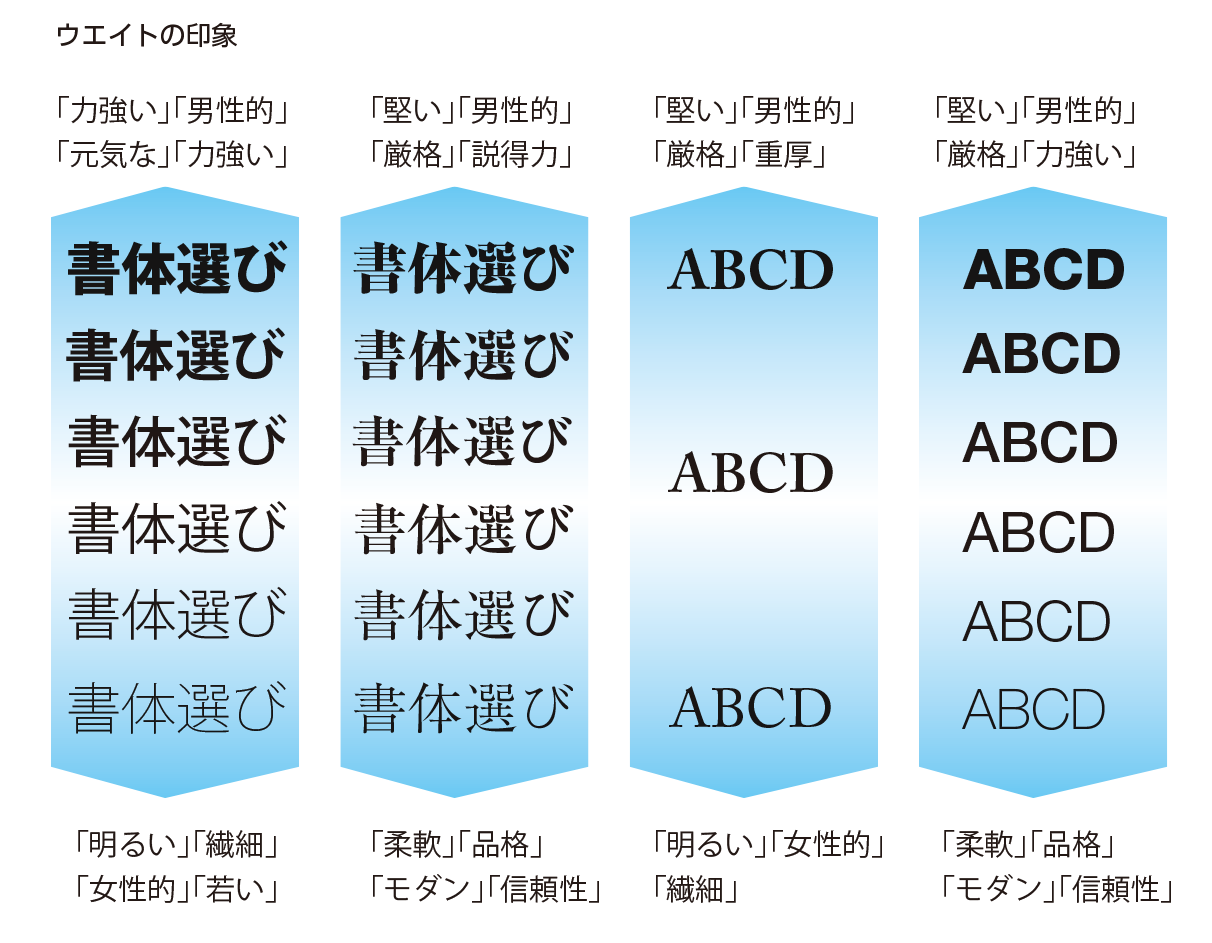
書体のウエイトによる印象の違い
書体の太さのことを「ウエイト」と呼びます。書体によってはいくつかのウエイトが用意されて「ファミリー」を構成しています。
同じフォントでもウエイトの違いで受ける印象もまた変わってきます。


書体について詳しく書いた記事も参考にどうぞ。


読ませる文字組みのデザイン
広告には必ず伝えるための文章が入ります。文章には一番メインのコピーの「キャッチコピー」、キャッチコピーの補足の「ボディコピー」、「商品・イベントなどの説明文」「住所、電話番号、メールアドレス」などそれぞれ目的が異なった文章が混在します。
これらをしっかり伝えるための文字組みのレイアウトを紹介します。
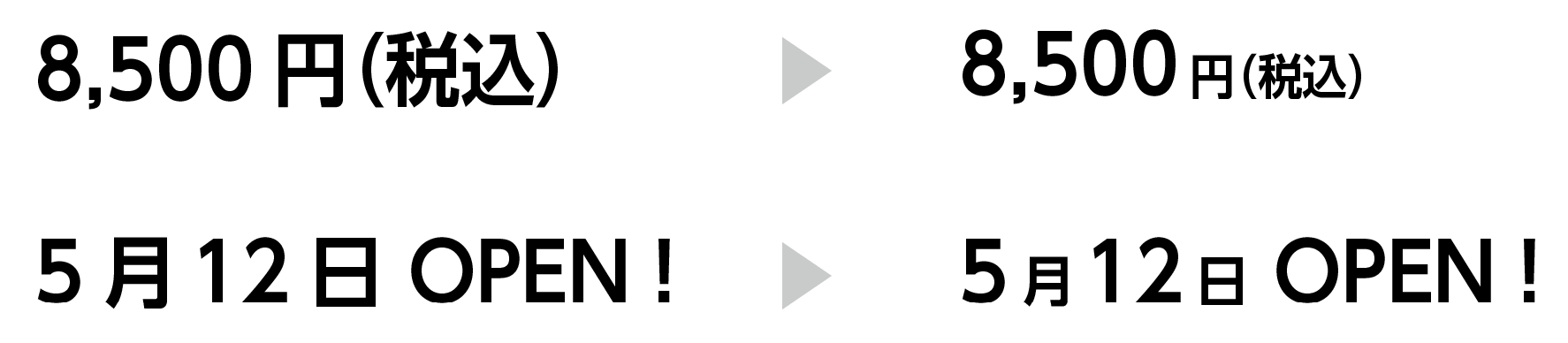
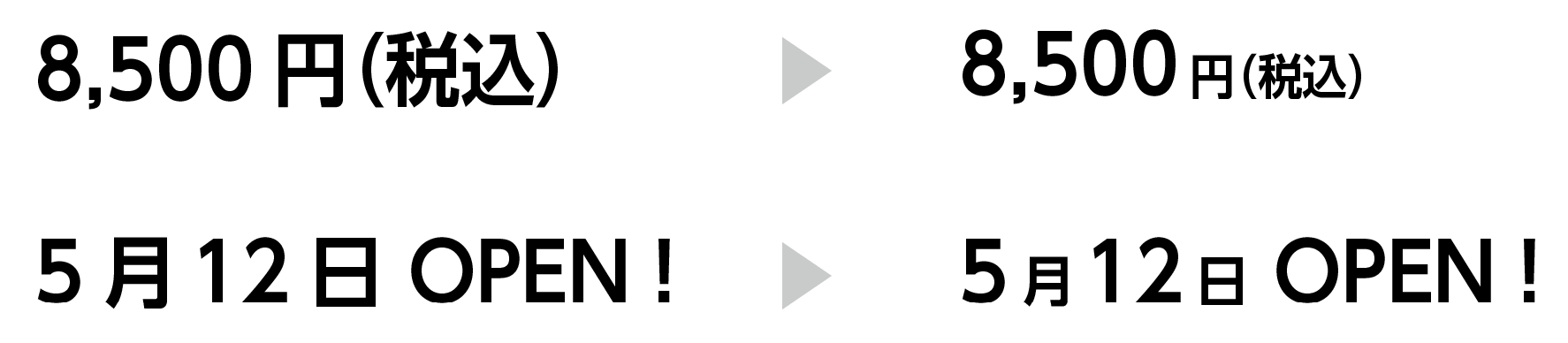
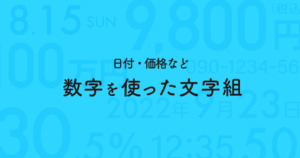
文字の強弱で読みやすく目立たせる
見出しなど目立たせたい時に使う数字と文字の組み合わせでは、単位や年月日を小さくすることで、重要な日時や金額が一目で認識しやすくなります。


文字組みデザインの詳しい記事はこちら




タイトルロゴの作り方とコツを紹介
簡単に作れるタイトルロゴデザインの作り方を紹介します。
図形で囲う方法
図形で囲う方法はカタマリ感を出しやすく、まとまったイメージになりやすいのタイトルロゴになります。
円はイラストレーターの効果の「ラフ」を使って少し歪んだ円にしています。正円では硬い感じになるので、歪ませることで柔らかいイメージにしています。




タイトルロゴの作り方の記事を参考にどうぞ。


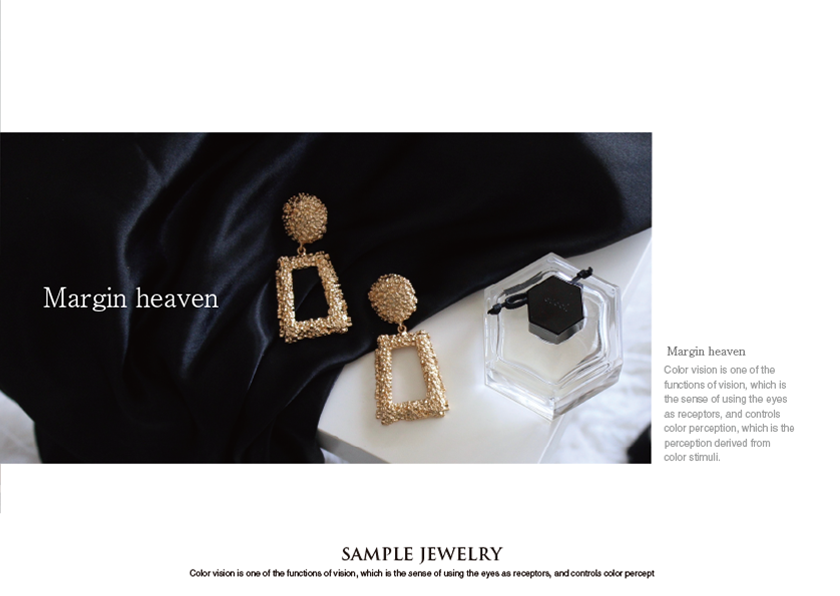
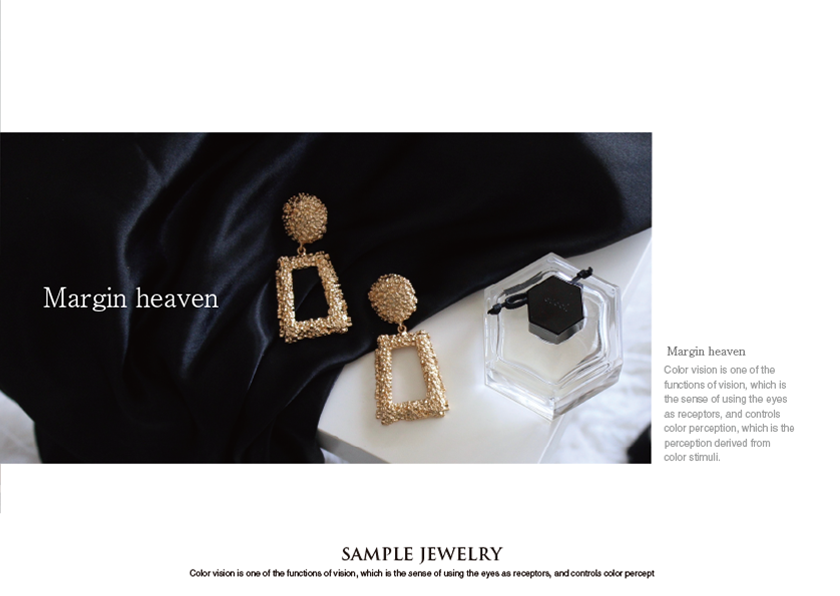
高級感のあるデザイン
高級感のあるデザインの作り方のコツを解説します。
高級感を出すコツは以下の7つです。
- クオリティーの高い写真を使う。
- 余白を多めに使う。
- 書体は明朝体または細い書体。
- 黒で高級感を出す
- 色数は少なくする。
- 色の彩度を抑える。
- 文字を小さく!字間の調整!


高級感を出すコツを詳しく書いた記事はこちら


色を選ぶ。配色のコツ。
デザインをする上で配色は制作物の印象を左右する重要な要素です。
感覚に頼った配色では色数が増えてくるとどうしても行き詰まってしまいます。
また、色が増えるほど、難易度もあがります。
配色は一定のルールを守って色を選べば悩まずできるようになります。
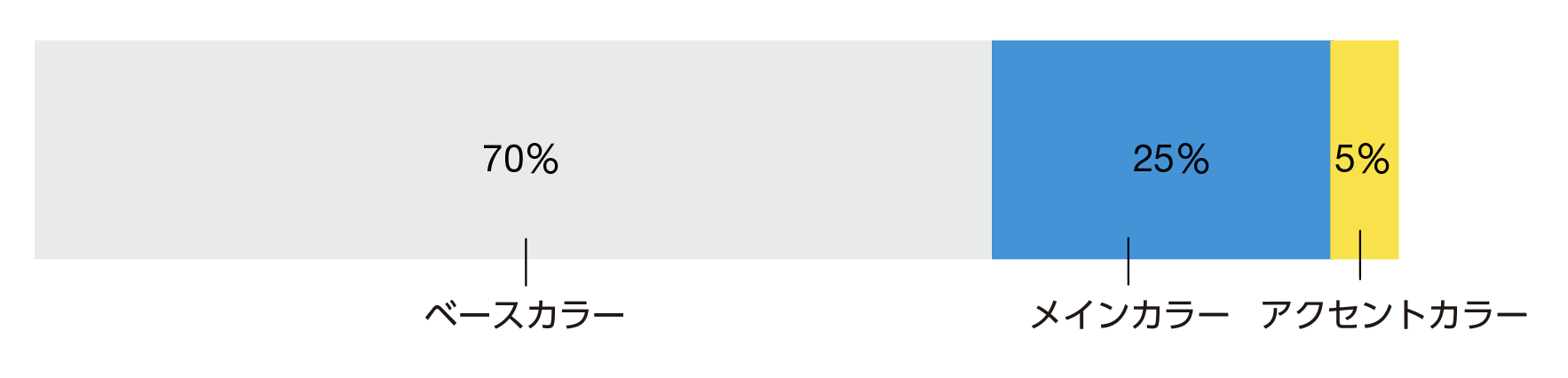
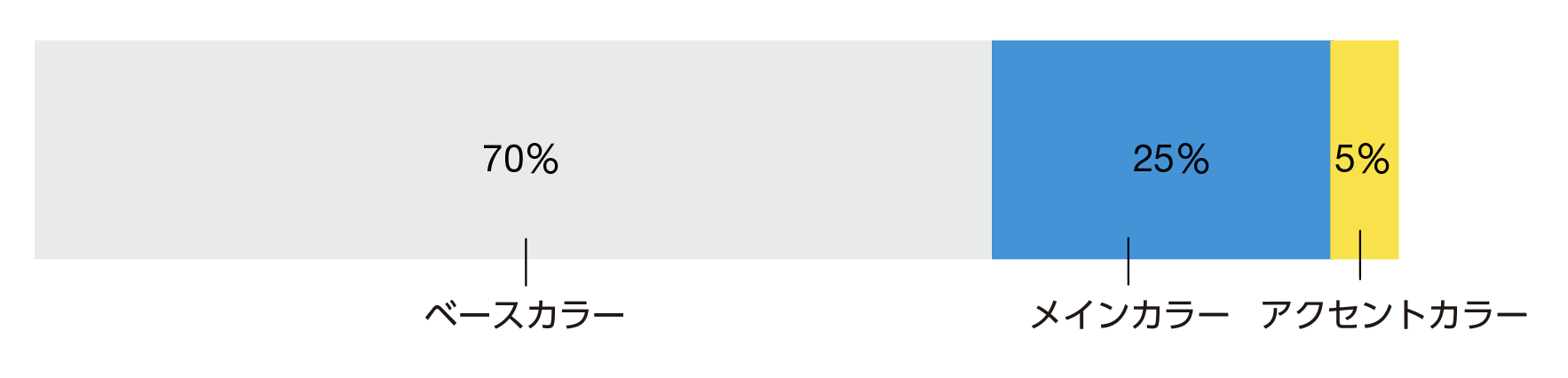
配色は3色を基本として考える
配色を決める際、いきなりいろいろな色を使うのでなく、
- 「メインカラー」 テーマになる色
- 「アクセントカラー」 注目させたいポイントに使用する色
- 「ベースカラー」 背景の色
の3色を基本として考えます。




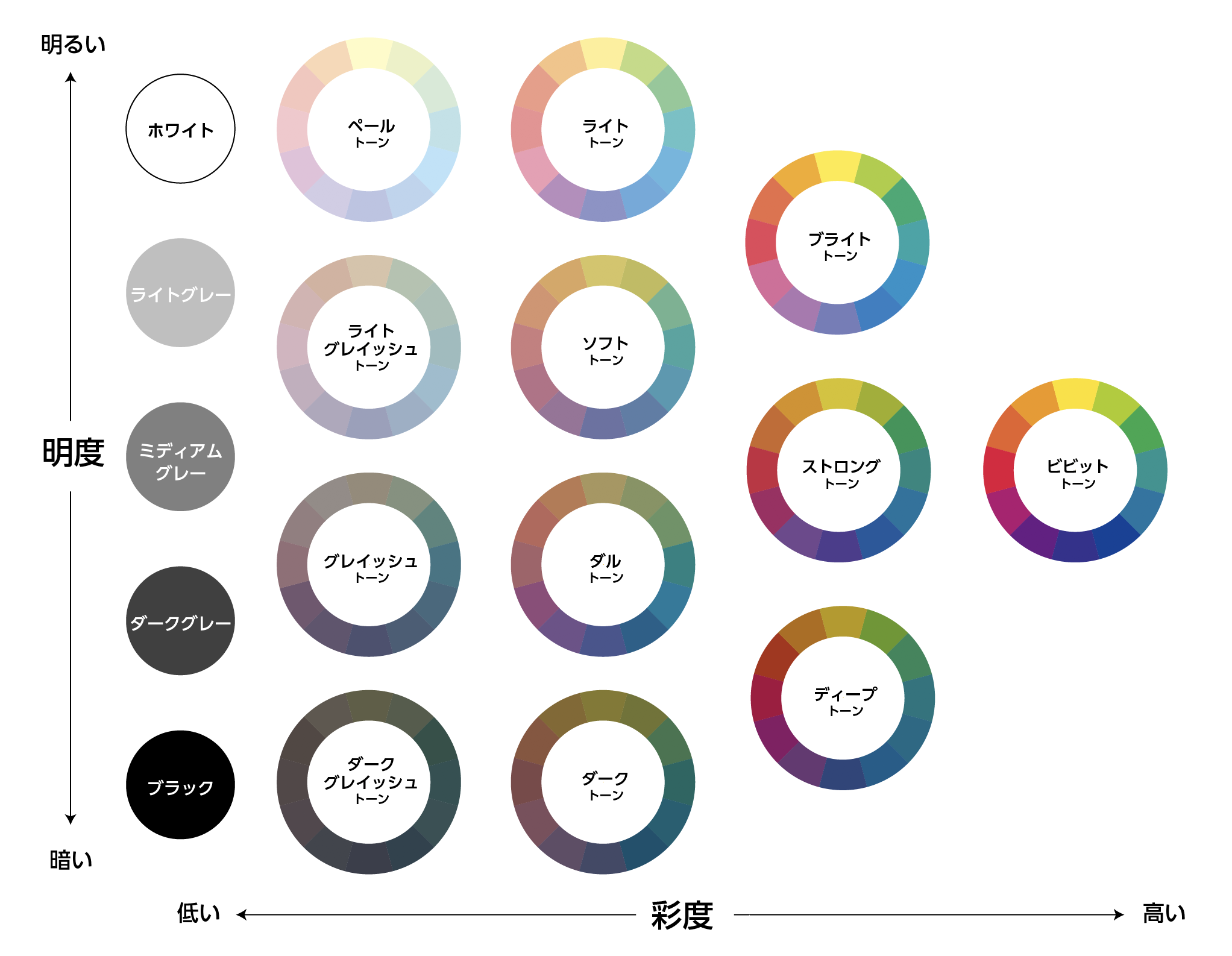
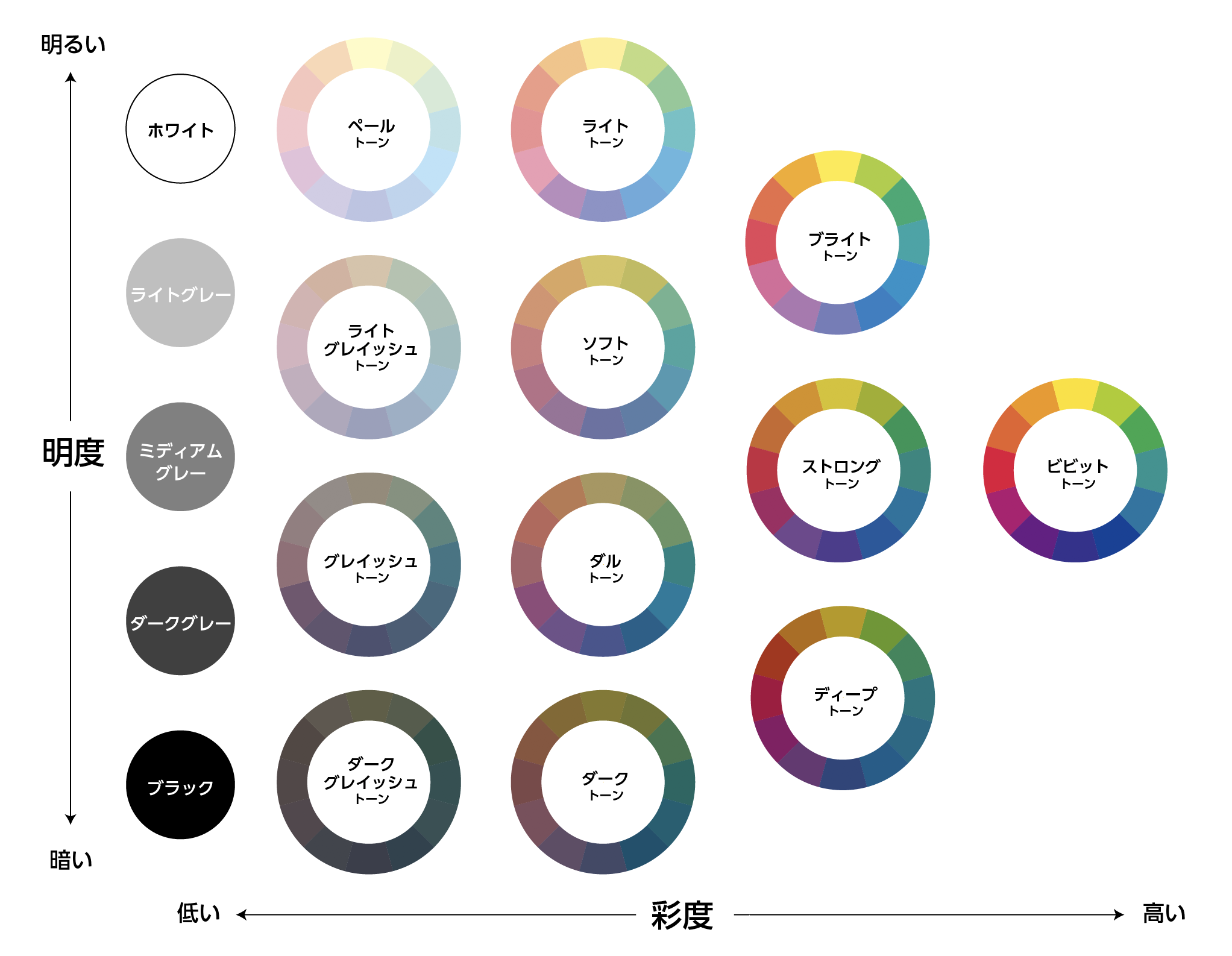
トーンを使ってイメージ通りの配色を作る
赤や青など色が持つイメージがあるように「トーン」にもそれぞれが持つ印象があります。
また、トーンをうまく使うことでバランスの良い配色も可能になります。


トーンについて詳しく書いた記事も参考にどうぞ。


色の持つ印象でデザインを決める。
色にはそのもの自体にイメージがあります。
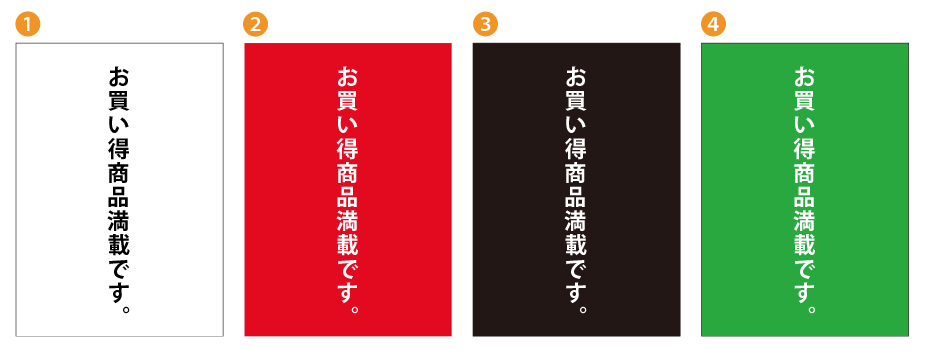
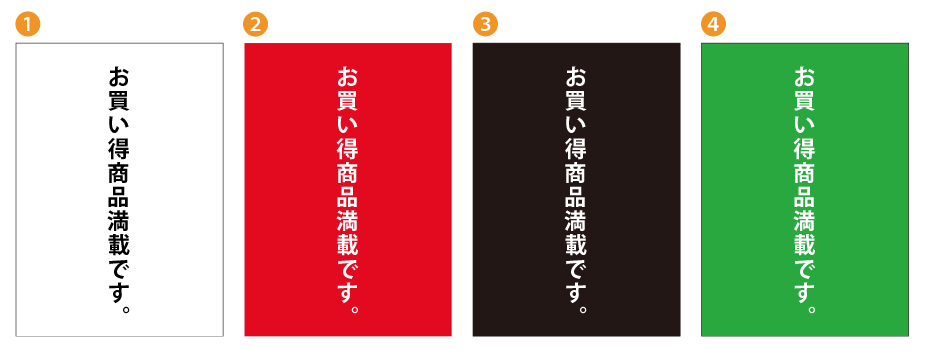
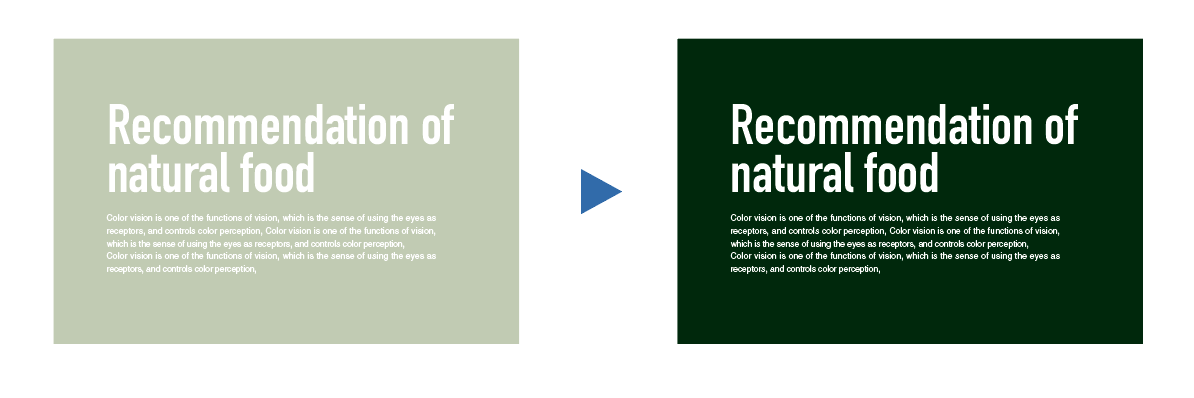
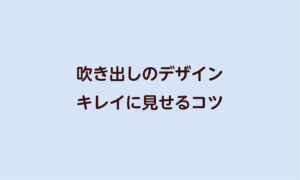
例えは下の画像は同じ文章に背景の色だけ変えたものです。
背景の色の違いで受ける印象が違ってくるのではないでしょうか。
- 白地は誠実な印象でいいものがありそうな感じです。
- 赤地はお買い得感が感じられ、安い物がたくさんありそうです。積極的なイメージです。
- 黒地は訳ありの商品がいろいろありそうなイメージです。掘り出し物がありそうな感じです。
- 緑地は野菜が売ってそうなイメージがします。健康食品も扱ってそうなイメージです。


色の印象について詳しく書いた記事を参考にどうぞ。


強調する配色の作り方。
デザイン作業をする上で必ず何か強調させたいものがあります。
強調させる方法は様々あります。レイアウトで強調したり、要素の大きさで強調するやり方もあります。そして、配色によっても強調させる方法があります。
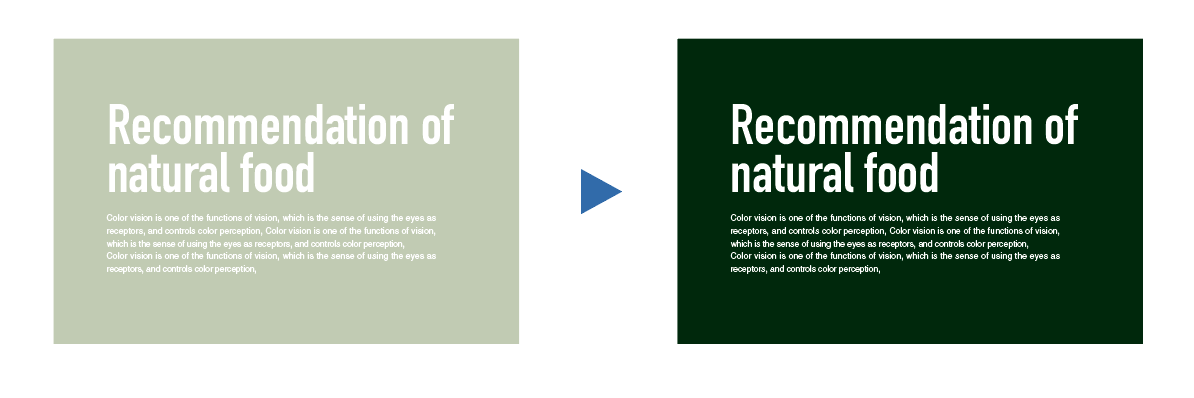
明度のコントラスト
背景と文字の明暗でコントラストをつけるやり方です。明暗の差があるほどコントラストのついたデザインになります。コントラストを付けやすいやり方です。


強調する配色の方法について詳しく書いた記事をどうぞ。


きれいでわかりやすい名刺のデザイン
切れにでわかりやすい名刺デザインのポイントを紹介します。
名刺をきれいに見やすくデザインのコツは以下の4つです。
- 文字やオブジェクト揃える「整列」
- グループ分けしてわかりやすくレイアウトする「近接」
- 伝わるための「余白」
- 見やすくする「配色」
4つのポイントを解説します。
文字やオブジェクト揃える「整列」
整列は文字を揃えることです。文字を揃えることは見やすさに影響します。
文字の頭が揃っていなかったり、情報によってセンター揃えになっていると、とても読みにくいデザインになってしまいます。


名刺デザインの作り方はこちら


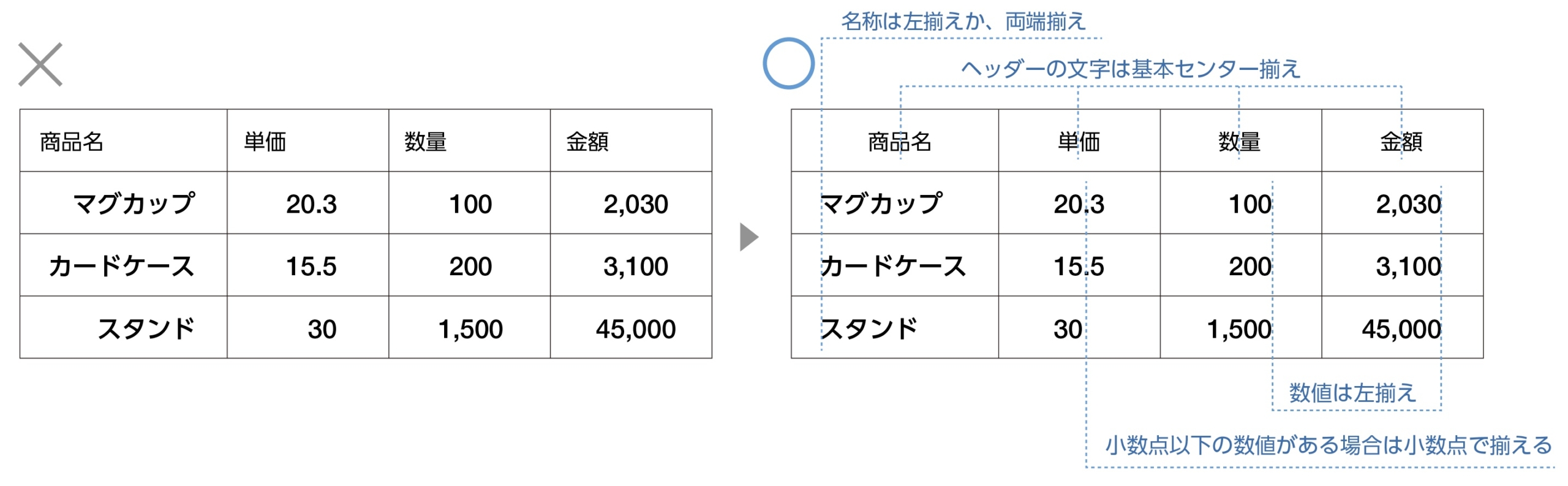
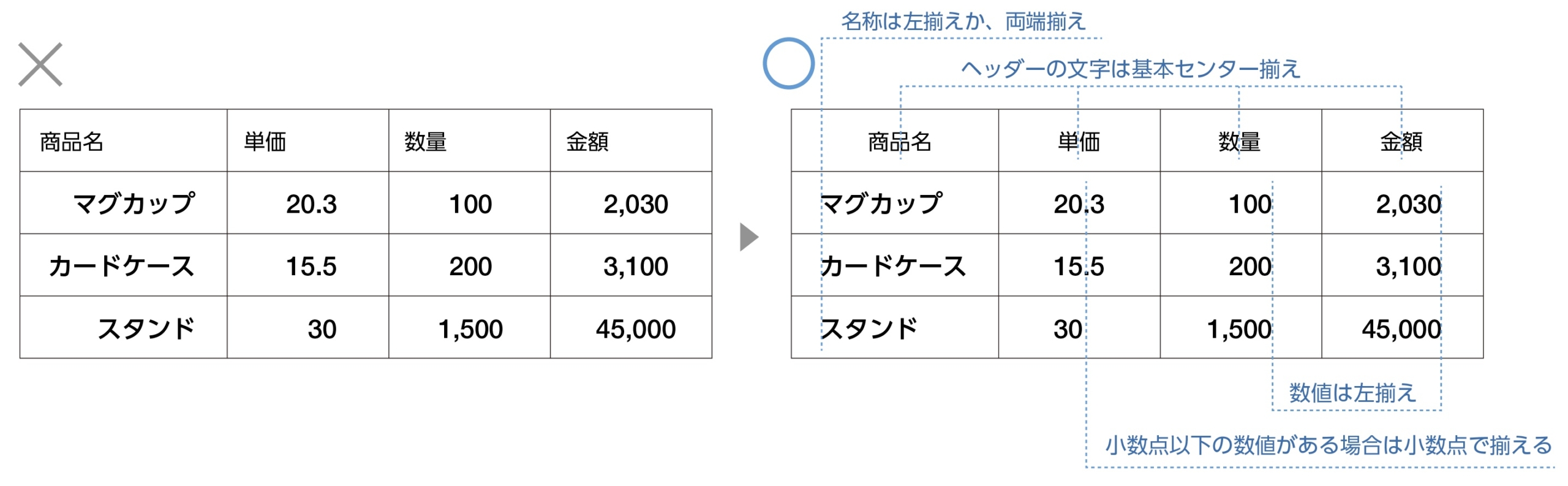
おしゃれで見やすい表の作り方
表組みは情報を要素ごとに分類、整理してわかりやすく見せる図式です。
罫線が目立った表は窮屈でごちゃごちゃした印象になってしまいますし、また全く罫線がないと見にくい表になってしまいます。
表は数字や文字の羅列でごちゃごちゃした感じになりがちなので、罫線をできるだけシンプルにすることが見やすく、読みやすい表を作るコツです。
表を見やすく、読みやすいデザインにするための基本的に4つのポイントがあります。
- 文字を揃える
- 余白をとる
- 線の太さを調整する
- 罫線を省く
- 基本はゴシック体


表デザインの作り方の詳しい記事はこちら


キレイにレイアウトするコツ
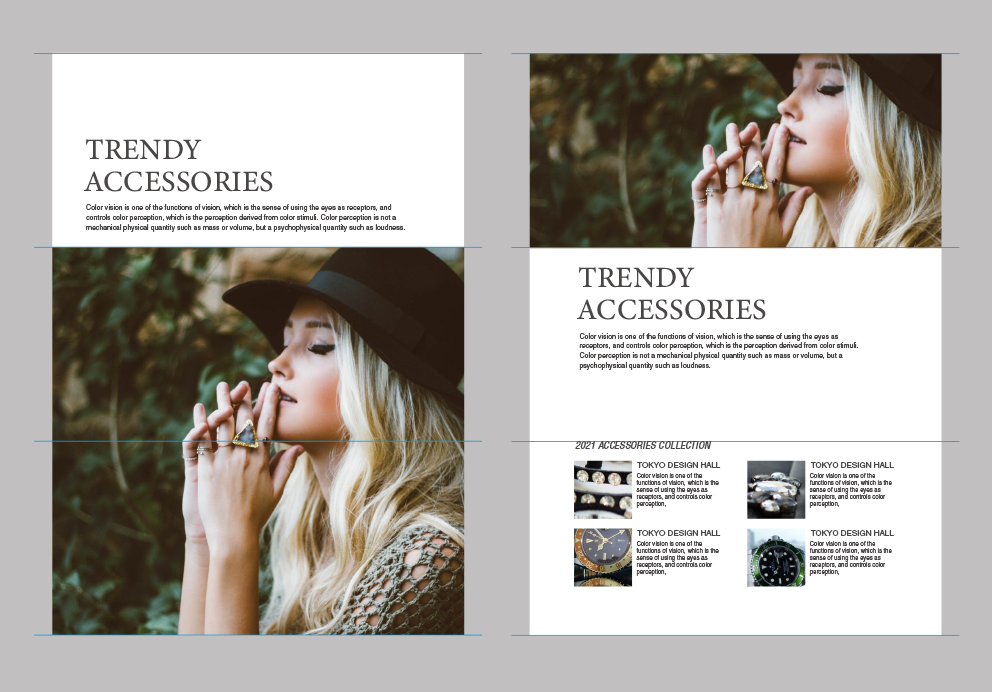
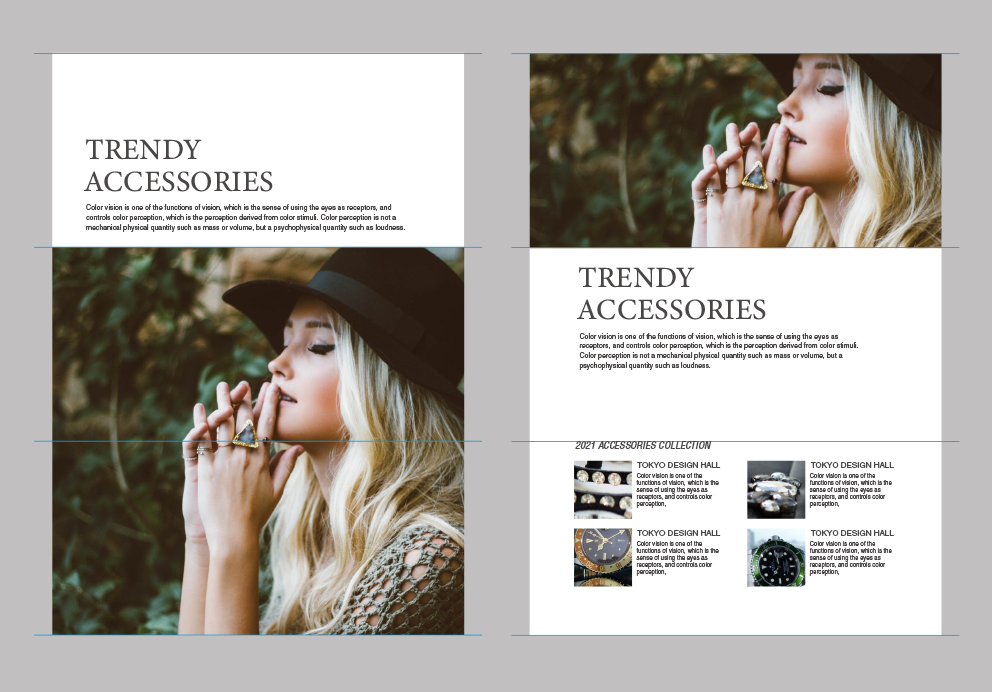
1/3の法則って知ってますか?
この法則を使えば簡単に安定したきれいなデザインが出来てしまいます。とっても便利な法則です。
1/3の法則といっても、単純に3等分して、それぞれのエリアにレイアウトすれば良い訳ではありません。
重要なのは1:2の構図にするということです。
1:2の構図とは
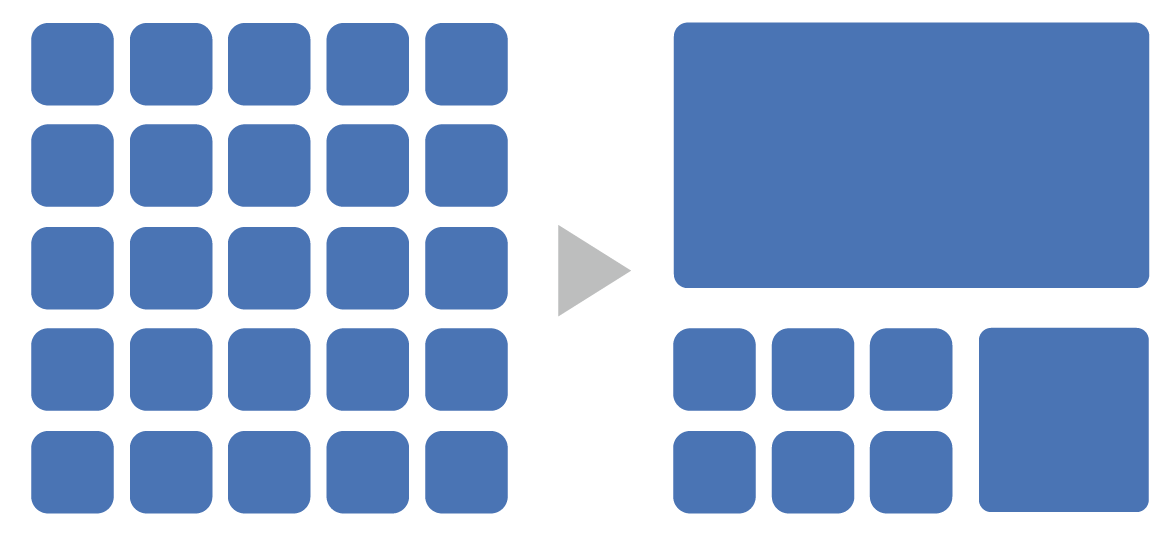
1/3の法則のレイアウトで主な使われ方は2/3にイメージを入れ、
残りの1/3にコピーなどの要素を入れるやり方です。
この場合1:2の構図となります。
1:2の比率が安定感のあるレイアウトを自然と作れるのです。


1/3の法則について詳しく書いた記事も参考にどうぞ。


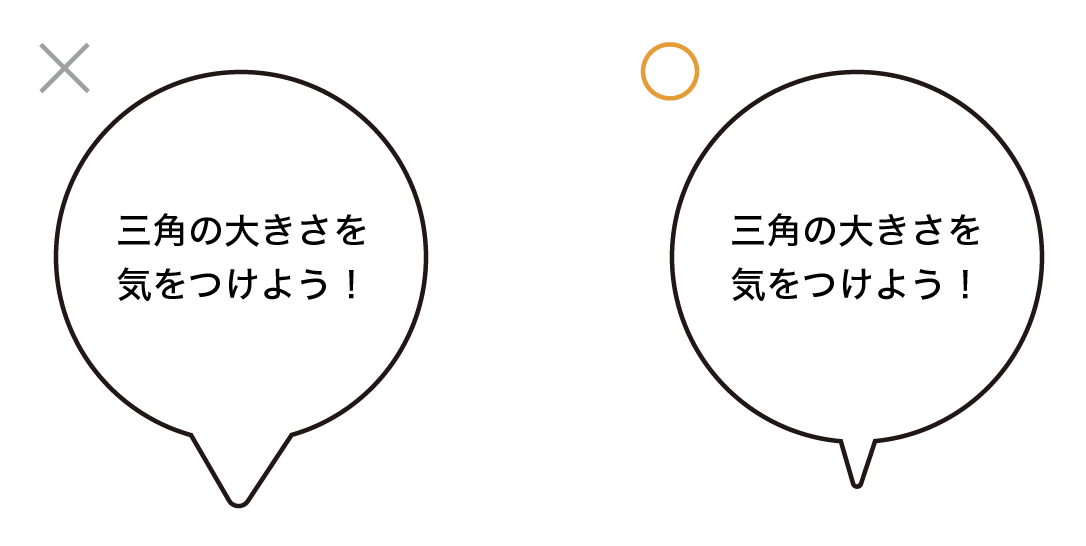
吹き出しのデザイン
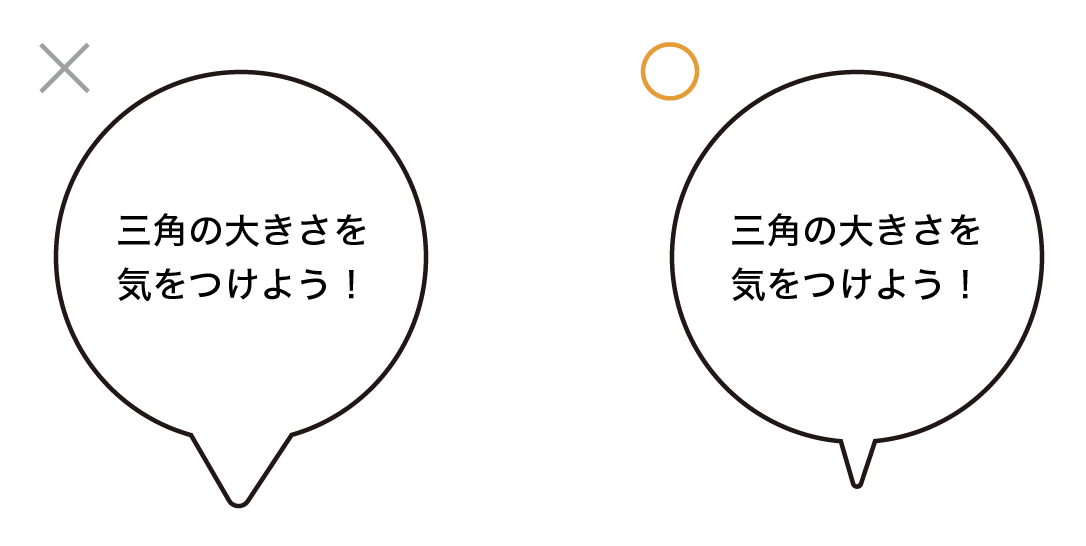
吹き出しのは使い方を間違えると、素人っぽいデザインになってしまいます。
吹き出しの三角を大きくすると、ダサく見えがちです。三角の大きさを気をつけましょう。


他にも吹き出しをキレイに見せるコツなど詳しく書いた記事も参考にどうぞ。


ダサくなってしまうデザインの原因
自分でもダサいとわかっていながらその原因がわからない!
ダサいと感じるデザインには原因があります。主に2つ
- 分かりにくい
- 読みにくい
が原因のほとんどです。逆に言えば分かりやすく、読みやすいデザインにすることでダサいイメージは解決に近づきます。
分かりにくい、読みにくいの原因はいろいろありますが、主な原因は
- いろいろな色の使いすぎ
- いろいろなフォントの使いすぎ
- 文字や枠を装飾しすぎ
- 枠を使いすぎ
- 余白がない
などがあげられます。
ダサくならない解決方法を紹介した記事はこちら


ミスを減らす方法
グラフィックデザインでのよくあるミスとその対策について解説します。
デザインワークでよくあるミスは以下の5つです。
- タイプミス
- ファイルの取り違い
- データの消し間違い
- ダミー写真の差し替えミス
- 入稿データでのミス
一つでもミスを減らしたいと思う方は、ミスを減らす方法を紹介した記事も参考にどうぞ。


まとめ
デザインの考え方から作り方を紹介しました。
この記事で簡単にデザインの作り方を紹介しましたが、各章の詳しく書いた記事も参考にどうぞ。より理解が深まります。
参考になったら幸いです。
イラストレーターの使い方も詳しく紹介しています。


おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。









コメント